Exemples de galeries d’images CSS que vous pouvez utiliser sur votre site
L’amélioration de la fonctionnalité de galerie d’images intégrée et de l’expérience utilisateur avec CSS peut très bien fonctionner pour les artistes qui souhaitent afficher leur art ou pour les blogueurs qui aiment la photographie et souhaitent obtenir plus de clients. Mais ce n’est pas seulement pour les créatifs ; tout type de site peut bénéficier d’une galerie d’images CSS moderne.
Avec une galerie d’images, vous pouvez combiner des images et des diaporamas avec une navigation facile et des effets de transition sympas. CSS vous aidera également à personnaliser votre galerie en fonction de l’apparence et de l’image de marque de votre site Web.
La mise en place d’une galerie d’images CSS est assez simple. Certaines galeries CSS, cependant, sont plus utilisées que d’autres, principalement en raison de leur rapidité, de leur réactivité et de leur esthétique générale.
Dans cet article créé par notre équipe de wpDataTables (le plugin que vous devez utiliser pour créer un tableau WordPress ), vous verrez certaines des meilleures galeries d’images CSS que les concepteurs Web et les bricoleurs peuvent utiliser lorsqu’ils souhaitent améliorer l’expérience de visualisation des images sur un site. .
Meilleurs exemples de galerie d’images CSS pour votre site Web
Ici, nous allons nous concentrer sur une liste qui ne présente que la meilleure galerie d’images CSS que vous pouvez essayer. Les exemples ci-dessous sont magnifiquement bien faits et vous pouvez les créer à partir de zéro et les personnaliser avec juste une touche de CSS supplémentaire.
Ils sont parfaits pour les portefeuilles et les éléments visuels créatifs et se marient très bien avec différents effets. Essayez-les et rendez votre site Web plus beau que jamais !
Galerie CSS
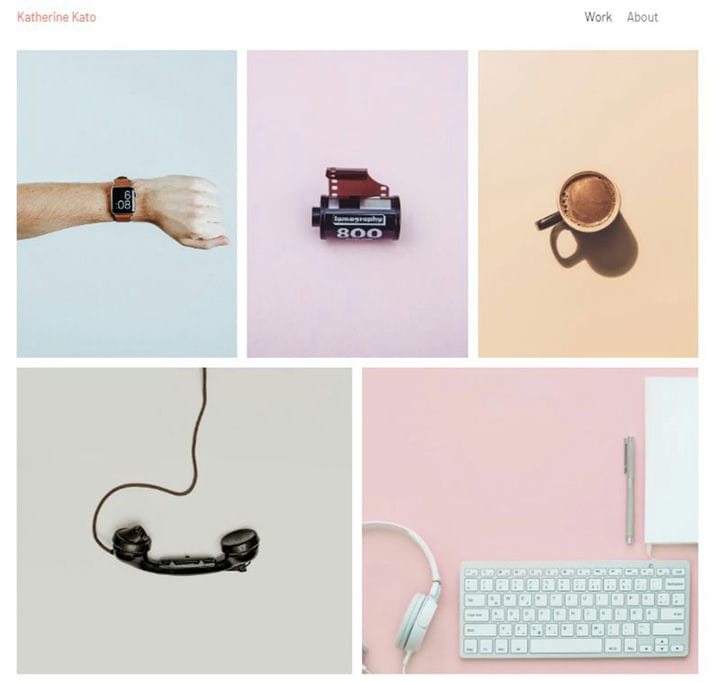
Vous pouvez essayer cette galerie de Katherine Kato pour ajouter un attrait cool et intéressant au modèle de site Web de portefeuille que vous souhaitez utiliser. Il a une disposition basée sur une grille et il est créé à l’aide d’un cadre simple. Utilisez-le pour présenter tous vos designs ou produits.
Galerie d’images animées basée sur CSS pur avec lightbox – perfundo
Perfundo vous aide à mettre vos images dans une galerie avec une fonctionnalité lightbox moderne. Il s’agit d’une bibliothèque CSS réactive et animée que vous pouvez utiliser pour toutes sortes de projets.
Galerie Hexagone
Il s’agit d’une simple galerie CSS qui présente vos images dans des cadres en forme d’hexagone. Il comprend une animation de réflexion de la lumière et agrandit l’image au survol.
Maximiser
Maximize est une galerie d’images CSS réactive qui peut être utilisée à différentes fins, comme présenter votre propre portfolio ou des présentations en ligne. Il est fait en HTML5 et CSS3 et est livré avec trois thèmes différents.
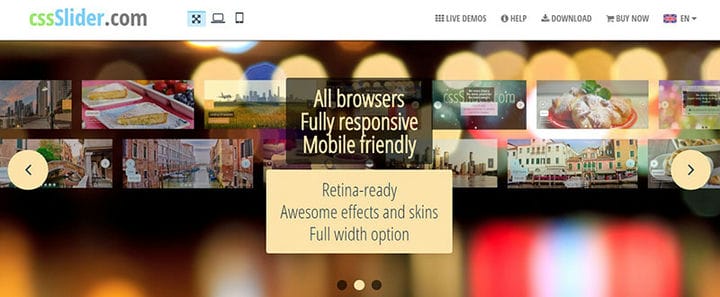
cssSlider
cssSlider est proposé en tant que solution de curseur complète avec différents effets d’animation, des fonctionnalités d’édition d’images, etc. Vous pouvez choisir parmi un design prêt à l’emploi ou vous pouvez créer le vôtre.
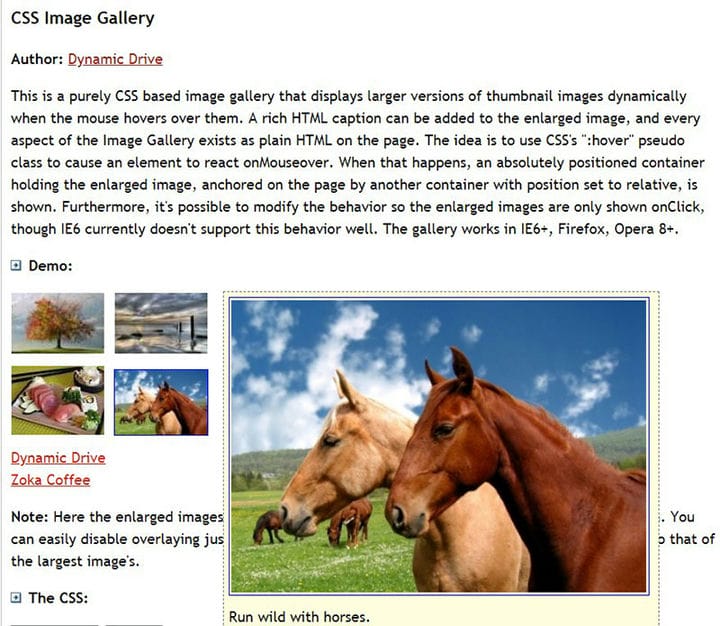
Galerie d’images CSS Drive dynamique
Si vous ne souhaitez pas utiliser JavaScript, cette galerie d’images est entièrement alimentée par CSS et constitue une excellente alternative.
Bootstrap Galerie d’images CSS
Utilisez cette galerie d’images CSS pour les cas où vous souhaitez afficher le contenu image et vidéo d’une certaine manière. Il est très réactif et personnalisable.
Une galerie responsive légère
Cette galerie CSS est assez simple et elle est réalisée uniquement en utilisant CSS. Lorsque vous l’utilisez, vous verrez qu’une fois que vous appuyez sur une image, une lightbox apparaît et affiche l’image complète avec la navigation. C’est une solution de lightbox simple et soignée.
Hé, saviez-vous que les données peuvent aussi être belles ?
wpDataTables peut le faire de cette façon. Il y a une bonne raison pour laquelle c’est le plugin WordPress #1 pour créer des tableaux et des graphiques réactifs.
Un exemple réel de wpDataTables dans la nature
Et c’est vraiment facile de faire quelque chose comme ça :
- Vous fournissez les données du tableau
- Configurez-le et personnalisez-le
- Publiez-le dans un article ou une page
Et ce n’est pas seulement joli, mais aussi pratique. Vous pouvez créer de grandes tables avec jusqu’à des millions de lignes, ou vous pouvez utiliser des filtres et une recherche avancés, ou vous pouvez vous déchaîner et les rendre modifiables.
"Ouais, mais j’aime trop Excel et il n’y a rien de tel sur les sites Web". Oui, c’est vrai. Vous pouvez utiliser la mise en forme conditionnelle comme dans Excel ou Google Sheets.
Vous ai-je dit que vous pouviez également créer des graphiques avec vos données ? Et ce n’est qu’une petite partie. Il y a beaucoup d’autres fonctionnalités pour vous.
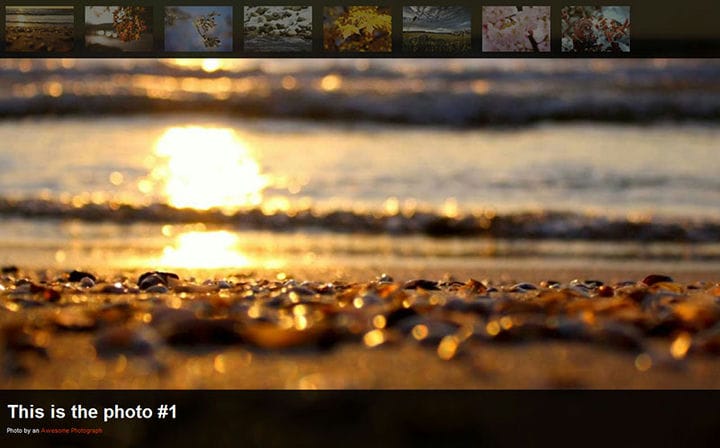
Galerie plein écran
Cette galerie CSS3 plein écran est parfaite si vous souhaitez créer des diaporamas qui n’utilisent aucun type de JavaScript.
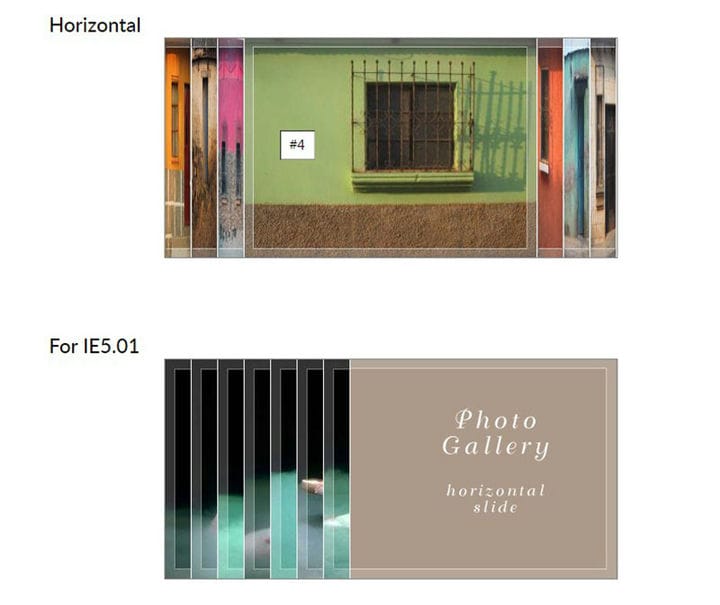
Galeries de photographies coulissantes
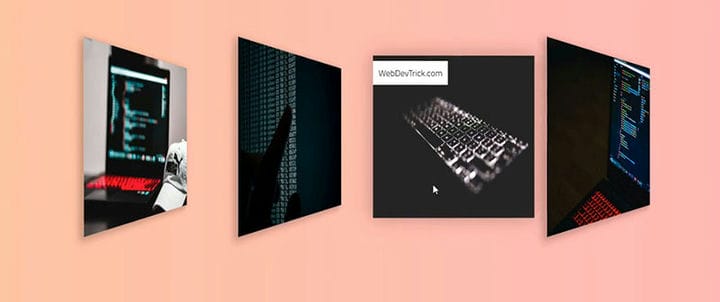
Cette galerie d’images vous permet d’empiler toutes vos images à la manière d’une carte. Il fonctionne sur tous les navigateurs modernes.
Galerie de la maçonnerie
Les galeries de maçonnerie sont utilisées pour des collections d’images qui n’ont pas toutes les mêmes dimensions. Il s’agit d’une galerie CSS simple et réactive basée sur le principe de la maçonnerie.
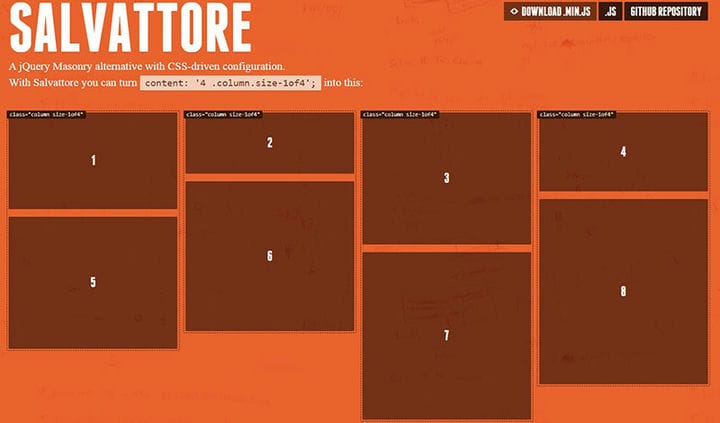
Sauveur
Cette galerie d’images HTML de maçonnerie est un bon choix si vous voulez quelque chose de différent des plugins jQuery ou JavaScript. Il utilise uniquement CSS pour créer l’effet et peut s’adapter à différentes formes de contenu, pas seulement aux images.
Galerie d’images extensible
Nous voyons assez souvent la conception du module à 2 blocs, ayant une image d’un côté et le texte de l’autre. Il peut être utilisé dans la section À propos de nous ou pour expliquer une caractéristique ou un avantage d’un produit.
Galerie CSS 3D
HTML, CSS et JS ont été utilisés afin d’obtenir ce superbe design pour une galerie d’images. Il a un effet 3D sympa et il peut zoomer et dézoomer lorsque vous naviguez dessus.
Galerie d’images de cubes 3D
Il s’agit d’une galerie d’images qui se présente sous la forme d’un cube 3D. La démo utilise CSS3 3D et vous obtenez de jolis cubes animés que vous pouvez utiliser pour afficher des œuvres d’art, des photos et d’autres images.
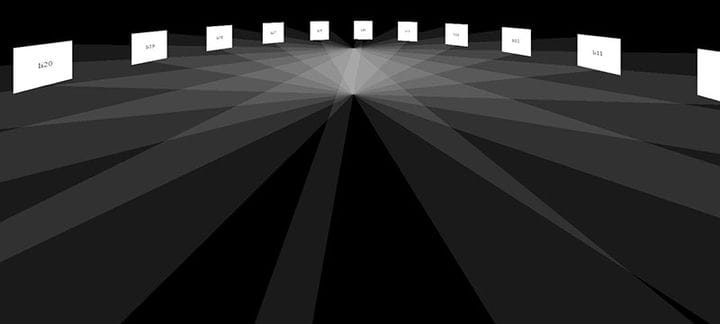
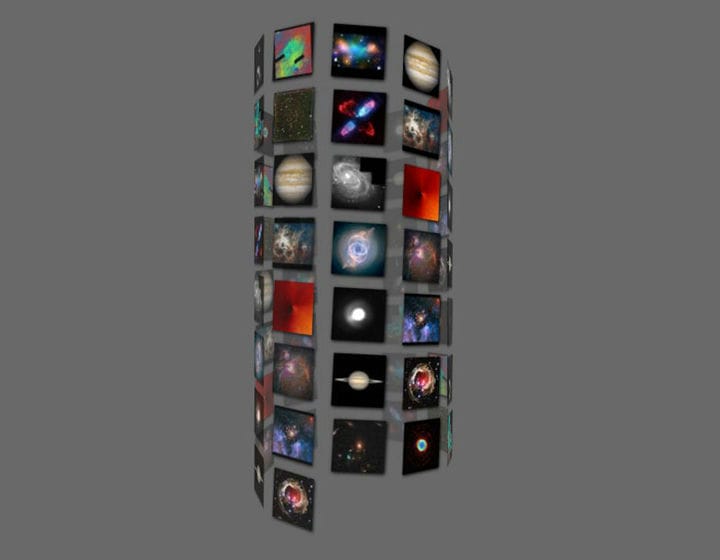
Galerie d’images rotatives 3D basée sur CSS3
Avec cette incroyable galerie d’images CSS rotative, vous pouvez facilement jouer avec une sélection d’éléments div qui vous aident à la personnaliser à votre guise.
Lecture CSS
Voici une superbe galerie de plusieurs pages qui a été réalisée uniquement avec CSS.
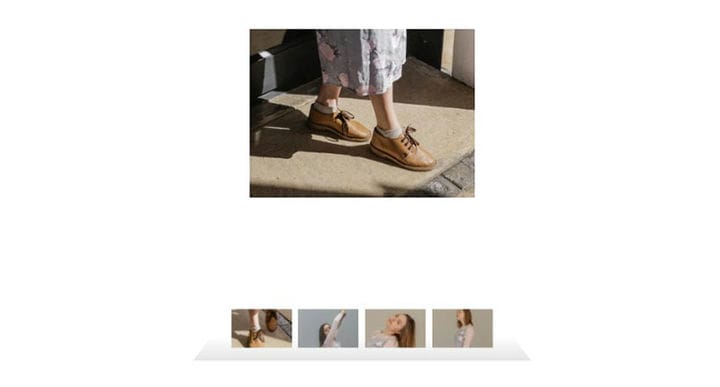
Une galerie de photographies en deux étapes
Ceci est une autre galerie d’images CSS simple qui utilise des images préchargées.
Galerie responsive CSS pur
Si vous n’aimez pas utiliser JavaScript, consultez cette galerie d’images CSS réactive, facile à personnaliser et à adapter au projet sur lequel vous travaillez.
Galerie d’images CSS avec effet 3D
Cette galerie d’images a été créée avec Bootstrap et CSS. Il offre une mise en page réactive et des effets 3D animés sympas que vous pouvez personnaliser. Jetez un coup d’œil et voyez si c’est ce dont vous avez besoin.
Effet de survol de la galerie CSS
Cette galerie d’images est parfaite pour les portfolios ou les sites de photographie. Il vous permet de voir des détails supplémentaires comme les crédits photo ou les légendes sur une image lorsque vous la survolez.
Galerie d’images en spirale rotative en CSS pur
En utilisant HAML & SCSS, cette galerie d’images contient très peu de code et vous pouvez l’utiliser pour créer un effet assez spectaculaire.
Galerie de photos Polaroid en CSS pur
Si vous souhaitez obtenir une image de style Polaroid pour la galerie que vous présentez sur votre site Web, cette option de Line25 est un bon choix.
Octo – Galerie d’images basée sur CSS3 avec Lightbox
Le noyau de cette galerie d’images est composé de moins de 50 lignes de code et permet la fonctionnalité lightbox en un clin d’œil.
Curseur ninja
Il s’agit d’une solution de diaporama et vous pouvez y ajouter différents contenus, de la vidéo à l’audio et aux images. Il ne nécessite aucun jQuery.
Simplicité
Il s’agit d’une simple galerie d’images réalisée en HTML, CSS et JS. Que dire de plus?
GeekspourGeeks
Cet exemple propose une galerie d’images CSS réactive qui peut être la solution parfaite pour le site Web que vous envisagez de créer.
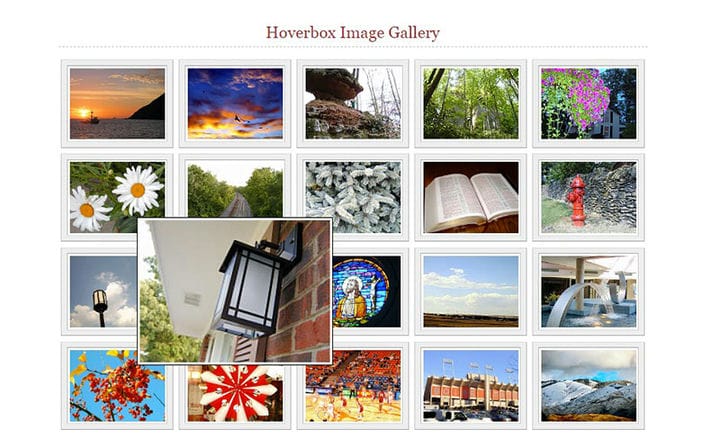
Hoverbox
Hoverbox est une galerie d’images simple et gratuite que vous pouvez utiliser pour afficher des images dans une grille soignée. Au survol, l’image est agrandie. C’est simple, sans animations fantaisistes, mais très efficace et esthétique.
Réflexions finales sur l’utilisation d’une galerie d’images CSS
Bien qu’il ne s’agisse pas d’un "véritable" langage de programmation, CSS est extrêmement polyvalent et fournit tout ce dont vous avez besoin pour créer des galeries d’images créatives et passionnantes.
Cependant, toutes les galeries d’images CSS ne feront pas exactement ce que vous voulez, vous devrez donc passer du temps à expérimenter plusieurs des options présentées dans cet article. Heureusement, beaucoup d’entre eux sont faciles à personnaliser, alors n’ayez pas peur de peaufiner et de bricoler !
Si vous avez aimé lire cet article sur la galerie d’images CSS, vous devriez consulter celui-ci sur les effets de lueur de texte CSS .
Nous avons également écrit sur quelques sujets connexes tels que l’ éditeur CSS, le champ de recherche HTML, le menu mobile CSS, les transitions de page CSS et les effets de survol d’image CSS.