Korzystając z efektów najechania obrazu CSS, możesz osiągnąć piękne wyniki na dowolnej stronie internetowej przy niewielkim wysiłku. Efekty najechania są prawdopodobnie najczęściej używanymi elementami w projektowaniu stron internetowych, głównie ze względu na łatwość ich implementacji w połączeniu ze znacznie lepszym doświadczeniem użytkownika.
Złożone animacje inne niż CSS mogą przeciągnąć witrynę w dół, jeśli nie będziesz ostrożny, i dlatego efekty najechania obrazu CSS są preferowane w prawie wszystkich przypadkach. Nie tylko szybko stosuje się je w Twojej witrynie, ale także szybko się ładują i minimalizują obciążenie Twoich stron.
W tym artykule stworzonym przez naszych pracowników wpDataTables (wtyczka tabel WordPress nr 1 ), przygotowaliśmy listę efektów najechania obrazu CSS, których możesz użyć w swojej witrynie, a także kilka istotnych informacji na ten temat.
Rola efektów CSS Image Hover
Interaktywność jest ważną częścią każdej nowoczesnej strony internetowej, ponieważ utrzymuje zaangażowanie użytkowników i zachęca ich do spędzania większej ilości czasu na przeglądaniu. Umieszczanie elementów interaktywnych na stronie internetowej sprawia również, że wrażenia użytkownika są bardziej intuicyjne, ponieważ podpowiadają, co użytkownik może zrobić.
Dużym problemem jest to, że animacje mogą spowolnić działanie witryny, jeśli nie są prawidłowo używane. W tym miejscu pojawiają się efekty najechania obrazu CSS i ratują dzień.
Efekty najechania obrazem dają możliwość dodania interaktywności do elementów na stronie internetowej bez spowalniania jej. Efekty najechania są eleganckie, nie zaśmiecają projektów, a witryny działają płynnie bez względu na to, ile ich dodasz.
Zebraliśmy najlepsze efekty najechania obrazem CSS i opisaliśmy je w kilku słowach, aby pomóc Ci wybrać, który z nich jest najbardziej odpowiedni dla Twojego przypadku. Jest o wiele więcej do odkrycia, ale poniższa lista to świetny punkt wyjścia.
Efekty najechania obrazu CSS
Animacja najechania przyciskiem
Listę efektów najechania obrazu CSS zaczniemy od animacji najechania przyciskiem, która tworzy animowany kontur po najechaniu myszą. Efekt został opracowany przez BhautikBharadavato, aby podkreślić przyciski wezwania do działania.
Działa płynnie, a kod jest bardzo przejrzysty, co pozwala na szybki czas ładowania i łatwą personalizację.
Kolekcja efektów najechania przyciskiem
David Conner zebrał całą kolekcję efektów najechania obrazu CSS. Łatwiej jest mieć wiele efektów w tym samym miejscu i używać ich w razie potrzeby. Efekty są w całości oparte na CSS3 i HTML5.
Możesz dostosować efekty najechania na podstawie projektu swojej witryny, aby pięknie się komponowała. Efekty są również skalowalne i świetnie działają na urządzeniach mobilnych. David Conner udostępnił kod kryjący się za efektami do bezpośredniego użycia.
Efekt najechania 3D uwzględniający kierunek (koncepcja)
Noel Delgado wymyślił ten efekt unoszenia się, który z pewnością nie jest powszechny. Jest to efekt najechania obrazu, który użytkownicy preferują do prezentowania produktów lub elementów wizualnych.
Takie efekty najechania świetnie sprawdzają się w koncepcjach galerii. Sam Noel użył szablonu galerii, pokazując, jak działa jego efekt najechania.
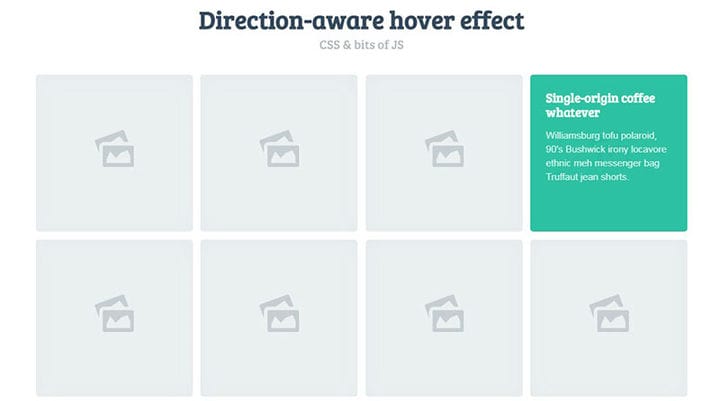
Efekty najechania obrazu CSS
Naoya zawarł piętnaście efektów najechania obrazu CSS w jeden zestaw. Każdy efekt ma inne przeznaczenie, dając Ci wszystkie potrzebne elementy w jednym miejscu.
Możesz uwydatnić zarówno elementy tekstowe, jak i obrazy, dzięki czemu ten zestaw idealnie sprawdzi się w serwisach fotograficznych lub w każdym projekcie opartym na wizualizacjach.
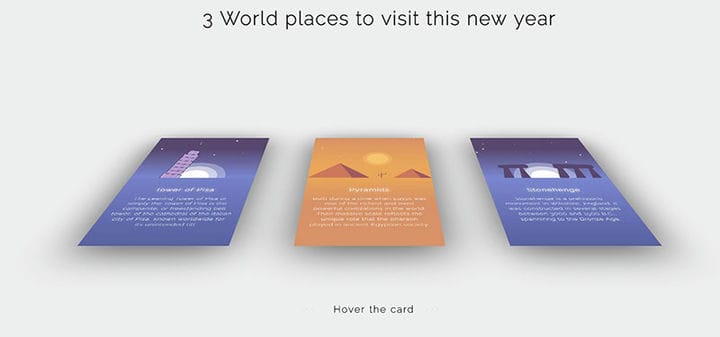
Miejsca na świecie (CSS 3d najechanie)
Ten efekt polega na odwróceniu obrazu, gdy użytkownik najedzie na niego. Proces jest dość powszechny, cały czas wykorzystywany w prezentacjach i filmach animowanych. Prostota tego efektu najechania obrazu sprawia, że jest on tak popularny wśród użytkowników.
Możesz animować każdą część elementu lub zachować prostotę w jednym bloku. Przejście jest płynne, a użytkownicy są zachęcani do większej interakcji z witryną.
Prosty efekt najechania kafelka
Chris Deacy zastanowił się nad stworzeniem efektów najechania obrazu CSS, które można bardzo dostosować. Jeśli jesteś zmęczony innymi rozwiązaniami, które znajdziesz na rynku i chciałbyś wypróbować coś, co pozwoli Ci animować dowolny rodzaj treści, ten efekt jest dla Ciebie.
Menu jest jedną z najbardziej interaktywnych części strony internetowej, dlatego zasługuje na uwagę webmasterów. Aby zrobić to w najprostszy możliwy sposób, użyj efektów najechania obrazu CSS, takich jak ten stworzony przez Abdela Rhmana. Efekt jest oparty na CSS3 i działa na wszystkich typach interfejsów.
Przyciągaj efekt najechania
Ten efekt najechania obrazu CSS dobrze pasuje do niektórych typów stron i witryn. Jeśli Twoja witryna ma osobną sekcję, w której prezentowany jest Twój zespół, na pewno chcesz spróbować tego efektu.
Równie pięknie współgra z sekcjami serwisowymi, ponieważ każdy element ma dynamiczny efekt. Louis Hoebregts użył tylko HTML5 i CSS3 do zbudowania tego, więc nie martw się o responsywność.
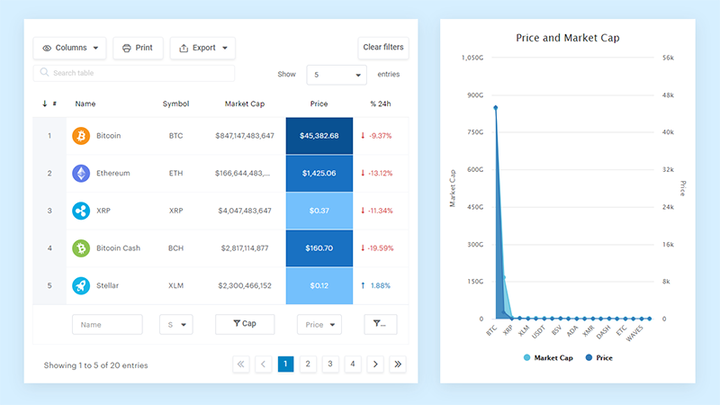
Hej, czy wiesz, że dane też mogą być piękne?
wpDataTables może to zrobić. Nie bez powodu jest to wtyczka nr 1 WordPress do tworzenia responsywnych tabel i wykresów.
Rzeczywisty przykład wpDataTables w środowisku naturalnym
I naprawdę łatwo jest zrobić coś takiego:
- Podajesz dane tabeli
- Skonfiguruj i dostosuj go
- Opublikuj go w poście lub na stronie
I to nie tylko ładne, ale i praktyczne. Możesz tworzyć duże tabele z milionami wierszy, możesz użyć zaawansowanych filtrów i wyszukiwania, albo możesz poszaleć i udostępnić je do edycji.
„Tak, ale po prostu za bardzo lubię Excela, a na stronach internetowych nic takiego nie ma". Tak, jest. Możesz użyć formatowania warunkowego, jak w Excelu lub Arkuszach Google.
Czy mówiłem ci, że możesz też tworzyć wykresy ze swoich danych? A to tylko niewielka część. Istnieje wiele innych funkcji dla Ciebie.
Efekt najechania animacji
Nicola Pressi miał na myśli coś wspaniałego, tworząc ten efekt najechania animacji. Jest odpowiedni dla freelancerów lub innych osób, które koncentrują się na prezentowaniu swojej przeszłej pracy.
Ten efekt najechania obrazu CSS sprawdzi się świetnie w przypadku wiadomości powitalnej na pierwszej stronie lub w sekcji logowania, aby dodać do niej osobisty akcent. W przypadku sklepów internetowych może służyć do podkreślenia oferty lub planu na ograniczony okres.
Efekt najechania świecącą ikoną
Glowing Icon to prosty efekt najechania stworzony przez Diego Lopesa. Efekt najlepiej sprawdza się w przypadku witryn o minimalistycznym wyglądzie i ciemnej palecie kolorów. Efekty te mogą dodać dodatkową warstwę osobowości do Twojej witryny, nie zakłócając prostoty treści ani czasu ładowania.
Efekt najechania ikon mediów społecznościowych
W marketingu online promowanie treści w mediach społecznościowych jest absolutną koniecznością. Jednak ludzie mają tendencję do pomijania symboli mediów społecznościowych podczas odwiedzania strony internetowej, ponieważ nie są odpowiednio podkreślane.
Dlatego powinieneś użyć efektu najechania, aby je przesunąć. Ten od EphraimSangmy powinien idealnie pasować do twoich potrzeb, więc spróbuj.
CSS3 Hover Effect przy użyciu :after Psuedo Element
Wśród efektów najechania obrazu CSS, których możesz użyć, znajdziesz takie, jak Larry Geams, które najlepiej nadają się do organizowania opcji menu. W zależności od wybranego typu menu porządkowanie elementów może być dość trudne. Ten efekt najechania umożliwia modyfikowanie sekcji menu za pomocą kodów kolorów.
Twisty thing – IE10 + iPad + cross browser – przeciągnij do twist cube
Ten efekt najechania ma świetne wsparcie dla różnych przeglądarek i będzie działał na iPadzie i prawie wszystkich przeglądarkach, które są powszechnie używane. To jest aktualizacja tej wersji: https://codepen.io/dehash/pen/mBnsG.
Efekt najechania kciukiem 3D
Niewiele można powiedzieć o tym efekcie zawisu, poza tym, że jest on oparty na efekcie pseudo cienia i oparty na CSS3. Najlepiej dla prostych elementów, które powinny być interaktywne.
Niewygodne: Foto Modal (tylko CSS)
Ten wyróżnia się spośród innych efektów najechania obrazem CSS, ponieważ jest rzeczywistym atutem przywiezionym z rozmowy, która odbyła się jakiś czas temu w CodePen Houston. Został zaadaptowany ze swojej pierwotnej wersji i jest teraz otwarty dla szerokiej publiczności.
Kotki! (najedź na obrazy)
Autorka tego efektu zawisu zrobiła coś niesamowitego: Ana Tudor nagrywała siebie podczas tworzenia kodu dla tego efektu zawisu, inspirując ludzi do tworzenia własnego. Możesz zobaczyć proces tutaj.
Inspirujące najechanie na obraz portretowy
Lab21 wymyślił ten efekt najechania, który pasuje do obrazów portretowych. Efekt został zbudowany przy użyciu niestandardowych zmiennych CSS.
Perspektywiczne przechylone obrazy
Henry Desroches stworzył ten efekt zawisu bez zamiaru wprowadzenia go jako produktu. W rzeczywistości był to eksperyment, aby przyzwyczaić się do funkcji transformacji w CSS, ale okazało się, że jest tak dobry, że ludzie zaczęli używać jej na swoich stronach internetowych.
Żaluzje
Każdy jest w taki czy inny sposób zafascynowany żaluzjami weneckimi, dlaczego więc nie przekształcić ich w efekt zawisu? Dimitra zrobił to właśnie podczas tworzenia tego efektu najechania obrazu CSS, w którym możesz ustawić liczbę kolumn i dostosować ją do swoich potrzeb.
Efekt najechania na obraz
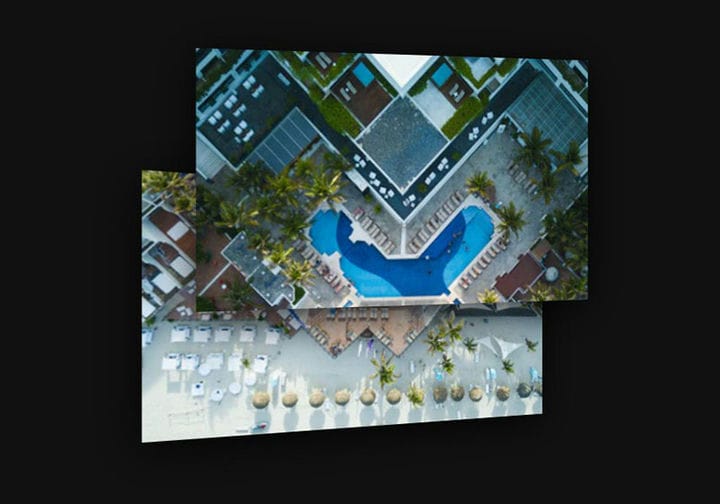
Tutaj DimitraVasilopoulou wykroczył poza podstawowe efekty unoszenia obrazu i stworzył ten dynamiczny efekt siatki. Jest to idealny efekt najechania, jeśli jesteś fanem Greensock.
Efekt najechania gradientem CSS
Ci, którzy twierdzą, że efekty najechania w trybie mieszania nie działają z CSS, powinni sprawdzić ten efekt najechania, który stworzył Jon Daiello. To jedyny dowód, którego potrzebujesz, aby przekonać się, że koncepcja działa.
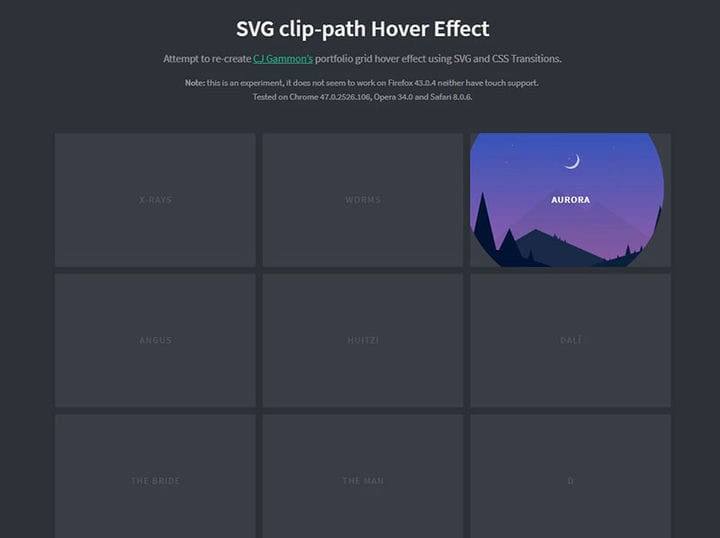
Efekt zawinięcia ścieżki przycinania SVG
Noel Delgado odtworzył efekt najechania siatką, który ludzie widzieli w portfolio CJ Gammona, ale dodał do niego ścieżkę klipu SVG i przejścia CSS.
Jedna animacja najechania div
Niektóre efekty najechania działają dobrze na mniej zaśmieconych stronach internetowych. Cassidy Williams zaprojektowała efekty najechania obrazu CSS, aby pasowały do minimalnych witryn internetowych wypełnionych dużą ilością białej przestrzeni. Oczywiście każdy może go użyć, aby dodać subtelny efekt animacji do swoich witryn.
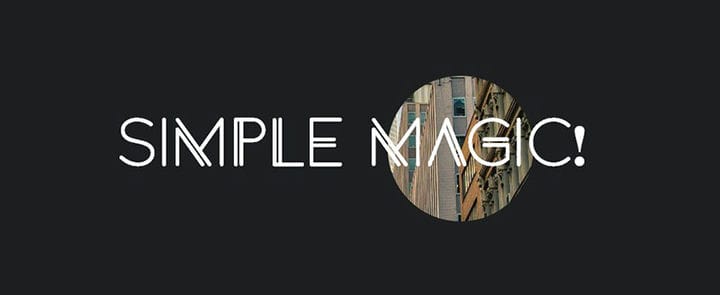
Najedź, aby odsłonić część obrazu tła
Ten jest tylko demonstracją, ale dowiesz się, jak osiągnąć ten efekt, używając funkcji div z dołączaniem w tle. Możesz zrobić to również stacjonarnie lub mobilnie.
CSS Hover efekt Jeremie Boulay
Jeśli jesteś zmęczony efektami CSS, których wszyscy używają na swoich stronach internetowych, stworzenie Jeremie Boulay cię uratuje. Ten efekt najechania jest bardziej futurystyczną stroną, w tym obracający się obraz 3D po najechaniu.
Kreatywność stojąca za tym efektem zawisu jest bardzo doceniana w dzisiejszym kontekście, ponieważ każdy szuka nowych sposobów, aby się wyróżnić.
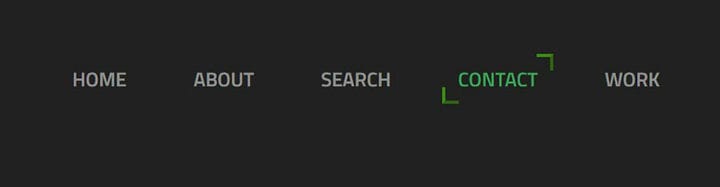
Efekt najazdu na granicy
Jest to efekt najechania, który najlepiej działa w przypadku menu nawigacyjnych, przycisków wezwania do działania i podobnych elementów. Możesz dostosować efekt do własnych potrzeb.
Obraz z efektem odbicia i zbliżenia po najechaniu
Jest to efekt najechania obrazu, który pozwala na lepszą wizualizację treści, niezależnie od typu strony. Pięknie koordynuje elementy, dzięki czemu efekt unoszenia się jest czysty i uporządkowany. Efekt jest bardzo płynny i szybki, co nadaje witrynie profesjonalny charakter.
Rumble na Hover
Kyle Foster eksperymentował z typami chromatycznymi i pseudoelementami, kiedy powstał Rumble on Hover. Efekt opiera się na animacji po najechaniu i jest pierwszym z obiecującej serii podobnych efektów najechania od tego twórcy.
Drżenie kształtów
Laura Montgomery stworzyła efekt najechania Shaking Shapes, próbując podstawowych animacji CSS i kilku wstrząsów brandingowych. Celem było sprawienie, by element drżał po najechaniu i działa to świetnie.
Efekt najechania CSS rośnie
Adam Morgan stworzył ten efekt zawisu, który opiera się na bardzo prostej zasadzie: zwiększanie rozmiaru elementu, gdy użytkownik na nim najedzie.
Biblioteki CSS do użycia w efektach najechania
Aby tworzyć i dodawać własne efekty najechania obrazem CSS do swojej witryny, możesz również skorzystać z tych bibliotek CSS, więc pomyśleliśmy, że łatwiej będzie je mieć w tym samym miejscu.
Obraz po najechaniu
Jest to kompletna biblioteka najechanych obrazów oparta na CSS, która składa się z 44 efektów. Efekty są podstawowe, od zanikania, pchania i odsłaniania po rozmycia, fałdy lub migawki. Jest o wiele więcej do odkrycia, a także możesz zdecydować, w jakim kierunku powinien podążać Twój żywioł.
Podpis obrazu Animacja najechania kursorem
Ta biblioteka zawiera 4 animacje podpisów, które aktywują się, gdy użytkownik najedzie kursorem na przedmiot. Wszystkie animacje są oparte na CSS3 i działają z większością przeglądarek.
iHover
iHover zawiera efekty najechania CSS3 — 20 okrągłych i 15 kwadratowych. Aby użyć efektów zawartych w tej bibliotece CSS, będziesz musiał napisać kilka linii znaczników HTML i dołączyć je do plików.
Aero – CSS3 Hover Effects
W Aero nie ma nic szczególnego. Zawiera podstawowe efekty najechania, które są oparte na CSS3 i działają dobrze na wszystkich typach stron internetowych.
imagehover.css
Jeśli potrzebujesz skalowalnych efektów najechania, ta biblioteka jest stworzona specjalnie dla Ciebie. Do wyboru jest ponad 40 efektów najechania obrazu CSS, a wszystko to w jednej bibliotece o rozmiarze tylko 19 KB.
Hov i r.css
Hover.css zawiera efekty, które można zastosować do przycisków, linków, logo, obrazów i innych elementów w Twojej witrynie. Możesz od razu zastosować je do własnych elementów, zmodyfikować je lub wykorzystać jako punkty wyjścia dla nowych.
Kończę przemyślenia na temat tych efektów najechania obrazu CSS
Wszyscy projektanci stron internetowych powinni posiadać pełną kolekcję efektów najechania obrazu CSS, których można użyć podczas tworzenia nowego projektu. Dodają głębi projektowi poprzez animację elementów i zachęcają do interakcji użytkownika.
Wspaniałą cechą wielu z tych efektów jest to, że można je tak łatwo dostosować i dostosować do własnych potrzeb. Pamiętaj, aby dodać swój osobisty akcent, nawet jeśli jest to tylko niewielka zmiana wartości tu czy tam, aby odwiedzający byli traktowani czymś wyjątkowym i wyjątkowym.
Jeśli podobał Ci się ten artykuł o efektach najechania obrazu CSS, powinieneś sprawdzić ten o efektach blasku tekstu CSS .
Pisaliśmy również o kilku powiązanych tematach, takich jak przejścia stron CSS, mobilne menu CSS, pole wyszukiwania HTML, galeria obrazów CSS, edytor CSS.