Exemplos de galeria de imagens CSS que você pode usar em seu site
Aprimorar a funcionalidade da galeria de imagens integrada e a experiência do usuário com CSS pode funcionar muito bem para artistas que desejam exibir sua arte ou para blogueiros que gostam de fotografia e desejam obter mais clientes. Mas não é apenas para os criativos; qualquer tipo de site pode se beneficiar de uma galeria de imagens CSS moderna.
Com uma galeria de imagens, você pode combinar imagens e apresentações de slides com navegação fácil e efeitos de transição interessantes. O CSS também ajudará você a personalizar sua galeria para se adequar à aparência e à marca do seu site.
Configurar uma galeria de imagens CSS é bastante simples. Algumas galerias CSS, no entanto, são mais usadas do que outras principalmente devido à sua velocidade, capacidade de resposta e estética geral.
Neste artigo criado por nossa equipe em wpDataTables (o plugin que você deve usar para criar uma tabela WordPress ), você verá algumas das principais galerias de imagens CSS que web designers e DIYers podem usar quando desejam melhorar a experiência de visualização de imagens em um site .
Melhores exemplos de galeria de imagens CSS para o seu site
Aqui vamos nos concentrar em uma lista que mostra apenas a melhor galeria de imagens CSS que você pode experimentar. Os exemplos abaixo são muito bem feitos e você pode criá-los do zero e personalizá-los com apenas um toque extra de CSS.
Eles são perfeitos para usar em portfólios e ativos visuais criativos e combinam muito bem com diferentes efeitos. Experimente-os e faça seu site parecer melhor do que nunca!
Galeria CSS
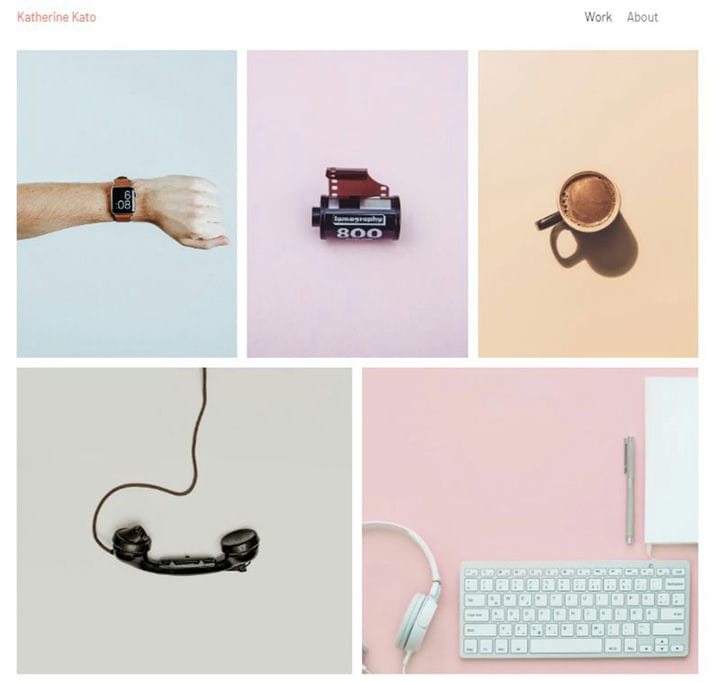
Você pode experimentar esta galeria de Katherine Kato para adicionar um apelo legal e interessante ao modelo de site de portfólio que deseja usar. Ele tem um layout baseado em grade e é criado usando uma estrutura simples. Use-o para mostrar todos os seus designs ou produtos.
Galeria de imagens animadas baseada em puro CSS com lightbox – perfundo
Perfundo ajuda você a colocar suas imagens em uma galeria com funcionalidade moderna de lightbox. É uma biblioteca baseada em CSS responsiva e animada que você pode usar para todos os tipos de projetos.
Galeria Hexagonal
Esta é uma galeria CSS simples que apresenta suas imagens em quadros em forma de hexágono. Inclui uma animação de reflexão de luz e aumenta a imagem ao passar o mouse.
Maximizar
Maximize é uma galeria de imagens CSS responsiva que pode ser usada para diferentes propósitos, como mostrar seu próprio portfólio ou apresentações online. É feito em HTML5 e CSS3 e vem com três temas diferentes.
cssSlider
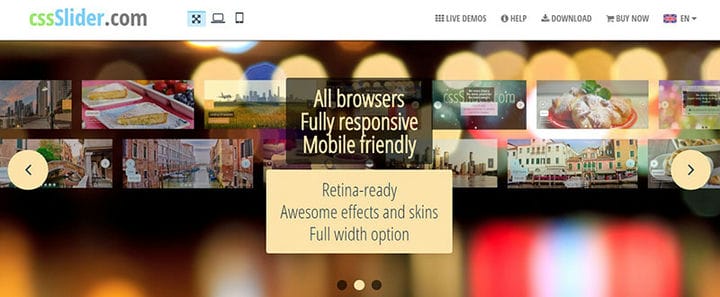
cssSlider é oferecido como uma solução de controle deslizante completa com diferentes efeitos de animação, recursos de edição de imagem e muito mais. Você pode escolher entre um design pronto ou pode ir em frente e criar o seu próprio.
Galeria de imagens CSS da unidade dinâmica
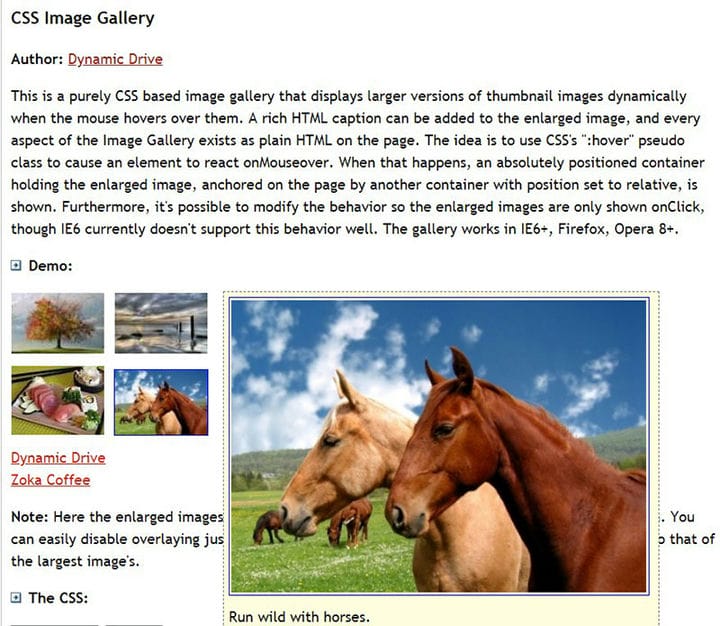
Se você não quiser usar JavaScript, esta galeria de imagens é totalmente alimentada por CSS e é uma ótima alternativa.
Galeria de imagens CSS do Bootstrap
Use esta galeria de imagens CSS para casos em que você deseja que o conteúdo de imagem e vídeo seja exibido de uma determinada maneira. É altamente responsivo e personalizável.
Uma galeria responsiva leve
Esta galeria CSS é bastante simples e é feita apenas usando CSS. Ao usá-lo, você verá que, ao pressionar uma imagem, uma caixa de luz aparece e exibe a imagem completa junto com a navegação. É uma solução de lightbox limpa e simples.
Ei, você sabia que os dados também podem ser bonitos?
wpDataTables pode torná-lo assim. Há uma boa razão pela qual é o plugin nº 1 do WordPress para criar tabelas e gráficos responsivos.
Um exemplo real de wpDataTables em estado selvagem
E é muito fácil fazer algo assim:
- Você fornece os dados da tabela
- Configure e personalize
- Publique-o em um post ou página
E não é apenas bonito, mas também prático. Você pode criar tabelas grandes com até milhões de linhas, ou pode usar filtros e pesquisas avançadas, ou pode enlouquecer e torná-las editáveis.
"Sim, mas eu gosto muito do Excel e não há nada assim em sites". Sim, há. Você pode usar a formatação condicional como no Excel ou no Planilhas Google.
Eu te disse que você também pode criar gráficos com seus dados? E isso é apenas uma pequena parte. Existem muitos outros recursos para você.
Galeria em tela cheia
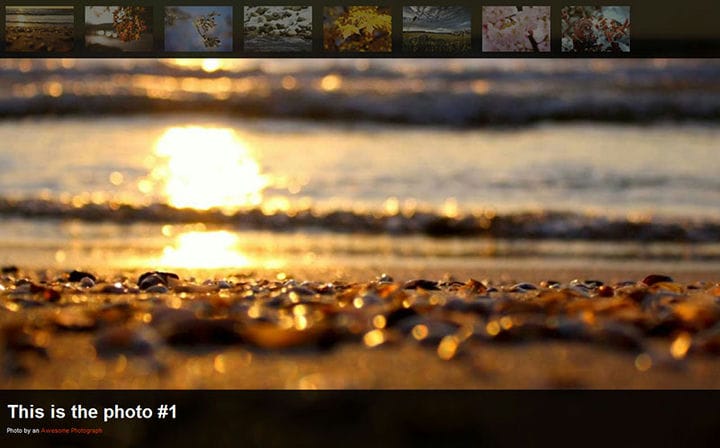
Esta galeria CSS3 em tela cheia é perfeita se você deseja criar apresentações de slides que não usam nenhum tipo de JavaScript.
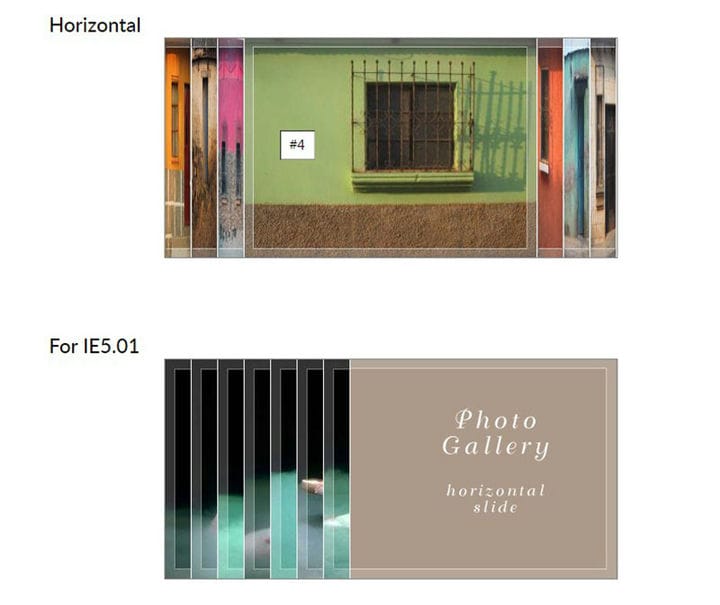
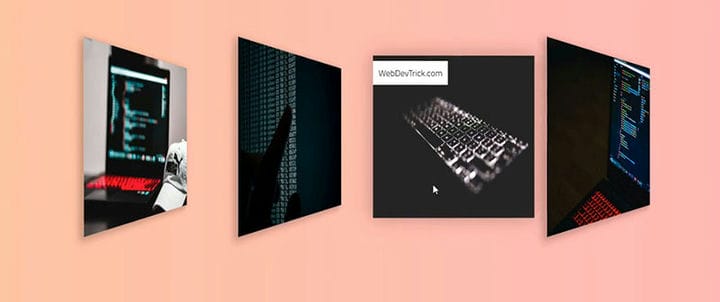
Galerias de fotografias deslizantes
Esta galeria de imagens permite empilhar todas as suas imagens em forma de cartão. Funciona em todos os navegadores modernos.
Galeria de alvenaria
As galerias de alvenaria são usadas para coleções de imagens que não têm todas as mesmas dimensões. Esta é uma galeria CSS simples e responsiva baseada no princípio da alvenaria.
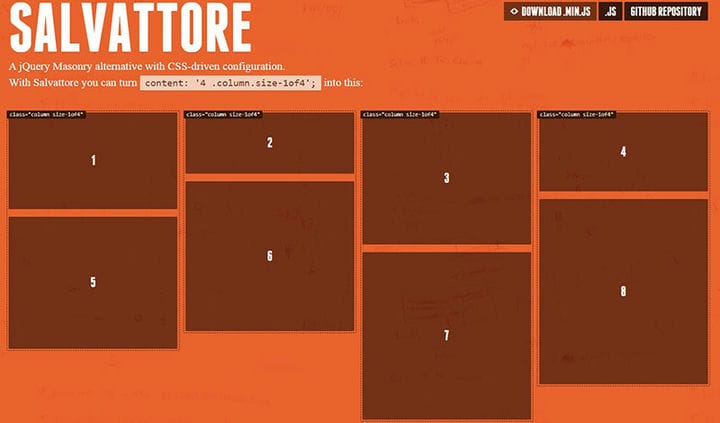
Salvador
Esta galeria de imagens HTML de alvenaria é uma boa escolha se você quiser algo diferente dos plugins jQuery ou JavaScript. Ele usa apenas CSS para criar o efeito e pode se adaptar a diferentes formas de conteúdo, não apenas imagens.
Galeria de imagens expansível
Vemos o design do módulo de 2 blocos com bastante frequência, com uma imagem de um lado e o texto do outro. É adequado para ser usado na seção Sobre nós ou para explicar um recurso ou benefício de um produto.
Galeria CSS 3D
HTML, CSS e JS foram usados para obter esse ótimo design para uma galeria de imagens. Ele tem um efeito 3D legal e pode aumentar e diminuir o zoom quando você navega por ele.
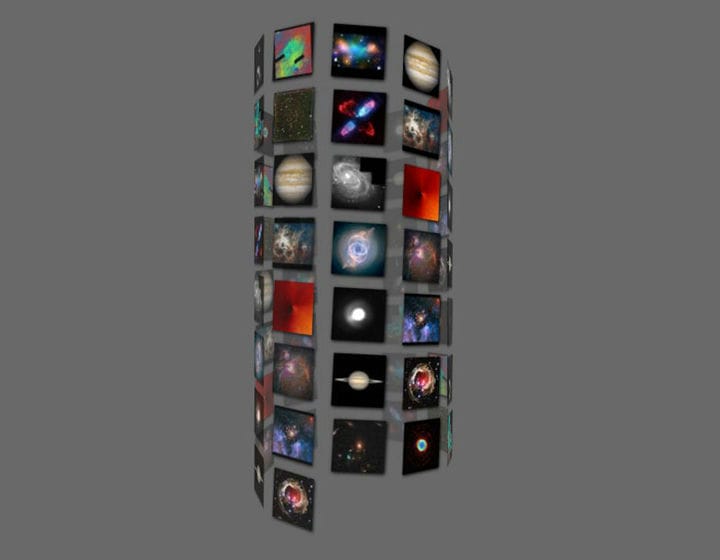
galeria de imagens do cubo 3D
Esta é uma galeria de imagens que está na forma de um cubo 3D. A demonstração usa CSS3 3D e o que você obtém são alguns cubos animados que você pode usar para exibir arte, fotos e outras imagens.
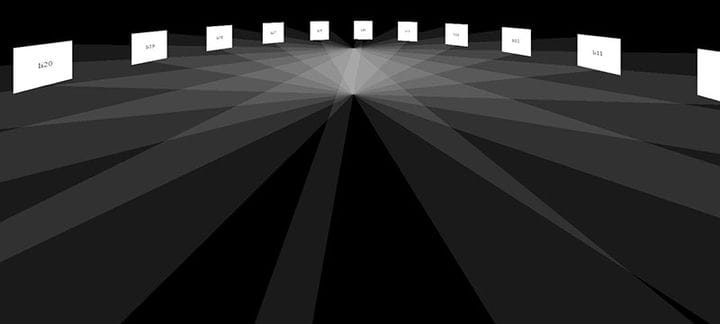
Galeria de imagens rotativas 3D baseadas em CSS3
Com esta incrível galeria de imagens CSS rotativa, você pode facilmente brincar com uma seleção de elementos div que ajudam a personalizá-la ao seu gosto.
Reprodução CSS
Aqui está uma galeria legal de várias páginas que foi feita apenas com CSS.
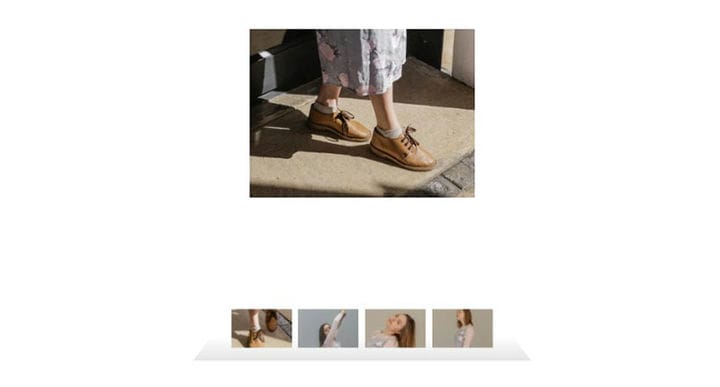
Uma Galeria de Fotografias em Duas Etapas
Esta é outra galeria de imagens CSS simples que usa imagens pré-carregadas.
Galeria responsiva de CSS puro
Se você não gosta de usar JavaScript, confira esta galeria de imagens CSS responsiva que é fácil de personalizar e adaptar ao projeto em que você está trabalhando.
Galeria de imagens CSS com efeito 3D
Esta galeria de imagens foi criada usando Bootstrap e CSS. Ele oferece um layout responsivo e efeitos 3D animados legais que você pode personalizar. Dê uma olhada e veja se é o que você precisa.
Efeito Hover da Galeria CSS
Esta galeria de imagens é perfeita para portfólios ou sites de fotografia. Ele permite que você veja detalhes extras como créditos de fotos ou legendas em uma imagem quando você passa o mouse sobre ela.
Galeria de imagens em espiral rotativa CSS puro
Usando HAML & SCSS, esta galeria de imagens contém muito pouco código e você pode usá-lo para criar um efeito bastante dramático.
Galeria de fotos Polaroid puro CSS
Se você deseja obter uma imagem no estilo Polaroid para a galeria que está exibindo em seu site, esta opção da Line25 é uma boa escolha.
Octo – Galeria de imagens baseada em CSS3 com Lightbox
O núcleo desta galeria de imagens tem menos de 50 linhas de código e permite a funcionalidade lightbox em um piscar de olhos.
Controle deslizante ninja
Esta é uma solução de apresentação de slides e você pode adicionar conteúdo diferente a ela, de vídeo a áudio e imagens. Não requer nenhum jQuery.
Simplicidade
Esta é uma galeria de imagens simples feita em HTML, CSS e JS. O que mais precisa ser dito?
GeeksforGeeks
Este exemplo oferece uma galeria de imagens CSS responsiva que pode ser a solução perfeita para o site que você está pensando em criar.
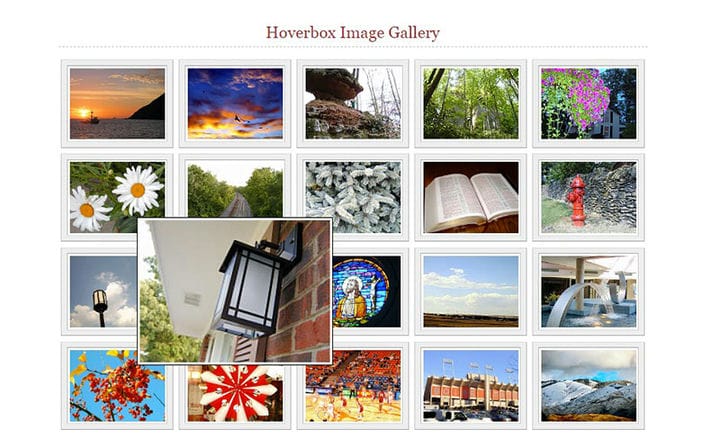
Hoverbox
O Hoverbox é uma galeria de imagens simples e gratuita que você pode usar para exibir imagens em uma grade organizada. Ao passar o mouse, a imagem é ampliada. É simples, sem animações extravagantes, mas altamente eficaz e estético.
Considerações finais sobre o uso de uma galeria de imagens CSS
Embora não seja uma linguagem de programação ‘verdadeira’, CSS é extremamente versátil e fornece tudo o que você precisa para criar galerias de imagens criativas e emocionantes.
No entanto, nem todas as galerias de imagens CSS farão exatamente o que você deseja, então você precisará gastar algum tempo experimentando várias das opções apresentadas neste artigo. Felizmente, muitos deles são fáceis de personalizar, então não tenha medo de ajustar e mexer!
Se você gostou de ler este artigo na galeria de imagens CSS, você deve conferir este artigo sobre efeitos de brilho de texto CSS .
Também escrevemos sobre alguns assuntos relacionados, como editor CSS, caixa de pesquisa HTML, menu móvel CSS, transições de página CSS e efeitos de foco de imagem CSS.