Upeita CSS-sivusiirtymiä, joita voit käyttää jo tänään verkkosivustollasi
CSS-animaatioilla tarkoitetaan animaatioita, joita käytetään manipuloimaan ja korostamaan HTML-elementtejä CSS:n avulla – eli vähän tai ei ollenkaan JavaScriptiä, eikä todellakaan tarvita Flashia.
Kuten monet suunnittelijat tietävät, JavaScriptin ja Flashin käyttö animaatioissa voi olla tarpeettoman resursseja vievää ja Flashin tapauksessa ei kovin turvallista.
CSS-sivusiirtymät ovat animoituja siirtymiä sivujen välillä, joita käytetään antamaan verkkosivustoille ylimääräistä kosketusta, joka erottaa ne huippuluokan ja hyvän selaamisen arvoisena. Oikein käytettynä ne eivät ainoastaan anna elävyyden tunnetta, vaan myös auttavat suuresti navigoinnissa.
Tämä wpDataTables-tiimimme (paras WordPress-taulukkolaajennus) luoma artikkeli kattaa, mitä sinun on tiedettävä CSS-sivujen siirroista ja niiden toiminnasta, sekä luetellaan joitain parhaista, joita voit käyttää juuri nyt. Vieritä alas saadaksesi lisätietoja.
CSS-sivusiirtymien lisäämisen tärkeys
Vaikka saattaa tuntua siltä, että animaatiolla ei ole niin suurta väliä animoitua verkkosivustoa rakennettaessa – tai ainakaan niin paljon kuin sivuston responsiivuudella ja peruskäytettävyydellä – totuus on, että animaatiolla voi olla kaikki ero onnistuneen ja kiinnostavan välillä. paikka ja kokonaisporaus.
Sivusiirtymät ovat käytäntö, joka jää usein huomiotta verkkosuunnittelussa, ja se on sääli, kun ottaa huomioon niiden vaikuttavuuden. Ne voivat muuttaa verkkosivuston koko tunnelman ja vierailijoiden sen käyttökokemuksen.
Monet suunnittelijat pyrkivät välttämään animaatioita, koska he uskovat olevansa resurssien syöjiä, jotka vain raahaavat verkkosivustoa ja hidastavat sitä. Näin tapahtuu vain, jos animaatioita ei ole toteutettu oikein, ja tässä CSS-sivusiirtymät muuttavat peliä.
Ne ovat luovia ja tehokkaita tapoja lisätä sujuvaa animaatiota verkkosivustollesi. CSS on tehokas työkalu, joka voi auttaa verkkosivustoa rakentamaan persoonallisuuttaan, ja alta löydät luettelon esimerkeistä, joiden pitäisi innostaa sinua käyttämään CSS-sivusiirtymiä omassa sivustossasi:
Esimerkkejä CSS-sivujen siirroista
Viileä asettelu hienoilla sivusiirtymillä ja off-canvas-valikon kanssa
Tämän verkkosivun siirtymäasettelun on luonut NikolaiTalanov ja se näyttää hyvältä vain koko näytössä suurella työpöydällä. Alkuperäinen idea toteutettiin HTML5-kankaalla, mutta Nikolay on mukauttanut sen taitavasti CSS-versioon.
CSS-sivujen siirtymät näyttävät hienoilta, mutta haittapuoli on, että käyttäjät voivat kokea täriseviä tai katoavia lohkoja, jos sivustosi z-indeksiarvoja ei ole määritetty oikein.
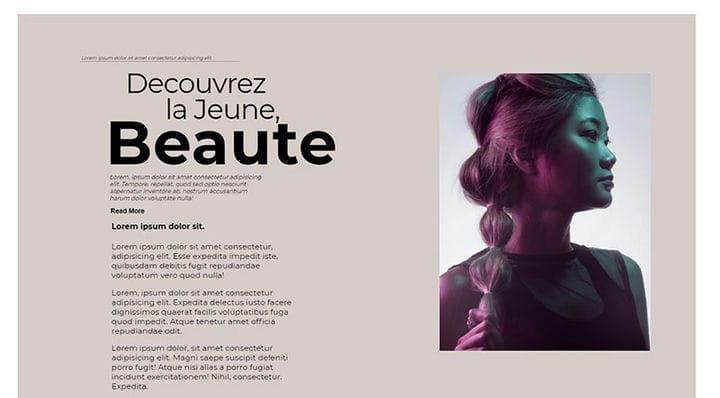
folio.transitions
Foliodot loi ja julkaisi tämän sivun siirtymän, ja se on yksi markkinoiden suosikeista. Siinä on valmis sivu ja osioiden siirtymät, jotka ovat yksinkertaisesti kauniita. Ne näyttäisivät upeilta millä tahansa verkkosivustolla sen tyypistä riippumatta.
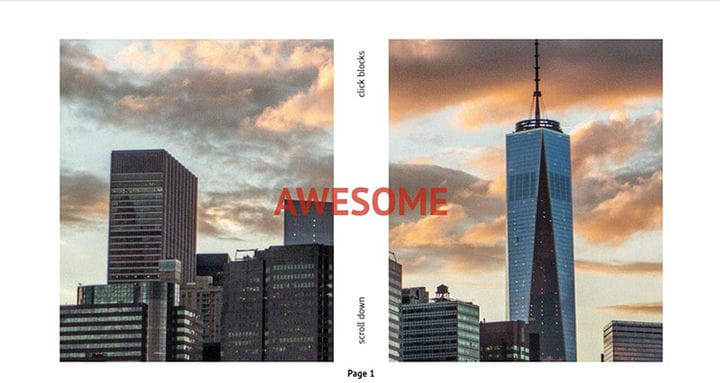
Sivutus ja asettelu leikatuilla taustadivillä
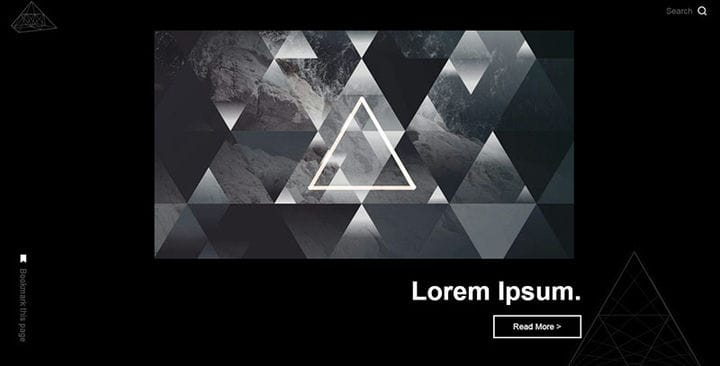
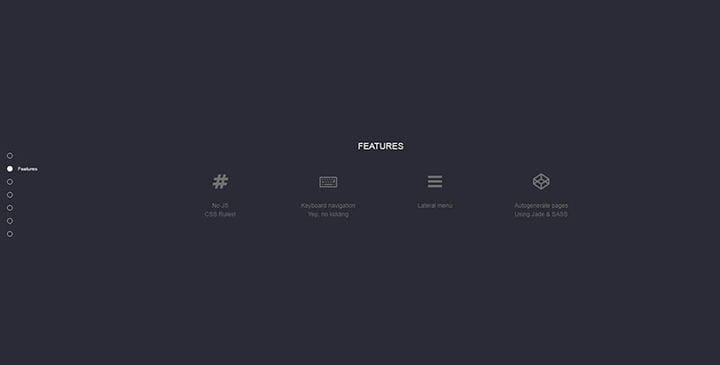
Nikolai Talanov keksi yhden parhaista CSS-sivusiirtymistä, joita näet siellä. Talanov teki tämän konseptin pitäen mielessä, että monet ihmiset käyttävät näppäimistöillään navigoimiseen sivustolla yksinkertaisesti napsauttamalla ylös ja alas.
Sivun siirrot toimivat hyvin tällä tavalla, ja ne ovat myös melko responsiivisia. Myös suorituskykyongelmia on kuitenkin. Sisältö latautuu aluksi hitaammin, ja käyttäjät voivat kohdata ongelmia avattaessa sivua, jolla on paljon sisältöä.
Liukusäätimen siirtymät
MirkoZoric loi nämä CSS-sivusiirtymät tutkimalla Swiper-tyyliä. Hän käyttää suosittua parallaksiefektiä ja leikkii suodattimilla saadakseen hämmästyttävän efektin.
Lollipop-siirtymä
Lollipop, kuten Jeff McCarthy kutsui sivunsa siirtymistä, on samanlainen kuin Android 5.0:n ulkoasu. Sivusiirtymä jäljittelee Android 5.0 Lollipopin laatikko/kansio-animaatiota, joka käyttää pyöreää tikkarimaista tehostetta.
yhteydessä
Kontekstin on luonut Hakim El Hattab, ja se on melko suoraviivaista – se on kontekstin muutos, joka korostaa, että sivun konteksti on muuttunut. Olet luultavasti tottunut tällaiseen siirtymiseen, jos olet käyttänyt laitetta, jossa on iOS.
Viileä ulkoasu ja monimutkainen ketjutettava animaatio
Toinen NikolayTelanovilta, tämä sivusiirtymä perustuu satelliittiverkkosivuston prototyyppiin ja se on luotu lisäämällä 2 luokkaa JavaScriptillä ja yksinkertaisella osoittimella. Tämä on demo-ominaisuus ja siinä on ketjutusanimaatioita.
Se on responsiivinen siirtymä, jota on myös helppo ylläpitää SCSS:n suhteen.
Hei, tiesitkö, että myös data voi olla kaunista?
wpDataTables voi tehdä sen näin. On hyvä syy, miksi se on suosituin WordPress-laajennus responsiivisten taulukoiden ja kaavioiden luomiseen.
Todellinen esimerkki wpDataTablesista luonnossa
Ja on todella helppoa tehdä jotain tällaista:
- Annat taulukon tiedot
- Määritä ja mukauta se
- Julkaise se viestissä tai sivulla
Ja se ei ole vain kaunis, vaan myös käytännöllinen. Voit tehdä suuria taulukoita, joissa on jopa miljoonia rivejä, tai voit käyttää edistyneitä suodattimia ja hakua, tai voit tehdä niistä muokattavia.
"Joo, mutta pidän Excelistä liikaa, eikä verkkosivustoilla ole mitään sellaista." Kyllä, on. Voit käyttää ehdollista muotoilua kuten Excelissä tai Google Sheetsissä.
Sanoinko sinulle, että voit myös luoda kaavioita tiedoillasi? Ja se on vain pieni osa. Sinulle on tarjolla monia muita ominaisuuksia.
Uber-tyyppiset tekstisiirtymät
Nicolas Engler loi nämä käännökset, jotka muistuttavat niitä, joita voit nähdä Uberissa. Ne siirtyvät diasta toiseen erittäin sujuvasti ja sopivat täydellisesti yksinkertaisiin käyttöliittymiin.
Jaettu 3D-karuselli
Kuten nimestä voi päätellä, Paul Noble sai mielenkiintoisen idean, jossa käytetään karusellikuviota, mutta se perustuu jaettuun paneelin siirtymiseen puussa eri ulottuvuuksissa. Tämä on ehdottomasti yksi eniten käytetyistä CSS-sivusiirtymistyyleistä.
Dummy Multi Layer Page Reveal Effect
Mehmet Burak Erman on tämän kauniin sivupaljastuksen luoja. Se rakennettiin monikerroksiseen tyyliin HTML:n, CSS:n ja JavaScriptin avulla. Tällä hetkellä sivun siirto on yhteensopiva Chromen, Firefoxin, Operan ja Safarin kanssa.
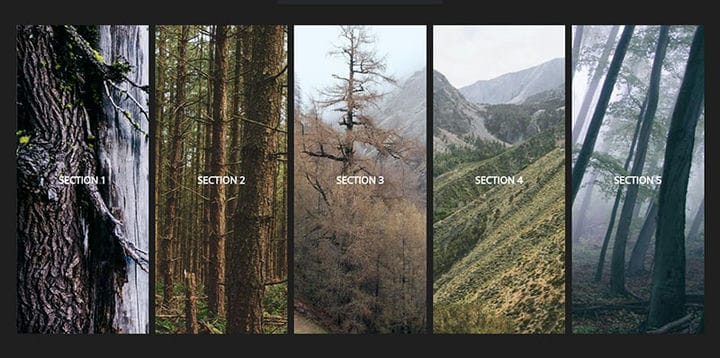
Tiles Page Transition (CSS)
Milan Ricoul loi tämän laattasivusiirtymän CSS:n avulla ja se on todellakin saanut suurta tunnustusta. Milan loi sen käyttämällä klassista HTML-, CSS- ja JavaScript-yhdistelmää, ja se on yhteensopiva useimpien selaimien kanssa, kuten Mehmet Ermanin.
Artikkelin siirtymäsivu
Tämä on yksi Munan luomista CSS-sivun siirtymistä. Se sai alun perin inspiraationsa ReAlign 2:sta Dribble-verkkosivustolla CSS:n avulla, mutta se perustuu myös HTML:ään ja JavaScriptiin. Verrattuna muihin Webin sivusiirtymiin, tämä on myös yhteensopiva Microsoft Edgen kanssa.
Yksinkertainen sivun siirto
Tästä sivun siirrosta ei ole paljon sanottavaa – se on juuri sellainen kuin sen nimi on: yksinkertainen. Sen loi ktsn ja se perustuu HTML-Pug-, CSS/SCSS- ja JavaScriptiin vue.js:n kanssa. Sinun kannattaa kokeilla sitä, jos etsit jotain yksinkertaista mutta vaikuttavaa.
Näytä sisällön animaatio (ja valikko)
Tobias Glaus on tämän yksinkertaisen sisältö- ja valikkoanimaatioiden luoja. Se perustuu yksinkertaiseen paljastavaan vaikutukseen, mutta se on niin tehokas kuin sen pitääkin olla. Jos haluat vain perus-CSS-sivusiirtymän tyylikkäällä paljastamistyylillä, tämä on yksi parhaista vaihtoehdoistasi.
Laajentuva korttisivun siirtymätehoste
Tämä on koodinpätkä, jota Rachel Smith edelleen työstää, mutta siinä on paljon potentiaalia. Se ei ole valmis käytettäväksi valmiina siirtymänä, mutta sen luoja on tarjonnut sen testattavaksi. Valmistuttuaan siirtymä on käyttökelpoinen selaimen välillä ja käytettävissä kaikilla alustoilla.
Sivun siirtymät
Tämä on MergimUjkanin projekti ja siirtymä koostuu yksinkertaisesta näytöstä, jossa on painikkeita/valikoita navigointia varten. Jos muistat, kuinka vanhat televisiot sammuivat kutistamalla näytön kokoa ohueksi viivaksi, tiedät jo miltä tämä siirtymä näyttää.
Niiden, jotka tarvitsevat vintage-CSS-sivusiirtymiä, kannattaa kokeilla tätä.
Pikkukuvan siirtyminen koko näytön sivulle
Tämä saumaton siirtyminen pikkukuvasta koko näytön sivulle on ehdottoman välttämätöntä. Steve Gardner käytti CSS-animaatioita ja Angularia kokoamaan sen. Käyttämällä sitä voit laajentaa minkä tahansa pikkukuvan täysikokoiseksi taustaksi.
Sivun siirtymisen latausohjelma
ArsenZbidniakov kehitti tämän esilatauskonseptin, jota voidaan käyttää aina, kun avaat uuden sivun verkkosivustolla. Se koostuu SVG-ympyrälataimesta, jolla on lisätty morphing vaikutus.
Tämä CSS-sivun siirtyminen toimisi hyvin visionäärisillä verkkosivustoilla, joilla on paljon multimediasisältöä.
Alberto Hartzet loi tämän yhden sivun navigointi- CSS-valikon, joka sisältää muutamia osioita ja puhtaita CSS-siirtymiä. Se sopii yksinkertaisemmille verkkosivustoille, portfolioille ja muille sivustoille, jotka toimivat hyvin yhden sivun suunnittelussa.
Reagoi animoidut sivusiirtymät
Sarah Drasner loi pienen demon näille CSS-sivusiirtymille. Hän loi sen GreenSockin ja SVG:n avulla. Sivusiirtymät Reactissa toimivat sujuvasti ja näyttävät samalla hyvältä, joten kokeile sitä.
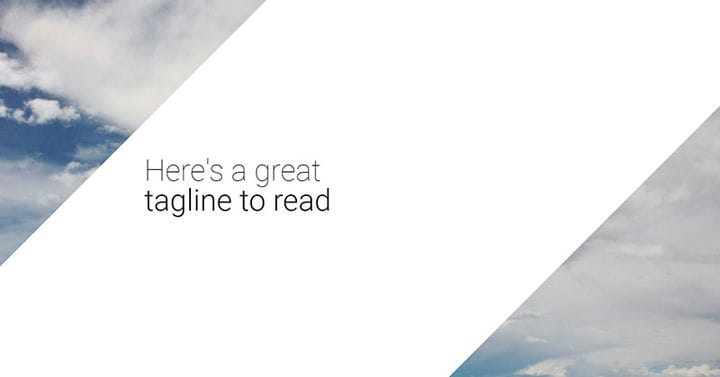
Materiaalisuunnittelun siirtyminen
Tämän siirtymän tyylin ja animaation on tehnyt kokonaan CSS:n David Marland. Se toimii sujuvasti ja sisältää JavaScriptiä luokkien lisäämiseksi. Siirtymä voidaan keskeyttää, kunnes sisältö korvataan. Tämä on kaksivaiheinen animaatio.
Viimeinen CSS-sivusiirtymäluettelomme, tällä Alberto Hartzetin puhtaalla CSS-suunnassa siirtymisellä on klassinen asettelu yksisivuisille verkkosivustoille. Jälleen kerran, siirtyminen on hyvin yksinkertainen, mutta lisää mukavaa silausta verkkosivustoon.
Lopettaa ajatukset näistä CSS-sivun siirtymistä
Tällä alalla on paljon kilpailua pysyäkseen trendien mukana, joten ei ole ihme, miksi niinkin yksinkertaisen asian kuin sivunvaihdon päättäminen on niin vaikeaa.
CSS-sivusiirtymät antavat sinulle helpon tavan animoida verkkosivustoasi ilman, että se latautuu hitaasti. Lisäksi se edistää tuoreempaa ilmettä ja lisää ammattimaisuutta mille tahansa verkkosivustolle.
CSS-sivujen siirrot ovat edenneet pitkälle viimeisten parin vuoden aikana, ja käyttäjien tulisi hyödyntää niitä parantaakseen käyttökokemustaan ja pitääkseen käyttäjät tyytyväisinä klikkaamassa tai vierittääkseen ympäriinsä.
Jos pidit tämän artikkelin lukemisesta CSS-sivusiirtymistä, sinun kannattaa tutustua tähän CSS-tekstin hehkutehosteisiin.
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten CSS-mobiilivalikosta, HTML-hakukentästä, CSS-kuvagalleriasta, CSS-editorista ja CSS-kuvan hover-tehosteista.