Esempi di galleria di immagini CSS che puoi utilizzare sul tuo sito
Migliorare la funzionalità della galleria di immagini e l’esperienza utente integrate con CSS può funzionare alla grande per gli artisti che vogliono mostrare la loro arte o per i blogger che amano la fotografia e vogliono ottenere più clienti. Ma non è solo per i creativi; qualsiasi tipo di sito può beneficiare di una moderna galleria di immagini CSS.
Con una galleria di immagini, puoi combinare immagini e presentazioni insieme a una facile navigazione e fantastici effetti di transizione. CSS ti aiuterà anche a personalizzare la tua galleria per adattarla all’aspetto e al marchio del tuo sito web.
La configurazione di una galleria di immagini CSS è abbastanza semplice. Alcune gallerie CSS, tuttavia, sono più utilizzate di altre principalmente per la loro velocità, reattività ed estetica generale.
In questo articolo creato dal nostro team di wpDataTables (il plug-in che devi utilizzare per creare una tabella WordPress) vedrai alcune delle migliori gallerie di immagini CSS che i web designer e i fai-da-te possono utilizzare quando vogliono migliorare l’esperienza di visualizzazione delle immagini su un sito .
I migliori esempi di galleria di immagini CSS per il tuo sito web
Qui ci concentreremo su un elenco che mostra solo la migliore galleria di immagini CSS che puoi provare. Gli esempi seguenti sono ben fatti e puoi crearli da zero e personalizzarli con un semplice tocco di CSS in più.
Sono perfetti da utilizzare per portafogli e risorse visive creative e si abbinano molto bene con effetti diversi. Provali e rendi il tuo sito web più bello che mai!
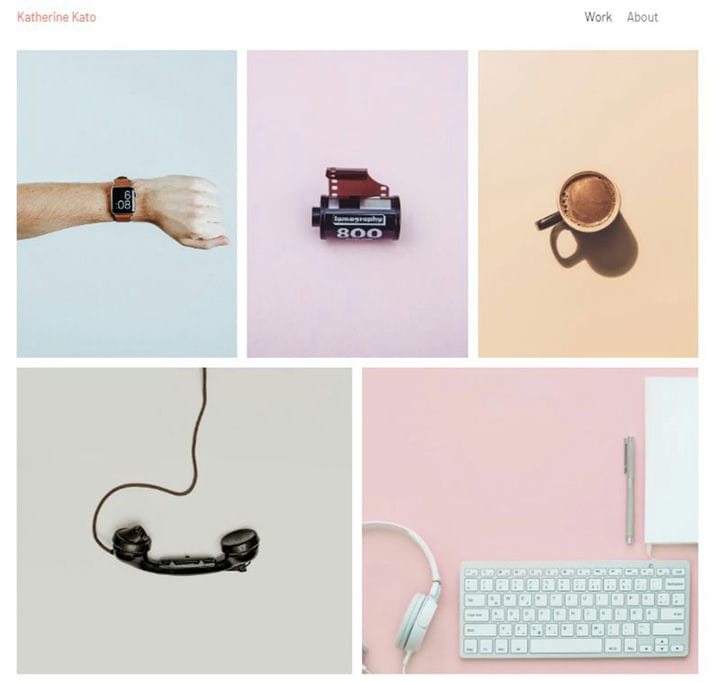
Galleria CSS
Puoi provare questa galleria di Katherine Kato per aggiungere un appello interessante e interessante al modello di sito Web del portfolio che desideri utilizzare. Ha un layout basato su griglia ed è creato utilizzando un semplice framework. Usalo per mostrare tutti i tuoi progetti o prodotti.
Galleria di immagini animate basata su CSS puro con lightbox – perfundo
Perfundo ti aiuta a mettere le tue immagini in una galleria con la moderna funzionalità lightbox. È una libreria basata su CSS reattiva e animata che puoi utilizzare per tutti i tipi di progetti.
Galleria dell’esagono
Questa è una semplice galleria CSS che presenta le tue immagini in cornici a forma esagonale. Include un’animazione di riflessione della luce e ingrandisce l’immagine al passaggio del mouse.
Massimizza
Maximize è una galleria di immagini CSS reattiva che può essere utilizzata per diversi scopi come mostrare il proprio portfolio o presentazioni online. È realizzato in HTML5 e CSS3 e viene fornito con tre temi diversi.
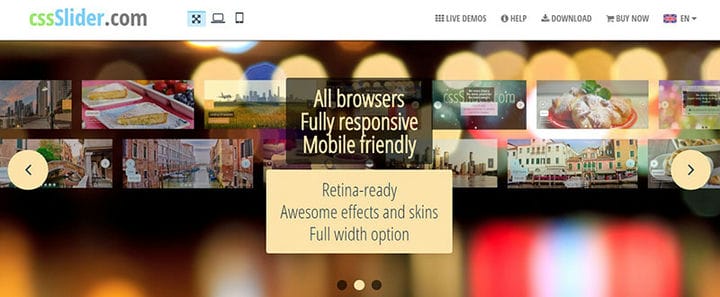
cssSlider
cssSlider è offerto come una soluzione di scorrimento completa con diversi effetti di animazione, funzionalità di modifica delle immagini e altro ancora. Puoi scegliere tra un design già pronto o puoi andare avanti e progettare il tuo.
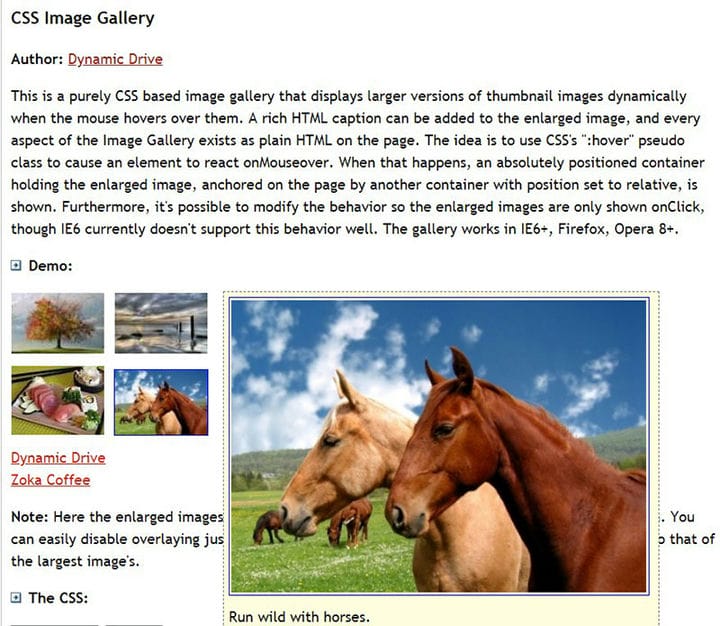
Galleria di immagini CSS di Dynamic Drive
Se non vuoi usare JavaScript, questa galleria di immagini è completamente alimentata da CSS e rappresenta un’ottima alternativa.
Galleria di immagini CSS di Bootstrap
Usa questa galleria di immagini CSS per i casi in cui desideri che i contenuti di immagini e video vengano visualizzati in un certo modo. È altamente reattivo e personalizzabile.
Una galleria reattiva leggera
Questa galleria CSS è piuttosto semplice ed è realizzata semplicemente usando i CSS. Quando lo usi, vedrai che una volta che premi un’immagine appare una lightbox e mostra l’intera immagine insieme alla navigazione. È una soluzione lightbox ordinata e semplice.
Ehi, lo sapevi che anche i dati possono essere belli?
wpDataTables può farlo in questo modo. C’è una buona ragione per cui è il plug-in WordPress n. 1 per la creazione di tabelle e grafici reattivi.
Un vero esempio di wpDataTables in natura
Ed è davvero facile fare qualcosa del genere:
- Fornisci i dati della tabella
- Configuralo e personalizzalo
- Pubblicalo in un post o in una pagina
E non è solo bello, ma anche pratico. Puoi creare tabelle di grandi dimensioni con un massimo di milioni di righe, oppure puoi utilizzare filtri e ricerche avanzate, oppure puoi scatenarti e renderlo modificabile.
"Sì, ma mi piace troppo Excel e non c’è niente di simile sui siti Web". Sì, sì. Puoi utilizzare la formattazione condizionale come in Excel o Fogli Google.
Ti ho detto che puoi creare grafici anche con i tuoi dati? E questa è solo una piccola parte. Ci sono molte altre funzionalità per te.
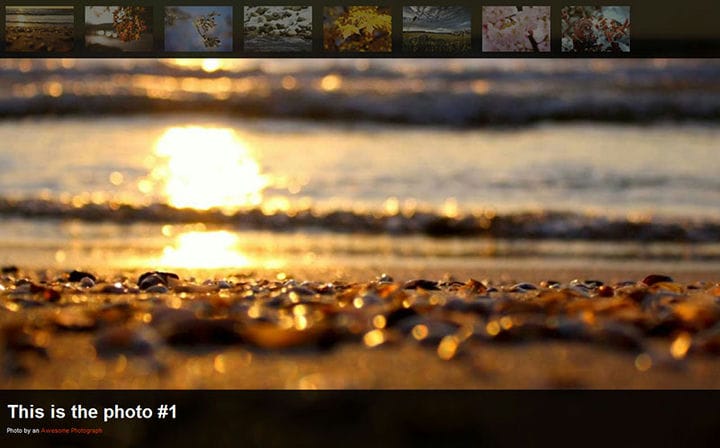
Galleria a schermo intero
Questa galleria CSS3 a schermo intero è perfetta se desideri creare presentazioni che non utilizzano alcun tipo di JavaScript.
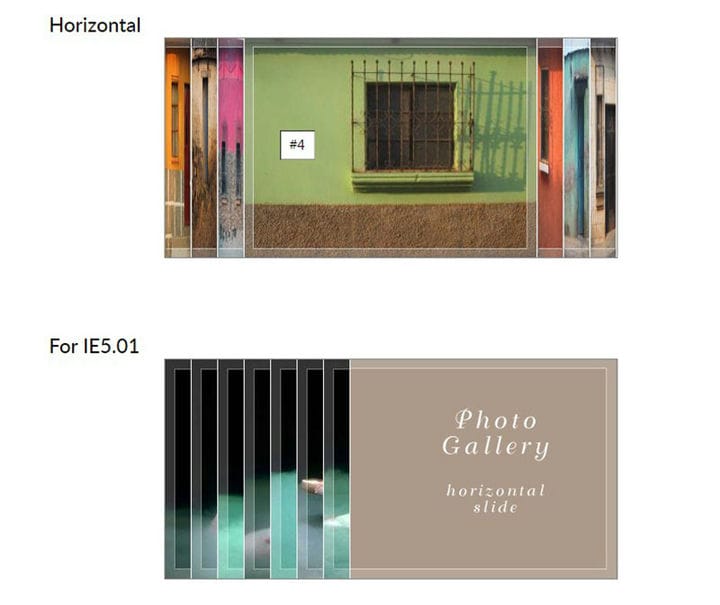
Gallerie fotografiche scorrevoli
Questa galleria di immagini ti consente di impilare tutte le tue immagini in modo simile a una carta. Funziona su tutti i browser moderni.
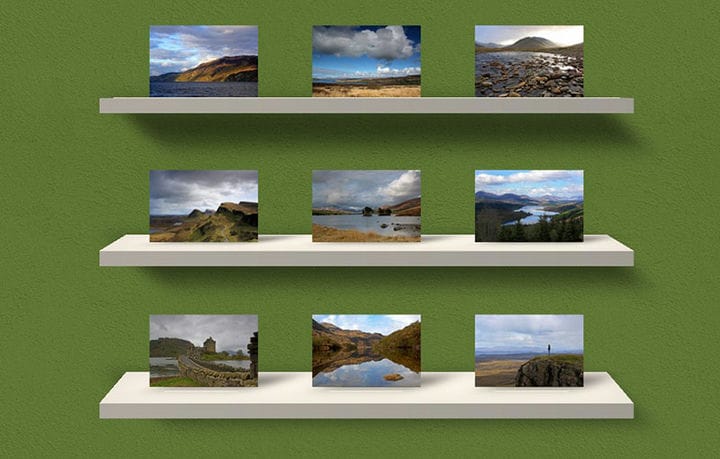
Galleria in muratura
Le gallerie in muratura vengono utilizzate per raccolte di immagini che non hanno tutte le stesse dimensioni. Questa è una galleria CSS semplice e reattiva basata sul principio della muratura.
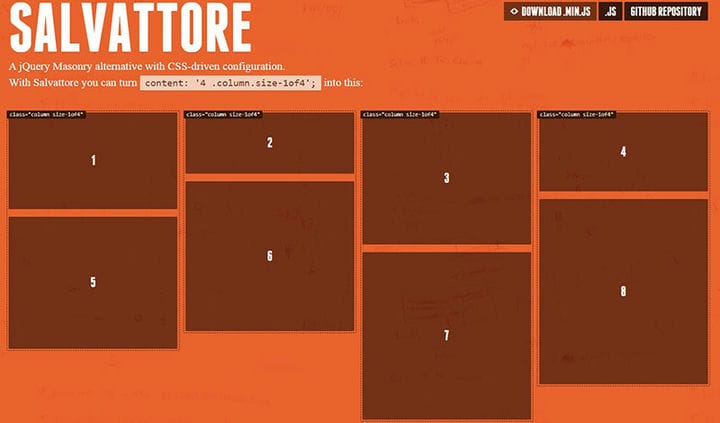
Salvattore
Questa galleria di immagini HTML in muratura è una buona scelta se desideri qualcosa di diverso dai plugin jQuery o JavaScript. Utilizza solo CSS per creare l’effetto e può adattarsi a diverse forme di contenuto, non solo alle immagini.
Galleria di immagini espandibile
Vediamo abbastanza spesso il design del modulo a 2 blocchi, con un’immagine su un lato e il testo sull’altro. È adatto per essere utilizzato nella sezione Chi siamo o per spiegare una caratteristica o un vantaggio di un prodotto.
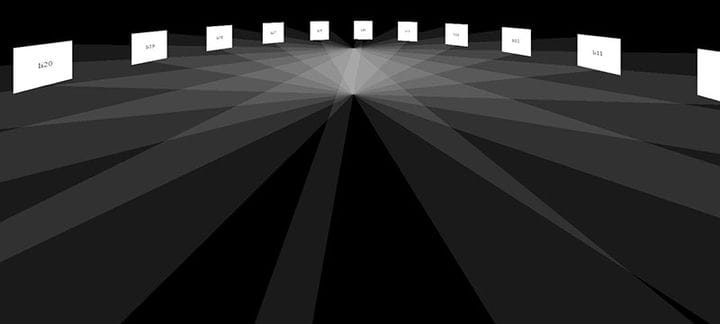
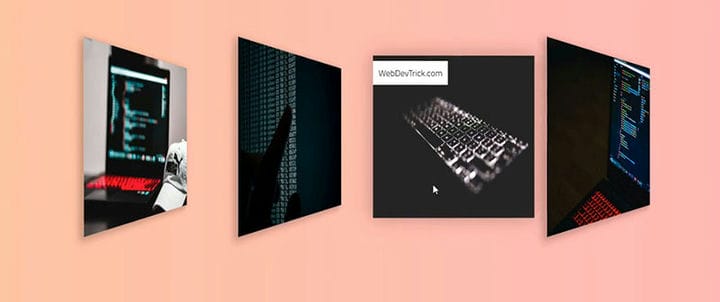
Galleria CSS 3D
HTML, CSS e JS sono stati utilizzati per ottenere questo fantastico design per una galleria di immagini. Ha un fantastico effetto 3D e può ingrandire e rimpicciolire quando lo navighi.
Galleria di immagini del cubo 3D
Questa è una galleria di immagini che ha la forma di un cubo 3D. La demo utilizza CSS3 3D e quello che ottieni sono dei bei cubi animati che puoi usare per visualizzare arte, foto e altre immagini.
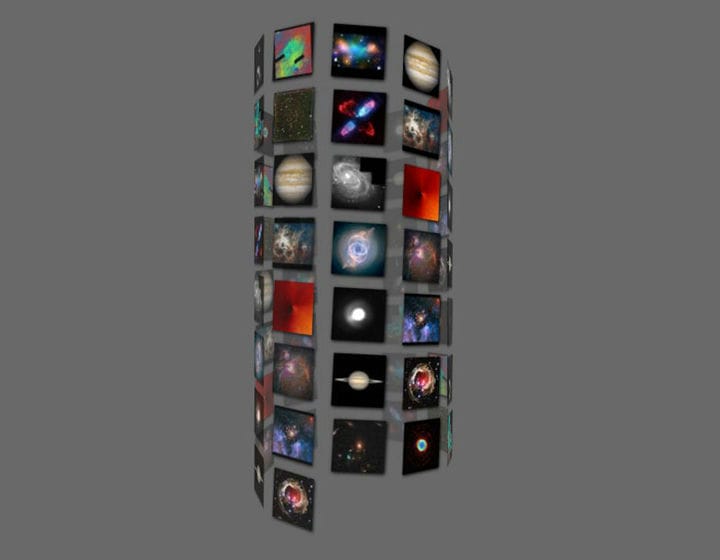
Galleria di immagini rotanti 3D basata su CSS3
Con questa straordinaria galleria di immagini CSS rotante, puoi facilmente giocare con una selezione di elementi div che ti aiutano a personalizzarla a tuo piacimento.
Gioco CSS
Ecco una fantastica galleria multipagina che è stata realizzata solo con CSS.
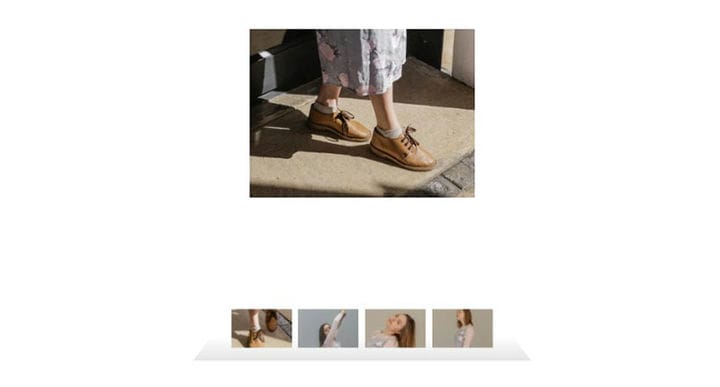
Una galleria fotografica in due fasi
Questa è un’altra semplice galleria di immagini CSS che utilizza immagini precaricate.
Galleria reattiva in puro CSS
Se non ti piace usare JavaScript, dai un’occhiata a questa galleria di immagini CSS reattiva che è facile da personalizzare e adattare al progetto su cui stai lavorando.
Galleria di immagini CSS con effetto 3D
Questa galleria di immagini è stata creata utilizzando Bootstrap e CSS. Offre un layout reattivo e fantastici effetti 3D animati che puoi personalizzare. Dai un’occhiata e vedi se è quello che ti serve.
Effetto al passaggio del mouse della Galleria CSS
Questa galleria di immagini è perfetta per portafogli o siti di fotografia. Ti consente di vedere dettagli extra come crediti fotografici o didascalie su un’immagine quando ci passi sopra.
Galleria di immagini a spirale rotante Pure CSS
Usando HAML e SCSS, questa galleria di immagini contiene pochissimo codice e puoi usarlo per creare un effetto piuttosto drammatico.
Galleria fotografica Polaroid in puro CSS
Se vuoi ottenere un’immagine in stile Polaroid per la galleria che stai mostrando sul tuo sito web, questa opzione di Line25 è una buona scelta.
Octo – Galleria di immagini basata su CSS3 con Lightbox
Il nucleo di questa galleria di immagini è inferiore a 50 righe di codice e abilita la funzionalità lightbox in un pizzico.
Slider Ninja
Questa è una soluzione di presentazione e puoi aggiungere contenuti diversi, dal video all’audio e alle immagini. Non richiede jQuery.
Semplicità
Questa è una semplice galleria di immagini realizzata in HTML, CSS e JS. Cos’altro c’è da dire?
Geeksfor Geeks
Questo esempio offre una galleria di immagini CSS reattiva che può essere la soluzione perfetta per il sito Web che stai pensando di creare.
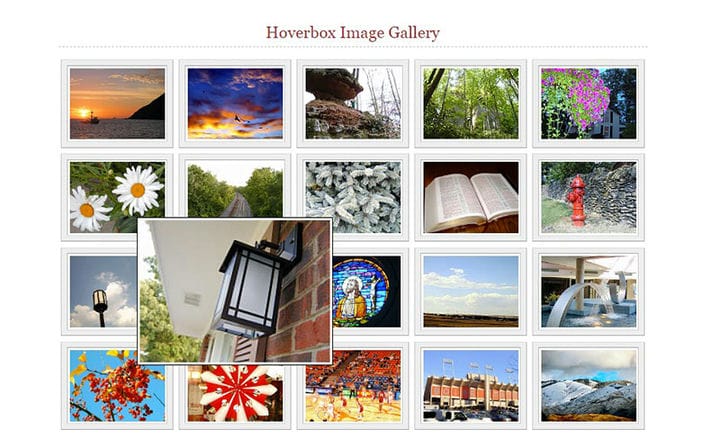
Hoverbox
Hoverbox è una galleria di immagini semplice e gratuita che puoi utilizzare per visualizzare le immagini in una griglia ordinata. Al passaggio del mouse, l’immagine viene ingrandita. È semplice, senza animazioni fantasiose, ma altamente efficace ed estetico.
Considerazioni finali sull’utilizzo di una galleria di immagini CSS
Sebbene non sia un "vero" linguaggio di programmazione, CSS è estremamente versatile e fornisce tutto ciò di cui hai bisogno per creare gallerie di immagini creative ed emozionanti.
Tuttavia, non tutte le gallerie di immagini CSS faranno esattamente quello che vuoi, quindi dovrai dedicare un po’ di tempo a sperimentare molte delle opzioni presentate in questo articolo. Fortunatamente, molti di loro sono facili da personalizzare, quindi non aver paura di modificare e armeggiare!
Se ti è piaciuto leggere questo articolo sulla galleria di immagini CSS, dovresti dare un’occhiata a questo sugli effetti di bagliore del testo CSS .
Abbiamo anche scritto di alcuni argomenti correlati come l’editor CSS, la casella di ricerca HTML, il menu mobile CSS, le transizioni di pagina CSS e gli effetti al passaggio del mouse dell’immagine CSS.