O uso de tabelas em web design tem uma história interessante. Antes da adoção do CSS, as tabelas não eram usadas apenas para exibir dados tabulares de maneira convencional, mas eram mais comumente usadas para controlar layouts de página completos.
Naquela época, as tabelas HTML eram usadas para definir tanto a estrutura quanto a aparência visual das páginas da web, onde o posicionamento da tabela podia ser especificado diretamente no HTML. Por exemplo, para definir o alinhamento de uma tabela ao centro, pode-se simplesmente escrever:
No entanto, alinhar suas tabelas dessa maneira não é mais correto e foi descontinuado no HTML5. Isso porque os padrões modernos da Web ditam a separação de estrutura (HTML) e estilo (CSS), e o método acima viola esse princípio.
HTML nunca deve ser usado para definir a aparência de um elemento; esse é agora o trabalho do CSS. Então, qual é a maneira correta de centralizar uma tabela em CSS? Neste artigo da nossa equipe da wpDataTables, abordamos essa questão e mostramos algumas dicas sobre como alinhar suas tabelas corretamente.
Sabemos uma coisa ou duas sobre tabelas, considerando que criamos um incrível plugin de tabela WordPress, então vamos mergulhar.
Como posso usar CSS para centralizar uma tabela?
O CSS define a aparência da página, permitindo que você controle a aparência e o posicionamento de cada elemento, incluindo o elemento tabela e todos os seus subelementos, como th, tr e td.
Antes de mais nada, vamos ver a maneira ‘correta’ de centralizar uma tabela com CSS. Se as margens direita e esquerda tiverem o mesmo valor, os navegadores modernos devem mostrar a tabela centralizada. Uma maneira fácil de conseguir isso é ter ambas as margens definidas como automáticas.
Um exemplo de como escrever isso em CSS está abaixo:
tableObserve que você não pode simplesmente centralizar a tabela da mesma forma que faria com o texto — .por exemplo, usando "text-align: center". Isso ocorre porque o elemento table é um elemento de nível de bloco, em oposição a um elemento embutido. "texto -align: center" centralizará apenas o conteúdo embutido, como o texto dentro da tabela, em vez da própria tabela.
No entanto, para versões mais antigas do Internet Explorer, há um bug no qual os elementos em nível de bloco são tratados como elementos embutidos. Assim, a única maneira de centralizar uma tabela para trabalhar com algumas versões do IE é definir explicitamente “text-align: center” no elemento pai da tabela (por exemplo, o elemento body como mostrado abaixo):
body {Você pode testar como diferentes navegadores se comportarão com estilos diferentes, usando “margin-left: auto; margin-right: auto” ou “text-align: center”.
Veremos como centralizar uma tabela em navegadores modernos e antigos para que pareça correta.
Os exemplos terão o seguinte formato geral:
Os estilos são aplicados a qualquer
,
ou às vezes ambos.
A seção da folha de estilo com a qual vamos brincar para definir as margens é:
.center1Este exemplo funcionará bem em navegadores mais recentes. Ele também funcionará na maioria dos navegadores mais antigos. Depois de usar esse método, abra-o em diferentes navegadores para verificar sua aparência.
CSS para navegadores mais antigos e navegadores mais novos juntos:
.centertblComo funciona? A primeira parte é colocada no
. Isso centralizará uma tabela no Internet Explorer 5 e Netscape 4. A segunda parte é aplicada ao
dentro de um
.
As configurações das margens permitem que você centralize uma tabela em navegadores que funcionam bem com CSS. Em seguida, o texto embutido será colocado de volta no alinhamento à esquerda padrão, substituindo o “text-align: center” inicial para suporte a navegadores mais antigos.
Como centralizar com uma margem
Uma das maneiras mais comuns de centralizar uma tabela é definir as margens inferior e superior como 0 e as margens esquerda e direita como automáticas.
Aqui está um método comumente usado:
table {Ou você pode fazer assim:
table {Se você está atrás de uma tabela com uma largura exata, você pode fazer isso como faria normalmente e a margem automática dividirá o espaço restante.
table {Outra maneira de fazer isso é usar porcentagens para definir a largura:
table {Alinhamento da célula: alinhamento de texto versus alinhamento vertical
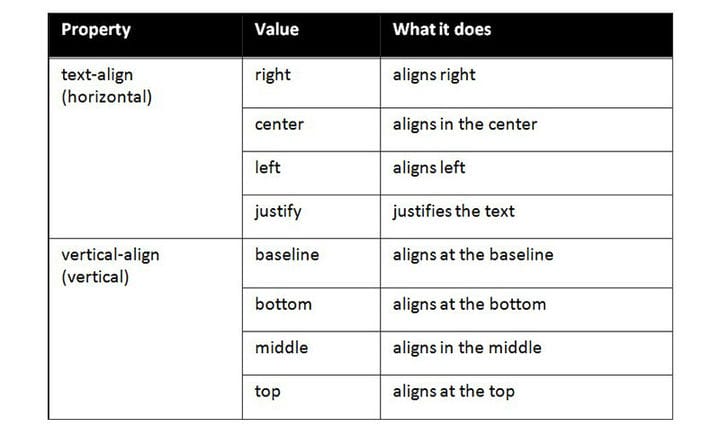
Se você quiser saber como centralizar o texto em CSS, há duas partes para alinhar o texto em uma célula; horizontal e vertical. Horizontalmente é se o texto será alinhado ao centro, à esquerda ou à direita dessa célula. Isso é controlado pela propriedade text-align.
Verticalmente é se está no meio, na parte superior ou na parte inferior da célula. Isso é controlado pela propriedade vertical-align.
Você aplica as propriedades abaixo ao elemento TH ou TD para que seu texto seja alinhado verticalmente e horizontalmente como desejar. Por exemplo:
td {
text-align: center;
vertical-align: top;
}A justificação do texto refere-se a acrescentar espaços entre todas as palavras até que se encaixem perfeitamente no espaço disponível na linha. A linha final não justifica.
Dicas de estilo de mesa
Antes de concluir, pensamos que pode ser útil ter uma lista de dicas rápidas para sua referência. Isso ajudará quando você fizer uma tabela em CSS.
- Alinhe seu
,
, e
. Isso também oferece mais partes em que você pode aplicar CSS. Isso simplifica a camada de vários estilos.
- O uso do layout de tabela permite definir as larguras das colunas com mais facilidade. Ao definir a largura do título, a largura da coluna será a mesma.
- Use cores alternadas para tornar a tabela mais simples de ler. Em uma verificação rápida, você pode ver quais informações estão na mesma linha.
- Mantenha sua mesa simples. Você pode usar porcentagens, para não precisar alterar o tamanho sempre.
- Você pode utilizar o border-collapse para criar uma mesa mais limpa e organizada.
Considerações finais sobre como centralizar uma mesa
Agora você sabe como centralizar uma tabela usando CSS. Conforme discutido, a maneira ‘correta’ de fazer isso é definindo as margens direita e esquerda como automática. Esse método funciona para quase todos os novos navegadores que funcionam bem com CSS.
Para alguns navegadores menos modernos, isso não funcionará. Se este for o caso, você pode estilizar a tabela usando o método text-align e cercá-la com
. Se você quiser centralizar a tabela usando text-align na parte externa
, você pode fazer isso usando text-align.
Você também pode estilizar as células da tabela com um valor de alinhamento de texto ou alinhamento vertical sempre que desejar posicionar o texto embutido de uma maneira específica.
Se você gostou de ler este artigo sobre Como centralizar uma tabela com CSS, você deve conferir este artigo sobre tabelas Bootstrap.
Também escrevemos sobre alguns assuntos relacionados como cor de fundo da tabela, tabelas HTML, tabelas responsivas com CSS, tabelas CSS e plugins de tabela jQuery.
| e | texto usando text-align. Isso fará com que pareça mais organizado e mais fácil de ler.
|
|---|