CSS-mobiilivalikkoesimerkkejä, jotka kannattaa tarkistaa
Meidän on myönnettävä, että elämme nykyään mobiilimaailmassa. Jopa Google on siirtynyt käyttämään mobiili-ensimmäistä indeksiä, mikä tarkoittaa, että Google sijoittuu sivustosi mobiilisisältösi osuvuuden ja käyttökokemuksen perusteella .
Mobiilinavigoinnin on oltava paikallaan riippumatta siitä, minkälaisen verkkosivuston tai sovelluksen parissa työskentelet. Responsiivisen valikon luominen mobiililaitteille on kuitenkin hankala tehtävä – se on todellakin jongleerausta sekä toimivuuden että mittasuhteiden välillä. CSS-mobiilivalikon on oltava tiukka, helppo napauttaa ja toimia useilla erikokoisilla näytöillä.
Localyticsin mukaan 21 % käyttäjistä hylkää mobiilisovelluksen, kun se on käyttänyt sitä vain kerran. Tähän on monia syitä, mutta turhautuminen huonoon navigointiin on listan kärjessä. Ihmiset pitävät helpoista asioista; he eivät halua monimutkaisia käyttöliittymiä.
Yksinkertainen, hyvin suunniteltu CSS-mobiilivalikko on välttämätön, jos haluat luoda navigointikokemuksen, jonka kanssa käyttäjät voivat olla helposti vuorovaikutuksessa riippumatta siitä, missä he ovat ja mitä laitetta he käyttävät.
Tämä wpDataTables -tiimimme luoma artikkeli näyttää sinulle hienoja esimerkkejä erilaisista CSS-mobiilivalikkoideoista, joita voit kokeilla omalla verkkosivustollasi tai sovelluksessasi. Lue luettelosta!
Esimerkkejä CSS-mobiilivalikoista
Sinun ei tarvitse keksiä pyörää uudelleen tai omistaa erityisosaamista saadaksesi reagoivan menusuunnittelun. Mutta sinun on ymmärrettävä, että käyttäjäkokemus on etusijalla.
Hyvä ulkonäkö on tietysti tärkeää, mutta valikoiden suhteen on ensin varmistettava, että ne ovat käytännöllisiä ja navigointirakenteessa järkevä.
Onko järkevää, että sivustosi jokaiselle sivulle on 100 valikkolinkkiä? Ei. Onko järkevää tehdä valikon kohdista niin pieniä, että niitä ei voi napauttaa paitsi ihmiset, joilla on pieniä sormia? Ei. Nämä ovat välttämättömiä näkökohtia, vaikka ne eivät onneksi ole rakettitiedettä.
Alta löydät luettelon esimerkkejä, jotka osoittavat, kuinka luoda reagoivia mobiilivalikoita, jotka toimivat hyvin kaikentyyppisille mobiilikäyttäjille. Jokainen niistä on CSS-mobiilivalikko, joka varmistaa oikean responsiivisen suunnittelun useille eri laitetyypeille.
Mobiilivalikko – CSS
Kun siirrät elementtejä suurelta näytöltä pienelle, sinun on tehtävä muutamia kompromisseja. Useimmiten suunnittelijat haluavat välttää näitä kompromisseja ja he yrittävät saada universaalin muotoilun, jota voidaan käyttää helposti kaikissa näyttökokoissa.
Tämän kaltainen koko näytön valikko voi olla mahtava, koska se näyttää ja tuntuu samalta myös tietokoneilla, puhelimilla ja tableteilla.
Responsiivinen perusvalikko "kolmirivinen" (CSS ja jQuery)
Tässä opetusohjelmassa opit kuinka voit koodata nopeasti reagoivan CSS-mobiilivalikon. Sinun on myös käytettävä jQueryä, mutta älä lannistu; se on hyvin pieni osa koodia.
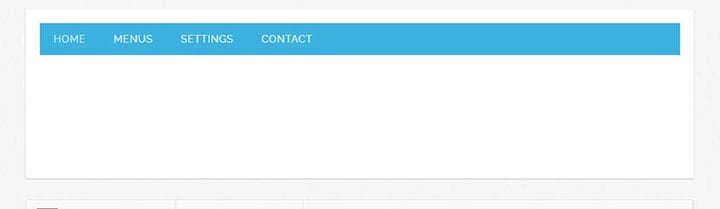
Vain CSS:n tumma valikko
Jos haluat saada hyvin yksinkertaisen navigointivalikon, sinun kannattaa kokeilla tätä opasta. Palkki on vaakasuora ja siinä on klassiset pudotusvalikot, kunnes ikkunasta tulee tarpeeksi pieni.
Tämän reagoivan taukokohdan jälkeen navigaatiosta tulee koko näytön mobiilivalikko, joka näyttää hyvältä.
Tämä esittelee pyöreän navigointivalikkokuvakkeen, joka muuttuu ilahduttavan animoiduksi, kun sitä napsautetaan.
Tämä CSS-mobiilivalikko tukee sisäkkäisyyttä eri painiketyyleillä. Siinä on erilaisia web-sivusiirtymiä ja se voidaan helposti lisätä mihin tahansa asetteluun.
Tutustu tähän mobiilinavigointikonseptiin, jos haluat valikon, joka on helppokäyttöinen ja käyttäjille tuttu.
Monitasoinen reagoiva valikko
Tässä opetusohjelmassa keskitytään jQueryyn ja CSS:ään, jotta voidaan luoda 3-tason syvä pudotusvalikko. Hienointa siinä on, että valikko on täysin reagoiva ja se voi kutistua sopimaan mihin tahansa laitteeseen.
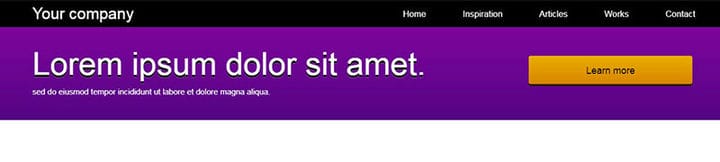
3D-responsiivinen mobiilivalikkopalkki
Jos etsit CSS-mobiilivalikkoa, joka toimii hyvin myös työpöydällä, tämä on loistava valinta. Pöytäkoneen kokoisena siinä on vaakasuora luettelo valikkokohdista, joissa on 3D-tehosteita, ja mobiilikoossa siitä tulee kiinteästi reagoiva mobiilivalikko.
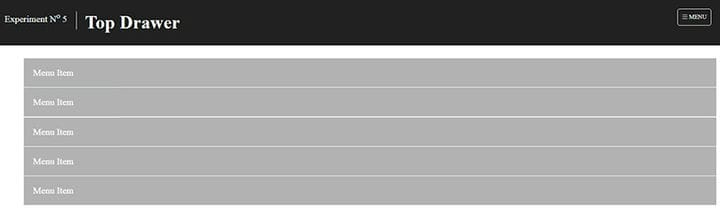
Pehmeä reagoiva pudotusvalikko – ylälaatikko
Tässä opetusohjelmassa opit luomaan sujuvamman paljastavan mobiilivalikon, joka käyttää CSS3:a ja jota ei ole animoitu JavaScriptillä. Kun napsautat valikkokuvaketta, se tuo esiin pudotusvalikon tyylin, joka näyttää hyvältä ja voi toimia hyvin kaikenlaisille laitteille, joita ajattelet.
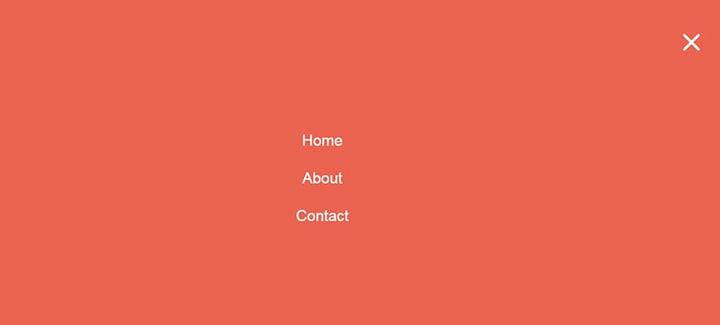
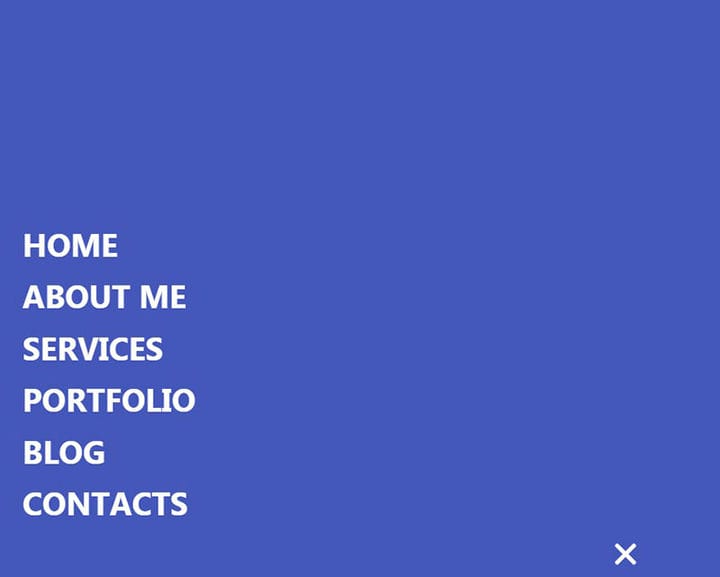
Smooth Fade
Häipyvät navigointivalikot ovat suosittuja ja niitä on todella helppo luoda. Ne toimivat CSS-luokkien avulla muuttaakseen valikon koko sivun käyttöliittymäksi, joka sopii erityisesti pienille näytöille.
Mobile Menu Animaatio
Tässä mobiilivalikon suunnittelussa saat upean animaatiotehosteen, joka saa sen näyttämään erikoiselta. Hampurilaismenun kuvake on sijoitettu tarkoituksella keskelle niin oikea- että vasenkätisille käyttäjille.
Hei, tiesitkö, että myös data voi olla kaunista?
wpDataTables voi tehdä sen näin. On hyvä syy, miksi se on suosituin WordPress-laajennus responsiivisten taulukoiden ja kaavioiden luomiseen.
Todellinen esimerkki wpDataTablesista luonnossa
Ja on todella helppoa tehdä jotain tällaista:
- Annat taulukon tiedot
- Määritä ja mukauta se
- Julkaise se viestissä tai sivulla
Ja se ei ole vain kaunis, vaan myös käytännöllinen. Voit tehdä suuria taulukoita, joissa on jopa miljoonia rivejä, tai voit käyttää edistyneitä suodattimia ja hakua, tai voit tehdä niistä muokattavia.
"Joo, mutta pidän Excelistä liikaa, eikä verkkosivustoilla ole mitään sellaista." Kyllä, siellä on. Voit käyttää ehdollista muotoilua kuten Excelissä tai Google Sheetsissä.
Sanoinko sinulle, että voit myös luoda kaavioita tiedoillasi? Ja se on vain pieni osa. Sinulle on tarjolla monia muita ominaisuuksia.
Tämä mobiilivalikkorakenne on saanut vaikutteita Bootstrapista, suositusta käyttöliittymän komponenttikirjastosta. Se erottuu siitä, että se ei käytä JavaScriptiä – vain HTML:ää ja CSS:ää.
Luxbar on CSS-kirjasto, jota käytetään luomaan reagoiva, mobiiliystävällinen otsikkonavigointi, joka on täysin muokattavissa eri CSS-luokilla. Muutamalla säädöllä se voi auttaa sinua saamaan haluamasi CSS-mobiilivalikon.
Valikko vieritystehosteilla
Tämä on mobiilivalikko, jossa on hämmästyttäviä vieritys- ja hover-tehosteita. Se sopii erinomaisesti käyttökokemuksen parantamiseen interaktiivisella verkkosivustolla.
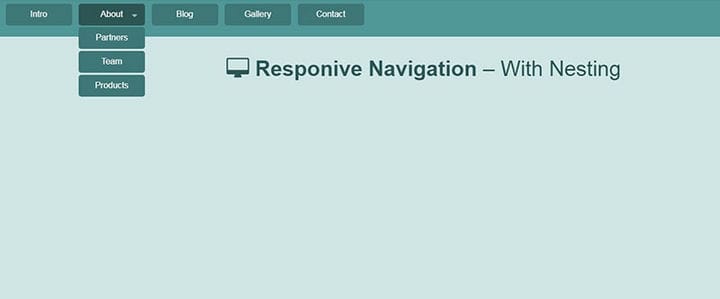
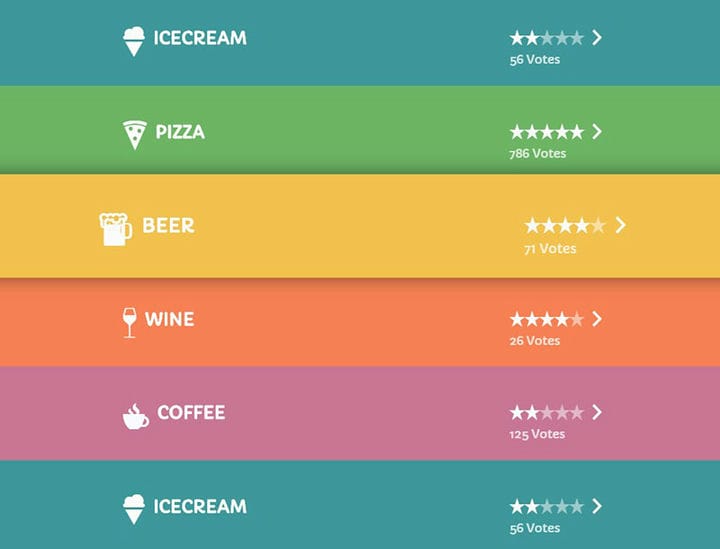
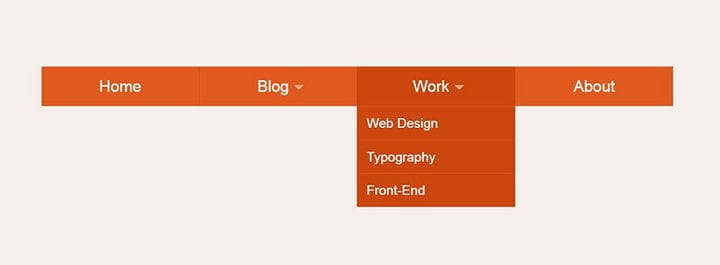
Responsiivinen tasainen valikko
Täältä löydät responsiivisen tasaisen valikon, jossa on kaksi alivalikkoa. Se on täydellinen laajojen luokkien järjestämiseen.
Tämän opetusohjelman avulla saat hyvin yksinkertaisen lähestymistavan, joka auttaa sinua rakentamaan reagoivan valikon nollasta käyttämällä CSS3:a. Se on hyvä alku opetella suunnittelemaan valikkoa pienempiä mobiilinäyttöjä varten.
Tässä CSS-mobiilivalikossa on erilaisia animaatiotehosteita, jotka saavat valikon näyttämään siistiltä. Vaikutukset ovat nopeita, joten käyttäjät eivät joudu kärsimättömiksi. Yhdessä navigointivalikon kanssa voit jopa lisätä erilaisia toimintopainikkeita.
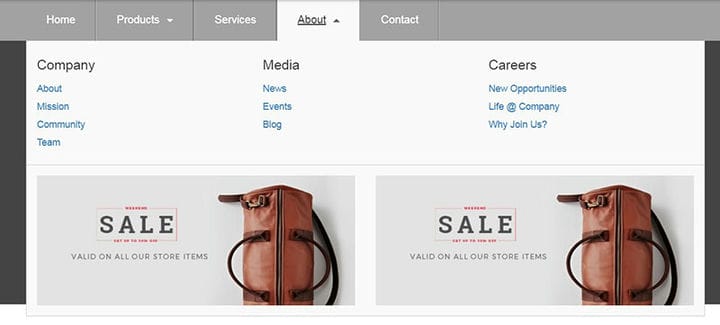
Puhdas CSS Mega Menu
Verkkolehtien teemat käyttävät usein megavalikoita saadakseen artikkeleita valikoilleen. Nämä CSS-mobiilivalikkotyypit näyttävät hyvältä ja toimivat erittäin hyvin tietyissä tilanteissa.
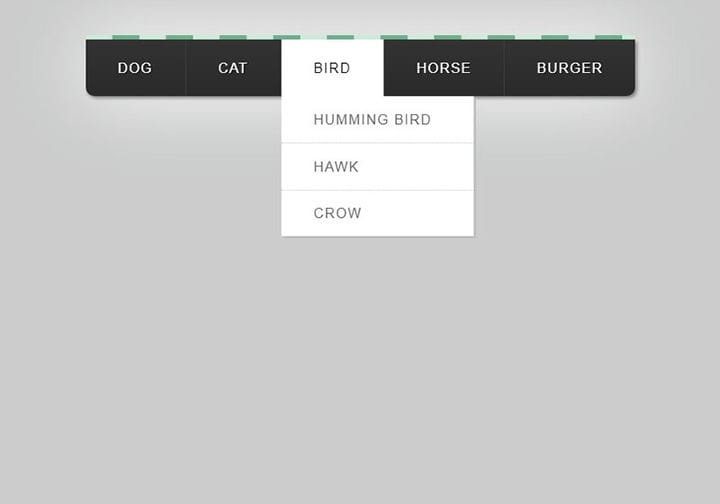
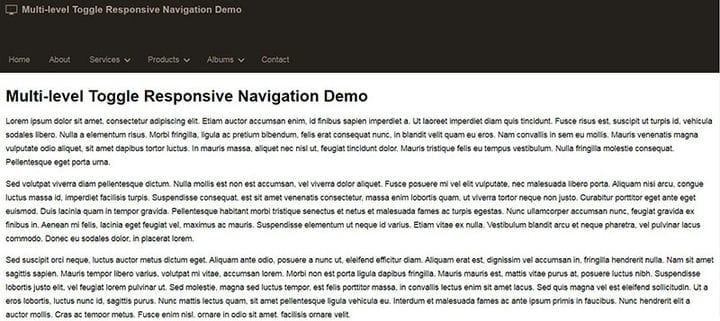
Teksturoitu Responsive Mobile -pudotusvalikko
Tämä on teksturoitu responsiivinen avattava valikko, joka voi ottaa olemassa olevan monitasoisen valikon ja muuttaa sen älypuhelimien viileäksi avattavaksi valikosta.
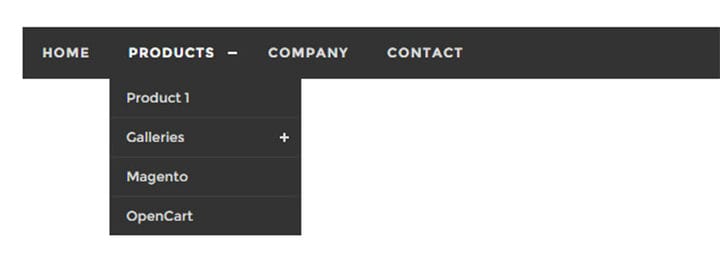
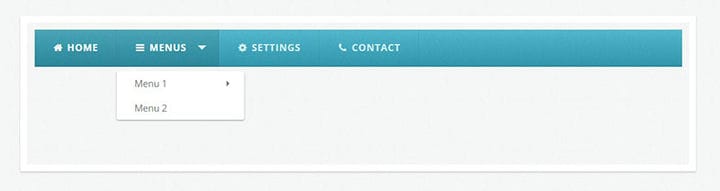
Puhdista pudotusvalikko
Mobiilinavigoinnin tulee olla yksinkertaista kaikille käyttäjille. Jos haluat saavuttaa tämän, kokeile tätä pudotusvalikkoa, joka on tehty vain CSS:llä.
Tämä navigointivalikko on melko suosittu mobiilisovelluksissa. Tunnettua hampurilaismenukuvaketta käytetään yhdessä yksinkertaisen suunnittelun kanssa. Kokeile ja katso, onko tämä sitä, mitä tarvitset.
Tämä on siisti CSS-mobiilivalikko, jossa on käyttäjäystävällinen navigointi ja se sopii kaikille mobiilinäyttölaitteille.
Apple Style -mobiilivalikko
Tämä mobiilivalikko on saanut inspiraationsa Applen valikosta, ja se on sekä tyylikäs että toimiva.
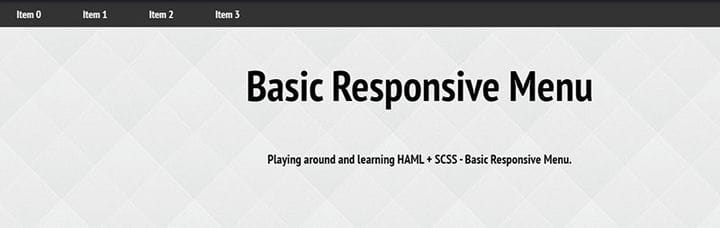
Responsiivinen perusvalikko
Tämä on yleinen navigointivalikko, joka avautuu ylhäältä alas. Se tehtiin HAML:lla ja SCSS:llä, jossa oli hieman JavaScriptiä.
Puhdas CSS-mobiiliyhteensopiva responsiivinen pudotusvalikko
Tutustu tähän CSS-mobiilivalikkoon, joka muuttuu helposti vaihdettavaksi avattavaksi valikoksi tietyn keskeytyskohdan jälkeen. Se on siisti, yksinkertainen ja tehokas.
Päätellen nämä CSS-mobiilivalikkoesimerkit
Yhteenvetona voidaan todeta, että verkkosivustollesi tai sovelluksellesi sopivan CSS-mobiilivalikon löytäminen on toimintaa, jota et voi ohittaa. Valikko on yksi ensimmäisistä kohteista, joiden kanssa käyttäjä on vuorovaikutuksessa, ja haluat heidän nauttivan siitä.
Hyvän ensivaikutelman luomisen lisäksi oikein toteutettu mobiilivalikko varmistaa kestävän käytettävyyden ja estää käyttäjiä hylkäämästä laivaa turhautumasta.
Jos pidit tämän artikkelin lukemisesta CSS-mobiilivalikkoesimerkeistä, sinun tulee tarkistaa tämä artikkeli CSS-tekstin hehkutehosteista.
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten HTML-hakukentästä, CSS-kuvagalleriasta, CSS-editorista, CSS-sivun siirtymistä ja CSS-kuvan hover-tehosteista.