Oparte na CSS projekty pól wyszukiwania HTML, aby urozmaicić wyszukiwanie w witrynie
Jeśli chodzi o elementy strony, które są miłe i niezbędne, pola wyszukiwania są wprost obowiązkowe. Wybierz dowolną witrynę, która przyjdzie Ci do głowy — najprawdopodobniej ma pole wyszukiwania, prawdopodobnie na samej górze strony.
Pole wyszukiwania, znane również jako pasek wyszukiwania, odgrywa ważną rolę w witrynie internetowej. Działa jako wejście do wszystkich dostępnych treści i pozwala odwiedzającym szybko znaleźć to, czego szukają. Zazwyczaj są one umieszczane w widocznym miejscu na wszystkich stronach jako część nagłówka witryny lub paska bocznego.
Ponieważ pole wyszukiwania HTML Twojej witryny jest widoczne praktycznie wszędzie dla wszystkich odwiedzających, warto poświęcić trochę czasu, aby wyglądała ładnie, prawda?
W tym artykule naszego zespołu wpDataTables zamierzamy sprawdzić kilka naprawdę schludnych i fantazyjnych projektów pól wyszukiwania, które możesz teraz zaimplementować za pomocą tylko trochę HTML, CSS i może odrobiny JavaScript.
Korzyści z dobrego projektu pola wyszukiwania HTML
Pole wyszukiwania łączy ludzi ze wszystkim, co ma do zaoferowania strona internetowa lub aplikacja. Jest to pierwszy punkt, w którym użytkownik potrzebuje dodatkowej pomocy w poruszaniu się po witrynie, i jest to kluczowy punkt, w którym odbywa się rozmowa między użytkownikiem a witryną.
W praktyce pola wyszukiwania HTML są łatwe do zrozumienia. Słowa kluczowe są wpisywane przez użytkownika, aw zamian pole wyszukiwania pomaga mu znaleźć informacje, które chcą poznać.
Oto kilka pozytywów, których powinieneś się spodziewać po dodaniu pola wyszukiwania HTML do swojej witryny:
- Twoja strona staje się bardziej przyjazna dla użytkownika
- Zwiększasz satysfakcję odwiedzających i klientów
- Możesz szybciej kierować odwiedzających do produktów i usług, poprawiając współczynniki konwersji
- Upraszcza proces wyszukiwania dzięki natychmiastowemu dostępowi do funkcji wyszukiwania
- Możesz dowiedzieć się, czego szukają Twoi użytkownicy i zdobyć cenne dane marketingowe
Projekty pól wyszukiwania HTML, których możesz użyć już teraz
Wszystkie pola wyszukiwania HTML oparte na CSS, które znajdziesz w tej kolekcji, mają prostą strukturę kodu. Oznacza to, że można je łatwo dostosować i zawsze możesz przełączyć się na inny unikalny wygląd, dostosowując CSS. Przejdźmy do listy i zobaczmy, co znajdziemy!
Animowany pasek wyszukiwania
Jak widać po nazwie, jest to animowane pole wyszukiwania HTML. Po kliknięciu ikony wyszukiwania znajdziesz pole wprowadzania, a przez resztę czasu dane wejściowe są ukryte. Ten rodzaj elementu jest świetny, zwłaszcza jeśli masz mało miejsca na ekranie.
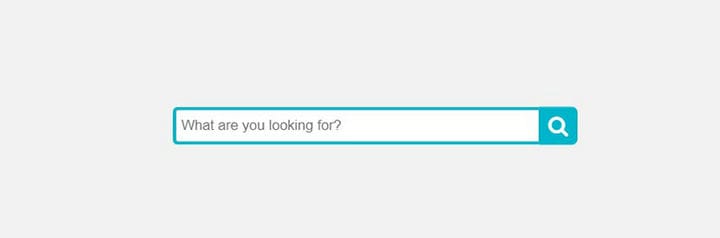
Rozszerzalny formularz wyszukiwania z CSS3
Jak widać w demonstracji, to pole wyszukiwania HTML może się rozwijać w zależności od liczby wprowadzanych znaków. Korzystając z CSS3 możesz łatwo dostosować go do swoich upodobań.
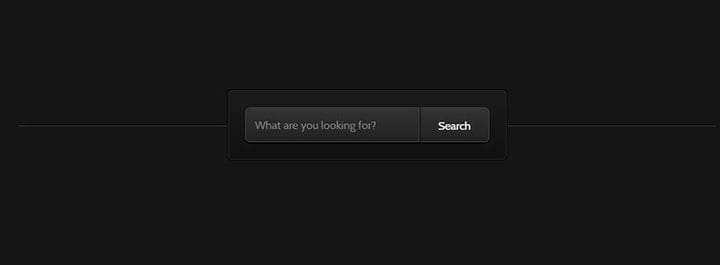
Formularz wyszukiwania z animowanym przyciskiem wyszukiwania
To jest proste, ale dobrze wyglądające pole wyszukiwania HTML na początek. Twórca użył podstawowego CSS i HTML do stworzenia tego atrakcyjnego animowanego paska wyszukiwania. Wypróbuj go, aby sprawdzić, czy pasuje do Twojej witryny — może to być właśnie to, czego szukasz.
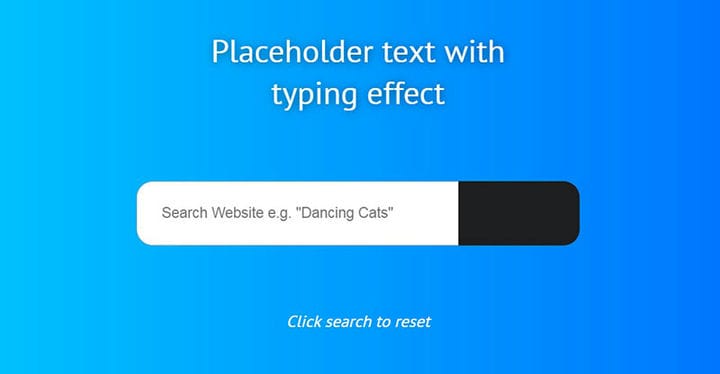
Tekst wpisywania zastępczego
Jest to proste pole wprowadzania, które ma fajny efekt animacji. Jak sama nazwa wskazuje, otrzymujesz z nim pewne efekty tekstowe podczas pisania. Deweloper zadbał o to, aby pole wprowadzania nadal wyglądało jak typowe pole wyszukiwania HTML, aby było łatwo rozpoznawalne przez użytkowników.
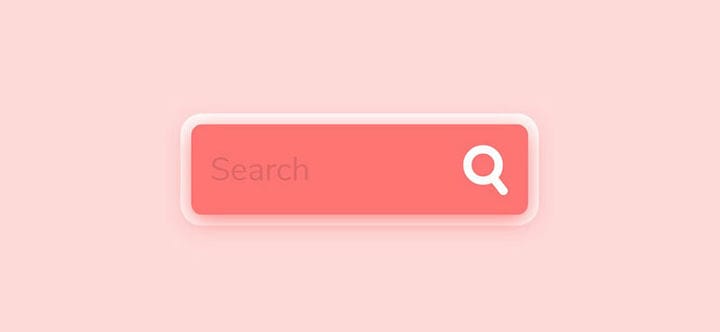
Oszałamiająca świecąca forma pulsu
Ten prosty formularz wyszukiwania ma fajny obszar tekstowy, który po kliknięciu zaczyna świecić wraz z przyciskiem przesyłania. Jest jednocześnie atrakcyjna i interaktywna wizualnie, a została wykonana przy użyciu tylko CSS i HTML.
"Dłuuuuuuuumi" pasek wyszukiwania
Gdy klikniesz ikonę wyszukiwania, to pole wyszukiwania HTML rozwija się do większego wpisu wyszukiwania. Został wykonany przy użyciu CSS3.
Wyszukaj dane wejściowe z efektem morfingu
Podobnie jak w poprzednim polu wyszukiwania, po wybraniu ikony wyszukiwania staje się ona paskiem wyszukiwania i wygląda całkiem fajnie. Zostało to zrobione przy użyciu HTML/CSS i kreski JS.
Wyszukiwanie rozszerzające w czystym CSS
To proste pole wyszukiwania to kolejny przykład dobrze wyglądającego animowanego paska wyszukiwania. Jest gładka, świeci i została wykonana w czystym CSS, bez JavaScriptu!
Hej, czy wiesz, że dane też mogą być piękne?
wpDataTables może to zrobić. Nie bez powodu jest to wtyczka nr 1 WordPress do tworzenia responsywnych tabel i wykresów.
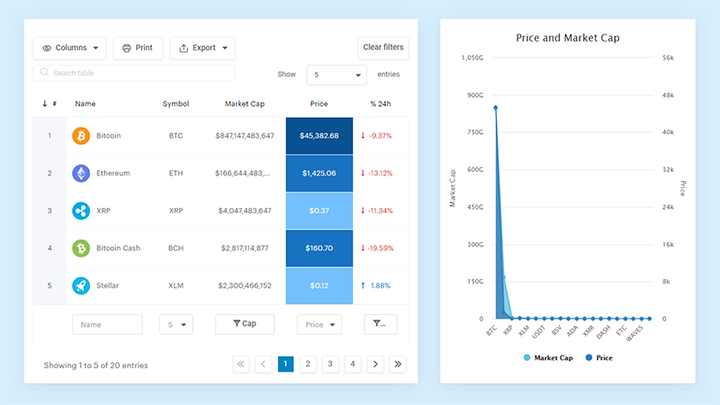
Rzeczywisty przykład wpDataTables w środowisku naturalnym
I naprawdę łatwo jest zrobić coś takiego:
- Podajesz dane tabeli
- Skonfiguruj i dostosuj go
- Opublikuj go w poście lub na stronie
I to nie tylko ładne, ale i praktyczne. Możesz tworzyć duże tabele z milionami wierszy, możesz użyć zaawansowanych filtrów i wyszukiwania, albo możesz poszaleć i udostępnić je do edycji.
„Tak, ale po prostu za bardzo lubię Excela, a na stronach internetowych nic takiego nie ma". Tak, jest. Możesz użyć formatowania warunkowego, takiego jak w Excelu lub Arkuszach Google.
Czy mówiłem ci, że możesz też tworzyć wykresy ze swoich danych? A to tylko niewielka część. Istnieje wiele innych funkcji dla Ciebie.
Stylowe pole wyszukiwania CSS3
To pole wyszukiwania zapewnia dokładnie to, co obiecuje: stylowe pole wyszukiwania oparte na CSS3.
Sugerowane zapytanie
To pole wyszukiwania jest głównie koncepcją demonstracyjną i na razie obsługuje tylko kilka automatycznie uzupełnianych zapytań. Jeśli jednak chcesz, możesz zainwestować w to trochę czasu i stworzyć idealne pole wprowadzania sugerowanych zapytań, dodając typowe zapytania dotyczące Twojej witryny.
Pole wyszukiwania CSS3 inspirowane przez Apple.com
To pole wyszukiwania zostało zainspirowane prostym projektem Apple i zostało wykonane przy użyciu CSS3. Ma kilka fajnych efektów animacji, ponieważ pasek rozszerza się po kliknięciu. Taki projekt może pomóc Ci zaoszczędzić miejsce na Twojej stronie internetowej.
Animowane wprowadzanie wyszukiwania
Jeśli szukasz bardziej kreatywnego projektu, to animowane pole wyszukiwania HTML może być dla Ciebie świetną opcją. Ma złote tło gradientowe, a jego twórca użył tylko podstawowego kodu HTML i CSS, aby go stworzyć.
Fajne pole wyszukiwania CSS3 z ukierunkowanym polem sugestii
Potrzebujesz bardziej eleganckiego pola wyszukiwania z fajnymi przejściami? Ten kod jest idealny do pracy. Fajne w tym jest to, że pokazuje nawet zbliżone wyniki wyszukiwania, a to oznacza, że użytkownik może szybko wyszukiwać, używając tylko początkowych liter słów kluczowych.
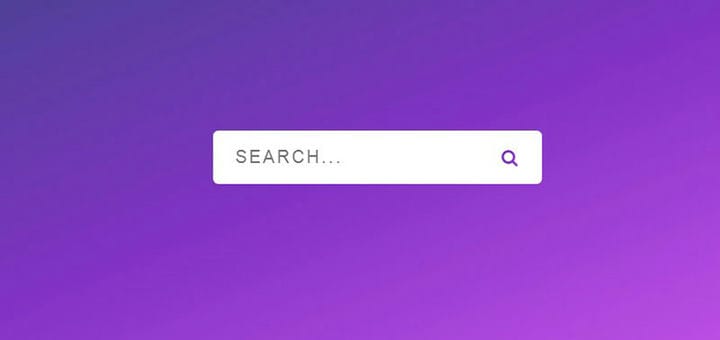
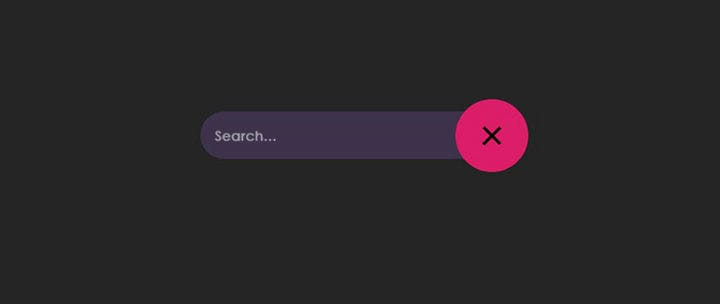
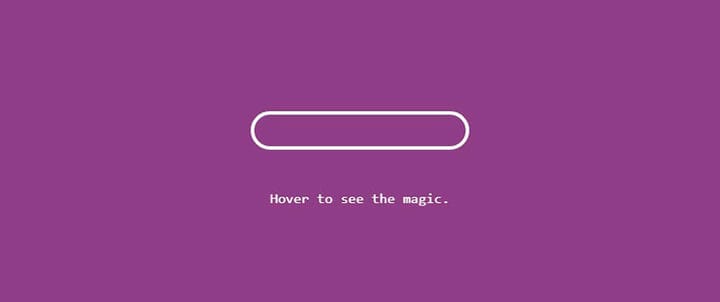
Pole wyszukiwania CSS An i mation
To pole wyszukiwania CSS ma płynnie rozwijaną animację po najechaniu myszą. Jeśli nie podoba ci się fioletowy kolor tła, po prostu dostosuj CSS!
Przykład wyszukiwania rozmytego
Ten przykład rozmytego paska wyszukiwania pokazuje, jak zaimplementować przybliżone dopasowanie ciągów na podstawie sugerowanych ostatnich zapytań. Działałoby to szczególnie dobrze w kontekście handlu elektronicznego.
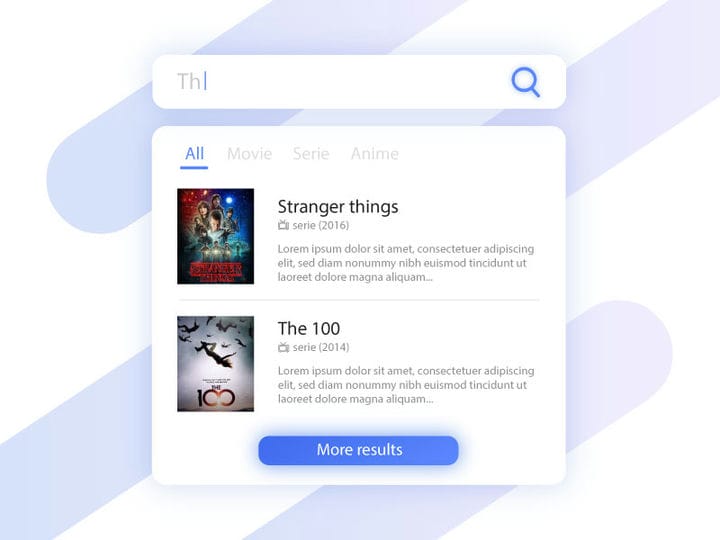
Wyszukaj wskazówkę
To pole wyszukiwania HTML jest idealne dla indeksów filmów i podobnych list wyszukiwania. Kiedy wpisujesz słowa kluczowe, otrzymujesz wyniki w czasie rzeczywistym. Wyniki wyszukiwania są podzielone na kategorie, aby zaoszczędzić miejsce na ekranie i działa dobrze na ekranach mobilnych.
Końcowe przemyślenia na temat tych projektów pól wyszukiwania HTML
Jeśli szukasz łatwych w użyciu pól wyszukiwania HTML, które będą pasować do projektu Twojej witryny, nie szukaj dalej niż elementy wymienione w tym artykule.
Każdy z nich ma unikalny wygląd i styl, który można dostosować do swojej witryny za pomocą kilku prostych zmian w CSS. Oczywiście możesz używać ich bez zmian, ale zawsze zaleca się, aby styl elementów witryny był spójny z ogólną marką.
Jeśli podobał Ci się ten artykuł o projektach pól wyszukiwania HTML, powinieneś zapoznać się z tym o efektach blasku tekstu CSS .
Pisaliśmy również o kilku powiązanych tematach, takich jak galeria obrazów CSS, edytor CSS, mobilne menu CSS, przejścia stron CSS i efekty najechania na obrazki CSS.