Tabelas CSS e seu código que você pode usar
Se você está neste site, não é segredo para você que o
elemento em HTML é usado para exibir dados tabulares. É uma maneira de descrever e exibir dados que fariam sentido em um software de planilha. Então, em wpDataTables, lidamos basicamente com colunas e linhas.
Por mais simples que pareça, as tabelas devem ser um dos objetos mais difíceis de estilizar na Web, graças à marcação enigmática e à quantidade de detalhes que temos que cuidar. Muito tempo pode ser desperdiçado em uma única mesa, embora seja apenas uma simples.
Felizmente, já existem exemplos de tabelas CSS que você pode baixar e usar em seus projetos.
Neste artigo, veremos as tabelas CSS que estão bem codificadas, organizadas e prontas para serem baixadas.
Aproveito para informar que se você precisar criar tabelas e gráficos no WordPress, wpDataTables é a melhor opção que você pode usar.
Agora vamos voltar às nossas tabelas CSS.
Índice
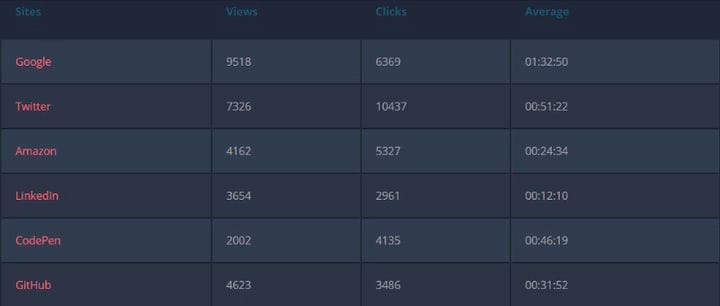
Tabelas CSS normais
Tabela responsiva
Classificar linhas de tabela por cabeçalhos de tabela – crescente e decrescente (jQuery)
Tabela HTML e Tabela CSS
Use tabelas CSS para layouts quando precisar de alinhamento vertical fácil, rodapés fixos baseados em CSS com alturas dinâmicas e ordenação de pilha.
Tabelas responsivas usando LI
LI é mais fácil e permite mais customização.
Isto é um "
Responsivo" com transição CSS3, sombra de caixa, propriedades de transformação. Tecnologia de Web Design Responsivo e sem JS.
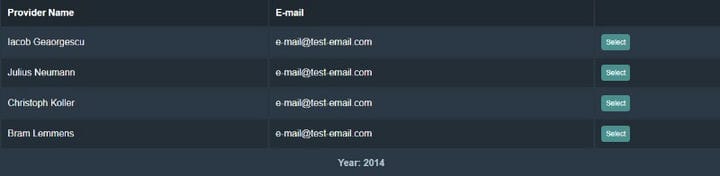
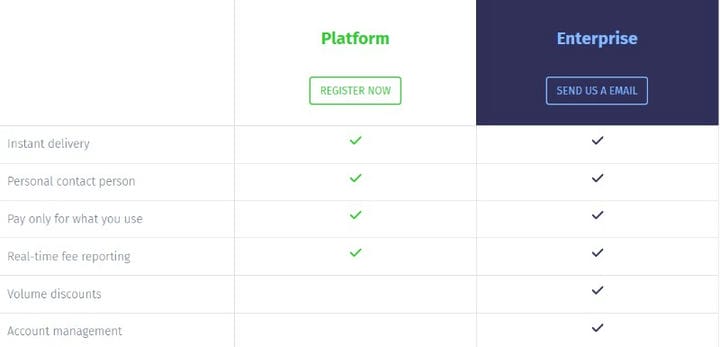
Tabela responsiva
A tabela é recolhida em uma “lista” em telas pequenas. Os cabeçalhos são extraídos dos atributos de dados.
Tabela responsiva + Visualização de detalhes
Cabeçalho fixo da tabela
Corrigido o cabeçalho da tabela com um código jQuery simples.
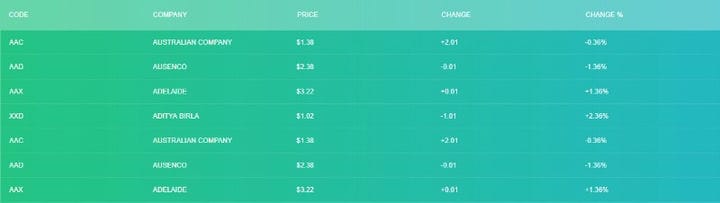
tabela CSS
Usando CSS para fade-in em uma linha, fade-out em uma linha e mostrar dados na tabela atualizando ao vivo. Além disso, passar o mouse sobre uma linha se expande para mostrar mais informações.
Mesa responsiva com flexbox
A ideia era criar uma boa mesa de trabalho que também funcionasse em telas menores. Acho que esta é uma boa solução. Funciona mesmo com uma largura de 405px.
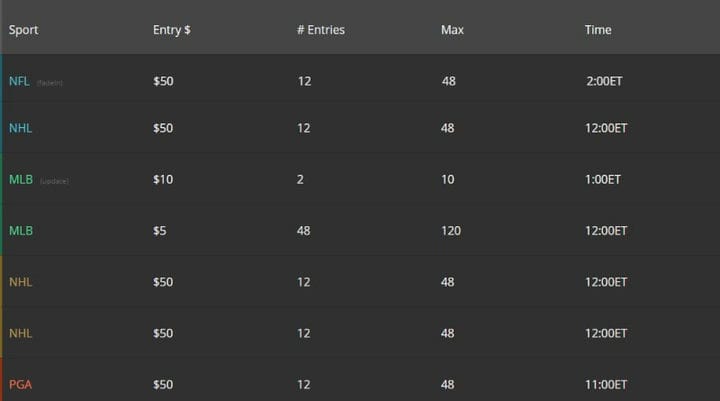
Realce de tabela CSS puro (vertical e horizontal)
Um truque simples (e desagradável) para ter o destaque vertical e horizontal ao passar o mouse em tabelas feitas com CSS puro.
Layout de tabela responsivo a CSS
Usando CSS para layouts de tabela responsivos em vez de floats. Responsivo (tudo vai para uma linha cada), também.
Tabela responsiva
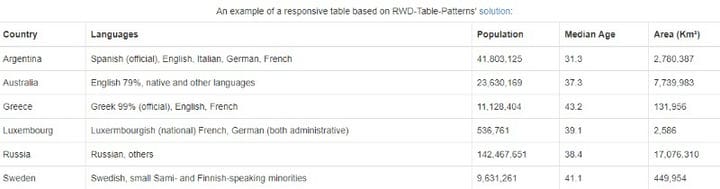
Tabela responsiva com padrões de tabela RWD
Tabela de Informações Nutricionais em HTML e CSS
Tabela de dados responsiva e acessível
Tabela de dados responsiva e acessível para dispositivos móveis. Em viewports mais estreitas, o encadeamento fica oculto, as linhas são transformadas em cartões com rótulos mostrados usando um atributo data-*.
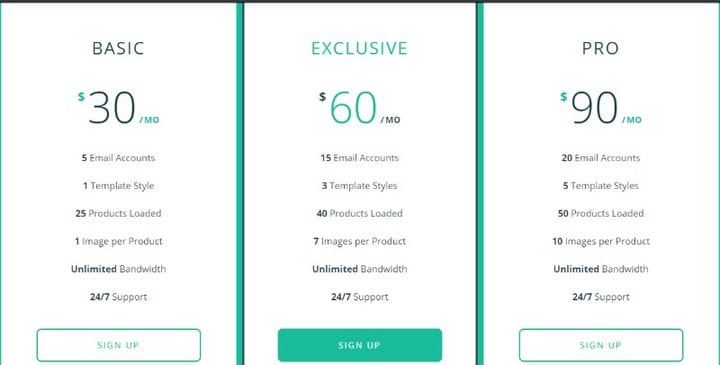
Tabelas de preços CSS
Tabela de preços adaptável
Tabela de preços de flip responsiva
Tabela de preços de flip responsiva para visualizar o preço do mês ou do ano.
Design de interface do usuário da tabela de preços
tabela de preços ui
Tabela de preços
Todos os créditos de design para Focus Lab, LLC. Eles compartilharam uma foto no Dribbble com algo parecido com isso e eu só queria criá-la para praticar.
Tabela de preços do Bootstrap
062 – Tabela de Preços
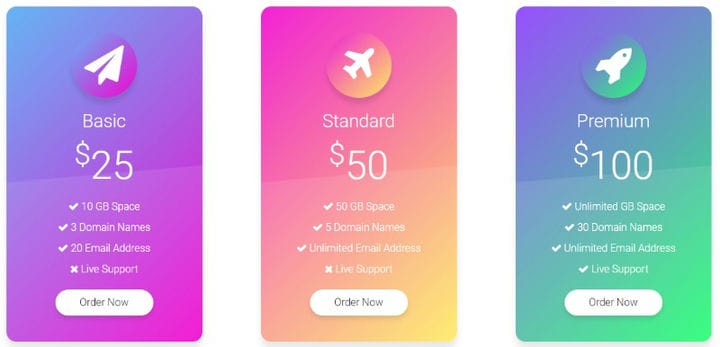
Tabelas de preços
Tabela de preços
Tabela de preços comparando 3 planos diferentes para uma empresa de computação mística.
Tabelas de preços de materiais
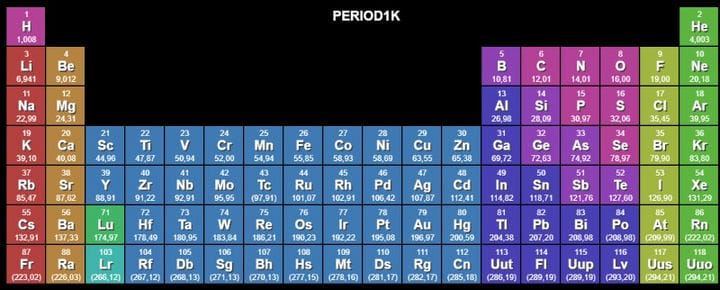
Tabelas CSS experimentais
Tabela Periódica CSS
Período1K – Entrada JS1K 2016
Terminando os pensamentos sobre o uso de tabelas CSS
Então, por que você usaria tabelas CSS em vez de uma tabela normal baseada em jQuery? Bem, por um lado, você não terá nenhuma dependência.
Uma tabela CSS como as deste artigo carregará rapidamente e não adicionará peso extra à página.
Se você gostou de ler este artigo sobre tabelas CSS, confira este sobre tabelas Bootstrap.
Também escrevemos sobre alguns assuntos relacionados como tabelas responsivas com CSS, tabelas HTML, Como centralizar uma tabela com CSS, cor de fundo da tabela e plugins de tabela jQuery.