Designs de caixa de pesquisa HTML baseados em CSS para aprimorar sua pesquisa no site
Quando se trata de elementos de site que são bons e obrigatórios, as caixas de pesquisa caem diretamente no campo obrigatório. Escolha qualquer site que vier à mente – é provável que tenha uma caixa de pesquisa, provavelmente no topo da página.
Uma caixa de pesquisa, também conhecida como barra de pesquisa, desempenha um papel importante em um site. Ele atua como a porta de entrada para todo o conteúdo disponível e permite que os visitantes encontrem rapidamente o que estão procurando. Eles geralmente são colocados em destaque em todas as páginas como parte do cabeçalho ou barra lateral do site.
Como a caixa de pesquisa HTML do seu site é mostrada essencialmente em todos os lugares para todos os visitantes, faz sentido que você gaste algum tempo para deixá-la bonita, certo?
Neste artigo de nossa equipe em wpDataTables, vamos conferir alguns designs de caixa de pesquisa realmente legais e sofisticados que você pode implementar agora com nada mais do que HTML, CSS e talvez um pouco de JavaScript.
Os benefícios de um bom design de caixa de pesquisa HTML
Uma caixa de pesquisa conecta as pessoas com tudo o que um site ou aplicativo tem a oferecer. É o primeiro porto de escala para quando um usuário precisa de assistência extra para navegar em um site, e é um ponto crucial no qual a conversa entre o usuário e o site acontece.
Na prática, as caixas de pesquisa HTML são simples de entender. As palavras-chave são digitadas pelo usuário e, em troca, a caixa de pesquisa o ajuda a encontrar as informações que deseja saber.
Aqui estão alguns aspectos positivos que você deve esperar ver ao adicionar uma caixa de pesquisa HTML ao seu site:
- Seu site fica mais amigável
- Você aumenta a satisfação de seus visitantes e clientes
- Você pode direcionar os visitantes para produtos e serviços mais rapidamente, melhorando as taxas de conversão
- Simplifica o processo de pesquisa ao ter a função de pesquisa imediatamente acessível
- Você pode descobrir o que seus usuários estão procurando e obter dados de marketing valiosos
Designs de caixa de pesquisa HTML que você pode usar agora
Todas as caixas de pesquisa HTML baseadas em CSS que você encontrará nesta coleção são simples na estrutura do código. Isso significa que eles podem ser personalizados facilmente e você sempre pode mudar para uma aparência única diferente ajustando o CSS. Vamos para a lista e ver o que encontramos!
Barra de pesquisa animada
Como você pode ver pelo nome, esta é uma caixa de pesquisa HTML animada. Ao clicar no ícone de pesquisa, você encontrará a caixa de entrada e, no restante do tempo, a entrada ficará oculta. Esse tipo de elemento é ótimo, especialmente se você tiver um espaço de tela pequeno.
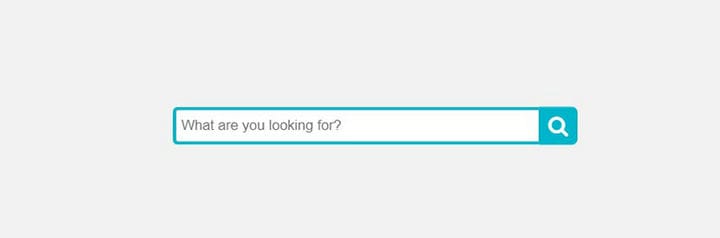
Formulário de pesquisa expansível com CSS3
Como você pode ver na demonstração, esta caixa de pesquisa HTML pode se expandir dependendo do número de caracteres que estão sendo inseridos. Usando CSS3, você pode personalizá-lo facilmente ao seu gosto.
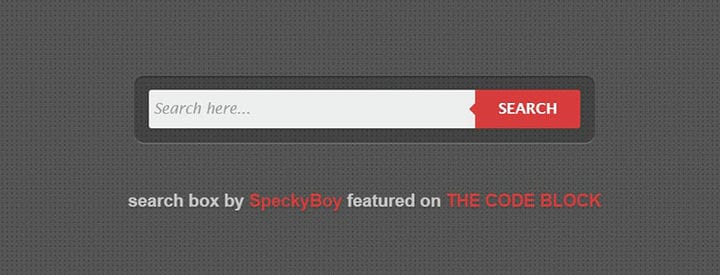
Formulário de pesquisa com botão de pesquisa animado
Esta é uma caixa de pesquisa HTML simples, mas de boa aparência, para começar. O criador usou CSS e HTML básicos para criar esta atraente barra de pesquisa animada. Experimente para ver se vai bem com o seu site – pode ser exatamente o que você estava procurando.
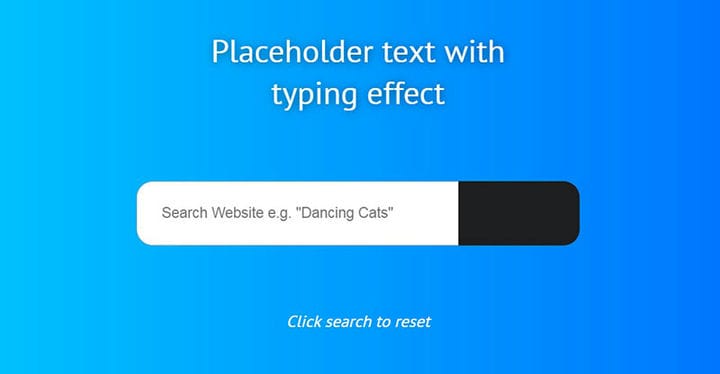
Texto de digitação de espaço reservado
Esta é uma caixa de entrada simples que tem um efeito de animação legal. Como o nome sugere, você obtém alguns efeitos de texto de digitação com ele. O desenvolvedor certificou-se de que a caixa de entrada ainda se parecesse com uma caixa de pesquisa HTML típica, para que fosse facilmente reconhecível pelos usuários.
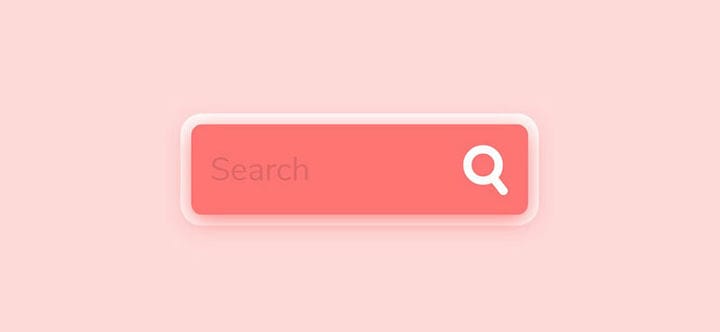
Impressionante forma de pulso brilhante
Este formulário de pesquisa simples tem uma área de texto legal que, quando você clica, começa a brilhar junto com um botão de envio. É atraente e visualmente interativo ao mesmo tempo e foi feito usando apenas CSS e HTML.
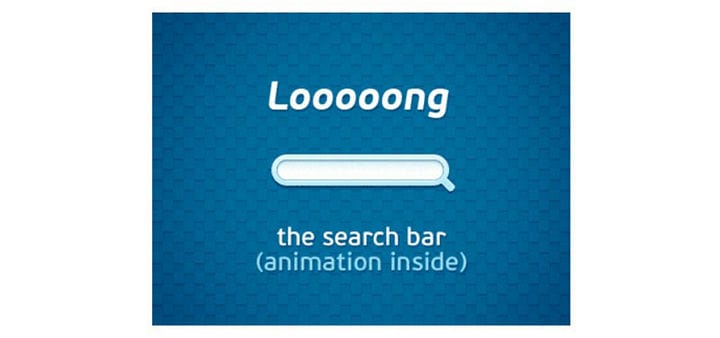
"Loooong" a barra de pesquisa
Quando você clica no ícone de pesquisa, esta caixa de pesquisa HTML se expande em uma entrada de pesquisa maior. Foi feito usando CSS3.
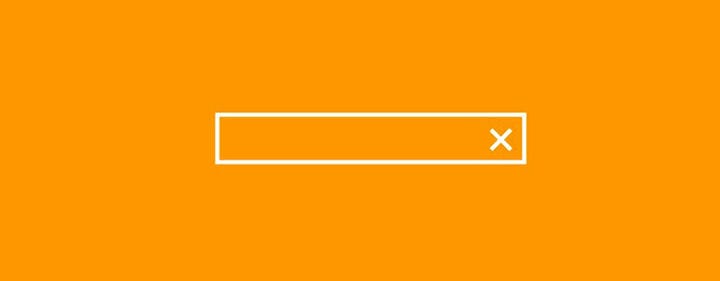
Entrada de pesquisa com efeito de transformação
Semelhante à caixa de pesquisa anterior, quando você seleciona o ícone de pesquisa, ele se torna uma barra de pesquisa e fica bem legal. Foi feito usando HTML/CSS e uma pitada de JS.
Pesquisa de expansão de CSS puro
Esta caixa de pesquisa simples é outro exemplo de uma barra de pesquisa animada de boa aparência. É suave, brilha e foi feito com CSS puro, sem necessidade de JavaScript!
Ei, você sabia que os dados também podem ser bonitos?
wpDataTables pode torná-lo assim. Há uma boa razão pela qual é o plugin nº 1 do WordPress para criar tabelas e gráficos responsivos.
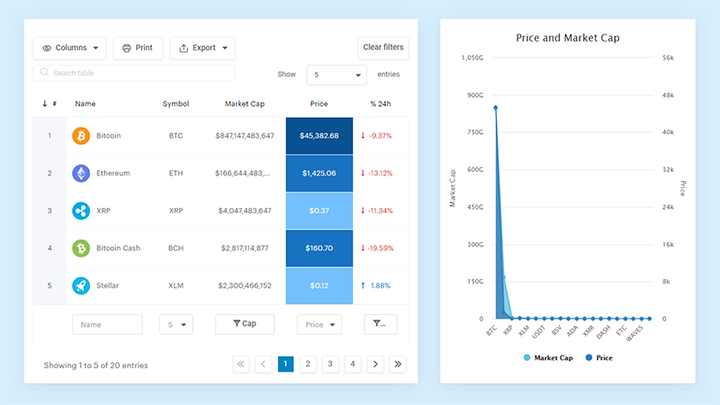
Um exemplo real de wpDataTables em estado selvagem
E é muito fácil fazer algo assim:
- Você fornece os dados da tabela
- Configure e personalize
- Publique-o em um post ou página
E não é apenas bonito, mas também prático. Você pode criar tabelas grandes com até milhões de linhas, ou pode usar filtros e pesquisas avançadas, ou pode enlouquecer e torná-las editáveis.
“Sim, mas eu gosto demais do Excel e não tem nada disso em sites". Sim, existe. Você pode usar a formatação condicional como no Excel ou no Planilhas Google.
Eu te disse que você também pode criar gráficos com seus dados? E isso é apenas uma pequena parte. Existem muitos outros recursos para você.
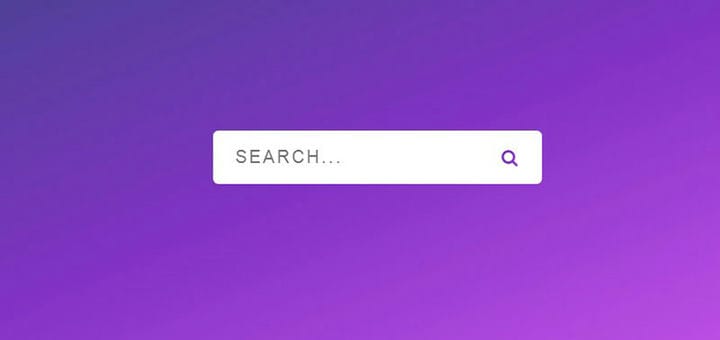
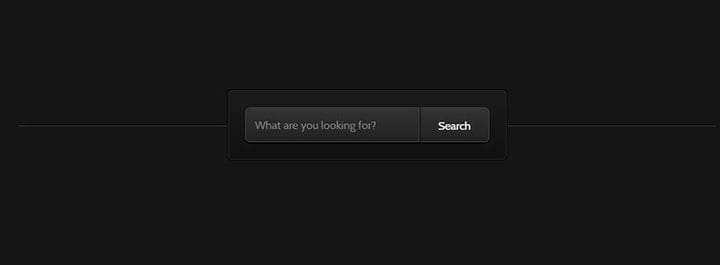
Caixa de pesquisa CSS3 elegante
Esta caixa de pesquisa oferece exatamente o que promete: uma elegante caixa de pesquisa baseada em CSS3.
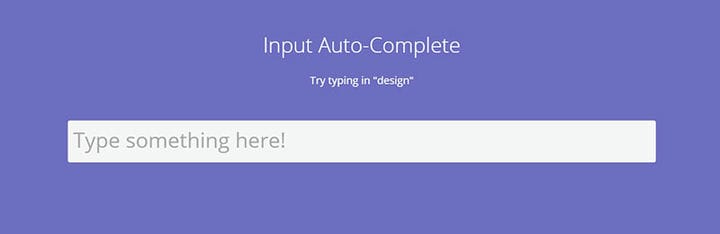
Consulta sugerida
Esta caixa de pesquisa é principalmente um conceito de demonstração e suporta apenas algumas consultas preenchidas automaticamente por enquanto. Se quiser, no entanto, você pode investir algum tempo nisso e criar uma caixa de entrada de consulta sugerida perfeita, adicionando consultas comuns aplicáveis ao seu site.
Caixa de pesquisa CSS3 inspirada em Apple.com
Esta caixa de pesquisa foi inspirada no design simples da Apple e foi feita usando CSS3. Tem alguns bons efeitos de animação porque a barra se expande quando você clica nela. Um design como este pode ajudá-lo a economizar espaço para sua página da web.
Entrada de pesquisa animada
Se você estava procurando por um design mais criativo, esta caixa de pesquisa HTML animada pode ser uma ótima opção para você. Ele tem um fundo gradiente dourado e seu desenvolvedor usou apenas alguns HTML e CSS básicos para fazê-lo.
Caixa de pesquisa CSS3 legal com caixa de sugestões em foco
Precisando de uma caixa de pesquisa mais elegante que também tenha transições legais? Este código é perfeito para o trabalho. O que é legal é o fato de que ele ainda mostra resultados de pesquisa próximos e isso significa que o usuário pode pesquisar rapidamente usando apenas as letras iniciais das palavras-chave.
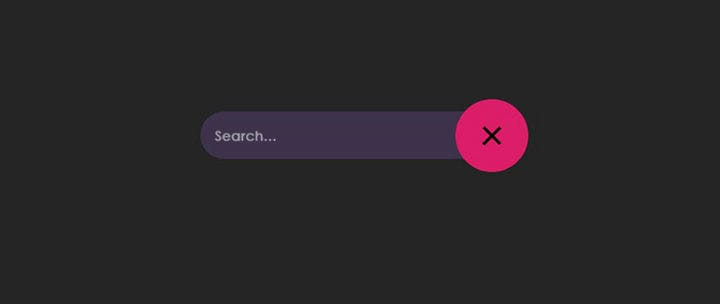
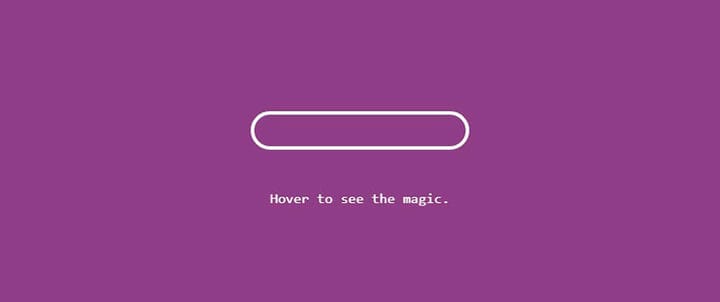
Campo de pesquisa CSS An e mation
Este campo de pesquisa CSS tem uma animação de expansão suave ao passar o mouse. Se você não gosta da cor de fundo roxa, basta ajustar o CSS!
Exemplo de pesquisa difusa
Este exemplo de uma barra de pesquisa difusa mostra como você pode implementar a correspondência aproximada de string com base em consultas recentes sugeridas. Isso funcionaria particularmente bem em um contexto de comércio eletrônico.
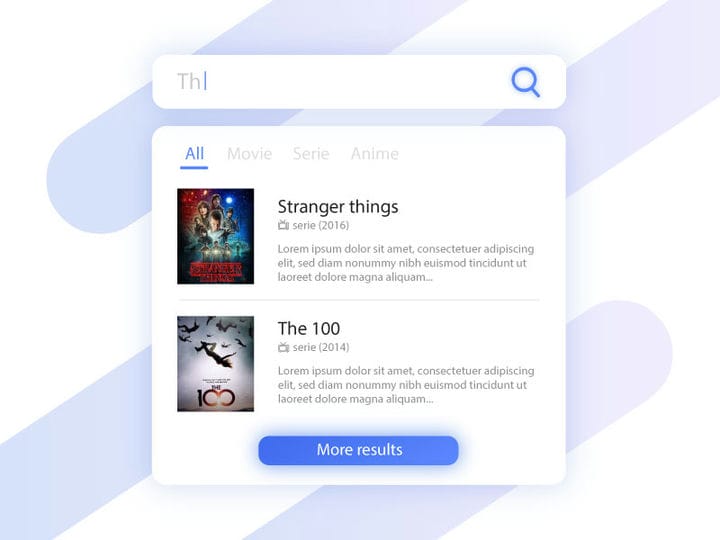
Dica de pesquisa
Esta caixa de pesquisa HTML é perfeita para índices de filmes e listagens de pesquisa semelhantes. Ao digitar palavras-chave, você obtém resultados em tempo real. Os resultados da pesquisa são divididos em categorias para economizar espaço na tela e funciona bem em telas de dispositivos móveis.
Considerações finais sobre esses designs de caixa de pesquisa HTML
Se você estiver procurando por algumas caixas de pesquisa HTML fáceis de usar que se adequem ao design do seu site, não procure mais do que os itens listados neste artigo.
Cada um deles tem uma aparência única que pode ser adaptada para se adequar ao seu site com algumas alterações simples de CSS. Claro, você é livre para usá-los como estão, mas é sempre recomendável manter o estilo dos elementos do seu site consistentes com sua marca geral.
Se você gostou de ler este artigo sobre designs de caixa de pesquisa HTML, você deve conferir este artigo sobre efeitos de brilho de texto CSS .
Também escrevemos sobre alguns assuntos relacionados, como galeria de imagens CSS, editor CSS, menu móvel CSS, transições de página CSS e efeitos de foco de imagem CSS.