CSS-i mobiilimenüü näited, mida peaksite kontrollima
Peame tunnistama, et täna elame mobiilses maailmas. Isegi Google on üle läinud mobiilipõhisele indeksile, mis tähendab, et Google seab teie veebisaidi järjestuse teie mobiilse sisu asjakohasuse ja kasutajakogemuse põhjal.
Teie mobiilne navigeerimine peab olema paigas, olenemata sellest, millise veebisaidi või rakenduse kallal töötate. Siiski on mobiilseadmete jaoks tundliku menüü loomine keeruline ülesanne – see on tõesti nii funktsionaalsuse kui ka proportsioonide vahel žongleerimine. CSS-i mobiilimenüü peab olema tihe, hõlpsasti puudutatav ja töötama mitme erineva ekraanisuurusega.
Localyticsi andmetel loobub 21% kasutajatest mobiilirakenduse pärast seda, kui seda on kasutanud vaid üks kord. Sellel on palju põhjuseid, kuid pettumus halva navigeerimise pärast on nimekirjas kõrgel kohal. Inimesed eelistavad lihtsaid asju; nad ei taha keerulisi liideseid.
Lihtne ja hästi läbimõeldud CSS-i mobiilimenüü on vajalik, kui soovite luua navigeerimiskogemuse, millega kasutajad saavad hõlpsasti suhelda, olenemata nende asukohast ja kasutatavast seadmest.
See artikkel, mille on koostanud meie wpDataTablesi meeskond, näitab teile suurepäraseid näiteid erinevatest CSS-i mobiilimenüü ideedest, mida saate oma veebisaidil või rakenduses proovida. Loe loendit edasi!
Tundliku menüükujunduse saamiseks ei pea te jalgratast uuesti leiutama ega eriteadmisi omama. Kuid peate mõistma, et kasutajakogemus on esmatähtis tähelepanuta.
Hea väljanägemine on muidugi oluline, kuid menüüde puhul tuleb esmalt veenduda, et need on praktilised ja navigeerimisstruktuur mõistlik.
Kas teie saidi igale lehele on mõttekas lisada 100 menüülinki? Ei. Kas on mõtet muuta oma menüüelemendid nii väikeseks, et neid ei saaks koputada, välja arvatud väikeste sõrmedega inimesed? Ei. Need on vajalikud kaalutlused, kuigi õnneks pole need raketiteadused.
Altpoolt leiate loendi näidetest, mis näitavad, kuidas luua igat tüüpi mobiilikasutajatele hästi reageerivaid mobiilimenüüd. Igaüks neist on CSS-i mobiilimenüü, mis tagab paljude erinevate seadmetüüpide jaoks sobiva tundliku disaini.
Kui teisaldate elemente suurelt ekraanilt väikesele, peate tegema mõningaid kompromisse. Enamasti soovivad disainerid neid kompromisse vältida ja püüavad saada universaalset disaini, mida saab hõlpsasti kasutada kõigis ekraanisuurustes.
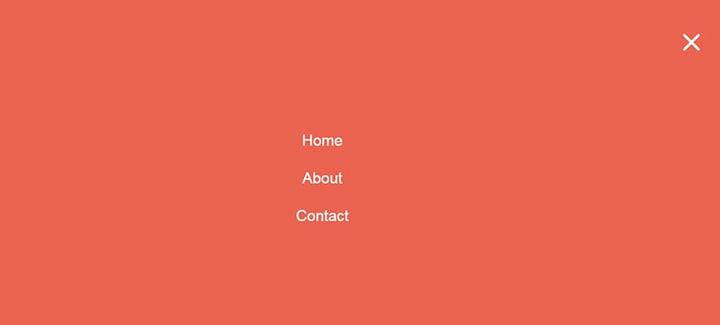
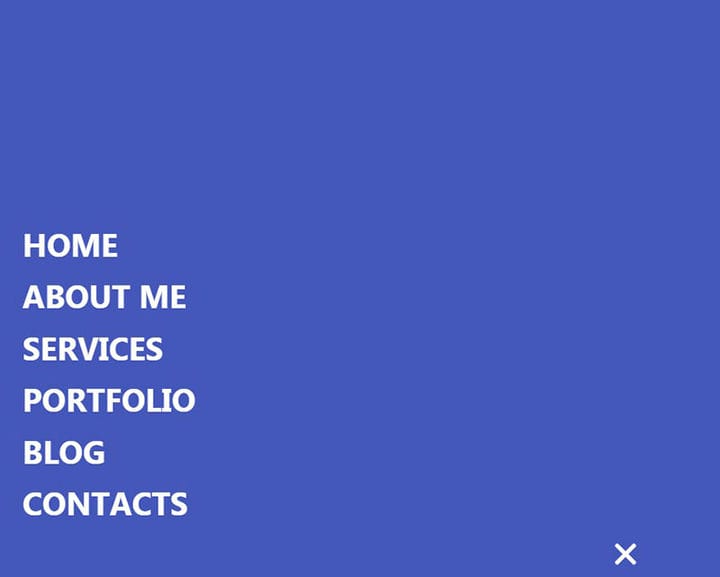
Sellise täisekraani menüü olemasolu võib olla suurepärane, kuna see näeb välja ja tundub sama ka arvutites, telefonides ja tahvelarvutites.
Sellest õpetusest saate teada, kuidas saate kiiresti kodeerida CSS-i mobiilimenüüd, mis reageerib. Peate kasutama ka jQueryt, kuid ärge laske end sellest heidutada; see on väga väike osa koodist.
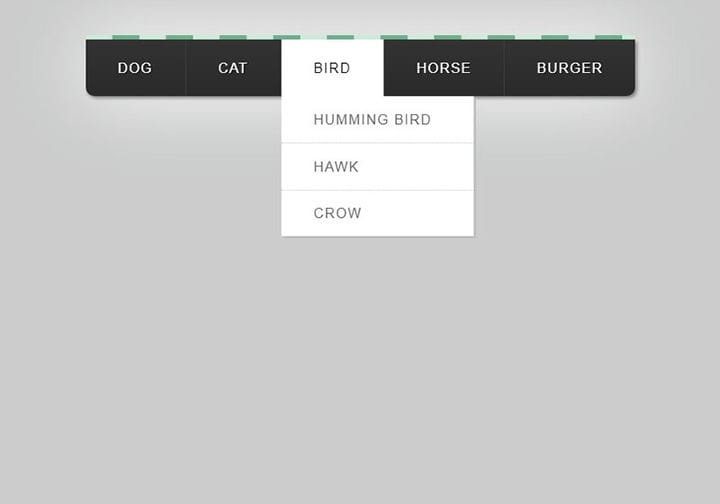
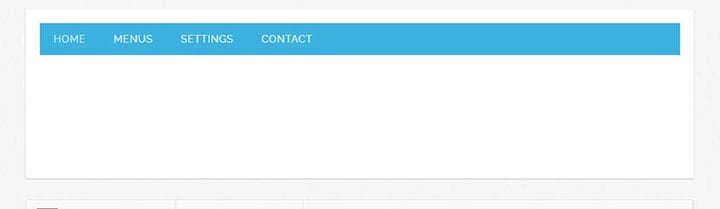
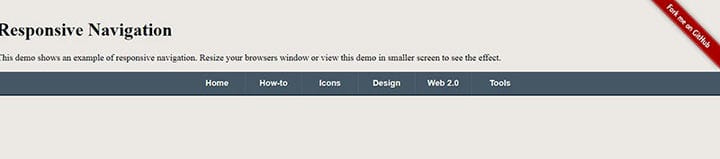
Kui soovite saada väga lihtsat navigeerimismenüüd, peaksite kaaluma selle juhendi proovimist. Riba on horisontaalne ja sellel on klassikalised rippmenüüd, kuni aken muutub piisavalt väikeseks.
Pärast seda reageerivat katkestuspunkti muutub navigeerimine täisekraanil mobiilimenüüks, mis näeb hea välja.
Sellel on ümmargune navigeerimismenüü ikoon, mis muutub klõpsamisel meeldivalt animeeritud.
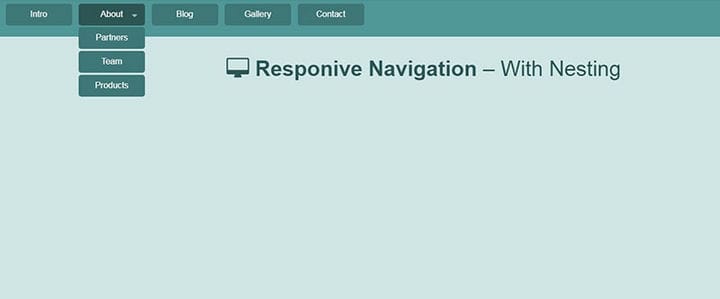
See CSS-i mobiilimenüü toetab erinevate nupustiilidega pesastamist. Sellel on erinevad veebilehtede üleminekud ja seda saab hõlpsasti lisada mis tahes paigutusse.
Kui soovite hõlpsasti kasutatavat ja kasutajatele tuttavat menüüd, vaadake seda mobiilinavigatsiooni kontseptsiooni.
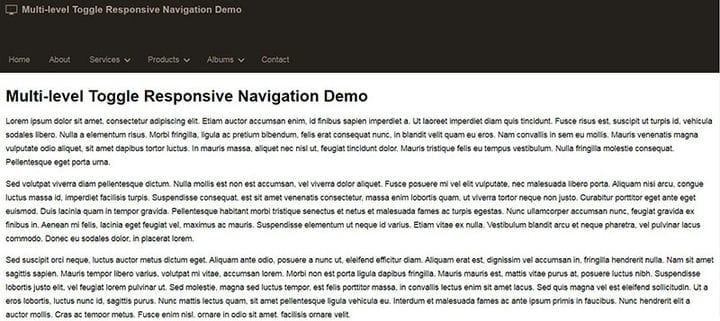
Siinne õpetus keskendub jQueryle ja CSS-ile, et luua 3-tasemelise sügava rippmenüü. Lahe on selles, et menüü on täielikult tundlik ja see võib kahaneda, et see sobiks igat tüüpi seadmega.
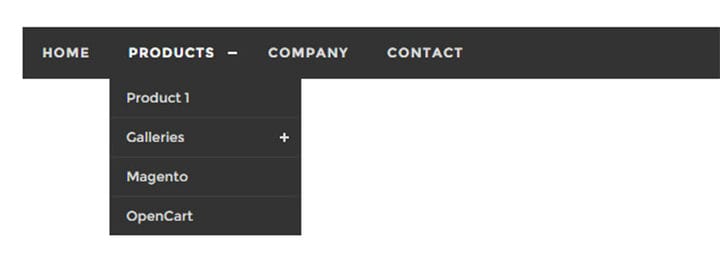
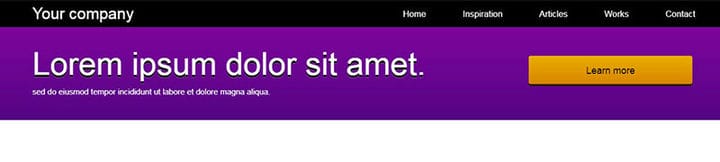
Kui otsisite CSS-i mobiilimenüüd, mis töötab suurepäraselt ka lauaarvutis, on see suurepärane valik. Töölaua suuruses sisaldab see 3D-efektidega menüüüksuste horisontaalset loendit ja mobiilisuuruses muutub see tugevaks tundlikuks mobiilimenüüks.
Sellest õpetusest saate teada, kuidas luua sujuvamat mobiilimenüüd, mis kasutab CSS3 ja pole JavaScriptis animeeritud. Kui klõpsate menüüikoonil, kuvatakse rippmenüü stiil, mis näeb kena välja ja sobib hästi igat tüüpi seadmetega.
Sujuv tuhmumine
Tuhmuvad navigeerimismenüüd on populaarsed ja neid on väga lihtne luua. Nad töötavad CSS-klasside abil, et muuta menüü täisleheliseks liideseks, mis sobib eriti väikeste ekraanide jaoks.
Selles mobiilimenüü kujunduses saate suurepärase animatsiooniefekti, mis muudab selle eriliseks. Hamburgeri menüü ikoon on sihipäraselt paigutatud keskele, et mahutada nii parema- kui ka vasakukäelisi kasutajaid.
Hei, kas teadsite, et ka andmed võivad olla ilusad?
wpDataTables saab seda nii teha. Sellel on hea põhjus, miks see on WordPressi pistikprogramm nr 1 reageerivate tabelite ja diagrammide loomiseks.
Tegelik näide wpDataTabelitest looduses
Ja midagi sellist on väga lihtne teha:
- Esitate tabeli andmed
- Seadistage ja kohandage seda
- Avaldage see postituses või lehel
Ja see pole mitte ainult ilus, vaid ka praktiline. Saate teha suuri kuni miljonite ridadega tabeleid või kasutada täpsemaid filtreid ja otsingut või muuta see redigeeritavaks.
"Jah, aga mulle lihtsalt meeldib Excel liiga palju ja veebisaitidel pole midagi sellist." Jah, on. Saate kasutada tingimusvormingut nagu Excelis või Google’i arvutustabelites.
Kas ma ütlesin teile, et saate oma andmetega ka diagramme luua ? Ja see on vaid väike osa. Teie jaoks on palju muid funktsioone.
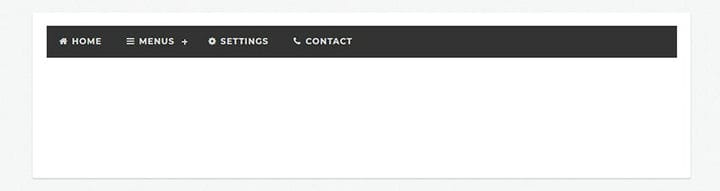
Seda mobiilimenüüd on mõjutanud populaarne esiotsa komponentide kogu Bootstrap. Selle eristab see, et see ei kasuta JavaScripti – ainult HTML-i ja CSS-i.
Luxbar on CSS-i teek, mida kasutatakse tundliku, mobiilisõbraliku päise navigeerimise loomiseks, mida saab erinevate CSS-klasside abil täielikult kohandada. Vaid mõne muudatusega aitab see teil saada soovitud CSS-i mobiilimenüü.
See on mobiilimenüü, millel on hämmastavad kerimis- ja hõljutusefektid. See sobib suurepäraselt interaktiivse veebisaidi kasutajakogemuse parandamiseks .
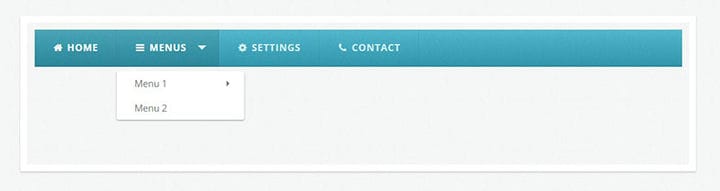
Siit leiate tundliku lamemenüü, millel on kaks alammenüüd. See sobib suurepäraselt ulatuslike kategooriate korraldamiseks.
Selle õpetusega saate väga lihtsa lähenemisviisi, mis aitab teil CSS3 abil nullist tundliku menüü luua. See on hea algus, et õppida, kuidas koostada menüüd väiksemate mobiiliekraanide jaoks.
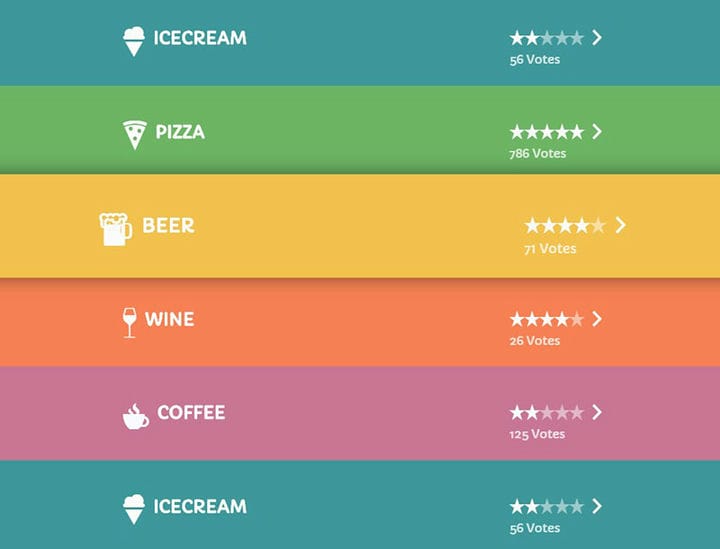
Sellel CSS-i mobiilimenüül on erinevad animatsiooniefektid, mis muudavad menüü lahedaks. Mõju on kiire, et kasutajad ei muutuks kannatamatuks. Koos navigeerimismenüüga saate lisada isegi erinevaid toimingunuppe.
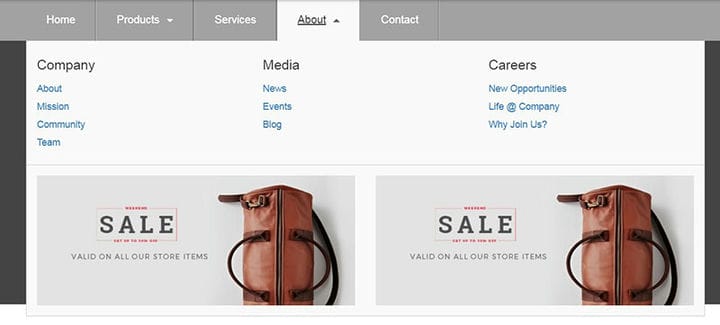
Veebiajakirjade teemad kasutavad artiklite menüüsse lisamiseks sageli mega-menüüd. Need CSS-i mobiilimenüütüübid näevad suurepärased välja ja töötavad teatud olukordades väga hästi.
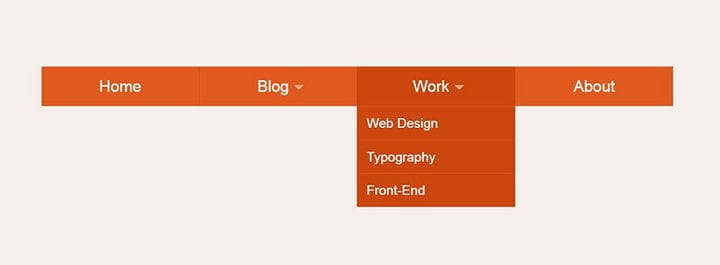
See on tekstuuriga tundlik rippmenüü, mis võib võtta olemasoleva mitmetasandilise menüü ja muuta selle nutitelefonide lahedaks rippmenüüks.
Mobiilne navigeerimine peab olema kõigile kasutajatele lihtne. Kui see on see, mida soovite saavutada, proovige seda rippmenüüd, mis on tehtud ainult CSS-i abil.
See navigeerimismenüü on mobiilirakenduste jaoks üsna populaarne. Tuntud hamburgeri menüü ikooni kasutatakse koos lihtsa kujundusega. Proovige seda ja vaadake, kas see on see, mida vajate.
See on kena CSS-i mobiilimenüü, millel on kasutajasõbralik navigeerimine ja mis sobib kõigile mobiilse ekraaniga seadmetele.
See mobiilimenüü on inspireeritud Apple’i menüüst ning on ühtaegu stiilne ja funktsionaalne.
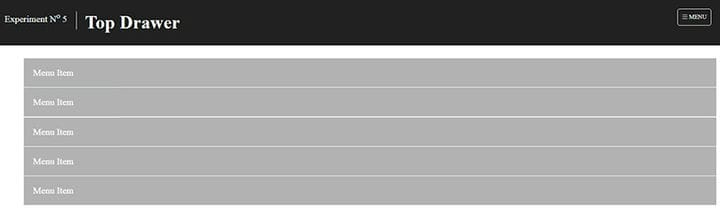
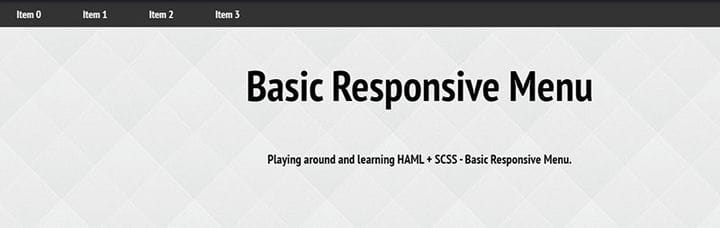
See on üldine navigeerimismenüü, mis kukub ülaosast alla. See tehti HAML-i ja SCSS-iga koos natukene JavaScriptiga.
Vaadake seda CSS-i mobiilimenüüd, mis muutub pärast teatud katkestuspunkti hõlpsalt ümberlülitatavaks rippmenüüks. See on puhas, lihtne ja tõhus.
Kokkuvõtteks võib öelda, et teie veebisaidi või rakenduse jaoks sobiva CSS-i mobiilimenüü leidmine on tegevus, mida te ei saa vahele jätta. Menüü on üks esimesi elemente, millega kasutaja suhtleb, ja soovite, et nad seda naudiksid.
Lisaks hea esmamulje loomisele tagab korrektselt rakendatud mobiilimenüü püsiva kasutatavuse ja hoiab kasutajaid pettumuse eest laeva hülgamas.
Kui teile meeldis lugeda seda artiklit CSS-i mobiilimenüü näidete kohta, peaksite lugema seda CSS- i teksti säraefektide kohta.
Kirjutasime ka mõnest seotud teemast, nagu HTML-i otsingukast, CSS-pildigalerii, CSS-redaktor, CSS-i lehtede üleminekud ja CSS-pildi hõljutusefektid.