CSS-tabeller och deras kod som du kan använda
Om du är på den här webbplatsen är det ingen hemlighet för dig att
element i HTML används för att visa tabelldata. Det är ett sätt att beskriva och visa data som skulle vara vettigt i kalkylprogram. Så på wpDataTables sysslar vi ganska mycket med kolumner och rader.
Hur enkelt det än låter, tabeller måste vara ett av de svåraste objekten att styla på webben, tack vare den kryptiska uppmärkningen och mängden detaljer vi måste ta hand om. Mycket tid kan slösas bort på ett enda bord även om det bara är ett enkelt.
Som tur är finns det redan gjorda exempel på CSS-tabeller som du kan ladda ner och använda i dina projekt.
I den här artikeln kommer vi att titta på CSS-tabeller som är snyggt kodade, organiserade och redo att laddas ner.
Jag tar denna chans att låta dig veta att om du behöver skapa tabeller och diagram i WordPress är wpDataTables det bästa alternativet du kan använda.
Låt oss nu gå tillbaka till våra CSS-tabeller.
Innehållsförteckning
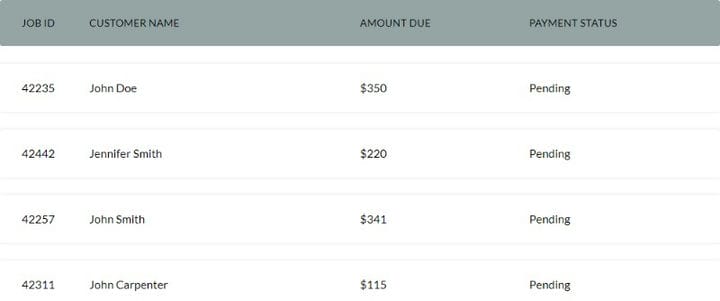
Vanliga CSS-tabeller
Responsivt bord
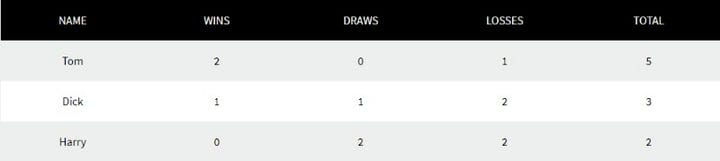
Sortera tabellrader efter tabellrubriker – stigande och fallande (jQuery)
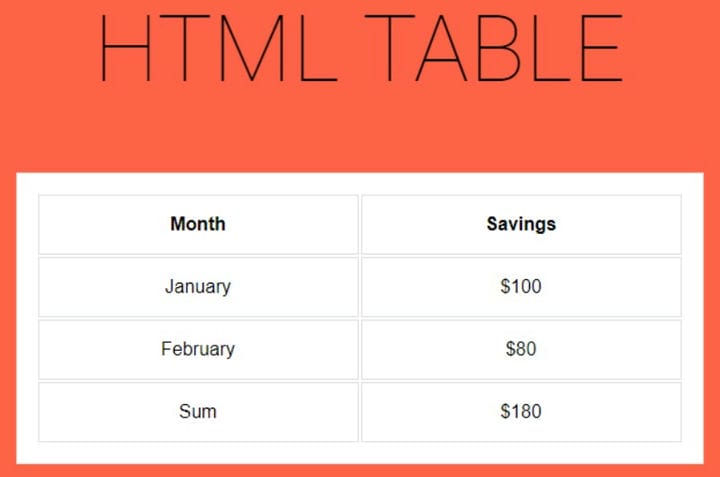
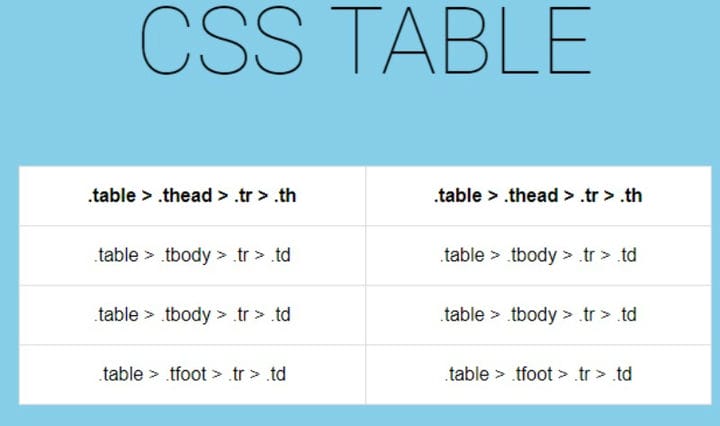
HTML-tabell och CSS-tabell
Använd CSS-tabeller för layouter när du behöver enkel vertikal justering, CSS-baserade fasta sidfötter med dynamiska höjder och stackordning.
Responsiva tabeller med LI
LI är enklare och tillåter mer anpassning.
Det här är en "
Responsive" med CSS3-övergång, box-shadow, transform-egenskaper. Responsiv webbdesignteknik & utan JS.
Responsivt bord
Tabell kollapsar till en "lista" på små skärmar. Rubriker hämtas från dataattribut.
Responsiv tabell + detaljvy
Fast tabellhuvud
Fast tabellhuvud med en enkel jQuery-kod.
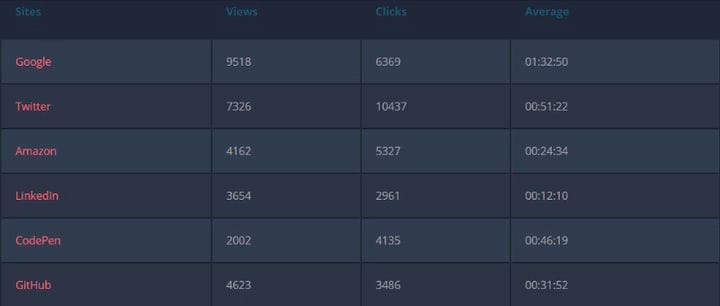
CSS-tabell
Att använda CSS för att tona in en rad, tona ut en rad och visa data i tabellen som uppdateras live. Om du håller muspekaren över en rad expanderas även för att visa mer information.
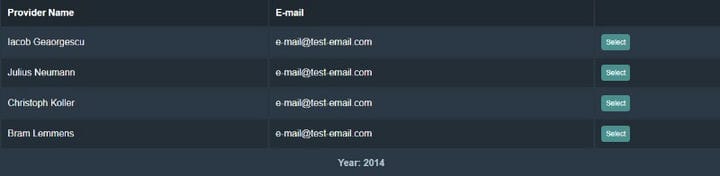
Responsivt bord med flexbox
Tanken var att skapa ett snyggt arbetsbord som även fungerar på mindre skärmar. Jag tycker att det här är en bra lösning. Fungerar även med en bredd på 405px.
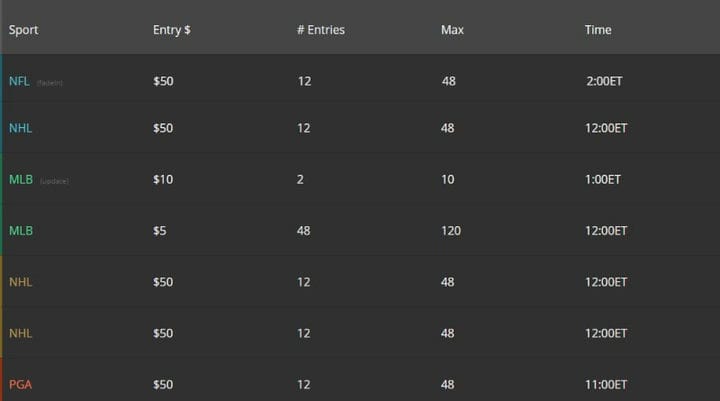
Ren CSS-bordshöjdpunkt (vertikal och horisontell)
Ett enkelt (och otäckt) knep för att ha den vertikala och horisontella höjdpunkten vid hovring på tabeller gjorda med ren CSS.
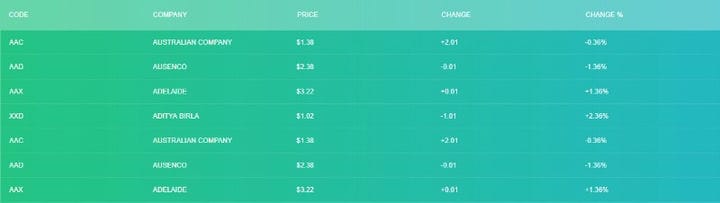
Responsiv CSS-tabelllayout
Använder CSS för responsiva tabelllayouter istället för flytningar. Responsiv (allt går ner till en rad vardera) också.
Responsivt bord
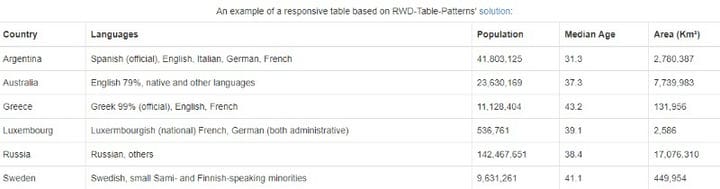
Responsivt bord med RWD-Table-Patterns
Näringsfaktatabell i HTML och CSS
Responsiv och tillgänglig datatabell
Mobil-först responsiv och tillgänglig datatabell. Vid smalare vyportar är tråden dold, rader förvandlas till kort med etiketter som visas med ett data-*-attribut.
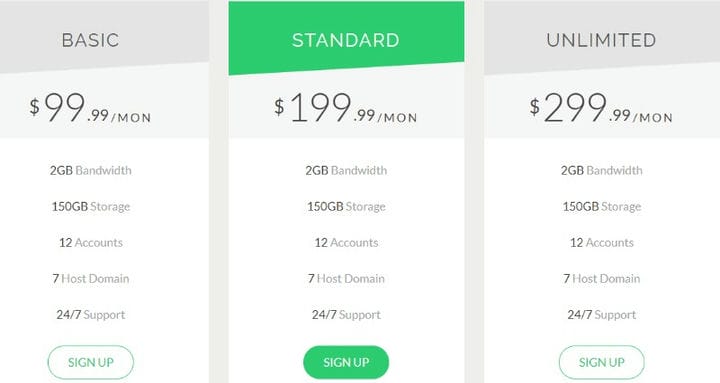
CSS-pristabeller
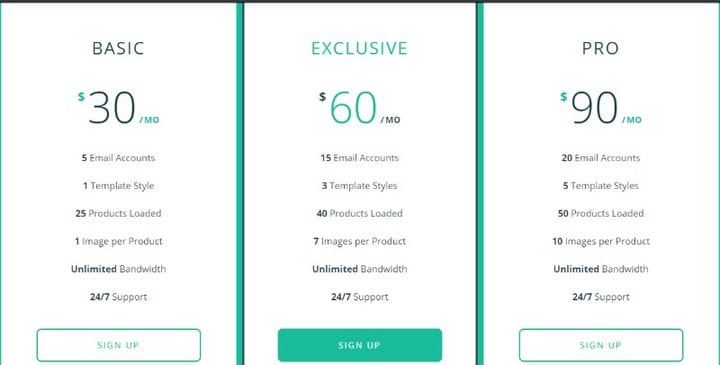
Adaptiv pristabell
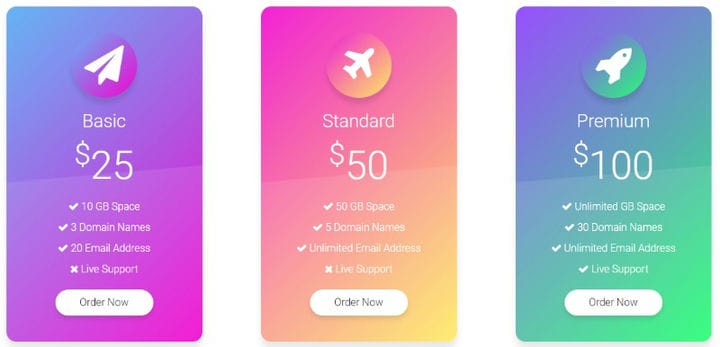
Responsiv Flip-pristabell
Responsiv Flip-pristabell för att se månads- eller årspris.
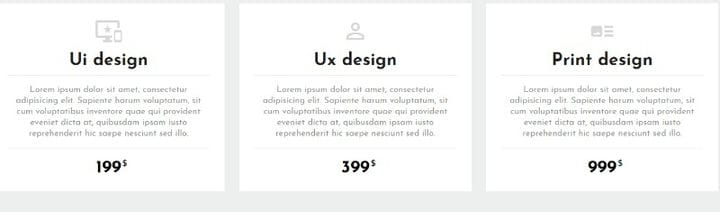
Pristabell UI design
pristabell ui
Pristabell
All designkredit till Focus Lab, LLC. De delade ett skott på Dribbble med något liknande detta och jag ville bara skapa det för träning.
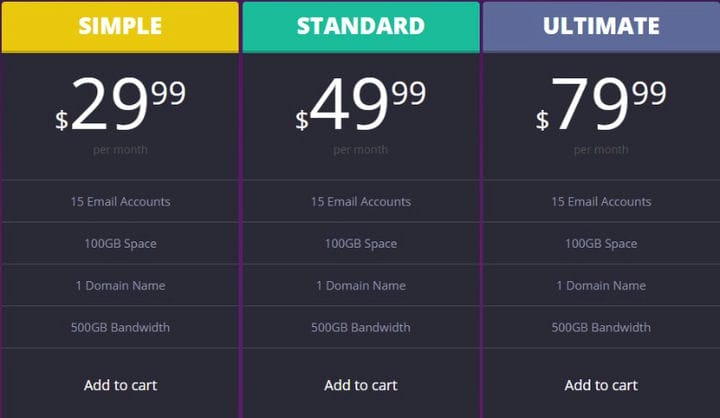
Bootstrap pristabell
062 – Pristabell
Pristabeller
Pristabell
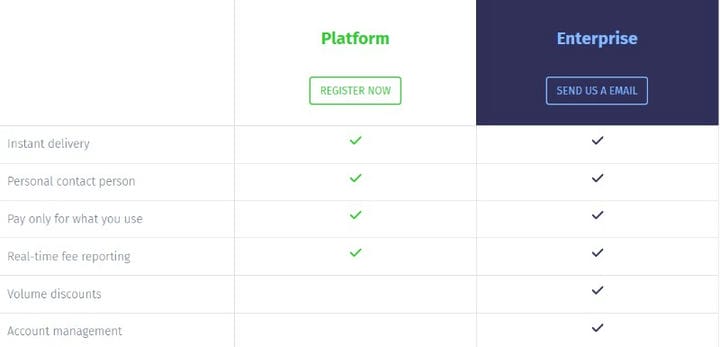
Pristabell som jämför tre olika planer för ett mystiskt datorföretag.
Materialpristabeller
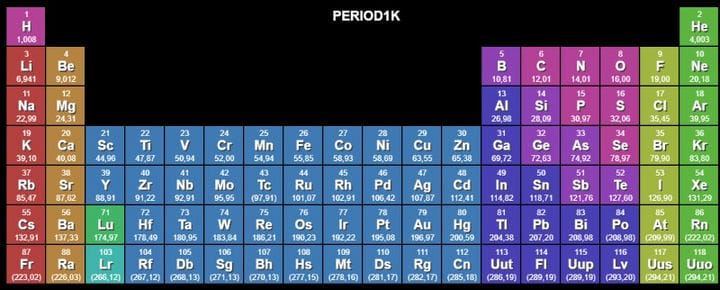
Experimentella CSS-tabeller
CSS periodiska systemet
Period1K – JS1K 2016 Inträde
Avslutande tankar om att använda CSS-tabeller
Så varför skulle du använda CSS-tabeller istället för en vanlig jQuery-baserad? Tja, för det första kommer du inte att ha några beroenden.
En CSS-tabell som de i den här artikeln kommer att laddas blixtsnabbt och kommer inte att lägga någon extra vikt på sidan.
Om du tyckte om att läsa den här artikeln om CSS-tabeller, bör du kolla in den här om Bootstrap-tabeller.
Vi skrev också om några relaterade ämnen som responsiva tabeller med CSS, HTML-tabeller, Hur man centrerar en tabell med CSS, tabellbakgrundsfärg och jQuery-tabellplugins.