Uma tabela HTML é usada para armazenar dados ou informações. Uma tabela geralmente é um componente-chave na construção de páginas da Web, por isso é importante que saibamos como criar tabelas responsivas na era do design da Web responsivo.
Existem vários tipos diferentes de tabelas HTML e hoje vamos dar uma olhada nelas para entender melhor sua finalidade e criação das tabelas responsivas com CSS & HTML ou WordPress.
Design responsivo e tabelas responsivas
Se quisermos entender melhor as tabelas responsivas, primeiro precisamos saber o que significa quando dizemos que um design é responsivo.
O design responsivo é o design que se ajusta a telas de diferentes tamanhos. Quando falamos de uma imagem ou tabela HTML, trata-se do que acontece quando a tela é mais estreita que a largura mínima de uma tabela de dados.
Tabelas responsivas como parte de um design responsivo
Tornar as tabelas responsivas tem sido um grande desafio desde a introdução do web design responsivo.
As tabelas de dados geralmente são bastante amplas e uma única linha de dados geralmente precisa ser mantida junta se quisermos que realmente faça sentido. É claro que as tabelas podem ser flexíveis em largura, mas isso é realmente uma solução? Bem, pode ser até o ponto em que eles começam a agrupar o conteúdo das células de uma maneira que não queremos. Há também um ponto em que eles simplesmente não podem ser mais estreitos.
Felizmente, existem 3 padrões que podem nos ajudar a resolver esse problema:
-
O transbordamento horizontal
A tabela de estouro horizontal em HTML pode ser facilmente vista inteira simplesmente rolando para a direita e para a esquerda. O primeiro campo geralmente é fixo e os outros ficam visíveis à medida que o usuário percorre o conteúdo.
Há uma desvantagem, no entanto. O usuário pode não saber ou perceber que a tabela é rolável. Se isso acontecer, há uma chance de que eles percam a maior parte da mesa. Para evitar a possibilidade de o usuário não ver o conteúdo mais importante, os campos-chave devem estar nas 3 primeiras colunas.
-
As Tabelas de Transição
Uma tabela CSS de transição é uma boa solução se você quiser evitar a rolagem, que é a parte necessária da visualização das tabelas horizontais de estouro.
O que acontece com esta tabela é que os títulos dos campos são formatados em pontos de interrupção CSS inferiores para um formato de linha em vez de uma estrutura de coluna.
Infelizmente, também há uma desvantagem. Um CSS de tabela de transição diminui a escaneabilidade e a comparação de campos.
-
As tabelas de prioridade
As tabelas de prioridade simplesmente ocultam campos em tamanhos de tela menores. As tabelas formatadas assim geralmente ficam bonitas, mas os problemas ocorrem se os campos omitidos forem, de fato, os mais importantes.
Abordagens de mesa responsivas
Existem várias maneiras de criar tabelas responsivas.
- Squash – você pode comprimir o HTML da tabela horizontalmente movendo a borda da tabela HTML se não houver muito conteúdo nas colunas. Ao fazer isso, você pode evitar alterar todo o layout da sua tabela
- Rolagem vertical – se você quiser evitar alterar o conteúdo e/ou o layout de sua tabela, os usuários podem rolar para a esquerda e para a direita para ver a tabela completa
- Recolher por linhas – você pode transformar sua tabela em várias tabelas menores dividindo cada linha em sua própria coluna
-
Recolher por colunas – você precisa aprender HTML para fazer isso porque essa parte é um pouco complicada. Nas tabelas de estilo CSS, a ordem do código é pelas linhas da tabela e pelos
wrappers bloqueados. Se você deseja recolher sua tabela por colunas, você precisa manipular com JavaScript ou alterar a marcação.Coisas a evitar ao construir uma tabela responsiva
As pessoas tentaram muitos métodos diferentes de construir tabelas responsivas e aqui estão alguns que não são particularmente eficazes. Você provavelmente deve evitá-los completamente.
-
- Usando JavaScript para gerar uma segunda tabela mais estreita e, em seguida, ocultar e mostrar alternadamente por ponto de interrupção. Esse método dividirá os IDs exclusivos nas tabelas.
- Usando JavaScript e marcação de tabela normal em uma separação para reorganizar a tabela. Tabelas horizontais e verticais exigem marcações diferentes, enquanto esse método também requer manipulação de DOM e muitos ouvintes de eventos JS.
- Mantendo a marcação da tabela e alternando para display:flex para conteúdo de tabela alinhado verticalmente.
NOTA: Se todos os itens acima parecerem muito complicados para tentar – não desanime. Existem maneiras mais simples de criar tabelas responsivas. Você pode visitar w3schools.com para obter dicas mais úteis (o HTML da w3schools oferece uma variedade de explicações e ajuda em HTML para os criadores de sites). Então, vamos dar uma olhada em algumas das ferramentas que você pode achar úteis.
Como criar tabelas responsivas
Para WordPress
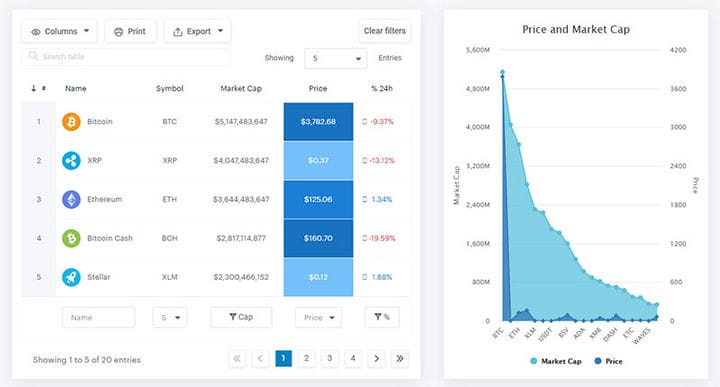
wpDataTables
WpDataTables funciona com qualquer tema WordPress. É um dos mais populares geradores de tabelas no estilo do WordPress Excel. Ele vem em duas versões: Lite e Premium.
Um de seus benefícios é o processo de configuração rápido e fácil. É fácil de usar, portanto, experiência anterior em codificação não é necessária para usar este plug-in.
Ele permite que os usuários criem tabelas dinâmicas e personalizáveis. Ele pode mesclar células, adicionar classificações por estrelas e estilizar cada célula individual.
Outras funções permitem adicionar e remover colunas e linhas e redimensioná-las. A personalização de formatação inclui alterar a cor, inserir um logotipo da empresa e muito mais.
O recurso Desfazer/Refazer também é muito útil ao criar uma tabela personalizada.
O gerador oferece links personalizados e HTML personalizado. Ele suporta Excel, CSV, JSON, XML e arrays PHP serializados.
A versão Lite vem com documentação e tutoriais. Mas há um limite máximo de 150 linhas por tabela. Também não permite que os usuários criem uma tabela manualmente.
A versão Premium oferece recursos adicionais que permitem aos usuários criar tabelas altamente responsivas. Esses recursos incluem suporte a vários bancos de dados e filtros avançados.
Vale a pena experimentar primeiro o plugin gratuito com todos os seus recursos. Se descobrir que as funções avançadas são necessárias, opte pela versão Premium.
A equipe e o suporte são profissionais.
Características principais:
- Tabelas responsivas por padrão
- Flexível e personalizável
- Interface semelhante ao Excel
- Filtragem avançada
- Edição de tabela em linha
- Os visitantes filtram as tabelas por coluna
- Os visitantes podem editar suas próprias linhas
- Formatação condicional, fórmulas e muito mais
- Funções de cálculo
Para Bootstrap
Rodapé
Um plugin de tabela responsivo construído em jQuery e feito para Bootstrap.
Para Fundação
Mesa responsiva com base
Tabelas jQuery responsivas
Tabela Básica
Uma biblioteca de tabelas responsiva jQuery simples e leve. Uma biblioteca para configurar tabelas para uma estrutura de tabela responsiva básica.
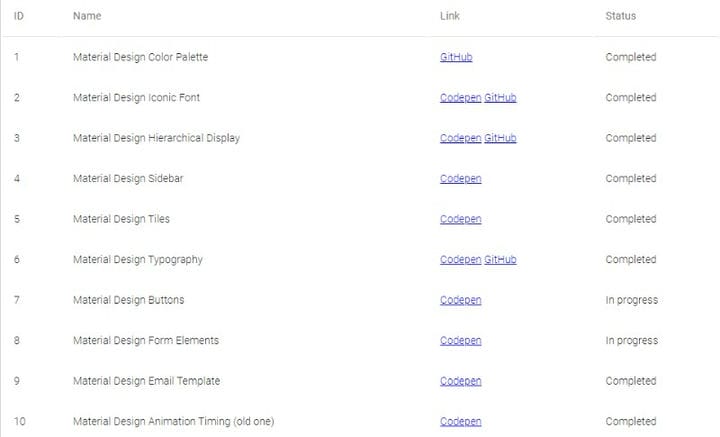
Tabela responsiva de design de material
Testado no Win8.1 com os navegadores: Chrome 37, Firefox 32, Opera 25, IE 11, Safari 5.1.7 Você pode usar esta tabela em projetos Bootstrap (v3). O estilo CSS do Material Design Responsive Table substituirá o estilo básico de bootstrap.
Tabela responsiva com dados json
Tabela responsiva com apenas CSS
Tabela responsiva simples em CSS
Este é um padrão relativamente conhecido para tabelas responsivas, mas vale a pena dar um lembrete ou FYI para os novos funcionários.
Solução de tabela responsiva
Tabelas realmente responsivas usando CSS Flexbox (complexo)
Tabelas realmente responsivas usando CSS Flexbox – parte 4. Um exemplo complexo com muitos tipos diferentes de campos e uma lógica de encapsulamento muito personalizada. Isso faz parte da coleção de canetas Really Responsive Tables.
Tabela responsiva a CSS puro.
Tabela responsiva
Altera o layout da tabela para funcionar em telas de tamanho móvel. Isso é adaptado do design de mesa responsiva de Geoff Yuen.
Tabelas Responsivas com Flexbox
Tabelas responsivas (por linhas)
Esta caneta é uma bifurcação das tabelas responsivas à caneta de Davide Rizzo (por linhas).
Tabelas responsivas (por colunas)
Esta caneta é uma bifurcação das tabelas responsivas à caneta de Davide Rizzo (por colunas).
Tabelas responsivas (estilos de célula)
Tabelas responsivas (recolher)
Esta caneta é uma bifurcação das tabelas responsivas à caneta de Davide Rizzo (recolher).
Considerações finais sobre como criar tabelas responsivas
Na era do design responsivo, temos que garantir que nossas tabelas se comportem de forma responsiva. Felizmente, não é tão difícil quanto parece.
Ajustar a borda da tabela CSS e criar tabelas CSS responsivas ou imagens e tabelas HTML pode ser difícil se você não souber o que está fazendo. No entanto, com a ajuda de alguns plugins e extensões úteis, construir tabelas responsivas deve ser mais fácil do que nunca.
wpDataTables pode ser a solução perfeita. O plugin mais vendido já é uma escolha de mais de 40.000 empresas online. O wpDataTables pode lidar com qualquer dado complexo, seja financeiro, científico, estatístico, comercial ou qualquer outra informação – você obterá a tabela perfeita em pixels todas as vezes. Além disso, você pode conferir uma lista dos 10 melhores plugins de tabelas responsivas para WordPress, uma comparação feita por nossos amigos do wp Leaders.
Também é importante verificar como essas tabelas estão renderizando em vários navegadores e sistemas operacionais, para o mesmo você pode realizar testes responsivos e garantir que seus designs sejam responsivos e renderizados bem.
Se você gostou de ler este artigo sobre tabelas responsivas com CSS, confira este artigo sobre tabelas Bootstrap.
Também escrevemos sobre alguns assuntos relacionados como tabelas HTML, Como centralizar uma tabela com CSS, cor de fundo da tabela, tabelas CSS e plugins de tabela jQuery.
-