Witryny internetowe to platformy, z których korzystamy, gdy chcemy umieścić informacje w Internecie w celach zawodowych. W ciągu ostatnich 20 lat nastąpiła eksplozja stron internetowych, a projektowanie stron internetowych stało się uznaną sztuką; łatwy do nauczenia, trudny do opanowania.
Ważną rolę odgrywa w tym nowa technologia. Większość ludzi może szybko nauczyć się podstaw pisania CSS, ale prawdziwy mistrz używa edytora CSS, aby pomóc w tworzeniu swojej grafiki. Może to być dowolny edytor tekstu ze specjalnymi funkcjami CSS lub specjalnie zaprojektowany edytor CSS.
Istnieje wiele darmowych edytorów CSS, z których możesz wybierać i pomyśleliśmy, że możesz potrzebować pomocy przy wyborze jednego. Dzięki edytorowi CSS zazwyczaj masz dostęp do podglądów na żywo, automatycznego uzupełniania kodu i innych przydatnych funkcji. Jednak nie wszystkie edytory CSS są sobie równe.
Sprawdźmy więcej szczegółów w tym artykule stworzonym przez nasz zespół w wpDataTables.
Co to jest CSS?
CSS lub Cascading Style Sheets to język arkuszy stylów, który kontroluje sposób wyświetlania HTML. Pozwala łatwo zastosować reguły stylu do elementów docelowych (selektorów) na stronie internetowej. Jest to de facto standard oznaczania stylu strony internetowej w HTML lub XHTML.
Zaletą CSS jest to, że pomaga programistom oddzielić zawartość od warstwy prezentacji. CSS ułatwia ustawienie stylu i układu dla każdej strony, którą widzisz w witrynie. Używa tylko jednego pliku do kontrolowania stylu i układu wielu stron internetowych jednocześnie.
Kod CSS jest naprawdę łatwy do odczytania i napisania, więc nawet osoby nie będące programistami mogą zagłębić się w projekt swojej witryny i wprowadzić zmiany w jej wyglądzie.
Zalety edytorów CSS
Jeśli do tej pory byłeś programistą stron internetowych, wiesz, jak ważny jest dobry edytor CSS i HTML. Posiadanie odpowiedniego edytora CSS oznacza, że będziesz w stanie tworzyć piękne strony przy mniejszym wysiłku.
Edytor CSS, który powinieneś wybrać, powinien uzupełniać proces tworzenia stron internetowych i wszelkie istniejące narzędzia, z których już korzystasz. Niektóre z najbardziej przydatnych funkcji, na które należy zwrócić uwagę, to:
- Podgląd na żywo
- Automatyczne uzupełnianie
- Podświetlanie składni
- Walidacja
Wybierz edytor CSS z tego wyboru
W dowolnej kolejności i bez zbędnych ceregieli, oto lista najlepszych edytorów CSS, jakie mogliśmy znaleźć:
Atom-IDE
Jeśli zdecydujesz się na Atom, możesz uzyskać wspaniałe funkcje do inteligentniejszej nawigacji po kodzie (np. Widok konspektu). Działa na komputerach Mac, Windows lub Linux.
Inne fajne funkcje obejmują automatyczne uzupełnianie, które jest świetnym atutem, gdy próbujesz kodować szybciej, a także ma wbudowany menedżer pakietów, który pozwala wyszukiwać nowe pakiety i instalować je. Poszukaj pakietów specyficznych dla CSS, które pomogą Ci łatwiej pisać CSS.
Wzniosły tekst
Sublime Text to zastrzeżony wieloplatformowy edytor kodu źródłowego. Natywnie obsługuje wiele języków programowania i języków znaczników, a funkcje mogą być dodawane przez użytkowników za pomocą wtyczek, zwykle tworzonych przez społeczność i utrzymywanych na licencjach bezpłatnego oprogramowania.
Istnieje również wiele motywów Sublime i wtyczek tekstowych, które mogą Ci pomóc.
Naparstek Mozilli
Ten edytor CSS firmy Mozilla jest całkiem nowy i pomaga testować i widzieć natychmiastowe zmiany w kodzie strony. Ekran ma połowę skupioną na kodzie, a drugą połowę na podglądzie strony, którą próbujesz zbudować. Wszelkie zmiany wprowadzone w kodzie można od razu zobaczyć w podglądzie, więc skorzystaj z tej funkcji.
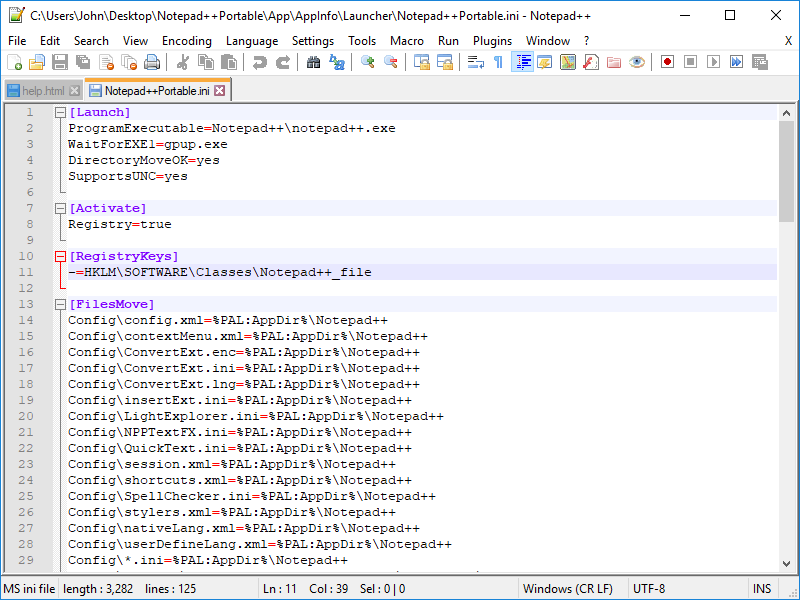
Notatnik++
Notepad++ to Notatnik na sterydach — został zaprojektowany, aby pomóc Ci kodować szybciej i przy mniejszym wysiłku, dzięki czemu możesz skupić się na tym, aby Twoja witryna wyglądała świetnie. Jest idealny dla profesjonalisty lub początkującego, który chce spróbować kodowania po raz pierwszy.
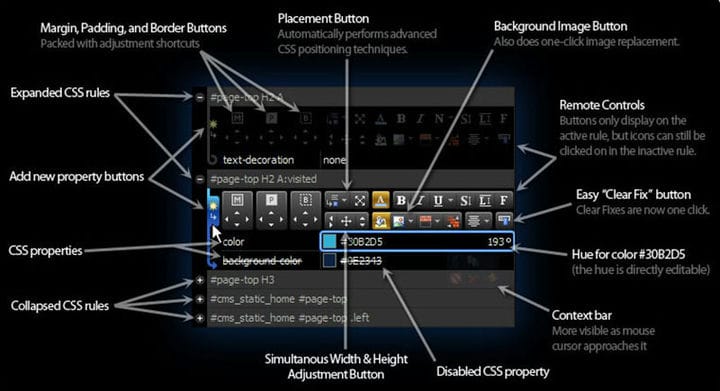
Espresso
Powrócił edytor internetowy dla komputerów Mac. Dla osób, które tworzą zachwycające, innowacyjne i szybkie strony internetowe — w odpowiedniej aplikacji. Espresso pomaga pisać, kodować, projektować, budować i publikować w sposób sprytny i wydajny.
Zaawansowane funkcje tekstowe, niesamowity podgląd na żywo z przeglądarką X-Ray, narzędzia do edycji CSS, Nawigator, automatyczne budowanie Dynamo i synchronizacja serwera. Niezależnie od tego, czy zaczynasz od zera, czy zmieniasz działającą witrynę, Espresso Ci to zapewni.
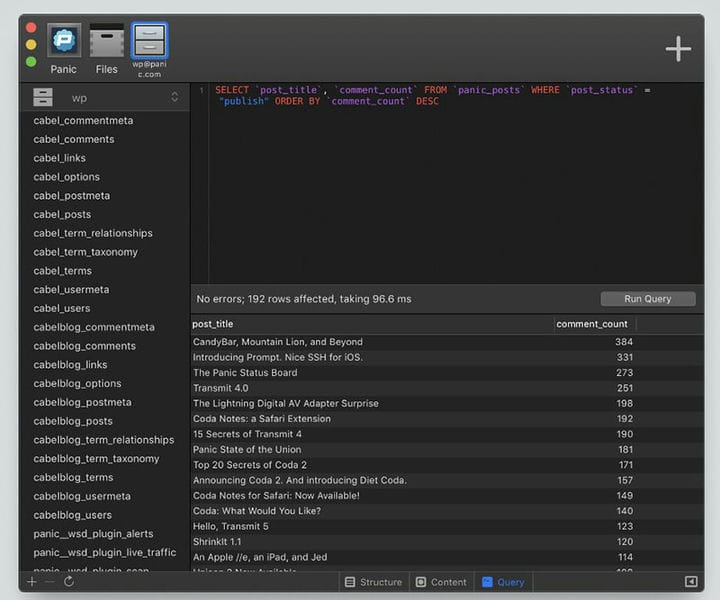
Coda
Coda to potężny, wielofunkcyjny edytor kodu ze wszystkimi funkcjami potrzebnymi do tworzenia przejrzystych, eleganckich stron internetowych. Koncentruje się na tym, aby CSS był łatwy do manipulowania z nadpisywaniem CSS, autouzupełnianiem i wieloma innymi.
Wsporniki
Brackets to edytor kodu o otwartym kodzie źródłowym, który koncentruje się na projektowaniu i rozwijaniu stron internetowych. Jest wysoce wizualny i zawiera podgląd na żywo i możliwości edycji w linii. Wspaniałą rzeczą jest to, że ma wiele niesamowitych rozszerzeń.
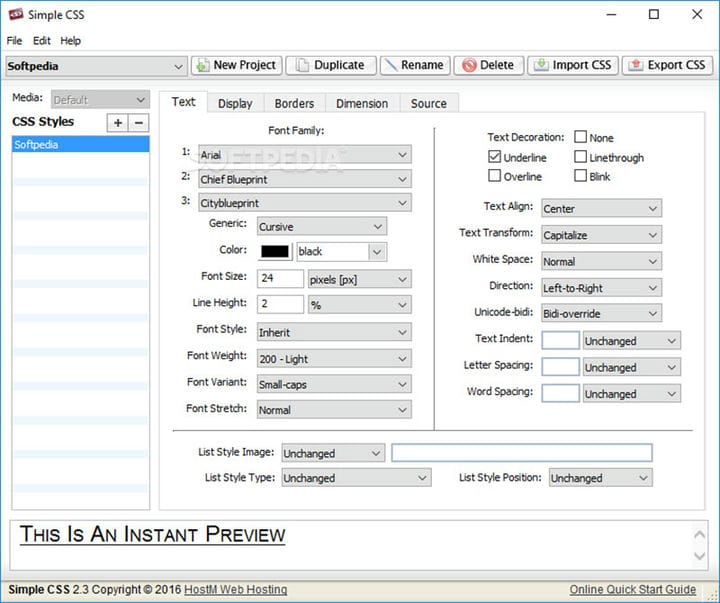
Prosty CSS
Ten darmowy edytor CSS działa na wszystkich platformach, w tym Mac, Windows i Linux, i pozwala tworzyć CSS od zera. Możesz go użyć do modyfikacji istniejących arkuszy i będziesz cieszyć się znanym interfejsem typu „wskaż i kliknij", z którym mogłeś już wcześniej się spotkać.
Hej, czy wiesz, że dane też mogą być piękne?
wpDataTables może to zrobić. Nie bez powodu jest to wtyczka nr 1 WordPress do tworzenia responsywnych tabel i wykresów.
Rzeczywisty przykład wpDataTables w środowisku naturalnym
I naprawdę łatwo jest zrobić coś takiego:
- Podajesz dane tabeli
- Skonfiguruj i dostosuj go
- Opublikuj go w poście lub na stronie
I to nie tylko ładne, ale i praktyczne. Możesz tworzyć duże tabele z milionami wierszy, możesz użyć zaawansowanych filtrów i wyszukiwania, albo możesz poszaleć i udostępnić je do edycji.
„Tak, ale po prostu za bardzo lubię Excela, a na stronach internetowych nic takiego nie ma”. Tak, jest. Możesz użyć formatowania warunkowego, jak w Excelu lub Arkuszach Google.
Czy mówiłem ci, że możesz też tworzyć wykresy ze swoich danych? A to tylko niewielka część. Istnieje wiele innych funkcji dla Ciebie.
Edytor CSS TopStyle
Ten edytor CSS robi wrażenie od samego początku. Możesz wybrać definicję stylu, która pokazuje właściwości i wartości obsługiwane przez różne przeglądarki. Pamiętaj, że prace nad tym edytorem zostały zakończone, ale nadal można go pobrać.
PSpad
PSPad to darmowy edytor tekstu i kodu, który na pierwszy rzut oka wygląda dość skomplikowanie. Mimo to ten dobrze radzi sobie z pisaniem podstawowego kodu, zwłaszcza CSS. Ma wiele różnych funkcji i rozszerzeń, więc może to być właśnie to, czego szukasz.
Stylizator
Ten edytor CSS pomaga Ci za pomocą fajnych narzędzi, których można szybko użyć w celu opracowania fragmentów CSS, które pomogą Ci w stylizacji Twojej witryny.
Ma też świetną funkcję podglądu na żywo, która świetnie sprawdza się podczas testowania zmian.
Klawiatura kodowa
Codepad nie jest dokładnie edytorem CSS, ale jest świetny dla programisty, który chce udostępniać fragmenty kodu CSS innym. Po prostu wklej swój kod CSS do formularza, kliknij Prześlij i skopiuj wygenerowany link, aby udostępnić swój fragment, aby inni mogli go wyświetlić lub edytować.
Edytor CSS EnginSite
Jest to zaawansowany edytor CSS, który ma pewne trudne do znalezienia funkcje w porównaniu z innymi edytorami. Masz natychmiastowy podgląd, a edytor może być łatwo używany przez nowych projektantów, którzy koncentrują się na prostych zadaniach i projektach.
Mistrz stylu
Ten edytor CSS został stworzony do pracy w systemach Windows i Mac. Może być używany przez każdego, bez względu na to, czy jest początkującym, czy ekspertem. Oprogramowanie nie tylko zapewnia WYSIWYG, ale także oferuje dostęp do wszystkich informacji potrzebnych do sprawdzenia różnych właściwości CSS.
Bluefish
Pobierz ten edytor CSS online i zmień dotychczasowy sposób kodowania. Możesz go używać do wielu różnych zadań związanych z tworzeniem stron internetowych i może być idealnym rozwiązaniem, jeśli dopiero zaczynasz uczyć się CSS. Sam zobacz!
Generator ramek CSS
Jest to niezwykle przydatne narzędzie do edycji CSS, które pozwala wygenerować szkielet CSS z istniejącego kodu HTML. Zwraca wszystkie selektory CSS w kolejności, w jakiej je znalazł.
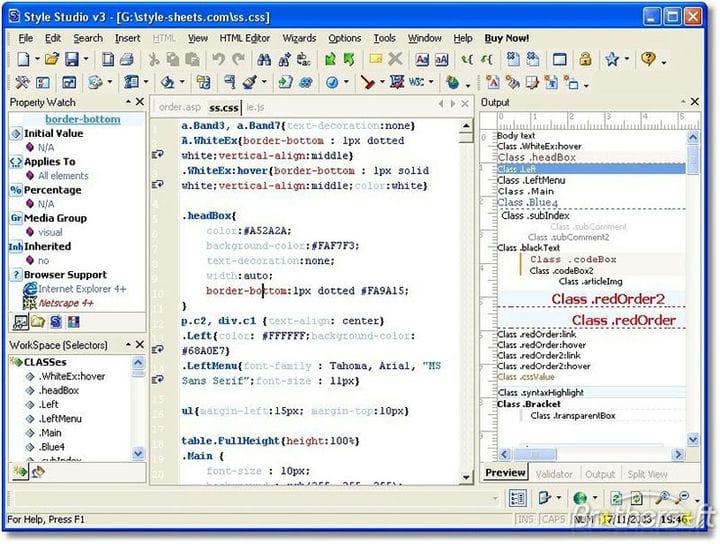
Edytor CSS w Studio stylów
Sprawdź ten edytor CSS, jeśli szukasz potężnego edytora, który pomoże Ci połączyć standardy CSS W3C. Ma kilka fajnych funkcji, takich jak walidator CSS i kolorowanie składni.
Projektant strony responsywnej CoffeeCup
Responsive Site Designer firmy CoffeeCup to wizualny edytor CSS, który ułatwia zmianę wyglądu witryny bez zbytniego zagłębiania się w szczegóły techniczne.
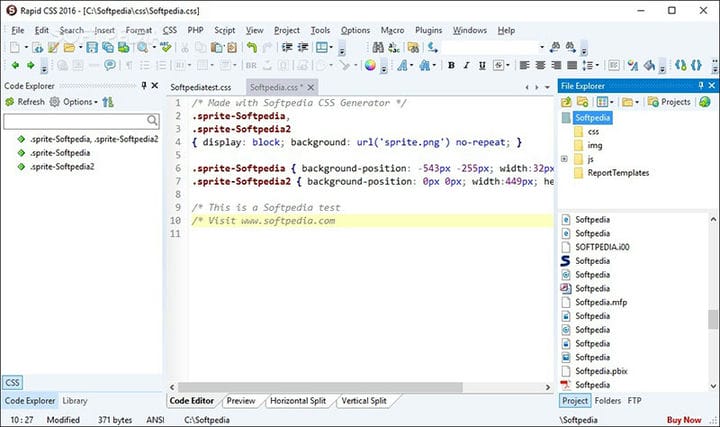
Szybki edytor CSS
Jeśli codziennie piszesz kod CSS, może to być jeden z najlepszych edytorów CSS, który możesz zdobyć. Zapewnia podświetlanie składni, automatyczne uzupełnianie kodu i narzędzie do podglądu wielu przeglądarek.
Studio Aptana
Twórz aplikacje internetowe szybko i łatwo, korzystając z jednego z wiodących w branży środowisk IDE aplikacji internetowych. Aptana Studio wykorzystuje elastyczność Eclipse i skupia ją w potężnym silniku do tworzenia stron internetowych. Dzięki Aptanie możesz połączyć przepływ pracy HTML, CSS i JavaScript w jeden program.
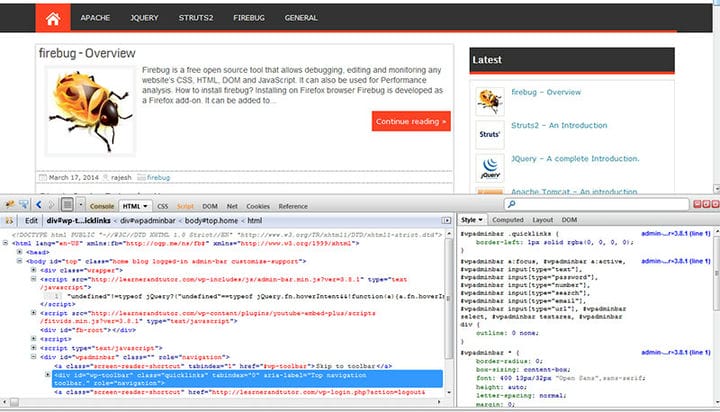
Firebug
Firebug zapoczątkował erę Web 2.0. Dziś praca, której pionierem była społeczność Firebug przez ostatnie 12 lat, jest kontynuowana w Narzędziach dla programistów Firefoksa. Użyj tego narzędzia do sprawdzania i modyfikowania CSS w locie.
CSS3 proszę
Możesz edytować podkreślone wartości w tym pliku CSS, ale nie martw się o upewnienie się, że odpowiadające im wartości są zgodne, to wszystko odbywa się automatycznie. Kiedy tylko chcesz, możesz skopiować całą lub część tej strony i wkleić ją do własnego arkusza stylów.
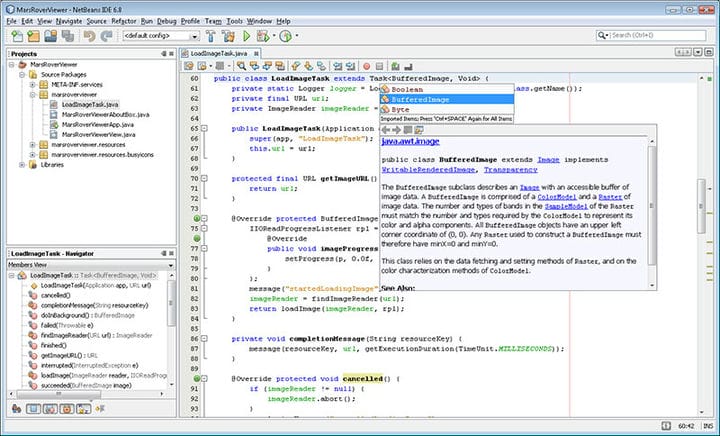
Netbeans
Netbeans to w pełni funkcjonalne IDE, które działa z wieloma różnymi językami, w tym HTML, CSS i JavaScript. Jest niesamowicie potężny i zarządzany przez Apache Software Foundation — jedną z czołowych organizacji kształtujących przyszłość sieci.
Burza internetowa
WebStorm firmy Jetbrains to kompletne rozwiązanie do kodowania stron internetowych w HTML, JavaScript, CSS i innych. Pełni rolę asystenta z pomocnymi wskazówkami, automatycznym uzupełnianiem kodu i wykrywaniem błędów. Jeśli pracujesz również intensywnie z JavaScriptem, ten jest koniecznością.
Edytor CSS Astyle
Astyle CSS Editor to zgrabne oprogramowanie, które pozwala pisać i edytować CSS z precyzyjną kontrolą i precyzją w formacie wizualnym. Nie wymaga znajomości kodowania.
NiebieskiGriffon
Blue Griffon to edytor stron internetowych i EPUB, którego można używać do edycji CSS dzięki doskonałemu menedżerowi arkuszy stylów i funkcji CSS Editor Pro. Jest w stanie podać wszystkie szczegóły, których potrzebujesz, aby zapewnić poprawny, bezbłędny kod.
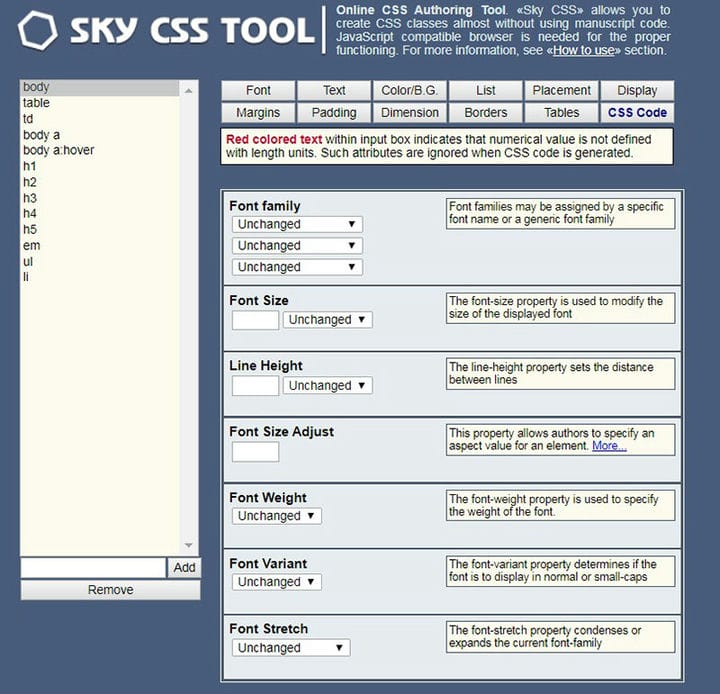
Narzędzie CSS Sky
Sky CSS Tool to zgrabna aplikacja internetowa, która pozwala tworzyć i definiować reguły CSS w pomocny wizualny sposób. Charakterystyczny charakter tego narzędzia ułatwia początkującym pisanie własnego kodu CSS bez znajomości kodu.
CSS Fly
CSS Fly to podstawowe narzędzie do łatwej, bezpośredniej edycji HTML i CSS w czasie rzeczywistym w przeglądarce. Świetnie sprawdza się, gdy nie potrzebujesz wszystkich dzwonków i gwizdów IDE lub w pełni funkcjonalnego edytora kodu.
Ostatnie przemyślenia na temat wyboru edytora CSS spośród tych
Podsumowując, wybór edytora CSS zależy od kilku różnych czynników. Co najważniejsze, powinieneś wybrać edytor, który ma wszystkie potrzebne funkcje i niewiele więcej.
Projektowanie stron internetowych to ogromna dziedzina i nie wszystkie wymienione powyżej narzędzia będą miały zastosowanie do konkretnego przepływu pracy lub wymagań projektowych. Poświęć trochę czasu na krótką listę tych, które Cię interesują, a następnie zawęź swój wybór na podstawie testu lub próby każdego z nich.
Szybkie pytanie: czy jesteś częścią firmy, która nie radzi sobie z Twoim obciążeniem pracą. Dlaczego nie zlecić Serbii? Praca z zespołem z Serbii ma wiele zalet w porównaniu z zespołem z USA.
Jeśli podobało Ci się czytanie tego artykułu o edytorze CSS, powinieneś sprawdzić ten o efektach blasku tekstu CSS .
Pisaliśmy również o kilku powiązanych tematach, takich jak galeria obrazów CSS, pole wyszukiwania HTML, mobilne menu CSS, przejścia stron CSS i efekty najechania na obrazki CSS.