Efeitos impressionantes de imagem CSS que você pode usar em seu site
Usando efeitos de foco de imagem CSS, você pode obter belos resultados em qualquer site com pouco esforço. Os efeitos de foco são provavelmente os elementos mais usados em web design, principalmente devido à facilidade de implementá-los juntamente com uma experiência de usuário bastante aprimorada.
Animações complexas e não CSS podem arrastar um site para baixo se você não tomar cuidado, e é por isso que os efeitos de foco de imagem CSS são preferíveis em quase todos os casos. Eles não apenas são rápidos para aplicar ao seu site, mas também carregam rapidamente e adicionam sobrecarga mínima às suas páginas.
Neste artigo criado por nossa equipe em wpDataTables (o plugin de tabelas nº 1 do WordPress ), reunimos uma lista de efeitos de foco de imagem CSS que você pode usar em seu site, bem como algumas informações essenciais sobre esse tópico.
O papel dos efeitos de foco de imagem CSS
A interatividade é uma parte importante de qualquer site moderno, pois mantém os usuários engajados e os incentiva a passar mais tempo navegando. A inclusão de elementos interativos em um site também torna a experiência do usuário mais intuitiva, pois sugere o que o usuário pode fazer.
Um grande problema é que as animações podem deixar um site lento se não forem usadas corretamente. É aqui que os efeitos de foco de imagem CSS aparecem e salvam o dia.
Os efeitos de foco na imagem criam uma oportunidade de adicionar interatividade a elementos em um site sem deixá-lo lento. Os efeitos de foco são elegantes, não sobrecarregam os designs e os sites funcionam sem problemas, não importa quantos você adicione.
Reunimos os melhores efeitos de foco de imagem CSS e os descrevemos em poucas palavras para ajudá-lo a escolher qual é o mais adequado para o seu caso. Há muito mais para explorar, mas a lista abaixo é um ótimo ponto de partida.
Efeitos de foco de imagem CSS
Animação ao passar o mouse
Iniciaremos a lista de efeitos de foco de imagem CSS com Button Hover Animation, que cria um contorno animado ao passar o mouse. O efeito foi desenvolvido por BhautikBharadavato para enfatizar os botões de call-to-action.
Funciona sem problemas e o código é muito limpo, permitindo um tempo de carregamento rápido e fácil personalização.
Coleção de Efeitos de Passagem do Botão
David Conner reuniu uma coleção inteira de efeitos de foco de imagem CSS. É mais fácil ter vários efeitos no mesmo lugar e usá-los conforme necessário. Os efeitos são inteiramente baseados em CSS3 e HTML5.
Você pode personalizar os efeitos de foco com base no design do seu site, para que ele se misture lindamente. Os efeitos também são escaláveis e funcionam muito bem em dispositivos móveis. David Conner disponibilizou o código por trás dos efeitos para uso direto.
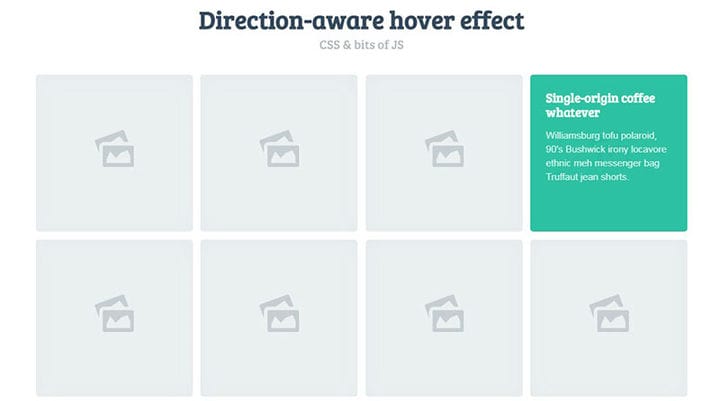
Efeito de foco 3D com reconhecimento de direção (conceito)
Noel Delgado surgiu com esse efeito de foco com reconhecimento de direção que não é comum, com certeza. Este é um efeito de foco de imagem que os usuários preferem para apresentar produtos ou elementos visuais.
Esses efeitos de foco são ótimos para conceitos de galeria. O próprio Noel usou um modelo de galeria ao mostrar como seu efeito de foco funciona.
Efeitos de foco de imagem CSS
Naoya incluiu quinze efeitos de foco de imagem CSS em um único conjunto. Cada efeito tem um propósito diferente, fornecendo todos os elementos necessários em um só lugar.
Você pode enfatizar elementos de texto e imagens, o que torna este conjunto perfeito para sites de fotografia ou qualquer projeto baseado em recursos visuais.
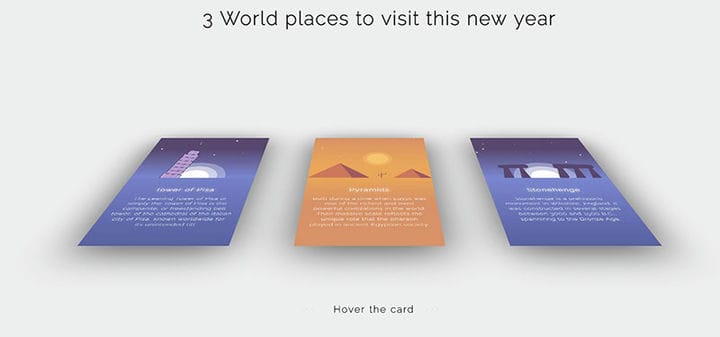
Lugares do mundo (CSS 3d hover)
Esse efeito é baseado na inversão da imagem quando o usuário passa o mouse sobre ela. O processo é bastante comum, sendo utilizado em apresentações e vídeos de animação o tempo todo. A simplicidade desse efeito de foco de imagem é o que o torna tão popular entre os usuários.
Você pode animar cada parte do elemento ou mantê-lo simples, em um único bloco. A transição é suave e os usuários são incentivados a interagir mais com o site.
Efeito simples de passar o ladrilho
Chris Deacy pensou em criar efeitos de foco de imagem CSS que podem ser altamente personalizados. Se você está cansado das outras soluções que encontra no mercado e gostaria de experimentar algo que permite animar qualquer tipo de conteúdo, esse efeito é para você.
O menu é uma das partes mais interativas de um site, por isso merece muita atenção dos webmasters. Para fazê-lo aparecer da maneira mais simples possível, use efeitos de foco de imagem CSS como este criado por Abdel Rhman. O efeito é baseado em CSS3 e funciona em todos os tipos de interfaces.
Atrair efeito de foco
Esse efeito de foco de imagem CSS combina bem com certos tipos de páginas e sites. Se o seu site tiver uma seção separada onde sua equipe é apresentada, você definitivamente deseja experimentar esse efeito.
Funciona tão bem com as seções de serviço, pois cada elemento recebe um efeito dinâmico. Louis Hoebregts usou apenas HTML5 e CSS3 para construir isso, então não se preocupe com a capacidade de resposta.
Ei, você sabia que os dados também podem ser bonitos?
wpDataTables pode torná-lo assim. Há uma boa razão pela qual é o plugin nº 1 do WordPress para criar tabelas e gráficos responsivos.
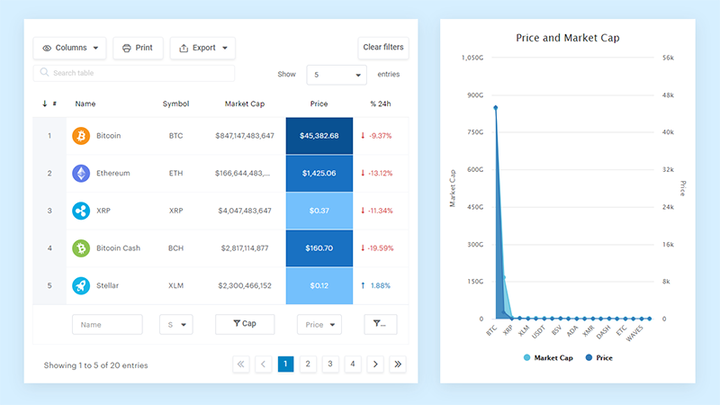
Um exemplo real de wpDataTables em estado selvagem
E é muito fácil fazer algo assim:
- Você fornece os dados da tabela
- Configure e personalize
- Publique-o em um post ou página
E não é apenas bonito, mas também prático. Você pode criar tabelas grandes com até milhões de linhas, ou pode usar filtros e pesquisas avançadas, ou pode enlouquecer e torná-las editáveis.
"Sim, mas eu gosto muito do Excel e não há nada assim em sites". Sim, há. Você pode usar a formatação condicional como no Excel ou no Planilhas Google.
Eu te disse que você também pode criar gráficos com seus dados? E isso é apenas uma pequena parte. Existem muitos outros recursos para você.
Efeito de foco de animação
Nicola Pressi tinha algo ótimo em mente ao montar esse efeito de foco de animação. É adequado para freelancers ou outros indivíduos que estão se concentrando em mostrar seus trabalhos anteriores.
Esse efeito de foco de imagem CSS funcionaria muito bem para uma mensagem de boas-vindas na primeira página ou para a seção de login para adicionar um toque pessoal a ela. Para lojas online, pode ser usado para enfatizar uma oferta ou um plano de período limitado.
Efeito de foco de ícone brilhante
Glowing Icon é um simples efeito de foco criado por Diego Lopes. O efeito funciona melhor para sites com design minimalista e paleta de cores escuras. Esses efeitos podem adicionar uma camada extra de personalidade ao seu site, sem atrapalhar a simplicidade do conteúdo ou os tempos de carregamento.
No marketing online, promover seu conteúdo nas mídias sociais é uma necessidade absoluta. No entanto, as pessoas tendem a ignorar os símbolos de mídia social ao visitar um site porque eles não são devidamente enfatizados.
É por isso que você deve usar um efeito de foco para trazê-los para a frente. Este da EphraimSangma deve atender perfeitamente às suas necessidades, então experimente.
CSS3 Hover Effect usando :after Psuedo Element
Entre os efeitos de foco de imagem CSS que você pode usar, você encontrará alguns como Larry Geams, que são os melhores para organizar as opções do menu. Com base no tipo de menu que você selecionou, organizar os itens pode ser bastante complicado. Este efeito de foco permite que você modifique seções do seu menu usando códigos de cores.
Esse efeito de foco tem excelente suporte entre navegadores e funcionará no iPad e em quase todos os navegadores de uso comum. Esta é uma atualização desta versão: https://codepen.io/dehash/pen/mBnsG.
Efeito de foco de imagem em miniatura 3D
Não há muito a dizer sobre esse efeito hover, além de que ele é baseado em um pseudo efeito de sombra e é baseado em CSS3. É melhor para elementos simples que devem ser interativos.
Desconfortável: Photo Modal (somente CSS)
Este se diferencia entre outros efeitos de foco de imagem CSS, pois é um recurso real trazido de uma palestra que ocorreu há algum tempo no CodePen Houston. É adaptado de sua versão inicial e agora está aberto ao público em geral.
Gatinhos! (imagens ao passar o mouse)
O autor deste efeito hover fez algo incrível: Ana Tudor gravou a si mesma enquanto montava o código para este efeito hover, inspirando as pessoas a criarem o seu próprio. Você pode ver o processo aqui.
Passe o mouse inspirador na imagem do retrato
Lab21 veio com este efeito hover que se encaixa em imagens de retrato. O efeito foi construído usando variáveis CSS personalizadas .
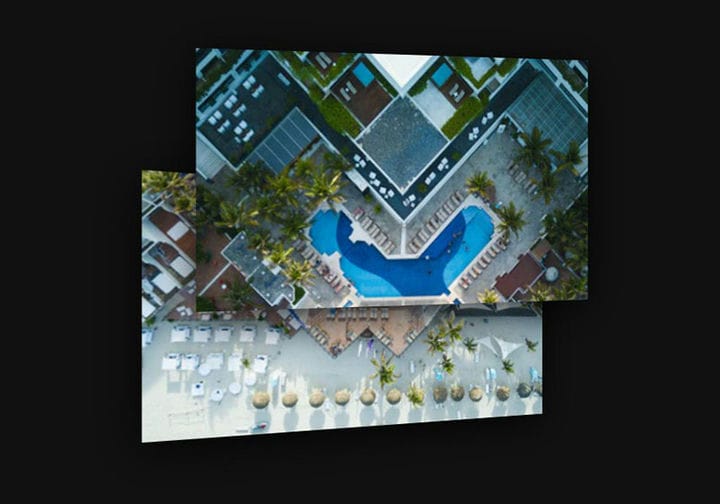
Imagens inclinadas em perspectiva
Henry Desroches criou esse efeito hover sem intenção de lançá-lo como produto. Na verdade, foi um experimento para se acostumar com a função transform em CSS, mas acabou sendo tão bom que as pessoas começaram a usá-la em seus sites.
Persianas
Todo mundo está fascinado de uma forma ou de outra com as venezianas, então por que não transformá-las em um efeito flutuante? Dimitra fez exatamente isso ao criar este efeito de foco de imagem CSS, onde você pode definir o número de colunas e personalizá-lo de acordo com suas necessidades.
Efeito de imagem suspensa
Aqui, DimitraVasilopoulou foi além dos efeitos básicos de foco de imagem e criou esse efeito de grade dinâmico. É o efeito de foco perfeito para usar se você é fã de Greensock.
Efeito de deslocamento de gradiente CSS
Aqueles que dizem que os efeitos de foco no modo de mesclagem não funcionam com CSS devem verificar este efeito de foco que Jon Daiello criou. É a única prova que você precisa para se convencer de que o conceito funciona.
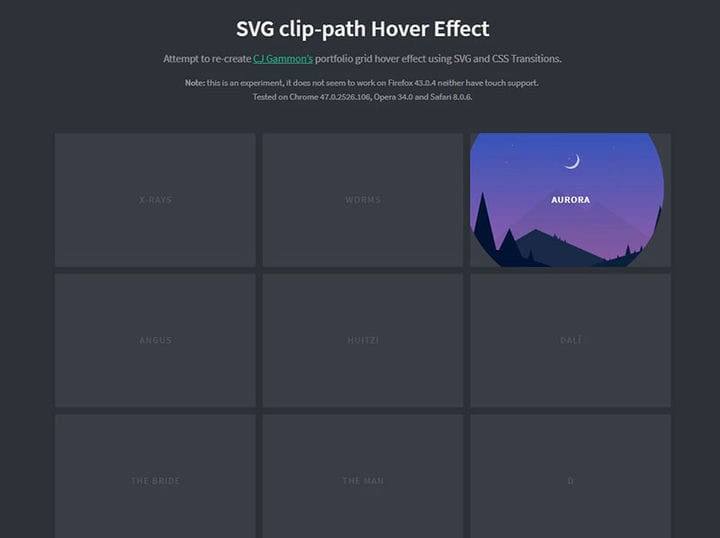
Efeito Hover do caminho de clipe SVG
Noel Delgado recriou o efeito grid hover que as pessoas viram no portfólio de CJ Gammon, mas adicionou um caminho de clipe SVG e transições CSS a ele.
Uma animação de foco div
Alguns efeitos de foco funcionam bem em sites menos confusos. Cassidy Williams projetou seus efeitos de foco de imagem CSS para caber em sites mínimos preenchidos com quantidades generosas de espaço em branco. Claro, qualquer um pode usá-lo para adicionar algum efeito de animação sutil aos seus sites.
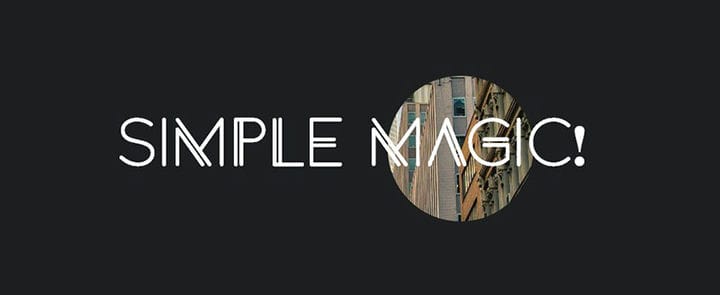
Passe o mouse para revelar parte da imagem de fundo
Esta é apenas uma demonstração, mas você aprenderá como obter esse efeito usando uma função div com anexo em segundo plano. Você pode torná-lo fixo ou móvel também.
Efeito CSS Hover por Jeremie Boulay
Se você está cansado dos efeitos de foco de imagem CSS que todas as pessoas usam em seus sites, a criação de Jeremie Boulay o salvará. Este efeito de foco está no lado mais futurista, incluindo uma aparição de imagem 3D rotativa ao passar o mouse.
A criatividade por trás desse efeito hover é muito apreciada no contexto de hoje, porque todos procuram novas maneiras de se destacar.
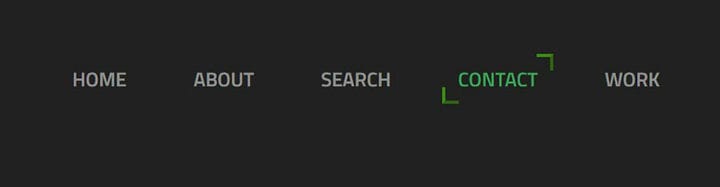
Efeito de Passagem de Borda
Este é um efeito de foco que funciona melhor com menus de navegação, botões de call-to-action e elementos semelhantes. Você pode personalizar o efeito com base em suas próprias necessidades.
Imagem com reflexo e efeito de proximidade ao passar o mouse
Este é um efeito de foco de imagem que permite uma melhor visualização do conteúdo, independentemente do tipo de site. Ele coordena os elementos lindamente para que o efeito de foco seja limpo e organizado. O efeito é geral muito suave e rápido, dando ao site uma sensação profissional.
Rumble ao passar o mouse
Kyle Foster experimentou tipos cromáticos e pseudo-elementos quando Rumble on Hover foi criado. O efeito é baseado em uma animação em foco e é o primeiro de uma série promissora de efeitos de foco semelhantes deste criador.
Agitando Formas
Laura Montgomery criou o efeito flutuante Shaking Shapes experimentando animações CSS básicas e alguns shakes de branding. O objetivo era fazer o elemento tremer ao passar o mouse e funcionar muito bem.
Efeito CSS Grow Hover
Adam Morgan criou este efeito hover que é baseado em um princípio muito simples: fazer o elemento aumentar de tamanho à medida que o usuário passa o mouse sobre ele.
Bibliotecas CSS para usar para efeitos de foco
Para criar e adicionar seus próprios efeitos de foco de imagem CSS ao seu site, você também pode usar essas bibliotecas CSS, então achamos mais fácil tê-las no mesmo lugar.
Passar a imagem
Esta é uma biblioteca de foco de imagem completa baseada em CSS que consiste em 44 efeitos. Os efeitos são básicos, variando de fades, pushes e revelações a desfoques, dobras ou obturadores. Há muito mais para descobrir e você também pode decidir a direção em que seu elemento deve seguir.
Animação suspensa da legenda da imagem
Esta biblioteca inclui 4 animações de legendas que são ativadas quando o usuário passa o mouse sobre o item. Todas as animações são baseadas em CSS3 e funcionam com a maioria dos navegadores.
iHover
iHover contém efeitos de foco CSS3 — 20 círculos e 15 quadrados. Para usar os efeitos incluídos nesta biblioteca CSS, você precisará escrever algumas linhas de marcação HTML e incluí-las nos arquivos.
Aero – Efeitos de hover CSS3
Não há nada de muito especial no Aero. Ele contém efeitos básicos de foco que são baseados em CSS3 e funcionam bem em todos os tipos de sites.
imagehover.css
Se você precisar de efeitos de foco escaláveis, esta biblioteca foi criada especialmente para você. Existem mais de 40 efeitos de foco de imagem CSS para escolher, tudo em uma única biblioteca com apenas 19 KB de tamanho.
Hov e r.css
Hover.css contém efeitos que podem ser aplicados a botões, links, logotipos, imagens e outros itens em seu site. Você pode aplicá-los imediatamente aos seus próprios elementos, modificá-los ou usá-los como pontos de partida para novos.
Encerrando os pensamentos sobre esses efeitos de foco de imagem CSS
Todos os web designers devem possuir uma coleção completa de efeitos de foco de imagem CSS para usar ao montar um novo projeto. Eles adicionam profundidade a um design animando elementos e incentivam a interação do usuário.
O que é ótimo em muitos desses efeitos é que eles são tão fáceis de personalizar e adaptar às suas próprias necessidades. Certifique-se de adicionar seu toque pessoal, mesmo que seja apenas um pequeno ajuste em um valor aqui ou ali, para que os visitantes sejam tratados com algo único e especial.
Se você gostou de ler este artigo sobre efeitos de foco de imagem CSS, você deve conferir este artigo sobre efeitos de brilho de texto CSS.
Também escrevemos sobre alguns assuntos relacionados, como transições de página CSS, menu móvel CSS, caixa de pesquisa HTML, galeria de imagens CSS, editor CSS.