Exemplos de editor de CSS que você deve testar
Os sites são as plataformas que usamos quando queremos colocar informações online em alguma capacidade profissional. Nos últimos 20 anos, houve uma explosão de sites e web design tornou-se uma arte aclamada; Fácil de aprender, difícil de dominar.
A nova tecnologia desempenha um papel importante nisso. A maioria das pessoas pode aprender rapidamente o básico sobre como escrever CSS, mas um verdadeiro mestre usa um editor de CSS para ajudar na elaboração de sua arte. Pode ser qualquer editor de texto com recursos especiais para CSS ou um editor de CSS específico.
Existem muitos editores de CSS gratuitos que você pode escolher e achamos que você pode precisar de ajuda para decidir sobre um. Com um editor de CSS, você normalmente tem acesso a visualizações ao vivo, preenchimento automático de código e outros recursos interessantes. Nem todos os editores CSS são criados iguais, no entanto.
Vamos conferir mais detalhes neste artigo criado por nossa equipe em wpDataTables.
O que é CSS?
CSS ou Cascading Style Sheets é uma linguagem de folha de estilo que controla como o HTML é exibido. Ele permite que você aplique facilmente regras de estilo a elementos de destino (seletores) em uma página da web. É o padrão de fato para marcar o estilo de uma página da Web em HTML ou XHTML.
Uma vantagem do CSS é que ele ajuda os desenvolvedores a separar o conteúdo da camada de apresentação. O CSS facilita a configuração do estilo e do layout de cada página que você vê em um site. Ele usa apenas um único arquivo para controlar o estilo e o layout de várias páginas da Web de uma só vez.
O código CSS é realmente fácil de ler e escrever, portanto, mesmo não programadores podem se aprofundar no design de seu site e fazer alterações em sua aparência.
Vantagens dos Editores CSS
Se você foi um desenvolvedor web até agora, sabe o quão importante é um bom editor de CSS e HTML. Ter o editor de CSS certo significa que você poderá criar belos sites com menos esforço.
O editor de CSS que você deve escolher deve complementar seu fluxo de trabalho de desenvolvimento web e quaisquer ferramentas existentes que você já usa. Alguns dos recursos mais úteis a serem observados incluem:
- Visualização ao vivo
- Conclusão automática
- Realce de sintaxe
- Validação
Escolha um editor CSS fora desta seleção
Em nenhuma ordem específica, e sem mais delongas, aqui está a lista dos melhores editores de CSS que encontramos:
Atom-IDE
Se você optar pelo Atom, poderá obter ótimos recursos para navegação de código mais inteligente (por exemplo, visualização de estrutura de tópicos). Funciona em Mac, Windows ou Linux.
Outros recursos interessantes incluem o preenchimento automático que é um grande trunfo quando você está tentando codificar mais rápido e também possui um gerenciador de pacotes embutido que permite procurar novos pacotes e instalá-los. Procure pacotes específicos de CSS para ajudá-lo a escrever CSS com mais facilidade.
Texto sublime
Sublime Text é um editor de código fonte multiplataforma proprietário. Ele suporta nativamente muitas linguagens de programação e linguagens de marcação, e funções podem ser adicionadas por usuários com plugins, normalmente construídos pela comunidade e mantidos sob licenças de software livre.
Há também muitos temas Sublime e plugins de texto que podem funcionar para você.
Mozilla dedal
Este editor de CSS da Mozilla é bastante novo e ajuda você a testar e ver alterações instantâneas no código de uma página. A tela tem metade dela focada no código e a outra metade focada na visualização do site que você está tentando construir. Quaisquer alterações feitas no código podem ser vistas instantaneamente na visualização, portanto, aproveite esse recurso.
Bloco de notas++
O Notepad++ é o Notepad com esteróides — ele foi projetado para ajudá-lo a codificar mais rápido e com menos esforço, para que você possa se concentrar em deixar seu site com uma ótima aparência. É perfeito para um profissional ou iniciante que deseja experimentar a codificação pela primeira vez.
Expresso
O editor web para Mac está de volta. Para pessoas que criam sites deliciosos, inovadores e rápidos — em um aplicativo para combinar. O Espresso ajuda você a escrever, codificar, projetar, construir e publicar com elegância e eficiência.
Recursos de texto sofisticados, visualização ao vivo incrível com o navegador X-Ray, ferramentas de edição de CSS, o navegador, criação automática do Dynamo e sincronização de servidor. Esteja você começando do zero ou aprimorando um site ao vivo, o Espresso oferece cobertura.
Código
O Coda é um editor de código poderoso e multifuncional com todos os recursos que você precisa para criar sites limpos e elegantes. Ele tem um foco especial em tornar o CSS fácil de manipular com substituição de CSS, preenchimento automático e muito mais.
Suportes
Brackets é um editor de código aberto focado em design e desenvolvimento web front-end. É altamente visual e inclui uma visualização ao vivo e recursos de edição em linha. A grande coisa sobre isso é que ele tem um monte de extensões incríveis.
CSS simples
Este editor de CSS gratuito é executado em todas as plataformas, incluindo Mac, Windows e Linux, e permite que você crie CSS do zero. Você pode usá-lo para modificar planilhas existentes e desfrutará de uma interface de apontar e clicar familiar que você pode ter encontrado antes.
Ei, você sabia que os dados também podem ser bonitos?
wpDataTables pode torná-lo assim. Há uma boa razão pela qual é o plugin nº 1 do WordPress para criar tabelas e gráficos responsivos.
Um exemplo real de wpDataTables em estado selvagem
E é muito fácil fazer algo assim:
- Você fornece os dados da tabela
- Configure e personalize
- Publique-o em um post ou página
E não é apenas bonito, mas também prático. Você pode criar tabelas grandes com até milhões de linhas, ou pode usar filtros e pesquisas avançadas, ou pode enlouquecer e torná-las editáveis.
"Sim, mas eu gosto muito do Excel e não há nada assim em sites". Sim, há. Você pode usar a formatação condicional como no Excel ou no Planilhas Google.
Eu te disse que você também pode criar gráficos com seus dados? E isso é apenas uma pequena parte. Existem muitos outros recursos para você.
Editor CSS TopStyle
Este editor de CSS é impressionante desde o início. Você pode escolher uma definição de estilo que mostre propriedades e valores compatíveis com diferentes navegadores. Observe que o desenvolvimento deste editor foi encerrado, mas ainda está disponível para download.
PSPad
O PSPad é um editor de texto e código freeware que parece bastante complicado no início. Ainda assim, este faz um bom trabalho ajudando você a escrever código básico, especialmente CSS. Ele tem muitas funções e extensões diferentes, então pode ser o que você estava procurando.
Estilizador
Este editor de CSS ajuda você com ferramentas interessantes que podem ser usadas rapidamente para desenvolver trechos de CSS que ajudarão você a estilizar seu site.
Ele também possui um ótimo recurso de visualização ao vivo que funciona muito bem para testar suas alterações.
Codepad
Codepad não é exatamente um editor de CSS, mas é ótimo para um desenvolvedor que deseja compartilhar trechos de código CSS com outras pessoas. Basta colar seu CSS no formulário, clicar em Enviar e copiar o link gerado para compartilhar seu snippet para que outras pessoas visualizem ou editem.
Editor CSS EnginSite
Este é um editor CSS avançado que tem alguns recursos difíceis de encontrar quando comparado com outros editores. Você tem uma visualização instantânea e o editor pode ser usado facilmente para novos designers focados em tarefas e designs simples.
StyleMaster
Este editor CSS foi feito para rodar em Windows e Mac. Ele pode ser usado por qualquer pessoa, não importa se é um iniciante ou um especialista. O software não fornece apenas WYSIWYG, mas também oferece acesso a todas as informações necessárias para verificar diferentes propriedades CSS.
Anchova
Obtenha este editor de CSS online e mude a maneira como você estava codificando até agora. Você pode usá-lo para muitas tarefas diferentes de desenvolvimento web e pode ser uma combinação perfeita se você está apenas começando a aprender CSS. Veja por si mesmo!
Gerador de quadros CSS
Esta é uma ferramenta de edição de CSS extremamente útil que permite gerar um esqueleto de CSS a partir de HTML existente. Ele retorna todos os seus seletores CSS na ordem em que os encontra.
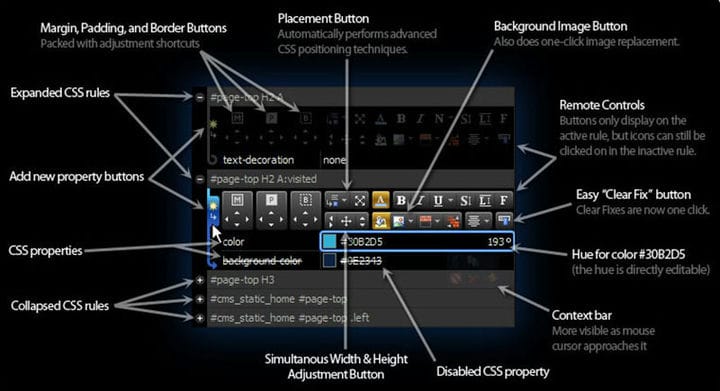
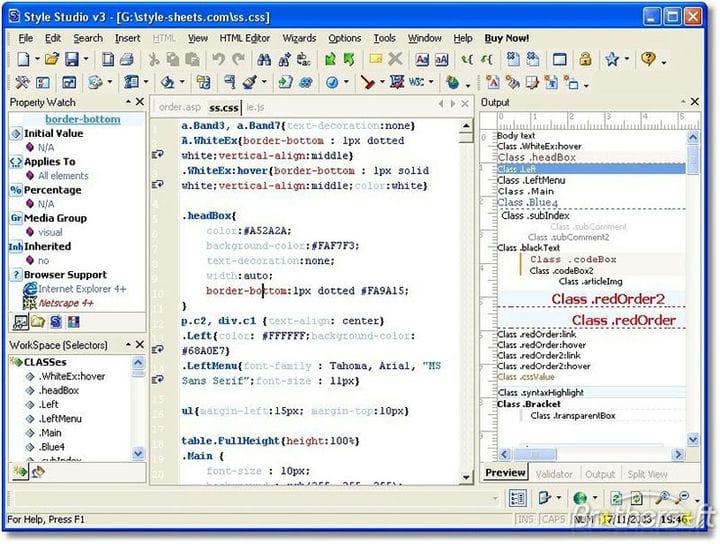
Editor CSS do Estúdio de Estilo
Confira este editor CSS se você estiver procurando por um poderoso que o ajudará a trazer os padrões CSS W3C para a mistura. Ele possui alguns recursos interessantes, como um validador de CSS e coloração de sintaxe.
Designer de site responsivo CoffeeCup
O Responsive Site Designer do CoffeeCup é um editor visual de CSS que facilita a mudança da aparência do seu site sem se aprofundar muito em detalhes técnicos.
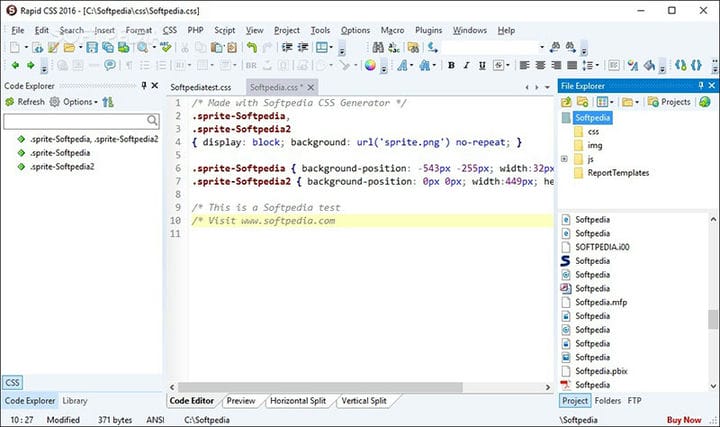
Editor de CSS rápido
Se você está escrevendo código CSS diariamente, este pode ser um dos melhores editores de CSS que você pode colocar em suas mãos. Ele fornece realce de sintaxe, conclusão automática de código e uma ferramenta de visualização em vários navegadores.
Estúdio Aptana
Crie aplicativos da Web de maneira rápida e fácil usando um dos IDEs de aplicativos da Web líderes do setor. O Aptana Studio aproveita a flexibilidade do Eclipse e o concentra em um poderoso mecanismo de desenvolvimento da web. Com o Aptana, você pode combinar seu fluxo de trabalho HTML, CSS e JavaScript em um programa.
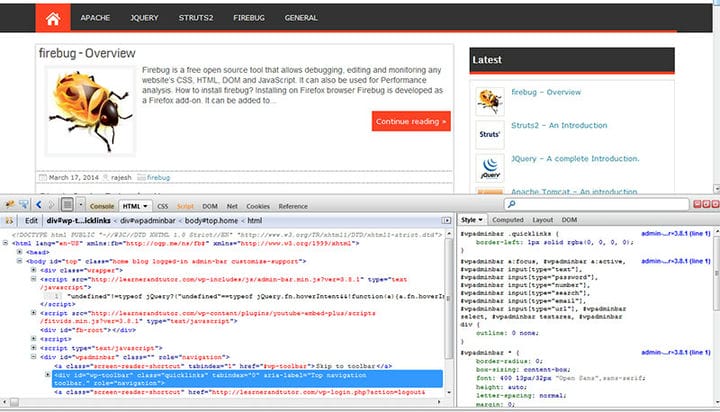
Firebug
Firebug inaugurou a era da Web 2.0. Hoje, o trabalho pioneiro da comunidade Firebug nos últimos 12 anos continua nas Ferramentas do Desenvolvedor do Firefox. Use esta ferramenta para inspecionar e modificar seu CSS em tempo real.
CSS3 Por favor
Você pode editar os valores sublinhados neste arquivo CSS, mas não se preocupe em garantir que os valores correspondentes correspondam, tudo isso é feito automaticamente para você. Sempre que quiser, você pode copiar toda ou parte desta página e colá-la em sua própria folha de estilo.
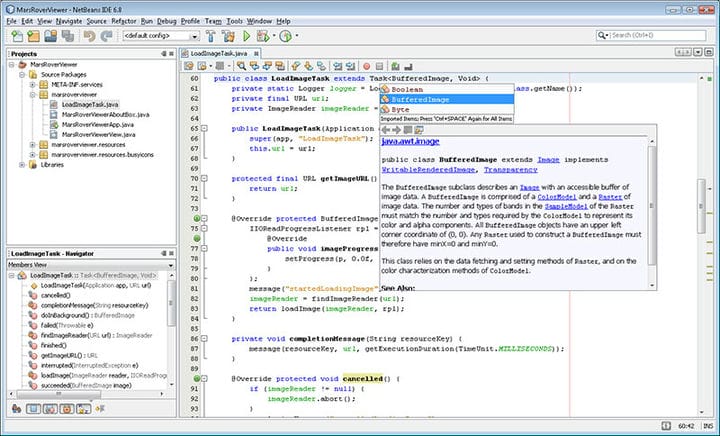
Netbeans
O Netbeans é um IDE completo que funciona com muitas linguagens diferentes, incluindo HTML, CSS e JavaScript. Ele é incrivelmente poderoso e é gerenciado pela Apache Software Foundation — uma das principais organizações que moldam o futuro da Web.
Webstorm
O WebStorm da Jetbrains é uma solução completa para codificar sites em HTML, JavaScript, CSS e muito mais. Ele atua como um assistente com dicas úteis, preenchimento automático de código e detecção de erros. Se você também trabalha muito com JavaScript, este é obrigatório.
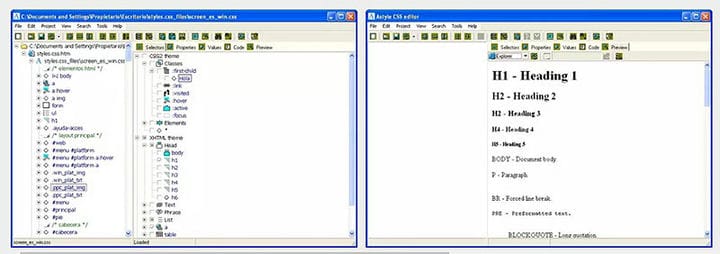
Editor CSS Astyle
O Astyle CSS Editor é um ótimo software que permite escrever e editar CSS com controle e precisão refinados em um formato visual. Não requer nenhum conhecimento de codificação.
BlueGriffon
Blue Griffon é um editor Web e EPUB que pode ser usado para editar CSS com seu excelente gerenciador de folhas de estilo e a funcionalidade CSS Editor Pro. Ele é capaz de informar todos os detalhes necessários para garantir um código correto e sem erros.
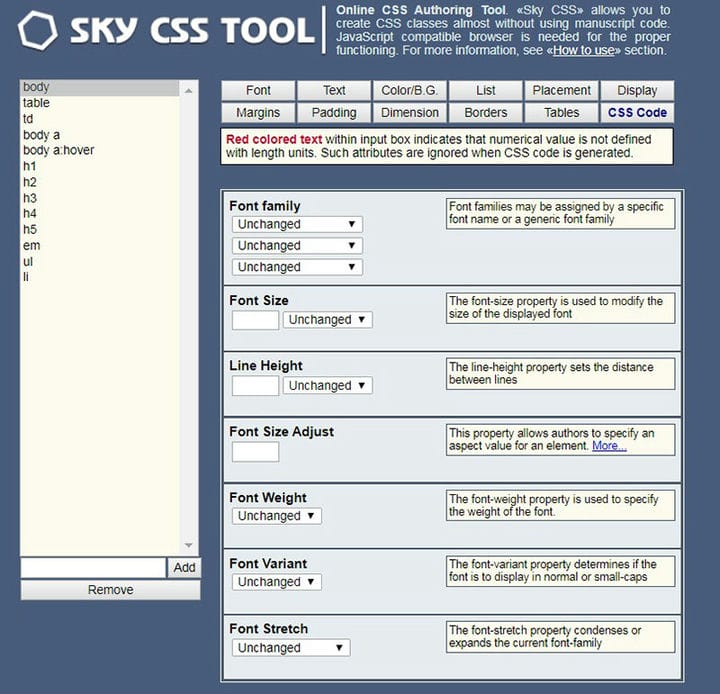
Ferramenta Céu CSS
O Sky CSS Tool é um aplicativo on-line que permite criar e definir regras CSS de uma maneira visual útil. A natureza de apontar e clicar dessa ferramenta facilita para os iniciantes escreverem seu próprio CSS sem saber muito código.
CSS Fly
CSS Fly é uma ferramenta básica para editar HTML e CSS de forma fácil, direta e em tempo real no seu navegador. É ótimo para quando você não precisa de todos os sinos e assobios de um IDE ou editor de código completo.
Considerações finais sobre a escolha de um editor CSS entre esses
Em conclusão, a escolha do seu editor CSS depende de vários fatores diferentes. Mais importante, você deve selecionar o editor que tem todos os recursos que você precisa e pouco mais.
Web design é um campo enorme, e nem todas as ferramentas listadas acima serão aplicáveis ao seu fluxo de trabalho específico ou requisitos de projeto. Aproveite o tempo para listar os que você está interessado e, em seguida, reduza sua seleção com base em um teste ou avaliação de cada um.
Pergunta rápida: você faz parte de uma empresa que não consegue lidar com a carga de trabalho que você tem. Por que não terceirizar para a Sérvia? Há muitas vantagens em trabalhar com uma equipe da Sérvia em comparação com a dos EUA.
Se você gostou de ler este artigo sobre editor de CSS, você deve conferir este artigo sobre efeitos de brilho de texto CSS .
Também escrevemos sobre alguns assuntos relacionados, como galeria de imagens CSS, caixa de pesquisa HTML, menu móvel CSS, transições de página CSS e efeitos de foco de imagem CSS.