Upeita Chart.js-esimerkkejä, joita voit käyttää verkkosivustollasi
Kaaviot ja kaaviot tarjoavat nopean ja yksinkertaisen tilastojen visuaalisen näytön, jolloin tiedot on helppo kääntää ja vertailla. Hyvin esitetty kaavio tai kaavio voi tehdä verkkosivustostasi houkuttelevamman.
Hyvän kaavion sijoittaminen verkkosivustollesi onnistuu Chart.js :n avulla. Tämä on kirjasto tietojen visualisointiskriptejä.
Kaavioiden ja datan visualisoinnin tuottaminen voi olla ensimmäinen asia sinulle. Olet ehkä myös yrittänyt sitä ja huomannut, kuinka haastavaa se on tehdä oikein.
Tässä on luettelo Chart.js-esimerkeistä, jotka liitetään projekteihisi.
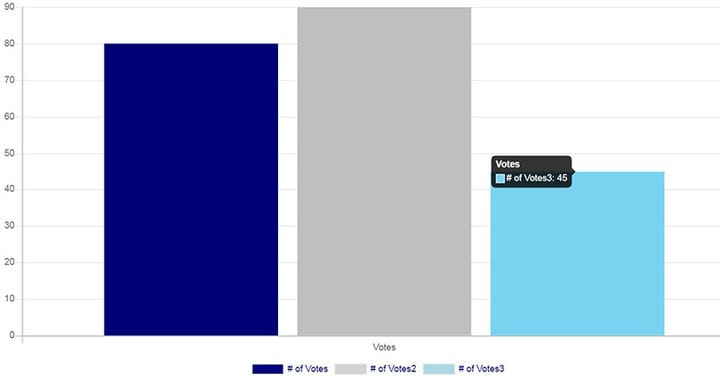
Chart.js:ssa on useita toiminnallisia visuaalisia näyttöjä, kuten pylväskaavioita, ympyräkaavioita, viivakaavioita ja paljon muuta.
Kaaviot tarjoavat hienosäätö- ja mukautusvaihtoehtoja, joiden avulla voit muuntaa tietojoukot visuaalisesti vaikuttaviksi kaavioiksi.
Lisätietoja Chart.js:sta
Chart.js on samanlainen kuin Google Charts tai Chartist tarjoamalla laajan komentosarjakirjaston JavaScript-tietojen visualisointia varten.
Se on saatavilla GitHubissa, joten se on avoimen lähdekoodin, yhteisön ylläpitämä kirjasto.
Chart.js-kirjaston komentosarjat ovat saatavilla JavaScript-käyttöön. Kun skriptit on kopioitu, ne voidaan upottaa < canvas > HTML-elementtiin.
Kaavioiden käyttämiseen on myös vaihtoehtoja käyttöliittymäkehyksessä, kuten React, Vue ja Angular.
Kaikki kirjaston kaaviot ovat responsiivisia, mikä tarkoittaa, että ne voidaan näyttää erikokoisissa ikkunoissa. Ne skaalautuvat täydellisesti sekä pienille mobiilinäytöille että suuremmille laitteiden näytöille.
Responsiivisuuden lisäksi kaaviot tarjoavat hyvän renderöinnin kaikissa nykyaikaisissa selaimissa. Tämä tarkoittaa, että riippumatta siitä, kuinka katsoja näyttää kaaviosi, ne ovat nopeasti saatavilla ja selvästi näkyvissä.
Saatavilla olevia Chart.js-esimerkkejä ovat:
- Pylväskaaviot – Vaihtoehtoja ovat pysty-, vaaka-, moniakseli-, pinottu- ja pinotturyhmät.
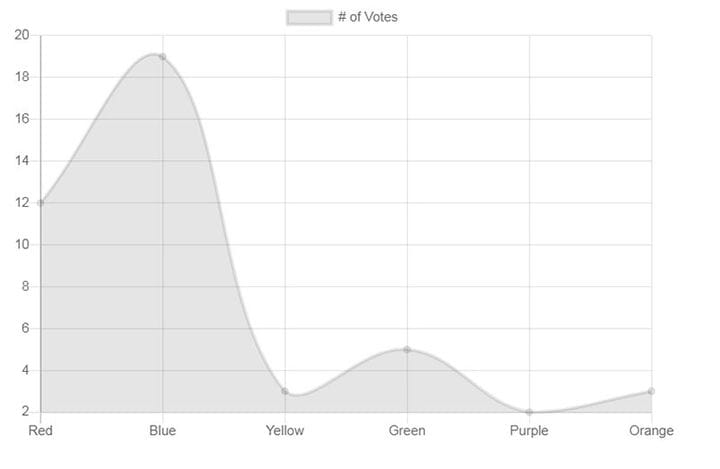
- Viivakaaviot – Vaihtoehtoja ovat perus-, moniakseli-, porras- ja interpolointi. Mukana on myös vaihtoehtoja eri viivatyyleille, pistetyyleille ja pistekokoille täydelliseen mukauttamiseen.
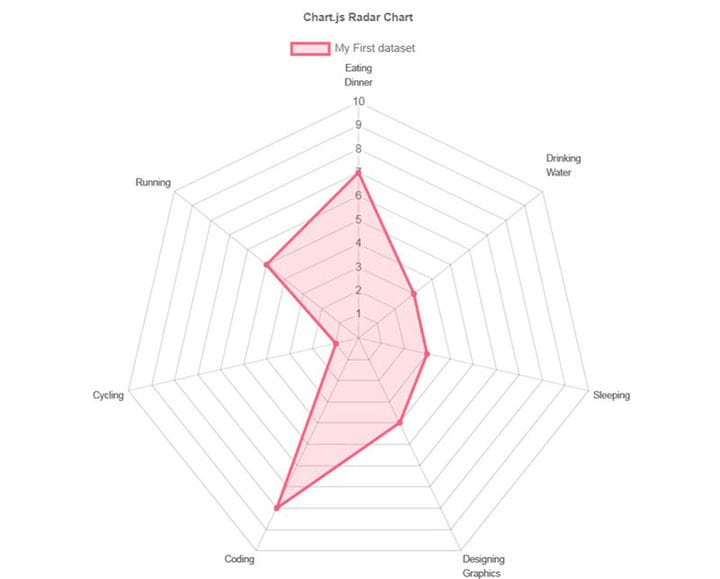
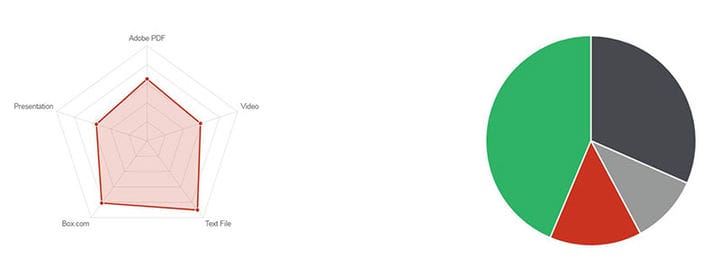
- Tutkakaaviot
- Ympyräkaaviot
- Donitsikaaviot
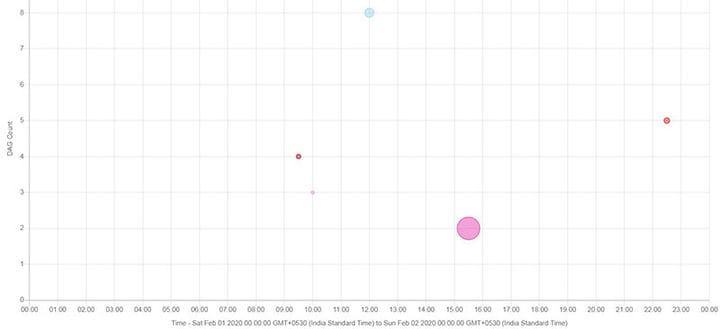
- Kuplakaaviot
- Hajontakaaviot
- Napa-alueen kartat
Useita eri tyyppisiä kaavioita voidaan yhdistää eri muodoissa olevien tietojen peittämiseksi.
Kirjastosta löytyy myös erilaisia muutoksia kaavion tyyliin, mukaan lukien mittakaava-, selite- ja työkaluvihjeasetukset. Näin voit mukauttaa datan visualisoinnin projektin tarpeiden ja henkilökohtaisten mieltymystesi mukaan.
Parhaat Chart.js-esimerkit
PoC Liven päivitys Chart.js
Muokattu Chart.js-gradientti
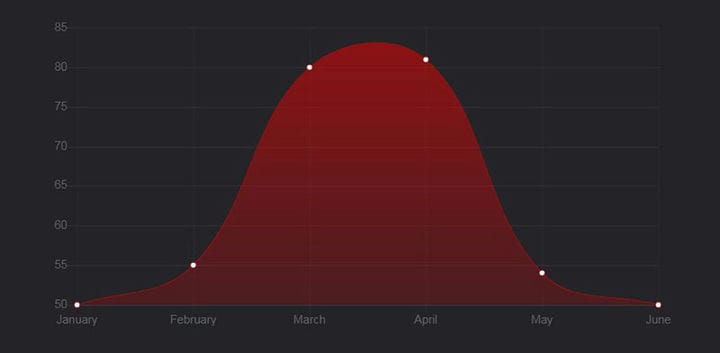
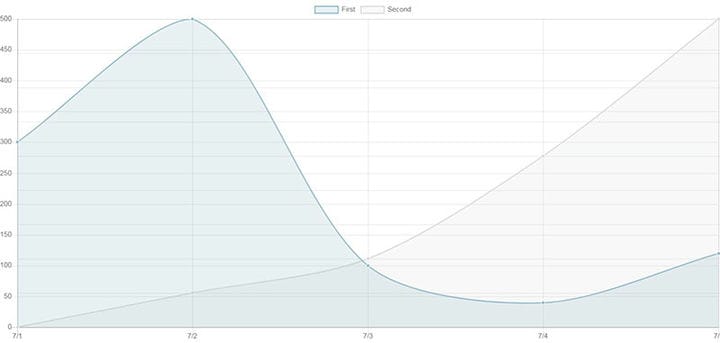
Tämä Chart.js-esimerkki näyttää, kuinka mukautettua liukuväriä käytetään ja toteutetaan Chart.js:n kanssa. Se käyttää myös täytetemppua, jolla vältetään kaavion korkeuden romahtaminen sivun latauksen aikana.
Chart.js-plugin-annotation hiekkalaatikko
Tämä esimerkki sopii erinomaisesti laatikon piirtämiseen Chart.js-merkintäkirjaston avulla.
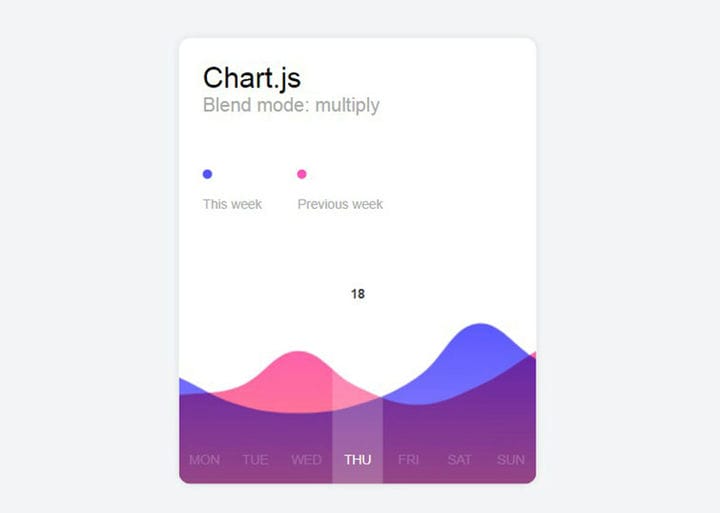
Chart.js – Sekoitustila – kerro
Tämä on piirtoalustan sekoitustila, jota käytetään Chart.js-kaaviossa liukuvärillä.
SVG Donut -kaavio animaatiolla ja työkaluvihjeellä
Tämä on kevyt jQuery-laajennus, joka on erikoistunut donitsikaavioiden piirtämiseen.
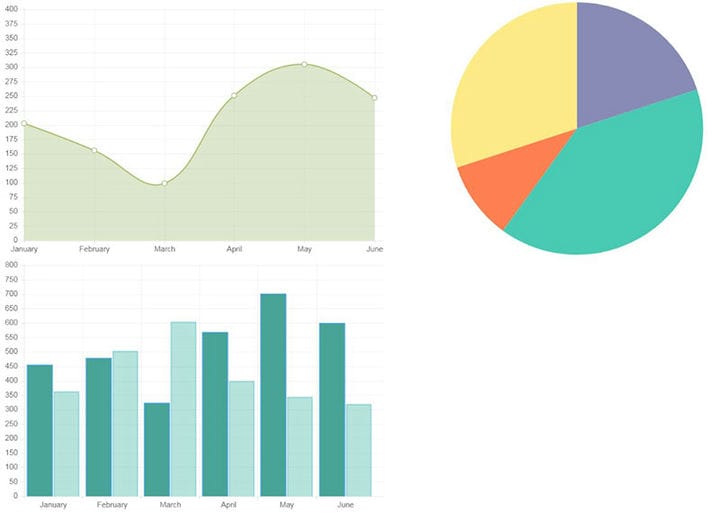
Chart.js-näyte
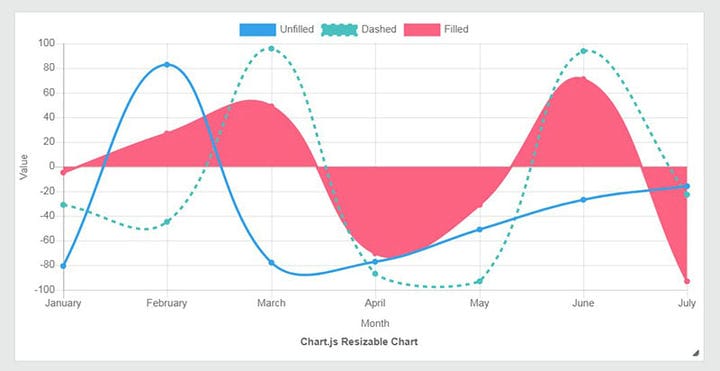
Tämä on Chart.js-näyte, joka näyttää kauniita grafiikoita ja on samalla yksinkertainen ja helppokäyttöinen.
Poista Tooltip ja Legend Chart.js

Tämä mahdollistaa työkaluvihjeen ja selitteen poistamisen Chart.js:stä yleisillä asetuksilla.
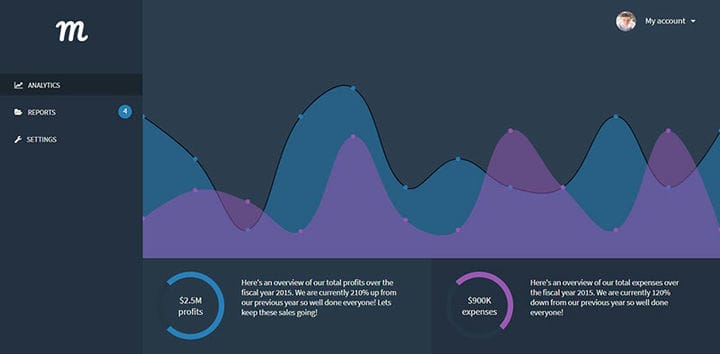
Keskikokoinen – kaunis, reagoiva kojelauta
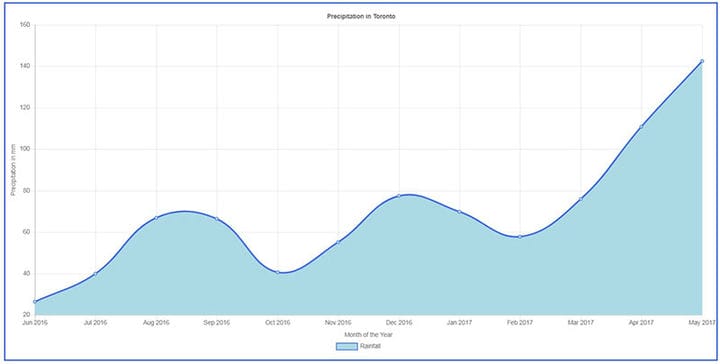
Chart.js – Lämpötilaviivakaavio
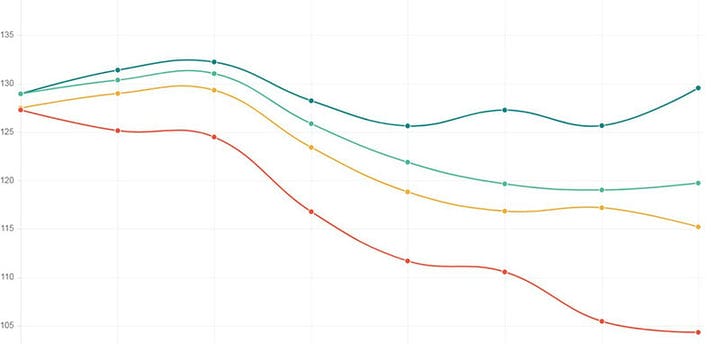
Tämä Chart.js-viivakaavio sisältää läpinäkyviä pisteitä ja mukautettuja tunnisteita.
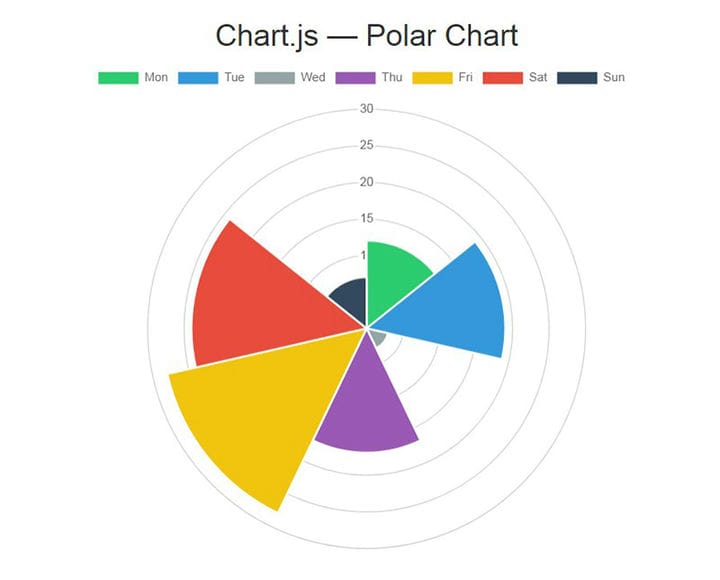
Chart.js napakaavio
Myyntiraportti – tumma versio
Käytetyt lisäosat löytyvät osoitteesta progressbar.js/chart.js
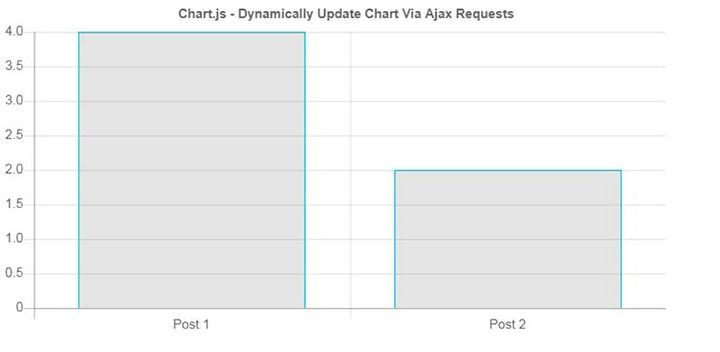
Chart.js – Päivitä kaavio dynaamisesti Ajax-pyyntöjen kautta
Chart.js – Tutkakaavio, varjot, mukautettu hiiri
Tämä Chart.js-tutka sisältää varjot ja mukautetun hover-tehosteen.
Chart.js 1.x Esimerkki
Viivakaavio
Tämä on kaikki mitä tarvitset luodaksesi Chart.js:n vähimmäisviivakaavion. Lisää se vain johonkin kohtaan, kun olet ilmoittanut HTML5:n.
Kaikki Chart.js-esimerkit noudattavat suurimmaksi osaksi yllä olevaa muotoa, joten sinun on opittava se vain kerran.
SVG-ympyräkaavio työkaluvihjeillä ja hover-tehosteilla
Chart.js – napa-aluekaavio + mukautetut selitteet + satunnaiset värit
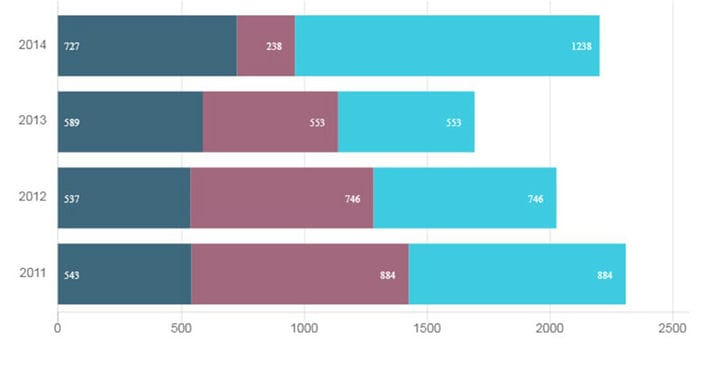
Pinotut vaakakaaviot Chart.js:n avulla
Tämä näyttää, kuinka voit tehdä vaakasuunnassa pinottuja kaavioita.
Chart.js Ryhmitetty pylväskaavio
Chart.js Donut Custom Tooltip
Vue Dashboard -malli
Tämä tehtiin Vuella, Tachyonsilla ja Chart.js:llä.
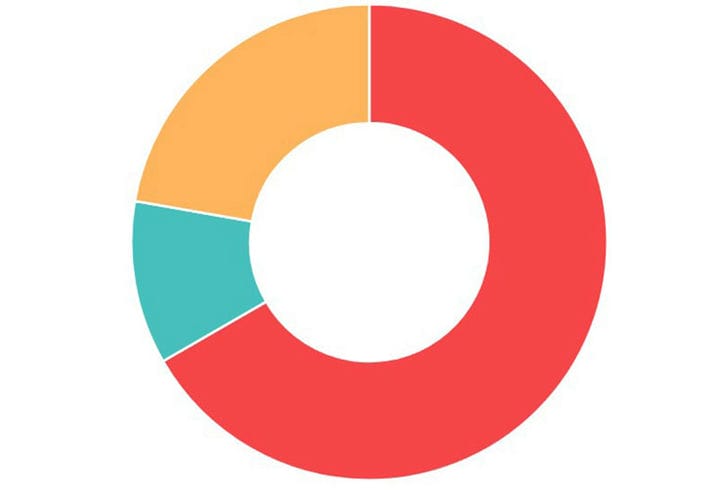
Esimerkki Chart.js donitsista
Chart.js – Viivakaaviotyökaluvihjeiden hover-tila
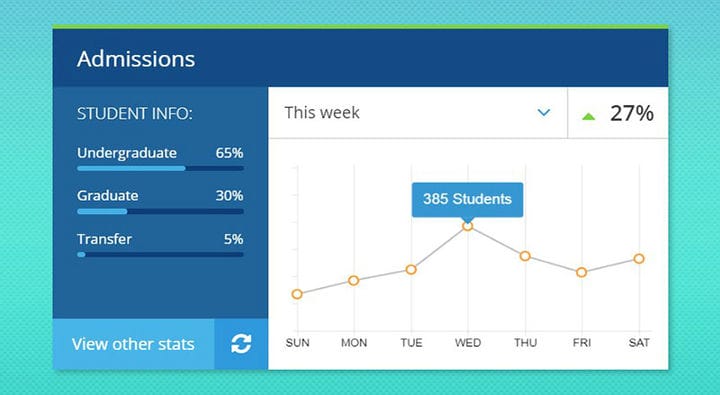
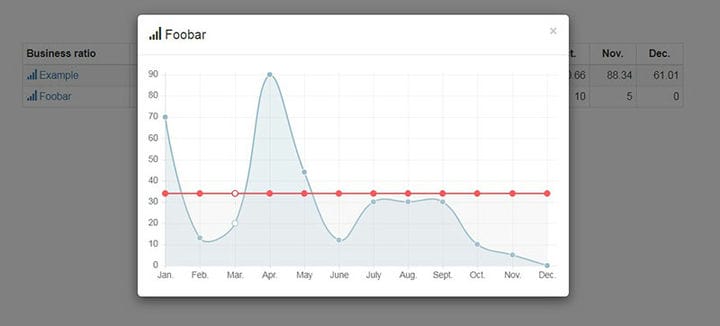
Chart.js Responsive Dashboard Widget
Tämä on näennäisesti yksinkertainen kaavio, joka korostaa yksittäistä datapistettä, joka esitetään ainutlaatuisena haasteena. Chart.js tarjoaa työkaluvihjetoiminnon, mutta oletusarvoisesti kohdistetulle valinnalle ei ole suoraa hallintaa. Työkaluvihjeet ovat joko käytössä tai kokonaan pois päältä. Tämän ongelman ratkaisemiseksi ja yksitellen korostamiseksi onAnimationCompletea käytetään funktiolle, joka käyttää if-käskyä pisteen valitsemiseen määritetystä tarrasta.
Chart.js PNG:ksi käyttämällä phantomjs/casperjs
Tässä on prototyyppi, joka on rakennettu kaavion muuttamiseksi PNG:ksi käyttämällä phantomjs/casperjs-tiedostoja, jotka on lisätty kuukausittain sähköpostitse lähetettyihin asiakasraportteihin.
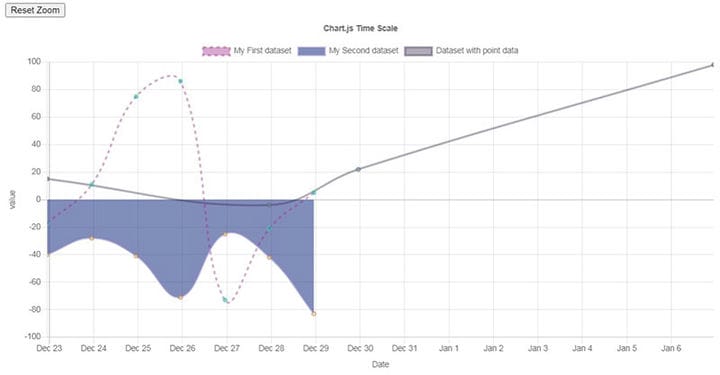
Chart.js – palkki aika-asteikolla
kuplakaavio
Yksinkertainen Chart.js-esimerkki
Chart.js – Smooth donitsi
Nämä ovat Chart.js-donitsikaaviossa käytettäviä tasaisia viivoja.
Chart.js bootstrap-modaalissa
Lataa viivakaavio Chart.js-tiedostosta bootstrap-modaaliin. Kaavion tiedot tulivat määritetyistä linkeistä.
Chart.js napaaluekaavio
Chart.js pyöristetyt palkit
Tämä pyöristetyn pylväskaavion kulmien laajennuskoodi Chart.js:lle.
Chart.js zoomaus ja panorointi
Tämä on zoomaus ja panorointi käyttämällä chartjs-plugin-zoom.
Taitokaavio
Tämä on portfoliosi kaavio Chart.js:n avulla.
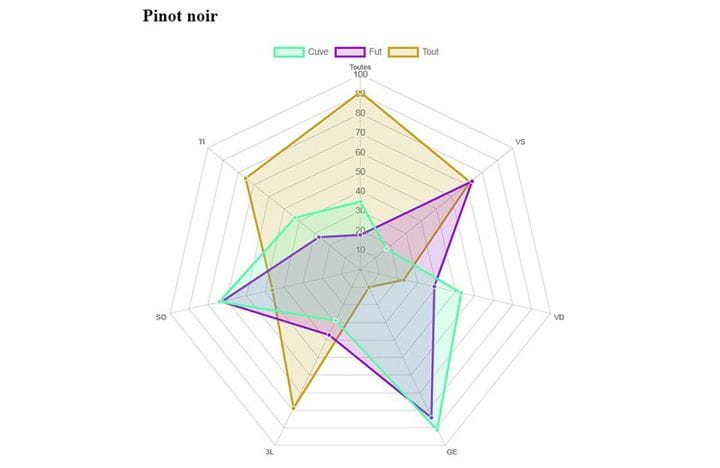
SFW viinitilastot
Chart.js Gradients
Chart.js Sparklines
Käytä Chart.js:ää Zepton kanssa tuottaaksesi Sparklines-tiedostoja. Sparklines voidaan käyttää rivissä edustamaan nopeaa trendiä.
Donitsikaavio – JS Raphael (responsiivinen)
Donitsikaavio – JS Raphael reagoivalla asettelulla
Kokeilut Chart.js:n kanssa
Chart.js napakaavio
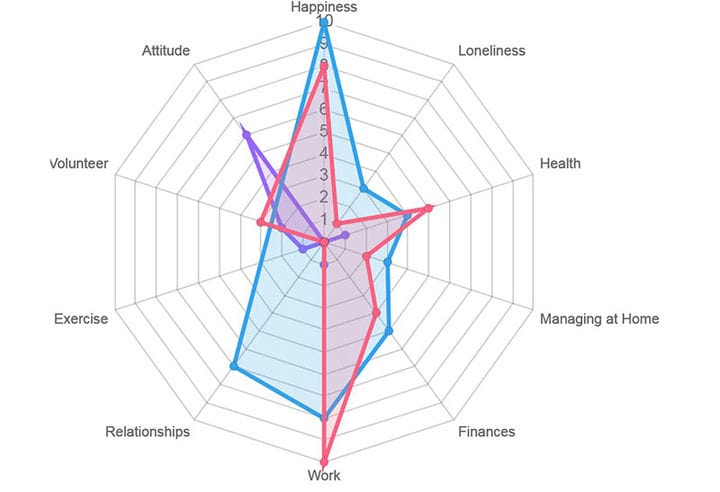
Chart.js Tutkakaavioesimerkki
Tämä on esittely tuloskaaviosta, jossa on esimerkkejä odotetuista tiedoista Chart.js:n avulla.
Esimerkki ionisesta kulmakaaviosta
Tässä näytetään perusesimerkki kulmikkaasta Chart.js:sta Ionic-sovelluksille.
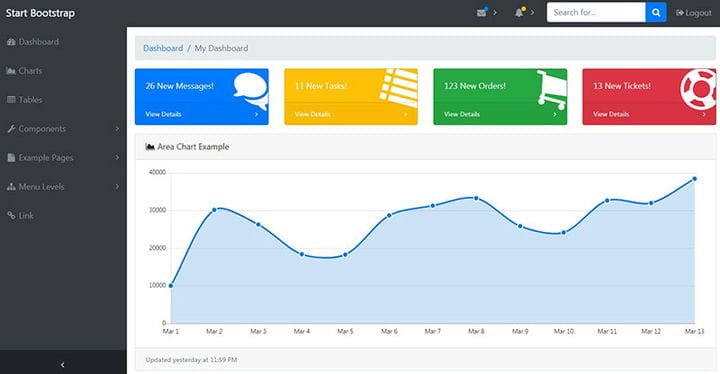
Esimerkki Bootstrap-järjestelmänvalvojan sivusta
Chart.js kuplakaavio
Kartoitus Bootstrapilla, Chart.js:lla
Chart.js-testi
Tämä on yksinkertainen testi Chart.js:lle.
angular-chart.js viivakaavion esittely
Chart.js – muuta kaavion tyyppiä ja satunnaista tiedot
Tämä luotiin esittelemään avattava vaihtoehto Chart.js-kaavion muuttamiseen (vinkki: sinun on ensin tuhottava kaavio!). Lisäksi lisättiin hauska toiminto datapisteiden satunnaistamiseksi napin painalluksella, joka hyödyntää mahtavaa sisäänrakennettua animaatiota.
Nimetön
Chart.js Piilota muut tietojoukot Selite-napsautuksessa – Logic Optio 1
Chart.js Bubble Graph
Chart.js-ionivieritys vaakasuunnassa
Todiste käsitteestä: Chart.js taustagradientilla
Tämä on viivakaavio, joka visualisoi painon ajan mittaan. Viivakaaviossa on taustagradientti, joka osoittaa huippuarvot.
Chart.js Viivakaavio w/ Opacity
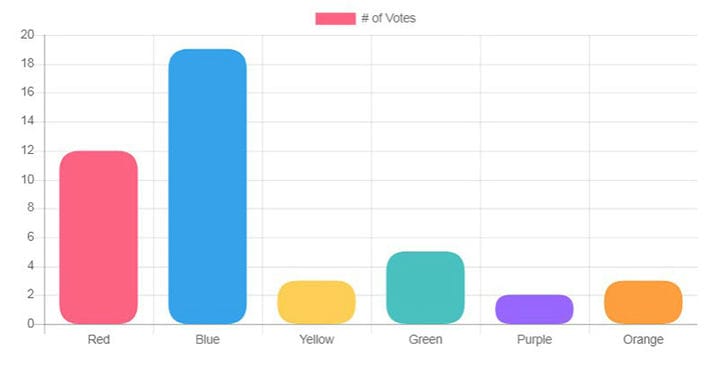
Esimerkki Chart.js-pylväskaaviosta
Vue.js ja Chart.js
Chart.js-mittakaavavaihtoehdot
Chart.js Email Marketing Design Layout
Tämä on responsiivisen suunnittelun perusasettelu Chart.js:n avulla. Se kutsuu oletusvärimallin chart.js-elementeille ja lisää samalla painikkeita ja datasyötteitä (vain suunnittelu), joista olisi hyötyä sähköpostimarkkinointijärjestelmässä.
Chart.js vedettävät tutkapisteet
Tämä Chart.js-laajennus antaa mahdollisuuden vetää tutkapisteitä ylös ja alas. Lisää hienosäätöä tasaisemman juoksun takaamiseksi.
iOS Health App Rapid Prototype
Prototyyppi Apple Health iOS -sovellus nopeasti käyttämällä Chart.js + Dragulaa. Vedä ja pudota ja napsauta segmentoituja säätimiä nähdäksesi tietojen päivittyvän.
Chart.js pinottu sarakekaavio
Chart.js – Vain tutkakaavio Näytä viimeinen mittaviiva
Angular Chart.js
Chart.bundle.js RequireJS
Vaihtele kaavioita Angular/Chart.js-muodossa
Mittarikaavio
Tämä on yksinkertainen mittarikaavio Chart.js:lle.
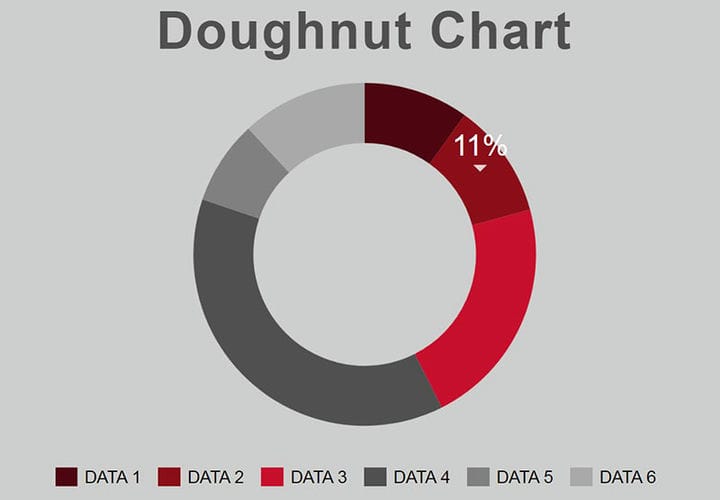
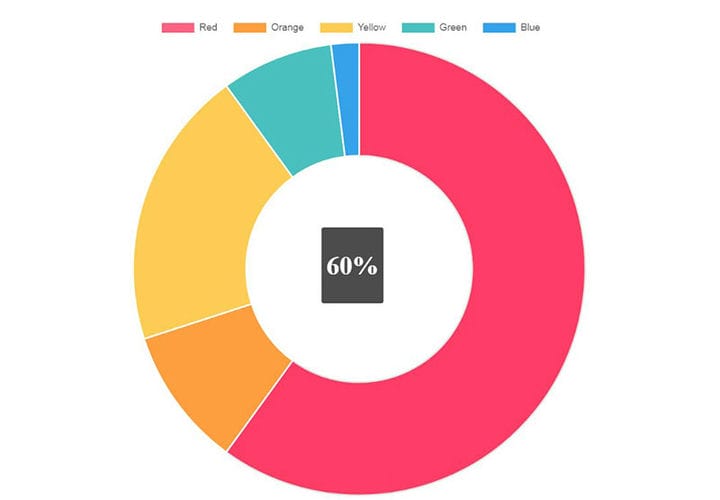
Chart.js Donitsikeskuksen prosenttiosuus
Tässä on esimerkki, jossa käytetään Chart.js:n mukautettuja työkaluvihjeitä prosenttitunnisteen luomiseen donitsin keskelle, kun käyttäjä vie hiiren osion päälle.
Toimitusseurannan käyttöliittymä
Käytin Chart.js:ää viivakaavion luomiseen ja se oli hyvä projekti BEM:n testaamiseen.
Chart.js-päivityksen kaavion tyyppi + kokoa muutettava
D3 viivakaavio
Tämä on animoitu SVG-viivakaavio, joka on tehty d3.js:lla.
Esimerkki Chart.js-viivakaaviosta
Chart.js-ruudukot tummalle teemalle
Donitsikaavion kiertäminen (Chart.js)
Tämä on nopea kynä havainnollistamaan uutta ominaisuutta, jota voidaan käyttää donitsikaavion kiertämiseen. Tämä esimerkki koskee Chart.js-kirjastoa.
Chart.Bands.js
Nämä kaaviot ovat hienoja katsella ja helppo lisätä staattiseen sivustoon. Mutta entä jos haluat lisätä ne WordPressiin?
Esittelyssä wpDataTables, WordPressin suosituin taulukko- ja kaaviolaajennus.
Jokaista WordPress-taulukkoa voidaan käyttää tietolähteenä WordPress-kaavioiden luomiseen. Kaaviot hahmonnetaan kolmella tehokkaalla moottorilla, ja ne voivat muuttua reaaliajassa: Google Charts, HighCharts ja Chart.js. Tutustu tähän helposti seurattavaan dokumentaatiosivuun, jossa esittelemme, kuinka voit luoda kaavion WordPressissä käyttäjäystävällisellä laajennuksellamme.
Jos pidit tämän Chart.js-esimerkkejä käsittelevän artikkelin lukemisesta, sinun kannattaa tutustua tähän kaaviomalleista käsittelevään artikkeliin.
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten kaaviotyypeistä, Highcharts -vaihtoehdoista ja upeiden WordPress-kaavioiden luomisesta .