Мы должны признать, что сегодня мы живем в мобильном мире. Даже Google перешел на индекс, ориентированный на мобильные устройства, что означает, что Google будет ранжировать ваш веб-сайт на основе релевантности вашего мобильного контента и UX.
Ваша мобильная навигация должна быть на высоте, независимо от того, над каким веб-сайтом или приложением вы работаете. Тем не менее, создание адаптивного меню для мобильных устройств — непростая задача — это жонглирование между функциональностью и пропорциями. Мобильное меню CSS должно быть компактным, удобным для нажатия и работать на экранах разных размеров.
По данным Localytics, 21% пользователей отказываются от мобильного приложения, воспользовавшись им всего один раз. Для этого есть много причин, но разочарование от плохой навигации занимает первое место в списке. Люди предпочитают легкие вещи; им не нужны сложные интерфейсы.
Простое, хорошо продуманное мобильное меню CSS необходимо, если вы хотите создать навигацию, с которой пользователи могли бы легко взаимодействовать, независимо от того, где они находятся и независимо от того, какое устройство они используют.
Эта статья, созданная нашей командой в wpDataTables, покажет вам несколько отличных примеров различных идей мобильного меню CSS, которые вы можете попробовать на своем собственном веб-сайте или в приложении. Читайте список!
Вам не нужно изобретать велосипед или обладать специальными знаниями, чтобы получить адаптивный дизайн меню. Но что вам нужно понять, так это то, что пользовательский опыт имеет приоритет.
Хорошо выглядеть, конечно, важно, но когда дело доходит до меню, вы должны сначала убедиться, что они практичны, а структура навигации имеет смысл.
Есть ли смысл иметь 100 ссылок меню на каждую страницу вашего сайта? Нет. Есть ли смысл делать пункты меню такими маленькими, чтобы их могли нажать только люди с маленькими пальцами? Нет. Это необходимые соображения, хотя, к счастью, это не ракетостроение.
Ниже вы найдете список примеров, показывающих, как создавать адаптивные мобильные меню, которые хорошо работают для всех типов мобильных пользователей. Каждое из них представляет собой мобильное меню CSS, которое обеспечивает надлежащий адаптивный дизайн для различных типов устройств.
Когда вы перемещаете элементы с большого экрана на маленький, вам нужно пойти на несколько компромиссов. В большинстве случаев дизайнеры хотят избежать этих компромиссов и пытаются получить универсальный дизайн, который можно легко использовать на экранах всех размеров.
Наличие такого полноэкранного меню может быть потрясающим, поскольку оно выглядит и работает одинаково на компьютерах, телефонах и планшетах.
В этом руководстве вы узнаете, как быстро создать адаптивное меню CSS для мобильных устройств. Вам также нужно будет использовать jQuery, но не расстраивайтесь; это очень маленький участок кода.
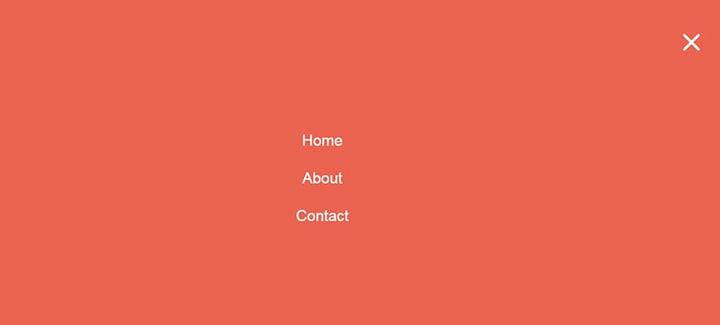
Если вы хотите получить очень простое меню навигации, вам следует попробовать это руководство. Панель горизонтальная и имеет классические раскрывающиеся списки, пока окно не станет достаточно маленьким.
После этой адаптивной точки останова навигация станет полноэкранным мобильным меню, которое выглядит великолепно.
На этом изображен круглый значок меню навигации, который восхитительно анимируется при нажатии.
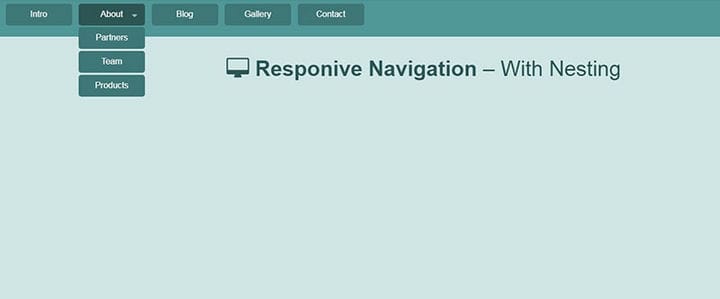
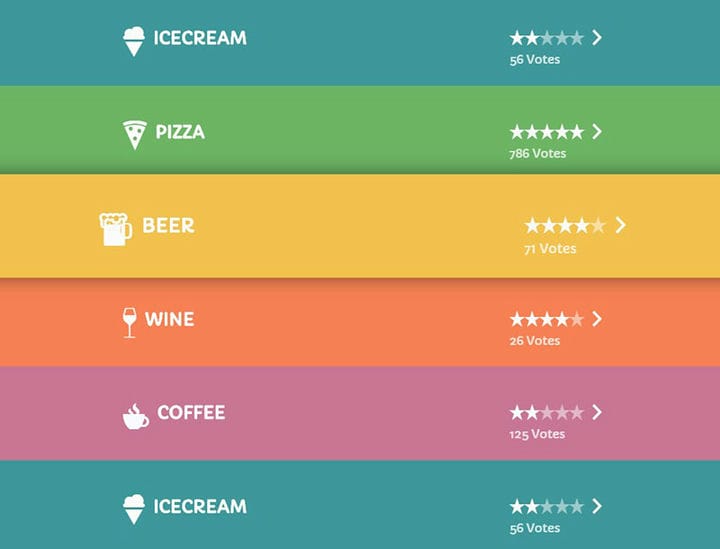
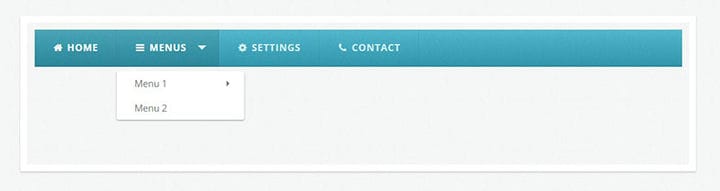
Это мобильное меню CSS поддерживает вложение с различными стилями кнопок. Он имеет различные переходы веб-страницы и может быть легко добавлен в любой макет.
Ознакомьтесь с этой концепцией мобильной навигации, если вам нужно простое в использовании и знакомое пользователям меню.
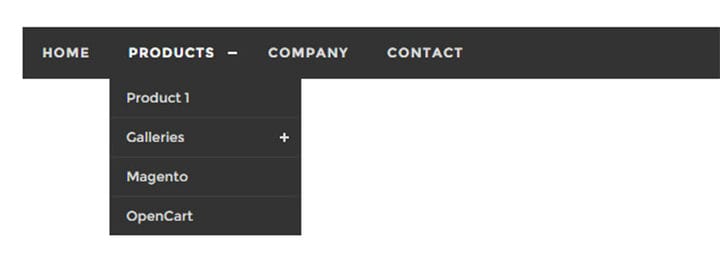
В этом руководстве основное внимание уделяется jQuery и CSS для создания трехуровневого выпадающего меню. Что здорово, так это то, что меню полностью адаптивно и может сжиматься, чтобы соответствовать любому устройству.
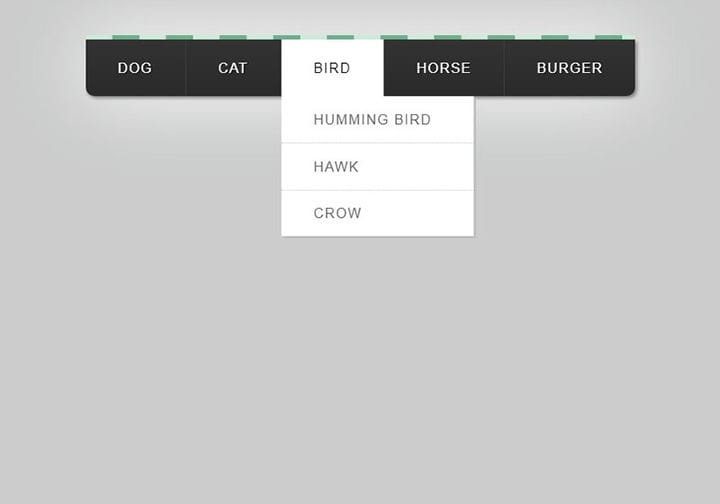
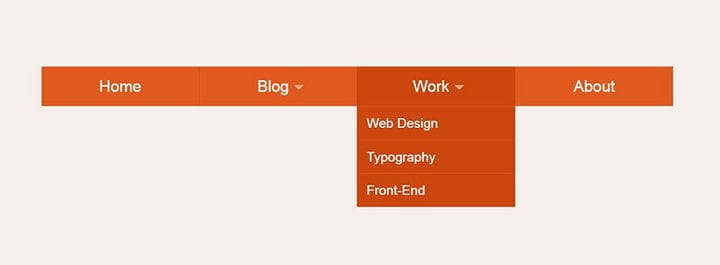
Если вы искали мобильное меню CSS, которое отлично работает и на рабочем столе, это отличный выбор. В настольном размере он имеет горизонтальный список пунктов меню с 3D-эффектами, а в мобильном размере он становится надежным мобильным меню.
В этом руководстве вы узнаете, как создать более плавное раскрывающееся мобильное меню, использующее CSS3 и не анимированное с помощью JavaScript. Как только вы щелкнете по значку меню, появится выпадающий стиль, который выглядит красиво и может хорошо работать на любом устройстве, которое вы задумали.
Плавное исчезновение
Исчезающие навигационные меню популярны, и их действительно легко создать. Они работают с использованием классов CSS для преобразования меню в полностраничный интерфейс, особенно подходящий для небольших экранов.
В этом дизайне мобильного меню вы получаете отличный анимационный эффект, который делает его особенным. Значок меню гамбургера намеренно размещен в центре, чтобы его могли использовать как правши, так и левши.
Эй, а вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать это таким образом. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Фактический пример wpDataTables в дикой природе
И очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на веб-сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
На дизайн этого мобильного меню повлияла Bootstrap, популярная библиотека интерфейсных компонентов. Что выделяет его, так это то, что он не использует JavaScript — только HTML и CSS.
Luxbar — это библиотека CSS, которая используется для создания адаптивной, удобной для мобильных устройств навигации по заголовку, которая полностью настраивается с использованием различных классов CSS. С помощью всего лишь нескольких настроек он может помочь вам получить нужное мобильное меню CSS.
Меню с эффектами прокрутки
Это мобильное меню с потрясающими эффектами прокрутки и наведения. Он отлично подходит для улучшения взаимодействия с пользователем на интерактивном веб-сайте.
Здесь вы получите адаптивное плоское меню с двумя подменю. Это идеально подходит для организации обширных категорий.
В этом руководстве вы получите очень простой подход, который поможет вам создать адаптивное меню с нуля с помощью CSS3. Это хорошее начало для того, чтобы научиться создавать меню для небольших мобильных экранов.
Это мобильное меню CSS имеет различные эффекты анимации, которые делают меню крутым. Эффекты быстрые, поэтому пользователи не теряют терпения. Вместе с меню навигации вы даже можете добавить различные кнопки действий.
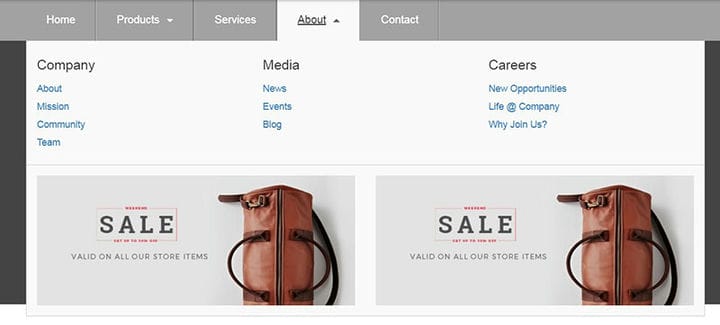
Темы онлайн-журналов часто используют мегаменю для размещения статей в своих меню. Эти типы мобильных меню CSS отлично выглядят и очень хорошо работают в определенных ситуациях.
Это текстурированное адаптивное выпадающее меню, которое может взять существующее многоуровневое меню и превратить его в крутой выпадающий список для смартфонов.
Очистить раскрывающийся список
Мобильная навигация должна быть простой для всех пользователей. Если это то, чего вы хотите добиться, попробуйте это выпадающее меню, созданное с использованием только CSS.
Это навигационное меню довольно популярно для мобильных приложений. Хорошо известная иконка меню гамбургера используется вместе с простым дизайном. Попробуйте и убедитесь, что это то, что вам нужно.
Это аккуратное мобильное меню CSS с удобной навигацией, которое подходит для всех мобильных устройств.
Это мобильное меню вдохновлено меню Apple, и оно одновременно стильное и функциональное.
Это обычное навигационное меню, которое выпадает сверху. Это было сделано с помощью HAML и SCSS с небольшим количеством JavaScript.
Посмотрите на это мобильное меню CSS, которое легко превращается в переключаемое выпадающее меню после определенной точки останова. Это аккуратно, просто и эффективно.
В заключение, поиск мобильного меню CSS, которое работает для вашего веб-сайта или приложения, — это действие, которое вы не можете пропустить. Меню — это один из первых элементов, с которым взаимодействует пользователь, и вы хотите, чтобы ему это понравилось.
Помимо создания хорошего первого впечатления, правильно реализованное мобильное меню обеспечивает удобство использования и не дает пользователям покинуть корабль из-за разочарования.
Если вам понравилось читать эту статью о примерах меню CSS для мобильных устройств, вы должны прочитать эту статью об эффектах свечения текста CSS .
Мы также писали о нескольких связанных темах, таких как окно поиска HTML, галерея изображений CSS, редактор CSS, переходы страниц CSS и эффекты наведения изображений CSS.