Progettazioni di caselle di ricerca HTML basate su CSS per migliorare la tua ricerca sul sito
Quando si tratta di elementi del sito Web che sono belli da avere e indispensabili, le caselle di ricerca rientrano esattamente nel campo dei must. Scegli qualsiasi sito web che ti viene in mente: è probabile che abbia una casella di ricerca, probabilmente nella parte superiore della pagina.
Una casella di ricerca, nota anche come barra di ricerca, svolge un ruolo importante in un sito web. Funge da accesso a tutti i contenuti disponibili e consente ai visitatori di trovare rapidamente ciò che stanno cercando. Di solito sono posizionati in primo piano su tutte le pagine come parte dell’intestazione del sito Web o della barra laterale.
Poiché la casella di ricerca HTML del tuo sito Web viene mostrata essenzialmente ovunque a tutti i visitatori, ha senso dedicare un po’ di tempo a renderlo gradevole, giusto?
In questo articolo del nostro team di wpDataTables, daremo un’occhiata ad alcuni progetti di caselle di ricerca davvero accurati e fantasiosi che puoi implementare in questo momento con nient’altro che un po’ di HTML, CSS e forse un po’ di JavaScript.
I vantaggi di un buon design della casella di ricerca HTML
Una casella di ricerca mette in contatto le persone con tutto ciò che un sito Web o un’app ha da offrire. È il primo punto di riferimento per quando un utente ha bisogno di ulteriore assistenza per navigare in un sito ed è un punto cruciale in cui avviene la conversazione tra l’utente e il sito web.
In pratica, le caselle di ricerca HTML sono semplici da capire. Le parole chiave vengono digitate dall’utente e, in cambio, la casella di ricerca lo aiuta a trovare le informazioni che desidera conoscere.
Ecco alcuni aspetti positivi che dovresti aspettarti di vedere quando aggiungi una casella di ricerca HTML al tuo sito web:
- Il tuo sito web diventa più user-friendly
- Aumenti la soddisfazione dei tuoi visitatori e clienti
- Puoi indirizzare i visitatori a prodotti e servizi più rapidamente, migliorando i tassi di conversione
- Semplifica il processo di ricerca avendo la funzione di ricerca immediatamente accessibile
- Puoi scoprire cosa stanno cercando i tuoi utenti e ottenere preziosi dati di marketing
Disegni della casella di ricerca HTML che puoi utilizzare in questo momento
Tutte le caselle di ricerca HTML basate su CSS che troverai in questa raccolta sono semplici nella struttura del codice. Ciò significa che possono essere personalizzati facilmente e puoi sempre passare a un aspetto unico diverso modificando il CSS. Andiamo alla lista e vediamo cosa troviamo!
Barra di ricerca animata
Come puoi vedere dal nome, questa è una casella di ricerca HTML animata. Quando fai clic sull’icona di ricerca troverai la casella di input e per il resto del tempo l’input è nascosto alla vista. Questo tipo di elemento è ottimo soprattutto se hai poco spazio sullo schermo.
Modulo di ricerca espandibile con CSS3
Come puoi vedere nella demo, questa casella di ricerca HTML può espandersi a seconda del numero di caratteri che vengono inseriti. Usando CSS3 puoi personalizzarlo facilmente a tuo piacimento.
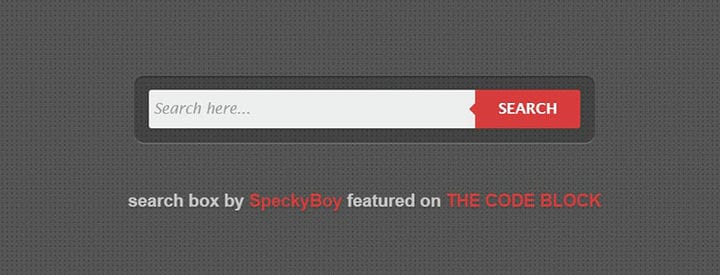
Modulo di ricerca con pulsante di ricerca animato
Questa è una casella di ricerca HTML semplice ma di bell’aspetto per cominciare. Il creatore ha utilizzato CSS e HTML di base per creare questa accattivante barra di ricerca animata. Provalo per vedere se va bene con il tuo sito web: potrebbe essere proprio quello che stavi cercando.
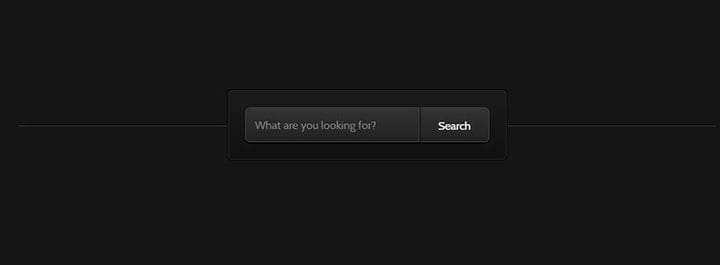
Segnaposto per la digitazione del testo
Questa è una semplice casella di input che ha un fantastico effetto di animazione. Come suggerisce il nome, ottieni alcuni effetti di digitazione del testo con esso. Lo sviluppatore si è assicurato che la casella di input assomigli ancora a una tipica casella di ricerca HTML in modo che sia facilmente riconoscibile dagli utenti.
Splendida forma di impulso incandescente
Questo semplice modulo di ricerca ha un’area di testo interessante che quando fai clic inizia a illuminarsi insieme a un pulsante di invio. È allo stesso tempo attraente e visivamente interattivo ed è stato realizzato utilizzando solo CSS e HTML.
"Moooolto bene" la barra di ricerca
Quando fai clic sull’icona di ricerca, questa casella di ricerca HTML si espande in un input di ricerca più grande. È stato realizzato utilizzando CSS3.
Input di ricerca con effetto morphing
Simile alla casella di ricerca precedente, quando selezioni l’icona di ricerca diventa una barra di ricerca e sembra piuttosto interessante. È stato fatto utilizzando HTML/CSS e un trattino di JS.
Ricerca in espansione CSS pura
Questa semplice casella di ricerca è un altro esempio di barra di ricerca animata di bell’aspetto. È fluido, si illumina ed è stato realizzato con puro CSS, non è necessario JavaScript!
Ehi, lo sapevi che anche i dati possono essere belli?
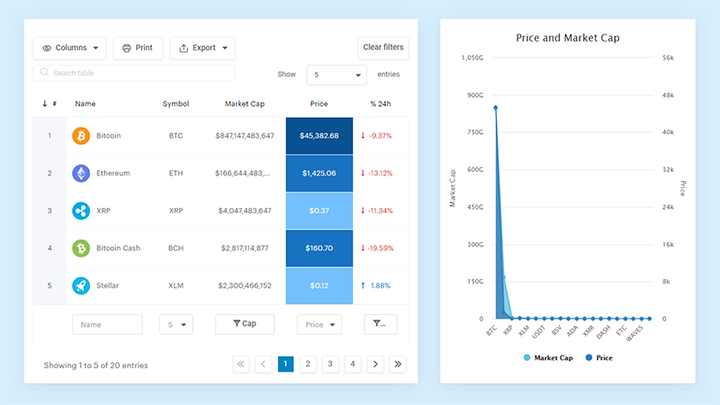
wpDataTables può farlo in questo modo. C’è una buona ragione per cui è il plug-in WordPress n. 1 per la creazione di tabelle e grafici reattivi.
Un vero esempio di wpDataTables in natura
Ed è davvero facile fare qualcosa del genere:
- Fornisci i dati della tabella
- Configuralo e personalizzalo
- Pubblicalo in un post o in una pagina
E non è solo bello, ma anche pratico. Puoi creare tabelle di grandi dimensioni con un massimo di milioni di righe, oppure puoi utilizzare filtri e ricerche avanzate, oppure puoi scatenarti e renderlo modificabile.
"Sì, ma mi piace troppo Excel e non c’è niente del genere sui siti web". Sì, c’è. Puoi utilizzare la formattazione condizionale come in Excel o Fogli Google.
Ti ho detto che puoi creare grafici anche con i tuoi dati? E questa è solo una piccola parte. Ci sono molte altre funzionalità per te.
Elegante casella di ricerca CSS3
Questa casella di ricerca offre esattamente ciò che promette: un’elegante casella di ricerca basata su CSS3.
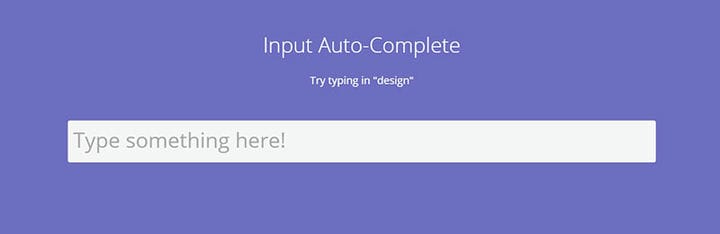
Domanda suggerita
Questa casella di ricerca è principalmente un concetto dimostrativo e per ora supporta solo alcune query completate automaticamente. Se lo desideri, tuttavia, puoi dedicarci un po’ di tempo e creare una casella di input per la query suggerita perfetta aggiungendo query comuni applicabili al tuo sito.
Casella di ricerca CSS3 ispirata a Apple.com
Questa casella di ricerca è stata ispirata dal design semplice di Apple ed è stata realizzata utilizzando CSS3. Ha dei bei effetti di animazione perché la barra si espande quando fai clic su di essa. Un design come questo può aiutarti a risparmiare spazio per la tua pagina web.
Input di ricerca animato
Se stavi cercando un design più creativo, questa casella di ricerca HTML animata può essere un’ottima opzione per te. Ha uno sfondo sfumato dorato e il suo sviluppatore ha utilizzato solo alcuni HTML e CSS di base per realizzarlo.
Fantastica casella di ricerca CSS3 con casella dei suggerimenti a fuoco
Hai bisogno di una casella di ricerca più elegante che abbia anche transizioni interessanti? Questo codice è perfetto per il lavoro. La cosa interessante è il fatto che mostra anche i risultati di ricerca ravvicinati e questo significa che l’utente può cercare rapidamente semplicemente utilizzando le lettere iniziali delle parole chiave.
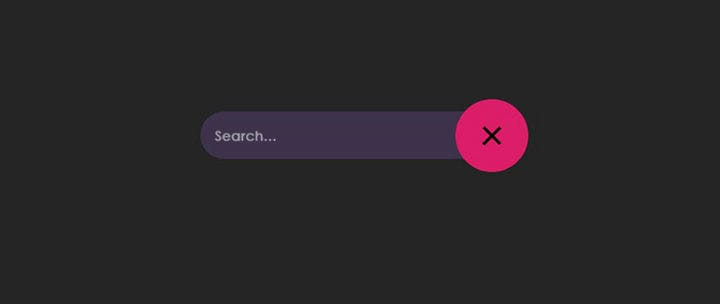
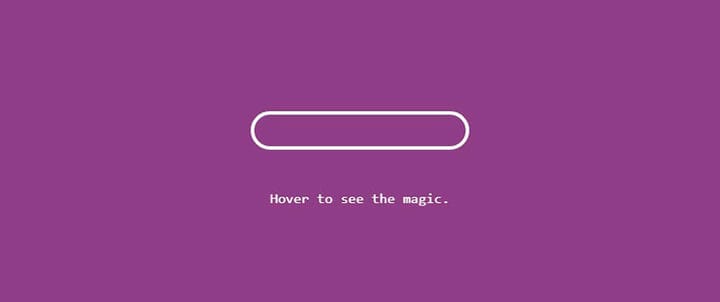
CSS Campo di ricerca An i mation
Questo campo di ricerca CSS ha un’animazione in espansione fluida al passaggio del mouse. Se non ti piace il colore di sfondo viola, modifica semplicemente il CSS!
Esempio di ricerca sfocata
Questo esempio di barra di ricerca fuzzy mostra come implementare la corrispondenza approssimativa delle stringhe in base alle query recenti suggerite. Ciò funzionerebbe particolarmente bene in un contesto di eCommerce.
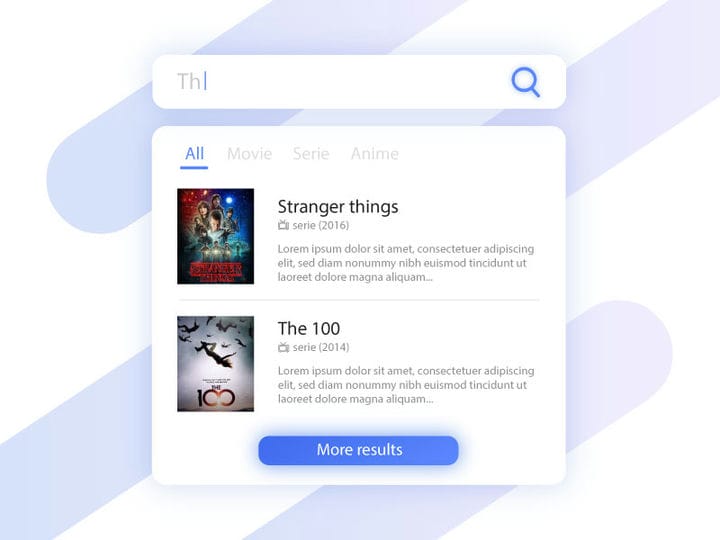
Suggerimento di ricerca
Questa casella di ricerca HTML è perfetta per indici di film e elenchi di ricerca simili. Quando digiti le parole chiave, ottieni risultati in tempo reale. I risultati della ricerca sono suddivisi in categorie per risparmiare spazio sullo schermo e funziona bene su schermi mobili.
Considerazioni finali su questi progetti di caselle di ricerca HTML
Se stai cercando alcune caselle di ricerca HTML facili da usare che si adattino al design del tuo sito web, non cercare oltre gli elementi elencati in questo articolo.
Ognuno di loro ha un aspetto unico che può essere adattato per adattarsi al tuo sito web con poche semplici modifiche CSS. Naturalmente, sei libero di usarli così come sono, ma è sempre consigliabile mantenere lo stile degli elementi del tuo sito web coerente con il tuo marchio generale.
Se ti è piaciuto leggere questo articolo sui design delle caselle di ricerca HTML, dovresti dare un’occhiata a questo sugli effetti di bagliore del testo CSS .
Abbiamo anche scritto di alcuni argomenti correlati come la galleria di immagini CSS, l’editor CSS, il menu mobile CSS, le transizioni di pagina CSS e gli effetti di immagine CSS al passaggio del mouse.