Треба визнати, що сьогодні ми живемо в мобільному світі. Навіть Google перейшов на індекс орієнтації на мобільні пристрої, що означає, що Google ранжуватиме ваш веб-сайт на основі релевантності вашого мобільного вмісту та UX.
Ваша мобільна навігація має бути актуальною незалежно від того, над яким веб-сайтом чи програмою ви працюєте. Проте створення адаптивного меню для мобільних пристроїв є складним завданням — це справді жонглювання між функціональністю та пропорціями. Меню CSS для мобільних пристроїв має бути щільним, легким для натискання та працювати на різних розмірах екрана.
За даними Localytics, 21% користувачів відмовляться від мобільного додатка, використавши його лише один раз. Для цього є багато причин, але розчарування через погану навігацію займає перше місце в списку. Люди віддають перевагу легким речам; їм не потрібні складні інтерфейси.
Просте, добре розроблене мобільне меню CSS необхідне, якщо ви хочете створити навігаційний досвід, з яким користувачі зможуть легко взаємодіяти, незалежно від того, де вони знаходяться, і незалежно від пристрою, яким вони користуються.
Ця стаття, створена нашою командою в wpDataTables, покаже вам кілька чудових прикладів різних ідей мобільного меню CSS, які ви можете спробувати на своєму веб-сайті чи в додатку. Прочитайте список!
Вам не потрібно винаходити колесо або володіти спеціальними знаннями, щоб отримати адаптивний дизайн меню. Але вам потрібно розуміти, що досвід користувача має пріоритетне значення.
Добре виглядати, звичайно, важливо, але коли справа доходить до меню, ви повинні спочатку переконатися, що вони практичні та що структура навігації має сенс.
Чи має сенс мати сотню посилань меню на кожну сторінку вашого сайту? Ні. Чи має сенс робити пункти меню такими маленькими, щоб їх не могли торкатися лише люди з маленькими пальцями? Ні. Це необхідні міркування, хоча, на щастя, це не ракетобудування.
Нижче ви знайдете список прикладів, які показують, як створити адаптивне мобільне меню, яке добре працює для всіх типів мобільних користувачів. Кожне з них є мобільним меню CSS, яке забезпечує належний адаптивний дизайн для багатьох різних типів пристроїв.
Коли ви переносите елементи з великого екрана на маленький, вам потрібно піти на кілька компромісів. Здебільшого дизайнери хочуть уникнути цих компромісів і намагаються отримати універсальний дизайн, який можна легко використовувати на екранах усіх розмірів.
Наявність повноекранного меню, подібного до цього, може бути чудовою, оскільки воно виглядає та відчувається однаково на комп’ютерах, телефонах і планшетах.
У цьому підручнику ви дізнаєтеся, як швидко закодувати адаптивне мобільне меню CSS. Вам також знадобиться використовувати jQuery, але не впадайте у відчай; це дуже маленька частина коду.
Якщо ви хочете отримати дуже просте навігаційне меню, спробуйте скористатися цим посібником. Панель є горизонтальною та має класичні розкривні списки, доки вікно не стане достатньо маленьким.
Після цієї чутливої точки зупинки навігація перетвориться на повноекранне мобільне меню, яке виглядає чудово.
На цьому зображено круглий значок навігаційного меню, який стає чудово анімованим, коли його клацнути.
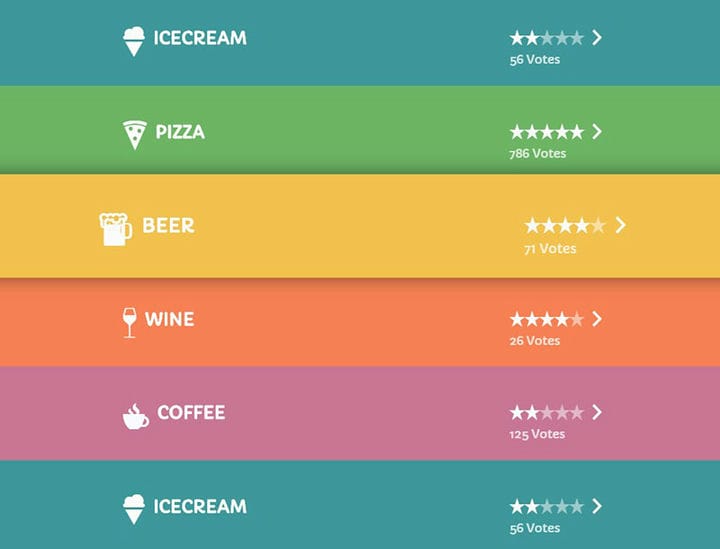
Це мобільне меню CSS підтримує вкладення з різними стилями кнопок. Він має різні переходи веб-сторінок і його можна легко додати в будь-який макет.
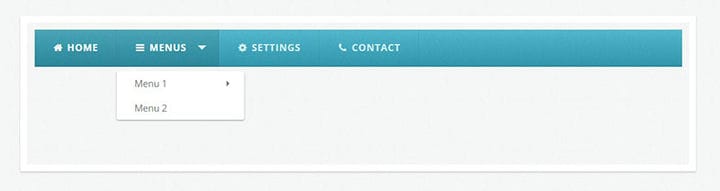
Ознайомтеся з цією концепцією мобільної навігації, якщо вам потрібне меню, просте у використанні та знайоме користувачам.
Підручник тут зосереджений на jQuery та CSS, щоб створити глибоке спадне меню 3 рівнів. Що цікаво в цьому, так це те, що меню повністю адаптивне, і воно може зменшуватися, щоб відповідати будь-якому пристрою.
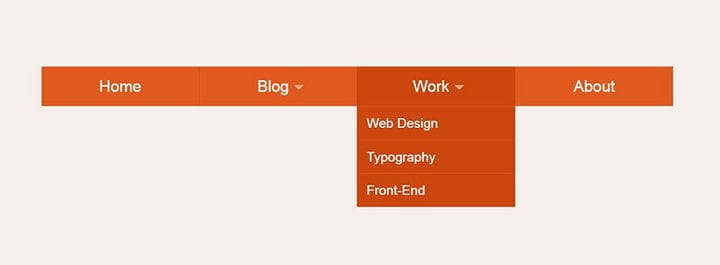
Якщо ви шукали мобільне меню CSS, яке також чудово працює на комп’ютері, це чудовий вибір. У розмірі для робочого столу він має горизонтальний список пунктів меню з 3D-ефектами, а у розмірі для мобільного пристрою він перетворюється на надійне адаптивне мобільне меню.
У цьому підручнику ви дізнаєтеся, як створити мобільне меню з більш плавним розкриттям, яке використовує CSS3 і не анімується в JavaScript. Коли ви клацнете піктограму меню, з’явиться спадний стиль, який виглядає приємно та може добре працювати на будь-якому пристрої, який ви маєте на увазі.
Плавне вицвітання
Меню навігації, що зникають, популярні, і їх дуже легко створити. Вони працюють за допомогою класів CSS, щоб перетворити меню на повносторінковий інтерфейс, який особливо підходить для маленьких екранів.
У цьому дизайні мобільного меню ви отримуєте чудовий анімаційний ефект, який робить його особливим. Піктограма гамбургерного меню спеціально розміщена в центрі, щоб пристосуватись як для правшів, так і для лівшів.
Привіт, чи знаєте ви, що дані теж можуть бути красивими?
wpDataTables може зробити це таким чином. Є вагома причина, чому це плагін №1 WordPress для створення адаптивних таблиць і діаграм.
Фактичний приклад wpDataTables у дикій природі
І це дуже легко зробити щось подібне:
- Ви надаєте дані таблиці
- Налаштуйте та налаштуйте його
- Опублікуйте його в публікації або на сторінці
І це не просто красиво, а й практично. Ви можете створити великі таблиці з мільйонами рядків, або ви можете використовувати розширені фільтри та пошук, або ви можете піти дико і зробити їх редагованими.
«Так, але мені дуже подобається Excel, а на сайтах нічого подібного немає». Так, є. Ви можете використовувати умовне форматування, як у Excel або Google Таблицях.
Чи я казав вам, що ви також можете створювати діаграми зі своїми даними? І це лише мала частина. Для вас є багато інших функцій.
На цей дизайн мобільного меню вплинув Bootstrap, популярна бібліотека зовнішніх компонентів. Його виділяє те, що він не використовує JavaScript — лише HTML і CSS.
Luxbar — це бібліотека CSS, яка використовується для створення адаптивної, зручної для мобільних пристроїв навігації заголовків, яку можна повністю налаштувати за допомогою різних класів CSS. За допомогою лише кількох налаштувань це може допомогти вам отримати мобільне меню CSS, яке вам потрібно.
Меню з ефектами прокручування
Це мобільне меню з чудовими ефектами прокручування та наведення. Це чудово підходить для покращення взаємодії з користувачем на інтерактивному веб-сайті.
Чуйне плоске меню з двома підменю – це те, що ви отримаєте тут. Він ідеально підходить для організації великих категорій.
З цим підручником ви отримаєте дуже простий підхід, який допоможе вам створити адаптивне меню з нуля за допомогою CSS3. Це хороший початок, щоб навчитися створювати меню для невеликих екранів мобільних пристроїв.
Це мобільне меню CSS має різні ефекти анімації, завдяки яким меню виглядає круто. Ефекти швидкі, тому користувачі не втрачають терпіння. Разом із навігаційним меню ви навіть можете додавати різні кнопки дій.
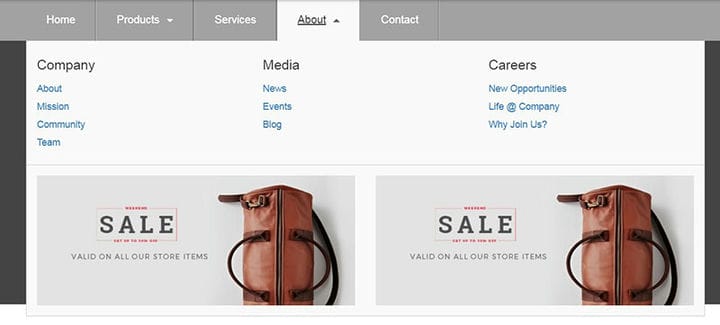
Теми онлайн-журналів часто використовують мега-меню, щоб отримати статті в меню. Ці типи мобільних меню CSS чудово виглядають і дуже добре працюють у певних ситуаціях.
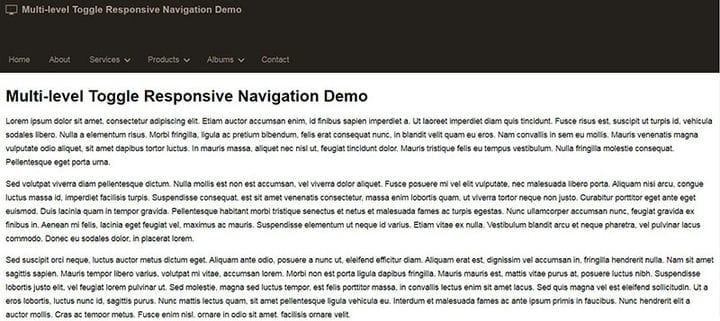
Це текстуроване адаптивне спадне меню, яке може перетворити наявне багаторівневе меню на класне спадне меню для смартфонів.
Мобільна навігація має бути простою для всіх користувачів. Якщо ви хочете досягти цього, спробуйте це спадне меню, створене лише за допомогою CSS.
Це навігаційне меню є досить популярним для мобільних додатків. Відомий значок меню гамбургера використовується разом із простим дизайном. Спробуйте й перевірте, чи це те, що вам потрібно.
Це акуратне мобільне меню CSS зі зручною навігацією та підходить для всіх мобільних пристроїв.
Це мобільне меню створено за мотивами меню Apple, і воно одночасно стильне та функціональне.
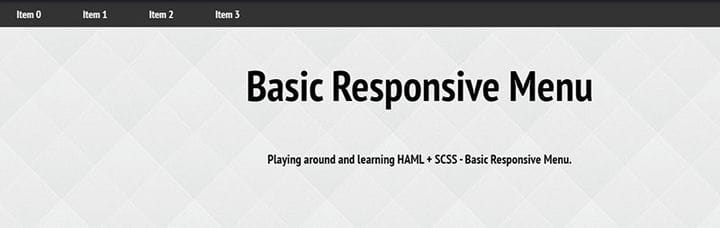
Це загальне навігаційне меню, яке спадає зверху. Він був створений за допомогою HAML і SCSS з невеликою кількістю JavaScript.
Перегляньте це мобільне меню CSS, яке легко змінюється на спадне меню, яке можна перемикати після певної точки зупинки. Це акуратно, просто та ефективно.
Підсумовуючи, ви не можете пропустити пошук мобільного меню CSS, яке підходить для вашого веб-сайту чи програми. Меню є одним із перших пунктів, з якими користувач взаємодіє, і ви хочете, щоб їм це сподобалося.
Окрім гарного першого враження, правильно реалізоване мобільне меню забезпечує довготривалу зручність використання та не дозволяє користувачам залишати корабель через розчарування.
Якщо вам сподобалося читати цю статтю про приклади меню CSS для мобільних пристроїв, ви повинні переглянути цю статтю про ефекти світіння тексту CSS .
Ми також писали про кілька пов’язаних тем, як-от вікно пошуку HTML, галерея зображень CSS, редактор CSS, переходи сторінок CSS та ефекти наведення курсора на зображення CSS.