I siti Web sono le piattaforme di riferimento che utilizziamo quando vogliamo mettere informazioni online a titolo professionale. Negli ultimi 20 anni c’è stata un’esplosione di siti web e il web design è diventato un’arte acclamata; facile da imparare, difficile da padroneggiare.
La nuova tecnologia gioca un ruolo importante in questo. La maggior parte delle persone può apprendere rapidamente le basi della scrittura di CSS, ma un vero maestro usa un editor CSS per aiutare a creare la propria arte. Può essere qualsiasi editor di testo con funzionalità speciali per CSS o un editor CSS appositamente creato.
Ci sono molti editor CSS gratuiti tra cui puoi scegliere e abbiamo pensato che potresti aver bisogno di aiuto per deciderne uno. Con un editor CSS, in genere hai accesso alle anteprime live, al completamento automatico del codice e ad altre funzioni interessanti. Tuttavia, non tutti gli editor CSS sono creati uguali.
Esaminiamo maggiori dettagli in questo articolo creato dal nostro team di wpDataTables.
Cos’è il CSS?
CSS o Cascading Style Sheets è un linguaggio per fogli di stile che controlla la modalità di visualizzazione dell’HTML. Ti consente di applicare facilmente regole di stile agli elementi di destinazione (selettori) su una pagina web. È lo standard de facto per contrassegnare lo stile di una pagina Web in HTML o XHTML.
Un vantaggio dei CSS è che aiuta gli sviluppatori a separare il contenuto dal livello di presentazione. CSS semplifica l’impostazione dello stile e del layout per ogni pagina che vedi su un sito. Utilizza un solo file per controllare lo stile e il layout di più pagine Web contemporaneamente.
Il codice CSS è davvero facile da leggere e da scrivere, quindi anche i non programmatori possono approfondire il design del proprio sito e apportare modifiche all’aspetto.
Vantaggi degli editor CSS
Se sei stato uno sviluppatore web fino ad ora, allora sai quanto sia importante un buon editor CSS e HTML. Avere il giusto editor CSS significa che sarai in grado di creare bellissimi siti con meno sforzo.
L’editor CSS che dovresti scegliere dovrebbe integrare il tuo flusso di lavoro di sviluppo web e tutti gli strumenti esistenti che già utilizzi. Alcune delle funzionalità più utili a cui prestare attenzione includono:
- Anteprima dal vivo
- Completamento automatico
- Evidenziazione della sintassi
- Convalida
Scegli un editor CSS da questa selezione
In nessun ordine particolare, e senza ulteriori indugi, ecco l’elenco dei migliori editor CSS che potremmo trovare:
Atom-IDE
Se scegli Atom puoi ottenere fantastiche funzionalità per una navigazione del codice più intelligente (ad es. vista struttura). Funziona su Mac, Windows o Linux.
Altre interessanti funzionalità includono il completamento automatico che è una grande risorsa quando si tenta di codificare più velocemente e ha anche un gestore di pacchetti integrato che ti consentirà di cercare nuovi pacchetti e installarli. Cerca i pacchetti specifici per CSS per aiutarti a scrivere CSS più facilmente.
Testo sublime
Sublime Text è un editor di codice sorgente multipiattaforma proprietario. Supporta in modo nativo molti linguaggi di programmazione e linguaggi di markup e le funzioni possono essere aggiunte dagli utenti con plug-in, in genere creati dalla comunità e mantenuti con licenze di software libero.
Ci sono anche molti temi Sublime e plugin di testo che potrebbero funzionare per te.
Mozilla Thimble
Questo editor CSS di Mozilla è abbastanza nuovo e ti aiuta a testare e vedere le modifiche istantanee al codice di una pagina. La schermata ha metà focalizzata sul codice e l’altra metà focalizzata sull’anteprima del sito che stai cercando di creare. Tutte le modifiche apportate al codice possono essere visualizzate immediatamente nell’anteprima, quindi approfitta di questa funzione.
Blocco note++
Notepad ++ è Blocco note con steroidi: è progettato per aiutarti a programmare più velocemente e con meno sforzo, così puoi concentrarti sul rendere fantastico il tuo sito web. È perfetto per un professionista o un principiante che vuole provare a programmare per la prima volta.
Caffè espresso
L’editor web per Mac è tornato. Per le persone che creano siti Web deliziosi, innovativi e veloci, in un’app da abbinare. Espresso ti aiuta a scrivere, programmare, progettare, creare e pubblicare con stile ed efficienza.
Funzioni di testo sofisticate, anteprima live straordinaria con raggi X del browser, strumenti di modifica CSS, Navigatore, creazione automatica di Dynamo e sincronizzazione del server. Che tu stia iniziando da zero o modificando un sito live, Espresso ti copre.
Coda
Coda è un potente editor di codice multiuso con tutte le funzionalità necessarie per creare siti Web puliti ed eleganti. Si concentra in particolare sul rendere i CSS facili da manipolare con l’override CSS, il completamento automatico e molto altro.
Parentesi
Brackets è un editor di codice open source incentrato sulla progettazione e lo sviluppo web front-end. È altamente visivo e include un’anteprima dal vivo e funzionalità di modifica in linea. La cosa grandiosa è che ha molte estensioni fantastiche.
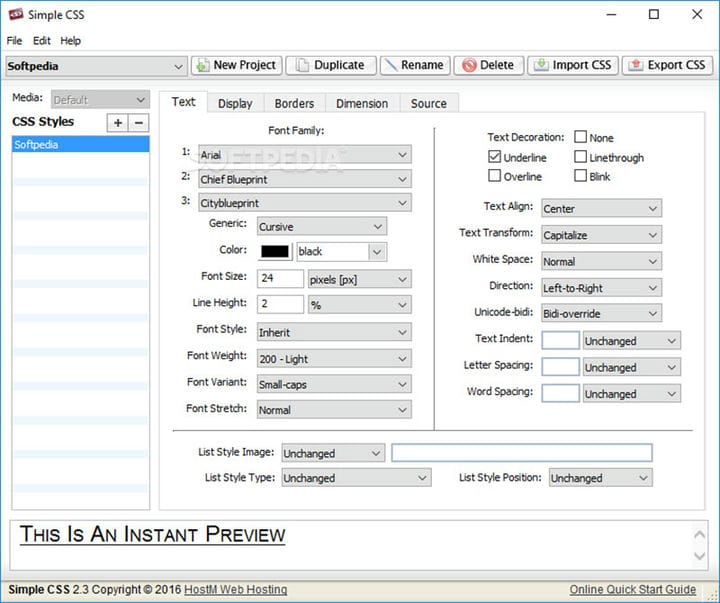
CSS semplice
Questo editor CSS gratuito funziona su tutte le piattaforme inclusi Mac, Windows e Linux e ti consente di creare CSS da zero. Puoi usarlo per modificare i fogli esistenti e godrai di un’interfaccia punta e clicca familiare che potresti aver incontrato prima.
Ehi, lo sapevi che anche i dati possono essere belli?
wpDataTables può farlo in questo modo. C’è una buona ragione per cui è il plug-in WordPress n. 1 per la creazione di tabelle e grafici reattivi.
Un vero esempio di wpDataTables in natura
Ed è davvero facile fare qualcosa del genere:
- Fornisci i dati della tabella
- Configuralo e personalizzalo
- Pubblicalo in un post o in una pagina
E non è solo bello, ma anche pratico. Puoi creare tabelle di grandi dimensioni con un massimo di milioni di righe, oppure puoi utilizzare filtri e ricerche avanzate, oppure puoi scatenarti e renderlo modificabile.
"Sì, ma mi piace troppo Excel e non c’è niente di simile sui siti Web". Sì, sì. Puoi utilizzare la formattazione condizionale come in Excel o Fogli Google.
Ti ho detto che puoi creare grafici anche con i tuoi dati? E questa è solo una piccola parte. Ci sono molte altre funzionalità per te.
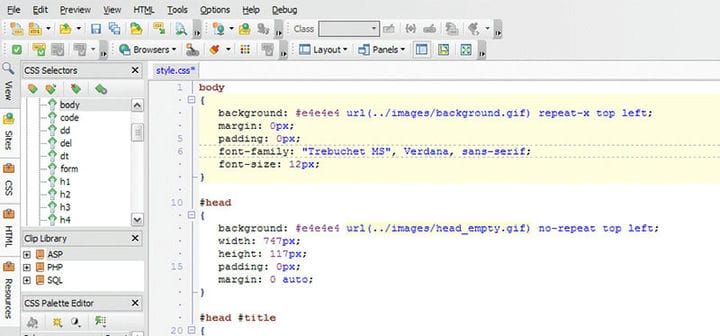
Editor CSS di TopStyle
Questo editor CSS è impressionante fin dall’inizio. È possibile scegliere una definizione di stile che mostri proprietà e valori supportati da browser diversi. Tieni presente che lo sviluppo di questo editor è terminato, ma è ancora disponibile per il download.
PSPad
PSPad è un editor di testo e codice gratuito che all’inizio sembra piuttosto complicato. Tuttavia, questo fa un buon lavoro aiutandoti a scrivere codice di base, in particolare CSS. Ha molte funzioni ed estensioni diverse, quindi potrebbe essere proprio quello che stavi cercando.
Stilista
Questo editor CSS ti aiuta con fantastici strumenti che possono essere utilizzati rapidamente per sviluppare snippet CSS che ti aiuteranno a modellare il tuo sito web.
Ha anche un’ottima funzione di anteprima dal vivo che funziona alla grande per testare le modifiche.
Codepad
Codepad non è esattamente un editor CSS, ma è ottimo per uno sviluppatore che desidera condividere frammenti di codice CSS con altri. Basta incollare il tuo CSS nel modulo, fare clic su Invia e copiare il collegamento generato per condividere il tuo snippet affinché altri possano visualizzarlo o modificarlo.
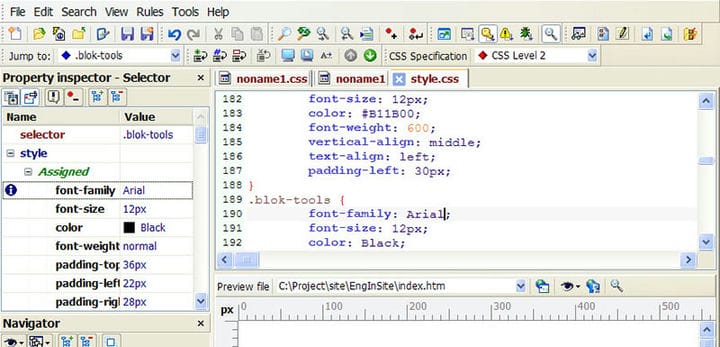
Editor CSS di EnginSite
Questo è un editor CSS avanzato che ha alcune funzionalità difficili da trovare rispetto ad altri editor. Hai un’anteprima istantanea e l’editor può essere facilmente utilizzato per i nuovi designer che si concentrano su attività e progetti semplici.
Style Master
Questo editor CSS è stato creato per funzionare su Windows e Mac. Può essere utilizzato da chiunque, non importa se principiante o esperto. Il software non fornisce solo WYSIWYG, ma offre anche l’accesso a tutte le informazioni necessarie per controllare le diverse proprietà CSS.
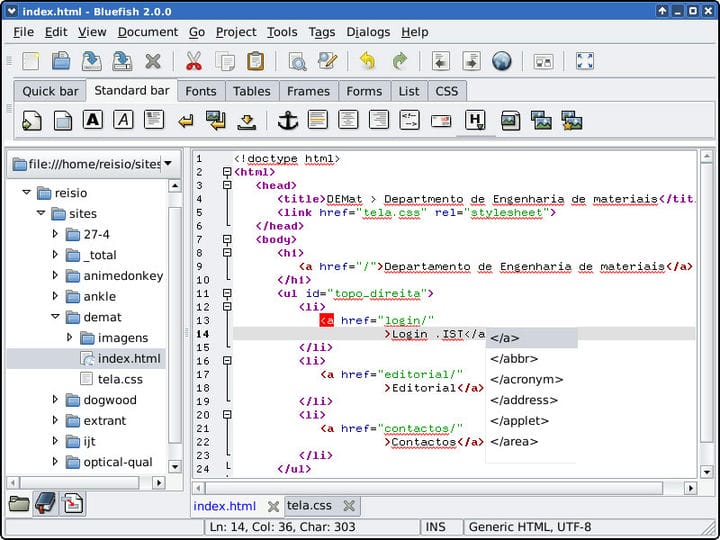
Pesce azzurro
Ottieni questo editor CSS online e cambia il modo in cui stavi codificando fino ad ora. Puoi usarlo per molte diverse attività di sviluppo web e può essere una combinazione perfetta se stai appena iniziando a imparare i CSS. Guarda tu stesso!
Generatore di frame CSS
Questo è uno strumento di editing CSS estremamente utile che ti consente di generare uno scheletro CSS da HTML esistente. Restituisce tutti i tuoi selettori CSS nell’ordine in cui li trova.
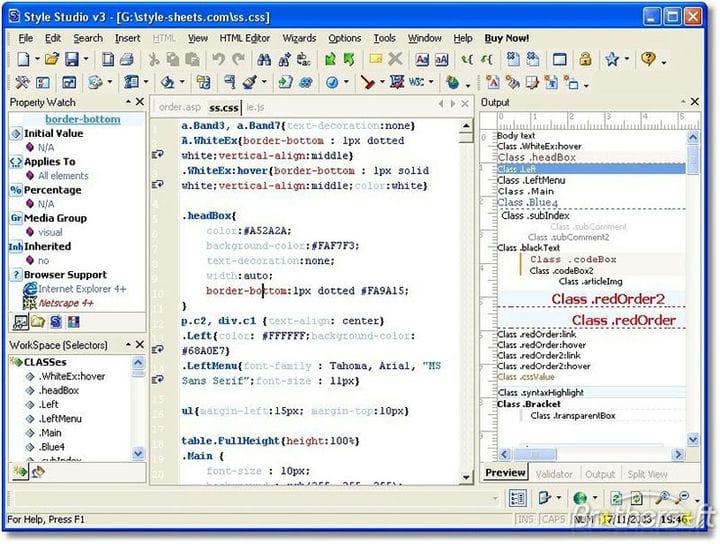
Editor CSS di Style Studio
Dai un’occhiata a questo editor CSS se stai cercando uno potente che ti aiuti a inserire gli standard CSS del W3C nel mix. Ha alcune caratteristiche interessanti come un validatore CSS e la colorazione della sintassi.
Designer di siti reattivi di CoffeeCup
Il Responsive Site Designer di CoffeeCup è un editor CSS visivo che semplifica la modifica dell’aspetto del tuo sito senza approfondire i dettagli tecnici.
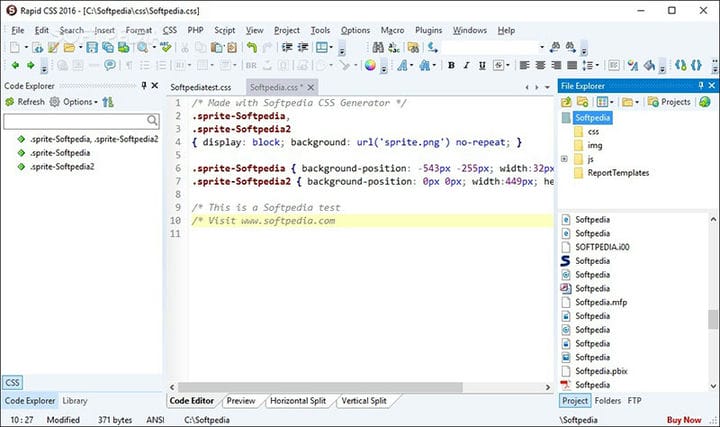
Editor CSS rapido
Se stai scrivendo codice CSS ogni giorno, questo potrebbe essere uno dei migliori editor CSS su cui puoi mettere le mani. Fornisce l’evidenziazione della sintassi, il completamento automatico del codice e uno strumento di anteprima multi-browser.
Aptana Studio
Crea applicazioni Web in modo rapido e semplice utilizzando uno degli IDE di applicazioni Web leader del settore. Aptana Studio sfrutta la flessibilità di Eclipse e la concentra in un potente motore di sviluppo web. Con Aptana, puoi combinare il tuo flusso di lavoro HTML, CSS e JavaScript in un unico programma.
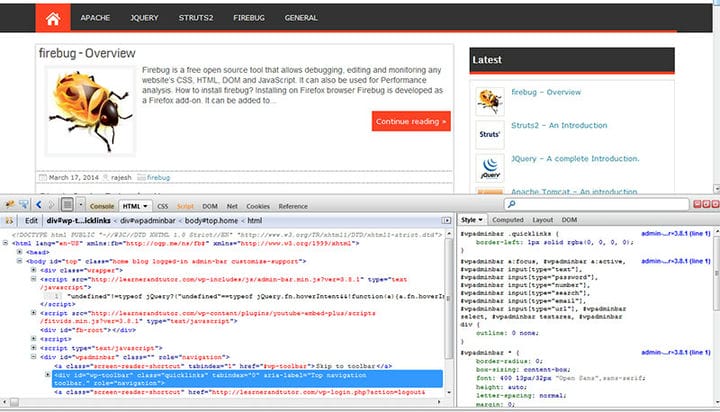
Firebug
Firebug ha inaugurato l’era del Web 2.0. Oggi, il lavoro sperimentato dalla community di Firebug negli ultimi 12 anni continua a vivere in Firefox Developer Tools. Usa questo strumento per ispezionare e modificare il tuo CSS al volo.
CSS3 Per favore
Puoi modificare i valori sottolineati in questo file CSS, ma non preoccuparti di assicurarti che i valori corrispondenti corrispondano, è tutto fatto automaticamente per te. Quando vuoi, puoi copiare l’intera o parte di questa pagina e incollarla nel tuo foglio di stile.
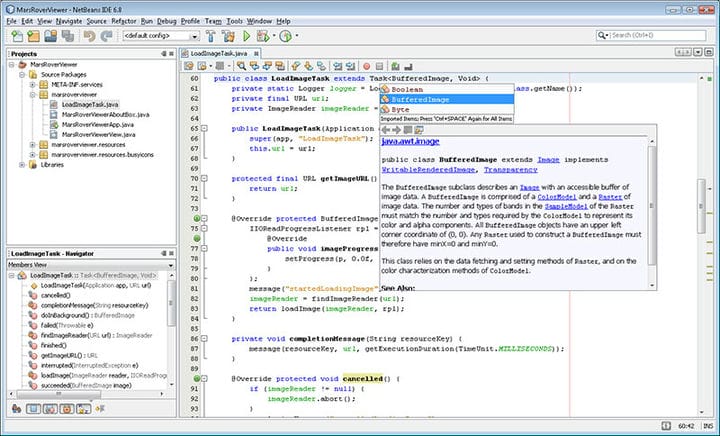
fagioli di rete
Netbeans è un IDE completo che funziona con molti linguaggi diversi tra cui HTML, CSS e JavaScript. È incredibilmente potente ed è gestito dalla Apache Software Foundation, una delle principali organizzazioni che plasmano il futuro del Web.
Webstorm
WebStorm di Jetbrains è una soluzione completa per la codifica di siti Web in HTML, JavaScript, CSS e altro. Agisce come un assistente con suggerimenti utili, completamento automatico del codice e rilevamento degli errori. Se lavori anche molto con JavaScript, questo è un must.
Editor CSS di stile
Astyle CSS Editor è un software accurato che ti consente di scrivere e modificare CSS con controllo e precisione a grana fine in un formato visivo. Non richiede alcuna conoscenza di codifica.
Grifone Blu
Blue Griffon è un editor Web ed EPUB che può essere utilizzato per modificare CSS con il suo eccellente gestore di fogli di stile e la funzionalità CSS Editor Pro. È in grado di dirti tutti i dettagli necessari per garantire un codice corretto e privo di errori.
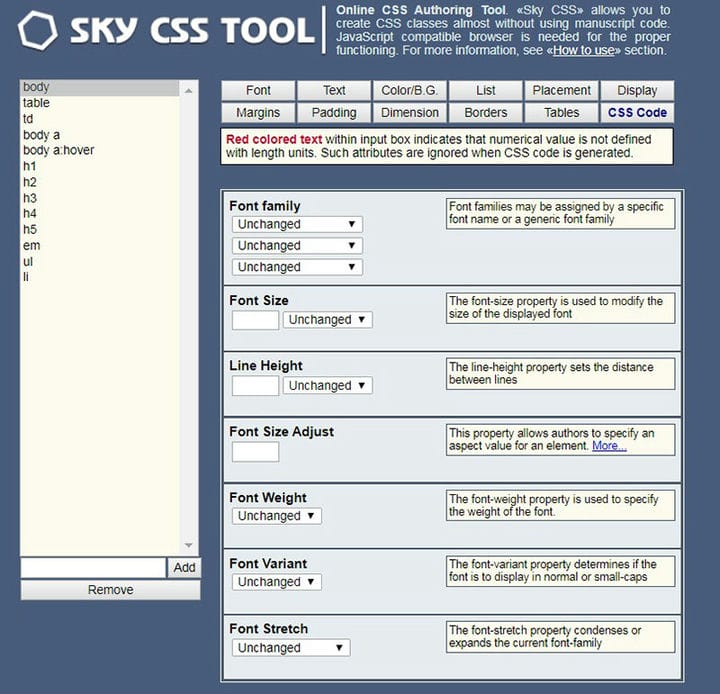
Strumento Sky CSS
Sky CSS Tool è un’app online ordinata che ti consente di creare e definire regole CSS in modo visivo utile. La natura point-and-click di questo strumento rende facile per i principianti scrivere il proprio CSS senza conoscere molto codice.
CSS Fly
CSS Fly è uno strumento essenziale per modificare HTML e CSS in modo semplice, diretto e in tempo reale nel tuo browser. È ottimo per quando non hai bisogno di tutti i campanelli e fischietti di un IDE o di un editor di codice completo.
Considerazioni finali sulla scelta di un editor CSS tra questi
In conclusione, la scelta del tuo editor CSS dipende da diversi fattori. Soprattutto, dovresti selezionare l’editor che ha tutte le funzionalità di cui hai bisogno e poco altro.
Il web design è un campo enorme e non tutti gli strumenti sopra elencati saranno applicabili al tuo flusso di lavoro specifico o ai requisiti del tuo progetto. Prenditi il tempo necessario per elencare quelli che ti interessano, quindi restringere la selezione in base a un test o una prova di ciascuno.
Domanda veloce: fai parte di un’azienda che non è in grado di gestire il carico di lavoro di cui disponi. Perché non esternalizzare in Serbia? Ci sono molti grandi vantaggi nel lavorare con un team serbo rispetto all’utilizzo di uno statunitense.
Se ti è piaciuto leggere questo articolo sull’editor CSS, dovresti dare un’occhiata a questo sugli effetti di bagliore del testo CSS .
Abbiamo anche scritto di alcuni argomenti correlati come la galleria di immagini CSS, la casella di ricerca HTML, il menu mobile CSS, le transizioni di pagina CSS e gli effetti al passaggio del mouse delle immagini CSS.