Toll aussehende Chart.js-Beispiele, die Sie auf Ihrer Website verwenden können
Möchten Sie einige coole Chart.js-Beispiele sehen? Junge, wir haben ein paar davon. Aber zuerst fangen wir mit den Grundlagen an.
Grafiken und Diagramme bieten eine schnelle, einfache visuelle Anzeige von Statistiken, wodurch die Informationen einfach übersetzt und verglichen werden können. Eine gut präsentierte Grafik oder ein Diagramm kann Ihre Website attraktiver machen.
Das Platzieren eines guten Diagramms auf Ihrer Website kann durch die Verwendung von Chart.js erreicht werden. Dies ist eine Bibliothek von Datenvisualisierungsskripten.
Das Erstellen von Diagrammen und Datenvisualisierungen ist möglicherweise eine Premiere für Sie. Vielleicht haben Sie es auch versucht und festgestellt, wie schwierig es ist, es richtig zu machen.
Hier ist eine Liste mit Chart.js-Beispielen, die Sie in Ihre Projekte einfügen können.
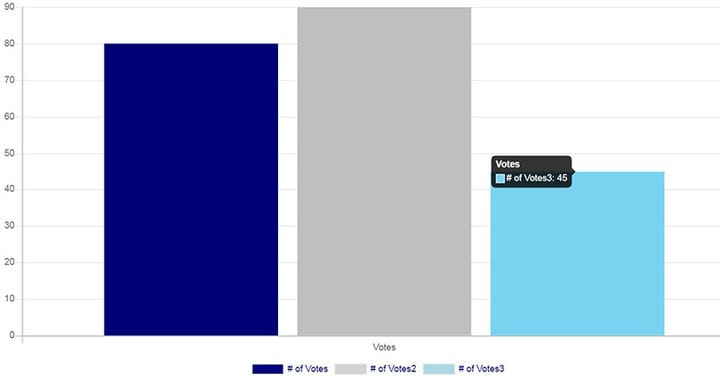
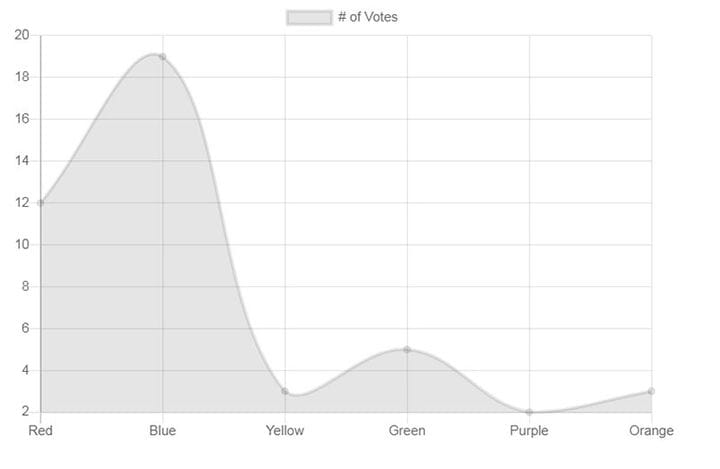
Innerhalb von Chart.js gibt es eine Vielzahl von funktionalen visuellen Anzeigen, darunter Balkendiagramme, Kreisdiagramme, Liniendiagramme und mehr.
Die Diagramme bieten Feinabstimmungs- und Anpassungsoptionen, mit denen Sie Datensätze in visuell beeindruckende Diagramme übersetzen können.
Mehr über Chart.js
Chart.js ähnelt Google Charts oder Chartist, indem es eine umfangreiche Skriptbibliothek für die Visualisierung von JavaScript-Daten bereitstellt.
Es ist auf GitHub verfügbar, also eine Open-Source-Bibliothek, die von der Community verwaltet wird.
Skripts in der Chart.js-Bibliothek sind für die Verwendung von JavaScript verfügbar. Nach dem Kopieren können die Skripte dann im HTML-Element < canvas > verschachtelt werden.
Es gibt auch Möglichkeiten, die Diagramme in Frontend-Frameworks wie React, Vue und Angular zu verwenden .
Alle Diagramme in der Bibliothek sind responsiv, d. h. sie können in unterschiedlich großen Fenstern angezeigt werden. Sie lassen sich sowohl auf kleinen mobilen Bildschirmen als auch auf größeren Gerätedisplays perfekt skalieren.
Neben der Reaktionsfähigkeit bieten die Diagramme eine gute Rendering-Leistung in allen modernen Browsern. Das bedeutet, egal wie ein Betrachter Ihre Diagramme anzeigt, sie sind schnell verfügbar und gut sichtbar.
Zu den verfügbaren Chart.js-Beispielen gehören:
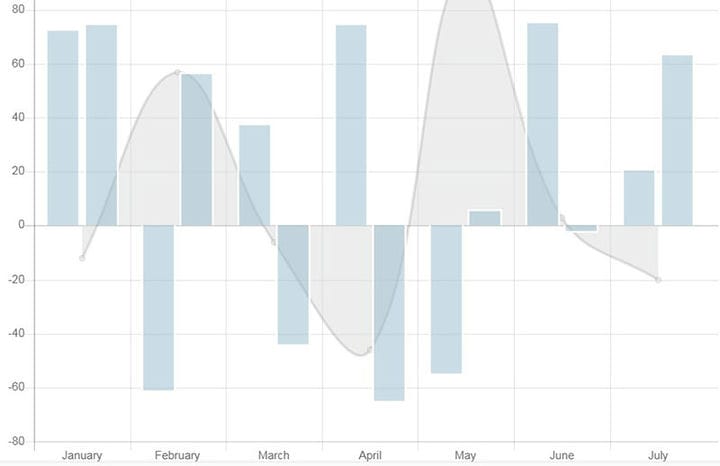
- Balkendiagramme – Zu den Optionen gehören vertikal, horizontal, mehrachsig, gestapelt und gestapelte Gruppen.
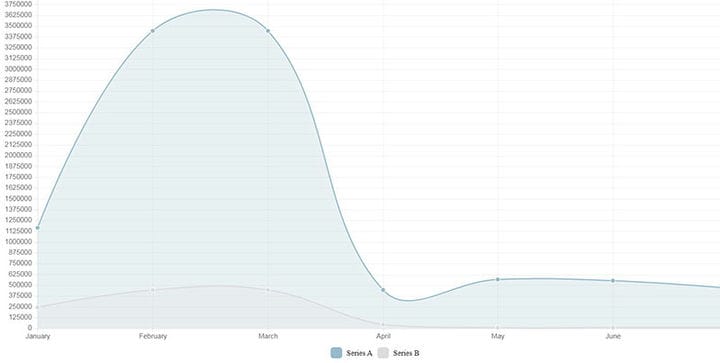
- Liniendiagramme – Zu den Optionen gehören Basic, Multi-Axis, Stepped und Interpolation. Kommt auch mit Optionen für verschiedene Linienstile, Punktstile und Punktgrößen für eine vollständige Anpassung.
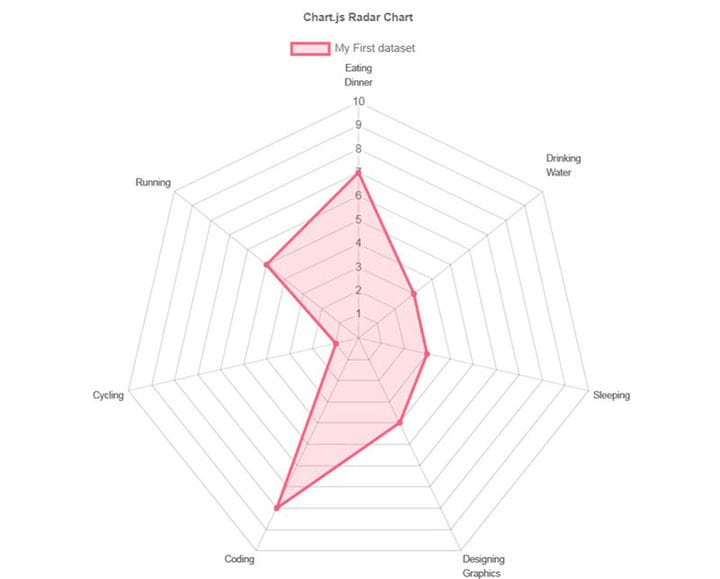
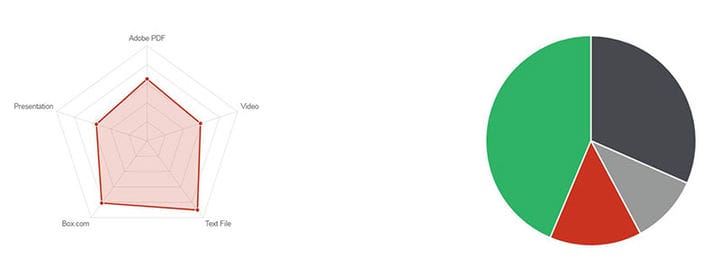
- Radar-Diagramme
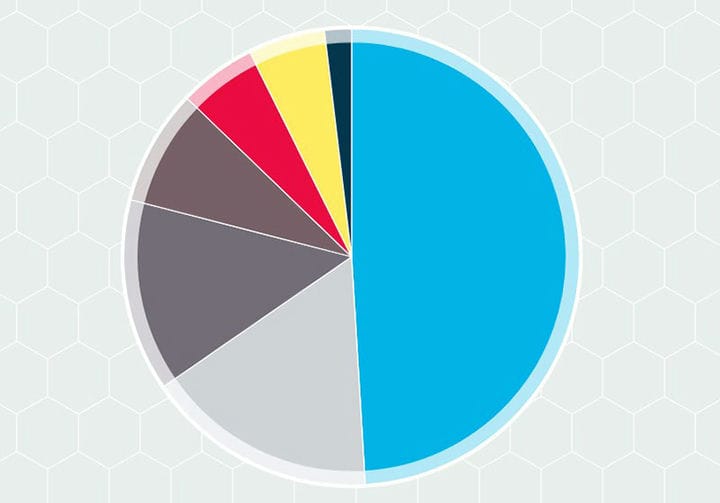
- Kreisdiagramme
- Donut-Diagramme
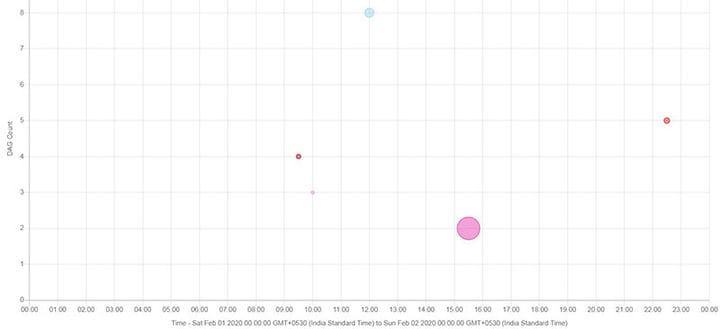
- Blasendiagramme
- Streudiagramme
- Polargebietskarten
Diagramme mehrerer Typen können kombiniert werden, um eine Überlagerung der Informationen in verschiedenen Formaten zu erzeugen.
In der Bibliothek finden Sie auch verschiedene Änderungen am Diagrammstil, darunter Skalierungs-, Legenden- und QuickInfo-Optionen. Auf diese Weise können Sie die Datenvisualisierung an die Anforderungen des Projekts und Ihre persönlichen Vorlieben anpassen.
Beste Chart.js-Beispiele
PoC Live-Aktualisierung von Chart.js
Benutzerdefinierter Chart.js-Verlauf
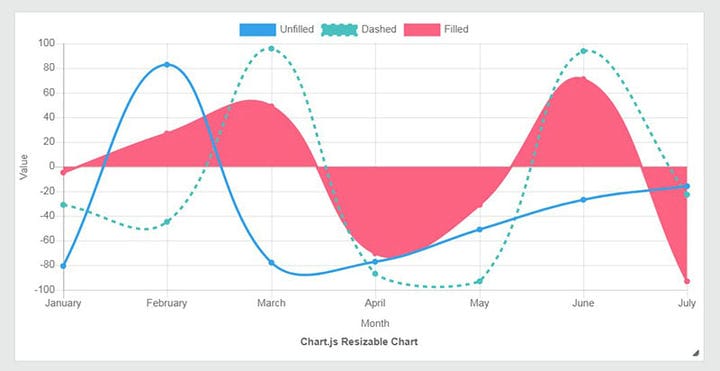
Dieses Chart.js-Beispiel zeigt, wie Sie einen benutzerdefinierten Farbverlauf mit Chart.js verwenden und implementieren. Es verwendet auch einen Padding-Trick, um zu vermeiden, dass die Höhe des Diagramms während des Ladens der Seite zusammenbricht.
Chart.js-Plug-in-Anmerkungs-Sandbox
Dieses Beispiel eignet sich hervorragend zum Zeichnen einer Box mit der Anmerkungsbibliothek Chart.js.
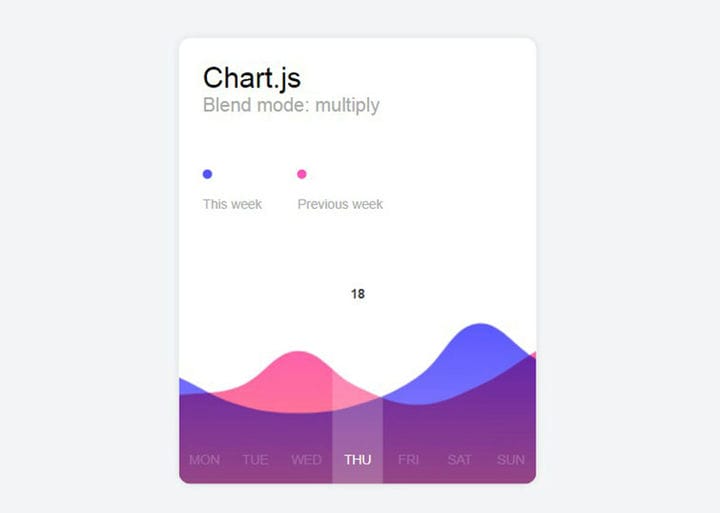
Chart.js – Mischmodus – multiplizieren
Dies ist der Canvas-Mischmodus, der mehrfach auf das Chart.js-Diagramm mit Farbverlauf angewendet wird.
SVG-Donut-Diagramm mit Animation und Tooltip
Dies ist ein leichtes jQuery-Plugin, das auf das Zeichnen von Donut-Diagrammen spezialisiert ist.
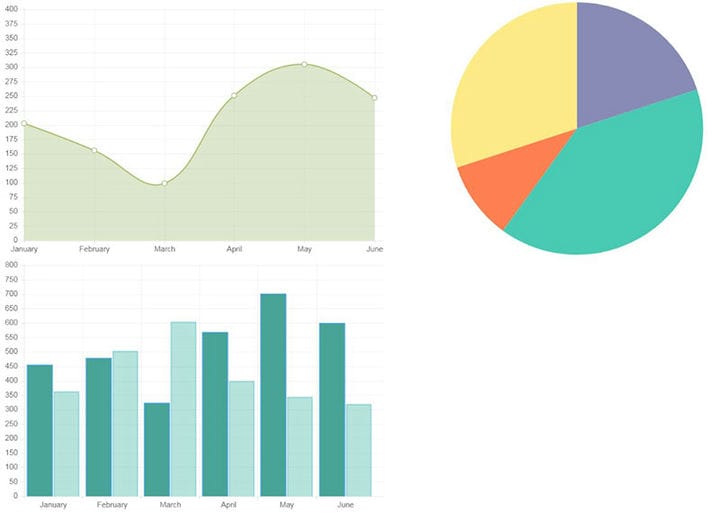
Chart.js-Beispiel
Dies ist ein Chart.js-Beispiel, das schöne Grafiken anzeigt und gleichzeitig einfach und benutzerfreundlich ist.
Entfernen Sie Tooltip und Legend Chart.js

Dies ermöglicht das Entfernen des Tooltip und der Legende in Chart.js mit globalen Optionen.
Mittel – Ein schönes, reaktionsschnelles Dashboard
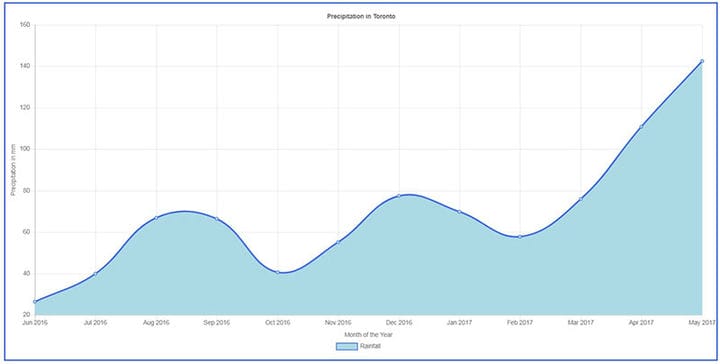
Chart.js – Temperaturliniendiagramm
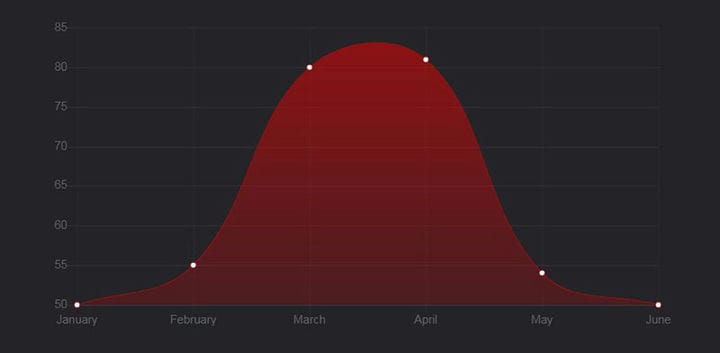
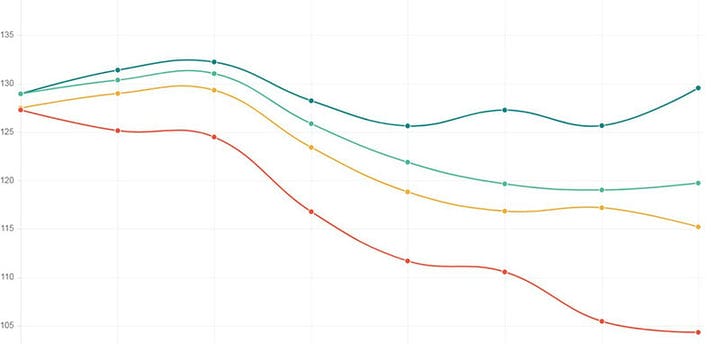
Dieses Chart.js-Liniendiagramm enthält transparente Punkte und benutzerdefinierte Beschriftungen.
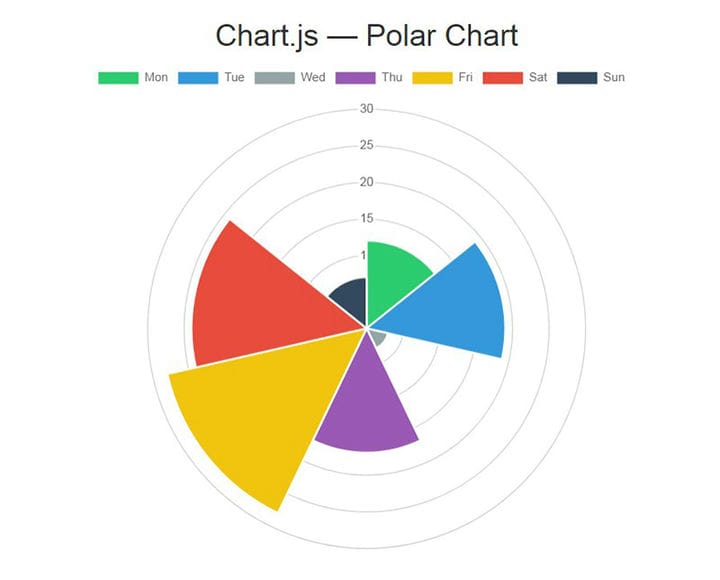
Chart.js Polardiagramm
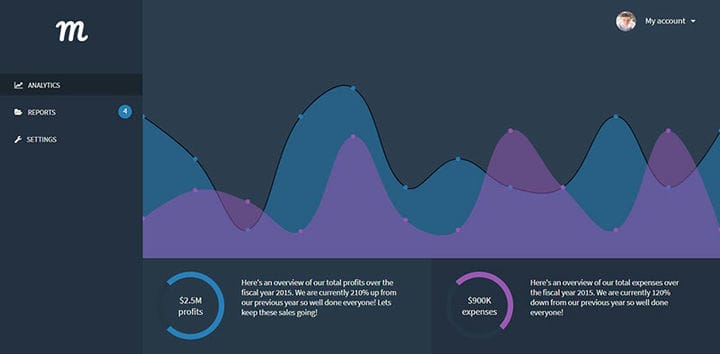
Verkaufsbericht – Dunkle Version
Die verwendeten Plugins sind in progressbar.js/chart.js zu finden
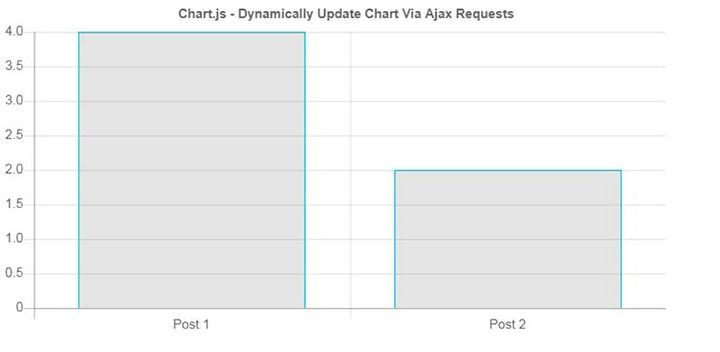
Chart.js – Diagramm dynamisch über Ajax-Anfragen aktualisieren
Chart.js – Radardiagramm, Schatten, benutzerdefinierter Hover
Dieses Chart.js-Radar enthält Schatten und einen benutzerdefinierten Hover-Effekt.
Chart.js 1.x-Beispiel
Liniendiagramm
Das ist alles, was Sie brauchen, um ein minimales Liniendiagramm in Chart.js zu erstellen. Fügen Sie es einfach irgendwo in Ihre ein, nachdem Sie die HTML5 deklariert haben.
Alle Chart.js-Beispiele folgen größtenteils dem obigen Format, sodass Sie es nur einmal lernen müssen.
SVG-Kreisdiagramm mit Tooltip- und Hover-Effekten
Chart.js – Polar Area Chart + benutzerdefinierte Legenden + zufällige Farben
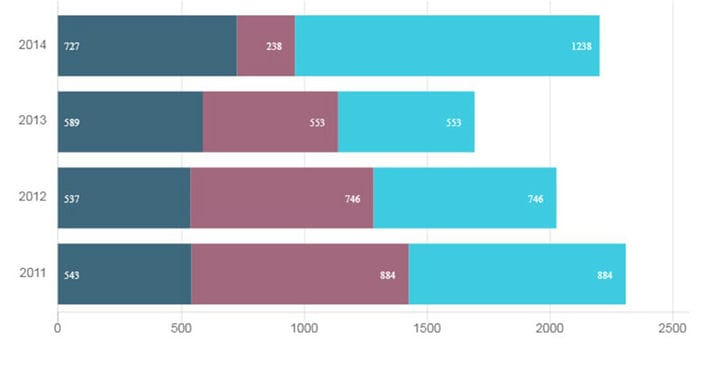
Gestapelte horizontale Diagramme mit Chart.js
Dies zeigt, wie man horizontal gestapelte Diagramme erstellt.
Chart.js Gruppiertes Balkendiagramm
Chart.js Benutzerdefinierter Donut-Tooltip
Vue-Dashboard-Vorlage
Dies wurde mit Vue, Tachyonen und Chart.js erstellt.
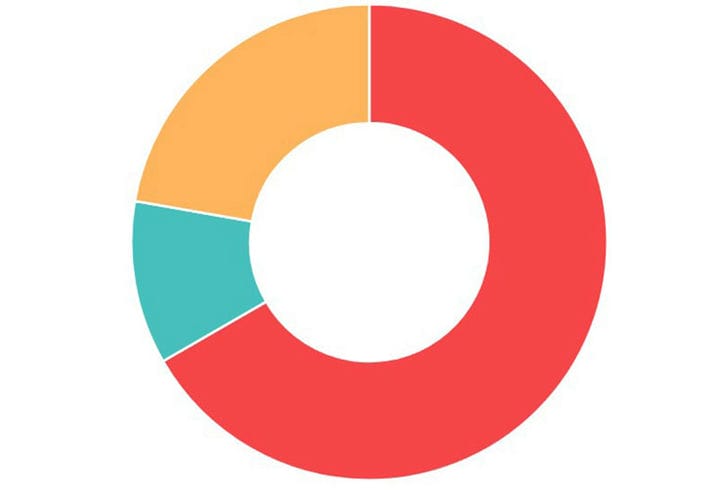
Ein Chart.js-Donut-Beispiel
Chart.js – QuickInfo-Schwebemodus für Liniendiagramme
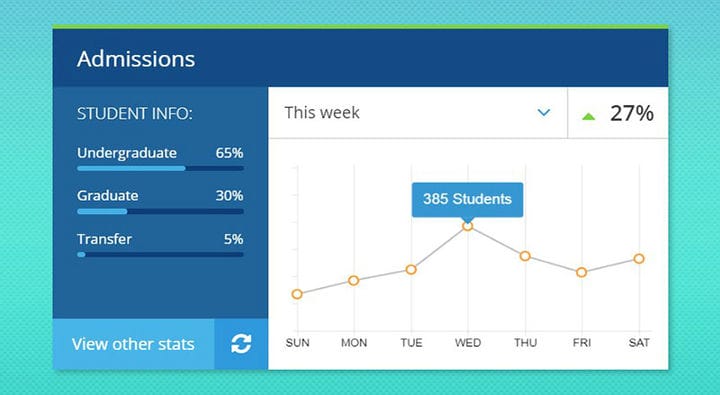
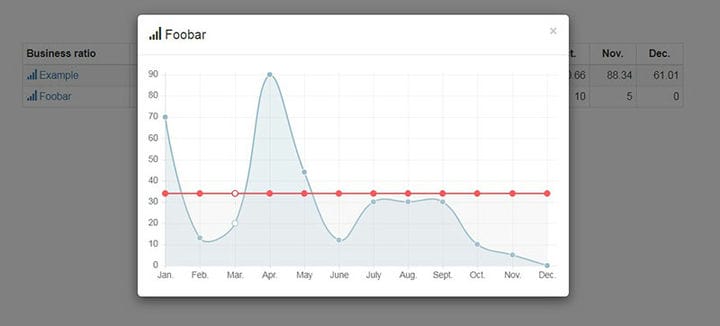
Responsives Dashboard-Widget von Chart.js
Dies ist ein scheinbar einfaches Diagramm, das einen einzelnen Datenpunkt hervorhebt, der als einzigartige Herausforderung dargestellt wird. Chart.js bietet eine Tooltip-Funktion, standardmäßig gibt es aber keine direkte Steuerung für eine gezielte Auswahl. Tooltips sind entweder alle an oder alle aus. Um dieses Problem zu lösen und einzeln hervorzuheben, wird onAnimationComplete für eine Funktion verwendet, die eine if-Anweisung verwendet, um einen Punkt an einer angegebenen Bezeichnung auszuwählen.
Chart.js in PNG mit phantomjs/casperjs
Hier ist ein Prototyp, der erstellt wurde, um ein Diagramm mithilfe von Phantomjs/Casperjs in ein PNG umzuwandeln, das in monatliche Kundenberichte eingefügt wird, die per E-Mail gesendet werden.
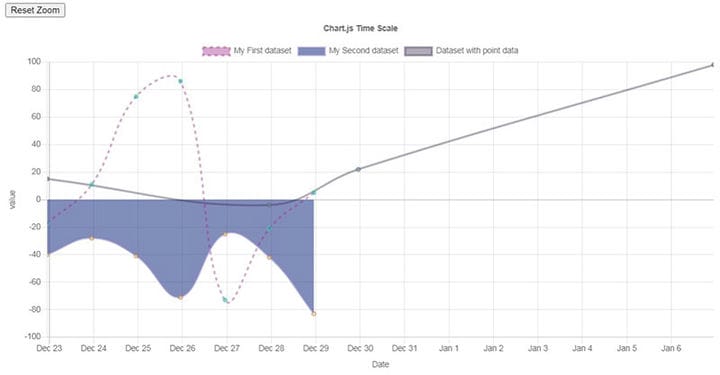
Chart.js – Balken mit Zeitskala
Blasendiagramm
Einfaches Chart.js-Beispiel
Chart.js – Glatter Donut
Dies sind glatte Linienkappen, die auf ein Chart.js-Donut-Diagramm angewendet werden.
Chart.js im Bootstrap-Modal
Laden Sie ein Liniendiagramm aus Chart.js in ein Bootstrap-Modal. Die Diagrammdaten stammen aus den zugeordneten Links.
Chart.js Polarbereichskarte
Chart.js Abgerundete Balken
Dieser abgerundete Balkendiagrammecken-Erweiterungscode für Chart.js.
Chart.js zoomen und schwenken
Dies ist ein Zoom und Pan mit chartjs-plugin-zoom.
Skill-Diagramm
Dies ist ein Diagramm für Ihr Portfolio mit Chart.js.
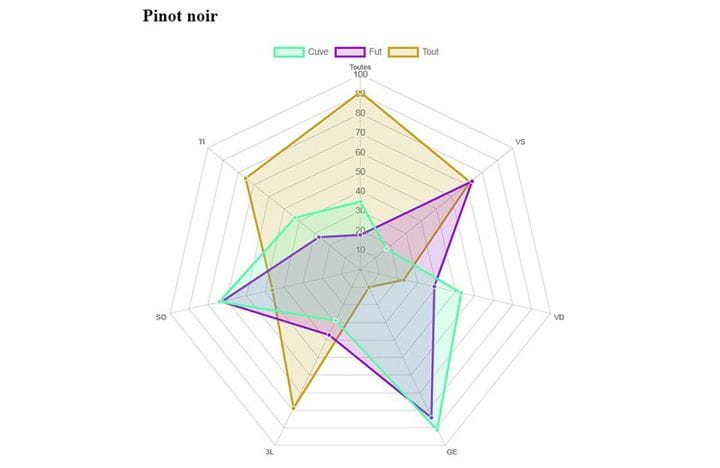
SFW Weinstatistik
Chart.js-Verläufe
Chart.js-Sparklines
Verwenden Sie Chart.js mit Zepto, um Sparklines zu erstellen. Sparklines können inline verwendet werden, um einen schnellen Trend darzustellen.
Donut-Diagramm – JS Raphael (Responsiv)
Donut-Diagramm – JS Raphael mit responsivem Layout
Experimente mit Chart.js
Chart.js Polardiagramm
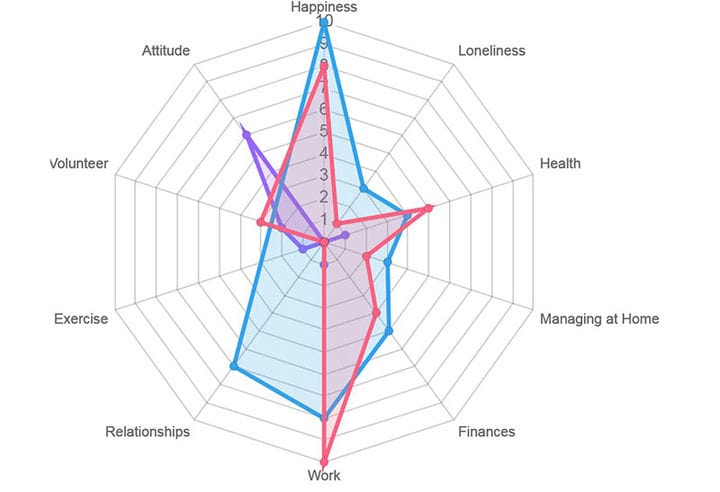
Beispiel für ein Chart.js-Netzdiagramm
Dies ist eine Demo für ein Ergebnisdiagramm mit Beispielen für erwartete Daten unter Verwendung von Chart.js.
Beispiel für ein ionisches Winkeldiagramm
Hier wird ein einfaches eckiges Chart.js-Beispiel für Ionic-Apps gezeigt.
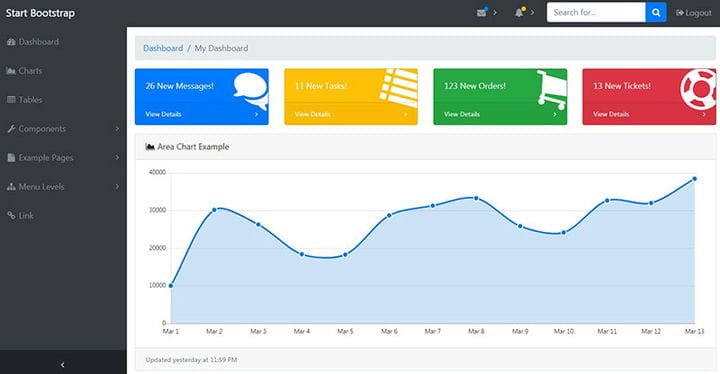
Beispiel einer Bootstrap-Admin-Seite
Chart.js Blasendiagramm
Diagrammerstellung mit Bootstrap, Chart.js
Chart.js-Test
Dies ist ein einfacher Test für Chart.js.
angle-chart.js Liniendiagramm-Demo
Chart.js – Diagrammtyp ändern und Daten randomisieren
Dies wurde erstellt, um die Dropdown-Option zum Ändern Ihres Chart.js-Diagramms zu präsentieren (Hinweis: Sie müssen das Diagramm zuerst zerstören!). Außerdem wurde eine unterhaltsame Funktion zum Randomisieren von Datenpunkten beim Klicken auf eine Schaltfläche hinzugefügt, die die fantastische integrierte Animation nutzt.
Ohne Titel
Chart.js Hide Other Datasets on Legend Click – Logic Option 1
Chart.js Blasendiagramm
Das ionische Scrollen von Chart.js erfolgt horizontal
Proof of Concept: Chart.js mit Hintergrundgradient
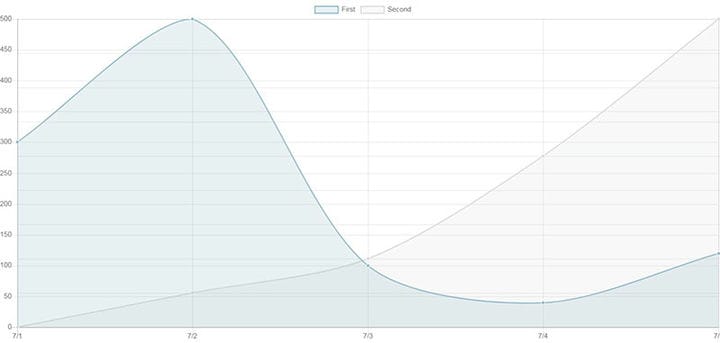
Dies ist ein Liniendiagramm, das das Gewicht im Zeitverlauf visualisiert. Das Liniendiagramm hat einen Hintergrundgradienten, um die Spitzenwerte anzuzeigen.
Chart.js Liniendiagramm mit Deckkraft
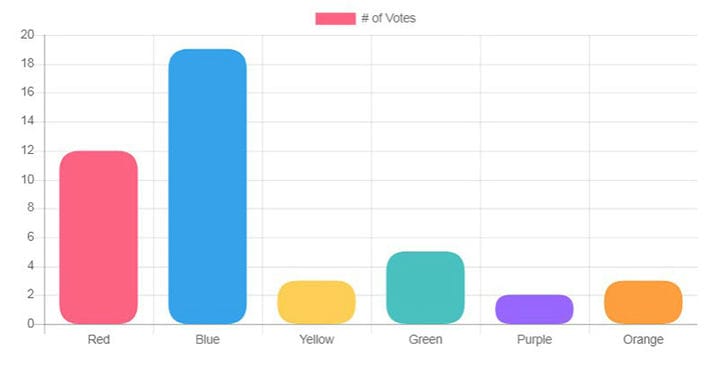
Chart.js Beispiel für ein Balkendiagramm
Vue.js & Chart.js
Chart.js-Skalierungsoptionen
Chart.js E-Mail-Marketing-Design-Layout
Dies ist ein einfaches responsives Design-Layout mit Chart.js. Es ruft das Standardfarbschema für chart.js-Elemente auf und fügt einige Schaltflächen und Dateneingaben (nur Design) hinzu, die in einem E- Mail-Marketing-System nützlich wären .
Chart.js ziehbare Radarpunkte
Dieses Chart.js-Plugin bietet die Möglichkeit, Radarpunkte nach oben und unten zu ziehen. Fügen Sie etwas Feinabstimmung für einen reibungsloseren Lauf hinzu.
Schneller Prototyp der iOS-Gesundheits-App
Erstellen Sie mithilfe von Chart.js + Dragula schnell einen Prototyp der Apple Health iOS-App. Ziehen Sie die segmentierten Steuerelemente per Drag-and-Drop und klicken Sie darauf, um die Datenaktualisierung zu beobachten.
Chart.js Gestapeltes Säulendiagramm
Chart.js – Netzdiagramm zeigt nur die letzte Skalenlinie an
Winkeldiagramm.js
Chart.bundle.js RequireJS
Umschaltbare Diagramme in Angular/Chart.js
Messdiagramm
Dies ist ein einfaches Messdiagramm für Chart.js.
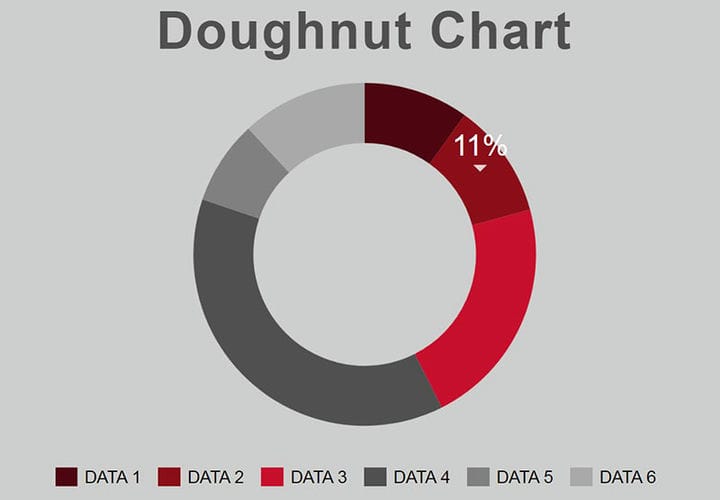
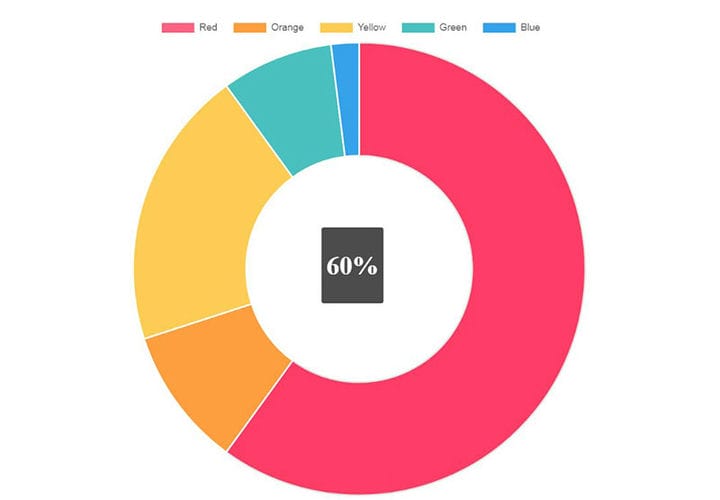
Chart.js Donut-Center-Prozentsatz
Ein Beispiel für die Verwendung von Chart.js benutzerdefinierten QuickInfos zum Generieren einer Prozentbeschriftung in der Mitte des Donuts, wenn ein Benutzer mit der Maus über einen Abschnitt fährt, finden Sie hier.
Delivery Tracker-Benutzeroberfläche
Ich habe Chart.js verwendet, um das Liniendiagramm zu erstellen, und es war ein gutes Projekt, um BEM zu testen.
Chart.js Diagrammtyp aktualisieren + in der Größe veränderbar
D3-Liniendiagramm
Dies ist ein animiertes SVG-Liniendiagramm, das mit d3.js erstellt wurde.
Chart.js Beispiel für ein Liniendiagramm
Chart.js-Rasterlinien für dunkles Design
Drehen eines Ringdiagramms (Chart.js)
Dies ist ein schneller Stift zur Veranschaulichung einer neuen Eigenschaft, die zum Drehen eines Ringdiagramms verwendet werden kann. Dieses Beispiel ist spezifisch für die Chart.js-Bibliothek.
Chart.Bands.js
Diese Diagramme sind großartig anzusehen und lassen sich leicht zu einer statischen Website hinzufügen. Aber was wäre, wenn Sie sie in WordPress hinzufügen wollten?
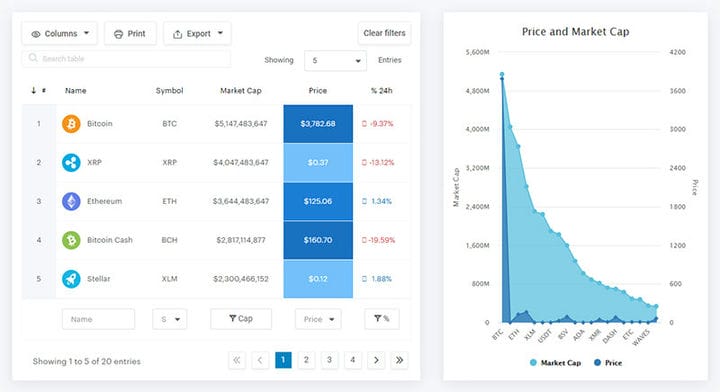
Wir stellen wpDataTables vor, das Tabellen- und Diagramm-Plugin Nr. 1 für WordPress.
Jede WordPress-Tabelle kann als Datenquelle zum Erstellen von WordPress-Diagrammen verwendet werden. Diagramme werden von 3 leistungsstarken Engines gerendert und können sich in Echtzeit ändern: Google Charts, HighCharts und Chart.js. Schauen Sie sich diese leicht verständliche Dokumentationsseite an, auf der wir zeigen, wie Sie mit unserem benutzerfreundlichen Plugin ein Diagramm in WordPress erstellen.
Wenn Ihnen dieser Artikel über Chart.js-Beispiele gefallen hat, sollten Sie sich diesen Artikel über Diagrammdesigns ansehen.
Wir haben auch über ein paar verwandte Themen geschrieben, wie Diagrammtypen, Highcharts-Alternativen und wie man großartige WordPress-Diagramme erstellt .