Exemplos de menus móveis CSS que você deve conferir
Temos que admitir que hoje vivemos em um mundo móvel. Até o Google mudou para um índice mobile-first, o que significa que o Google classificará seu site com base na relevância do seu conteúdo móvel e UX.
Sua navegação móvel precisa estar no ponto, independentemente do tipo de site ou aplicativo em que você está trabalhando. No entanto, criar um menu responsivo para dispositivos móveis é uma tarefa complicada – é realmente um ato de malabarismo entre funcionalidade e proporções. Um menu móvel CSS precisa ser compacto, fácil de tocar e funcionar em muitos tamanhos de tela variados.
De acordo com a Localytics, 21% dos usuários abandonarão um aplicativo móvel depois de usá-lo apenas uma vez. Há muitas razões para isso, mas a frustração com a navegação ruim está no topo da lista. As pessoas preferem coisas fáceis; eles não querem interfaces complicadas.
Um menu móvel CSS simples e bem projetado é necessário se você deseja criar uma experiência de navegação com a qual os usuários possam interagir facilmente, não importa onde estejam e independentemente do dispositivo que estejam usando.
Este artigo criado por nossa equipe em wpDataTables mostrará alguns ótimos exemplos de diferentes ideias de menus móveis CSS que você pode experimentar em seu próprio site ou aplicativo. Leia a lista!
Você não precisa reinventar a roda ou possuir conhecimentos especiais para obter um design de menu responsivo. Mas o que você precisa entender é que a experiência do usuário tem prioridade.
É claro que ter uma boa aparência é importante, mas quando se trata de menus, você deve primeiro garantir que eles sejam práticos e que a estrutura de navegação faça sentido.
Faz sentido ter centenas de links de menu para cada página do seu site? Não. Faz sentido tornar seus itens de menu tão pequenos que não possam ser tocados, exceto por pessoas com dedos pequenos? Não. Essas são considerações necessárias, embora felizmente não sejam ciência de foguetes.
Abaixo, você encontrará uma lista de exemplos que mostram como criar menus móveis responsivos que funcionam bem para todos os tipos de usuários móveis. Cada um é um menu móvel CSS que garante um design responsivo adequado para muitos tipos de dispositivos diferentes.
Menu Móvel – CSS
Quando você está movendo elementos de uma tela grande para uma pequena, você precisa fazer alguns compromissos. Na maioria das vezes, os designers querem evitar esses compromissos e tentam obter um design universal que possa ser usado facilmente em todos os tamanhos de tela.
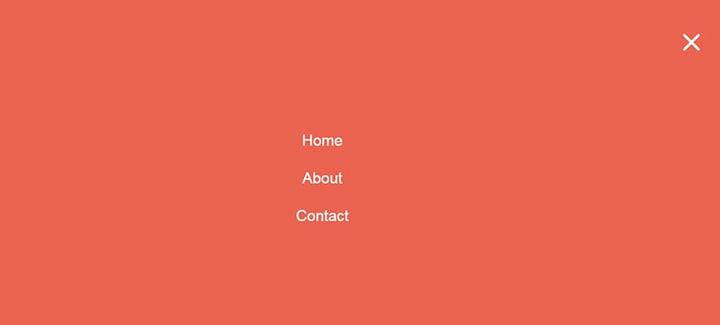
Ter um menu de tela cheia como este pode ser incrível, pois também parece e parece o mesmo em computadores, telefones e tablets.
Menu Básico "Três Linhas" Responsivo (CSS e jQuery)
Neste tutorial, você descobrirá como codificar rapidamente um menu móvel CSS que seja responsivo. Você também precisará usar jQuery, mas não desanime; é uma seção muito pequena de código.
Menu Escuro Somente CSS
Se você deseja obter um menu de navegação muito simples, considere tentar este guia. A barra é horizontal e tem os menus suspensos clássicos até que a janela fique pequena o suficiente.
Após esse ponto de interrupção responsivo, a navegação se tornará um menu móvel em tela cheia com ótima aparência.
Este apresenta um ícone de menu de navegação circular que se torna deliciosamente animado quando é clicado.
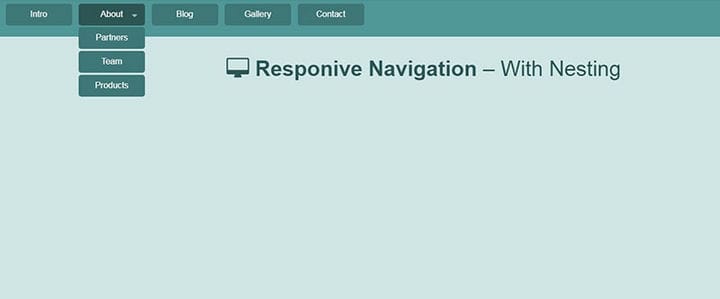
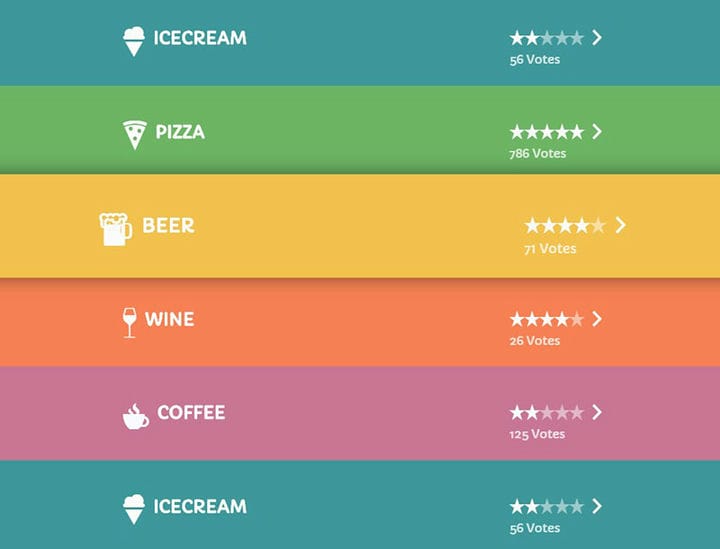
Este menu móvel CSS suporta aninhamento com diferentes estilos de botão. Possui diferentes transições de página da web e pode ser facilmente adicionado a qualquer layout.
Confira este conceito de navegação móvel se quiser um menu fácil de usar e familiar aos usuários.
Menu responsivo de vários níveis
O tutorial aqui se concentra em jQuery e CSS para criar um menu suspenso de 3 níveis. O legal disso é que o menu é totalmente responsivo e pode encolher para caber em qualquer tipo de dispositivo.
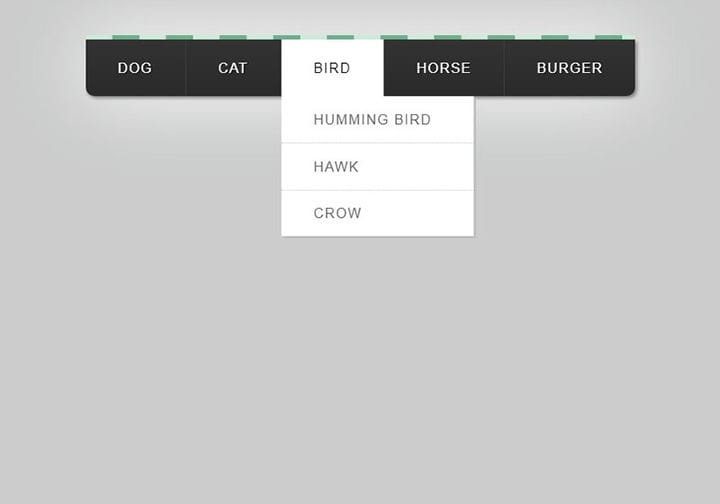
Se você estava procurando por um menu móvel CSS que funcione muito bem no desktop também, esta é uma ótima escolha. No tamanho da área de trabalho, ele apresenta uma lista horizontal de itens de menu com efeitos 3D e, no tamanho do celular, torna-se um menu móvel responsivo sólido.
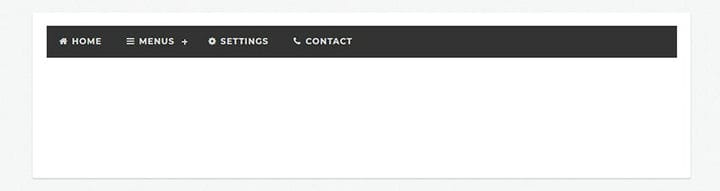
Menu suspenso responsivo suave – gaveta superior
Neste tutorial, você aprenderá como criar um menu móvel de revelação mais suave que usa CSS3 e não é animado em JavaScript. Depois de clicar no ícone do menu, ele exibirá um estilo suspenso que parece bom e pode funcionar bem para qualquer tipo de dispositivo que você tenha em mente.
Desvanecimento suave
Os menus de navegação com desvanecimento são populares e são realmente fáceis de criar. Eles funcionam usando classes CSS para transformar o menu em uma interface de página inteira especialmente adequada para telas pequenas.
Animação do Menu Móvel
Neste design de menu móvel, você obtém um ótimo efeito de animação que o torna especial. O ícone do menu de hambúrguer é colocado propositadamente no centro para acomodar usuários destros e canhotos.
Ei, você sabia que os dados também podem ser bonitos?
wpDataTables pode torná-lo assim. Há uma boa razão pela qual é o plugin nº 1 do WordPress para criar tabelas e gráficos responsivos.
Um exemplo real de wpDataTables em estado selvagem
E é muito fácil fazer algo assim:
- Você fornece os dados da tabela
- Configure e personalize
- Publique-o em um post ou página
E não é apenas bonito, mas também prático. Você pode criar tabelas grandes com até milhões de linhas, ou pode usar filtros e pesquisas avançadas, ou pode enlouquecer e torná-las editáveis.
“Sim, mas eu gosto demais do Excel e não tem nada disso em sites". Sim, existe. Você pode usar a formatação condicional como no Excel ou no Planilhas Google.
Eu te disse que você também pode criar gráficos com seus dados? E isso é apenas uma pequena parte. Existem muitos outros recursos para você.
Esse design de menu móvel é influenciado pelo Bootstrap, a popular biblioteca de componentes front-end. O que o destaca é que ele não usa JavaScript – apenas HTML e CSS.
Luxbar é uma biblioteca CSS usada para criar navegação de cabeçalho responsiva e amigável para dispositivos móveis, totalmente personalizável usando diferentes classes CSS. Com apenas alguns ajustes, ele pode ajudá-lo a obter o menu móvel CSS que você deseja.
Menu com efeitos de rolagem
Este é um menu móvel com alguns incríveis efeitos de rolagem e foco. É ótimo para melhorar a experiência do usuário em um site interativo.
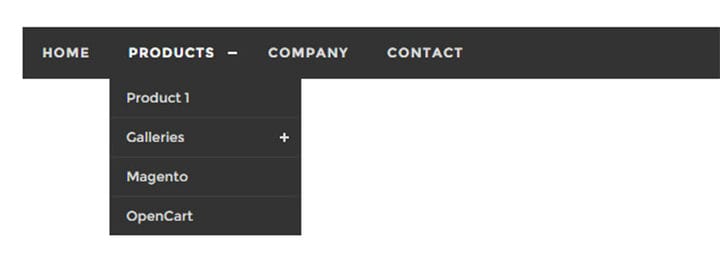
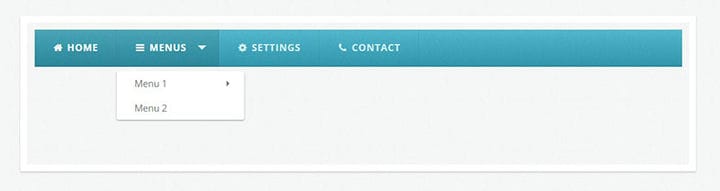
Menu Plano Responsivo
Um menu plano responsivo que possui dois submenus é o que você obterá aqui. É perfeito para organizar categorias extensas.
Com este tutorial, você terá uma abordagem muito simples que ajuda a construir um menu responsivo do zero usando CSS3. É um bom começo para aprender a projetar seu menu para telas móveis menores.
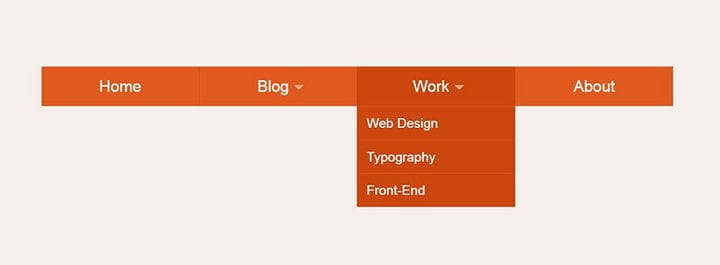
Design de Menu Móvel 3
Este menu móvel CSS tem diferentes efeitos de animação que fazem o menu parecer legal. Os efeitos são rápidos para que os usuários não fiquem impacientes. Juntamente com o menu de navegação, você pode até adicionar diferentes botões de ação.
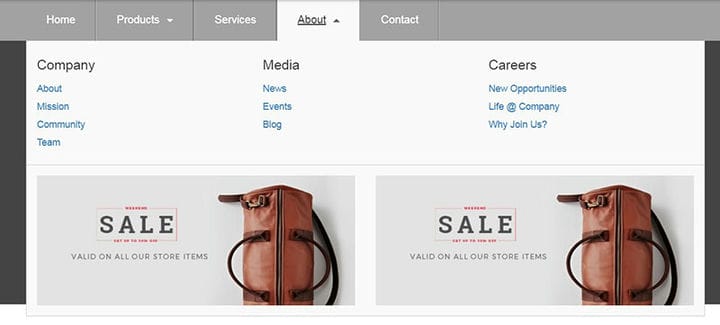
Os temas de revistas on-line geralmente usam megamenus para obter artigos em seus menus. Esses tipos de menu móvel CSS parecem ótimos e funcionam muito bem em determinadas situações.
Menu suspenso para celular responsivo texturizado
Este é um menu suspenso responsivo texturizado que pode pegar um menu multi-nível existente e transformá-lo em um menu suspenso legal para smartphones.
A navegação móvel precisa ser simples para todos os usuários. Se é isso que você deseja alcançar, tente este menu suspenso que é feito usando apenas CSS.
Este menu de navegação é bastante popular para aplicativos móveis. O conhecido ícone do menu de hambúrguer é usado em conjunto com um design simples. Experimente e veja se é isso que você precisa.
Este é um menu móvel CSS elegante que possui navegação amigável e se adapta a todos os dispositivos de tela móvel.
Menu móvel estilo Apple
Este menu móvel é inspirado no da Apple e é elegante e funcional.
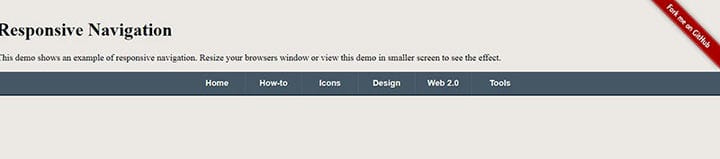
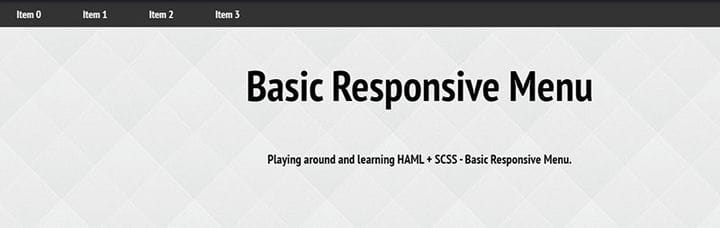
Menu responsivo básico
Este é um menu de navegação genérico que desce do topo. Foi feito com HAML e SCSS com um pouco de JavaScript.
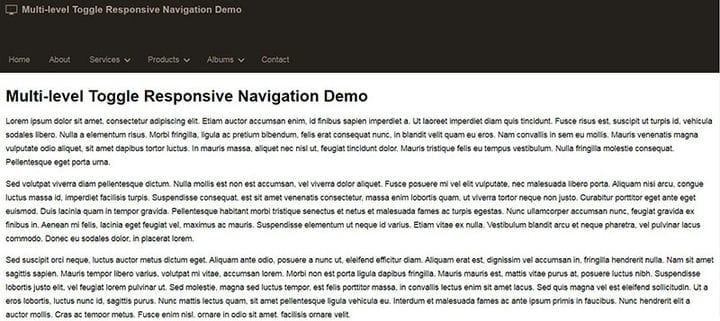
Menu suspenso responsivo compatível com dispositivos móveis puro CSS
Confira este menu móvel CSS que muda facilmente para um menu suspenso alternável após um determinado ponto de interrupção. É puro, simples e eficaz.
Concluindo, encontrar um menu móvel CSS que funcione para seu site ou aplicativo é uma atividade que você não pode pular. O menu é um dos primeiros itens com os quais um usuário interage e você deseja que ele o aprecie.
Além de criar uma boa primeira impressão, um menu móvel devidamente implementado garante usabilidade duradoura e evita que os usuários abandonem o navio por frustração.
Se você gostou de ler este artigo sobre exemplos de menus móveis CSS, você deve conferir este artigo sobre efeitos de brilho de texto CSS .
Também escrevemos sobre alguns assuntos relacionados, como caixa de pesquisa HTML, galeria de imagens CSS, editor CSS, transições de página CSS e efeitos de foco de imagem CSS.