Ejemplos de menú móvil CSS que debe consultar
Tenemos que admitir que hoy vivimos en un mundo móvil. Incluso Google ha cambiado a un índice móvil primero, lo que significa que Google clasificará su sitio web en función de la relevancia de su contenido móvil y UX.
Su navegación móvil debe estar en el punto sin importar en qué tipo de sitio web o aplicación esté trabajando. Sin embargo, crear un menú receptivo para dispositivos móviles es una tarea complicada, es realmente un acto de malabarismo entre la funcionalidad y las proporciones. Un menú móvil de CSS debe ser ajustado, fácil de tocar y funcionar en muchos tamaños de pantalla diferentes.
Según Localytics, el 21% de los usuarios abandonará una aplicación móvil después de usarla solo una vez. Hay muchas razones para esto, pero la frustración con la navegación deficiente ocupa un lugar destacado en la lista. La gente prefiere las cosas fáciles; no quieren interfaces complicadas.
Un menú móvil de CSS simple y bien diseñado es necesario si desea crear una experiencia de navegación con la que los usuarios puedan interactuar fácilmente, sin importar dónde se encuentren e independientemente del dispositivo que estén utilizando.
Este artículo creado por nuestro equipo en wpDataTables le mostrará algunos excelentes ejemplos de diferentes ideas de menú móvil CSS que puede probar en su propio sitio web o aplicación. ¡Sigue leyendo para ver la lista!
No tiene que reinventar la rueda ni poseer conocimientos especiales para obtener un diseño de menú receptivo. Pero lo que debe comprender es que la experiencia del usuario tiene prioridad.
Verse bien es, por supuesto, importante, pero cuando se trata de menús, primero debe asegurarse de que sean prácticos y que la estructura de navegación tenga sentido.
¿Tiene sentido tener cientos de enlaces de menú a cada página de su sitio? No. ¿Tiene sentido hacer que los elementos de su menú sean tan pequeños que no puedan ser tocados excepto por personas con dedos pequeños? No. Estas son consideraciones necesarias, aunque afortunadamente no son ciencia espacial.
A continuación, encontrará una lista de ejemplos que muestran cómo crear menús móviles receptivos que funcionan bien para todo tipo de usuarios móviles. Cada uno es un menú móvil CSS que garantiza un diseño receptivo adecuado para muchos tipos de dispositivos diferentes.
Menú móvil – CSS
Cuando mueve elementos de una pantalla grande a una pequeña, necesita hacer algunos compromisos. La mayoría de las veces, los diseñadores quieren evitar estos compromisos e intentan obtener un diseño universal que se pueda usar fácilmente en todos los tamaños de pantalla.
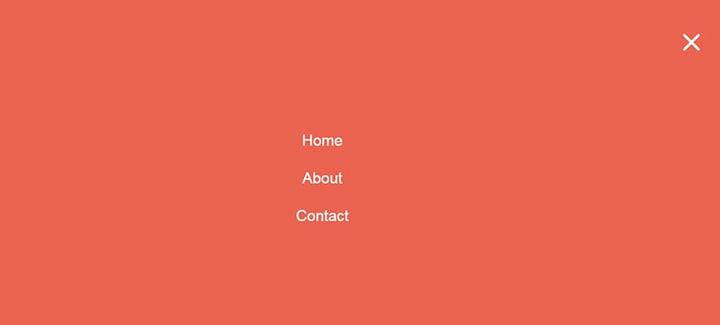
Tener un menú de pantalla completa como este puede ser increíble, ya que se ve y se siente igual en computadoras, teléfonos y tabletas.
Menú básico de respuesta de "tres líneas" (CSS y jQuery)
En este tutorial, descubrirá cómo puede codificar rápidamente un menú móvil CSS que responda. También necesitará usar jQuery pero no se desanime; es una sección muy pequeña de código.
Menú oscuro solo CSS
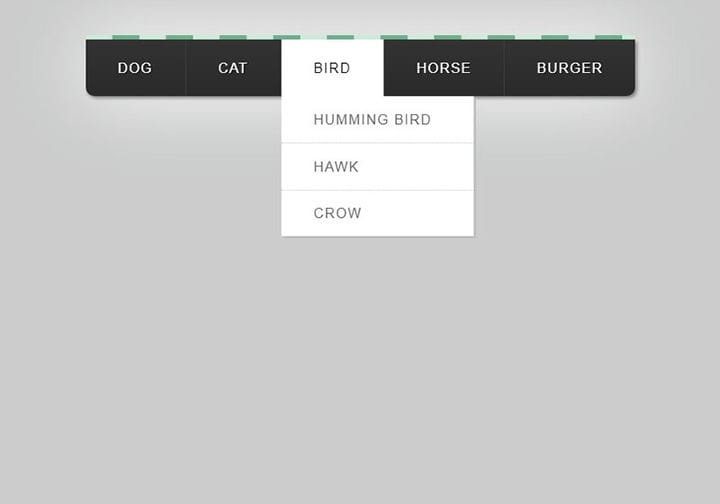
Si desea obtener un menú de navegación muy simple, debería considerar probar esta guía. La barra es horizontal y tiene los clásicos menús desplegables hasta que la ventana se hace lo suficientemente pequeña.
Después de este punto de interrupción receptivo, la navegación se convertirá en un menú móvil de pantalla completa que se ve muy bien.
Este muestra un ícono de menú de navegación circular que se anima deliciosamente cuando se hace clic en él.
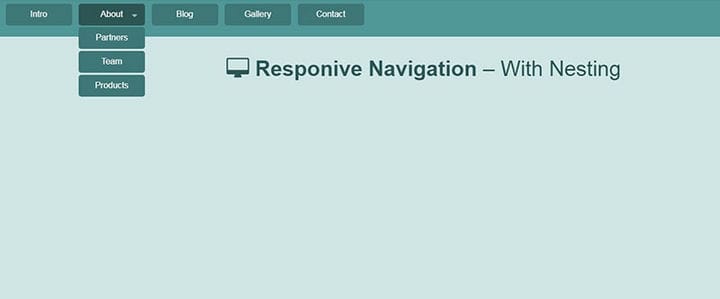
Este menú móvil CSS admite la anidación con diferentes estilos de botones. Tiene diferentes transiciones de página web y se puede agregar fácilmente a cualquier diseño.
Consulte este concepto de navegación móvil si desea un menú que sea fácil de usar y familiar para los usuarios.
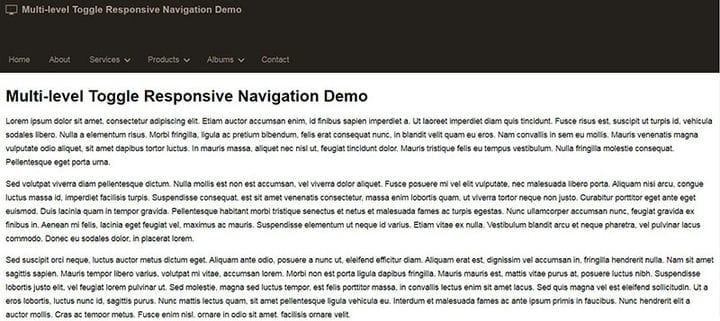
Menú receptivo de varios niveles
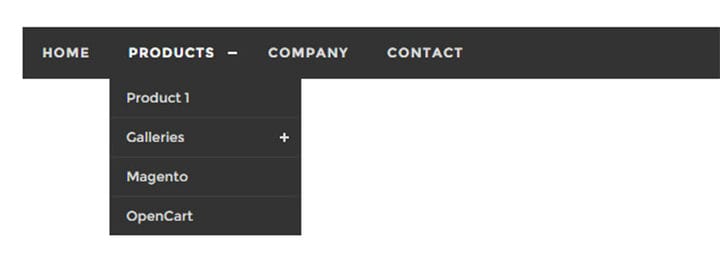
El tutorial aquí se enfoca en jQuery y CSS para crear un menú desplegable de 3 niveles de profundidad. Lo bueno de esto es que el menú responde completamente y puede reducirse para adaptarse a cualquier tipo de dispositivo.
Si estaba buscando un menú móvil CSS que también funcione bien en el escritorio, esta es una excelente opción. En el tamaño de escritorio, presenta una lista horizontal de elementos de menú con efectos 3D, y en el tamaño móvil, se convierte en un sólido menú móvil receptivo.
Menú desplegable de respuesta suave – Cajón superior
En este tutorial, aprenderá cómo crear un menú móvil revelador más suave que usa CSS3 y no está animado en JavaScript. Una vez que haga clic en el ícono del menú, aparecerá un estilo desplegable que se ve bien y puede funcionar bien para cualquier tipo de dispositivo que tenga en mente.
Desvanecimiento suave
Los menús de navegación que se desvanecen son populares y son muy fáciles de crear. Funcionan utilizando clases CSS para transformar el menú en una interfaz de página completa especialmente adecuada para pantallas pequeñas.
En este diseño de menú móvil, obtienes un gran efecto de animación que lo hace lucir especial. El ícono del menú de hamburguesas se colocó a propósito en el centro para acomodar a los usuarios diestros y zurdos.
Oye, ¿sabías que los datos también pueden ser hermosos?
wpDataTables puede hacerlo de esa manera. Hay una buena razón por la que es el plugin de WordPress n.º 1 para crear tablas y gráficos receptivos.
Un ejemplo real de wpDataTables en la naturaleza
Y es muy fácil hacer algo como esto:
- Usted proporciona los datos de la tabla.
- Configúralo y personalízalo
- Publicarlo en una publicación o página
Y no solo es bonito, sino también práctico. Puede crear tablas grandes con hasta millones de filas, o puede usar filtros y búsquedas avanzados, o puede volverse loco y hacerlo editable.
“Sí, pero me gusta demasiado Excel y no hay nada de eso en los sitios web". Sí, lo hay. Puede usar formato condicional como en Excel o Google Sheets.
¿Te dije que también puedes crear gráficos con tus datos? Y eso es solo una pequeña parte. Hay muchas otras características para ti.
Este diseño de menú móvil está influenciado por Bootstrap, la popular biblioteca de componentes front-end. Lo que lo hace destacar es que no usa JavaScript, solo HTML y CSS.
Luxbar es una biblioteca de CSS que se utiliza para crear una navegación de encabezado receptiva y compatible con dispositivos móviles que se puede personalizar completamente con diferentes clases de CSS. Con solo unos pocos ajustes, puede ayudarlo a obtener el menú móvil de CSS que desea.
Menú con efectos de desplazamiento
Este es un menú móvil con algunos efectos sorprendentes de desplazamiento y desplazamiento. Es excelente para mejorar la experiencia del usuario en un sitio web interactivo.
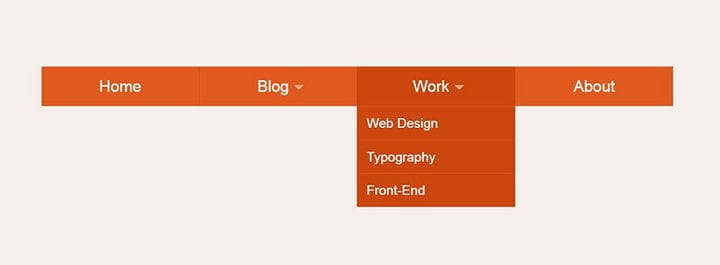
Menú plano receptivo
Un menú plano receptivo que tiene dos submenús es lo que obtendrá aquí. Es perfecto para organizar categorías extensas.
Con este tutorial, obtendrá un enfoque muy simple que lo ayudará a crear un menú receptivo desde cero utilizando CSS3. Es un buen comienzo para aprender a diseñar su menú para pantallas móviles más pequeñas.
Este menú móvil CSS tiene diferentes efectos de animación que hacen que el menú se vea genial. Los efectos son rápidos para que los usuarios no se impacienten. Junto con el menú de navegación, incluso puede agregar diferentes botones de acción.
Los temas de revistas en línea a menudo usan megamenús para incluir artículos en sus menús. Estos tipos de menú móvil CSS se ven geniales y funcionan muy bien en ciertas situaciones.
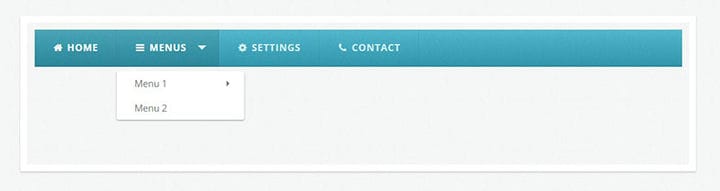
Menú desplegable móvil sensible con textura
Este es un menú desplegable receptivo texturizado que puede tomar un menú de varios niveles existente y transformarlo en un menú desplegable genial para teléfonos inteligentes.
La navegación móvil debe ser simple para todos los usuarios. Si esto es lo que quiere lograr, pruebe este menú desplegable que se crea solo con CSS.
Este menú de navegación es bastante popular para las aplicaciones móviles. El conocido ícono del menú de hamburguesas se usa junto con un diseño simple. Pruébelo y vea si esto es lo que necesita.
Este es un menú móvil CSS ordenado que tiene una navegación fácil de usar y se adapta a todos los dispositivos de pantalla móvil.
Menú móvil estilo Apple
Este menú móvil está inspirado en el que hizo Apple y es a la vez elegante y funcional.
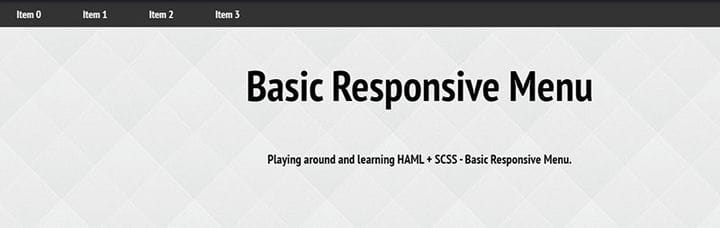
Menú receptivo básico
Este es un menú de navegación genérico que se despliega desde la parte superior. Fue hecho con HAML y SCSS con un poco de JavaScript.
Menú desplegable receptivo compatible con dispositivos móviles CSS puro
Echa un vistazo a este menú móvil de CSS que cambia fácilmente a un menú desplegable alternable después de un cierto punto de interrupción. Es limpio, simple y efectivo.
En conclusión, encontrar un menú móvil CSS que funcione para su sitio web o aplicación es una actividad que no puede omitir. El menú es uno de los primeros elementos con los que interactúa un usuario y quieres que lo disfrute.
Además de crear una buena primera impresión, un menú móvil correctamente implementado garantiza una usabilidad duradera y evita que los usuarios abandonen el barco por frustración.
Si disfrutó leyendo este artículo sobre ejemplos de menú móvil CSS, debe consultar este sobre los efectos de brillo de texto CSS .
También escribimos sobre algunos temas relacionados, como el cuadro de búsqueda HTML, la galería de imágenes CSS, el editor CSS, las transiciones de página CSS y los efectos de desplazamiento de imágenes CSS.