Un tableau HTML est utilisé pour stocker des données ou des informations. Un tableau est souvent un élément clé dans la création de pages Web, il est donc important que nous sachions comment créer des tableaux réactifs à l’ère de la conception Web réactive.
Il existe plusieurs types de tableaux HTML différents et nous allons aujourd’hui les détailler pour mieux comprendre leur finalité et la création des tableaux responsive avec CSS & HTML ou WordPress.
Design réactif et tableaux réactifs
Si nous voulons mieux comprendre les tableaux réactifs, nous devons d’abord savoir ce que cela signifie lorsque nous disons qu’un design est réactif.
Le design réactif est le design qui s’adapte aux écrans de différentes tailles. Lorsque nous parlons d’une image ou d’un tableau HTML, tout dépend de ce qui se passe lorsque l’écran est plus étroit que la largeur minimale d’un tableau de données.
Tableaux réactifs dans le cadre d’une conception réactive
Rendre les tableaux réactifs a été tout un défi depuis l’introduction de la conception Web réactive.
Les tables de données sont souvent assez larges et une seule ligne de données doit souvent être conservée ensemble si nous voulons qu’elle ait un sens. Bien sûr, les tables peuvent fléchir en largeur, mais est-ce vraiment une solution? Eh bien, cela peut être jusqu’au moment où ils commencent à envelopper le contenu des cellules d’une manière que nous ne voulons pas qu’ils le fassent. Il y a aussi un point où ils ne peuvent tout simplement pas aller plus loin.
Heureusement, il existe 3 modèles qui peuvent nous aider à résoudre ce problème :
-
Le débordement horizontal
Le tableau de débordement horizontal en HTML peut être facilement vu dans son ensemble en faisant simplement défiler vers la droite et vers la gauche. Le premier champ est généralement fixe et les autres deviennent visibles lorsque l’utilisateur fait défiler le contenu.
Il y a cependant un inconvénient. L’utilisateur peut ne pas savoir ou remarquer que le tableau est défilable. Si cela se produit, il y a une chance qu’ils ratent la majeure partie de la table. Pour éviter que l’utilisateur ne voie le contenu le plus important, les champs clés doivent se trouver dans les 3 premières colonnes.
-
Les tables de transition
Un tableau CSS de transition est une bonne solution si vous voulez éviter le défilement qui est la partie nécessaire de l’affichage des tableaux de débordement horizontaux.
Ce qui se passe avec ce tableau, c’est que les titres de champ sont formatés à des points d’arrêt CSS inférieurs à un format de ligne au lieu d’une structure de colonne.
Malheureusement, il y a aussi un inconvénient. Une table de transition CSS diminue la capacité d’analyse et la comparaison des champs.
-
Les tables de priorité
Les tableaux de priorité masquent simplement les champs sur les tailles d’écran inférieures. Les tableaux ainsi formatés sont généralement beaux, mais les problèmes surviennent si les champs omis étaient, en fait, les plus importants.
Approches de table réactives
Il existe plusieurs façons de créer des tableaux réactifs.
- Squash – vous pouvez écraser le tableau HTML horizontalement en déplaçant la bordure du tableau HTML s’il n’y a pas beaucoup de contenu dans les colonnes. En faisant cela, vous pouvez éviter de changer toute la disposition de votre tableau
- Défilement vertical – si vous voulez éviter de modifier le contenu et/ou la mise en page de votre tableau, les utilisateurs peuvent faire défiler vers la gauche et la droite pour voir le tableau complet
- Réduire par lignes – vous pouvez transformer votre tableau en plusieurs tableaux plus petits en divisant chaque ligne en sa propre colonne unique
-
Réduire par colonnes – vous devez apprendre le HTML pour le faire car cette partie est un peu délicate. Dans les tableaux de style CSS, l’ordre du code se fait par lignes de tableau et les
wrappers verrouillés. Si vous souhaitez réduire votre tableau par colonnes, vous devez soit manipuler avec JavaScript, soit modifier le balisage.Choses à éviter lors de la construction d’un tableau réactif
Les gens ont essayé de nombreuses méthodes différentes pour créer des tableaux réactifs et en voici quelques-uns qui ne sont pas particulièrement efficaces. Vous devriez probablement les éviter complètement.
-
- Utiliser JavaScript pour générer un deuxième tableau plus étroit, puis masquer et afficher alternativement par point d’arrêt. Cette méthode divisera les identifiants uniques dans les tables.
- Utilisation de JavaScript et du balisage de tableau normal lors d’une rupture pour réorganiser le tableau. Les tableaux horizontaux et verticaux nécessitent des balisages différents tandis que cette méthode nécessite également une manipulation DOM et de nombreux écouteurs d’événements JS.
- Conserver le balisage du tableau et passer à display:flex pour le contenu du tableau aligné verticalement.
REMARQUE : si tout ce qui précède semble trop compliqué pour être même essayé, ne vous découragez pas. Il existe des moyens plus simples de créer des tableaux réactifs. Vous pouvez visiter w3schools.com pour plus de conseils utiles (w3schools HTML offre une variété d’explications d’aide HTML pour les créateurs de sites Web). Jetons donc un coup d’œil à certains des outils qui pourraient vous être utiles.
Comment créer des tableaux réactifs
Pour WordPress
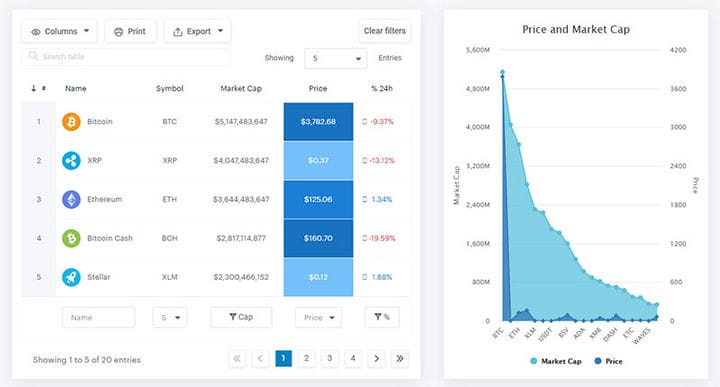
wpDataTables
WpDataTables fonctionne avec n’importe quel thème WordPress. C’est l’un des générateurs de tableaux de style Excel WordPress les plus populaires. Il existe en deux versions: Lite et Premium.
L’un de ses avantages est le processus d’installation rapide et facile. Il est convivial, donc aucune expérience de codage préalable n’est nécessaire pour utiliser ce plugin.
Il permet aux utilisateurs de créer des tableaux dynamiques et personnalisables. Il peut fusionner des cellules, ajouter des notes par étoiles et styliser chaque cellule individuelle.
D’autres fonctions permettent d’ajouter et de supprimer des colonnes et des lignes, et de les redimensionner. La personnalisation de la mise en forme comprend le changement de couleur, l’insertion d’un logo d’entreprise, etc.
La fonctionnalité Undo/Redo est également très utile lors de la création d’un tableau personnalisé.
Le générateur propose des liens personnalisés et du code HTML personnalisé. Il prend en charge les tableaux Excel, CSV, JSON, XML et PHP sérialisés.
La version Lite est livrée avec de la documentation et des tutoriels. Mais il y a une limite maximale de 150 lignes par table. Il ne permet pas non plus aux utilisateurs de créer une table manuellement.
La version Premium offre des fonctionnalités supplémentaires qui permettent aux utilisateurs de concevoir des tableaux hautement réactifs. Ces fonctionnalités incluent la prise en charge de plusieurs bases de données et des filtres avancés.
Il vaut la peine d’essayer d’abord le plugin gratuit avec toutes ses fonctionnalités. Si on découvre que les fonctions avancées sont nécessaires, alors optez pour la version Premium.
L’équipe et le support sont professionnels.
Principales caractéristiques:
- Tableaux responsive par défaut
- Flexible et personnalisable
- Interface de type Excel
- Filtrage avancé
- Édition de tableau en ligne
- Les visiteurs filtrent les tableaux colonne par colonne
- Les visiteurs peuvent modifier leurs propres lignes
- Mise en forme conditionnelle, formules, etc.
- Fonctions de calcul
Pour Bootstrap
FootTable
Un plugin de table réactif construit sur jQuery et conçu pour Bootstrap.
Pour la Fondation
Table réactive avec fondation
Tableaux jQuery réactifs
Tableau de base
Une simple bibliothèque de tables jQuery légère et réactive. Une bibliothèque pour configurer des tables pour une structure de table réactive de base.
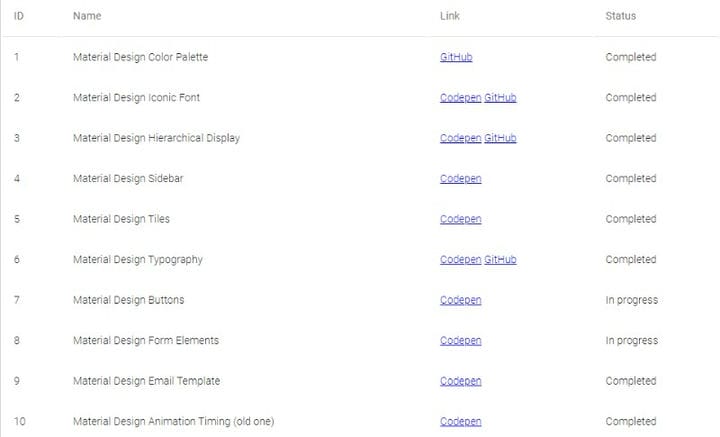
Tableau réactif de conception matérielle
Testé sur Win8.1 avec les navigateurs: Chrome 37, Firefox 32, Opera 25, IE 11, Safari 5.1.7 Vous pouvez utiliser ce tableau dans les projets Bootstrap (v3). Le style CSS de Material Design Responsive Table remplacera le style bootstrap de base.
Tableau réactif avec des données JSON
Tableau responsive avec juste du CSS
Tableau réactif simple en CSS
Il s’agit d’un modèle relativement bien connu pour les tableaux réactifs, mais cela vaut la peine de donner un rappel ou FYI aux nouveaux.
Solution de table réactive
Tableaux vraiment réactifs utilisant CSS Flexbox (complexe)
Tableaux vraiment réactifs utilisant CSS Flexbox – partie 4. Un exemple complexe avec de nombreux types de champs différents et une logique d’emballage très personnalisée. Cela fait partie de la collection de stylos Really Responsive Tables.
Tableau responsive CSS pur.
Tableau réactif
Modifie la disposition du tableau pour fonctionner sur des écrans de taille mobile. Ceci est adapté de la conception de la table réactive de Geoff Yuen.
Tableaux réactifs avec Flexbox
Tableaux réactifs (par lignes)
Ce Pen est un fork des Pen Responsive Tables (By rows) de Davide Rizzo.
Tableaux réactifs (par colonnes)
Ce stylo est un fork des tableaux réactifs du stylo de Davide Rizzo (par colonnes).
Tableaux réactifs (styles de cellule)
Tableaux réactifs (masquer)
Ce Pen est un fork des Pen Responsive Tables (Collapse) de Davide Rizzo.
Réflexions finales sur la création de tableaux réactifs
À l’ère du design réactif, nous devons nous assurer que nos tables se comportent de manière réactive. Heureusement, ce n’est pas aussi difficile que cela puisse paraître.
Ajuster la bordure du tableau CSS et créer des tableaux CSS réactifs ou des images et des tableaux HTML peut vous donner du fil à retordre si vous ne savez pas ce que vous faites. Cependant, avec l’aide de quelques plugins et extensions utiles, la création de tableaux réactifs devrait être plus facile que jamais.
wpDataTables peut être la solution parfaite. Le plugin le plus vendu est déjà un choix de plus de 40 000 entreprises en ligne. wpDataTables peut gérer toutes les données complexes, qu’elles soient financières, scientifiques, statistiques, commerciales ou toute autre information – vous obtiendrez à chaque fois le tableau au pixel près. De plus, vous pouvez consulter une liste des 10 meilleurs plugins de table réactifs pour WordPress, une comparaison faite par nos amis de wp Leaders.
Il est également important de vérifier comment ces tableaux sont rendus dans divers navigateurs et systèmes d’exploitation, pour la même chose, vous pouvez effectuer des tests réactifs et vous assurer que vos conceptions sont réactives et bien rendues.
Si vous avez apprécié la lecture de cet article sur les tables responsives avec CSS, vous devriez consulter celui-ci sur les tables Bootstrap.
Nous avons également écrit sur quelques sujets connexes tels que les tableaux HTML, Comment centrer un tableau avec CSS, la couleur d’arrière-plan du tableau, les tableaux CSS et les plugins de tableau jQuery.
-