Suurepärased CSS-pildi hõljumise efektid, mida saate oma veebisaidil kasutada
CSS-pildi hõljutusefekte kasutades saate vähese vaevaga ilusaid tulemusi saavutada igal veebisaidil. Hõljutusefektid on tõenäoliselt veebidisaini kõige enam kasutatavad elemendid, peamiselt nende rakendamise lihtsuse ja oluliselt parema kasutuskogemuse tõttu.
Keerulised mitte-CSS-animatsioonid võivad veebisaidi allapoole lohistada, kui te ei ole ettevaatlik, ja seetõttu on CSS-pildi hõljumise efektid eelistatavad peaaegu kõigil juhtudel. Need mitte ainult ei rakendu teie saidile kiiresti, vaid ka laaditakse kiiresti ja lisavad teie lehtedele minimaalselt lisakulusid.
Selles artiklis, mille on koostanud meie wpDataTablesi (WordPressi tabelite pistikprogramm nr 1) töötajad, oleme koostanud loendi CSS-i piltide hõljumise efektidest, mida saate oma saidil kasutada, ja selle teema kohta olulise teabe.
CSS-pildi hõljumise efektide roll
Interaktiivsus on iga kaasaegse veebisaidi oluline osa, kuna see hoiab kasutajad seotuna ja julgustab neid sirvimisele rohkem aega kulutama. Interaktiivsete elementide lisamine veebisaidile muudab kasutajakogemuse ka intuitiivsemaks, kuna need viitavad sellele, mida kasutaja saab teha.
Suureks probleemiks on see, et animatsioonid võivad veebisaidi tööd aeglustada, kui seda õigesti ei kasutata. See on koht, kus CSS-pildi hõljumise efektid ilmuvad ja päästavad päeva.
Pildi hõljumise efektid loovad võimaluse lisada veebisaidi elementidele interaktiivsust ilma seda aeglustamata. Hõljutusefektid on elegantsed, need ei sega kujundust ja veebisaidid töötavad sujuvalt olenemata sellest, kui palju lisate.
Oleme kokku kogunud parimad CSS-pildi hõljumise efektid ja kirjeldanud neid mõne sõnaga, et aidata teil valida, milline neist on teie juhtumi jaoks kõige sobivam. Uurida on veel palju, kuid allolev nimekiri on suurepärane lähtepunkt.
CSS-pildi hõljumise efektid
Button Hover Animatsioon
Alustame CSS-i piltide hõljutusefektide loendit Button Hover Animationiga, mis loob hõljumisel animeeritud kontuuri. Selle efekti töötas välja BhautikBharadavato, et rõhutada tegevusele kutsuvaid nuppe.
See töötab sujuvalt ja kood on väga puhas, võimaldades kiiret laadimisaega ja hõlpsat kohandamist.
Nupu hõljumise efektide kogu
David Conner on kokku pannud terve CSS-i piltide hõljumise efektide kollektsiooni. Lihtsam on hoida mitu efekti ühes kohas ja kasutada neid vastavalt vajadusele. Efektid põhinevad täielikult CSS3-l ja HTML5-l.
Saate kohandada hõljumise efekte oma veebisaidi kujunduse põhjal, et see kaunilt sulanduks. Efektid on ka skaleeritavad ja töötavad suurepäraselt mobiilseadmetes. David Conner tegi efektide taga oleva koodi otseseks kasutamiseks kättesaadavaks.
Suunateadlik 3D hõljumise efekt (kontseptsioon)
Noel Delgado tuli välja selle suunateadliku hõljumise efektiga, mis pole kindlasti tavaline. See on pildi hõljumise efekt, mida kasutajad eelistavad toodete või visuaalsete elementide esitlemiseks.
Sellised hõljumise efektid sobivad suurepäraselt galeriikontseptsioonide jaoks. Noel ise kasutas hõljutusefekti näidates galerii malli.
CSS-pildi hõljumise efektid
Naoya hõlmas viisteist CSS-pildi hõljumise efekti ühte komplekti. Igal efektil on erinev eesmärk, mis annab teile kõik vajalikud elemendid ühes kohas.
Saate rõhutada nii tekstielemente kui ka pilte, mis muudab selle komplekti ideaalseks fotograafia veebisaitide jaoks või mis tahes visuaalidel põhineva projekti jaoks.
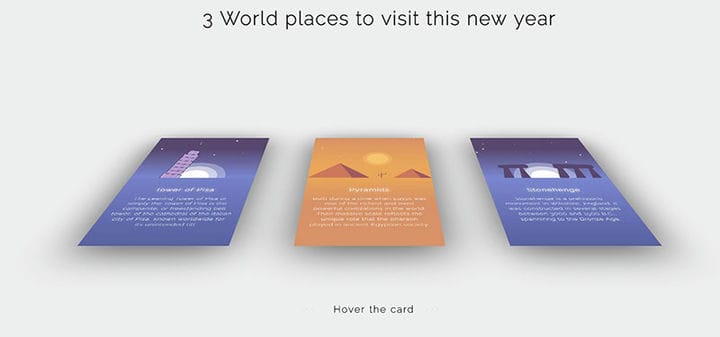
Maailma kohad (CSS 3D hõljumine)
See efekt põhineb pildi ümberpööramisel, kui kasutaja sellel hõljub. Protsess on üsna tavaline, seda kasutatakse esitlustes ja animatsioonivideotes kogu aeg. Selle pildi hõljumise efekti lihtsus muudab selle kasutajate seas nii populaarseks.
Saate animeerida elemendi iga osa või hoida selle lihtsana ühes plokis. Üleminek on sujuv ja kasutajaid julgustatakse veebisaidiga rohkem suhtlema.
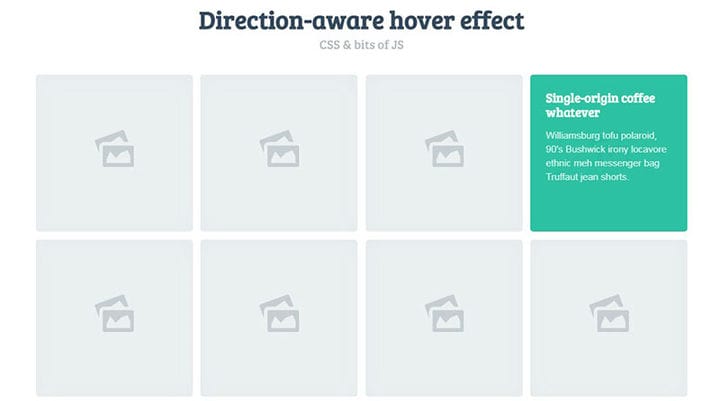
Lihtne Tile Hover Effect
Chris Deacy mõtles CSS-pildi hõljumise efektide loomisele, mida saab väga kohandada. Kui olete väsinud muudest turul leiduvatest lahendustest ja soovite proovida midagi, mis võimaldab teil animeerida mis tahes sisu, on see efekt teie jaoks.
Menüü on veebisaidi üks interaktiivsemaid osi, seega väärib see veebihaldurite suurt tähelepanu. Selle võimalikult lihtsaks hüppamiseks kasutage CSS-pildi hõljumise efekte, nagu see, mille on loonud Abdel Rhman. Efekt on CSS3-põhine ja töötab igat tüüpi liidestel.
Hõljutusefekti meelitamine
See CSS-pildi hõljumise efekt sobib hästi teatud tüüpi lehtede ja veebisaitidega. Kui teie saidil on eraldi jaotis, kus teie meeskonda esitletakse, soovite kindlasti seda efekti proovida.
See töötab sama kaunilt ka teenindussektsioonidega, kuna igale elemendile antakse dünaamiline efekt. Louis Hoebregts kasutas selle loomiseks ainult HTML5 ja CSS3, nii et ärge muretsege reageerimisvõime pärast.
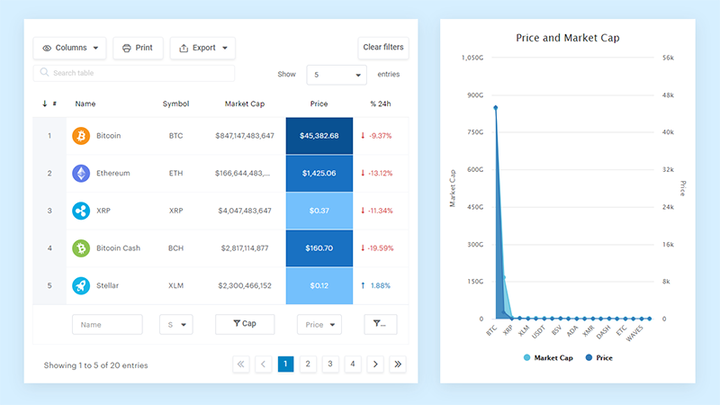
Hei, kas teadsite, et ka andmed võivad olla ilusad?
wpDataTables saab seda nii teha. Sellel on hea põhjus, miks see on WordPressi pistikprogramm nr 1 reageerivate tabelite ja diagrammide loomiseks.
Tegelik näide wpDataTabelitest looduses
Ja midagi sellist on väga lihtne teha:
- Esitate tabeli andmed
- Seadistage ja kohandage seda
- Avaldage see postituses või lehel
Ja see pole mitte ainult ilus, vaid ka praktiline. Saate teha suuri kuni miljonite ridadega tabeleid või kasutada täpsemaid filtreid ja otsingut või muuta see redigeeritavaks.
"Jah, aga mulle lihtsalt meeldib Excel liiga palju ja veebisaitidel pole midagi sellist." Jah, on küll. Võite kasutada tingimusvormingut nagu Excelis või Google’i arvutustabelites.
Kas ma ütlesin teile, et saate oma andmetega ka diagramme luua ? Ja see on vaid väike osa. Teie jaoks on palju muid funktsioone.
Animatsiooni hõljumise efekt
Nicola Pressi pidas seda animatsiooni hõljukefekti kokku pannes midagi suurepärast. See sobib vabakutselistele või teistele isikutele, kes keskenduvad oma varasema töö tutvustamisele.
See CSS-pildi hõljumise efekt toimiks suurepäraselt esimesel lehel oleva tervitussõnumi jaoks või sisselogimisjaotise jaoks, et lisada sellele isikupära. Veebipoodide puhul saab seda kasutada pakkumise või piiratud perioodi plaani rõhutamiseks.
Hõõguva ikooni hõljukefekt
Glowing Icon on lihtne hõljumise efekt, mille on loonud Diego Lopes. Efekt toimib kõige paremini veebisaitidel, millel on minimaalne kujundus ja tume värvipalett. Need efektid võivad lisada teie saidile täiendava isikupära, ilma et see häiriks sisu lihtsust või laadimisaegu.
Sotsiaalmeedia ikoonide hõljutamise efekt
Interneti-turunduses on oma sisu reklaamimine sotsiaalmeedias absoluutselt kohustuslik. Siiski kipuvad inimesed veebisaiti külastades sotsiaalmeedia sümboleid kahe silma vahele jätma, kuna neid ei rõhutata korralikult.
Seetõttu peaksite nende esile toomiseks kasutama hõljukefekti. See EphraimSangma toode peaks teie vajadustele ideaalselt vastama, nii et proovige seda.
CSS3 hõljukefekt, kasutades: pärast Psuedo Elementi
Kasutatavate CSS-pildi hõljutusefektide hulgast leiate selliseid, nagu Larry Geams, mis sobivad kõige paremini menüüvalikute korraldamiseks. Olenevalt sellest, millist menüütüüpi olete valinud, võib üksuste korraldamine olla üsna keeruline. See hõljutusefekt võimaldab teil menüü jaotisi värvikoodide abil muuta.
Keeruline asi – IE10 + iPad + ristbrauser – kuubi keeramiseks lohistage üle
Sellel hõljutusefektil on suurepärane brauseriülene tugi ning see töötab iPadis ja peaaegu kõigis levinud brauserites. See on selle versiooni värskendus: https://codepen.io/dehash/pen/mBnsG.
3D pöidlakujutise hõljumise efekt
Selle hõljukefekti kohta pole palju öelda, peale selle, et see põhineb pseudovarjuefektil ja põhineb CSS3-l. See sobib kõige paremini lihtsate elementide jaoks, mis peaksid olema interaktiivsed.
Ebamugav: Photo Modal (ainult CSS)
See eristab end teistest CSS-i piltide hõljumise efektidest, kuna see on tegelik vara, mis on toodud mõni aeg tagasi CodePen Houstonis peetud vestlusest. See on kohandatud selle esialgsest versioonist ja on nüüd laiemale avalikkusele avatud.
Kiisud! (hover pildid)
Selle hõljukefekti autor tegi midagi hämmastavat: Ana Tudor salvestas end selle hõljukefekti koodi kokkupanemisel, inspireerides inimesi oma hõljukefekti looma. Protsessi näed siit.
Inspireeriv hõljumine portreepildil
Lab21 mõtles välja selle hõljumise efekti, mis sobib portreepiltidega. Efekt loodi kohandatud CSS-i muutujate abil .
Perspektiivsed kaldepildid
Henry Desroches lõi selle hõljukefekti ilma kavatsuseta seda tootena turule tuua. See oli tegelikult katse CSS-i teisendusfunktsiooniga harjumiseks, kuid see oli nii hea, et inimesed hakkasid seda oma veebisaitidel kasutama.
Ribakardinad
Kõik on ühel või teisel viisil lummatud ruloodest, miks mitte muuta need hõljukefektiks? Dimitra tegi just seda selle CSS-pildi hõljutusefekti loomisel, kus saate määrata veergude arvu ja kohandada seda vastavalt oma vajadustele.
Pildi hõljumise efekt
Siin ületas DimitraVasilopouloulo põhilised pildi hõljumise efektid ja lõi selle dünaamilise ruudustikuefekti. See on ideaalne hõljumise efekt, mida kasutada, kui olete Greensocki fänn.
CSS-i gradiendi hõljumise efekt
Need, kes ütlevad, et segamisrežiimi hõljukefektid ei tööta CSS-iga, peaksid seda Jon Daiello loodud hõljutusefekti vaatama. See on ainus tõend, mida vajate, et veenda ennast kontseptsiooni toimimises.
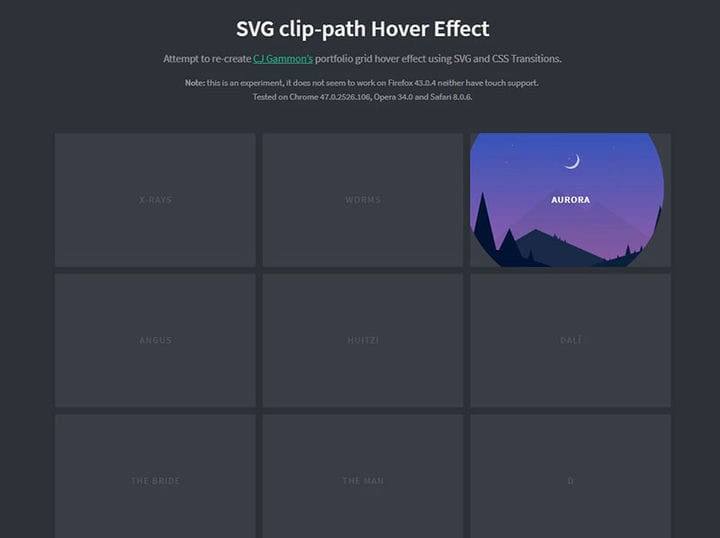
SVG lõiketee hõljukefekt
Noel Delgado taastas ruudustiku hõljumise efekti, mida inimesed CJ Gammoni portfellis nägid, kuid lisas sellele SVG klipitee ja CSS-i üleminekud.
Ühe div hõljumise animatsioon
Mõned hõljumise efektid töötavad hästi vähem segastel veebisaitidel. Cassidy Williams kujundas oma CSS-pildi hõljutusefektid nii, et need sobiksid minimaalsete veebisaitidega, mis on täidetud rohkete tühikutega. Muidugi saab igaüks seda kasutada, et lisada oma saitidele peent animatsiooniefekti.
Hõljutage kursorit, et kuvada osa taustpildist
See on vaid demo, kuid saate teada, kuidas seda efekti saavutada, kasutades taustamanusega div-funktsiooni. Saate selle teha ka fikseeritud või mobiilseks.
CSS-i hõljumise efekt, autor Jeremie Boulay
Kui olete väsinud CSS-i piltide hõljumise efektidest, mida kõik inimesed oma veebisaitidel kasutavad, päästab teid Jeremie Boulay loomine. See hõljumise efekt on futuristlikumal küljel, sealhulgas hõljumisel pöörlev 3D-kujutis.
Selle hõljukefekti taga peituv loovus on tänapäeva kontekstis väga hinnatud, sest igaüks otsib uusi viise, kuidas silma paista.
Piiri hõljumise efekt
See on hõljutusefekt, mis töötab kõige paremini navigeerimismenüüde, tegevusele kutsuvate nuppude ja sarnaste elementidega. Saate kohandada efekti vastavalt oma vajadustele.
Pilt peegelduse ja läheduse efektiga hõljumisel
See on pildi hõljumise efekt, mis võimaldab sisu paremat visualiseerimist olenemata veebisaidi tüübist. See koordineerib elemente kaunilt, nii et hõljumise efekt on puhas ja korras. Mõju on üldiselt väga sujuv ja kiire, andes veebisaidile professionaalse tunde.
Rumble on Hover
Kyle Foster katsetas Rumble on Hoveri loomisel kromaatiliste tüüpide ja pseudoelementidega. Efekt põhineb hõljutusanimatsioonil ja on esimene selle looja sarnaste hõljutusefektide seeriast.
Raputavad kujundid
Laura Montgomery lõi Shaking Shapes hõljukefekti, proovides põhilisi CSS-animatsioone ja mõningaid kaubamärgi raputusi. Eesmärk oli panna element hõljumisel värisema ja see töötab suurepäraselt.
CSS Grow Hover Effect
Adam Morgan lõi selle hõljukefekti, mis põhineb väga lihtsal põhimõttel: elemendi suurus suureneb, kui kasutaja sellel hõljub.
CSS-i teegid, mida kasutada hõljutusefektide jaoks
Oma veebisaidile oma CSS-pildi hõljutusefektide loomiseks ja lisamiseks võite kasutada ka neid CSS-i teeke, mistõttu arvasime, et neid on lihtsam hoida samas kohas.
Pildi hõljutamine
See on täielik CSS-il põhinev pilditeek, mis koosneb 44 efektist. Efektid on põhiefektid, mis ulatuvad tuhmumisest, lükkamisest ja paljastamisest kuni hägustamise, voltimise või katikuni. Avastamist on veel palju ja saate ka otsustada, millises suunas teie element peaks liikuma.
Pildi pealdis Hover Animatsioon
See teek sisaldab 4 tiitrite animatsiooni, mis aktiveeruvad, kui kasutaja hõljutab kursorit üksuse kohal. Kõik animatsioonid on CSS3-põhised ja töötavad enamiku brauseritega.
iHover
iHover sisaldab CSS3 hõljukefekte – 20 ringikujulist ja 15 ruudukujulist. Selles CSS-i teegis sisalduvate efektide kasutamiseks peate kirjutama mõned HTML-i märgistusread ja lisama need failidesse.
Aero – CSS3 Hover Effects
Aeros pole midagi väga erilist. See sisaldab põhilisi hõljumise efekte, mis põhinevad CSS3-l ja töötavad hästi igat tüüpi veebisaitidel.
imagehover.css
Kui vajate skaleeritavaid hõljutusefekte, on see teek loodud just teie jaoks. Valikus on enam kui 40 CSS-pildi hõljumise efekti, kõik ühes teegis, mis on vaid 19 KB suurune.
Hov ja r.css
Hover.css sisaldab efekte, mida saab rakendada nuppudele, linkidele, logodele, piltidele ja muudele teie veebisaidi üksustele. Saate neid kohe oma elementidele rakendada, neid muuta või kasutada uute lähtepunktidena.
Lõpetades mõtted nende CSS-pildi hõljumise efektide kohta
Kõik veebidisainerid peaksid omama täielikku CSS-pildi hõljumise efektide kogu, mida kasutada uue projekti koostamisel. Need lisavad kujundusele sügavust, animeerides elemente ja julgustavad kasutajat suhtlema.
Paljude nende efektide puhul on suurepärane see, et neid on nii lihtne kohandada ja kohandada vastavalt teie vajadustele. Lisage kindlasti oma isikupära, isegi kui see on vaid väike väärtus siin või seal, nii et külastajaid kostitatakse millegi ainulaadse ja erilisega.
Kui teile meeldis lugeda seda CSS-i piltide hõljumise efekte käsitlevat artiklit, peaksite lugema seda CSS- i teksti säraefektide kohta.
Kirjutasime ka mõnest seotud teemast, nagu CSS-i lehtede üleminekud, CSS-i mobiilimenüü, HTML-i otsingukast, CSS-i pildigalerii, CSS-i redaktor.