Efekt blasku tekstu CSS może być bardzo pomocny, gdy chcesz zwrócić uwagę na część treści. Efekty blasku CSS mogą być używane do dodawania cieni, blasków i efektów obrotowych, poprawiając wygląd tekstu w ciekawy i nietypowy sposób.
Przez większość czasu ten rodzaj efektu jest używany w grafice ruchomej, animacjach i reklamach. Tak więc pytanie dla wielu właścicieli i projektantów stron internetowych brzmi, jak skutecznie wykorzystać efekty poświaty tekstu w swojej witrynie?
Jeśli masz kreatywną atmosferę, istnieje wiele okazji do zabawy z poświatą tekstu przy użyciu niewiele więcej niż odrobina CSS. Takie efekty blasku tekstu CSS są świetne w tworzeniu własnego, niepowtarzalnego projektu, a dostosowując gotowe fragmenty CSS, możesz łatwo dodać unikalne efekty blasku CSS, które nadadzą wymiar i osobowość Twoim treściom.
W tym artykule napisanym przez nasz zespół wpDataTables odkryjesz niektóre z najgorętszych efektów poświaty tekstu, które możesz teraz zastosować za pomocą CSS. Czytaj dalej, aby dowiedzieć się więcej!
Używa dla CSS tekstu blask
Świecący tekst nie jest czymś, co chcesz pojawiać się wszędzie we wszystkich treściach. Byłoby to bardzo dezorientujące dla czytelnika. Zamiast tego efekty poświaty tekstu powinny być używane tylko w celu ożywienia i odwołania się do określonych elementów, takich jak nagłówki sekcji witryny, banery, przyciski lub CTA.
Efekty oświetlenia i blasku powinny idealnie ustawić odpowiednią atmosferę dla Twojej witryny lub aplikacji, nie powodując, że podświetlony element będzie wyglądał dziwnie. W związku z tym ważne jest, aby wybrać odpowiednie kolory, które pasują do marki witryny i ogólnej atmosfery.
Na przykład, jeśli planujesz stworzyć stronę o tematyce imprezowej, możesz umieścić jasny tekst CSS na ciemnym tle, aby stworzyć miły i zachęcający nastrój, podobny do neonowego oznakowania nocnego życia w prawdziwym świecie.
Oczywiście zawsze zachęcamy do kreatywnego wykorzystania efektów poświaty tekstu CSS, ponieważ można je zaimplementować na wiele różnych sposobów w witrynie lub aplikacji, na przykład w tekście wczytującego się ekranu powitalnego, aby użytkownicy mogli patrzeć na ekran, gdy czekają.
Lista świetnych efektów blasku tekstu CSS, które możesz wypróbować
Za chwilę sprawdzimy niektóre z najlepszych przykładów świecenia tekstu, które możesz wykorzystać w swojej własnej pracy. Gotowy? Spójrzmy!
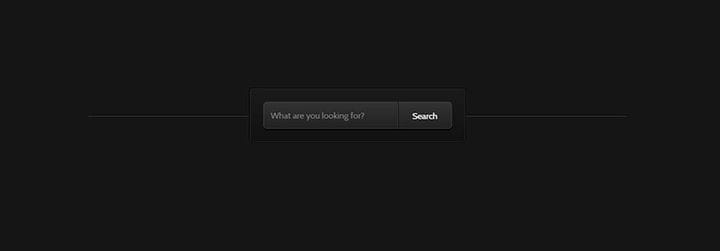
Świecąca forma pulsu
W tym przykładzie Jack Rugile stworzył animowany efekt blasku tekstu CSS dla formularzy wejściowych. Użycie efektu świecenia to jeden z najlepszych sposobów na powiadomienie użytkowników, że mają zamiar wprowadzić tekst do formularza.
Pudełka nie tylko świecą, ale robią to z animowanym efektem pulsowania. Kolejną fajną zaletą tego projektu jest to, że jest on wykonany wyłącznie przy użyciu CSS3, co oznacza, że będziesz mógł łatwo dodać własny schemat kolorów i dostosować efekty animacji do swoich potrzeb projektowych.
Efekt magicznego blasku CSS
To fajna grafika, której można użyć, aby dodać efekt świecenia do tekstu i innych elementów. Musisz jednak wiedzieć, że będzie to działać tylko w Chrome i aby działało na innych, należy dodać odpowiednie prefiksy.
Połyskujący neonowy efekt tekstowy CSS
Oto kolejny animowany efekt blasku tekstu CSS, ale z niespodzianką: mieni się! Odbywa się to tylko za pomocą CSS i jest naprawdę imponujące. Działa w przeglądarkach takich jak Chrome, Firefox, Opera, a nawet Safari.
Neonowy blask
Neon Glow to stosunkowo prosty efekt świecenia z pulsującą animacją, który można modyfikować i używać wszędzie tam, gdzie pożądane jest podstawowe świecenie tekstu. Został stworzony przez Anas Mazouni.
Transmisja: świecąca animacja tekstu
Ta animacja tekstu jest naprawdę ładna i może oświetlić wszystkie litery w płynącej sekwencji. Jest głównie oparty na CSS, ale wymaga również krótkiego fragmentu JavaScript.
Unosić się efekt blasku
Efekty poświaty są również często używane w animacjach najechania. W CSS dostępnych jest wiele efektów najechania, a jednak efekt świecenia tutaj jest subtelny i użyteczny. Ten efekt blasku wygląda świetnie na ciemnym tle i można go zastosować tylko za pomocą CSS3.
Jedyną wadą jest to, że efekty zatrzymują się dość szybko nawet po kilku sekundach nadal masz kursor na elemencie. Poza tym małym problemem, ten projekt jest nadal niezawodnym wyborem, który możesz wypróbować i dostosować do własnych upodobań.
CSS Text & Box Shadow Migotanie Neon Sign Effect
Ten efekt blasku tekstu CSS można animować, jeśli chcesz stworzyć migotanie neonu. Korzystając z tego efektu, neon tekstu i jego kolor obramowania można zmienić podczas aktualizacji wartości CSS.
To, co otrzymujesz, to blask, który przechodzi od wewnątrz do zewnątrz i sprawia, że Twój tekst wygląda naprawdę ładnie i żywo. Może działać świetnie z przeglądarkami Chrome, Firefox, Opera, Safari, więc nie powinieneś mieć żadnych problemów z kompatybilnością.
Ładowarka nieskończoności bez SVG
Infinity Loader to doskonały punkt wyjścia do tworzenia własnej animowanej ikony ładowania z czystym CSS. Animacja zapętla się w nieskończonym cyklu wokół symbolu nieskończoności.
Kto chce mieć zwykłą ikonę koła, skoro możesz mieć niesamowitą, animowaną ikonę nieskończoności?
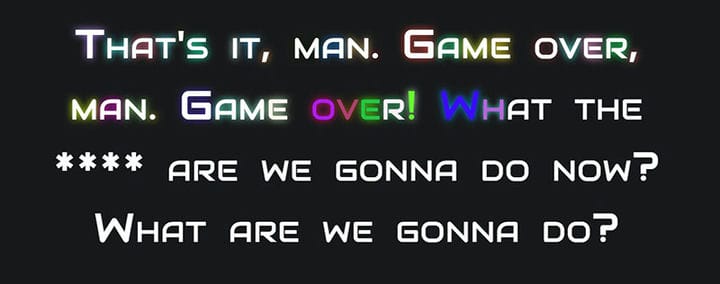
Bill Paxton Tribute – Glow Text
Kolejny fajny blask tekstu CSS, ten może działać na dowolnym tle lub kolorze, który ustawisz dla tekstu. Oprócz cienia tekstowego oferuje średni efekt blasku na każdej literze.
Może być używany do tworzenia sliderów lub banerów na stronie internetowej i działa we wszystkich przeglądarkach Chrome, Firefox, Opera i Safari.
Przycisk blasku CSS
Jest to prosty i przejrzysty świecący przycisk CSS, który może działać w każdym projekcie, który masz na myśli. Tworzy efekt odwróconej poświaty po najechaniu myszą.
Efekt tęczy cienia dla tekstu
Oto fajny efekt poświaty cienia, który możesz dodać do dowolnego tekstu, na który chcesz zwrócić uwagę. Dzięki kilku poprawkom CSS może to być właśnie to, czego potrzebujesz.
Wniosek dotyczący używania efektów blasku tekstu CSS
Efekty blasku tekstu CSS są łatwe do zastosowania do istniejącej treści i mogą mieć duży wpływ na postrzeganie Twojej witryny. Są potężne, odważne i kreatywne, i zapewnią Twojej witrynie przewagę, jeśli chodzi o wrażenia użytkownika.
Uważaj jednak. Chociaż mogą łatwo stworzyć stronę internetową, mogą również zepsuć stronę internetową, gdy są nadużywane lub używane nieprawidłowo. Upewnij się, że podczas poprawiania efektów tekstowych otrzymujesz zewnętrzne informacje zwrotne od innych, aby nie przekroczyć cienkiej granicy między „fajnym!" a „tandetnym!”
Jeśli podobał Ci się ten artykuł o efektach blasku tekstu CSS, powinieneś sprawdzić ten o edytorze CSS.
Pisaliśmy również o kilku powiązanych tematach, takich jak galeria obrazów CSS, pole wyszukiwania HTML, mobilne menu CSS, przejścia stron CSS i efekty najechania na obrazki CSS.