CSS-i redaktori näited, mida peaksite kindlasti testima
Veebisaidid on platvormid, mida me kasutame, kui tahame professionaalsel tasemel teavet veebis edastada. Viimase 20 aasta jooksul on veebilehtede arv plahvatuslikult kasvanud ja veebidisainist on saanud tunnustatud kunst; lihtne õppida, raske omandada.
Uuel tehnoloogial on selles oluline roll. Enamik inimesi saab CSS-i kirjutamise põhitõed kiiresti selgeks, kuid tõeline meister kasutab oma kunsti loomisel abistamiseks CSS-i redaktorit. See võib olla mis tahes tekstiredaktor, millel on CSS-i erifunktsioonid, või spetsiaalselt loodud CSS-i redaktor.
Saate valida paljude tasuta CSS-i redigeerijate hulgast ja arvasime, et vajate abi nende valimisel. CSS-i redigeerijaga on teil tavaliselt juurdepääs reaalajas eelvaadetele, automaatsele koodi lõpetamisele ja muudele kenatele funktsioonidele. Kõik CSS-i redaktorid pole siiski võrdsed.
Vaatame lisateavet sellest artiklist, mille on loonud meie meeskond saidil wpDataTables.
Mis on CSS?
CSS ehk Cascading Style Sheets on stiililehe keel, mis juhib HTML-i kuvamist. See võimaldab teil hõlpsasti rakendada stiilireegleid veebilehe sihtelementidele (selektoritele). See on de facto standard veebilehe stiili märgistamiseks kas HTML- või XHTML-vormingus.
CSS-i eeliseks on see, et see aitab arendajatel sisu esitluskihist eraldada. CSS muudab saidil nähtava iga lehe stiili ja paigutuse seadistamise lihtsaks. See kasutab mitme veebilehe stiili ja paigutuse korraga juhtimiseks vaid ühte faili.
CSS-koodi on tõesti lihtne lugeda ja kirjutada, nii et isegi mitteprogrammeerijad saavad oma saidi kujundusse süveneda ja selle välimust muuta.
CSS-i redigeerijate eelised
Kui olete seni olnud veebiarendaja, siis teate, kui oluline on hea CSS- ja HTML-redaktor. Õige CSS-i redaktor tähendab, et saate luua ilusaid saite väiksema vaevaga.
CSS-i redaktor, mille peaksite valima, peaks täiendama teie veebiarenduse töövoogu ja kõiki olemasolevaid tööriistu, mida te juba kasutate. Mõned kõige kasulikumad funktsioonid, millele tähelepanu pöörata, on järgmised:
- Reaalajas eelvaade
- Automaatne lõpetamine
- Süntaksi esiletõstmine
- Kinnitamine
Valige sellest valikust CSS-i redaktor
Siin on loetelu parimatest CSS-i redigeerijatest, mille leidsime:
Atom-IDE
Kui valite Atomi, saate suurepäraseid funktsioone nutikamaks koodinavigeerimiseks (nt ülevaade). See töötab Macis, Windowsis või Linuxis.
Muude lahedate funktsioonide hulka kuulub automaatne lõpetamine, mis on suurepärane eelis, kui proovite kiiremini kodeerida, ja sellel on ka sisseehitatud paketihaldur, mis võimaldab teil uusi pakette otsida ja neid installida. Otsige CSS-i spetsiifilisi pakette, mis aitavad teil CSS-i lihtsamalt kirjutada.
Ülev tekst
Sublime Text on patenteeritud platvormideülene lähtekoodiredaktor. See toetab algselt paljusid programmeerimiskeeli ja märgistuskeeli ning kasutajad saavad funktsioone lisada pistikprogrammidega, mis on tavaliselt kogukonna loodud ja mida hooldatakse tasuta tarkvaralitsentside alusel.
Samuti on palju Sublime’i teemasid ja tekstipistikprogramme, mis võivad teie jaoks töötada.
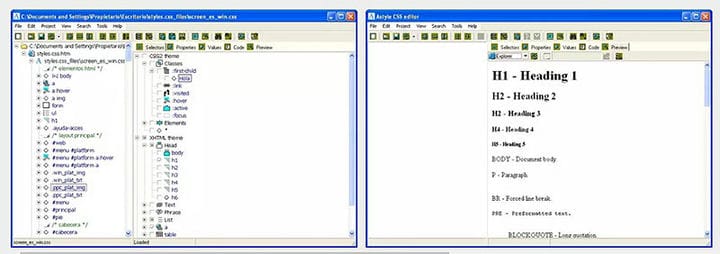
Mozilla sõrmkübar
See Mozilla CSS-i redaktor on üsna uus ja see aitab teil testida ja näha lehe koodi koheseid muudatusi. Ekraanil on pool sellest keskendunud koodile ja teine pool selle saidi eelvaatele, mida proovite luua. Kõiki koodis tehtud muudatusi näete kohe eelvaates, seega kasutage seda funktsiooni ära.
Notepad++
Notepad++ on steroididele mõeldud Notepad – see on loodud selleks, et aidata teil kiiremini ja väiksema vaevaga kodeerida, et saaksite keskenduda oma veebisaidi suurepärasele väljanägemisele. See sobib suurepäraselt professionaalile või algajale, kes soovib esimest korda kodeerimist proovida.
Espresso
Maci veebiredaktor on tagasi. Inimestele, kes teevad veetlevaid, uuenduslikke ja kiireid veebisaite – sobivas rakenduses. Espresso aitab teil elegantselt ja tõhusalt kirjutada, kodeerida, kujundada, koostada ja avaldada.
Keerukad tekstifunktsioonid, hämmastav reaalajas eelvaade brauseri röntgenpildiga, CSS-i redigeerimistööriistad, navigaator, Dynamo automaatne koostamine ja serveri sünkroonimine. Olenemata sellest, kas alustate nullist või kohandate reaalajas saiti, pakub Espresso teid.
Coda
Coda on võimas mitmeotstarbeline koodiredaktor, millel on kõik funktsioonid, mida vajate puhaste ja elegantsete veebisaitide loomiseks. See keskendub CSS-i hõlpsaks manipuleerimisele CSS-i tühistamise, automaatse täitmise ja palju muuga.
Sulgudes
Brackets on avatud lähtekoodiga koodiredaktor, mis on keskendunud esiotsa veebidisainile ja -arendusele. See on väga visuaalne ja sisaldab reaalajas eelvaadet ja tekstisiseseid redigeerimisvõimalusi. Selle suurepärane asi on see, et sellel on palju ägedaid laiendusi.
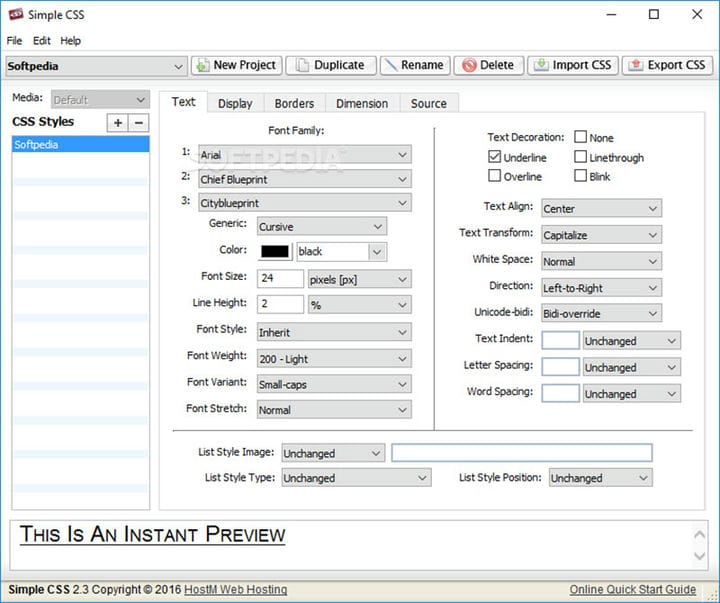
Lihtne CSS
See tasuta CSS-i redaktor töötab kõigil platvormidel, sealhulgas Macis, Windowsis ja Linuxis, ning see võimaldab teil luua CSS-i nullist. Saate seda kasutada olemasolevate lehtede muutmiseks ja naudite tuttavat point-and-click-liidest, millega olete võib-olla varem kokku puutunud.
Hei, kas teadsite, et ka andmed võivad olla ilusad?
wpDataTables saab seda nii teha. Sellel on hea põhjus, miks see on WordPressi pistikprogramm nr 1 reageerivate tabelite ja diagrammide loomiseks.
Tegelik näide wpDataTabelitest looduses
Ja midagi sellist on väga lihtne teha:
- Esitate tabeli andmed
- Seadistage ja kohandage seda
- Avaldage see postituses või lehel
Ja see pole mitte ainult ilus, vaid ka praktiline. Saate teha suuri kuni miljonite ridadega tabeleid või kasutada täpsemaid filtreid ja otsingut või muuta see redigeeritavaks.
"Jah, aga mulle lihtsalt meeldib Excel liiga palju ja veebisaitidel pole midagi sellist." Jah, on küll. Võite kasutada tingimusvormingut nagu Excelis või Google’i arvutustabelites.
Kas ma ütlesin teile, et saate oma andmetega ka diagramme luua ? Ja see on vaid väike osa. Teie jaoks on palju muid funktsioone.
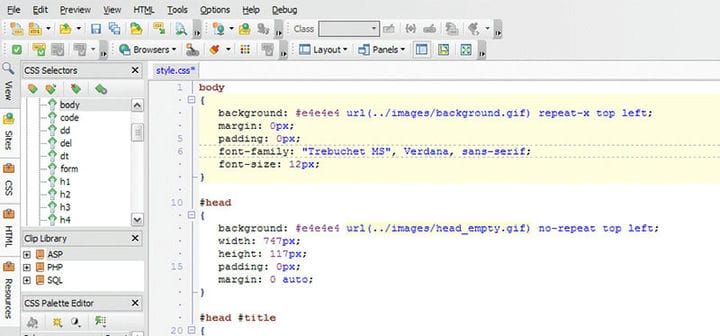
TopStyle CSS-i redaktor
See CSS-i redaktor on algusest peale muljetavaldav. Saate valida stiilimääratluse, mis näitab atribuute ja väärtusi, mida erinevad brauserid toetavad. Pange tähele, et selle redaktori arendus on lõppenud, kuid see on endiselt allalaadimiseks saadaval.
PSPad
PSPad on vabavaraline teksti- ja koodiredaktor, mis tundub esmapilgul üsna keeruline. Sellegipoolest teeb see head tööd põhikoodi, eriti CSS-i kirjutamisel. Sellel on palju erinevaid funktsioone ja laiendusi, nii et see võib olla just see, mida otsisite.
Stilisaator
See CSS-i redigeerija aitab teil kasutada lahedaid tööriistu, mida saab kiiresti kasutada, et luua CSS-i väljavõtteid, mis aitavad teil oma veebisaiti kujundada.
Sellel on ka suurepärane reaalajas eelvaate funktsioon, mis sobib suurepäraselt teie muudatuste testimiseks.
Koodiplaat
Codepad ei ole just CSS-i redaktor, kuid see on suurepärane arendajale, kes soovib CSS-i koodilõike teistega jagada. Lihtsalt kleepige oma CSS vormi, klõpsake käsul Esita ja kopeerige loodud link, et jagada oma väljavõtet teistele vaatamiseks või muutmiseks.
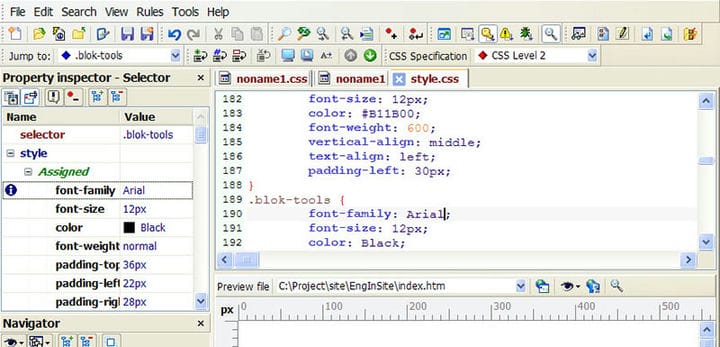
EnginSite CSS-i redaktor
See on täiustatud CSS-redaktor, millel on teiste redaktoritega võrreldes raskesti leitavaid funktsioone. Teil on kohene eelvaade ja redaktorit saab hõlpsasti kasutada uute disainerite jaoks, kes on keskendunud lihtsatele ülesannetele ja kujundustele.
StyleMaster
See CSS-i redaktor töötati Windowsis ja Macis. Seda saavad kasutada kõik, olenemata sellest, kas nad on algajad või asjatundjad. Tarkvara ei paku ainult WYSIWYG-i, vaid pakub ka juurdepääsu kogu teabele, mida vajate erinevate CSS-i atribuutide kontrollimiseks.
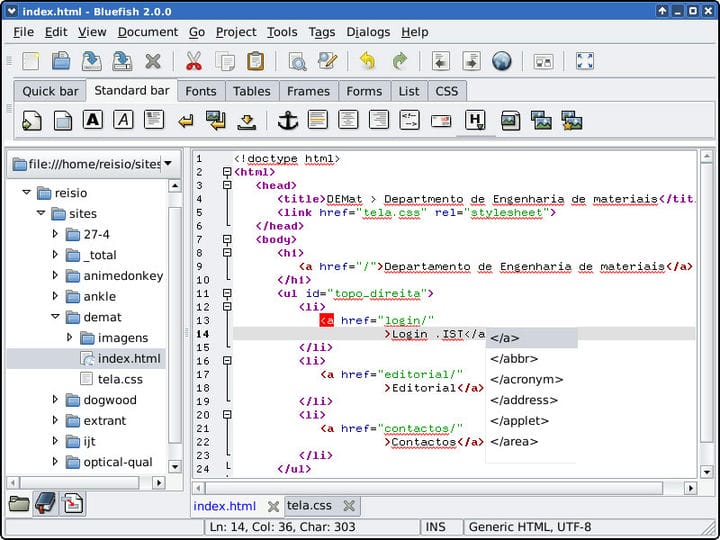
Sinikalad
Hankige see CSS-i redigeerija võrgus ja muutke seni kodeerimisviisi. Saate seda kasutada paljude erinevate veebiarendusülesannete jaoks ja see võib sobida suurepäraselt, kui alles hakkate CSS-i õppima. Vaata ise!
CSS-i raami generaator
See on väga kasulik CSS-i redigeerimistööriist, mis võimaldab teil olemasolevast HTML-ist CSS-i skeleti luua. See tagastab kõik teie CSS-i valijad nende leidmise järjekorras.
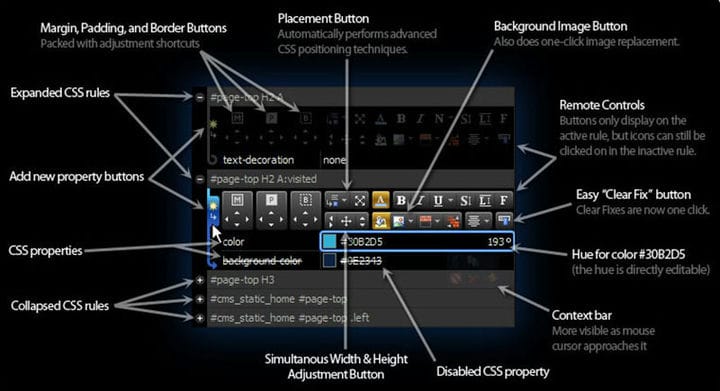
Style Studio CSS-i redaktor
Vaadake seda CSS-i redaktorit, kui otsite võimsat redigeerijat, mis aitaks teil W3C CSS-i standardeid lisada. Sellel on mõned lahedad funktsioonid, nagu CSS-i validaator ja süntaksivärvimine.
CoffeeCupi reageeriv saididisainer
CoffeeCupi reageeriv saidikujundaja on visuaalne CSS-i redigeerija, mis muudab saidi välimuse muutmise lihtsaks ilma tehnilistesse üksikasjadesse süvenemata.
Kiire CSS-i redaktor
Kui kirjutate CSS-koodi iga päev, võib see olla üks parimaid CSS-i redigeerijaid, mida saate kasutada. See pakub süntaksi esiletõstmist, automaatset koodi lõpetamist ja mitme brauseri eelvaate tööriista.
Aptana stuudio
Looge veebirakendusi kiiresti ja lihtsalt, kasutades üht valdkonna juhtivat veebirakenduse IDE-d. Aptana Studio kasutab Eclipse’i paindlikkust ja koondab selle võimsaks veebiarendusmootoriks. Aptana abil saate ühendada oma HTML-i, CSS-i ja JavaScripti töövoo üheks programmiks.
Firebug
Firebug juhatas sisse Web 2.0 ajastu. Tänapäeval elab Firebugi kogukonna poolt viimase 12 aasta jooksul teerajajaks tehtud töö Firefoxi arendajatööriistades. Kasutage seda tööriista oma CSS-i käigupealt kontrollimiseks ja muutmiseks.
CSS3 Palun
Saate redigeerida selles CSS-failis allakriipsutatud väärtusi, kuid ärge muretsege vastavate väärtuste kattumise pärast, see kõik tehakse teie eest automaatselt. Kui soovite, saate kogu selle lehe või selle osa kopeerida ja kleepida oma stiililehele.
Netbeans
Netbeans on täisfunktsionaalne IDE, mis töötab paljude erinevate keeltega, sealhulgas HTML, CSS ja JavaScript. See on uskumatult võimas ja seda haldab Apache Software Foundation – üks peamisi veebi tulevikku kujundavaid organisatsioone.
Veebitorm
Jetbrainsi WebStorm on terviklik lahendus veebisaitide kodeerimiseks HTML-i, JavaScripti, CSS-i ja muuga. See toimib abistajana, pakkudes kasulikke näpunäiteid, automaatset koodi lõpetamist ja vigade tuvastamist. Kui töötate palju ka JavaScriptiga, on see kohustuslik.
Astyle CSS-i redaktor
Astyle CSS Editor on korralik tarkvara, mis võimaldab teil CSS-i kirjutada ja redigeerida visuaalses vormingus peene juhtimise ja täpsusega. See ei nõua kodeerimise teadmisi.
Sinine Grifoon
Blue Griffon on veebi- ja EPUB-redaktor, mida saab kasutada CSS-i redigeerimiseks tänu suurepärasele stiililehehaldurile ja CSS Editor Pro funktsioonidele. See suudab teile öelda kõik üksikasjad, mida vajate õige ja veavaba koodi tagamiseks.
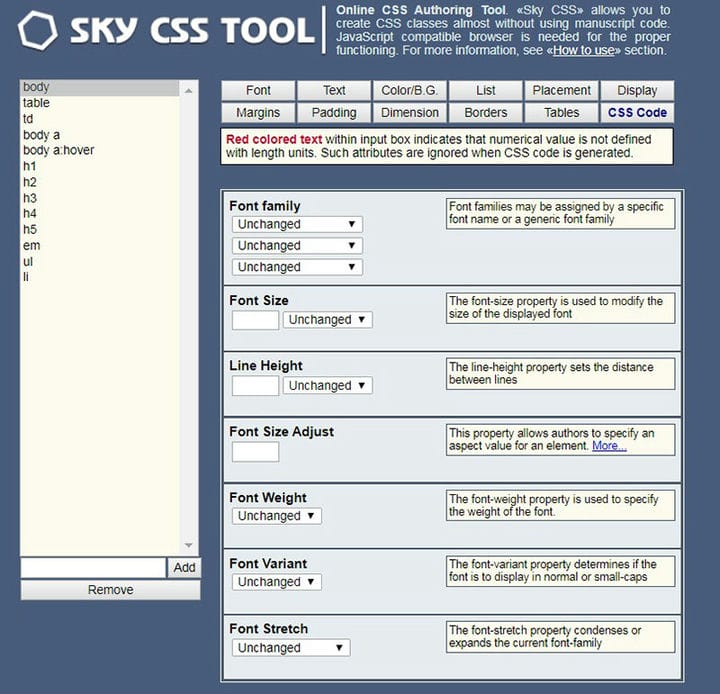
Sky CSS-i tööriist
Sky CSS Tool on kena veebirakendus, mis võimaldab teil luua ja määratleda CSS-i reegleid kasulikul visuaalsel viisil. Selle tööriista osutamise ja klõpsamise olemus muudab algajatele lihtsaks oma CSS-i kirjutamise ilma palju koodi teadmata.
CSS Fly
CSS Fly on lihtne tööriist HTML-i ja CSS-i hõlpsaks, otse ja reaalajas redigeerimiseks brauseris. See on suurepärane, kui te ei vaja kõiki IDE või täisfunktsionaalsete koodiredaktorite kellasid ja vilesid.
Viimased mõtted nende hulgast CSS-i redaktori valimisel
Kokkuvõttes sõltub CSS-i redaktori valimine mitmest erinevast tegurist. Kõige tähtsam on see, et peaksite valima redaktori, millel on kõik vajalikud funktsioonid ja vähe muud.
Veebikujundus on tohutu valdkond ja mitte kõik ülaltoodud tööriistad ei ole teie konkreetse töövoo või projekti nõuete jaoks rakendatavad. Võtke aega teid huvitavate nimekirjade lisamiseks ja seejärel kitsendage oma valikut igaühe testi või prooviversiooni põhjal.
Kiire küsimus: kas olete osa ettevõttest, mis ei tule toime teie töökoormusega. Miks mitte tellida Serbiasse? Serbia meeskonnaga töötamisel on palju eeliseid võrreldes USA meeskonnaga.
Kui teile meeldis selle artikli lugemine CSS-i redaktoris, peaksite seda CSS-i teksti säraefektide kohta vaatama .
Kirjutasime ka mõnest seotud teemast, nagu CSS-i pildigalerii, HTML-i otsingukast, CSS-i mobiilimenüü, CSS-i lehtede üleminekud ja CSS-i piltide hõljumise efektid.