Exempel på CSS-mobilmeny som du bör kolla in
Vi måste erkänna att vi idag lever i en mobil värld. Även Google har bytt till ett mobil-först-index, vilket innebär att Google kommer att ranka din webbplats baserat på din mobila innehållsrelevans och UX.
Din mobilnavigering måste vara på plats oavsett vilken typ av webbplats eller app du arbetar med. Men att skapa en responsiv meny för mobila enheter är en knepig uppgift — det är verkligen en jonglering mellan både funktionalitet och proportioner. En CSS-mobilmeny måste vara tät, lätt att trycka på och fungera över många olika skärmstorlekar.
Enligt Localytics kommer 21 % av användarna att överge en mobilapp efter att ha använt den bara en gång. Det finns många anledningar till detta, men frustration över dålig navigering står högt på listan. Människor föredrar lätta saker; de vill inte ha komplicerade gränssnitt.
En enkel, väldesignad CSS-mobilmeny är nödvändig om du vill bygga en navigeringsupplevelse som användare enkelt kan interagera med, oavsett var de är och oavsett vilken enhet de använder.
Den här artikeln skapad av vårt team på wpDataTables kommer att visa dig några bra exempel på olika CSS-mobilmenyidéer som du kan prova på din egen webbplats eller app. Läs vidare för listan!
Exempel på CSS-mobilmenyer
Du behöver inte uppfinna hjulet på nytt, eller besitta specialkunskaper, för att få en responsiv menydesign. Men vad du behöver förstå är att användarupplevelsen tar prioritet förbiser.
Att se bra ut är naturligtvis viktigt, men när det kommer till menyer måste du först se till att de är praktiska och att navigeringsstrukturen är vettig.
Är det vettigt att ha 100-tals menylänkar till varje sida på din webbplats? Nej. Är det vettigt att göra dina menyalternativ så små att de inte kan knackas på annat än av personer med små fingrar? Nej. Dessa är nödvändiga överväganden, även om de lyckligtvis inte är raketvetenskap.
Nedan hittar du en lista med exempel som visar hur man skapar responsiva mobilmenyer som fungerar bra för alla typer av mobilanvändare. Var och en är en CSS-mobilmeny som säkerställer korrekt responsiv design för många olika enhetstyper.
Mobilmeny – CSS
När du flyttar element från en stor skärm till en liten måste du göra några kompromisser. För det mesta vill designers undvika dessa kompromisser och de försöker få en universell design som enkelt kan användas i alla skärmstorlekar.
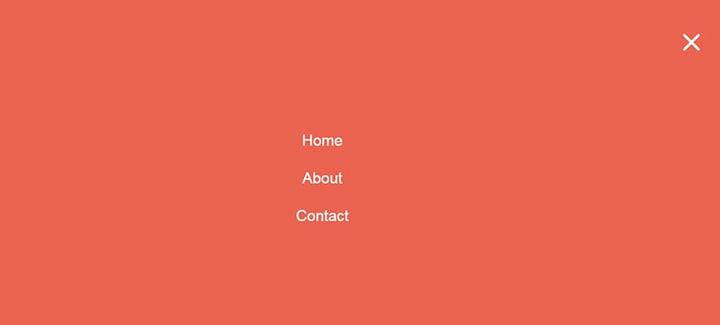
Att ha en helskärmsmeny som den här kan vara fantastisk eftersom den ser ut och känns likadan på datorer, telefoner och surfplattor.
Grundläggande responsiv meny med tre rader (CSS & jQuery)
I den här handledningen kommer du att upptäcka hur du snabbt kan koda en CSS-mobilmeny som är responsiv. Du kommer också att behöva använda jQuery men bli inte avskräckt; det är en mycket liten del av koden.
CSS-Endast mörk meny
Om du vill få en mycket enkel navigeringsmeny bör du överväga att prova den här guiden. Baren är horisontell och har de klassiska rullgardinsmenyn tills fönstret blir tillräckligt litet.
Efter denna responsiva brytpunkt kommer navigeringen att bli en helskärmsmobilmeny som ser bra ut.
Den här visar en cirkulär navigeringsmenyikon som blir härligt animerad när den klickas.
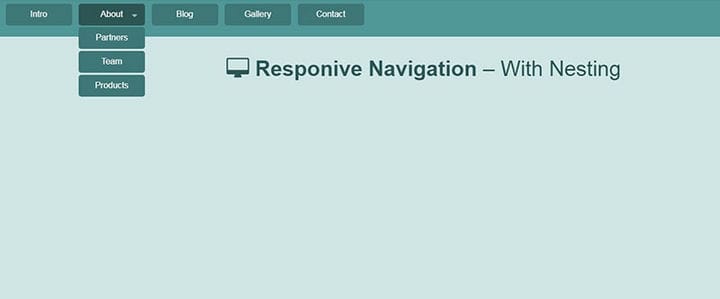
Denna CSS-mobilmeny stöder kapsling med olika knappstilar. Den har olika webbsidesövergångar och den kan enkelt läggas till i vilken layout som helst.
Kolla in detta mobilnavigeringskoncept om du vill ha en meny som är enkel att använda och bekant för användarna.
Responsiv meny på flera nivåer
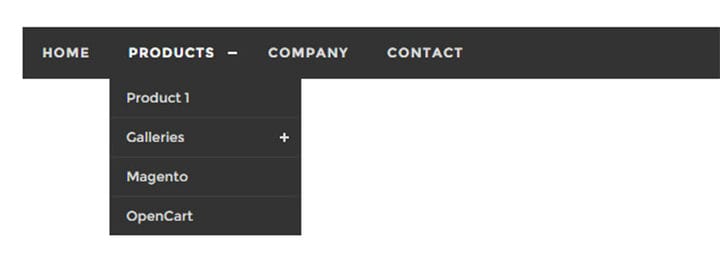
Handledningen här fokuserar på jQuery och CSS för att skapa en 3-nivåer-djup rullgardinsmeny. Vad som är coolt med det är att menyn är helt lyhörd och den kan krympa för att passa alla typer av enheter.
3D-responsiv menyrad för mobil
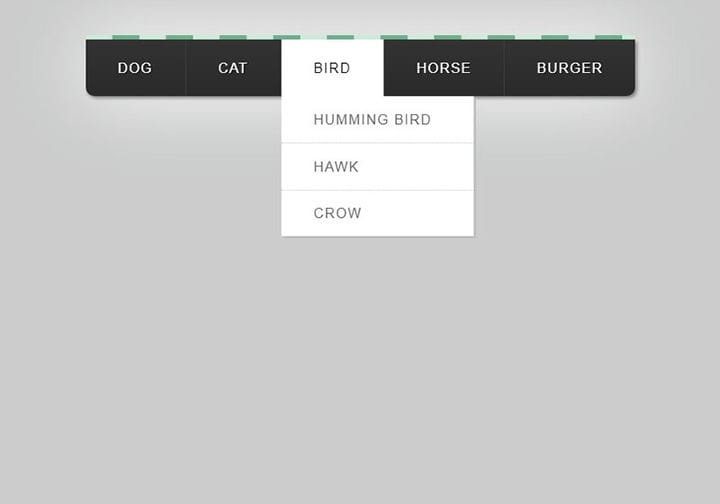
Om du letade efter en CSS-mobilmeny som fungerar utmärkt på skrivbordet också, är detta ett utmärkt val. I skrivbordsstorlek har den en horisontell lista med menyalternativ med 3D-effekter, och i mobilstorlek blir den en stabil och responsiv mobilmeny.
Smidig responsiv rullgardinsmeny – övre lådan
I den här handledningen kommer du att lära dig hur du skapar en smidigare mobilmeny som använder CSS3 och inte är animerad i JavaScript. När du klickar på menyikonen kommer den att få en rullgardinsstil som ser snygg ut och kan fungera bra för alla typer av enheter du har i åtanke.
Jämn blekning
Fading navigationsmenyer är populära och är verkligen enkla att skapa. De fungerar genom att använda CSS-klasser för att omvandla menyn till ett helsidesgränssnitt speciellt lämpligt för små skärmar.
Mobil menyanimering
I denna mobila menydesign får du en fantastisk animationseffekt som gör att den ser speciell ut. Hamburgermenyikonen är målmedvetet placerad i mitten för att rymma både höger- och vänsterhänta användare.
Hej, visste du att data också kan vara vackert?
wpDataTables kan göra det så. Det finns en bra anledning till varför det är WordPress-plugin nummer 1 för att skapa responsiva tabeller och diagram.
Ett faktiskt exempel på wpDataTables i naturen
Och det är verkligen lätt att göra något så här:
- Du tillhandahåller tabelldata
- Konfigurera och anpassa den
- Publicera det i ett inlägg eller sida
Och det är inte bara snyggt, utan också praktiskt. Du kan skapa stora tabeller med upp till miljontals rader, eller så kan du använda avancerade filter och sökning, eller så kan du gå vilda och göra det redigerbart.
"Ja, men jag gillar Excel för mycket och det finns inget sådant på webbplatser". Ja, det finns. Du kan använda villkorlig formatering som i Excel eller Google Sheets.
Sa jag att du också kan skapa diagram med dina data? Och det är bara en liten del. Det finns många andra funktioner för dig.
Denna mobila menydesign är influerad av Bootstrap, det populära front-end-komponentbiblioteket. Det som gör att den sticker ut är att den inte använder något JavaScript – bara HTML och CSS.
Luxbar är ett CSS-bibliotek som används för att skapa responsiv, mobilvänlig header-navigering som är helt anpassningsbar med olika CSS-klasser. Med bara några få justeringar kan det hjälpa dig att få den CSS-mobilmeny du vill ha.
Meny med rullningseffekter
Det här är en mobilmeny med några fantastiska rullnings- och hovringseffekter. Det är bra för att förbättra användarupplevelsen på en interaktiv webbplats.
Responsiv platt meny
En responsiv platt meny som har två undermenyer är vad du kommer att få här. Det är perfekt för att organisera omfattande kategorier.
Med den här handledningen får du ett mycket enkelt tillvägagångssätt som hjälper dig att bygga en responsiv meny från noll genom att använda CSS3. Det är en bra början för att lära sig att designa din meny för mindre mobilskärmar.
Mobilmenydesign 3
Denna CSS-mobilmeny har olika animationseffekter som gör att menyn ser cool ut. Effekterna är snabba så att användarna inte blir otåliga. Tillsammans med navigeringsmenyn kan du till och med lägga till olika åtgärdsknappar.
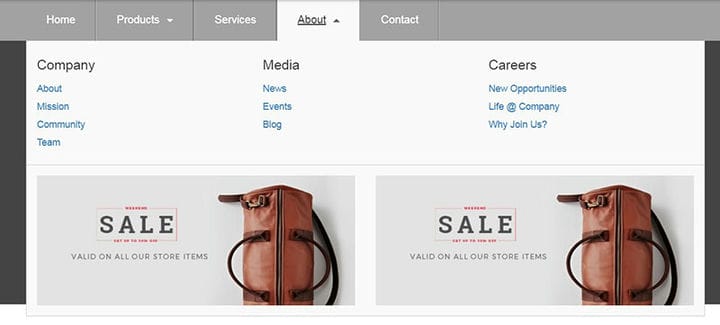
Ren CSS Mega Meny
Onlinetidningsteman använder ofta megamenyer för att få artiklar i sina menyer. Dessa CSS-mobilmenytyper ser bra ut och fungerar mycket bra i vissa situationer.
Texturerad responsiv mobil rullgardinsmeny
Det här är en texturerad rullgardinsmeny som kan ta en befintlig meny på flera nivåer och förvandla den till en cool rullgardinsmeny för smartphones.
Rengör rullgardinsmenyn
Mobilnavigering måste vara enkel för alla användare. Om detta är vad du vill uppnå, prova den här rullgardinsmenyn som är gjord med endast CSS.
Den här navigeringsmenyn är ganska populär för mobilapplikationer. Den välkända hamburgermenyikonen används tillsammans med en enkel design. Ge det ett försök och se om detta är vad du behöver.
Detta är en snygg CSS-mobilmeny som har användarvänlig navigering och den passar alla mobilskärmsenheter.
Apple Style Mobilmeny
Den här mobilmenyn är inspirerad av den som gjorts av Apple och den är både snygg och funktionell.
Grundläggande responsiv meny
Detta är en generisk navigeringsmeny som fälls ner från toppen. Den gjordes med HAML och SCSS med lite JavaScript.
Ren CSS mobilkompatibel responsiv rullgardinsmeny
Kolla in den här CSS-mobilmenyn som enkelt ändras till en rullbar rullgardinsmeny efter en viss brytpunkt. Det är snyggt, enkelt och effektivt.
Avsluta dessa CSS-mobilmenyexempel
Sammanfattningsvis, att hitta en CSS-mobilmeny som fungerar för din webbplats eller app är en aktivitet som du inte kan hoppa över. Menyn är en av de första objekten som en användare interagerar med och du vill att de ska njuta av det.
Förutom att skapa ett bra första intryck, säkerställer en korrekt implementerad mobilmeny varaktig användbarhet och hindrar användare från att överge skeppet av frustration.
Om du gillade att läsa den här artikeln om CSS-mobilmenyexempel, bör du kolla in den här om CSS-textglödeffekter.
Vi skrev också om några relaterade ämnen som HTML-sökruta, CSS-bildgalleri, CSS-redigerare, CSS-sidövergångar och CSS-bildsvävningseffekter.