Animacje CSS odnoszą się do tych animacji, które służą do manipulowania i podkreślania elementów HTML za pomocą CSS — tj. z niewielką ilością JavaScript, a na pewno bez Flasha.
Jak wielu projektantów wie, użycie JavaScript i Flash do animacji może być niepotrzebnie zasobochłonne, a w przypadku Flasha niezbyt bezpieczne.
Przejścia stron CSS to animowane przejścia między stronami, które są używane do nadania witrynom dodatkowego charakteru, który wyróżnia je jako najwyższej klasy i godne dobrego przeglądania. A gdy są prawidłowo zastosowane, mogą nie tylko dać poczucie żywotności, ale także bardzo pomóc w nawigacji.
Ten artykuł stworzony przez nasz zespół w wpDataTables (najlepsza wtyczka do tabeli WordPress) zawiera wszystko, co musisz wiedzieć o przejściach stron CSS i ich działaniu, a także wymienia niektóre z najlepszych, z których możesz teraz korzystać. Przewiń w dół, aby dowiedzieć się więcej.
Znaczenie dodawania przejść strony CSS
Chociaż może się wydawać, że animacja nie ma większego znaczenia przy tworzeniu animowanej strony internetowej — a przynajmniej nie tak bardzo, jak jej responsywność i podstawowa użyteczność — prawda jest taka, że animacja może mieć decydujące znaczenie między udaną, angażującą stroną internetową. strona i całkowity otwór.
Przejścia stron to praktyka, która jest często pomijana w projektowaniu stron internetowych, a szkoda, biorąc pod uwagę ich wpływ. Mogą zmienić cały styl witryny i wrażenia, jakie mają z nią odwiedzający.
Wielu projektantów ma tendencję do unikania animacji, ponieważ wierzą, że są pożeraczami zasobów, które tylko ściągają witrynę w dół i spowalniają ją. Dzieje się tak tylko wtedy, gdy animacje nie są poprawnie zaimplementowane, a tutaj przejścia stron CSS zmieniają grę.
To kreatywne, wydajne sposoby na dodawanie płynnych animacji do Twojej witryny. CSS to potężne narzędzie, które może pomóc stronie internetowej zbudować jej osobowość, a poniżej znajdziesz listę przykładów, które powinny zainspirować Cię do korzystania z przejść stron CSS we własnej witrynie:
Przykłady przejść strony CSS
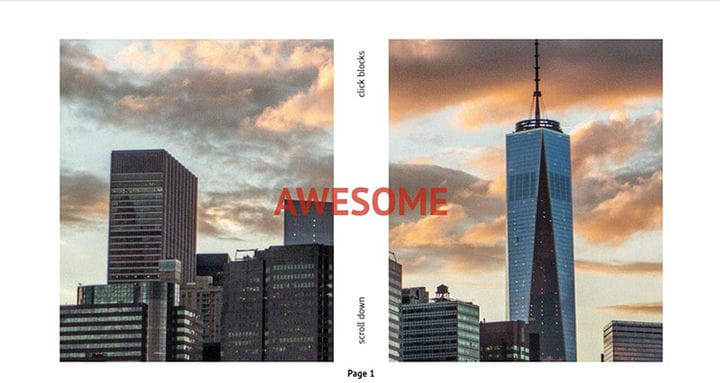
Ten układ przejścia strony internetowej został stworzony przez Nikołaja Talanowa i wygląda dobrze tylko na pełnym ekranie na dużym pulpicie. Pierwotny pomysł został zaimplementowany w kanwie HTML5, ale Nikolay sprytnie dostosował go do wersji CSS.
Przejścia stron CSS wyglądają świetnie, ale wadą jest to, że użytkownicy mogą odczuwać drgania lub znikanie bloków, jeśli wartości indeksu Z Twojej witryny nie są prawidłowo skonfigurowane.
folio.przejścia
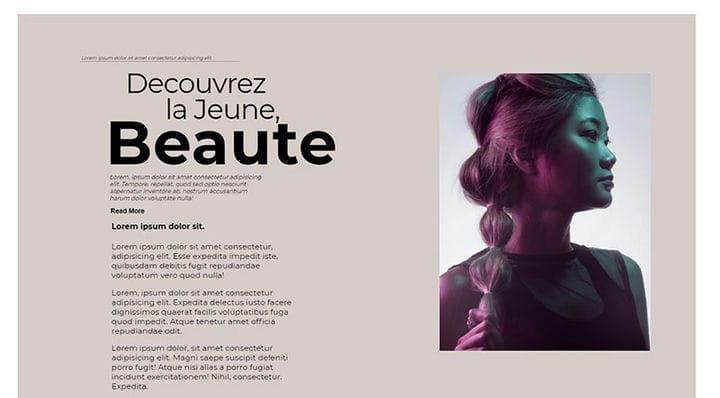
To przejście strony zostało stworzone i uruchomione przez Foliodot i jest jednym z ulubionych na rynku. Ma niestandardową stronę i przejścia sekcji, które są po prostu piękne. Wyglądałyby niesamowicie na każdej stronie internetowej, niezależnie od jej rodzaju.
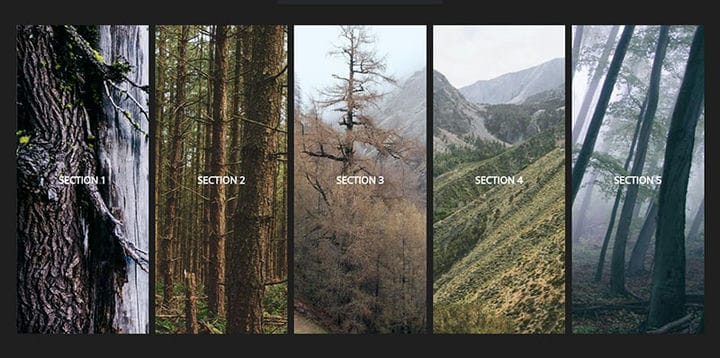
Paginacja i układ z przyciętymi elementami div w tle
Nikołaj Talanow wymyślił jedno z najlepszych przejść strony CSS, jakie zobaczysz. Talanov stworzył tę koncepcję, pamiętając, że wiele osób używa klawiatury do poruszania się po witrynie, po prostu klikając w górę i w dół.
Przejścia stron działają w ten sposób dobrze i są również dość responsywne. Są jednak pewne problemy z wydajnością. Treść na początku ładuje się wolniej, a użytkownicy mogą napotkać problemy podczas otwierania strony z mnóstwem treści.
Przejścia suwaka
MirkoZoric stworzył te przejścia stron CSS, eksplorując styl Swiper. Wykorzystuje popularny efekt paralaksy i bawi się filtrami, aby uzyskać zadziwiający efekt.
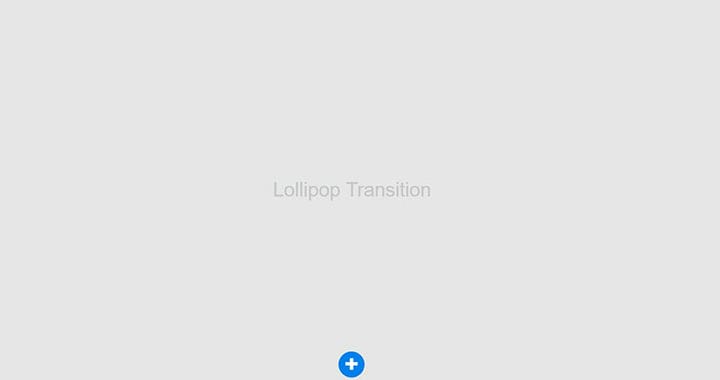
Przejście lizaka
Lollipop, jak nazwał swoje przejście strony Jeff McCarthy, jest podobny do wyglądu i sposobu działania Androida 5.0. Przejście strony imituje animację szuflady/folderu z systemu Android 5.0 Lollipop, która wykorzystuje efekt przypominający lizak kołowy.
kontekst
Kontext został stworzony przez Hakima El Hattaba i jest dość prosty — jest to przejście z przesunięciem kontekstu, które podkreśla, że zmienił się kontekst strony. Prawdopodobnie jesteś przyzwyczajony do tego typu przejścia, jeśli korzystasz z urządzenia z systemem iOS.
Fajny układ ze złożoną animacją łańcuchową
Kolejny z Nikolay Telanov, to przejście strony jest oparte na Satellite Website Prototype i jest tworzone przez dodanie 2 klas z JavaScript i prostego najechania. Jest to funkcja demonstracyjna i zawiera animacje łączenia.
Jest to responsywne przejście, które jest również łatwe w utrzymaniu pod kątem SCSS.
Hej, czy wiesz, że dane też mogą być piękne?
wpDataTables może to zrobić. Nie bez powodu jest to wtyczka nr 1 WordPress do tworzenia responsywnych tabel i wykresów.
Rzeczywisty przykład wpDataTables w środowisku naturalnym
I naprawdę łatwo jest zrobić coś takiego:
- Podajesz dane tabeli
- Skonfiguruj i dostosuj go
- Opublikuj go w poście lub na stronie
I to nie tylko ładne, ale i praktyczne. Możesz tworzyć duże tabele z milionami wierszy, możesz użyć zaawansowanych filtrów i wyszukiwania, albo możesz poszaleć i udostępnić je do edycji.
„Tak, ale po prostu za bardzo lubię Excela, a na stronach internetowych nic takiego nie ma". Tak, jest. Możesz użyć formatowania warunkowego, jak w Excelu lub Arkuszach Google.
Czy mówiłem ci, że możesz też tworzyć wykresy ze swoich danych? A to tylko niewielka część. Istnieje wiele innych funkcji dla Ciebie.
Uber-podobne przejścia tekstowe
Nicolas Engler stworzył te tłumaczenia, które przypominają te, które można zobaczyć na Uber. Przechodzą od jednego slajdu do drugiego bardzo płynnie i są idealne do prostych interfejsów.
Podzielona karuzela 3D
Jak sama nazwa wskazuje, Paul Noble wpadł na ciekawy pomysł, który wykorzystuje wzór karuzeli, tyle że opiera się na przejściu podzielonych paneli w drzewo o różnych wymiarach. Jest to z pewnością jeden z najczęściej używanych stylów przejść stron CSS.
Efekt odsłonięcia strony manekina wielowarstwowej
Mehmet Burak Erman jest twórcą tego pięknego efektu odsłaniania strony. Został zbudowany w stylu wielowarstwowym, z pomocą HTML, CSS i JavaScript. Obecnie przejście strony jest zgodne z przeglądarkami Chrome, Firefox, Opera i Safari.
Kafelki Przejście strony (CSS)
Milan Ricoul stworzył to przejście strony kafelków za pomocą CSS i rzeczywiście zyskało duże uznanie. Milan stworzył go przy użyciu klasycznej kombinacji HTML, CSS i JavaScript i jest kompatybilny, podobnie jak ten autorstwa Mehmeta Ermana, z większością przeglądarek.
Strona przejścia artykułu
Jest to jedno z przejść CSS strony stworzonych przez Muna. Początkowo został zainspirowany ReAlign 2 na stronie Dribble przy użyciu CSS, ale jest również oparty na HTML i JavaScript. W porównaniu z innymi przejściami stron w Internecie jest to również zgodne z Microsoft Edge.
Proste przejście między stronami
Niewiele można powiedzieć o tym przejściu strony — jest dokładnie tak, jak nazwano: proste. Został stworzony przez ktsn i jest oparty na HTML-Pug, CSS/SCSS i JavaScript z vue.js. Powinieneś spróbować, jeśli szukasz czegoś prostego, ale imponującego.
Tobias Glaus jest twórcą tej prostej animacji treści i menu. Opiera się na prostym efekcie odsłaniania, ale jest tak skuteczny, jak powinien. Jeśli potrzebujesz tylko podstawowego przejścia strony CSS z tym klasycznym stylem ujawniania, jest to jeden z twoich najlepszych wyborów.
Rozszerzony efekt przejścia strony karty
Jest to fragment kodu, nad którym wciąż pracuje Rachel Smith, ale ma ogromny potencjał. Nie jest gotowy do użycia jako ukończone przejście, ale jego twórca zaoferował go do testowania. Po zakończeniu przejście będzie dostępne w różnych przeglądarkach i dostępne na wszystkich platformach.
Przejścia stron
Jest to projekt MergimUjkani, a przejście składa się z prostego ekranu z przyciskami/menu do nawigacji. Jeśli pamiętasz, jak stare telewizory wyłączały się, zmniejszając rozmiar ekranu do cienkiej linii, wiesz już, jak wygląda to przejście.
Ci, którzy potrzebują klasycznych przejść stron CSS, powinni spróbować tego.
Przejście strony z miniatury do pełnego ekranu
To płynne przejście od miniatury do strony pełnoekranowej jest absolutną koniecznością. Steve Gardner użył animacji CSS i Angulara, aby to połączyć. Używając go, możesz rozwinąć dowolną miniaturę na pełnowymiarowe tło.
Program ładujący przejścia stron
ArsenZbidniakov wymyślił tę koncepcję wstępnego ładowania, z której można korzystać za każdym razem, gdy otwierasz nową stronę w witrynie. Składa się z modułu ładującego SVG Circle, który ma dodatkowy efekt morfingu.
To przejście strony CSS działałoby dobrze na wizjonerskich witrynach z dużą ilością treści multimedialnych.
Alberto Hartzet stworzył to jednostronicowe menu nawigacyjne CSS, które zawiera kilka sekcji i czyste przejścia CSS. Nadaje się do prostszych witryn internetowych, portfolio i innych witryn, które dobrze współpracują z projektem jednostronicowym.
Reaguj animowane przejścia stron
Sarah Drasner stworzyła małe demo dla tych przejść stron CSS. Stworzyła go przy użyciu GreenSock i SVG. Przejścia stron w React działają płynnie i jednocześnie świetnie wyglądają, więc wypróbuj je.
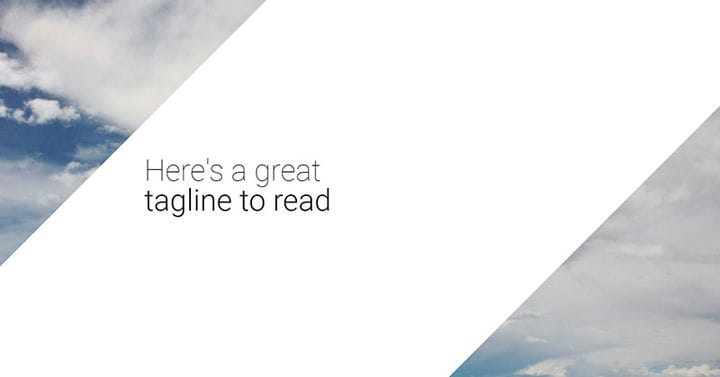
Przejście do projektowania materiałów
Zarówno styl, jak i animacja tego przejścia są w całości wykonane w CSS przez Davida Marlanda. Działa płynnie i zawiera trochę JavaScript do dodawania klas. Przejście można wstrzymać do czasu zastąpienia zawartości. To jest animacja dwuetapowa.
Pure CSS Jedna strona pionowa nawigacja
Ostatnie przejście na naszej liście przejść stron CSS, to czyste przejście pionowej nawigacji CSS autorstwa Alberto Hartzeta ma klasyczny układ dla witryn jednostronicowych. Po raz kolejny przejście jest bardzo proste, ale dodaje stronie miłego akcentu.
Końcowe myśli o tych przejściach stron CSS
Istnieje duża konkurencja, aby nadążyć za trendami w tej branży, więc nic dziwnego, że podjęcie decyzji o czymś tak prostym, jak przejście na stronę, jest tak trudne.
Przejścia stron CSS zapewniają łatwy sposób na animowanie witryny bez powolnego jej ładowania. Co więcej, promuje świeższy wygląd i dodaje odrobinę profesjonalizmu każdej stronie internetowej.
Przejścia stron CSS przeszły długą drogę w ciągu ostatnich kilku lat, a użytkownicy powinni je wykorzystać, aby ulepszyć swój UX i sprawić, by użytkownicy chętnie klikali lub przewijali.
Jeśli podobał Ci się ten artykuł o przejściach stron CSS, powinieneś sprawdzić ten o efektach blasku tekstu CSS .
Pisaliśmy również o kilku pokrewnych tematach, takich jak mobilne menu CSS, pole wyszukiwania HTML, galeria obrazów CSS, edytor CSS i efekty najechania na obrazki CSS .