Чудові CSS-ефекти наведення зображення, які ви можете використовувати на своєму веб-сайті
Використовуючи ефекти наведення зображення CSS, ви можете досягти чудових результатів на будь-якому веб-сайті з невеликими зусиллями. Ефекти наведення, ймовірно, є найбільш використовуваними елементами веб-дизайну, головним чином через легкість їх реалізації в поєднанні зі значно покращеним користувацьким досвідом.
Якщо ви не будете обережні, складна анімація, не пов’язана з CSS, може затягнути веб-сайт вниз, тому майже в усіх випадках перевага надається ефектам наведення CSS-зображення. Вони не тільки швидко застосовуються до вашого сайту, але й швидко завантажуються та створюють мінімальні витрати на ваші сторінки.
У цій статті, створеній нашими співробітниками wpDataTables (плагін № 1 для таблиць WordPress ), ми зібрали список ефектів наведення CSS-зображення, які ви можете використовувати на своєму сайті, а також деяку важливу інформацію про цю тему.
Інтерактивність є важливою частиною будь-якого сучасного веб-сайту, оскільки вона залучає користувачів і спонукає їх витрачати більше часу на перегляд. Включення інтерактивних елементів на веб-сайт також робить роботу користувача більш інтуїтивно зрозумілою, оскільки вони натякають на те, що користувач може робити.
Основна проблема полягає в тому, що анімація може сповільнювати роботу веб-сайту, якщо її не використовувати належним чином. Саме тут з’являються ефекти наведення CSS-зображень, які рятують ситуацію.
Ефекти наведення зображення дають можливість додати інтерактивність елементам на веб-сайті, не сповільнюючи його роботу. Ефекти наведення курсора елегантні, вони не захаращують дизайни, і веб-сайти працюють гладко, скільки б ви не додали.
Ми зібрали найкращі CSS-ефекти наведення зображення та описали їх кількома словами, щоб допомогти вам вибрати той, який найбільше підходить для вашого випадку. Є ще багато чого для вивчення, але наведений нижче список є чудовою відправною точкою.
Ми почнемо список ефектів наведення зображення CSS із анімації наведення курсора кнопки, яка створює анімований контур під час наведення. Ефект був розроблений BhautikBharadavato, щоб підкреслити кнопки із закликом до дії.
Він працює безперебійно, а код дуже чистий, що забезпечує швидке завантаження та легке налаштування.
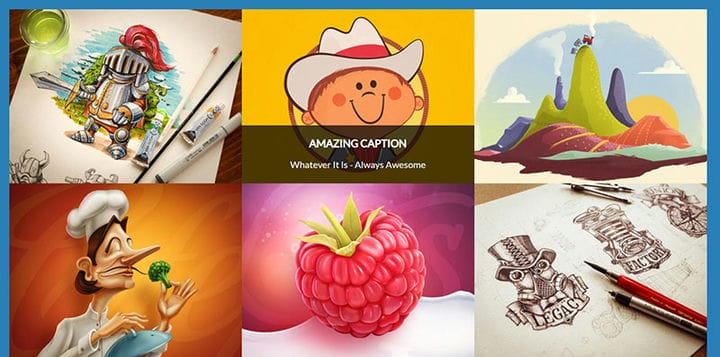
Девід Коннер зібрав цілу колекцію CSS-ефектів наведення зображення. Простіше мати кілька ефектів в одному місці та використовувати їх за потреби. Ефекти повністю засновані на CSS3 і HTML5.
Ви можете налаштувати ефекти наведення курсора на основі дизайну свого веб-сайту, щоб він красиво поєднувався. Ефекти також масштабуються та чудово працюють на мобільних пристроях. Девід Коннер зробив код ефектів доступним для прямого використання.
Ноель Дельгадо придумав цей ефект наведення з урахуванням напрямку, який напевно не є поширеним. Це ефект наведення зображення, який користувачі віддають перевагу для демонстрації продуктів або візуальних елементів.
Такі ефекти наведення чудово підходять для концепцій галереї. Сам Ноель використовував шаблон галереї, коли показував, як працює його ефект наведення.
Naoya включив п’ятнадцять CSS-ефектів наведення зображення в один набір. Кожен ефект має інше призначення, надаючи вам усі необхідні елементи в одному місці.
Ви можете підкреслити як текстові елементи, так і зображення, що робить цей набір ідеальним для фотосайтів або будь-якого проекту, який базується на візуальних матеріалах.
World Places (CSS 3d hover)
Цей ефект заснований на перевороті зображення, коли користувач наводить на нього курсор. Процес досить поширений, постійно використовується в презентаціях та анімаційних відео. Простота цього ефекту наведення зображення робить його таким популярним серед користувачів.
Ви можете анімувати кожну частину елемента або зберегти його простим, в одному блоці. Перехід відбувається плавно, і користувачів заохочують більше взаємодіяти з веб-сайтом.
Кріс Дісі трохи подумав над створенням CSS-ефектів наведення зображення, які можна налаштовувати. Якщо ви втомилися від інших рішень, які ви можете знайти на ринку, і ви хотіли б спробувати щось, що дозволяє анімувати будь-який вміст, цей ефект для вас.
Меню є однією з найбільш інтерактивних частин веб-сайту, тому воно заслуговує на велику увагу веб-майстрів. Щоб зробити це найпростішим способом, використовуйте CSS-ефекти наведення курсора на зображення, як цей, створений Абделем Рхманом. Ефект базується на CSS3 і працює на всіх типах інтерфейсів.
Цей ефект наведення зображення CSS добре підходить для певних типів сторінок і веб-сайтів. Якщо на вашому сайті є окремий розділ, де представлена ваша команда, вам точно варто спробувати цей ефект.
Він так само чудово працює з розділами обслуговування, оскільки кожному елементу надається динамічний ефект. Louis Hoebregts використовував лише HTML5 і CSS3 для створення цього, тому не турбуйтеся про швидкість реагування.
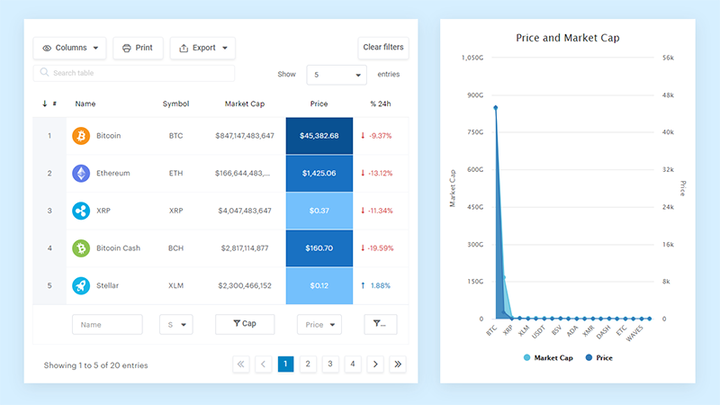
Привіт, чи знаєте ви, що дані теж можуть бути красивими?
wpDataTables може зробити це таким чином. Є вагома причина, чому це плагін №1 WordPress для створення адаптивних таблиць і діаграм.
Фактичний приклад wpDataTables у дикій природі
І це дуже легко зробити щось подібне:
- Ви надаєте дані таблиці
- Налаштуйте та налаштуйте його
- Опублікуйте його в публікації або на сторінці
І це не просто красиво, а й практично. Ви можете створити великі таблиці з мільйонами рядків, або ви можете використовувати розширені фільтри та пошук, або ви можете піти дико і зробити їх редагованими.
«Так, але мені дуже подобається Excel, і на веб-сайтах нічого подібного немає». Так, є. Ви можете використовувати умовне форматування, як у Excel або Google Таблицях.
Чи я казав вам, що ви також можете створювати діаграми зі своїми даними? І це лише мала частина. Для вас є багато інших функцій.
Нікола Прессі мав на увазі щось чудове, створюючи цей анімаційний ефект наведення. Він підходить для фрілансерів або інших осіб, які зосереджуються на демонстрації своєї минулої роботи.
Цей ефект наведення зображення CSS чудово підійде для вітального повідомлення на першій сторінці або для розділу входу, щоб додати до нього індивідуального штриху. Для інтернет-магазинів його можна використовувати, щоб підкреслити пропозицію або план на обмежений період.
Сяючий значок — це простий ефект наведення, створений Дієго Лопесом. Ефект найкраще працює для веб-сайтів, які мають мінімальний дизайн і темну колірну палітру. Ці ефекти можуть додати вашому сайту додатковий рівень індивідуальності, не порушуючи простоти вмісту чи часу завантаження.
В онлайн-маркетингу просування вашого вмісту в соціальних мережах є абсолютною необхідністю. Проте люди, як правило, не звертають уваги на символи соціальних мереж під час відвідування веб-сайту, оскільки вони не мають належного наголосу.
Ось чому ви повинні використовувати ефект наведення, щоб перемістити їх вперед. Цей від EphraimSangma має ідеально відповідати вашим потребам, тож спробуйте.
Серед ефектів наведення курсора на зображення CSS, які ви можете використовувати, ви знайдете такі, як Larry Geams, які найкраще підходять для організації параметрів меню. Залежно від того, який тип меню ви вибрали, упорядкування елементів може виявитися досить складним. Цей ефект наведення дозволяє змінювати розділи вашого меню за допомогою кольорових кодів.
Звивиста річ – IE10 + iPad + крос-браузер – перетягніть, щоб повернути куб
Цей ефект наведення має чудову підтримку між браузерами, і він працюватиме на iPad і майже в усіх браузерах, які широко використовуються. Це оновлення цієї версії: https://codepen.io/dehash/pen/mBnsG.
Про цей ефект наведення можна сказати небагато, окрім того, що він базується на ефекті псевдотіні та CSS3. Це найкраще для простих елементів, які мають бути інтерактивними.
Незручно: Photo Modal (лише CSS)
Цей ефект вирізняється серед інших ефектів наведення зображення CSS, оскільки він є фактичним активом, отриманим із розмови, яка відбулася деякий час тому в CodePen Houston. Він адаптований із початкової версії та тепер відкритий для широкого загалу.
Автор цього ефекту наведення зробив щось дивовижне: Ана Тудор записала себе, коли складала код для цього ефекту наведення, надихаючи людей створювати власні. Ви можете побачити процес тут.
Lab21 придумала цей ефект наведення, який підходить для портретних зображень. Ефект створено за допомогою користувацьких змінних CSS.
Перспективні зображення Tilty
Генрі Дерош створив цей ефект наведення, не маючи наміру випускати його як продукт. Насправді це був експеримент, щоб звикнути до функції трансформації в CSS, але він виявився настільки хорошим, що люди почали використовувати його для своїх веб-сайтів.
Венеціанські жалюзі
Кожного так чи інакше захоплюють венеціанські жалюзі, то чому б не перетворити їх на ефект ширяння? Дімітра зробила саме це, створюючи ефект наведення CSS-зображення, де ви можете встановити кількість стовпців і налаштувати його відповідно до своїх потреб.
Тут DimitraVasilopoulou вийшла за рамки базових ефектів наведення зображення та створила цей динамічний ефект сітки. Це ідеальний ефект наведення, якщо ви фанат Greensock.
Ті, хто каже, що ефекти наведення в режимі змішування не можуть працювати з CSS, повинні перевірити цей ефект наведення, який створив Джон Даєлло. Це єдиний доказ, який вам потрібен, щоб переконати себе, що концепція працює.
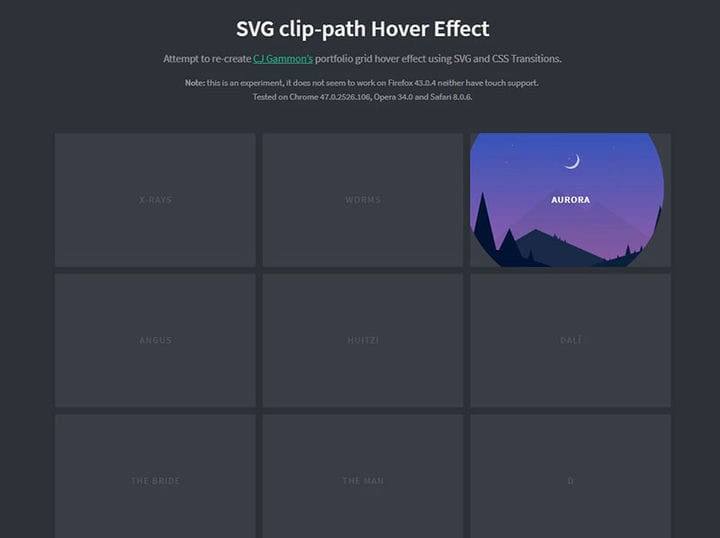
Ноель Дельгадо відтворив ефект наведення сітки, який люди бачили в портфоліо CJ Gammon, але додав до нього шлях відрізка SVG і переходи CSS.
Деякі ефекти наведення курсора добре працюють на менш захаращених веб-сайтах. Кессіді Вільямс розробила свої CSS-ефекти наведення зображення, щоб вони відповідали мінімальній кількості веб-сайтів, заповнених великою кількістю білого простору. Звичайно, будь-хто може використовувати його, щоб додати тонкий ефект анімації на свої сайти.
Це лише демонстрація, але ви дізнаєтеся, як досягти цього ефекту, використовуючи функцію div із фоновим прикріпленням. Ви також можете зробити його стаціонарним або мобільним.
Якщо ви втомилися від ефектів наведення зображення CSS, які всі люди використовують на своїх веб-сайтах, створення Jeremie Boulay врятує вас. Цей ефект наведення є більш футуристичним, включаючи обертове 3D-зображення під час наведення.
Креативність цього ефекту наведення дуже цінується в сучасному контексті, оскільки кожен шукає нові способи виділитися.
Це ефект наведення, який найкраще працює з навігаційними меню, кнопками із закликом до дії та подібними елементами. Ви можете налаштувати ефект відповідно до власних потреб.
Це ефект наведення зображення, який забезпечує кращу візуалізацію вмісту, незалежно від типу веб-сайту. Він чудово координує елементи, щоб ефект наведення був акуратним і охайним. Загалом ефект дуже плавний і швидкий, що надає веб-сайту професійного вигляду.
Гук на Hover
Під час створення Rumble on Hover Кайл Фостер експериментував із хроматичними типами та псевдоелементами. Ефект заснований на анімації під час наведення і є першим у багатообіцяючій серії подібних ефектів від цього творця.
Струшування фігур
Лаура Монтгомері створила ефект наведення «Shaking Shapes», спробувавши базові CSS-анімації та деякі фірмові шейки. Метою було змусити елемент тремтіти під час наведення, і це чудово працює.
CSS Grow Hover Effect
Адам Морган створив цей ефект наведення, який базується на дуже простому принципі: збільшення розміру елемента, коли користувач наводить на нього курсор.
Щоб створити та додати власні ефекти наведення CSS-зображення на свій веб-сайт, ви також можете скористатися цими бібліотеками CSS, тому ми подумали, що простіше мати їх в одному місці.
Це повна бібліотека зображень на основі CSS, яка складається з 44 ефектів. Ефекти є основними, починаючи від згасання, штовхання та розкриття до розмиття, згинання або шторок. Є багато іншого, щоб відкрити, і ви також можете вирішити, у якому напрямку має рухатися ваша стихія.
Ця бібліотека містить 4 анімації підписів, які активуються, коли користувач наводить курсор на елемент. Усі анімації базуються на CSS3 і працюють із більшістю браузерів.
iHover
iHover містить CSS3 ефекти наведення — 20 кругів і 15 квадратів. Щоб використовувати ефекти, включені в цю бібліотеку CSS, вам потрібно буде написати кілька рядків розмітки HTML і включити їх у файли.
У Aero немає нічого особливого. Він містить основні ефекти наведення курсора, які базуються на CSS3 і добре працюють на всіх типах веб-сайтів.
imagehover.css
Якщо вам потрібні масштабовані ефекти наведення, ця бібліотека створена саме для вас. Існує понад 40 CSS-ефектів наведення зображення в одній бібліотеці розміром лише 19 КБ.
Hov e r.css
Hover.css містить ефекти, які можна застосувати до кнопок, посилань, логотипів, зображень та інших елементів на вашому веб-сайті. Ви можете негайно застосувати їх до власних елементів, змінити їх або використовувати як відправні точки для нових.
Усі веб-дизайнери повинні володіти повною колекцією CSS-ефектів наведення зображення, щоб використовувати їх під час створення нового проекту. Вони додають глибини дизайну за допомогою анімації елементів і заохочують взаємодію користувача.
Чудовим у багатьох із цих ефектів є те, що їх дуже легко налаштувати та адаптувати до власних потреб. Обов’язково додайте свій особистий штрих, навіть якщо це лише невелика зміна значення тут чи там, щоб відвідувачі могли отримати щось унікальне та особливе.
Якщо вам сподобалося читати цю статтю про ефекти наведення CSS-зображень, вам слід переглянути цю про ефекти світіння тексту CSS .
Ми також писали про кілька пов’язаних тем, як-от переходи сторінок CSS, мобільне меню CSS, поле пошуку HTML, галерея зображень CSS, редактор CSS.