Przykłady galerii obrazów CSS, których możesz użyć w swojej witrynie
Ulepszenie wbudowanej funkcjonalności galerii obrazów i komfortu użytkownika za pomocą CSS może być świetne dla artystów, którzy chcą wyświetlać swoje prace, lub dla blogerów, którzy interesują się fotografią i chcą zdobyć więcej klientów. Ale to nie tylko dla kreatywnych; każda witryna może skorzystać z nowoczesnej galerii obrazów CSS.
Dzięki galerii obrazów możesz łączyć obrazy i pokazy slajdów z łatwą nawigacją i fajnymi efektami przejścia. CSS pomoże Ci również dostosować galerię do wyglądu i marki Twojej witryny.
Konfiguracja galerii obrazów CSS jest dość prosta. Niektóre galerie CSS są jednak częściej używane niż inne, głównie ze względu na szybkość, responsywność i ogólną estetykę.
W tym artykule stworzonym przez nasz zespół w wpDataTables (wtyczka, której musisz użyć do utworzenia tabeli WordPress) zobaczysz niektóre z najlepszych galerii obrazów CSS, z których mogą korzystać projektanci stron internetowych i majsterkowicze, gdy chcą poprawić wrażenia z oglądania obrazów w witrynie .
Najlepsze przykłady galerii obrazów CSS dla Twojej witryny
Tutaj skupimy się na liście, która zawiera tylko najlepszą galerię obrazów CSS, którą możesz wypróbować. Poniższe przykłady są pięknie wykonane i możesz je tworzyć od zera i dostosowywać za pomocą odrobiny dodatkowego CSS.
Są idealne do wykorzystania w portfelach i kreatywnych zasobach wizualnych i naprawdę dobrze komponują się z różnymi efektami. Wypróbuj je i spraw, aby Twoja strona wyglądała lepiej niż kiedykolwiek!
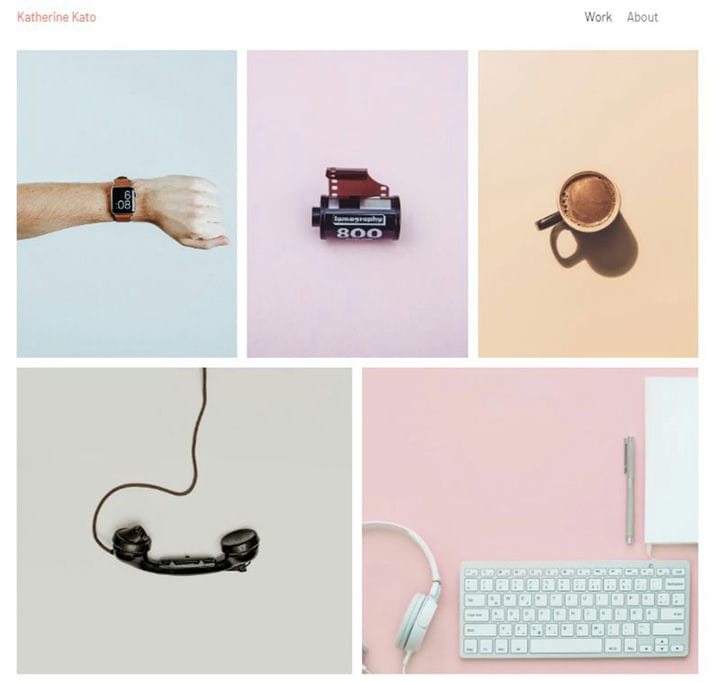
Galeria CSS
Możesz wypróbować tę galerię Katherine Kato, aby dodać fajny i interesujący urok do szablonu witryny portfolio, którego chcesz użyć. Ma układ oparty na siatce i jest tworzony przy użyciu prostego frameworka. Użyj go, aby zaprezentować wszystkie swoje projekty lub produkty.
Galeria animowanych obrazów oparta na czystym CSS z lightboxem – perfundo
Perfundo pomoże Ci umieścić Twoje obrazy w galerii z nowoczesną funkcjonalnością lightbox. Jest to responsywna i animowana biblioteka oparta na CSS, której możesz używać do wszelkiego rodzaju projektów.
Sześciokątna galeria
Jest to prosta galeria CSS, która prezentuje Twoje obrazy w ramkach w kształcie sześciokąta. Zawiera animację odbicia światła i powiększa obraz po najechaniu kursorem.
Wyolbrzymiać
Maximize to responsywna galeria obrazów CSS, której można używać do różnych celów, takich jak prezentacja własnego portfolio lub prezentacji online. Jest wykonany w HTML5 i CSS3 i zawiera trzy różne motywy.
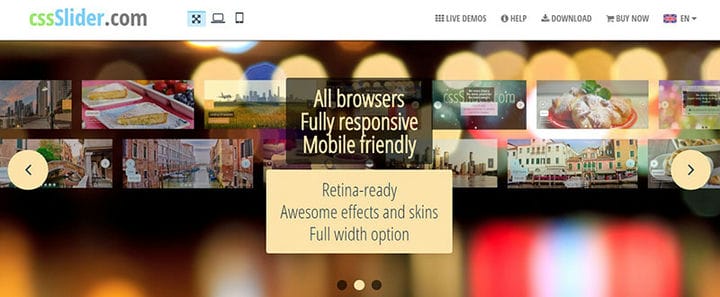
CSSSlider
cssSlider jest oferowany jako kompletne rozwiązanie typu slider z różnymi efektami animacji, funkcjami edycji obrazu i nie tylko. Możesz wybierać spośród gotowego projektu lub możesz śmiało zaprojektować własny.
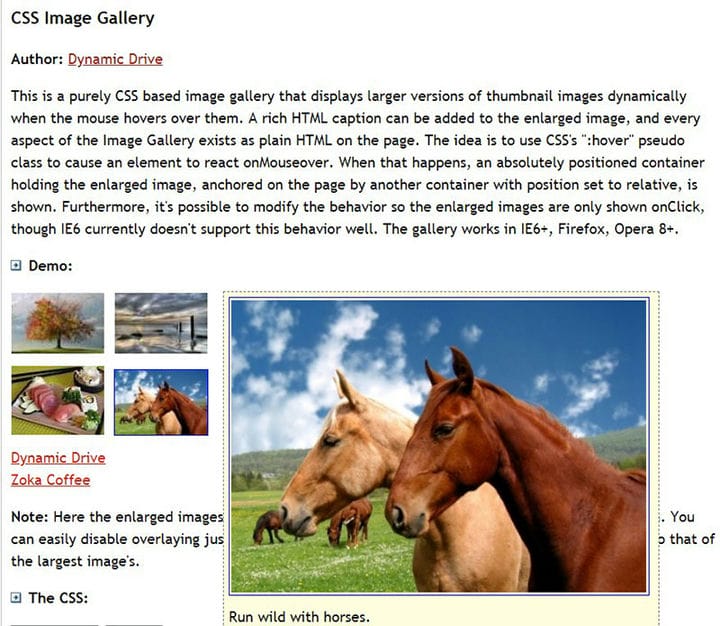
Galeria obrazów CSS dysku dynamicznego
Jeśli nie chcesz używać JavaScript, ta galeria obrazów jest w pełni obsługiwana przez CSS i stanowi świetną alternatywę.
Galeria obrazów Bootstrap CSS
Użyj tej galerii obrazów CSS w przypadkach, w których chcesz wyświetlać treści graficzne i wideo w określony sposób. Jest bardzo responsywny i konfigurowalny.
Lekka galeria responsywna
Ta galeria CSS jest dość prosta i jest tworzona tylko za pomocą CSS. Gdy go użyjesz, zobaczysz, że po naciśnięciu obrazu pojawia się lightbox i wyświetla pełny obraz wraz z nawigacją. To zgrabne i proste rozwiązanie lightbox.
Hej, czy wiesz, że dane też mogą być piękne?
wpDataTables może to zrobić. Nie bez powodu jest to wtyczka nr 1 WordPress do tworzenia responsywnych tabel i wykresów.
Rzeczywisty przykład wpDataTables w środowisku naturalnym
I naprawdę łatwo jest zrobić coś takiego:
- Podajesz dane tabeli
- Skonfiguruj i dostosuj go
- Opublikuj go w poście lub na stronie
I to nie tylko ładne, ale i praktyczne. Możesz tworzyć duże tabele z milionami wierszy, możesz użyć zaawansowanych filtrów i wyszukiwania, albo możesz poszaleć i udostępnić je do edycji.
„Tak, ale po prostu za bardzo lubię Excela, a na stronach internetowych nic takiego nie ma". Tak, jest. Możesz użyć formatowania warunkowego, jak w Excelu lub Arkuszach Google.
Czy mówiłem ci, że możesz też tworzyć wykresy ze swoich danych? A to tylko niewielka część. Istnieje wiele innych funkcji dla Ciebie.
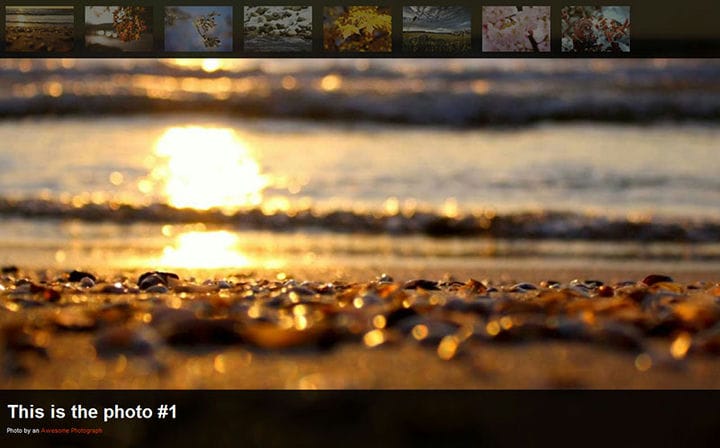
Galeria pełnoekranowa
Ta pełnoekranowa galeria CSS3 jest idealna, jeśli chcesz tworzyć pokazy slajdów, które nie używają żadnego rodzaju JavaScript.
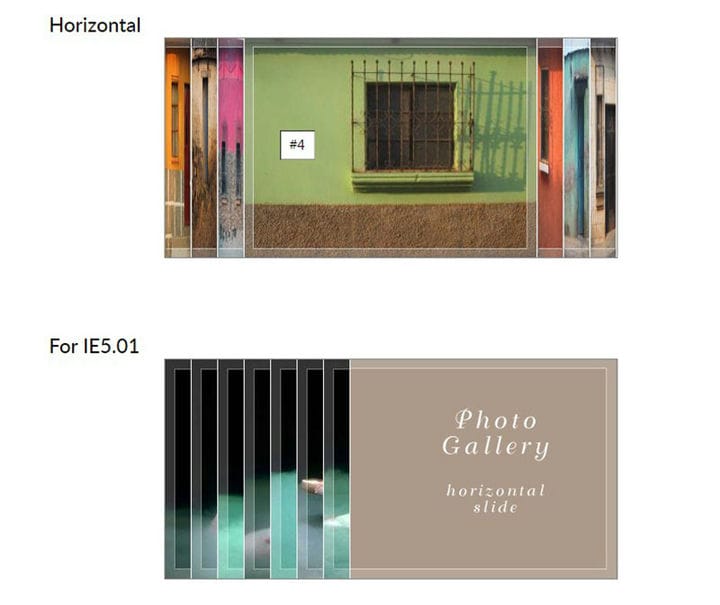
Przesuwane galerie zdjęć
Ta galeria obrazów pozwala układać wszystkie obrazy w sposób podobny do karty. Działa na wszystkich nowoczesnych przeglądarkach.
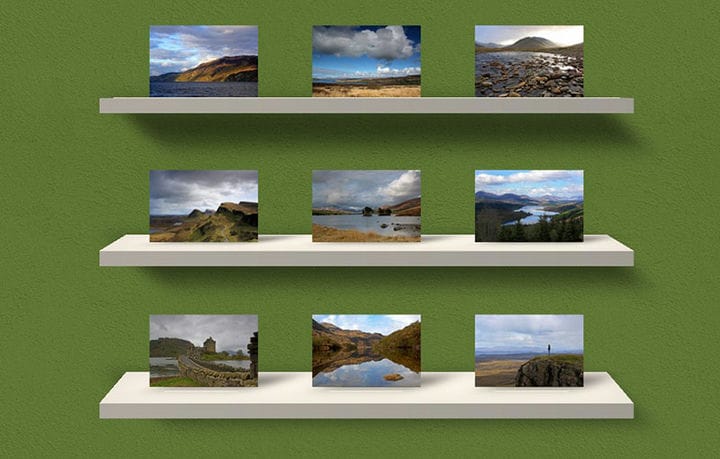
Galeria murów
Galerie murarskie są używane do kolekcji obrazów, które nie mają tych samych wymiarów. Jest to prosta i responsywna galeria CSS oparta na zasadzie murarstwa.
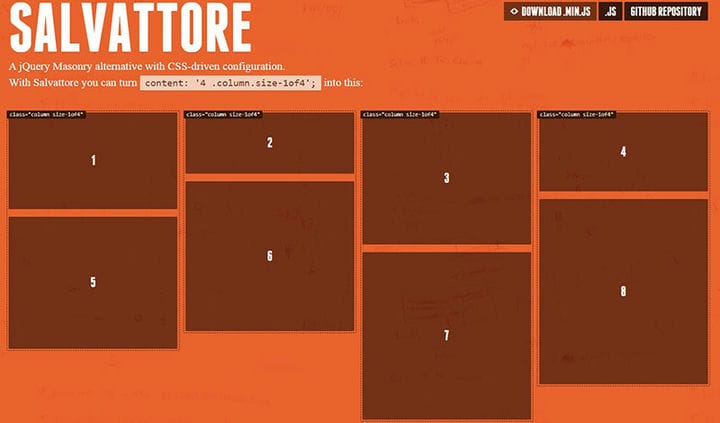
Zbawiciel
Ta murowana galeria obrazów HTML jest dobrym wyborem, jeśli chcesz czegoś innego niż wtyczek jQuery lub JavaScript. Używa tylko CSS do tworzenia efektu i może dostosowywać się do różnych form treści, a nie tylko obrazów.
Rozszerzalna galeria obrazów
Dość często widzimy projekt dwublokowy, z obrazem po jednej stronie i tekstem po drugiej. Nadaje się do użycia w sekcji O nas lub do wyjaśnienia funkcji lub zalet produktu.
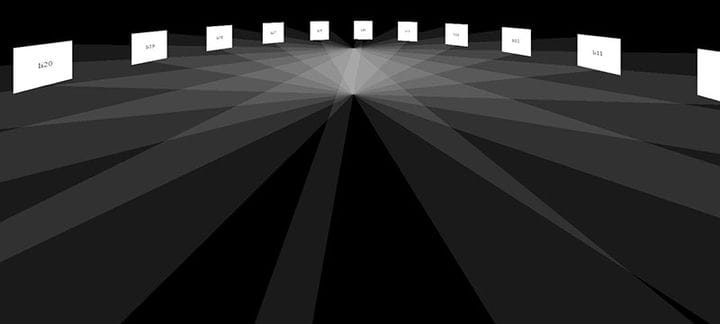
Galeria CSS 3D
HTML, CSS i JS zostały użyte w celu uzyskania tego wspaniałego projektu galerii obrazów. Ma fajny 3Deffect i może powiększać i pomniejszać podczas nawigacji.
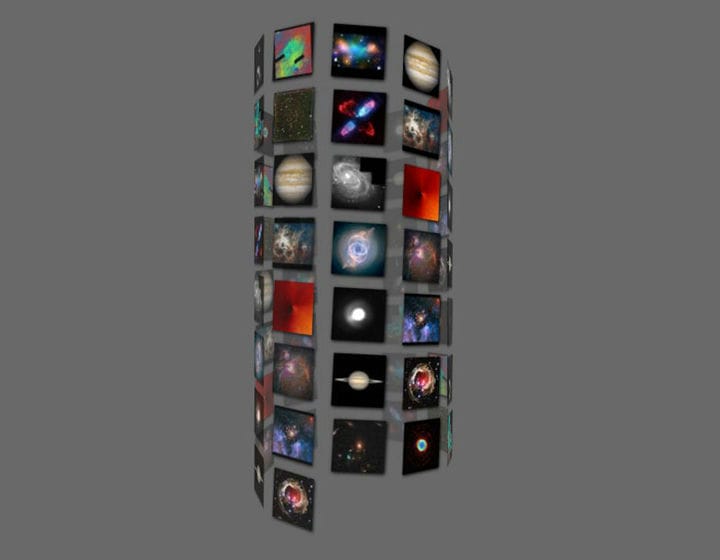
Galeria obrazów kostki 3D
Jest to galeria obrazów w formie sześcianu 3D. Demo wykorzystuje CSS3 3D, a otrzymasz kilka ładnych animowanych sześcianów, których możesz użyć do wyświetlania grafiki, zdjęć i innych obrazów.
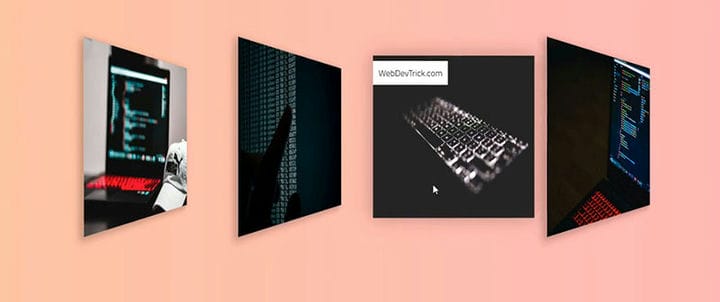
Galeria obracających się obrazów 3D oparta na CSS3
Dzięki tej niesamowitej obracającej się galerii obrazów CSS możesz łatwo bawić się wyborem elementów div, które pomogą Ci dostosować ją do własnych upodobań.
Odtwórz CSS
Oto fajna wielostronicowa galeria, która została stworzona tylko za pomocą CSS.
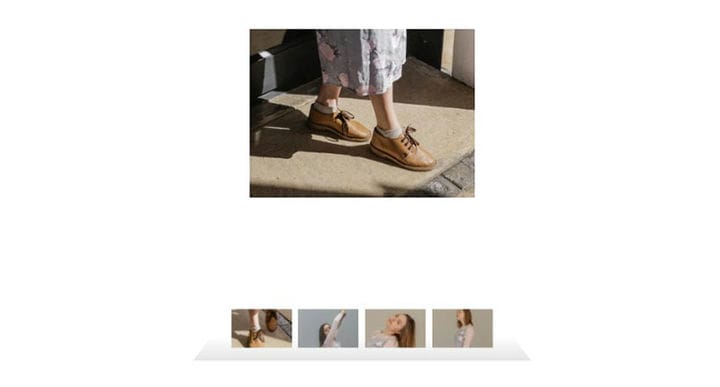
Dwuetapowa galeria fotografii
To kolejna prosta galeria obrazów CSS, która używa wstępnie załadowanych obrazów.
Czysta galeria responsywna CSS
Jeśli nie lubisz używać JavaScript, sprawdź tę responsywną galerię obrazów CSS, którą można łatwo dostosować i dostosować do projektu, nad którym pracujesz.
Galeria obrazów CSS z efektem 3D
Ta galeria obrazów została stworzona przy użyciu Bootstrap i CSS. Oferuje responsywny układ i fajne animowane efekty 3D, które możesz dostosować. Zajrzyj i sprawdź, czy tego potrzebujesz.
Efekt najechania galerii CSS
Ta galeria obrazów jest idealna dla portfolio lub witryn fotograficznych. Po najechaniu na obraz możesz zobaczyć dodatkowe szczegóły, takie jak napisy do zdjęć lub podpisy.
Galeria zdjęć z obracaną spiralą w czystym CSS
Używając HAML i SCSS, ta galeria obrazów zawiera bardzo mało kodu i możesz jej użyć do stworzenia całkiem dramatycznego efektu.
Czysty CSS Polaroid Galeria zdjęć
Jeśli chcesz uzyskać obraz w stylu Polaroida do galerii, którą prezentujesz na swojej stronie, ta opcja od Line25 jest dobrym wyborem.
Octo – Galeria obrazów oparta na CSS3 z Lightbox
Rdzeń tej galerii obrazów to mniej niż 50 linijek kodu, co pozwala w mgnieniu oka korzystać z funkcji lightbox.
Suwak ninja
Jest to rozwiązanie do pokazu slajdów i możesz dodawać do niego różne treści, od wideo po dźwięk i obrazy. Nie wymaga żadnego jQuery.
Prostota
To prosta galeria obrazów wykonana w HTML, CSS i JS. Co więcej trzeba powiedzieć?
GeeksforGeeks
Ten przykład oferuje responsywną galerię obrazów CSS, która może być idealnym rozwiązaniem dla witryny, którą chcesz stworzyć.
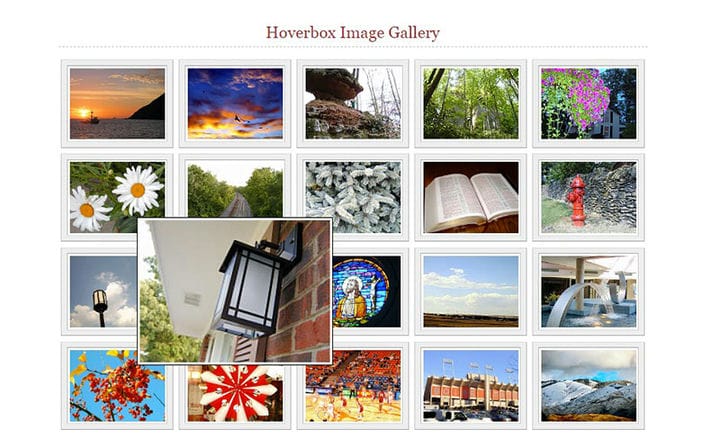
Hoverbox
Hoverbox to prosta, bezpłatna galeria obrazów, której można używać do wyświetlania obrazów w zgrabnej siatce. Po najechaniu kursorem obraz jest powiększany. Jest prosty, bez fantazyjnych animacji, a jednocześnie bardzo efektowny i estetyczny.
Ostatnie przemyślenia na temat korzystania z galerii obrazów CSS
Chociaż nie jest to „prawdziwy” język programowania, CSS jest niezwykle wszechstronny i zapewnia wszystko, czego potrzebujesz do tworzenia kreatywnych, ekscytujących galerii obrazów.
Jednak nie wszystkie galerie obrazów CSS zrobią dokładnie to, co chcesz, więc będziesz musiał poświęcić trochę czasu na eksperymentowanie z kilkoma opcjami przedstawionymi w tym artykule. Na szczęście wiele z nich można łatwo dostosować, więc nie bój się poprawiać i majstrować!
Jeśli podobało Ci się czytanie tego artykułu o galerii obrazów CSS, powinieneś sprawdzić ten o efektach blasku tekstu CSS .
Pisaliśmy również o kilku powiązanych tematach, takich jak edytor CSS, pole wyszukiwania HTML, mobilne menu CSS, przejścia stron CSS i efekty najechania na obrazki CSS.