CSS-pildigalerii näited, mida saate oma saidil kasutada
Sisseehitatud pildigalerii funktsionaalsuse ja kasutajakogemuse täiustamine CSS-iga võib olla suurepärane kunstnikele, kes soovivad oma kunsti näidata, või ajaveebijatele, kes tegelevad fotograafiaga ja soovivad saada rohkem kliente. Kuid see pole mõeldud ainult loomingulistele; igat tüüpi saidid saavad kaasaegsest CSS-pildigaleriist kasu.
Pildigalerii abil saate pilte ja slaidiseansse kombineerida lihtsa navigeerimise ja lahedate üleminekuefektidega. CSS aitab teil ka kohandada oma galeriid, et see sobiks teie veebisaidi välimuse ja kaubamärgiga.
CSS -pildigalerii seadistamine on üsna lihtne. Mõnda CSS-i galeriid kasutatakse siiski rohkem kui teisi peamiselt nende kiiruse, reageerimisvõime ja üldise esteetika tõttu.
Selles artiklis, mille on loonud meie meeskond saidil wpDataTables (plugin, mida peate kasutama WordPressi tabeli loomiseks ), näete mõnda populaarseimat CSS-i pildigaleriid, mida veebidisainerid ja isetegijad saavad kasutada, kui nad soovivad saidil piltide vaatamise kogemust parandada. .
Parimad CSS-pildigalerii näited teie veebisaidi jaoks
Siin keskendume loendile, mis näitab ainult parimat CSS-i pildigaleriid, mida saate proovida. Allolevad näited on ilusti hästi tehtud ja saate neid nullist teha ja kohandada vaid täiendava CSS-i puudutusega.
Need sobivad suurepäraselt kasutamiseks portfellide ja loominguliste visuaalsete varade jaoks ning sobivad suurepäraselt erinevate efektidega. Proovige neid ja muutke oma veebisait paremaks kui kunagi varem!
CSS-galerii
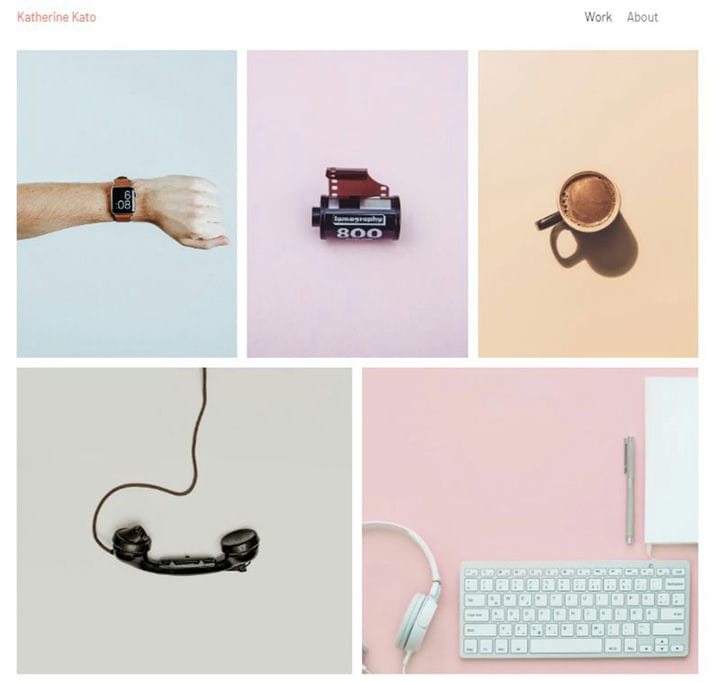
Võite proovida seda Katherine Kato galeriid, et lisada portfelli veebisaidi mallile lahe ja huvitav atraktiivsus. Sellel on ruudustikupõhine paigutus ja see on loodud lihtsa raamistiku abil. Kasutage seda kõigi oma disainilahenduste või toodete esitlemiseks.
Puhas CSS-põhine animeeritud pildigalerii koos valguskastiga – perfundo
Perfundo aitab teil paigutada pildid kaasaegse valguskasti funktsiooniga galeriisse. See on tundlik ja animeeritud CSS-põhine teek, mida saate kasutada igasuguste projektide jaoks.
Kuusnurga galerii
See on lihtne CSS-galerii, mis esitleb teie pilte kuusnurksetes raamides. See sisaldab valguspeegelduse animatsiooni ja suurendab pilti hõljumisel.
Maksimeerida
Maximize on tundlik CSS-i pildigalerii, mida saab kasutada erinevatel eesmärkidel, näiteks oma portfelli või veebiesitluste tutvustamiseks. See on tehtud HTML5-s ja CSS3-s ning sellel on kolm erinevat teemat.
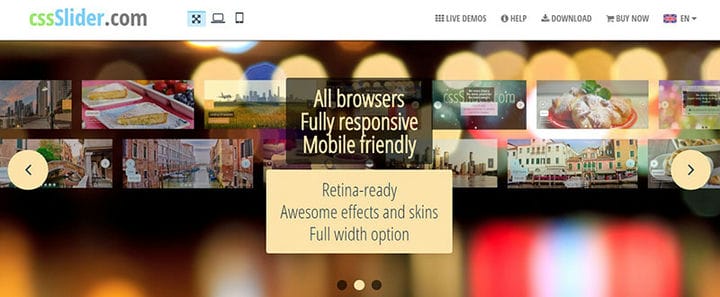
cssSlider
cssSliderit pakutakse täieliku liugurlahendusena, millel on erinevad animatsiooniefektid, pilditöötlusfunktsioonid ja palju muud. Saate valida valmis kujunduse või kujundada ise.
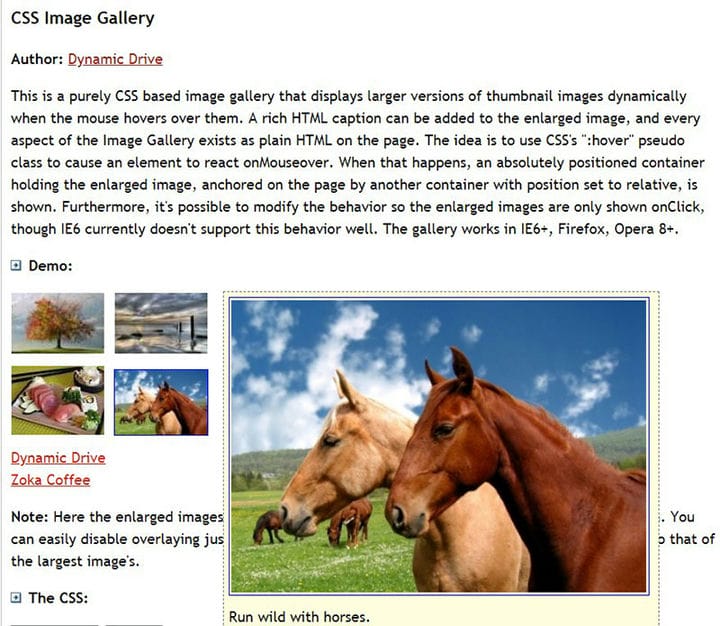
Dynamic Drive CSS-pildigalerii
Kui te ei soovi JavaScripti kasutada, töötab see pildigalerii täielikult CSS-i abil ja see on suurepärane alternatiiv.
Bootstrap CSS-i pildigalerii
Kasutage seda CSS-i pildigaleriid juhtudel, kui soovite pildi- ja videosisu teatud viisil kuvada. See on väga tundlik ja kohandatav.
Kerge reageeriv galerii
See CSS-galerii on üsna lihtne ja see on tehtud lihtsalt CSS-i abil. Kui kasutate seda, näete, et kui vajutate pildile, ilmub valguskast ja kuvab kogu pildi koos navigeerimisega. See on puhas ja lihtne valguskasti lahendus.
Hei, kas teadsite, et ka andmed võivad olla ilusad?
wpDataTables saab seda nii teha. Sellel on hea põhjus, miks see on WordPressi pistikprogramm nr 1 reageerivate tabelite ja diagrammide loomiseks.
Tegelik näide wpDataTabelitest looduses
Ja midagi sellist on väga lihtne teha:
- Esitate tabeli andmed
- Seadistage ja kohandage seda
- Avaldage see postituses või lehel
Ja see pole mitte ainult ilus, vaid ka praktiline. Saate teha suuri kuni miljonite ridadega tabeleid või kasutada täpsemaid filtreid ja otsingut või muuta see redigeeritavaks.
"Jah, aga mulle lihtsalt meeldib Excel liiga palju ja veebisaitidel pole midagi sellist." Jah, on küll. Võite kasutada tingimusvormingut nagu Excelis või Google’i arvutustabelites.
Kas ma ütlesin teile, et saate oma andmetega ka diagramme luua ? Ja see on vaid väike osa. Teie jaoks on palju muid funktsioone.
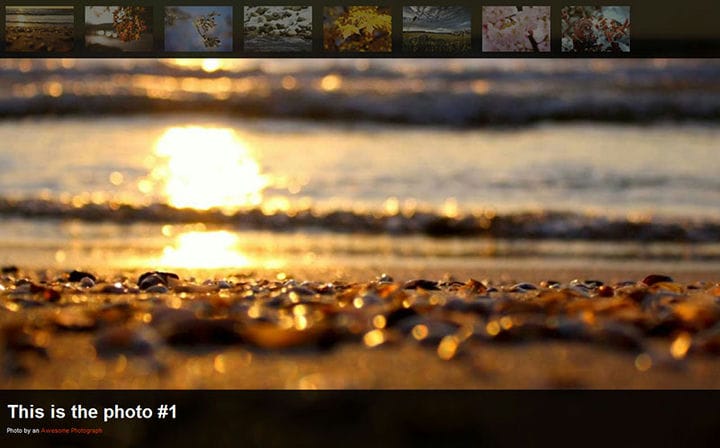
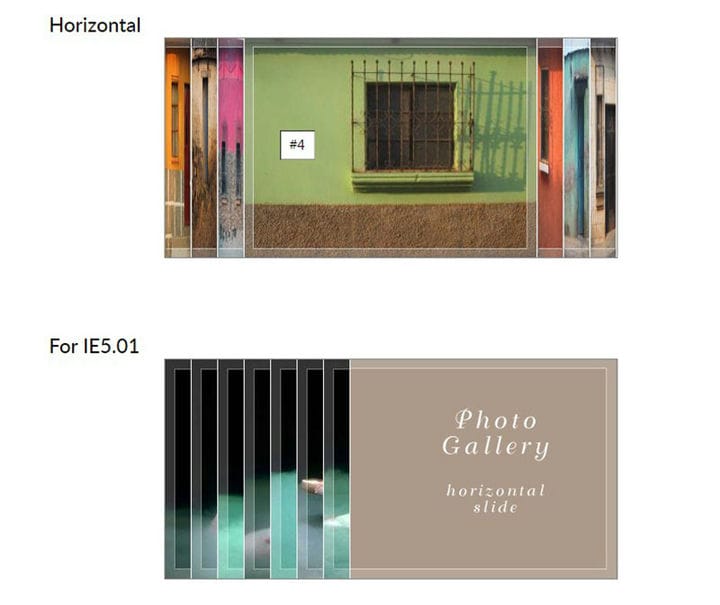
Täisekraani galerii
See täisekraani CSS3 galerii sobib suurepäraselt, kui soovite luua slaidiseansse, mis ei kasuta JavaScripti.
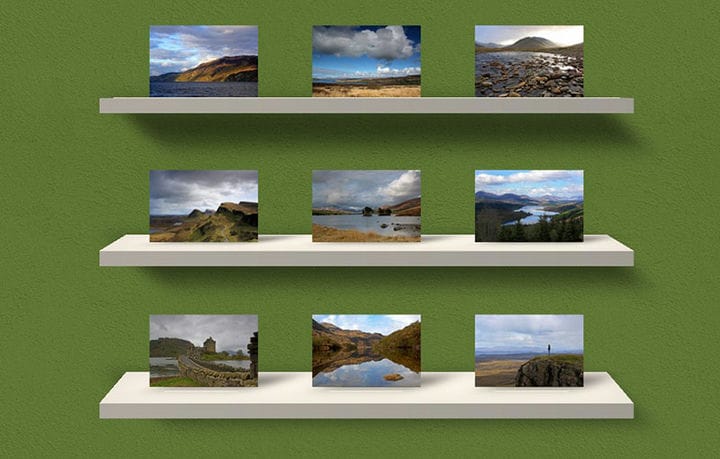
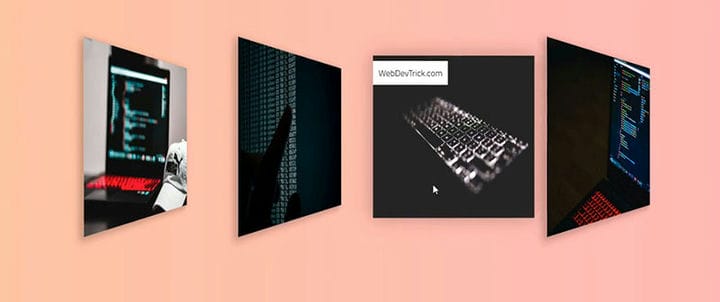
Libistavad fotogaleriid
See pildigalerii võimaldab teil kõik pildid kaarditaoliselt virna panna. See töötab kõigis kaasaegsetes brauserites.
Müürsepa galerii
Müüritise galeriid kasutatakse piltide kogude jaoks, millel pole kõik ühesugused mõõtmed. See on lihtne ja tundlik CSS-galerii, mis põhineb müüritise põhimõttel.
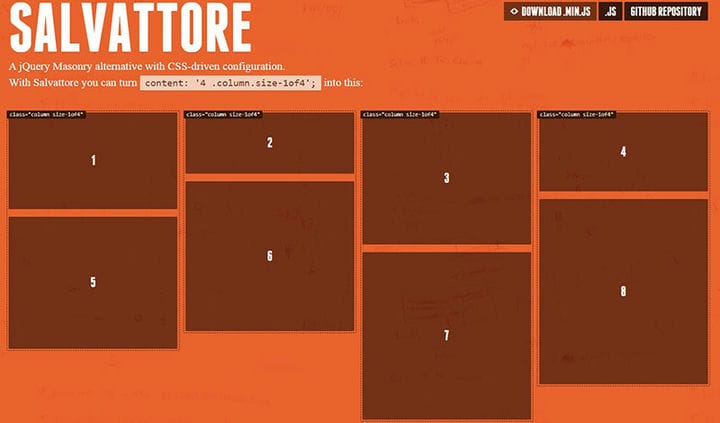
Päästja
See müüritise HTML-pildigalerii on hea valik, kui soovite midagi muud kui jQuery või JavaScripti pistikprogrammid. See kasutab efekti loomiseks ainult CSS-i ja suudab kohaneda erinevate sisuvormidega, mitte ainult piltidega.
Laiendatav pildigalerii
Me näeme üsna sageli 2-plokilist moodulit, mille ühel küljel on pilt ja teisel pool tekst. See sobib kasutamiseks jaotises Meist või toote funktsiooni või eelise selgitamiseks.
3D CSS-galerii
Selle suurepärase pildigalerii kujunduse saamiseks kasutati HTML-i, CSS-i ja JS-i. Sellel on lahe 3Deffect ning see saab selles navigeerimisel sisse ja välja suumida.
3D-kuubiku pildigalerii
See on pildigalerii, mis on 3D-kuubiku kujul. Demo kasutab CSS3 3D-d ja saate kenad animeeritud kuubikud, mida saate kasutada kunsti, fotode ja muude piltide kuvamiseks.
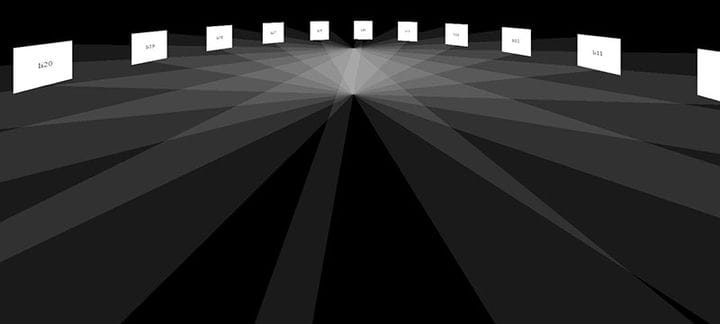
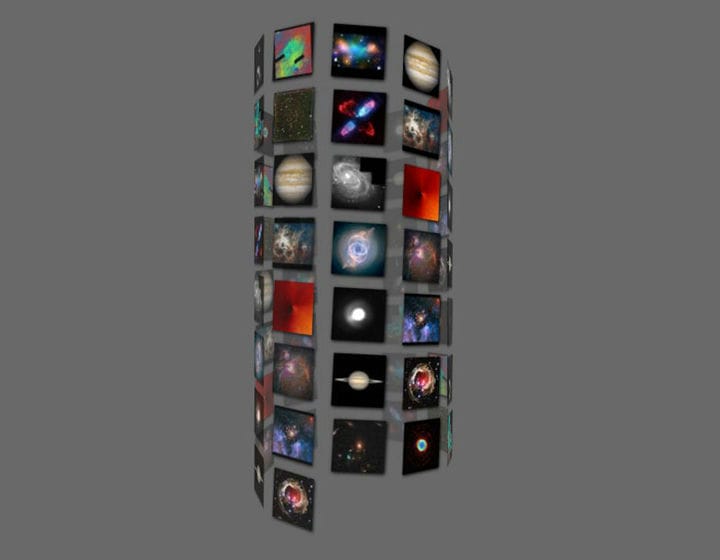
CSS3-põhine 3D-pöörlev pildigalerii
Selle hämmastava pöörleva CSS-i pildigaleriiga saate hõlpsasti mängida div-elementide valikuga, mis aitavad teil seda oma maitse järgi kohandada.
CSS-mäng
Siin on lahe mitmeleheküljeline galerii, mis on tehtud ainult CSS-iga.
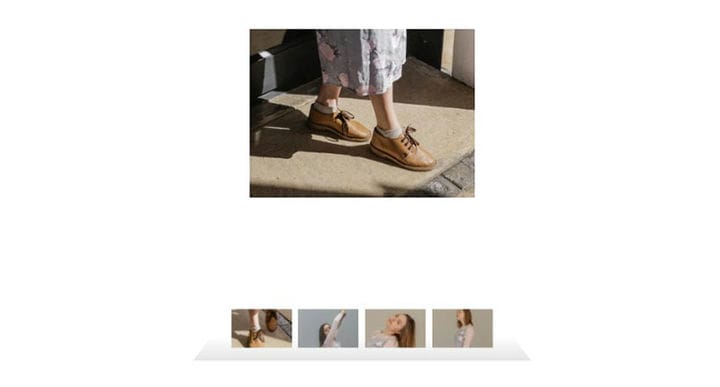
Kaheastmeline fotogalerii
See on veel üks lihtne CSS-pildigalerii, mis kasutab eellaaditud pilte.
Puhas CSS-i reageeriv galerii
Kui teile ei meeldi JavaScripti kasutada, vaadake seda tundliku CSS-i pildigaleriid, mida on lihtne kohandada ja kohandada vastavalt töötatavale projektile.
3D-efektiga CSS-pildigalerii
See pildigalerii on loodud Bootstrapi ja CSS-i abil. See pakub tundlikku paigutust ja lahedaid animeeritud 3D-efekte, mida saate kohandada. Vaadake ja vaadake, kas see on see, mida vajate.
CSS-galerii hõljumise efekt
See pildigalerii sobib suurepäraselt portfoolio või fotograafia saitide jaoks. See võimaldab teil näha täiendavaid üksikasju, nagu foto tiitrid või pealdised, kui hõljutate pildil kursorit.
Puhas CSS-i pöörlev spiraalne pildigalerii
HAML-i ja SCSS-i kasutades sisaldab see pildigalerii väga vähe koodi ja saate selle abil luua üsna dramaatilise efekti.
Puhas CSS-i polaroidi fotogalerii
Kui soovite saada oma veebisaidil esitletava galerii jaoks Polaroid-stiilis pilti, on see Line25 valik hea valik.
Octo – CSS3-põhine pildigalerii koos valguskastiga
Selle pildigalerii tuumaks on vähem kui 50 koodirida ja see võimaldab valguskasti funktsionaalsust ühe näpuga.
Ninja liugur
See on slaidiseansi lahendus ja sellele saab lisada erinevat sisu videost heli ja piltideni. See ei nõua jQueryt.
Lihtsus
See on lihtne pildigalerii, mis on tehtud HTML-is, CSS-is ja JS-is. Mida on veel vaja öelda?
GeeksforGeeks
See näide pakub reageerivat CSS-pildigaleriid, mis võib olla ideaalne lahendus veebisaidile, mida kavatsete luua.
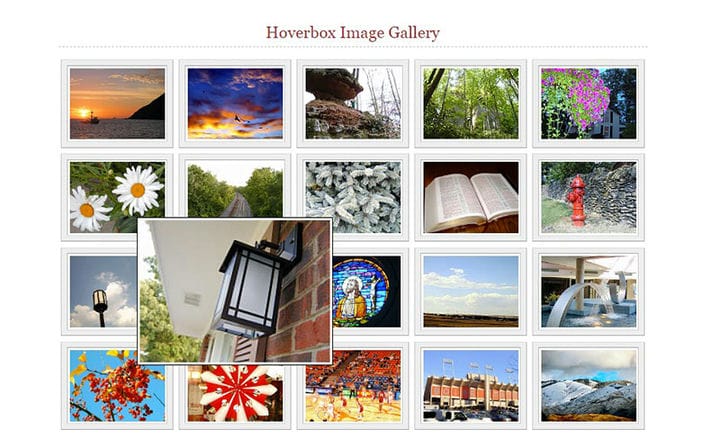
Hõljukkast
Hoverbox on lihtne tasuta pildigalerii, mida saate kasutada piltide kuvamiseks korralikus ruudustikus. Kursorit hõljutades suurendatakse pilti. See on lihtne, ilma väljamõeldud animatsioonideta, kuid samas väga tõhus ja esteetiline.
Viimased mõtted CSS-i pildigalerii kasutamise kohta
Kuigi see pole "tõeline" programmeerimiskeel, on CSS äärmiselt mitmekülgne ja pakub kõike, mida vajate loominguliste põnevate pildigaleriide loomiseks.
Kuid mitte kõik CSS-i pildigaleriid ei tee täpselt seda, mida soovite, seega peate kulutama aega, et katsetada mitmeid selles artiklis esitatud valikuid. Õnneks on paljusid neist lihtne kohandada, nii et ärge kartke näpistada ja nokitseda!
Kui teile meeldis seda CSS-i pildigalerii artiklit lugeda, peaksite seda CSS-i teksti säraefektide kohta vaatama .
Kirjutasime ka mõnest seotud teemast, nagu CSS-i redaktor, HTML-i otsingukast, CSS-i mobiilimenüü, CSS-i lehtede üleminekud ja CSS-pildi hõljutusefektid.