Таблица HTML используется для хранения данных или информации. Таблица часто является ключевым компонентом при создании веб-страницы, поэтому важно знать, как создавать адаптивные таблицы в эпоху адаптивного веб-дизайна.
Существует несколько различных типов HTML-таблиц, и сегодня мы рассмотрим их подробнее, чтобы лучше понять их назначение и создание адаптивных таблиц с помощью CSS и HTML или WordPress.
Адаптивный дизайн и адаптивные таблицы
Если мы хотим лучше понять адаптивные таблицы, сначала нам нужно понять, что имеется в виду, когда мы говорим, что дизайн является адаптивным.
Адаптивный дизайн — это дизайн, который адаптируется к экранам разных размеров. Когда мы говорим об HTML-изображении или таблице, речь идет о том, что происходит, когда экран уже, чем минимальная ширина таблицы данных.
Адаптивные таблицы как часть адаптивного дизайна
Создание адаптивных таблиц было довольно сложной задачей с момента появления адаптивного веб-дизайна.
Таблицы данных часто бывают довольно широкими, и одну строку данных часто необходимо хранить вместе, если мы хотим, чтобы они действительно имели смысл. Конечно, таблицы могут изгибаться по ширине, но действительно ли это решение? Ну, это может быть до тех пор, пока они не начнут оборачивать содержимое ячеек так, как мы этого не хотим. Есть также точка, где они просто не могут стать еще более узкими.
К счастью, есть 3 шаблона, которые могут помочь нам решить эту проблему:
-
Горизонтальное переполнение
Горизонтальную таблицу переполнения в HTML можно легко увидеть целиком, просто прокручивая вправо и влево. Первое поле обычно фиксируется, а остальные становятся видимыми по мере того, как пользователь прокручивает содержимое.
Однако есть один недостаток. Пользователь может не знать или не заметить, что таблица прокручивается. Если это произойдет, есть шанс, что они пропустят большую часть стола. Чтобы избежать возможности того, что пользователь не увидит самый важный контент, ключевые поля должны быть в первых трех столбцах.
-
Переходные таблицы
Переходная таблица CSS — хорошее решение, если вы хотите избежать прокрутки, которая является необходимой частью просмотра горизонтальных таблиц переполнения.
Что происходит с этой таблицей, так это то, что заголовки полей форматируются на более низких контрольных точках CSS в формат строки, а не в структуру столбца.
К сожалению, есть и обратная сторона. CSS переходной таблицы снижает возможности сканирования и сравнения полей.
-
Таблицы приоритетов
Таблицы приоритетов просто скрывают поля на экранах меньшего размера. Таблицы, отформатированные таким образом, обычно выглядят красиво, но проблемы возникают, если пропущенные поля были на самом деле самыми важными.
Адаптивные подходы к таблицам
Есть несколько способов сделать адаптивные таблицы.
- Сжатие — вы можете сжать таблицу HTML по горизонтали, переместив границу таблицы HTML, если в столбцах не так много содержимого. Делая это, вы можете избежать изменения всего макета вашей таблицы.
- Вертикальная прокрутка — если вы хотите избежать изменения содержимого и/или макета вашей таблицы, пользователи могут прокручивать ее влево и вправо, чтобы увидеть полную таблицу.
- Свернуть по строкам — вы можете превратить свою таблицу в несколько меньших таблиц, разделив каждую строку на отдельный столбец.
- Свернуть по столбцам — для этого вам нужно изучить HTML, потому что эта часть немного сложна. В таблицах стилей CSS порядок кода определяется строками таблицы и заблокированными
оболочками. Если вы хотите свернуть таблицу по столбцам, вам нужно либо манипулировать с помощью JavaScript, либо изменить разметку.
Чего следует избегать при создании адаптивной таблицы
Люди перепробовали много разных методов создания адаптивных таблиц, и вот некоторые из них, которые не особенно эффективны. Вероятно, вам следует избегать их вообще.
-
- Использование JavaScript для создания второй более узкой таблицы, а затем попеременно скрытие и отображение по контрольной точке. Этот метод разбивает уникальные идентификаторы в таблицах.
- Использование JavaScript и обычной разметки таблицы при разбиении для перестановки таблицы. Для горизонтальных и вертикальных таблиц требуются разные разметки, в то время как этот метод также требует манипулирования DOM и множества прослушивателей событий JS.
- Сохранение разметки таблицы и переключение на display:flex для вертикально выровненного содержимого таблицы.
ПРИМЕЧАНИЕ. Если все вышеперечисленное кажется слишком сложным, чтобы даже пытаться — не расстраивайтесь. Существуют более простые способы создания адаптивных таблиц. Вы можете посетить w3schools.com для получения дополнительных полезных советов (w3schools HTML предлагает множество пояснений HTML-справки для создателей веб-сайтов). Итак, давайте взглянем на некоторые из инструментов, которые могут оказаться полезными.
Как создавать адаптивные таблицы
Для WordPress
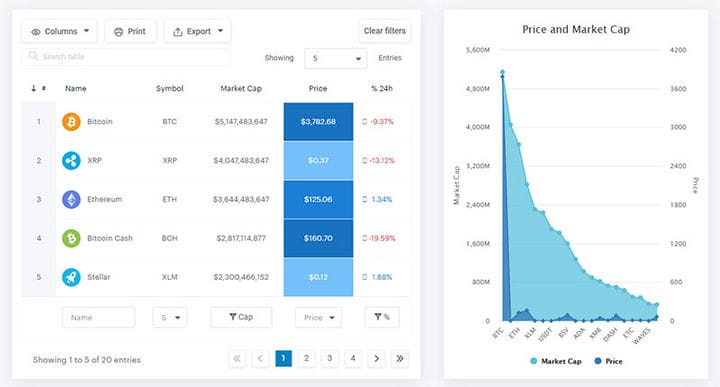
wpDataTables
WpDataTables работает с любой темой WordPress. Это один из самых популярных генераторов таблиц в стиле WordPress Excel. Он поставляется в двух версиях: Lite и Premium.
Одним из его преимуществ является быстрый и простой процесс настройки. Он удобен для пользователя, поэтому для использования этого плагина не требуется предыдущий опыт программирования.
Это позволяет пользователям создавать динамические и настраиваемые таблицы. Он может объединять ячейки, добавлять звездочки и стилизовать каждую отдельную ячейку.
Другие функции позволяют добавлять и удалять столбцы и строки, а также изменять их размер. Настройка форматирования включает изменение цвета, вставку логотипа компании и многое другое.
Функция отмены/возврата также очень полезна при создании персонализированной таблицы.
Генератор предлагает пользовательские ссылки и пользовательский HTML. Он поддерживает Excel, CSV, JSON, XML и сериализованные массивы PHP.
Версия Lite поставляется с документацией и учебными пособиями. Но существует максимальное ограничение в 150 строк в таблице. Это также не позволяет пользователям создавать таблицы вручную.
Версия Premium предлагает дополнительные функции, которые позволяют пользователям создавать таблицы с высокой скоростью отклика. Эти функции включают поддержку нескольких баз данных и расширенные фильтры.
Сначала стоит попробовать бесплатный плагин со всеми его функциями. Если вы обнаружите, что расширенные функции необходимы, выберите версию Premium.
Команда и поддержка профессиональны.
Ключевая особенность:
- Адаптивные таблицы по умолчанию
- Гибкий и настраиваемый
- Excel-подобный интерфейс
- Расширенная фильтрация
- Редактирование встроенной таблицы
- Посетители фильтруют таблицы по столбцам
- Посетители могут редактировать свои собственные строки
- Условное форматирование, формулы и многое другое
- Расчетные функции
Для начальной загрузки
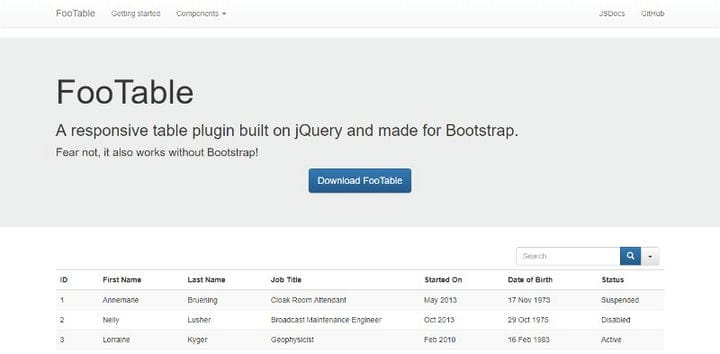
ФуТабл
Адаптивный плагин для таблиц, построенный на jQuery и созданный для Bootstrap.
Для Фонда
Отзывчивая таблица с фундаментом
Адаптивные таблицы jQuery
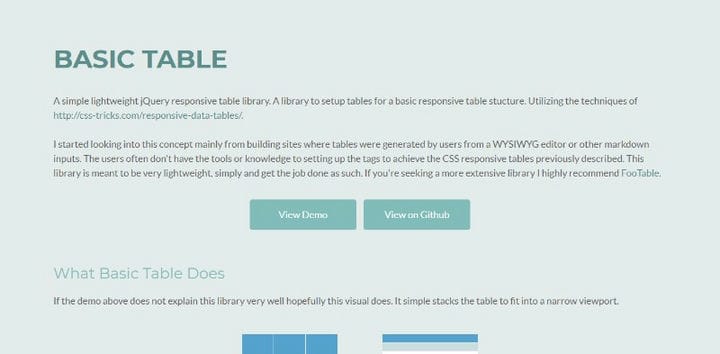
Базовая таблица
Простая облегченная jQuery-библиотека адаптивных таблиц. Библиотека для настройки таблиц для базовой адаптивной структуры таблиц.
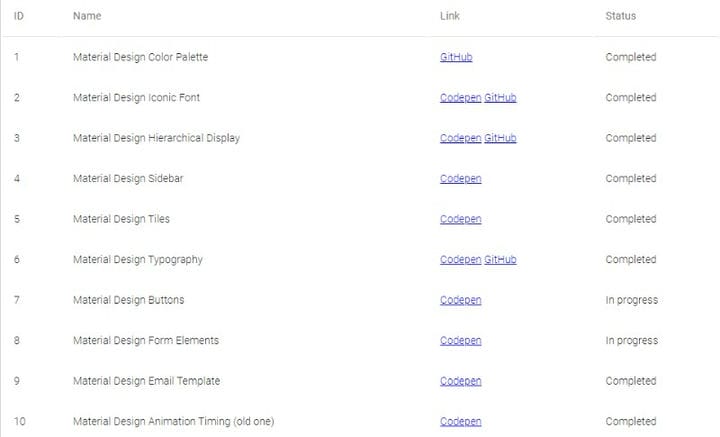
Адаптивная таблица дизайна материалов
Протестировано на Win8.1 с браузерами: Chrome 37, Firefox 32, Opera 25, IE 11, Safari 5.1.7. Вы можете использовать эту таблицу в проектах Bootstrap (v3). Адаптивная таблица Material Design CSS-стиль переопределит базовый стиль начальной загрузки.
Отзывчивая таблица с данными json
Адаптивная таблица только с CSS
Простая адаптивная таблица в CSS
Это относительно известный шаблон для адаптивных таблиц, но стоит напомнить новичкам.
Адаптивное табличное решение
Действительно адаптивные таблицы с использованием CSS Flexbox (сложный)
Действительно адаптивные таблицы с использованием CSS Flexbox — часть 4. Сложный пример с множеством разных типов полей и очень нестандартной логикой переноса. Это часть коллекции ручек Really Responsive Tables.
Чистая адаптивная таблица CSS.
Адаптивная таблица
Изменяет макет таблицы для работы на экранах мобильных устройств. Это адаптировано из дизайна Responsive Table Джеффа Юэна.
Адаптивные таблицы с Flexbox
Адаптивные таблицы (по строкам)
Эта ручка является ответвлением адаптивных таблиц пера Давиде Риццо (по строкам).
Адаптивные таблицы (по столбцам)
Эта ручка является ответвлением адаптивных таблиц пера Давиде Риццо (по столбцам).
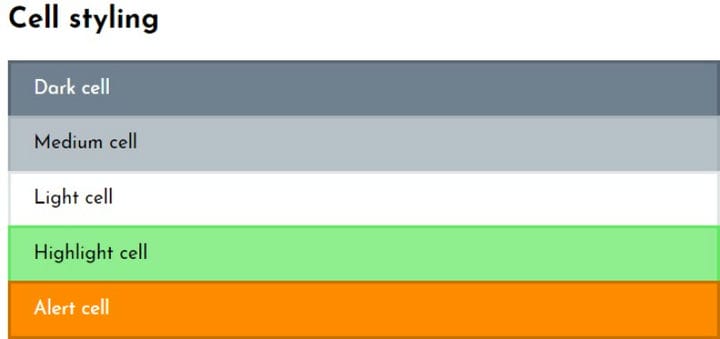
Адаптивные таблицы (стили ячеек)
Адаптивные таблицы (свернуть)
Эта ручка является ответвлением адаптивных таблиц пера Давиде Риццо (свернуть).
Завершение мыслей о том, как создавать адаптивные таблицы
В эпоху адаптивного дизайна мы должны убедиться, что наши таблицы ведут себя отзывчиво. К счастью, это не так сложно, как может показаться.
Настройка границы таблицы CSS и создание адаптивных таблиц CSS или HTML-изображений и таблиц может вызвать затруднения, если вы не знаете, что делаете. Однако с помощью нескольких полезных плагинов и расширений создание адаптивных таблиц должно быть проще, чем когда-либо.
wpDataTables может быть идеальным решением. Самый продаваемый плагин уже выбрали более 40 000 онлайн-компаний. wpDataTables может обрабатывать любые сложные данные, будь то финансовая, научная, статистическая, коммерческая или любая другая информация — вы каждый раз будете получать таблицу с точностью до пикселя. Кроме того, вы можете проверить список 10 лучших плагинов адаптивных таблиц для WordPress, сравнение, сделанное нашими друзьями из wp Leaders.
Также важно проверить, как эти таблицы отображаются в различных браузерах и ОС, для того же вы можете выполнить адаптивное тестирование и убедиться, что ваши дизайны отзывчивы и хорошо отображаются.
Если вам понравилось читать эту статью об адаптивных таблицах с помощью CSS, вам стоит ознакомиться с этой статьей о таблицах Bootstrap.
Мы также писали о нескольких связанных темах, таких как таблицы HTML, как центрировать таблицу с помощью CSS, цвет фона таблицы, таблицы CSS и плагины для таблиц jQuery.