CSS-kuvagallerian esimerkkejä, joita voit käyttää sivustollasi
Sisäänrakennetun kuvagallerian toiminnallisuuden ja käyttökokemuksen parantaminen CSS:n avulla voi toimia erinomaisesti taiteilijoille, jotka haluavat esitellä taidetta, tai bloggaajille, jotka pitävät valokuvauksesta ja haluavat saada lisää asiakkaita. Mutta se ei ole vain luoville; kaikenlaiset sivustot voivat hyötyä nykyaikaisesta CSS-kuvagalleriasta.
Kuvagallerian avulla voit yhdistää kuvia ja diaesityksiä helpon navigoinnin ja hienojen siirtymätehosteiden kanssa. CSS auttaa sinua myös räätälöimään galleriasi verkkosivustosi ulkoasun ja brändäyksen mukaan.
CSS- kuvagallerian määrittäminen on melko yksinkertaista. Jotkut CSS-galleriat ovat kuitenkin enemmän käytettyjä kuin toiset pääasiassa niiden nopeuden, reagointikyvyn ja yleisen esteettisyyden vuoksi.
Tässä artikkelissa, jonka on luonut tiimimme wpDataTablesissa (laajennus, jota sinun on käytettävä WordPress-taulukon luomiseen ), näet joitakin parhaista CSS-kuvagallerioista, joita verkkosuunnittelijat ja tee-se-itse-työntekijät voivat käyttää, kun he haluavat parantaa kuvien katselukokemusta sivustolla. .
Parhaat CSS-kuvagallerian esimerkit verkkosivustollesi
Tässä keskitymme luetteloon, joka esittelee vain parhaan CSS-kuvagallerian, jota voit kokeilla. Alla olevat esimerkit ovat kauniisti tehtyjä, ja voit tehdä ne tyhjästä ja mukauttaa niitä vain ylimääräisellä CSS:n kosketuksella.
Ne sopivat täydellisesti portfolioihin ja luoviin visuaalisiin kohteisiin ja sopivat todella hyvin eri tehosteisiin. Kokeile heitä ja tee verkkosivustostasi paremman näköinen kuin koskaan!
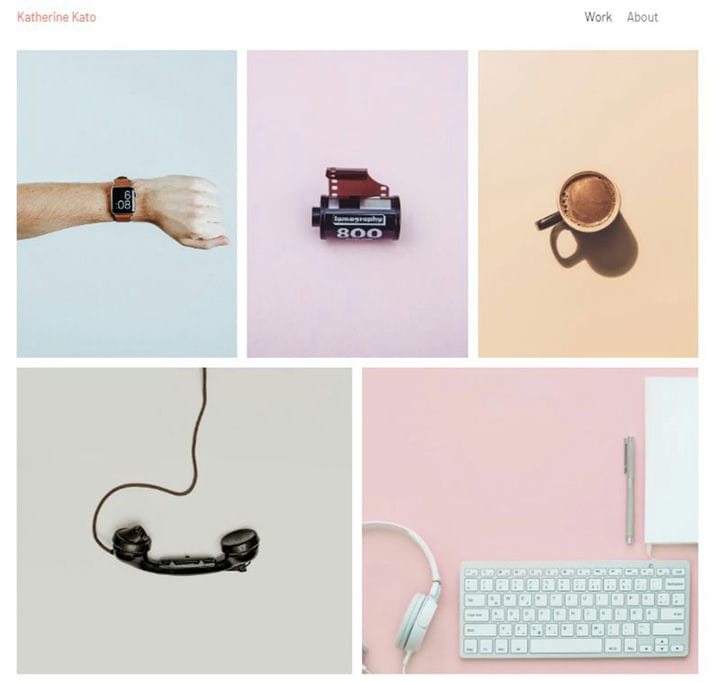
CSS-galleria
Voit kokeilla tätä Katherine Katon galleriaa lisätäksesi viileän ja mielenkiintoisen houkuttelevan portfolion verkkosivustomalliin, jota haluat käyttää. Siinä on ruudukkopohjainen asettelu ja se on luotu yksinkertaisella viitekehyksellä. Käytä sitä esittelemään kaikkia mallejasi tai tuotteitasi.
Puhdas CSS-pohjainen animoitu kuvagalleria valolaatikolla – perfundo
Perfundo auttaa sinua sijoittamaan kuvasi galleriaan moderneilla lightbox-toiminnoilla. Se on responsiivinen ja animoitu CSS-pohjainen kirjasto, jota voit käyttää kaikenlaisiin projekteihin.
Hexagon galleria
Tämä on yksinkertainen CSS-galleria, joka esittää kuvasi kuusikulmion muotoisissa kehyksissä. Se sisältää valonheijastusanimaatiota ja suurentaa kuvaa leijuttaessa.
Maksimoida
Maximize on responsiivinen CSS-kuvagalleria, jota voidaan käyttää erilaisiin tarkoituksiin, kuten oman portfoliosi esittelyyn tai verkkoesityksiin. Se on tehty HTML5- ja CSS3-kielillä, ja siinä on kolme erilaista teemaa.
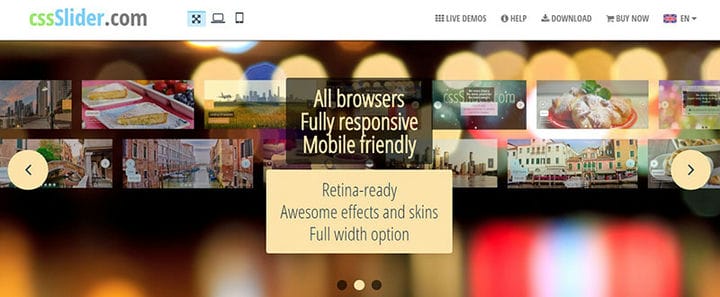
cssSlider
cssSlider on täydellinen liukusäädinratkaisu, jossa on erilaisia animaatiotehosteita, kuvankäsittelyominaisuuksia ja paljon muuta. Voit valita valmiista mallista tai voit mennä eteenpäin suunnittelemaan omasi.
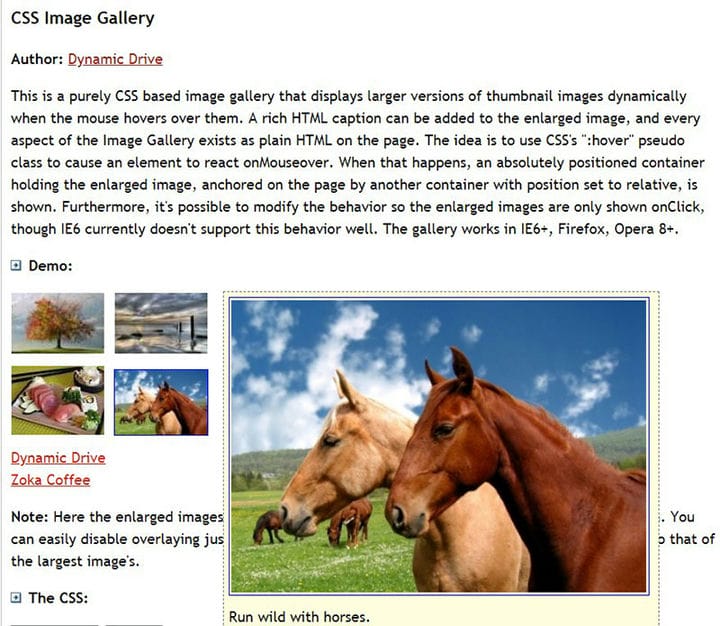
Dynaamisen aseman CSS-kuvagalleria
Jos et halua käyttää JavaScriptiä, tämä kuvagalleria on täysin CSS:n tuottama ja on loistava vaihtoehto.
Bootstrap CSS -kuvagalleria
Käytä tätä CSS-kuvagalleriaa tilanteissa, joissa haluat, että kuva- ja videosisältö näytetään tietyllä tavalla. Se on erittäin reagoiva ja muokattavissa.
Kevyt reagoiva galleria
Tämä CSS-galleria on melko yksinkertainen ja se on tehty vain käyttämällä CSS:ää. Kun käytät sitä, näet, että kun painat kuvaa, valolaatikko tulee näkyviin ja näyttää koko kuvan yhdessä navigoinnin kanssa. Se on siisti ja yksinkertainen valolaatikkoratkaisu.
Hei, tiesitkö, että myös data voi olla kaunista?
wpDataTables voi tehdä sen näin. On hyvä syy, miksi se on suosituin WordPress-laajennus responsiivisten taulukoiden ja kaavioiden luomiseen.
Todellinen esimerkki wpDataTablesista luonnossa
Ja on todella helppoa tehdä jotain tällaista:
- Annat taulukon tiedot
- Määritä ja mukauta se
- Julkaise se viestissä tai sivulla
Ja se ei ole vain kaunis, vaan myös käytännöllinen. Voit tehdä suuria taulukoita, joissa on jopa miljoonia rivejä, tai voit käyttää edistyneitä suodattimia ja hakua, tai voit tehdä niistä muokattavia.
"Joo, mutta pidän Excelistä liikaa, eikä verkkosivustoilla ole mitään sellaista." Kyllä, on. Voit käyttää ehdollista muotoilua kuten Excelissä tai Google Sheetsissä.
Sanoinko sinulle, että voit myös luoda kaavioita tiedoillasi? Ja se on vain pieni osa. Sinulle on tarjolla monia muita ominaisuuksia.
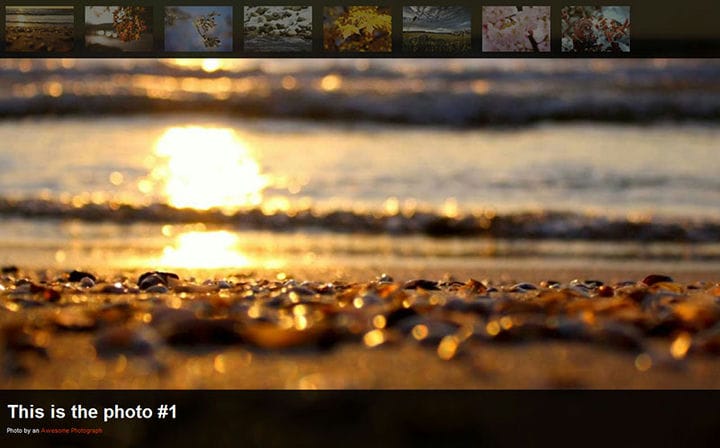
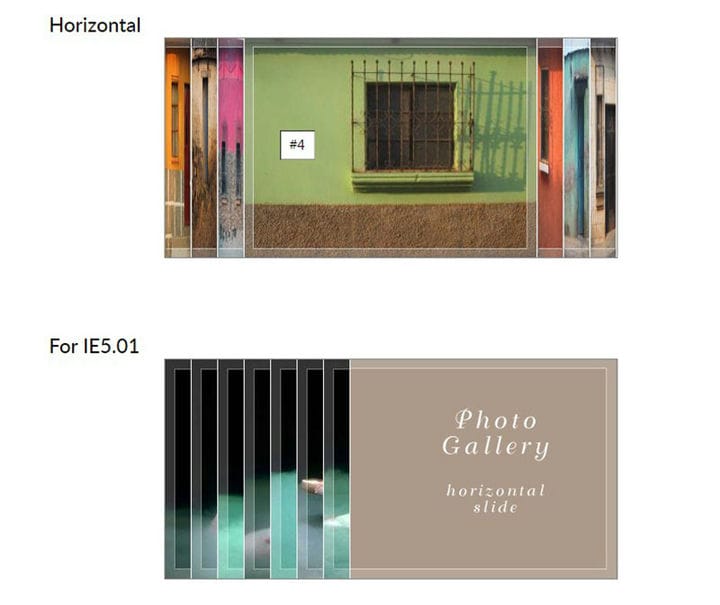
Koko näytön galleria
Tämä koko näytön CSS3-galleria on täydellinen, jos haluat rakentaa diaesityksiä, jotka eivät käytä minkäänlaista JavaScriptiä.
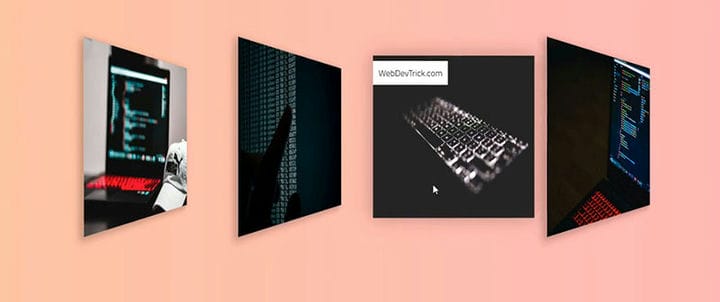
Liukuvat valokuvagalleriat
Tämän kuvagallerian avulla voit pinota kaikki kuvasi korttimaisesti. Se toimii kaikissa nykyaikaisissa selaimissa.
Muuraus galleria
Muurausgallerioita käytetään kuvakokoelmiin, joilla kaikilla ei ole samat mitat. Tämä on yksinkertainen ja reagoiva CSS-galleria, joka perustuu muurausperiaatteeseen.
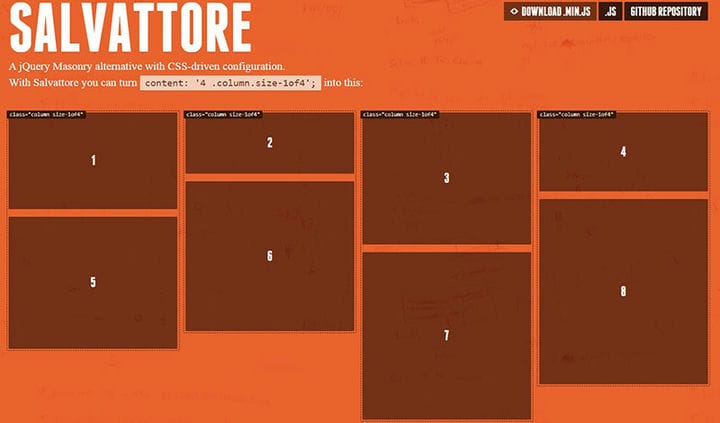
Pelastaja
Tämä muurattu HTML-kuvagalleria on hyvä valinta, jos haluat jotain muuta kuin jQuery- tai JavaScript-laajennukset. Se käyttää vain CSS:ää tehosteen luomiseen, ja se voi mukautua erilaisiin sisältömuotoihin, ei vain kuviin.
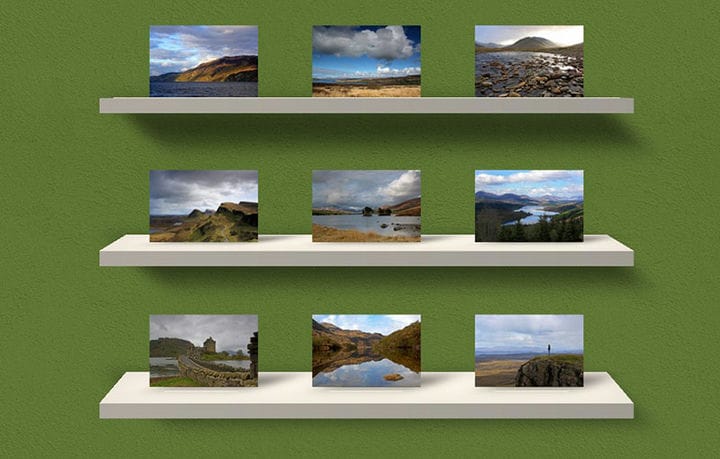
Laajentuva kuvagalleria
Näemme melko usein 2-lohkoisen moduulirakenteen, jossa on kuva toisella puolella ja teksti toisella. Se sopii käytettäväksi Tietoja meistä -osiossa tai tuotteen ominaisuuden tai edun selittämiseen.
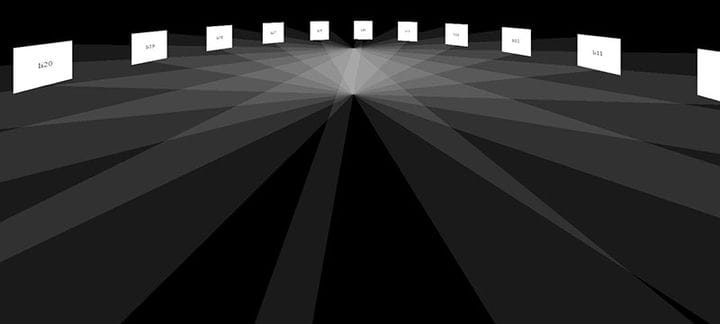
3D CSS -galleria
HTML:ää, CSS:ää ja JS:ää käytettiin tämän upean kuvagallerian suunnittelun aikaansaamiseksi. Siinä on hieno 3Deffect ja se voi lähentää ja loitontaa, kun selaat sitä.
3D-kuution kuvagalleria
Tämä on kuvagalleria, joka on 3D-kuution muodossa. Demo käyttää CSS3 3D:tä ja saat mukavia animoituja kuutioita, joilla voit näyttää taidetta, valokuvia ja muita kuvia.
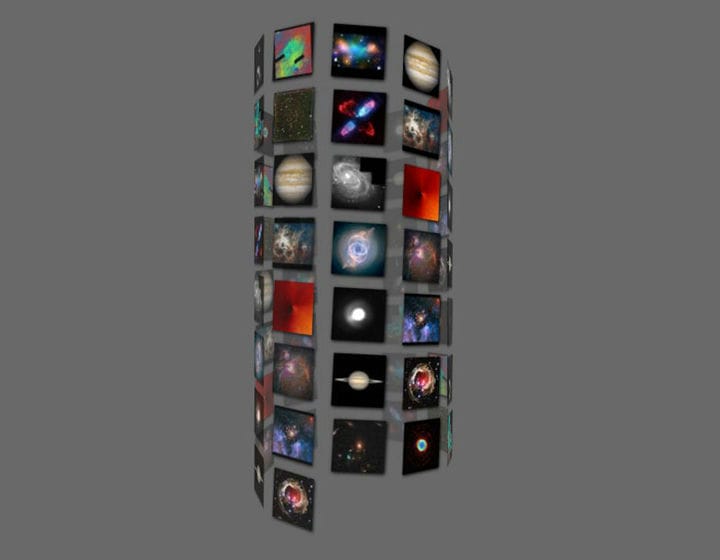
CSS3-pohjainen pyörivä 3D-kuvagalleria
Tämän hämmästyttävän pyörivän CSS-kuvagallerian avulla voit helposti leikkiä eri div-elementeillä, joiden avulla voit muokata sitä mieleiseksesi.
CSS Play
Tässä on hieno monisivuinen galleria, joka on tehty vain CSS:llä.
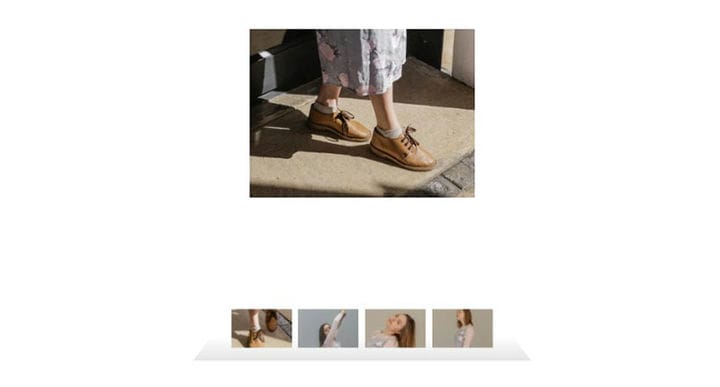
Kaksivaiheinen valokuvagalleria
Tämä on toinen yksinkertainen CSS-kuvagalleria, joka käyttää esiladattuja kuvia.
Puhdas CSS Responsive Gallery
Jos et halua käyttää JavaScriptiä, tutustu tähän responsiiviseen CSS-kuvagalleriaan, jota on helppo mukauttaa ja mukauttaa työskentelemääsi projektiin.
CSS-kuvagalleria 3D-tehosteella
Tämä kuvagalleria on luotu Bootstrapilla ja CSS:llä. Se tarjoaa reagoivan asettelun ja hienoja animoituja 3D-tehosteita, joita voit muokata. Katso ja katso, onko se mitä tarvitset.
CSS Gallery Hover Effect
Tämä kuvagalleria sopii täydellisesti portfolioihin tai valokuvaussivustoihin. Sen avulla näet lisätiedot, kuten kuvien tekijät tai kuvatekstit, kun viet hiiren sen päälle.
Pure CSS:n pyörivä spiraalikuvagalleria
HAML- ja SCSS-salausta käyttämällä tämä kuvagalleria sisältää hyvin vähän koodia ja voit luoda sen avulla melko dramaattisen vaikutelman.
Pure CSS Polaroid Photo Gallery
Jos haluat saada Polaroid-tyylisen kuvan verkkosivustollasi esittelemääsi galleriaan, tämä Line25:n vaihtoehto on hyvä valinta.
Octo – CSS3-pohjainen kuvagalleria Lightboxilla
Tämän kuvagallerian ydin on alle 50 riviä koodia ja se mahdollistaa lightbox-toiminnallisuuden yhdellä hyppysellä.
Ninja Slider
Tämä on diaesitysratkaisu, johon voit lisätä erilaista sisältöä videosta ääneen ja kuviin. Se ei vaadi jQueryä.
Yksinkertaisuus
Tämä yksinkertainen kuvagalleria, joka on tehty HTML-, CSS- ja JS-kielellä. Mitä muuta tarvitsee sanoa?
GeeksforGeeks
Tämä esimerkki tarjoaa responsiivisen CSS-kuvagallerian, joka voi olla täydellinen ratkaisu verkkosivustolle, jota aiot luoda.
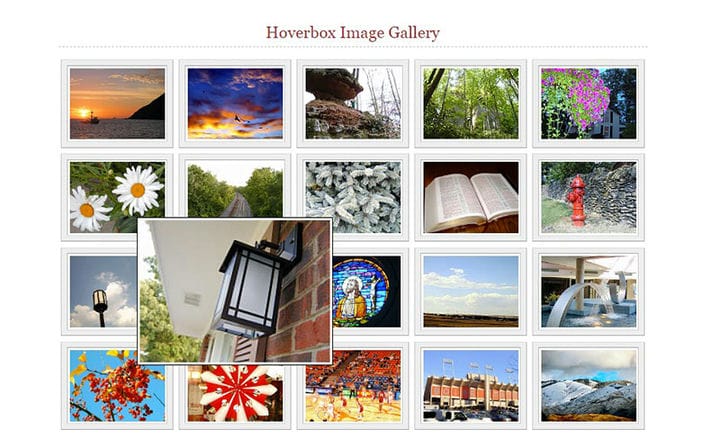
Hoverbox
Hoverbox on yksinkertainen, ilmainen kuvagalleria, jonka avulla voit näyttää kuvat siistissä ruudukossa. Kun osoitin on päällä, kuva suurennetaan. Se on yksinkertainen, ilman hienoja animaatioita, mutta silti erittäin tehokas ja esteettinen.
Viimeisiä ajatuksia CSS-kuvagallerian käytöstä
Vaikka CSS ei olekaan "todellinen" ohjelmointikieli, se on erittäin monipuolinen ja tarjoaa kaiken, mitä tarvitset luovien, jännittävien kuvagallerioiden luomiseen.
Kaikki CSS-kuvagalleriat eivät kuitenkaan tee juuri sitä, mitä haluat, joten sinun on käytettävä jonkin aikaa kokeillaksesi useita tässä artikkelissa esitettyjä vaihtoehtoja. Onneksi monet niistä ovat helposti muokattavissa, joten älä pelkää muokata ja näpertää!
Jos pidit tämän artikkelin lukemisesta CSS-kuvagalleriasta, sinun kannattaa katsoa tämä CSS-tekstin hehkutehosteista.
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten CSS-editorista, HTML-hakukentästä, CSS-mobiilivalikosta, CSS-sivun siirtymistä ja CSS-kuvan hover-tehosteista.