Suurepärased CSS-i lehtede üleminekud, mida saate juba täna oma veebisaidil kasutada
CSS-animatsioonid viitavad animatsioonidele, mida kasutatakse HTML-i elementide manipuleerimiseks ja rõhutamiseks CSS-i abil – st JavaScripti vähe või üldse mitte ja kindlasti pole vaja Flashi.
Nagu paljud disainerid teavad, võib JavaScripti ja Flashi kasutamine animatsioonide jaoks olla tarbetult ressursimahukas ning Flashi puhul mitte eriti turvaline.
CSS-i lehtede üleminekud on animeeritud üleminekud lehtede vahel, mida kasutatakse selleks, et anda veebisaitidele lisaväärtus, mis eristab neid kui tipptasemel ja head sirvimist väärt. Ja kui neid õigesti kasutada, ei anna need mitte ainult elavust, vaid aitavad ka navigeerimisel palju kaasa.
See artikkel, mille on loonud meie meeskond saidil wpDataTables (parim WordPressi tabeli pistikprogramm ), käsitleb seda, mida peate teadma CSS-i lehtede üleminekute ja nende toimimise kohta, ning loetleb mõned parimad, mida saate praegu kasutada. Lisateabe saamiseks kerige alla.
CSS-i leheüleminekute lisamise tähtsus
Kuigi võib tunduda, et animatsioon ei oma animeeritud veebisaidi loomisel nii suurt tähtsust – või vähemalt mitte nii palju kui saidi reageerimisvõime ja põhiline kasutatavus –, on tõde see, et animatsioon võib muuta eduka ja kaasahaarava sisu vahel. koht ja kogu puur.
Lehtede üleminekud on tava, mida veebidisainis sageli eiratakse, ja sellest on kahju, arvestades nende mõju. Need võivad muuta kogu veebisaidi tunnet ja külastajate kogemust sellega.
Paljud disainerid kalduvad vältima animatsioone, kuna usuvad, et nad söövad ressursse, mis tõmbavad veebisaidi alla ja muudavad selle aeglaseks. See juhtub ainult siis, kui animatsioone pole õigesti rakendatud, ja siin muudavad CSS-i lehe üleminekud mängu.
Need on loomingulised ja tõhusad viisid oma veebisaidile sujuvate animatsioonide lisamiseks. CSS on võimas tööriist, mis aitab veebisaidil oma isikupära kujundada. Altpoolt leiate loetelu näidetest, mis peaksid inspireerima teid oma saidi jaoks kasutama CSS-i lehtede üleminekuid:
Näited CSS-i leheüleminekutest
Selle veebilehe ülemineku paigutuse lõi Nikolai Talanov ja see näeb hea välja ainult täisekraanil suurel töölaual. Algne idee viidi ellu HTML5 lõuendis, kuid Nikolay on selle nutikalt kohandanud CSS-i versiooniks.
CSS-i lehe üleminekud näevad suurepärased välja, kuid negatiivne külg on see, et kui teie saidi z-indeksi väärtused pole õigesti konfigureeritud, võivad kasutajad kogeda värisemist või kadumist.
folio.üleminekud
Selle lehe ülemineku lõi ja käivitas Foliodot ning see on üks lemmikuid turul. Sellel on karbist väljas leht ja jaotiste üleminekud, mis on lihtsalt ilusad. Need näeksid suurepärased välja igal veebisaidil, olenemata selle tüübist.
Leheküljed ja paigutus kärbitud taustaosadega
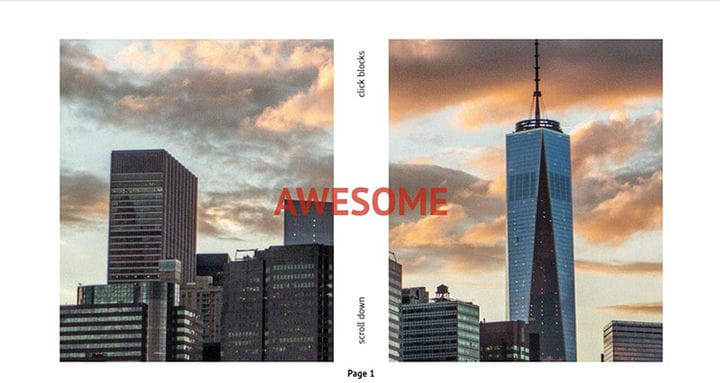
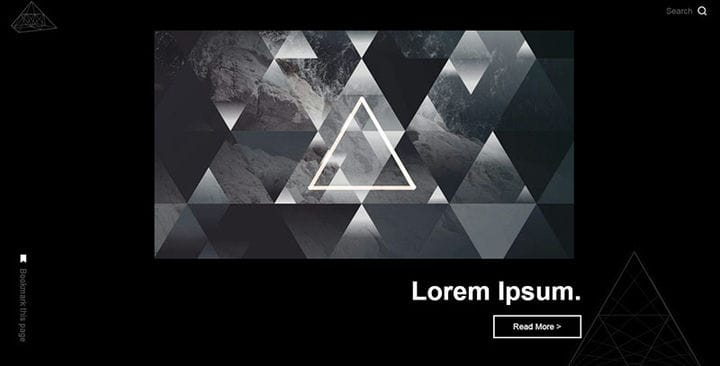
Nikolai Talanov tuli välja ühe parima CSS-i lehe üleminekuga, mida näete. Talanov koostas selle kontseptsiooni, pidades silmas, et paljud inimesed kasutavad saidil navigeerimiseks oma klaviatuuri, klõpsates lihtsalt üles ja alla.
Lehtede üleminekud toimivad sel viisil hästi ja on ka üsna tundlikud. Siiski on ka mõningaid jõudlusega probleeme. Sisu laadimine kipub alguses aeglasemalt ja kasutajatel võib palju sisuga lehe avamisel tekkida probleeme.
Liuguri üleminekud
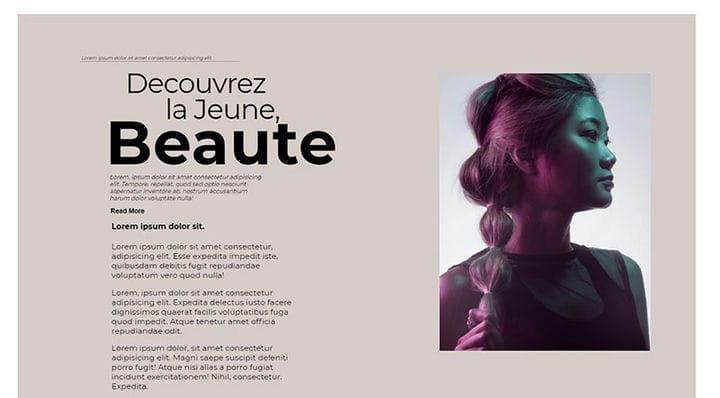
MirkoZoric lõi need CSS-i lehtede üleminekud Swiperi stiili uurides. Ta kasutab populaarset parallaksiefekti ja mängib filtritega, et saada hämmastavat efekti.
Pulgakommi üleminek
Lollipop, nagu Jeff McCarthy oma lehe üleminekut nimetas, sarnaneb Android 5.0 välimusega. Lehe üleminek imiteerib Android 5.0 Lollipopi sahtli/kausta animatsiooni, mis kasutab ringikujulist pulgakommi sarnast efekti.
kontekst
Konteksti lõi Hakim El Hattab ja see on üsna lihtne – see on konteksti nihke üleminek, mis rõhutab, et lehe kontekst on muutunud. Tõenäoliselt olete seda tüüpi üleminekuga harjunud, kui olete kasutanud seadet, mis käitab iOS-i.
Lahe paigutus koos keerulise aheldatava animatsiooniga
Veel üks NikolayTelanovilt, see lehe üleminek põhineb satelliitveebisaidi prototüübil ja see luuakse kahe JavaScripti klassi lisamise ja lihtsa hõljutusega. See on demofunktsioon ja sellel on aheldamisanimatsioonid.
See on tundlik üleminek, mida on ka SCSS-i järgi lihtne hooldada.
Hei, kas teadsite, et ka andmed võivad olla ilusad?
wpDataTables saab seda nii teha. Sellel on hea põhjus, miks see on WordPressi pistikprogramm nr 1 reageerivate tabelite ja diagrammide loomiseks.
Tegelik näide wpDataTabelitest looduses
Ja midagi sellist on väga lihtne teha:
- Esitate tabeli andmed
- Seadistage ja kohandage seda
- Avaldage see postituses või lehel
Ja see pole mitte ainult ilus, vaid ka praktiline. Saate teha suuri kuni miljonite ridadega tabeleid või kasutada täpsemaid filtreid ja otsingut või muuta see redigeeritavaks.
"Jah, aga mulle lihtsalt meeldib Excel liiga palju ja veebisaitidel pole midagi sellist." Jah, on küll. Võite kasutada tingimusvormingut nagu Excelis või Google’i arvutustabelites.
Kas ma ütlesin teile, et saate oma andmetega ka diagramme luua ? Ja see on vaid väike osa. Teie jaoks on palju muid funktsioone.
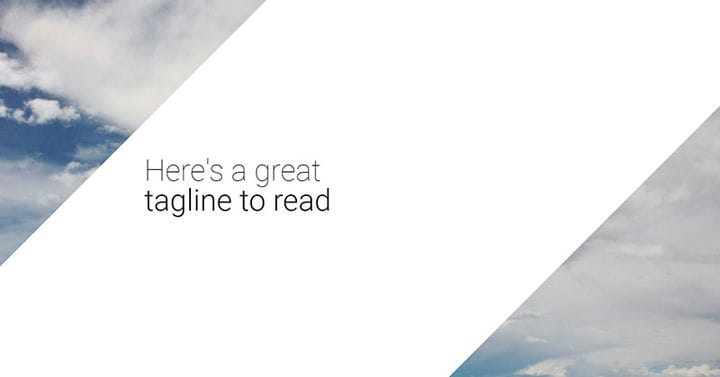
Uberi-laadsed tekstiüleminekud
Nicolas Engler lõi need tõlked, mis meenutavad neid, mida näete Uberis. Need lähevad ühelt slaidilt teisele väga sujuvalt ja sobivad suurepäraselt lihtsate liideste jaoks.
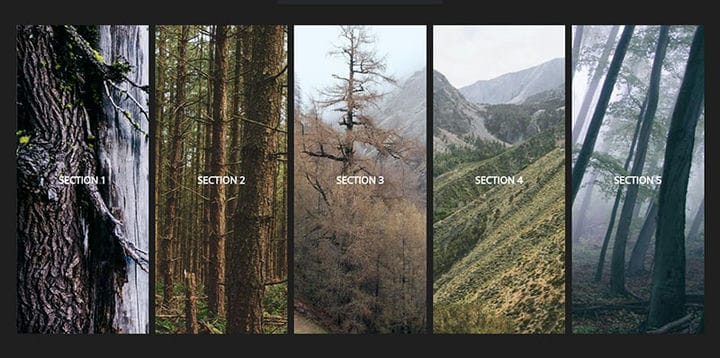
Jaotatud 3D-karussell
Nagu nimigi viitab, tuli Paul Noble välja huvitava ideega, mis kasutab karussellimustrit, ainult et see põhineb jagatud paneeli üleminekul puu erinevates mõõtmetes. See on kindlasti üks enim kasutatud CSS-i lehtede ülemineku stiile.
Näiv mitmekihiline leht paljastab efekti
Mehmet Burak Erman on selle kauni lehe paljastamise efekti looja. See ehitati mitmekihilises stiilis HTML-i, CSS-i ja JavaScripti abil. Praegu ühildub lehe üleminek Chrome’i, Firefoxi, Opera ja Safariga.
Paanide lehe üleminek (CSS)
Milan Ricoul lõi selle paanide lehe ülemineku CSS-i abil ja see on pälvinud suure tunnustuse. Milan lõi selle klassikalise HTML-i, CSS-i ja JavaScripti kombinatsiooni abil ning see ühildub enamiku brauseritega nagu Mehmet Ermani oma.
Artikli ülemineku leht
See on üks Muna loodud CSS-i lehtede üleminekutest. See oli algselt inspireeritud ReAlign 2-st Dribble veebisaidil, kasutades CSS-i, kuid see põhineb ka HTML-il ja JavaScriptil. Võrreldes muude veebilehtede üleminekutega ühildub see ka Microsoft Edge’iga.
Lihtne lehe üleminek
Selle lehe ülemineku kohta pole palju öelda – see on täpselt nii, nagu seda nimetatakse: lihtne. Selle lõi ktsn ja see põhineb HTML-Pugil, CSS/SCSS-il ja JavaScriptil koos vue.js-iga. Kui otsite midagi lihtsat, kuid muljetavaldavat, peaksite seda proovima.
Tobias Glaus on selle lihtsa sisu- ja menüüanimatsiooni looja. See põhineb lihtsal paljastamisefektil, kuid on sama tõhus, kui see peaks olema. Kui soovite lihtsalt lihtsat CSS-i lehe üleminekut selle stiilse paljastamisstiiliga, on see üks teie parimaid valikuid.
Kaardilehe üleminekuefekti laiendamine
See on osa koodist, mille kallal Rachel Smith veel töötab, kuid sellel on suur potentsiaal. See ei ole valmis üleminekuks kasutamiseks, kuid selle looja on selle testimiseks pakkunud. Pärast lõpetamist on üleminek kasutatav brauseriüleselt ja juurdepääsetav kõigilt platvormidelt.
Lehekülje üleminekud
See on MergimUjkani projekt ja üleminek koosneb lihtsast ekraanist nuppude/menüüdega navigeerimiseks. Kui mäletate, kuidas vanad telerid lülitusid välja, vähendades ekraani suurust õhukeseks jooneks, siis teate juba, kuidas see üleminek välja näeb.
Need, kes vajavad vanaaegseid CSS-i lehtede üleminekuid, peaksid seda proovima.
Pisipildi üleminek täisekraanil lehele
See sujuv üleminek pisipildilt täisekraanil kuvatavale lehele on hädavajalik. Steve Gardner kasutas selle koostamiseks CSS-animatsioone ja Angular. Seda kasutades saate mis tahes pisipildi täissuuruses taustaks laiendada.
Lehekülje ülemineku laadija
ArsenZbidniakov mõtles välja selle eellaadija kontseptsiooni, mida saab kasutada iga kord, kui avate veebisaidil uue lehe. See koosneb SVG ringlaadijast, millel on lisatud morfismiefekt.
See CSS-i lehe üleminek toimiks hästi nägemuslikel veebisaitidel, millel on palju multimeediumisisu.
Alberto Hartzet lõi selle üheleheküljelise CSS -i navigeerimismenüü, mis sisaldab mõnda jaotist ja puhtaid CSS-i üleminekuid. See sobib lihtsamate veebisaitide, portfellide ja muude saitide jaoks, mis töötavad hästi ühelehelise kujundusega.
Reageeri animeeritud leheüleminekutele
Sarah Drasner lõi nende CSS-i lehtede üleminekute jaoks väikese demo. Ta lõi selle GreenSocki ja SVG abil. Lehtede üleminekud Reactis toimivad sujuvalt ja näevad samal ajal suurepärased välja, nii et proovige seda.
Materjali disaini üleminek
Nii selle ülemineku stiili kui ka animatsiooni on teinud täielikult CSS-is David Marland. See töötab sujuvalt ja sisaldab klasside lisamiseks JavaScripti. Ülemineku saab peatada, kuni sisu asendatakse. See on kaheetapiline animatsioon.
Viimane meie CSS-i lehtede üleminekute loendis, sellel Alberto Hartzeti puhtal CSS-i vertikaalse navigeerimise üleminekul on klassikaline üheleheliste veebisaitide paigutus. Jällegi on üleminek väga lihtne, kuid lisab veebisaidile kena lihvi.
Mõtted nende CSS-i lehtede üleminekute kohta
Selle valdkonna trendidega kursis püsimiseks on konkurents suur, mistõttu pole imestada, miks nii lihtsa asja, nagu lehele üleminek, otsustamine on nii keeruline.
CSS-i lehtede üleminekud võimaldavad teil hõlpsasti oma veebisaiti animeerida, ilma et see laadiks aeglaselt. Lisaks edendab see värskemat välimust ja lisab igale veebisaidile selle professionaalsuse puudutuse.
CSS-i lehtede üleminekud on viimase paari aasta jooksul palju edasi arenenud ja kasutajad peaksid neid ära kasutama, et oma UX-i täiustada ja kasutajaid rõõmsalt klõpsata või ringi kerida.
Kui teile meeldis lugeda seda artiklit CSS-i lehtede üleminekute kohta, peaksite seda CSS-i teksti säraefektide kohta vaatama .
Kirjutasime ka mõnest seotud teemast, näiteks CSS-i mobiilimenüüst, HTML-i otsingukastist, CSS-i pildigaleriist, CSS-i redaktorist ja CSS-pildi hõljutusefektidest.