Tabela HTML służy do przechowywania danych lub informacji. Tabela jest często kluczowym elementem w tworzeniu stron internetowych, dlatego ważne jest, abyśmy wiedzieli, jak tworzyć responsywne tabele w dobie responsywnego projektowania stron internetowych.
Istnieje kilka różnych typów tabel HTML, a dzisiaj przyjrzymy się im bliżej, aby lepiej zrozumieć ich przeznaczenie i stworzyć responsywne tabele za pomocą CSS i HTML lub WordPress.
Responsywny Design i responsywne tabele
Jeśli chcemy lepiej zrozumieć responsywne tabele, najpierw musimy wiedzieć, co to znaczy, gdy mówimy, że projekt jest responsywny.
Responsywny design to projekt, który można dostosować do ekranów o różnych rozmiarach. Kiedy mówimy o obrazie lub tabeli HTML, chodzi o to, co się dzieje, gdy ekran jest węższy niż minimalna szerokość tabeli danych.
Responsywne tabele jako część responsywnego projektu
Tworzenie responsywnych tabel było nie lada wyzwaniem od czasu wprowadzenia responsywnego projektowania stron internetowych.
Tabele danych są często dość szerokie, a pojedynczy wiersz danych często musi być przechowywany razem, jeśli chcemy, aby miało to sens. Oczywiście stoły mogą się zginać na szerokość, ale czy to naprawdę rozwiązanie? Cóż, może to być do momentu, w którym zaczną zawijać zawartość komórek w sposób, w jaki nie chcemy. Jest też punkt, w którym po prostu nie mogą zejść węższymi.
Na szczęście istnieją 3 wzorce, które mogą nam pomóc w rozwiązaniu tego problemu:
-
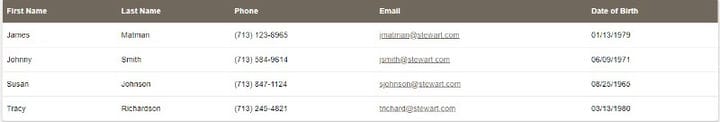
Przelew poziomy
Poziomą tabelę przepełnienia w HTML można łatwo zobaczyć w całości, po prostu przewijając w prawo iw lewo. Pierwsze pole jest zwykle stałe, a pozostałe stają się widoczne, gdy użytkownik przewija zawartość.
Jest jednak jeden minus. Użytkownik może nie wiedzieć lub nie zauważyć, że tabela jest przewijalna. Jeśli tak się stanie, istnieje szansa, że przegapią większość stołu. Aby uniknąć sytuacji, w której użytkownik nie zobaczy najważniejszej treści, kluczowe pola powinny znajdować się w pierwszych 3 kolumnach.
-
Tabele przejściowe
Przejściowa tabela CSS to dobre rozwiązanie, jeśli chcesz uniknąć przewijania, które jest niezbędną częścią przeglądania tabel z przepełnieniem poziomym.
To, co dzieje się z tą tabelą, polega na tym, że tytuły pól są formatowane w niższych punktach przerwania CSS do formatu wiersza zamiast struktury kolumn.
Niestety jest też minus. Przejściowa tabela CSS zmniejsza możliwość skanowania i porównania w terenie.
-
Tabele priorytetów
Tabele priorytetów po prostu ukrywają pola na niższych rozmiarach ekranu. Tabele sformatowane w ten sposób zwykle wyglądają pięknie, ale problemy pojawiają się, jeśli pominięte pola były w rzeczywistości tymi najważniejszymi.
Responsywne podejścia do tabeli
Istnieje kilka sposobów tworzenia responsywnych tabel.
- Squash – możesz zmiażdżyć kod HTML tabeli w poziomie, przesuwając krawędź tabeli HTML, jeśli kolumny nie zawierają zbyt wiele treści. W ten sposób unikniesz zmiany całego układu stołu
- Przewijanie w pionie – jeśli chcesz uniknąć zmiany zawartości i/lub układu tabeli, użytkownicy mogą przewijać w lewo i w prawo, aby zobaczyć pełną tabelę
- Zwiń według wierszy – możesz zamienić swoją tabelę na kilka mniejszych tabel, dzieląc każdy wiersz na oddzielną kolumnę
-
Zwiń według kolumn – musisz nauczyć się HTML, aby to zrobić, ponieważ ta część jest nieco trudna. W tabelach stylów CSS kolejność kodu jest według wierszy tabeli i zablokowanych
opakowań. Jeśli chcesz zwinąć tabelę według kolumn, musisz albo manipulować za pomocą JavaScript, albo zmienić znaczniki.Czego należy unikać podczas tworzenia responsywnej tabeli
Ludzie próbowali wielu różnych metod budowania responsywnych tabel, a oto kilka, które nie są szczególnie skuteczne. Prawdopodobnie powinieneś ich całkowicie unikać.
-
- Użycie JavaScript do wygenerowania drugiej węższej tabeli, a następnie na przemian ukrywanie i wyświetlanie według punktu przerwania. Ta metoda rozbije unikalne identyfikatory w tabelach.
- Używanie JavaScript i normalnych znaczników tabeli przy podziale, aby zmienić kolejność tabeli. Tabele poziome i pionowe wymagają różnych znaczników, podczas gdy ta metoda wymaga również manipulacji DOM i wielu detektorów zdarzeń JS.
- Zachowanie znaczników tabeli i przełączenie na display:flex dla zawartości tabeli wyrównanej w pionie.
UWAGA: Jeśli wszystkie powyższe brzmią zbyt skomplikowanie, aby chociaż spróbować – nie zniechęcaj się. Istnieją prostsze sposoby tworzenia responsywnych tabel. Możesz odwiedzić stronę w3schools.com, aby uzyskać więcej przydatnych wskazówek (w3schools HTML oferuje różne objaśnienia Pomoc HTML dla twórców stron internetowych). Przyjrzyjmy się więc niektórym narzędziom, które mogą okazać się przydatne.
Jak tworzyć responsywne tabele
Dla WordPressa
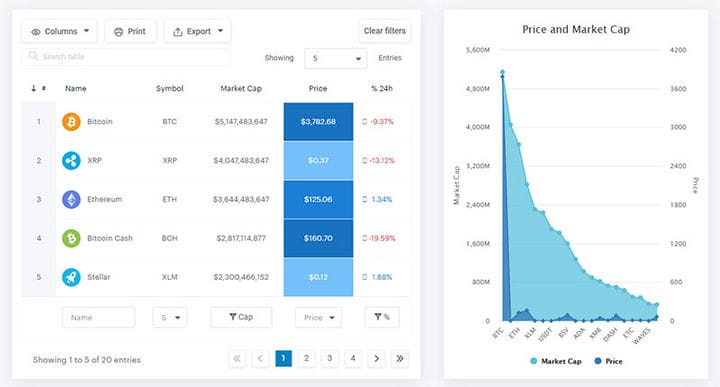
wpDataTables
WpDataTables działa z dowolnym motywem WordPress. Jest to jeden z najpopularniejszych generatorów tabel WordPress w stylu Excela. Występuje w dwóch wersjach: Lite i Premium.
Jedną z jego zalet jest szybki i łatwy proces konfiguracji. Jest przyjazny dla użytkownika, więc wcześniejsze doświadczenie w kodowaniu nie jest konieczne do korzystania z tej wtyczki.
Pozwala użytkownikom tworzyć dynamiczne i konfigurowalne tabele. Może łączyć komórki, dodawać oceny w postaci gwiazdek i stylizować każdą pojedynczą komórkę.
Inne funkcje umożliwiają dodawanie i usuwanie kolumn i wierszy oraz zmianę ich rozmiaru. Dostosowywanie formatowania obejmuje zmianę koloru, wstawienie logo firmy i nie tylko.
Funkcja Cofnij/Ponów jest również bardzo przydatna podczas tworzenia spersonalizowanej tabeli.
Generator oferuje niestandardowe linki i niestandardowy kod HTML. Obsługuje tablice Excel, CSV, JSON, XML i serializowane tablice PHP.
Wersja Lite zawiera dokumentację i samouczki. Ale istnieje maksymalny limit 150 wierszy na tabelę. Nie pozwala również użytkownikom na ręczne tworzenie tabeli.
Wersja Premium oferuje dodatkowe funkcje, które umożliwiają użytkownikom projektowanie wysoce responsywnych tabel. Funkcje te obejmują obsługę wielu baz danych i zaawansowane filtry.
Warto najpierw wypróbować darmową wtyczkę ze wszystkimi jej funkcjami. Jeśli okaże się, że potrzebne są zaawansowane funkcje, wybierz wersję Premium.
Zespół i wsparcie są profesjonalne.
Kluczowe cechy:
- Tabele responsywne domyślnie
- Elastyczny i konfigurowalny
- Interfejs podobny do programu Excel
- Zaawansowane filtrowanie
- Wbudowana edycja tabeli
- Odwiedzający filtrują tabele według kolumny
- Odwiedzający mogą edytować własne wiersze
- Formatowanie warunkowe, formuły i nie tylko
- Funkcje obliczeniowe
Dla Bootstrapa
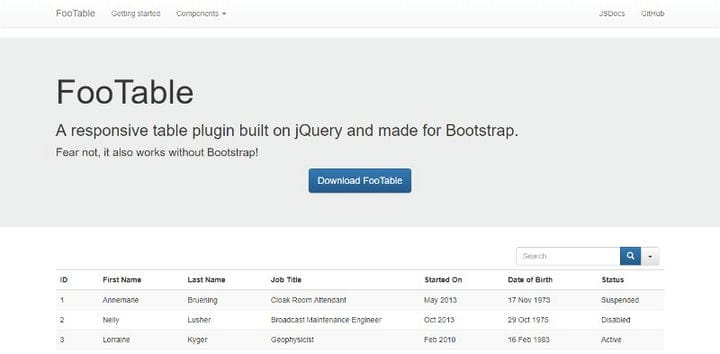
Stół do stóp
Responsywna wtyczka do tabel zbudowana na jQuery i stworzona dla Bootstrap.
Dla Fundacji
Responsywny stół z podkładem
Responsywne tabele jQuery
Tabela podstawowa
Prosta, lekka, responsywna biblioteka tabel jQuery. Biblioteka do ustawiania tabel dla podstawowej responsywnej struktury tabel.
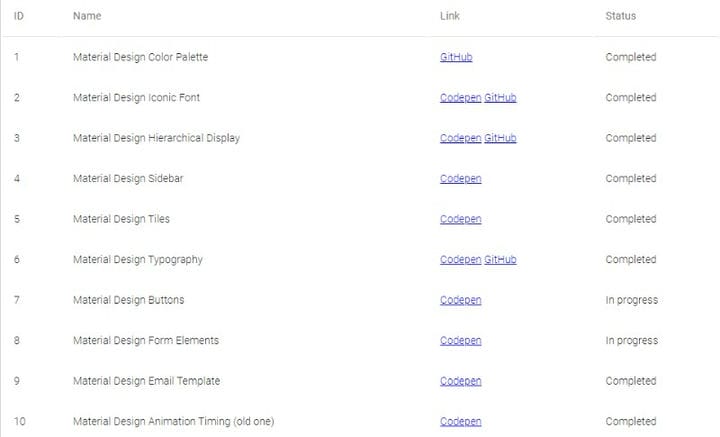
Tabela responsywna Material Design
Testowane na Win8.1 z przeglądarkami: Chrome 37, Firefox 32, Opera 25, IE 11, Safari 5.1.7 Możesz użyć tej tabeli w projektach Bootstrap (v3). Styl CSS Responsive Table w Material Design zastąpi podstawowy styl bootstrap.
Responsywna tabela z danymi json
Responsywna tabela z samym CSS
Prosta tabela responsywna w CSS
Jest to stosunkowo dobrze znany wzorzec dla responsywnych stołów, ale warto przypomnieć nowym osobom.
Responsywne rozwiązanie tabeli
Naprawdę responsywne tabele przy użyciu CSS Flexbox (kompleks)
Naprawdę responsywne tabele używając CSS Flexbox – część 4. Złożony przykład z wieloma różnymi rodzajami pól i bardzo niestandardową logiką zawijania. To część kolekcji piór Really Responsive Tables.
Czysta tabela responsywna CSS.
Responsywna tabela
Zmienia układ tabeli, aby działał na ekranach o rozmiarze mobilnym. Jest to zaadaptowane z projektu Responsive Table Geoffa Yuena.
Responsywne Stoły z Flexbox
Responsywne tabele (według wierszy)
Ten Pen to widelec Davide Rizzo’s Pen Responsive Tables (Według rzędów).
Responsywne tabele (według kolumn)
To pióro jest rozwidleniem tabel reagujących na pióra Davide Rizzo (według kolumn).
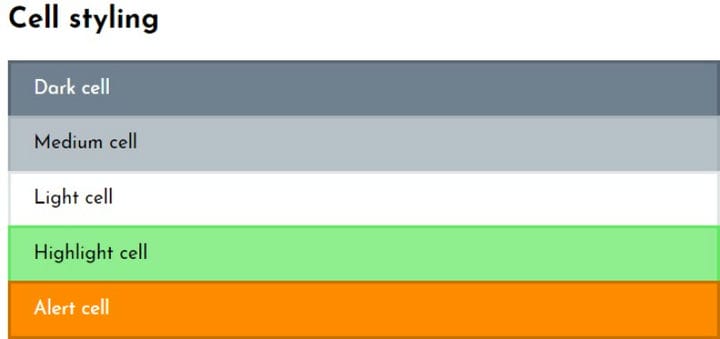
Responsywne tabele (style komórkowe)
Responsywne tabele (Zwiń)
Ten Pen to widelec Davide Rizzo’s Pen Responsive Tables (Zwiń).
Końcowe przemyślenia na temat tworzenia responsywnych tabel
W dobie responsywnego designu musimy zadbać o to, aby nasze stoły zachowywały się responsywnie. Na szczęście nie jest to takie trudne, jak mogłoby się wydawać.
Dostosowywanie obramowania tabeli CSS i tworzenie responsywnych tabel CSS lub obrazów i tabel HTML może być trudnym zadaniem, jeśli nie wiesz, co robisz. Jednak z pomocą kilku przydatnych wtyczek i rozszerzeń budowanie responsywnych tabel powinno być łatwiejsze niż kiedykolwiek.
wpDataTables może być idealnym rozwiązaniem. Najlepiej sprzedająca się wtyczka jest już wyborem ponad 40 000 firm online. wpDataTables może obsługiwać dowolne złożone dane, czy to finansowe, naukowe, statystyczne, handlowe, czy jakiekolwiek inne – za każdym razem otrzymasz tabelę z idealną pikselem. Dodatkowo możesz sprawdzić listę 10 najlepszych responsywnych wtyczek tabelowych do WordPressa, porównanie wykonane przez naszych przyjaciół z wp Leaders.
Ważne jest również, aby sprawdzić, jak te tabele renderują się w różnych przeglądarkach i systemach operacyjnych, w tym samym celu możesz przeprowadzić testy responsywne i upewnić się, że projekty są responsywne i dobrze się renderują.
Jeśli podobało Ci się czytanie tego artykułu o responsywnych tabelach z CSS, powinieneś zapoznać się z tym artykułem o tabelach Bootstrap.
Pisaliśmy również o kilku powiązanych tematach, takich jak tabele HTML, jak wyśrodkować tabelę za pomocą CSS, kolor tła tabeli, tabele CSS i wtyczki tabel jQuery.
-