Ein CSS-Text-Glow-Effekt kann sehr hilfreich sein, wenn Sie die Aufmerksamkeit auf einen Teil Ihres Inhalts lenken möchten. CSS-Glow-Effekte können verwendet werden, um Schatten, Glow und Rotationseffekte hinzuzufügen, wodurch das Erscheinungsbild von Text auf interessante und ungewöhnliche Weise verbessert wird.
Meistens wird diese Art von Effekt in Bewegungsgrafiken, Animationen und Werbung verwendet. Daher stellt sich für viele Websitebesitzer und -designer die Frage, wie Sie Text-Glow-Effekte effektiv auf Ihrer Website einsetzen können.
Wenn Sie eine kreative Atmosphäre haben, gibt es viele Möglichkeiten, mit wenig mehr als einer Prise CSS mit dem Leuchten von Text herumzuspielen. Solche CSS-Text-Glow-Effekte eignen sich hervorragend, um Ihr eigenes einzigartiges Design zu erstellen, und durch Anpassen vorgefertigter CSS-Snippets können Sie ganz einfach einige einzigartig aussehende CSS-Glow-Effekte hinzufügen, die Ihren Inhalten Dimension und Persönlichkeit verleihen.
In diesem von unserem Team bei wpDataTables verfassten Artikel werden Sie einige der heißesten Textglüheffekte entdecken, die Sie derzeit mit CSS anwenden können. Lesen Sie weiter, um mehr zu erfahren!
Verwendet für CSS-Textglühen
Leuchtender Text sollte nicht überall in Ihren Inhalten erscheinen. Das wäre für den Leser sehr verwirrend. Stattdessen sollten Text-Glow-Effekte nur verwendet werden, um bestimmten Elementen wie Website-Abschnittsüberschriften, Bannern, Schaltflächen oder CTAs Leben einzuhauchen und sie attraktiver zu machen.
Beleuchtungs- und Leuchteffekte sollten idealerweise das richtige Ambiente für Ihre Website oder Anwendung schaffen, ohne dass das hervorgehobene Element seltsam aussieht. Daher ist es wichtig, die richtigen Farben zu wählen, die zum Branding Ihrer Website und zur Gesamtatmosphäre passen.
Wenn Sie beispielsweise planen, eine Party-Website zu erstellen, können Sie hellen CSS-Text vor einem dunklen Hintergrund leuchten lassen, um eine nette und einladende Stimmung zu erzeugen, ähnlich wie Neonschilder für das Nachtleben in der realen Welt.
Natürlich ist es immer ratsam, bei der Verwendung von CSS-Textleuchteffekten kreativ zu werden, da sie auf einer Website oder App auf viele verschiedene Arten implementiert werden können, z. B. im Text eines Ladebildschirms, um die Augen der Benutzer offen zu halten den Bildschirm, während sie warten.
Eine Liste großartiger CSS-Text-Glow-Effekte, die Sie ausprobieren können
Wir sind dabei, uns einige der besten Beispiele für leuchtenden Text anzusehen, die Sie vielleicht in Ihrer eigenen Arbeit verwenden möchten. Bereit? Lass uns einen Blick darauf werfen!
Glühende Impulsform
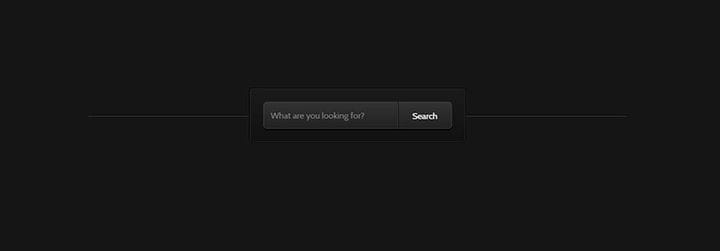
In diesem Beispiel hat Jack Rugile einen animierten CSS-Text-Glow-Effekt für Eingabeformulare erstellt. Die Verwendung eines leuchtenden Effekts ist eine der besten Möglichkeiten, um die Benutzer darüber zu informieren, dass sie im Begriff sind, Text in ein Formular einzugeben.
Die Boxen leuchten nicht nur, sondern mit einem animierten Pulsationseffekt. Ein weiterer cooler Vorteil dieses Designs ist, dass es ausschließlich mit CSS3 erstellt wurde, sodass Sie ganz einfach Ihr eigenes Farbschema hinzufügen und die Animationseffekte an Ihre Designanforderungen anpassen können.
CSS Magical Glow-Effekt
Dies ist ein cooles Bild, das verwendet werden kann, um Text und anderen Elementen einen leuchtenden Effekt zu verleihen. Sie müssen jedoch wissen, dass dies nur in Chrome funktioniert und damit es auf anderen funktioniert, müssen die entsprechenden Präfixe hinzugefügt werden.
Schimmernder Neon-CSS-Texteffekt
Hier ist ein weiterer animierter CSS-Text-Glow-Effekt, aber mit einer Wendung: Er schimmert! Es wird nur mit CSS gemacht und es ist wirklich beeindruckend. Es funktioniert mit Browsern wie Chrome, Firefox, Opera und sogar Safari.
Neonlicht
Neon Glow ist ein relativ einfacher Leuchteffekt mit pulsierender Animation, der optimiert und überall dort verwendet werden kann, wo ein einfaches Leuchten von Text gewünscht wird. Er wurde von Anas Mazouni erstellt.
Übertragung: Leuchtende Textanimation
Diese Textanimation ist wirklich schön und kann alle Buchstaben in einer fließenden Abfolge zum Leuchten bringen. Es ist hauptsächlich CSS-basiert, erfordert aber auch einen kurzen JavaScript-Schnipsel.
Hover-Glow-Effekt
Leuchteffekte werden auch häufig in Hover-Animationen verwendet. Es gibt viele Hover-Effekte in CSS, und doch ist der Leuchteffekt hier subtil und nützlich. Dieser Leuchteffekt sieht auf einem dunklen Hintergrund großartig aus und kann nur mit CSS3 angewendet werden.
Der einzige Nachteil ist, dass die Effekte ziemlich schnell aufhören, auch wenn Sie Ihren Cursor nach einigen Sekunden noch auf dem Element haben. Abgesehen von diesem kleinen Problem ist dieses Design immer noch eine zuverlässige Wahl, die Sie vielleicht ausprobieren und nach Ihren Wünschen anpassen möchten.
CSS Text & Box Shadow Flackernder Neonzeicheneffekt
Dieser CSS-Text-Leuchteffekt kann animiert werden, wenn Sie ein Neonflackern erzeugen möchten. Durch die Verwendung dieses Effekts können der Neontext und seine Rahmenfarbe geändert werden, wenn Sie die CSS-Werte aktualisieren.
Was Sie erhalten, ist ein Leuchten, das von innen nach außen geht und Ihren Text wirklich schön und lebendig aussehen lässt. Es funktioniert hervorragend mit Chrome-, Firefox-, Opera- und Safari-Browsern, sodass Sie keinerlei Kompatibilitätsprobleme haben sollten.
Infinity Loader ohne SVG
Der Infinity Loader ist ein hervorragender Ausgangspunkt, um mit reinem CSS ein eigenes animiertes Ladesymbol zu erstellen. Die Animation dreht sich in einem endlosen Zyklus um das Unendlichkeitssymbol herum.
Wer möchte ein einfaches Kreissymbol, wenn Sie ein fantastisches, animiertes Unendlichkeitssymbol haben können?
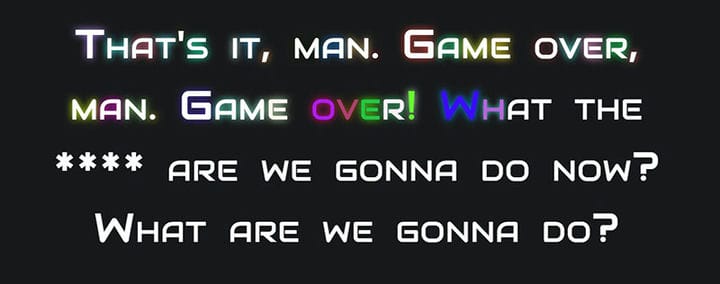
Bill Paxton Tribute – Leuchttext
Ein weiteres cooles CSS-Textglühen, das auf jedem Hintergrund oder jeder Farbe funktionieren kann, die Sie für den Text festlegen. Neben dem Textschatten bietet es einen mittleren Leuchteffekt für jeden Buchstaben.
Es kann zum Erstellen von Schiebereglern oder Bannern auf einer Website verwendet werden und funktioniert auf allen Chrome, Firefox, Opera und Safari.
CSS-Leuchtschaltfläche
Dies ist eine einfache und saubere leuchtende CSS-Schaltfläche, die für jedes Projekt, das Sie im Sinn haben, funktionieren kann. Es erzeugt einen invertierten Glow-Effekt beim Schweben mit der Maus.
Ein Schlagschatten-Regenbogeneffekt für Text
Hier ist ein cooler Schlagschatten-Leuchteffekt, den Sie jeder Art von Text hinzufügen können, auf den Sie die Aufmerksamkeit lenken möchten. Mit ein paar CSS-Anpassungen könnte es genau das sein, was Sie brauchen.
Fazit zur Verwendung von CSS-Text-Glow-Effekten
CSS-Text-Glow-Effekte lassen sich leicht auf Ihre vorhandenen Inhalte anwenden und können einen großen Unterschied in der Wahrnehmung Ihrer Website ausmachen. Sie sind leistungsstark, mutig und kreativ und verleihen Ihrer Website einen Vorteil, wenn es um die Benutzererfahrung geht.
Seien Sie jedoch gewarnt. Während sie leicht eine Website erstellen können, können sie eine Website auch beschädigen, wenn sie überbeansprucht oder falsch verwendet werden. Stellen Sie sicher, dass Sie externes Feedback von anderen erhalten, wenn Sie Ihre Texteffekte optimieren, damit Sie nicht den schmalen Grat zwischen „cool!” und „kitschig” überschreiten!
Wenn Ihnen dieser Artikel über CSS-Text-Glow-Effekte gefallen hat, sollten Sie sich diesen über den CSS-Editor ansehen.
Wir haben auch über einige verwandte Themen wie CSS-Bildergalerie, HTML-Suchfeld, CSS-Menü für Mobilgeräte, CSS-Seitenübergänge und CSS-Bild-Hover-Effekte geschrieben .