Великолепные примеры Chart.js, которые вы можете использовать на своем веб-сайте
Графики и диаграммы обеспечивают быстрое и простое визуальное отображение статистики, облегчая перевод и сравнение информации. Хорошо представленный график или диаграмма могут сделать ваш сайт более привлекательным.
Разместить хорошую диаграмму на своем веб-сайте можно с помощью Chart.js. Это библиотека скриптов визуализации данных.
Создание графиков и визуализация данных могут стать для вас первым делом. Возможно, вы тоже пробовали это делать и обнаружили, насколько сложно это сделать правильно.
Вот список примеров Chart.js для вставки в ваши проекты.
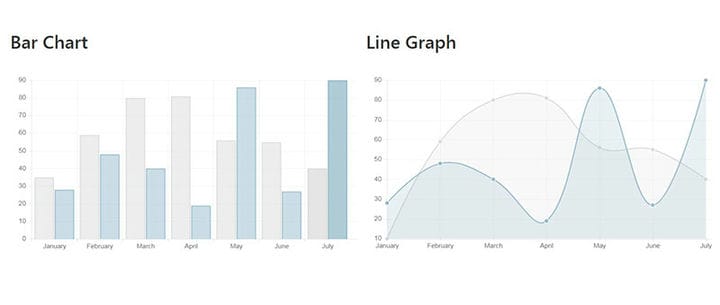
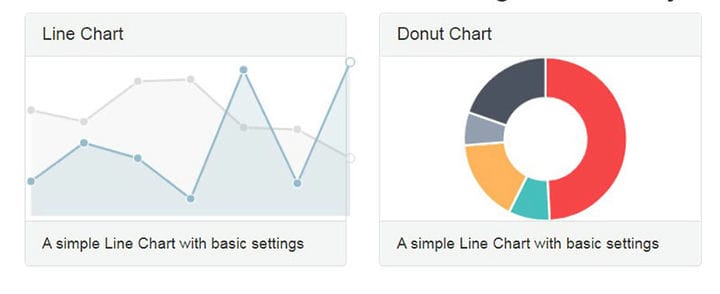
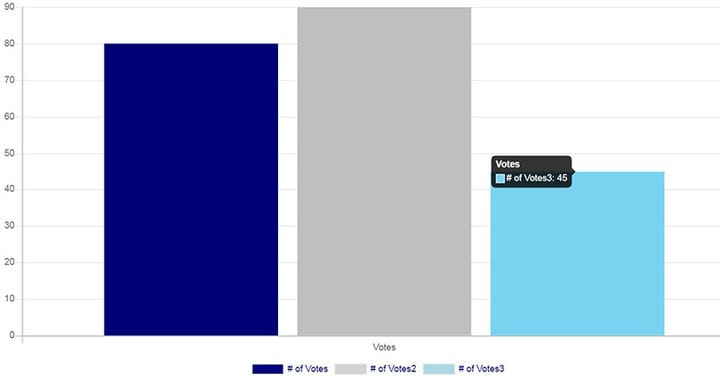
В Chart.js есть множество функциональных визуальных дисплеев, включая гистограммы, круговые диаграммы, линейные диаграммы и многое другое.
Диаграммы предлагают параметры тонкой настройки и настройки, которые позволяют преобразовывать наборы данных в визуально впечатляющие диаграммы.
Подробнее о Chart.js
Chart.js похож на Google Charts или Chartist, предоставляя обширную библиотеку скриптов для визуализации данных JavaScript.
Он доступен на GitHub, поэтому это библиотека с открытым исходным кодом, поддерживаемая сообществом.
Скрипты в библиотеке Chart.js доступны для использования JavaScript. После копирования сценарии могут быть вложены в HTML-элемент .
Существуют также варианты использования диаграмм во внешних средах, таких как React, Vue и Angular.
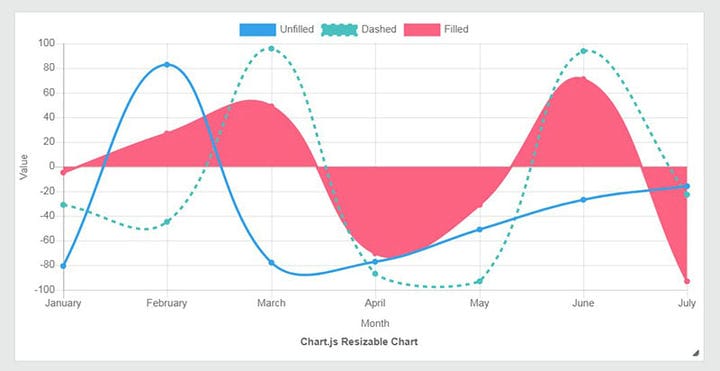
Все диаграммы в библиотеке являются адаптивными, то есть их можно отображать в окнах разного размера. Они идеально масштабируются как на маленьких мобильных экранах, так и на экранах больших устройств.
Наряду с отзывчивостью диаграммы обеспечивают хорошую производительность рендеринга во всех современных браузерах. Это означает, что независимо от того, как зритель отображает ваши графики, они будут быстро доступны и хорошо видны.
Доступные примеры Chart.js включают:
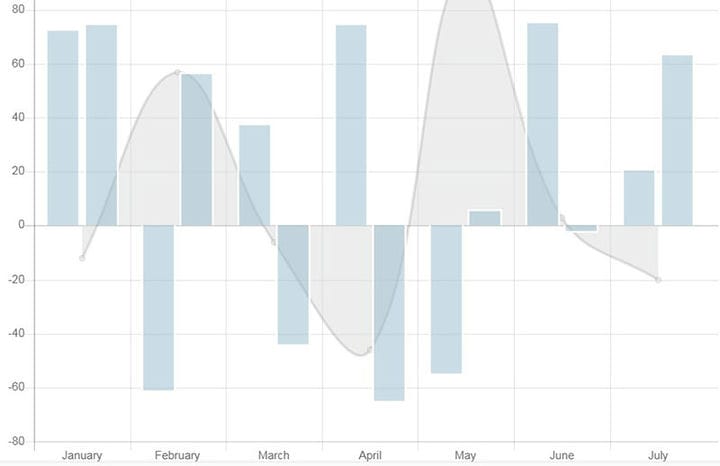
- Гистограммы — параметры включают вертикальные, горизонтальные, многоосевые, составные и составные группы.
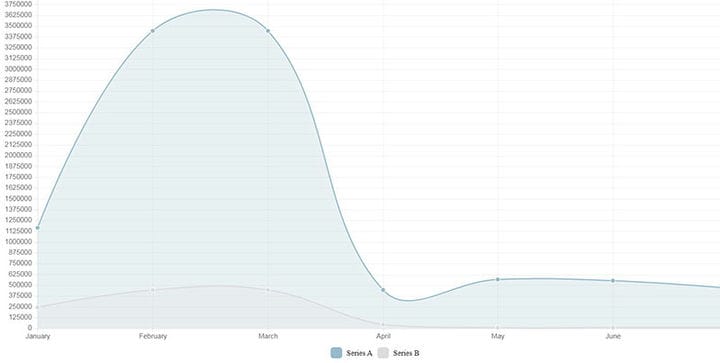
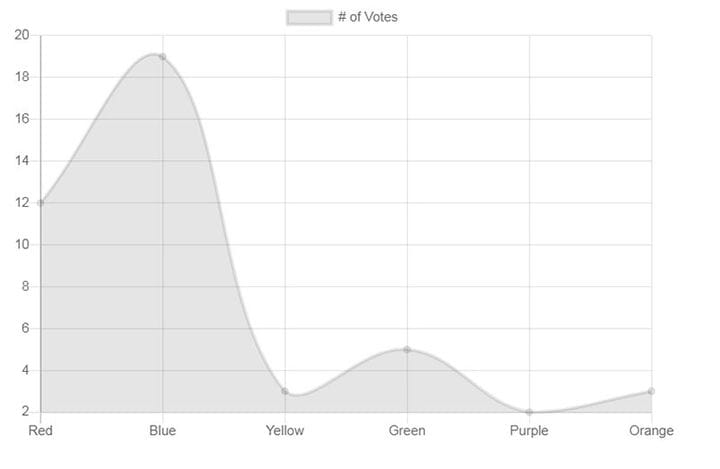
- Линейные графики — параметры включают базовые, многоосевые, ступенчатые и интерполяции. Также поставляется с вариантами различных стилей линий, стилей точек и размеров точек для полной настройки.
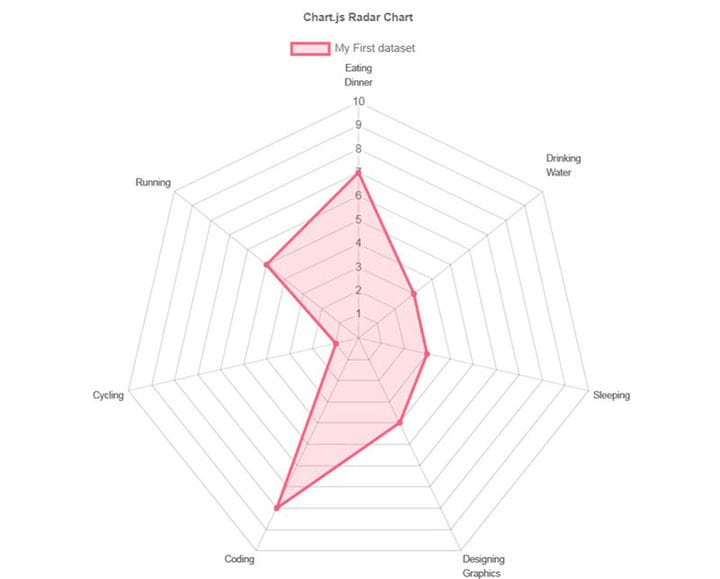
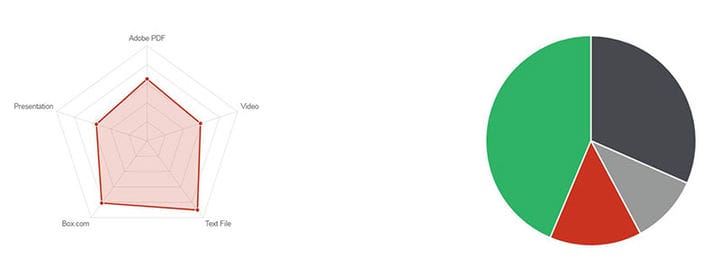
- Радарные диаграммы
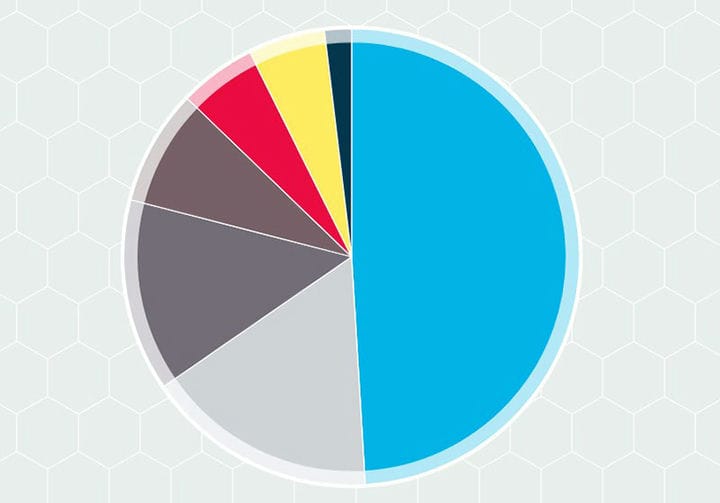
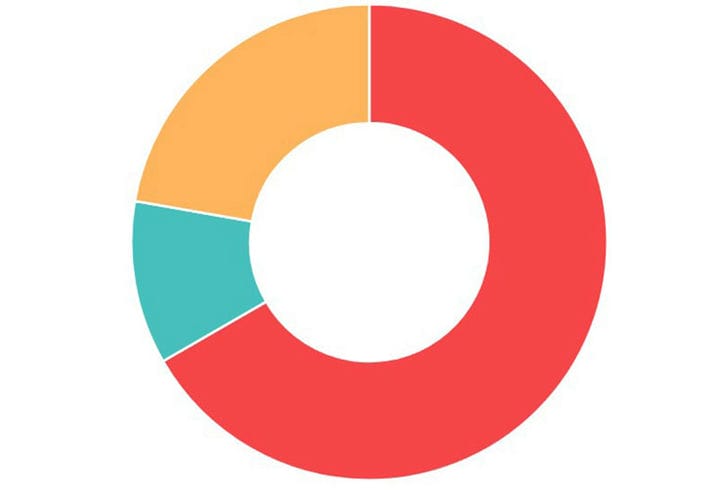
- Круговые диаграммы
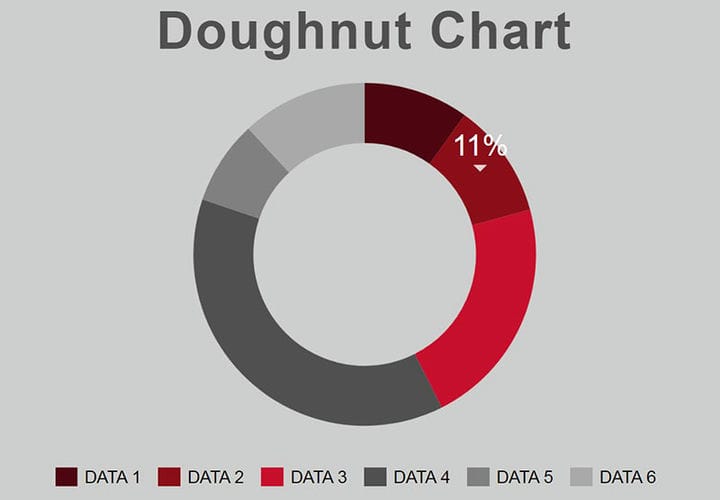
- Диаграммы пончиков
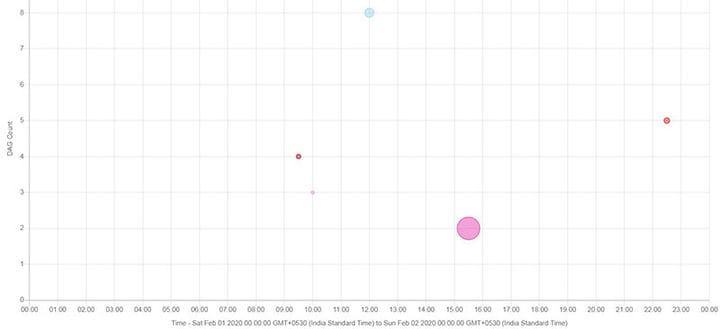
- Пузырьковые диаграммы
- Точечные диаграммы
- Карты полярных областей
Диаграммы нескольких типов можно комбинировать для создания наложения информации в разных форматах.
В библиотеке также можно найти различные модификации стиля диаграммы, включая параметры масштаба, легенды и всплывающей подсказки. Это позволяет настроить визуализацию данных в соответствии с потребностями проекта и вашими личными предпочтениями.
Лучшие примеры Chart.js
PoC Живое обновление Chart.js
Пользовательский градиент Chart.js
В этом примере Chart.js показано, как использовать и реализовать собственный градиент с помощью Chart.js. Он также использует трюк заполнения, чтобы избежать коллапса высоты графика во время загрузки страницы.
Chart.js-плагин-аннотация песочница
Этот пример отлично подходит для рисования блока с помощью библиотеки аннотаций Chart.js.
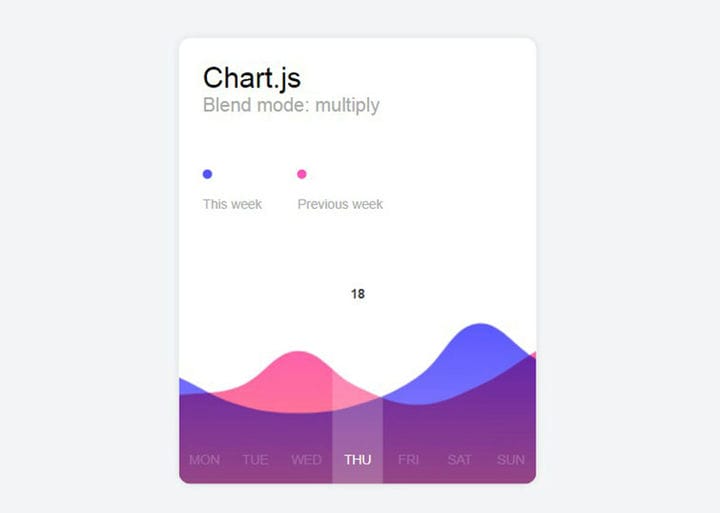
Chart.js — режим наложения — умножение
Это режим наложения холста, многократно применяемый к диаграмме Chart.js с градиентом.
Кольцевая диаграмма SVG с анимацией и всплывающей подсказкой
Это легкий плагин jQuery, специализирующийся на рисовании кольцевых диаграмм.
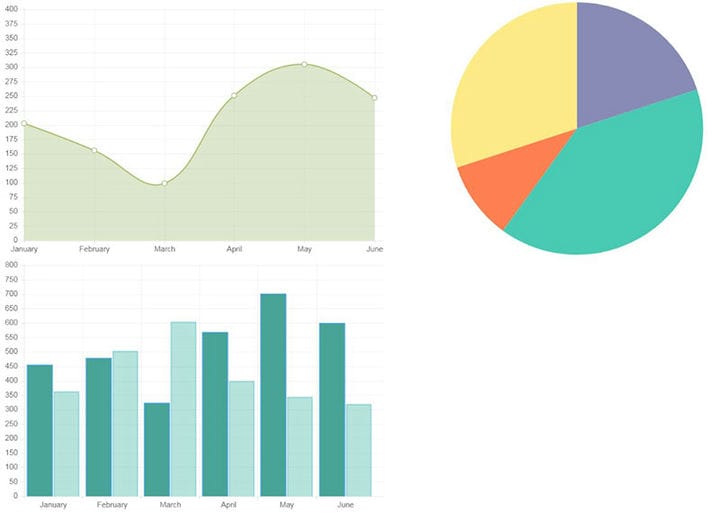
Образец Chart.js
Это образец Chart.js, отображающий красивую графику, а также простой и удобный в использовании.
Удалить всплывающую подсказку и легенду Chart.js

Это позволяет удалить всплывающую подсказку и легенду в Chart.js с глобальными параметрами.
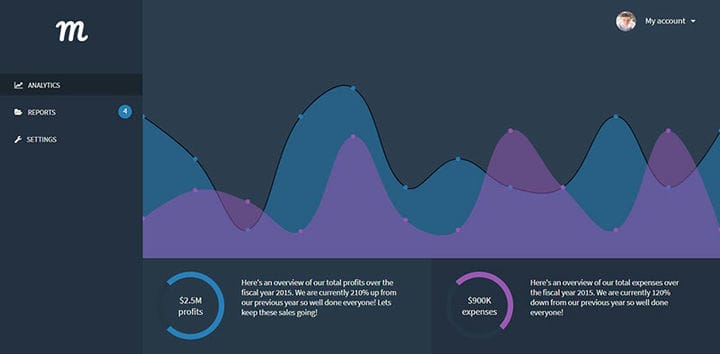
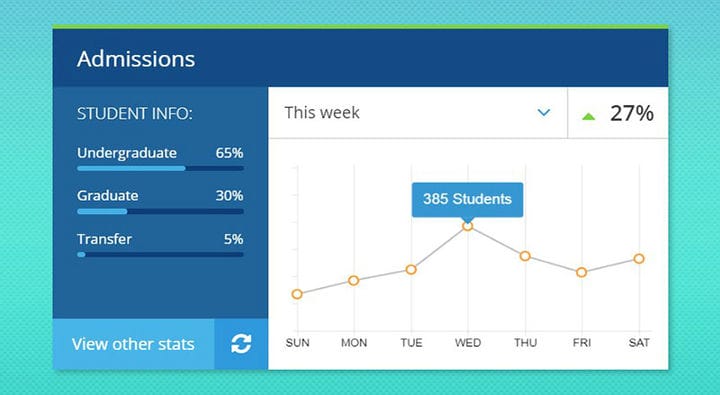
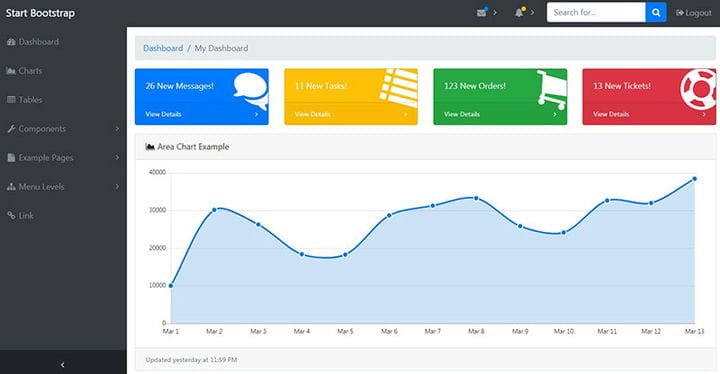
Medium — красивая, отзывчивая панель инструментов
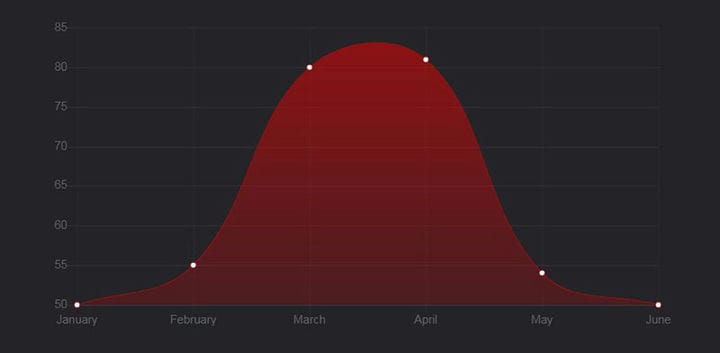
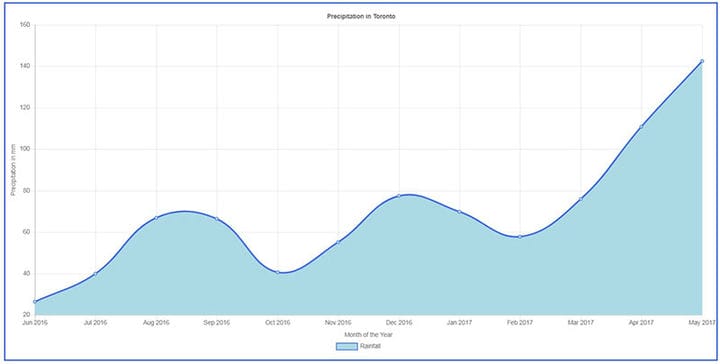
Chart.js — Линейный график температуры
Эта линейная диаграмма Chart.js содержит прозрачные точки и настраиваемые метки.
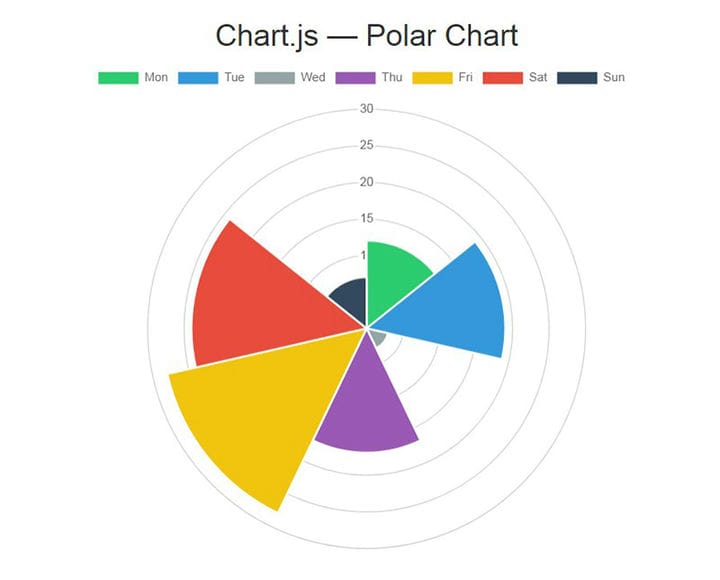
Полярная диаграмма Chart.js
Отчет о продажах – темная версия
Используемые плагины можно найти в progressbar.js/chart.js.
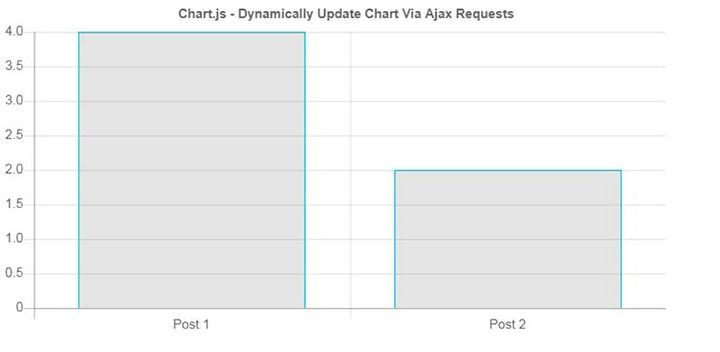
Chart.js — динамическое обновление диаграммы с помощью запросов Ajax
Этот радар Chart.js включает тени и настраиваемый эффект наведения.
Пример Chart.js 1.x
Линейный график
Это все, что вам нужно для создания минимальной линейной диаграммы в Chart.js. Просто вставьте его куда-нибудь в свой файл после того, как вы объявите HTML5 .
Все примеры Chart.js по большей части следуют приведенному выше формату, требуя, чтобы вы выучили его только один раз.
Chart.js — полярная диаграмма + пользовательские легенды + случайные цвета
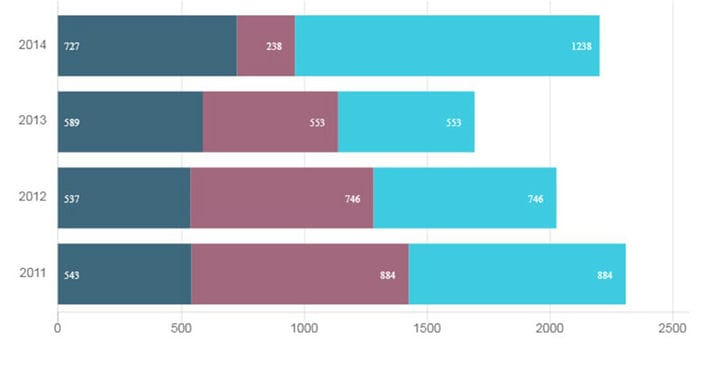
Составные горизонтальные диаграммы с Chart.js
Здесь показано, как создавать горизонтальные диаграммы.
Chart.js Сгруппированная гистограмма
Пользовательская всплывающая подсказка Chart.js Donut
Шаблон панели инструментов Vue
Это было сделано с помощью Vue, Tachyons и Chart.js.
Пример пончика Chart.js
Chart.js — режим всплывающей подсказки линейного графика
Отзывчивый виджет панели управления Chart.js
Это, казалось бы, простая диаграмма, выделяющая одну точку данных, представленную как уникальная задача. Chart.js предоставляет функцию всплывающей подсказки, но по умолчанию нет прямого контроля над целевым выбором. Подсказки либо все включены, либо все выключены. Чтобы решить эту проблему и выделить отдельно, onAnimationComplete используется для функции, использующей оператор if для выбора точки на указанной метке.
Chart.js в PNG с использованием phantomjs/casperjs
Вот прототип, созданный для преобразования диаграммы в PNG с использованием phantomjs/casperjs, вставленных в ежемесячные отчеты клиентов, рассылаемые по электронной почте.
Chart.js — гистограмма со шкалой времени
Пузырьковая диаграмма
Простой пример Chart.js
Chart.js — гладкий пончик
Это концы плавных линий, применяемые к кольцевой диаграмме Chart.js.
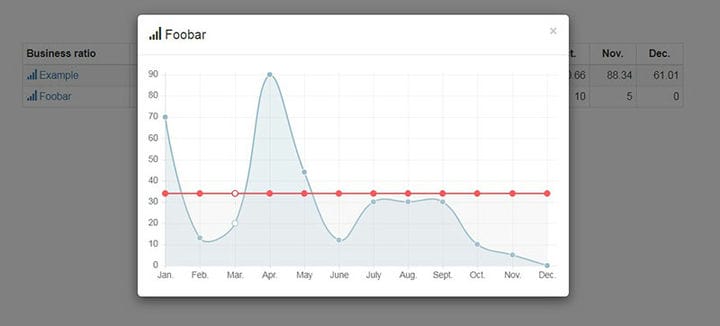
Chart.js в модальном режиме начальной загрузки
Загрузите линейный график из Chart.js в модальное окно начальной загрузки. Данные диаграммы взяты из приписанных ссылок.
Диаграмма полярных областей Chart.js
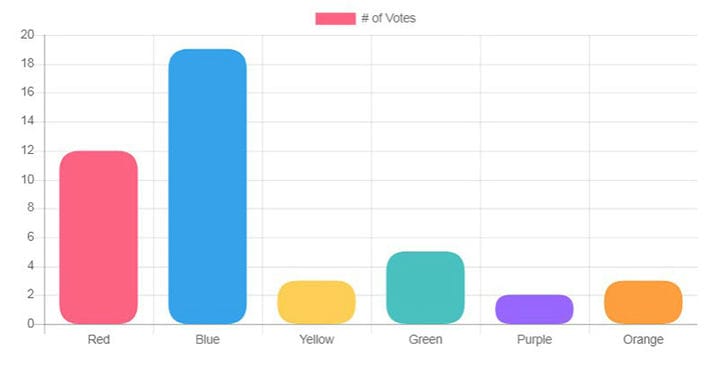
Chart.js Закругленные столбцы
Эта закругленная столбчатая диаграмма закругляет код расширения для Chart.js.
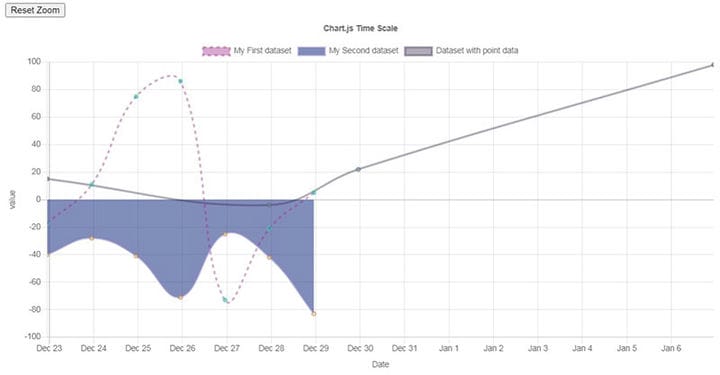
Масштабирование и панорамирование Chart.js
Это масштабирование и панорамирование с использованием chartjs-plugin-zoom.
Это диаграмма для вашего портфолио с использованием Chart.js.
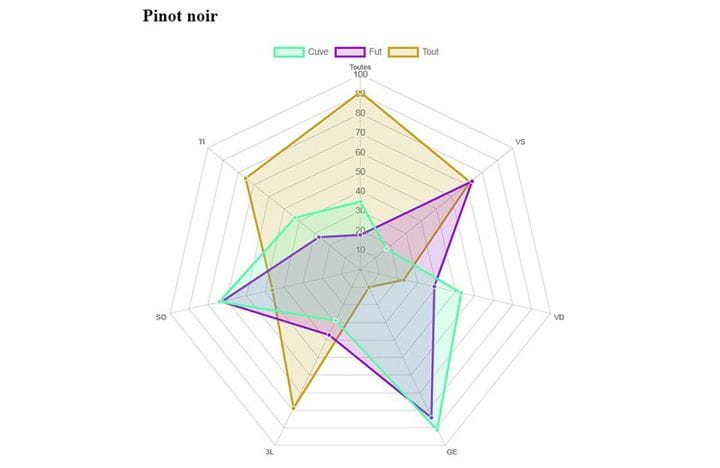
Винная статистика SFW
Chart.js Градиенты
Спарклайны Chart.js
Используйте Chart.js с Zepto для создания спарклайнов. Спарклайны можно использовать встроенно для представления быстрого тренда.
Кольцевая диаграмма – JS Raphael (Адаптивный)
Кольцевая диаграмма — JS Raphael с адаптивным макетом
Эксперименты с Chart.js
Полярная диаграмма Chart.js
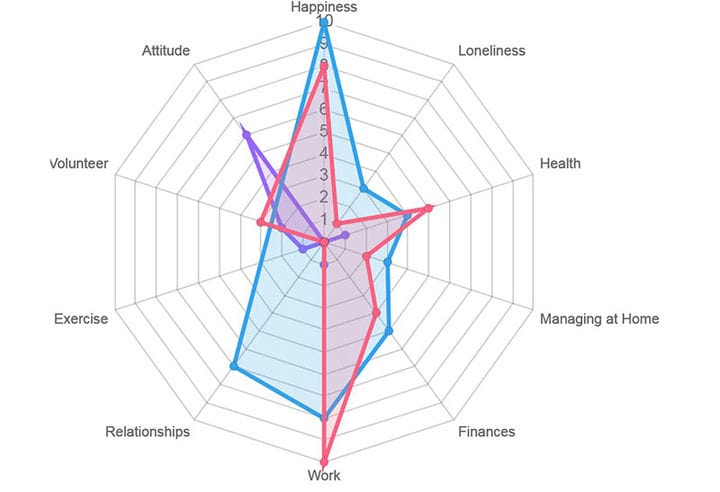
Пример радарной диаграммы Chart.js
Это демонстрация графика результатов с примерами ожидаемых данных с использованием Chart.js.
Пример ионной угловой диаграммы
Здесь показан базовый пример углового Chart.js для приложений Ionic.
Пример страницы администратора Bootstrap
Пузырьковая диаграмма Chart.js
Графики с Bootstrap, Chart.js
Тест Chart.js
Это простой тест для Chart.js.
Демонстрация линейной диаграммы angular-chart.js
Chart.js — изменить тип диаграммы и рандомизировать данные
Это было создано, чтобы продемонстрировать раскрывающийся список для изменения вашей диаграммы Chart.js (подсказка: вам нужно сначала уничтожить диаграмму!). Кроме того, была добавлена забавная функция для рандомизации точек данных при нажатии кнопки, в которой используется потрясающая встроенная анимация.
Без названия
Chart.js Скрыть другие наборы данных при щелчке легенды — вариант логики 1
Пузырьковая диаграмма Chart.js
Ионная прокрутка Chart.js по горизонтали
Доказательство концепции: Chart.js с фоновым градиентом
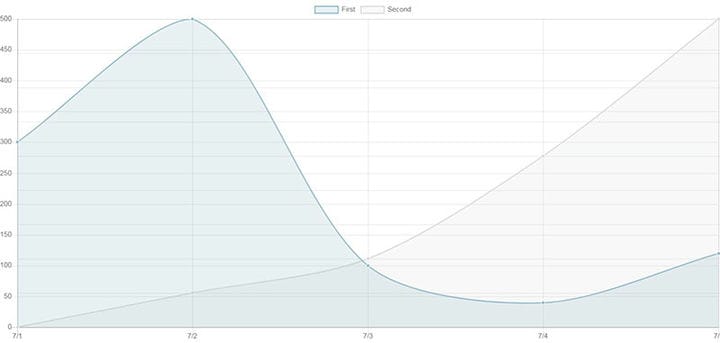
Это линейная диаграмма, которая визуализирует изменение веса во времени. Линейная диаграмма имеет фоновый градиент для обозначения верхних значений.
Линейный график Chart.js с непрозрачностью
Пример гистограммы Chart.js
Vue.js и Chart.js
Параметры масштабирования Chart.js
Chart.js Макет дизайна электронного маркетинга
Это базовый макет адаптивного дизайна с использованием Chart.js. Он вызывает цветовую схему по умолчанию для элементов chart.js, добавляя некоторые кнопки и ввод данных (только для дизайна), которые могут быть полезны в системе электронного маркетинга.
Chart.js Перетаскиваемые точки радара
Этот плагин Chart.js дает возможность перетаскивать точки радара вверх и вниз. Добавьте немного тонкой настройки для более плавного запуска.
Быстрый прототип iOS-приложения Health
Быстро создайте прототип приложения Apple Health для iOS с помощью Chart.js + Dragula. Перетащите и щелкните сегментированные элементы управления, чтобы наблюдать за обновлением данных.
Chart.js Столбчатая диаграмма с накоплением
Chart.js — Радарная диаграмма показывает только последнюю линию шкалы
Угловая диаграмма.js
Chart.bundle.js RequireJS
Переключаемые диаграммы в Angular/Chart.js
Калибровочная диаграмма
Это простая калибровочная диаграмма для Chart.js.
Процент центра пончика Chart.js
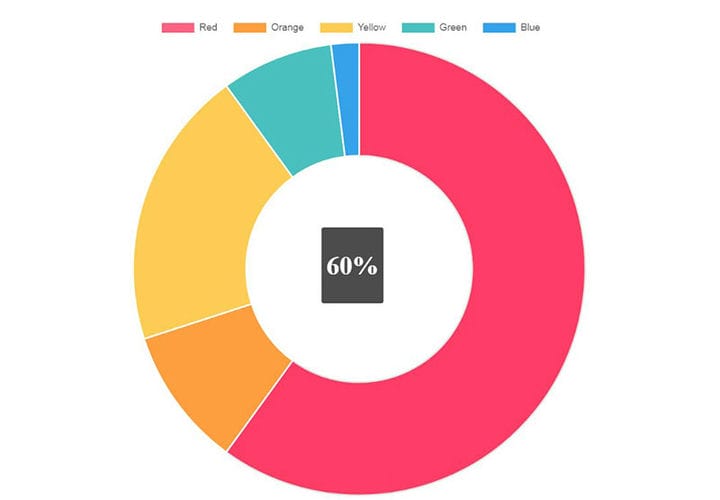
Пример использования настраиваемых всплывающих подсказок Chart.js для создания процентной метки в центре пончика, когда пользователь наводит указатель мыши на раздел, можно найти здесь.
Пользовательский интерфейс отслеживания доставки
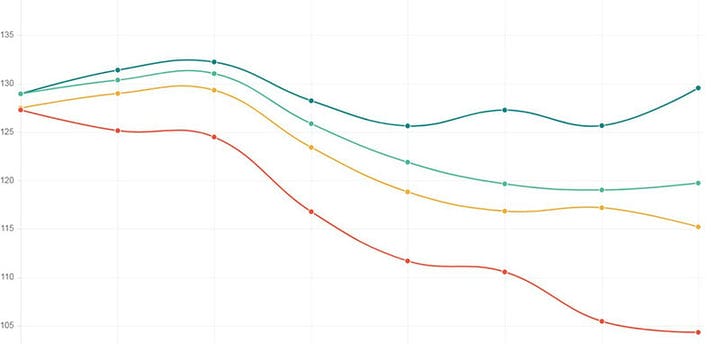
Я использовал Chart.js для создания линейного графика, и это был хороший проект для тестирования БЭМ.
Chart.js обновляет тип диаграммы + изменяемый размер
Линейный график D3
Это анимированная линейная диаграмма SVG, созданная с помощью d3.js.
Пример линейного графика Chart.js
Chart.js Gridlines для темной темы
Поворот кольцевой диаграммы (Chart.js)
Это быстрое перо для иллюстрации нового свойства, которое можно использовать для поворота кольцевой диаграммы. Этот пример относится к библиотеке Chart.js.
Диаграмма.Bands.js
На эти диаграммы приятно смотреть, и их легко добавить на статический сайт. Но что, если вы хотите добавить их в WordPress?
Представляем wpDataTables — плагин таблиц и диаграмм №1 для WordPress.
Каждая таблица WordPress может использоваться в качестве источника данных для создания диаграмм WordPress. Диаграммы обрабатываются тремя мощными движками и могут изменяться в режиме реального времени: Google Charts, HighCharts и Chart.js. Ознакомьтесь с этой простой страницей документации, где мы показываем, как создать диаграмму в WordPress с помощью нашего удобного плагина.
Если вам понравилось читать эту статью о примерах Chart.js, вы должны прочитать эту статью о дизайне диаграмм.
Мы также писали о нескольких связанных темах, таких как типы диаграмм, альтернатива Highcharts и о том, как создавать отличные диаграммы WordPress.