En HTML-tabell används för att lagra data eller information. En tabell är ofta en nyckelkomponent i webbsidabyggandet så det är viktigt att vi vet hur man skapar responsiva tabeller i en tidevarv av responsiv webbdesign.
Det finns flera olika typer av HTML-tabeller och idag ska vi titta närmare på dem för att bättre förstå deras syfte och skapande av de responsiva tabellerna med CSS & HTML eller WordPress.
Responsiv design och responsiva tabeller
Om vi vill förstå responsiva tabeller bättre måste vi först veta vad det betyder när vi säger att en design är responsiv.
Responsiv design är designen som är justerbar till skärmar i olika storlekar. När vi pratar om en HTML-bild eller tabell handlar det om vad som händer när skärmen är smalare än minimibredden på en datatabell.
Responsiva tabeller som en del av en responsiv design
Att göra tabeller responsiva har varit en stor utmaning sedan introduktionen av responsiv webbdesign.
Datatabeller är ofta ganska breda och en enda rad med data måste ofta hållas ihop om vi vill att det verkligen ska vara vettigt. Självklart kan bord böjas på bredden, men är det verkligen en lösning? Tja, det kan vara tills de börjar linda cellers innehåll på ett sätt som vi inte vill att de ska göra. Det finns också en punkt där de helt enkelt inte kan gå smalare.
Lyckligtvis finns det tre mönster som kan hjälpa oss att lösa det här problemet:
-
Det horisontella överflödet
Den horisontella överflödestabellen i HTML kan enkelt ses i sin helhet genom att helt enkelt rulla åt höger och vänster. Det första fältet är vanligtvis fixat och de andra blir synliga när användaren bläddrar igenom innehållet.
Det finns dock en nackdel. Användaren kanske inte känner till eller märker att tabellen är rullbar. Om det händer finns det en chans att de missar större delen av tabellen. För att undvika att användaren inte ser det viktigaste innehållet bör nyckelfälten finnas i de tre första kolumnerna.
-
Övergångstabellerna
En övergångs-CSS-tabell är en bra lösning om du vill undvika rullning som är den nödvändiga delen för att se de horisontella överflödestabellerna.
Vad som händer med den här tabellen är att fälttitlarna formateras vid lägre CSS-brytpunkter till ett radformat istället för en kolumnstruktur.
Tyvärr finns det också en baksida. En övergångstabell CSS minskar skanningsbarhet och fältjämförelse.
-
Prioritetstabellerna
Prioritetstabellerna döljer helt enkelt fält på lägre skärmstorlekar. Tabellerna formaterade så här brukar se vackra ut men problemen uppstår om de utelämnade fälten faktiskt var de viktigaste.
Responsiva tabellmetoder
Det finns flera sätt att göra responsiva tabeller.
- Squash – du kan squash tabell HTML horisontellt genom att flytta HTML-tabellkanten om det inte finns mycket innehåll i kolumnerna. Genom att göra detta kan du undvika att ändra hela layouten på ditt bord
- Vertikal rullning – om du vill undvika att ändra innehållet och/eller layouten på din tabell, med alla medel, kan användarna rulla åt vänster och höger för att se hela tabellen
- Komprimera efter rader – du kan förvandla din tabell till flera mindre tabeller genom att dela upp varje rad i sin egen kolumn
-
Komprimera efter kolumner – du måste lära dig HTML för att göra detta eftersom den här delen är lite knepig. I tabeller i CSS-stil är kodordningen efter tabellrader och de inlåsta
omslagen. Om du vill komprimera tabellen efter kolumner måste du antingen manipulera med JavaScript eller ändra markeringen.Saker att undvika när du bygger ett responsivt bord
Människor har provat många olika metoder för att bygga responsiva tabeller och här är några som inte är särskilt effektiva. Du bör nog undvika dem helt och hållet.
-
- Använda JavaScript för att generera en andra smalare tabell och sedan växelvis dölja och visa efter brytpunkt. Denna metod kommer att dela upp unika ID:n i tabellerna.
- Använder JavaScript och normal tabelluppmärkning vid en uppdelning för att ordna om tabellen. Horisontella och vertikala tabeller kräver olika markeringar medan denna metod också kräver DOM-manipulation och många JS-händelselyssnare.
- Behåller tabelluppmärkning och byter till display:flex för vertikalt justerat tabellinnehåll.
OBS: Om allt ovanstående låter för komplicerat för att ens försöka – bli inte avskräckt. Det finns enklare sätt att skapa responsiva tabeller. Du kan besöka w3schools.com för fler användbara tips (w3schools HTML erbjuder en mängd olika förklaringar HTML-hjälp för webbplatsbyggare). Så låt oss ta en titt på några av de verktyg som du kan ha nytta av.
Hur man skapar responsiva tabeller
För WordPress
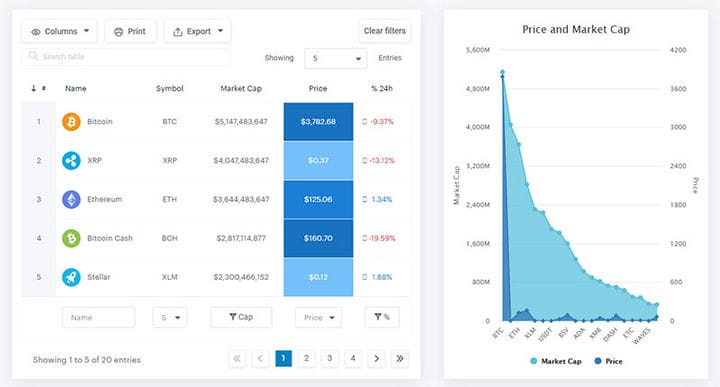
wpDataTables
WpDataTables fungerar med alla WordPress-tema. Det är en av de mest populära tabellgeneratorerna i WordPress Excel-stil. Den finns i två versioner: Lite och Premium.
En av dess fördelar är den snabba och enkla installationsprocessen. Det är användarvänligt, så tidigare kodningserfarenhet är inte nödvändig för att använda detta plugin.
Det låter användare skapa dynamiska och anpassningsbara tabeller. Det kan slå samman celler, lägga till stjärnklassificeringar och utforma varje enskild cell.
Andra funktioner gör det möjligt att lägga till och ta bort kolumner och rader och ändra storlek på dem. Formateringsanpassningen inkluderar att byta färg, infoga en företagslogotyp och mer.
Funktionen Ångra/Gör om är också mycket användbar när du skapar en personlig tabell.
Generatorn erbjuder anpassade länkar och anpassad HTML. Den stöder Excel, CSV, JSON, XML och serialiserade PHP-arrayer.
Lite-versionen kommer med dokumentation och handledning. Men det finns en maxgräns på 150 rader per tabell. Det tillåter inte heller användare att skapa en tabell manuellt.
Premiumversionen erbjuder ytterligare funktioner som gör det möjligt för användare att designa mycket responsiva tabeller. Dessa funktioner inkluderar stöd för flera databaser och avancerade filter.
Det är värt att prova gratis plugin med alla dess funktioner först. Om det upptäcks att de avancerade funktionerna är nödvändiga, välj Premium-versionen.
Teamet och supporten är professionella.
Nyckelfunktioner:
- Responsiva tabeller som standard
- Flexibel och anpassningsbar
- Excel-liknande gränssnitt
- Avancerad filtrering
- Inline tabellredigering
- Besökare filtrerar tabeller per kolumn
- Besökare kan redigera sina egna rader
- Villkorlig formatering, formler och mer
- Beräkningsfunktioner
För Bootstrap
Fotbord
En responsiv tabellplugin byggd på jQuery och gjord för Bootstrap.
För Foundation
Responsivt bord med foundation
Responsiva jQuery-tabeller
Grundläggande tabell
Ett enkelt lätt jQuery-responsivt tabellbibliotek. Ett bibliotek för att ställa in tabeller för en grundläggande responsiv tabellstruktur.
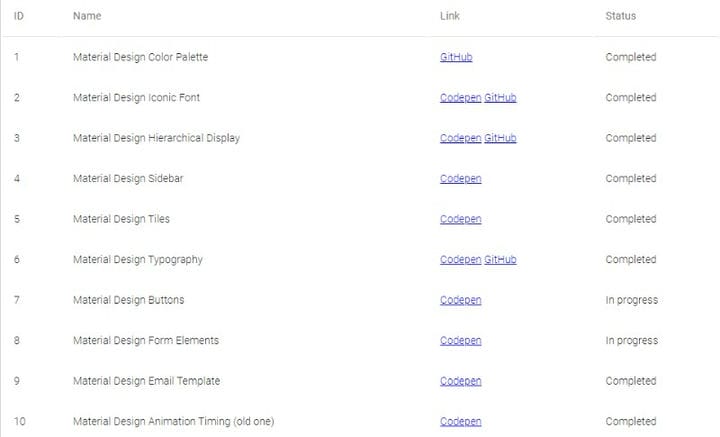
Material Design Responsive tabell
Testad på Win8.1 med webbläsare: Chrome 37, Firefox 32, Opera 25, IE 11, Safari 5.1.7 Du kan använda den här tabellen i Bootstrap (v3)-projekt. Materialdesign Responsive Table CSS-stil kommer att åsidosätta grundläggande bootstrap-stil.
Responsiv tabell med json-data
Responsiv tabell med bara CSS
Enkel responsiv tabell i CSS
Detta är ett relativt välkänt mönster för responsiva tabeller, men det är värt att ge en påminnelse eller FYI till de nya människorna.
Responsiv bordslösning
Riktigt responsiva tabeller med CSS Flexbox (komplex)
Riktigt responsiva tabeller med CSS Flexbox – del 4. Ett komplext exempel med många olika sorters fält och en väldigt anpassad inpackningslogik. Detta är en del av Really Responsive Tables-pennsamlingen.
Ren CSS responsiv tabell.
Responsivt bord
Ändrar tabelllayouten så att den fungerar på skärmar i mobilstorlek. Detta är anpassat från Geoff Yuens Responsive Table-design.
Responsiva bord med Flexbox
Responsiva tabeller (efter rader)
Denna penna är en gaffel av Davide Rizzos Pen Responsive Tables (efter rader).
Responsiva tabeller (efter kolumner)
Denna penna är en gaffel av Davide Rizzos Pen Responsive Tables (efter kolumner).
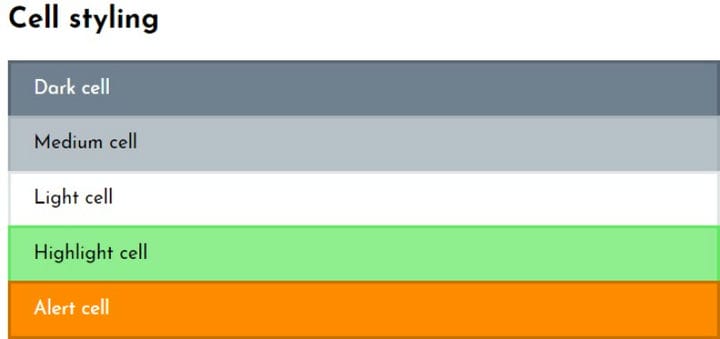
Responsiva tabeller (cellstilar)
Responsiva tabeller (komprimera)
Denna penna är en gaffel av Davide Rizzos Pen Responsive Tables (kollaps).
Avslutande tankar om hur man skapar responsiva tabeller
I en tidevarv med responsiv design måste vi se till att våra bord beter sig responsivt. Som tur är är det inte så svårt som det kan låta.
Att justera CSS-tabellkanten och skapa responsiva CSS-tabeller eller HTML-bilder och tabeller kan ge dig svårt om du inte vet vad du gör. Men med hjälp av några användbara plugins och tillägg borde det vara enklare än någonsin att bygga responsiva tabeller.
wpDataTables kan vara den perfekta lösningen. Det bästsäljande pluginet är redan ett urval av fler än 40 000+ företag online. wpDataTables kan hantera alla komplexa data, oavsett om det är finansiell, vetenskaplig, statistisk, kommersiell eller annan information – du kommer att få den pixelperfekta tabellen varje gång. Dessutom kan du kolla en lista över 10 bästa responsiva tabellplugins för WordPress, en jämförelse gjord av våra vänner på wp Leaders.
Det är också viktigt att kontrollera hur dessa tabeller renderar i olika webbläsare och operativsystem, för detsamma kan du utföra responsiva tester och se till att dina designs är responsiva och renderar bra.
Om du tyckte om att läsa den här artikeln om responsiva tabeller med CSS, bör du kolla in den här om Bootstrap-tabeller.
Vi skrev också om några relaterade ämnen som HTML-tabeller, Hur man centrerar en tabell med CSS, tabellbakgrundsfärg, CSS-tabeller och jQuery-tabellplugins.
-