W tym samouczku Gravity Forms nauczymy się trzech rzeczy:
- Jak dodać niestandardowe dane wejściowe do dowolnego wybranego typu pola?
- Jak dodać niestandardowe ustawienia do formularza
- I wreszcie, jak zdalnie publikować przesłane wartości dla określonych pól po każdym przesłaniu formularza.
Ten post zakłada, że chcesz dodać funkcjonalność do Gravity Forms, aby wysłać żądanie zdalnej poczty po każdym przesłaniu formularza. Wewnątrz zdalnego wpisu wyślesz wartości z formularza, które można dostosować za pomocą dodatkowych ustawień w edytorze formularzy. Typowymi przykładami sytuacji, w których byłoby to przydatne, jest przesyłanie np. nazwiska i adresu e-mail do listy biuletynów Mailchimp lub w rzeczywistości integracja innej firmy.
Sposobem na rozwiązanie tego w praktyce jest najpierw dodanie niestandardowych ustawień do każdego pola, w którym edytor może wpisać nazwy kluczy. Klucz i jego przesłane wartości zostaną wysłane na adres URL innej firmy po każdym przesłaniu formularza. Dodamy również ustawienie, dzięki któremu możesz wybrać dla każdego formularza aktywację tego typu przesyłania przez stronę trzecią.
Cały poniższy kod można umieścić w functions.phpkodzie motywu lub wtyczki.
Dodawanie własnych danych wejściowych do pól
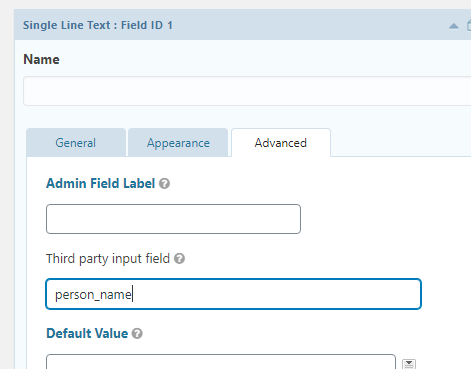
Pierwszym krokiem jest dodanie danych wejściowych do pól w edytorze pól, gdzie można wpisać nazwę klucza dla tej wartości. Uwzględnimy i prześlemy tylko wartości, w których te dane wejściowe zostały wypełnione.
Wybór miejsca, w którym chcesz umieścić swoje dane wejściowe
Gravity Forms oferuje haki, których możemy użyć do dodania niestandardowych rzeczy do edytora pól. Nazwa haka zależy od zakładki, w której ma się pojawić Twoje pole.
- Zakładka „Ogólne":
gform_field_standard_settings - Zakładka „Wygląd”:
gform_field_appearance_settings - Zakładka „Zaawansowane”:
gform_field_advanced_settings
W każdym haczyku będziesz miał dwa parametry; pozycja i identyfikator formularza. Każde wbudowane ustawienie form grawitacyjnych ma ustalony numer pozycji. Możesz porównać tę liczbę, aby zdecydować, gdzie dokładnie chcesz umieścić niestandardowy kod HTML lub dane wejściowe. Wymienienie wszystkich ustawień i ich pozycji w tym poście byłoby zbyt długie. Ale formularze grawitacyjne dodają swoje ustawienia w odstępach co 5. Na przykład w zakładce Ogólne „Etykieta pola” znajduje się na pozycji 0, a „Opis” na pozycji 10. Umieszczenie kodu HTML na pozycji 10 spowoduje, że pojawi się on po opisie. Nie porównuj pozycji z żadną liczbą, która nie jest mnożnikiem 5.
Dodaję swoje pole niestandardowe na karcie Zaawansowane, na pozycji 50, czyli zaraz po wejściu „Etykieta pola administratora”.
Większość powyższego kodu nie wymaga wyjaśnień. Dodaję HTML w tym samym formacie, w którym Gravity Forms oczekiwałby ustawienia. Jednak na samym wejściu musisz podać funkcję onchangeJavaScript. Po prostu mówimy mu, aby uruchomił funkcję GravityForms, aby zapisać wszelkie zmiany wprowadzone w naszych danych wejściowych. Właściwość, którą podajemy w SetFieldProperty, thirdPartyInputjest ważna do zapamiętania, wewnątrz tego klucza znajduje się miejsce, w którym nasze niestandardowe dane wejściowe zostaną zapisane w tablicy pól Gravity Forms podczas przesyłania.
Dodawanie podpowiedzi (opcjonalnie)
Możesz zrobić inną opcjonalną rzecz ze swoim wejściem; dodaj podpowiedź. Jeśli chcesz, dodaj to wywołanie funkcji wewnątrz właśnie dodanego kodu i podaj (unikalny) klucz jako ciąg:
Następnie dodaj kolejną funkcję, która łączy się z filtrem gform_tooltipsi dodaj zawartość podpowiedzi do odpowiedniego klucza, na przykład:
Dodanie podpowiedzi jest całkowicie opcjonalne, ale jest to dobry sposób na wyjaśnienie właścicielom witryn, do czego służą te dane wejściowe. Zmodyfikuj zawartość tak, aby pasowała do Twojej funkcjonalności.
Definiowanie typów pól, które należy dodać do własnych danych wejściowych
Możesz zauważyć, że Twoje pole nie pojawia się na żadnej karcie Zaawansowane. Dzieje się tak dlatego, że musimy powiedzieć Gravity Forms, w jakich typach pól chcemy, aby dane wejściowe pojawiły się. Domyślnie nie pojawi się w żadnym.
Sposób, w jaki to robimy, jest w rzeczywistości za pomocą JavaScript. GravityForms ma JavaScript, który automatycznie ukrywa wszystkie ustawienia, a następnie wybiera wyświetlanie konkretnych w oparciu o typ pola. Więc nasze pole jest tam, ale Formy Grawitacyjne po prostu je ukryły.
Podczepiamy się gform_editor_jsi musimy zrobić dwie rzeczy. Najpierw decydujemy, w jakich typach pól ma się pojawić dane wejściowe. A po drugie upewniamy się, że dane wejściowe zostaną zapełnione swoją wartością podczas ładowania.
Dodaję dane wejściowe do typów pól text, textarea, email, phonei number. Pamiętaj, aby zastanowić się, jak zamierzasz obsługiwać wartości przesłanych pól. Jeśli zdecydujesz się zezwolić na to pole, na przykład w polu typu pola wyboru, musisz być w stanie poprawnie przeanalizować i obsłużyć przesłane wartości.
Teraz wreszcie powinieneś być w stanie zobaczyć swoje niestandardowe dane wejściowe w zakładce Zaawansowane, jeśli pole jest dowolnego z podanych typów. Zobaczysz również, że został pomyślnie zapisany i zostanie załadowany z zapisaną wartością. Za każdym razem, gdy formularz zostanie przesłany od teraz, jeśli dane wejściowe zostaną wypełnione, tablica pola formularza będzie zawierać właściwość thirdPartyInput.
Następnym krokiem jest dodanie ustawienia do samego formularza, aby aktywować przesyłanie do strony trzeciej. Jest to opcjonalne, ale zalecane. Chcemy uniknąć uruchamiania niepotrzebnego kodu lub przesyłania czegoś stronie trzeciej, gdy nie mamy takiego zamiaru.
Dodawanie własnych ustawień do ustawień formularza
Dodawanie niestandardowych ustawień do ustawień formularza jest dość proste. Musimy podpiąć się pod filtr gform_form_settingsi dołączyć nasz kod HTML do dowolnych danych wejściowych, a następnie do filtra gform_pre_form_settings_savei upewnić się, że nasze niestandardowe dane wejściowe są zapisane w obiekcie formularza.
W ten sposób możesz dodać niestandardowe ustawienie do ustawień formularza:
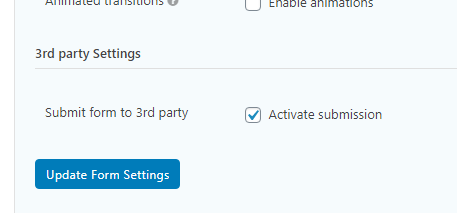
Filtr gform_form_settings oczekuje, że klucze będą etykietą sekcji, a następnie tablicą dla każdego ustawienia. Dodajemy tylko jeden z kluczem submit_3rd_party. W samym polu wyboru używamy metody Gravity Forms, rgar()aby wyodrębnić wartości danego klucza z tablicy (formularza), aby upewnić się, że pobraliśmy zapisaną wartość naszego pola. Zmodyfikuj kod HTML, aby dopasować go do swoich potrzeb.
Pole pojawi się teraz na dole ustawień formularza. Ale nie zapisze jeszcze Twoich zmian, więc musimy to naprawić:
add_filter('gform_pre_form_settings_save', function($form) {
$form['submit_3rd_party'] = rgpost('submit_3rd_party');
return $form;
}, 10, 2);Ten fragment kodu używa innej metody pomocniczej Gravity Forms rgpost(), aby wyodrębnić przesłane wartości (z $_POST) i zapisać je w dostarczonej tablicy formularzy z naszym żądanym kluczem. Jeśli dodasz więcej ustawień, będziesz musiał powtórzyć to dla każdego ustawienia.
I to wszystko, czego potrzebujemy, aby dodać niestandardowe ustawienia formularzy! Zawsze, gdy masz dostęp do obiektu formularza, możesz sprawdzić wartość $form['submit_3rd_party'].
Wyślij przesłane wartości do osoby trzeciej
Dobrym hakiem do użycia w przypadku akcji niestandardowych, takich jak wykonywanie żądania i wysyłanie danych z przesłanego formularza, jest gform_after_submission. W tym momencie cała walidacja przeszła i został utworzony obiekt wpisu (odpowiedzi). Za pomocą tego haka uzyskujemy dostęp do obiektu wejścia i obiektu formularza.
To, co zrobisz w tej akcji, zależy od Ciebie i jak musisz wyodrębnić dane i jak wykonasz żądanie postu. Jeśli chodzi o ten przykład, wykonuję proste żądanie postu za pomocą funkcji WordPressa wp_remote_post()z tablicą wszystkich pól, które wypełniły nasze niestandardowe dane wejściowe w treści.
Zobaczysz, że najpierw sprawdzam, czy formularz aktywował przesyłanie. Jeśli kod zawiera pętle przez wszystkie pola formularza i sprawdza, czy każde pole dodało coś do naszego niestandardowego wejścia. Jeśli dane wejściowe rzeczywiście nie są puste, kod sprawdza również, czy coś zostało przesłane dla tego pola. Możesz usunąć to sprawdzenie, jeśli możesz przesłać puste wartości.
Część dotycząca adresu URL i sposobu przesyłania danych to coś, co oczywiście musisz dostosować. Możesz również opcjonalnie zrobić coś z odpowiedzią, na przykład wysłać wiadomość e-mail, jeśli się nie powiedzie lub coś. Wszystko zależy od Ciebie, jak chcesz obsługiwać swoją funkcjonalność.