Un effetto bagliore di testo CSS può essere davvero utile quando vuoi attirare l’attenzione su una parte del tuo contenuto. Gli effetti bagliore CSS possono essere utilizzati per aggiungere ombre, bagliori ed effetti di rotazione, migliorando l’aspetto del testo in modi interessanti e non comuni.
Il più delle volte questo tipo di effetto viene utilizzato in grafica animata, animazioni e pubblicità. Quindi la domanda per molti proprietari e designer di siti Web è come utilizzare efficacemente gli effetti di bagliore del testo sul tuo sito?
Se hai un’atmosfera creativa, ci sono molte opportunità per giocare con il bagliore del testo usando poco più di un pizzico di CSS. Tali effetti di bagliore di testo CSS sono ottimi per creare il tuo design unico e, personalizzando snippet CSS predefiniti, puoi facilmente aggiungere alcuni effetti di bagliore CSS dall’aspetto unico che daranno dimensione e personalità al tuo contenuto.
In questo articolo scritto dal nostro team di wpDataTables, scoprirai alcuni degli effetti di bagliore del testo più interessanti che puoi applicare in questo momento usando CSS. Continuate a leggere per saperne di più!
Usi per il bagliore del testo CSS
Il testo luminoso non è qualcosa che vuoi che appaia ovunque in tutti i tuoi contenuti. Sarebbe molto disorientante per il lettore. Invece, gli effetti di bagliore del testo dovrebbero essere utilizzati solo per aggiungere vita e fare appello a elementi specifici come intestazioni di sezioni di siti Web, banner, pulsanti o CTA.
Gli effetti di illuminazione e bagliore dovrebbero idealmente creare l’atmosfera giusta per il tuo sito Web o applicazione senza rendere strano l’elemento evidenziato. Pertanto, è importante scegliere i colori giusti per adattarsi al marchio del tuo sito Web e all’atmosfera generale.
Ad esempio, se stai pianificando di creare un sito Web a tema party, puoi mettere un bagliore di testo CSS luminoso su uno sfondo scuro per creare un’atmosfera piacevole e invitante, simile alla segnaletica al neon della vita notturna nel mondo reale.
Naturalmente, è sempre incoraggiato a diventare creativi con l’uso degli effetti bagliore di testo CSS, poiché possono essere implementati in molti modi diversi su un sito Web o un’app, ad esempio nel testo di una schermata iniziale di caricamento per tenere gli occhi degli utenti aperti lo schermo mentre aspettano.
Un elenco di fantastici effetti di bagliore di testo CSS da provare
Stiamo per dare un’occhiata ad alcuni dei migliori esempi di bagliori di testo che potresti voler utilizzare nel tuo lavoro. Pronto? Diamo un’occhiata!
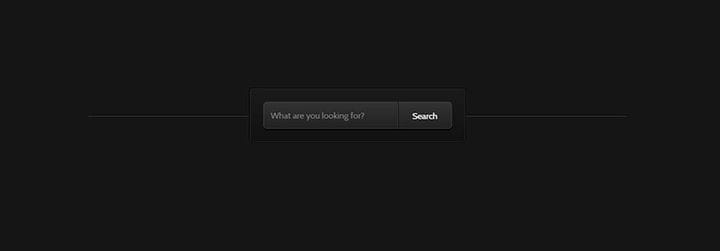
Forma di impulso incandescente
In questo esempio, Jack Rugile ha creato un effetto bagliore di testo CSS animato per i moduli di input. L’uso di un effetto luminoso è uno dei modi migliori per notificare agli utenti che stanno per inserire del testo in un modulo.
Le scatole non si illuminano solo, ma lo fanno con un effetto pulsante animato. Un altro interessante vantaggio di questo design è che è realizzato esclusivamente utilizzando CSS3, quindi ciò significa che sarai in grado di aggiungere facilmente la tua combinazione di colori e regolare gli effetti di animazione secondo le tue esigenze di progettazione.
Effetto bagliore magico CSS
Questa è una grafica interessante che può essere utilizzata per aggiungere un effetto luminoso al testo e ad altri elementi. Tuttavia, devi sapere che funzionerà solo in Chrome e per farlo funzionare su altri è necessario aggiungere i prefissi appropriati.
Effetto di testo CSS al neon scintillante
Ecco un altro effetto bagliore di testo CSS animato, ma con una svolta: brilla! È fatto usando solo CSS ed è davvero impressionante. Funziona su browser come Chrome, Firefox, Opera e persino Safari.
Bagliore al neon
Neon Glow è un effetto luminoso relativamente semplice con animazione pulsante che può essere modificato e utilizzato ovunque si desideri illuminare il testo di base. È stato creato da Anas Mazouni.
Trasmissione: Animazione di testo brillante
Questa animazione di testo è davvero bella e può illuminare tutte le lettere in una sequenza scorrevole. È principalmente basato su CSS, ma richiede anche un breve frammento di JavaScript.
Effetto bagliore al passaggio del mouse
Gli effetti bagliore vengono utilizzati anche molte volte nelle animazioni al passaggio del mouse. Ci sono molti effetti al passaggio del mouse disponibili in CSS, eppure l’effetto luminoso qui è sottile e utile. Questo effetto bagliore sta benissimo su uno sfondo scuro e può essere applicato solo con CSS3.
L’unico svantaggio è che gli effetti si fermano abbastanza velocemente anche dopo pochi secondi in cui hai ancora il cursore sull’elemento. Oltre a questo piccolo problema, questo design è ancora una scelta affidabile che potresti provare e modificare a tuo piacimento.
CSS Text & Box Shadow Effetto sfarfallio dell’insegna al neon
Questo effetto bagliore di testo CSS può essere animato se desideri creare uno sfarfallio al neon. Usando questo effetto, il testo neon e il suo colore del bordo possono essere modificati quando aggiorni i valori CSS.
Quello che ottieni è un bagliore che va dall’interno verso l’esterno e rende il tuo testo davvero bello e vivace. Può funzionare perfettamente con i browser Chrome, Firefox, Opera, Safari, quindi non dovresti riscontrare alcun tipo di problema di compatibilità.
Caricatore Infinity senza SVG
Infinity Loader è un ottimo punto di partenza per creare la tua icona di caricamento animata con puro CSS. L’animazione scorre in un ciclo infinito attorno al simbolo dell’infinito.
Chi vuole un’icona a cerchio semplice quando puoi avere un’icona infinita animata fantastica?
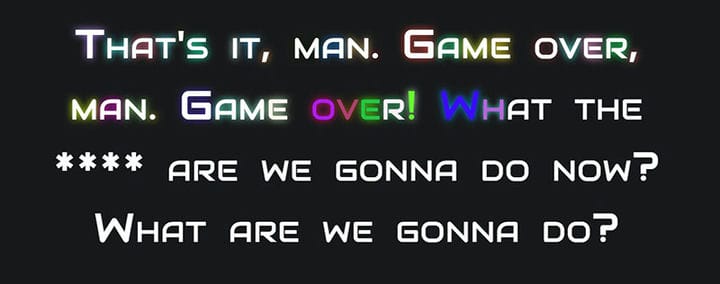
Bill Paxton Tribute – Testo luminoso
Un altro fantastico bagliore di testo CSS, questo può funzionare su qualsiasi sfondo o colore impostato per il testo. Oltre all’ombreggiatura del testo, offre un effetto bagliore medio su ogni lettera.
Può essere utilizzato per creare slider o banner su un sito Web e funziona su tutti i Chrome, Firefox, Opera e Safari.
Pulsante bagliore CSS
Questo è un pulsante CSS luminoso semplice e pulito che può funzionare per qualsiasi progetto tu abbia in mente. Crea un effetto bagliore invertito al passaggio del mouse.
Un effetto arcobaleno ombra discendente per il testo
Ecco un fantastico effetto bagliore dell’ombra esterna che puoi aggiungere a qualsiasi tipo di testo su cui desideri attirare l’attenzione. Con alcune modifiche CSS, potrebbe essere proprio quello di cui hai bisogno.
Conclusione sull’utilizzo degli effetti di bagliore del testo CSS
Gli effetti bagliore di testo CSS sono facili da applicare ai tuoi contenuti esistenti e possono fare una grande differenza nel modo in cui il tuo sito web viene percepito. Sono potenti, audaci e creativi e daranno al tuo sito Web un vantaggio in termini di esperienza utente.
Attenzione, però. Sebbene possano facilmente creare un sito Web, possono anche rompere un sito Web se utilizzati in modo eccessivo o utilizzati in modo errato. Assicurati di ricevere un feedback esterno dagli altri quando modifichi i tuoi effetti di testo in modo da non oltrepassare quella linea sottile tra "cool!" e "cheesy!"
Se ti è piaciuto leggere questo articolo sugli effetti di bagliore del testo CSS, dovresti dare un’occhiata a questo sull’editor CSS.
Abbiamo anche scritto di alcuni argomenti correlati come la galleria di immagini CSS, la casella di ricerca HTML, il menu mobile CSS, le transizioni di pagina CSS e gli effetti di hover dell’immagine CSS.