Чудові приклади Chart.js, які можна використовувати на своєму веб-сайті
Графіки та діаграми забезпечують швидке та просте візуальне відображення статистики, завдяки чому інформацію легко перекладати та порівнювати. Добре представлений графік або діаграма може зробити ваш веб-сайт більш привабливим.
Розмістити гарну діаграму на своєму веб-сайті можна за допомогою Chart.js. Це бібліотека скриптів візуалізації даних.
Створення графіків і візуалізація даних може бути для вас першим. Можливо, ви також пробували це й дізналися, наскільки складно це зробити правильно.
Ось список прикладів Chart.js для вставлення у ваші проекти.
У Chart.js є різноманітні функціональні візуальні відображення, включаючи гістограми, кругові діаграми, лінійні діаграми тощо.
Діаграми пропонують параметри тонкого налаштування та налаштування, які дають змогу перетворювати набори даних у візуально вражаючі діаграми.
Докладніше про Chart.js
Chart.js подібний до Google Charts або Chartist, оскільки надає велику бібліотеку сценаріїв для візуалізації даних JavaScript.
Він доступний на GitHub, тому це бібліотека з відкритим кодом, яка підтримується спільнотою.
Сценарії в бібліотеці Chart.js доступні для використання JavaScript. Після копіювання сценарії можна вкладати в елемент HTML
Також є варіанти використання діаграм у інтерфейсних фреймворках, таких як React, Vue та Angular.
Усі діаграми в бібліотеці адаптивні, тобто їх можна відображати у вікнах різного розміру. Вони ідеально масштабуються як на невеликих екранах мобільних пристроїв, так і на дисплеях великих пристроїв.
Окрім швидкості реагування, діаграми пропонують гарну продуктивність візуалізації в усіх сучасних браузерах. Це означає, що незалежно від того, як програма перегляду відображатиме ваші діаграми, вони будуть швидко доступні та чітко видимі.
Доступні приклади Chart.js включають:
- Стовпчасті діаграми – варіанти включають вертикальну, горизонтальну, багатоосьову, складену та групову групу.
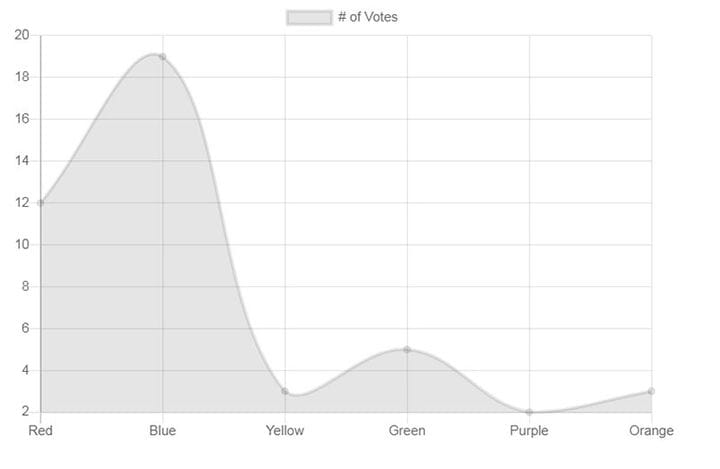
- Лінійні діаграми – параметри включають базову, багатоосьову, ступінчасту та інтерполяційну. Також доступні варіанти для різних стилів ліній, стилів точок і розмірів точок для повного налаштування.
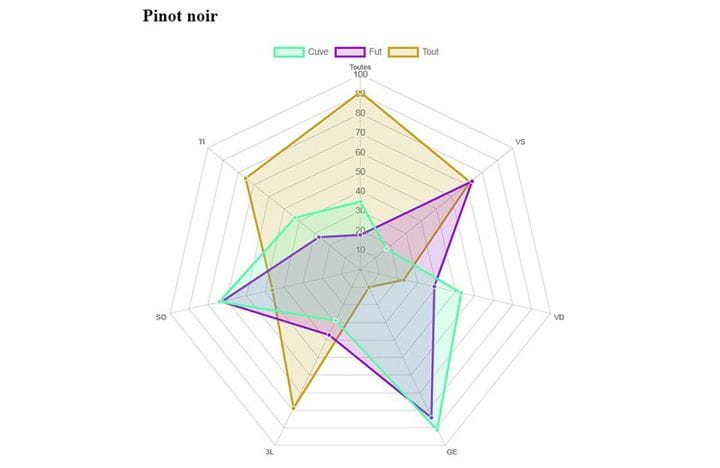
- Радарні діаграми
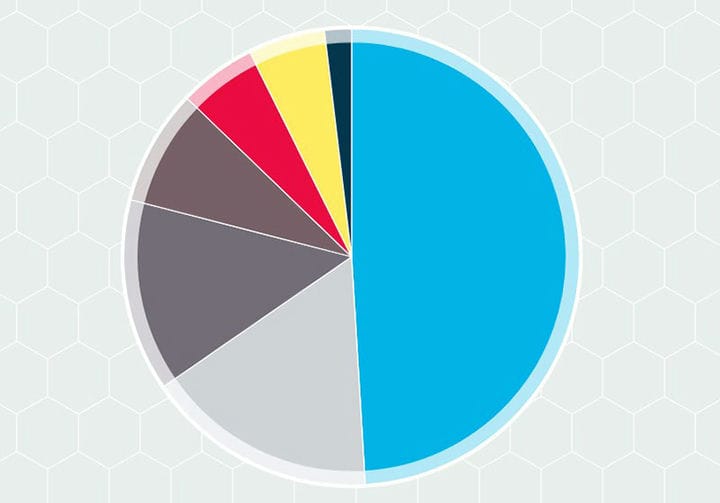
- Секторні діаграми
- Кольорові діаграми
- Бульбашкові діаграми
- Точкові діаграми
- Карти полярних площ
Діаграми різних типів можна комбінувати, щоб створити накладання інформації в різних форматах.
У бібліотеці також можна знайти різні модифікації стилю діаграми, включаючи параметри масштабу, легенди та підказки. Це дозволяє налаштувати візуалізацію даних відповідно до потреб проекту та ваших особистих уподобань.
Найкращі приклади Chart.js
PoC Живе оновлення Chart.js
Користувацький градієнт Chart.js
У цьому прикладі Chart.js показано, як використовувати та реалізувати власний градієнт із Chart.js. Він також використовує прийом заповнення, щоб уникнути згортання висоти графіка під час завантаження сторінки.
Ізольоване програмне середовище Chart.js-plugin-annotation
Цей приклад чудово підходить для малювання прямокутника за допомогою бібліотеки анотацій Chart.js.
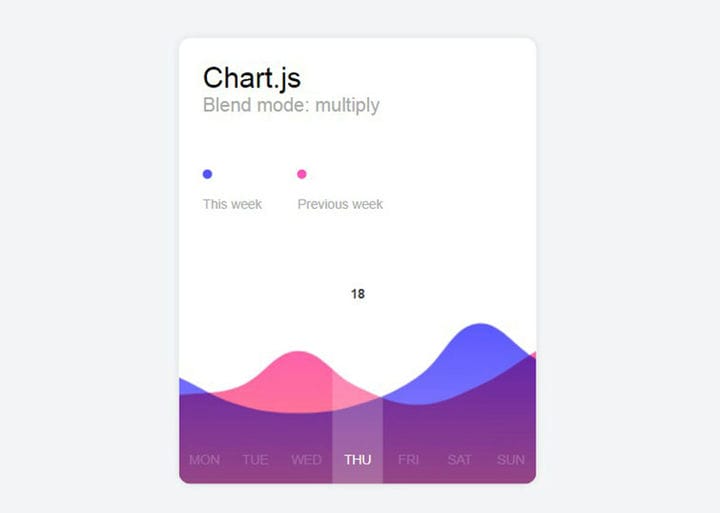
Chart.js – режим змішування – множення
Це режим змішування полотна, застосований до діаграми Chart.js із градієнтом.
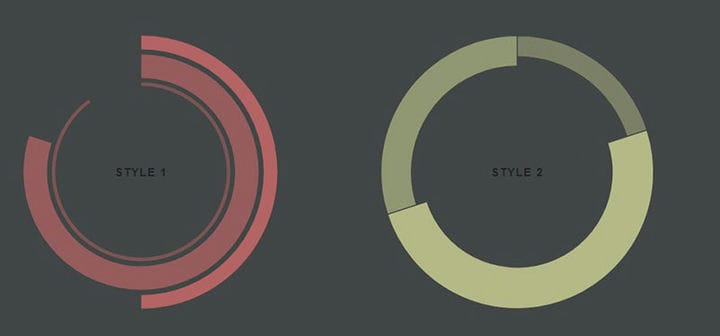
Кольцева діаграма SVG з анімацією та підказкою
Це легкий плагін jQuery, який спеціалізується на малюванні круглих діаграм.
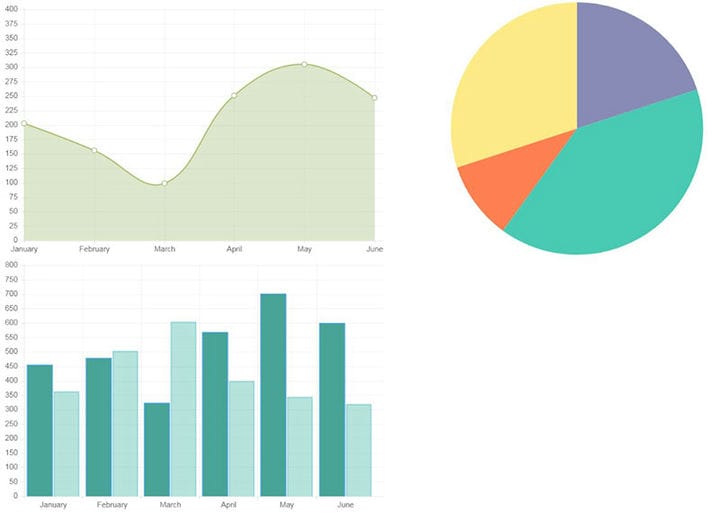
Зразок Chart.js
Це зразок Chart.js, який відображає гарну графіку, а також простий і легкий у використанні.
Видаліть підказку та легенду Chart.js

Це дозволяє видалити підказку та легенду в Chart.js із глобальними параметрами.
Середній – красива, чутлива інформаційна панель
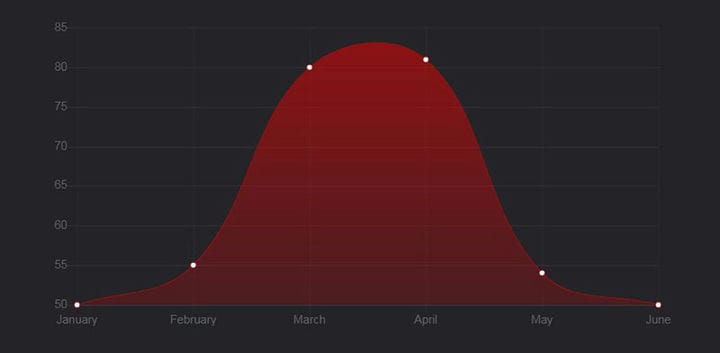
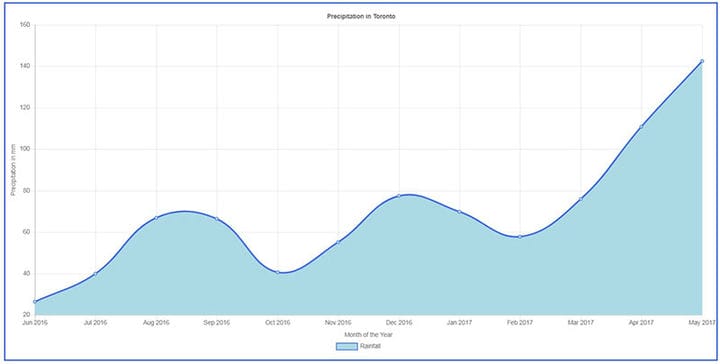
Chart.js – лінійна діаграма температури
Ця лінійна діаграма Chart.js містить прозорі точки та спеціальні мітки.
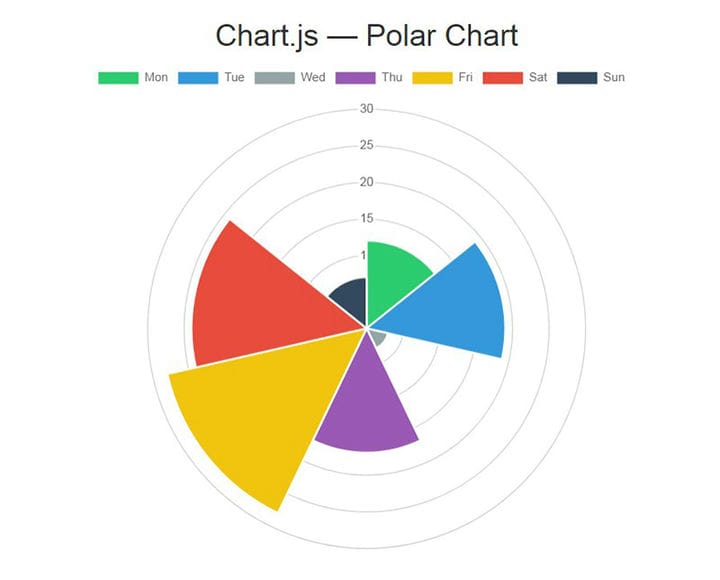
Полярна діаграма Chart.js
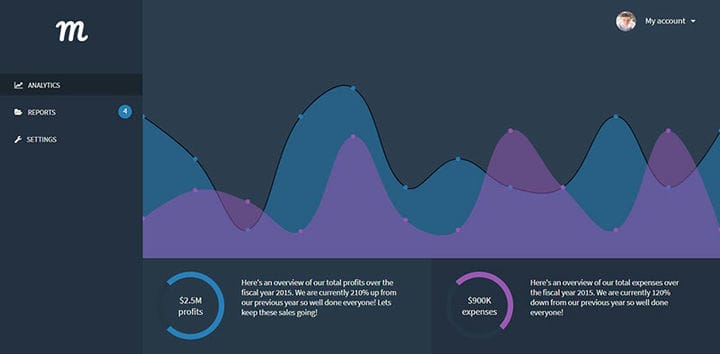
Звіт про продажі – темна версія
Використані плагіни можна знайти в progressbar.js/chart.js
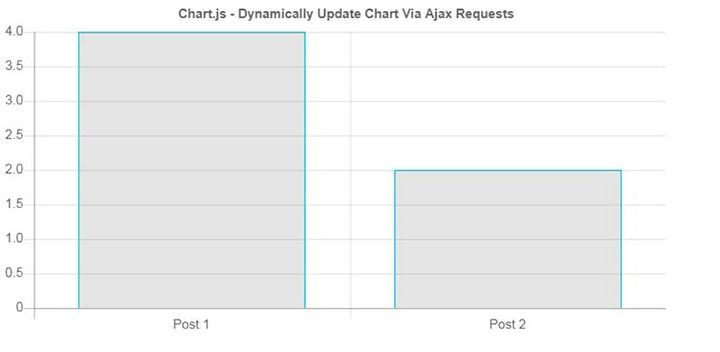
Chart.js – динамічне оновлення діаграми через запити Ajax
Цей радар Chart.js містить тіні та спеціальний ефект наведення.
Приклад Chart.js 1.x
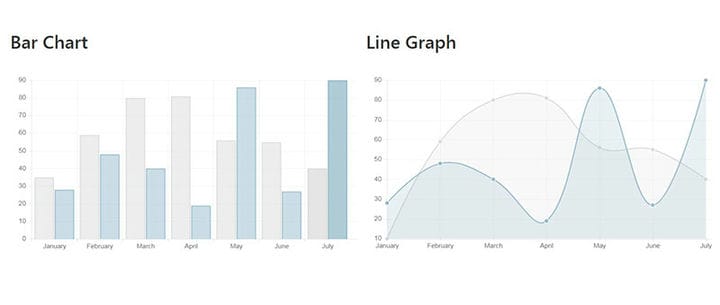
Лінійна діаграма
Це все, що вам потрібно для створення мінімальної лінійної діаграми в Chart.js. Просто вставте його в будь-яке місце після оголошення HTML5.
Усі приклади Chart.js здебільшого відповідають наведеному вище формату, вимагаючи, щоб ви вивчали його лише один раз.
Chart.js – діаграма полярних зон + спеціальні легенди + випадкові кольори
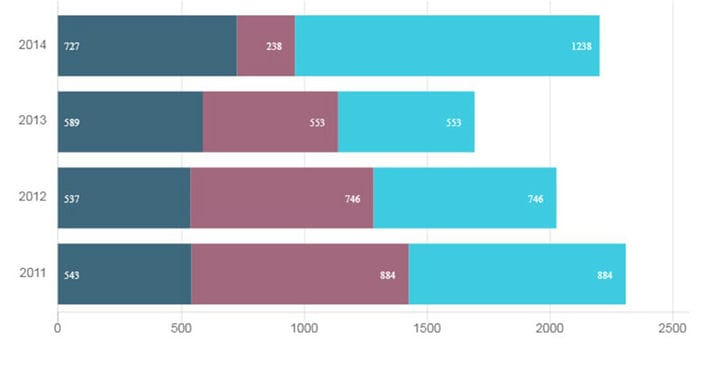
Складені горизонтальні діаграми з Chart.js
Тут показано, як створювати діаграми з горизонтальним стосом.
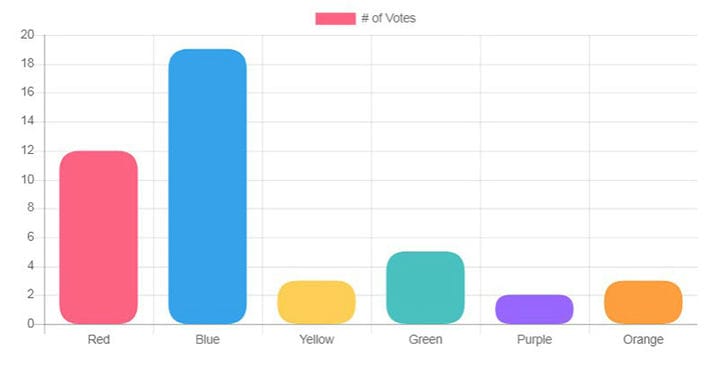
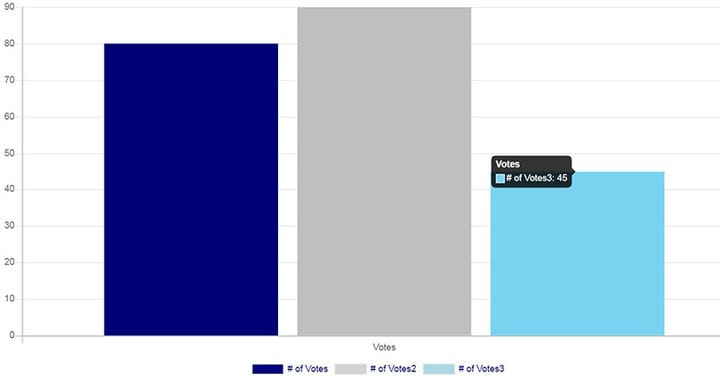
Згрупована гістограма Chart.js
Спеціальна підказка Chart.js Donut
Шаблон інформаційної панелі Vue
Це було зроблено за допомогою Vue, Tachyons і Chart.js.
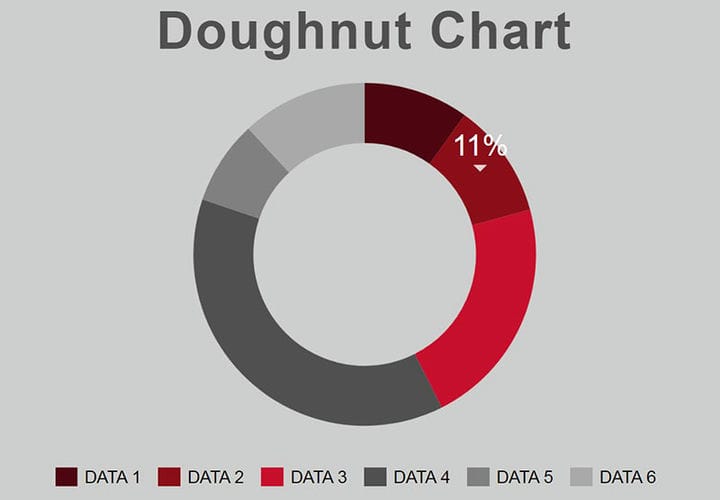
Приклад бублика Chart.js
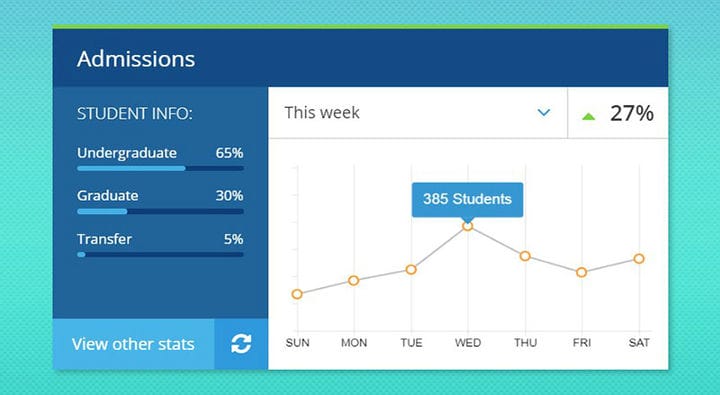
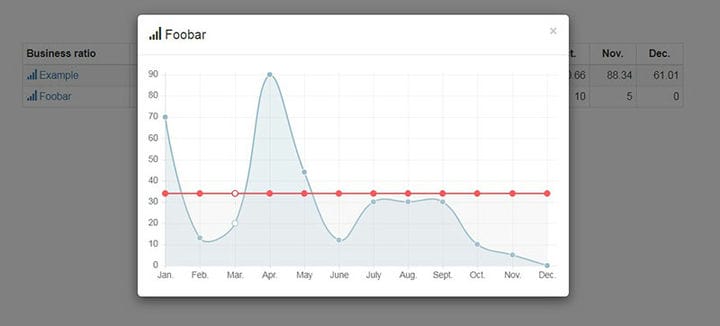
Адаптивний віджет інформаційної панелі Chart.js
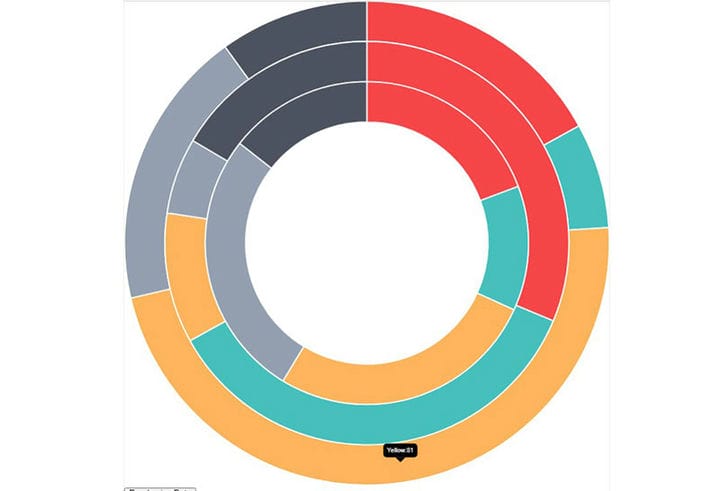
Це, здавалося б, проста діаграма, яка висвітлює одну точку даних, представлену як унікальне завдання. Chart.js надає функцію спливаючої підказки, але за замовчуванням немає прямого керування для цільового вибору. Спливаючі підказки або всі увімкнені, або всі вимкнені. Щоб вирішити цю проблему та виділити окремо, onAnimationComplete використовується для функції, яка використовує оператор if для вибору точки на вказаній мітці.
Chart.js у PNG за допомогою phantomjs/casperjs
Ось прототип, створений для перетворення діаграми на PNG за допомогою phantomjs/casperjs, вставлених у щомісячні клієнтські звіти, які надсилаються електронною поштою.
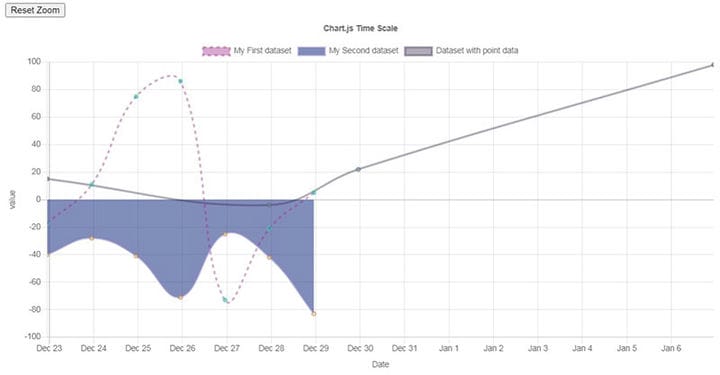
Chart.js – панель зі шкалою часу
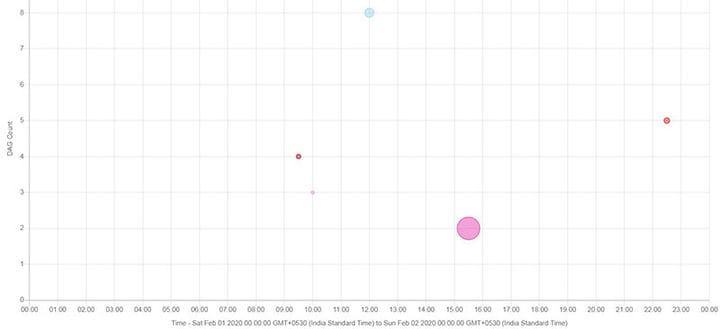
Бульбашкова діаграма
Простий приклад Chart.js
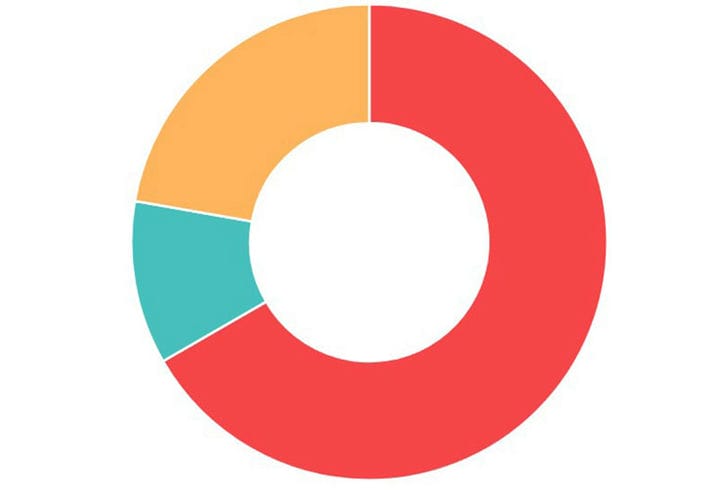
Chart.js – гладкий пончик
Це плавні верхні лінії, застосовані до круглої діаграми Chart.js.
Chart.js у режимі початкового завантаження
Завантажте лінійну діаграму з Chart.js у модаль початкового завантаження. Дані діаграми надійшли з наведених посилань.
Chart.js Діаграма полярної області
Заокруглені смуги Chart.js
Цей код розширення кутів округленої гістограми для Chart.js.
Масштабування та панорамування Chart.js
Це масштабування та панорамування за допомогою chartjs-plugin-zoom.
Це діаграма для вашого портфоліо за допомогою Chart.js.
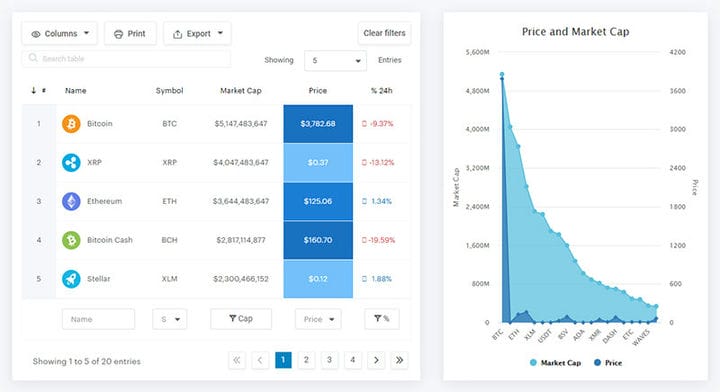
Статистика SFW Wine
Градієнти Chart.js
Спарклайни Chart.js
Використовуйте Chart.js із Zepto для створення спарклайнів. Спарклайни можна використовувати для представлення швидкої тенденції.
Кольцева діаграма – JS Raphael (Responsive)
Кольцева діаграма – JS Raphael із адаптивним макетом
Експерименти з Chart.js
Полярна діаграма Chart.js
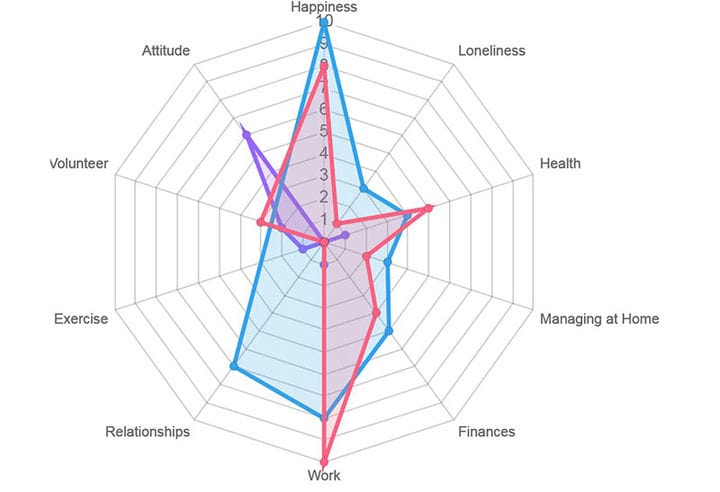
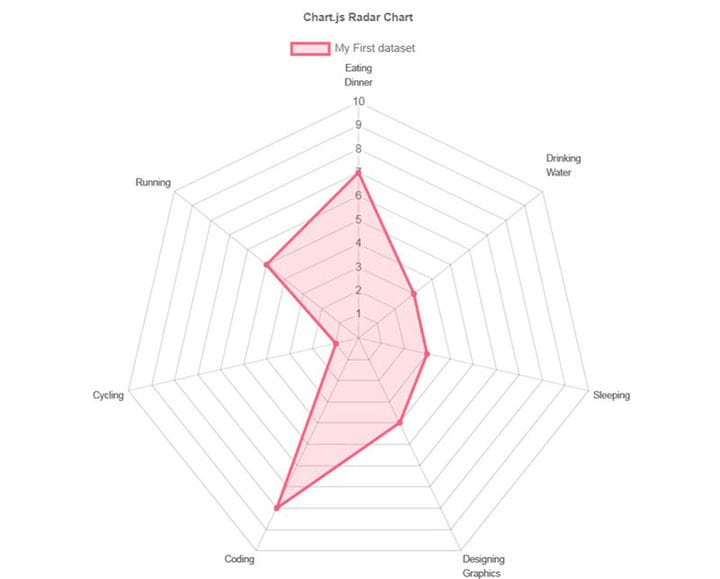
Chart.js Радар Приклад діаграми
Це демонстрація для графіка результатів із прикладами очікуваних даних за допомогою Chart.js.
Приклад іонної кутової діаграми
Тут показано базовий приклад Angular Chart.js для програм Ionic.
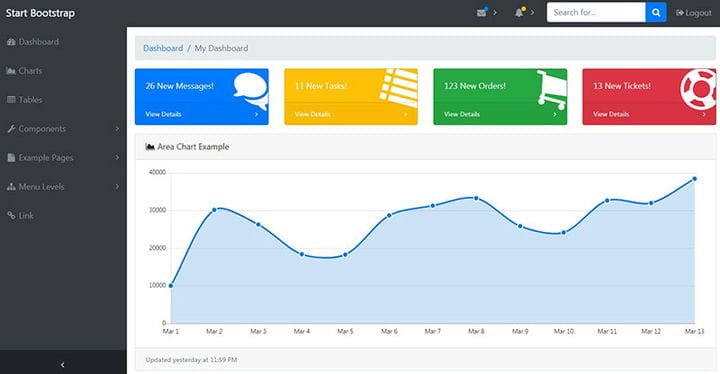
Приклад сторінки адміністратора Bootstrap
Бульбашкова діаграма Chart.js
Створення діаграм за допомогою Bootstrap, Chart.js
Тест Chart.js
Це простий тест для Chart.js.
Демонстрація лінійної діаграми angular-chart.js
Chart.js – зміна типу діаграми та рандомізація даних
Це було створено, щоб продемонструвати опцію спадного меню для зміни вашої діаграми Chart.js (підказка: спершу вам потрібно знищити діаграму!). Крім того, додано кумедну функцію рандомізації точок даних після натискання кнопки, яка використовує чудову вбудовану анімацію.
Без назви
Chart.js приховати інші набори даних після натискання легенди – Логічний варіант 1
Chart.js Bubble Graph
Горизонтальна іонна прокрутка Chart.js
Підтвердження концепції: Chart.js із фоновим градієнтом
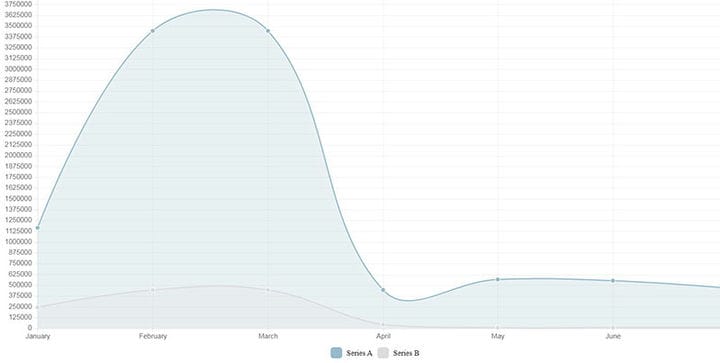
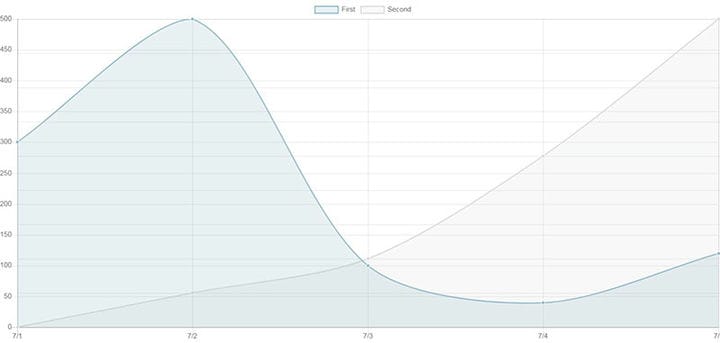
Це лінійна діаграма, яка візуалізує вагу в часі. Лінійна діаграма має фоновий градієнт для позначення верхніх значень.
Лінійна діаграма Chart.js з непрозорістю
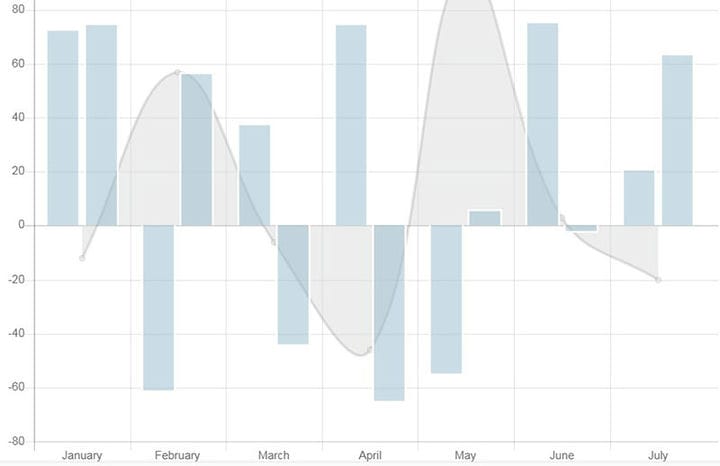
Приклад гістограми Chart.js
Vue.js і Chart.js
Параметри масштабу Chart.js
Дизайн-макет електронного маркетингу Chart.js
Це базовий макет адаптивного дизайну з використанням Chart.js. Він викликає колірну схему за замовчуванням для елементів chart.js, одночасно додаючи деякі кнопки та введення даних (лише для дизайну), які були б корисними в системі електронного маркетингу.
Перетягувані радарні точки Chart.js
Цей плагін Chart.js дає можливість перетягувати точки радара вгору та вниз. Додайте трохи тонкого налаштування для більш плавної роботи.
Швидкий прототип програми iOS Health App
Швидко створіть прототип програми Apple Health для iOS за допомогою Chart.js + Dragula. Перетягніть і клацніть сегментовані елементи керування, щоб спостерігати за оновленням даних.
Стовпчаста діаграма з накопиченням Chart.js
Chart.js – радарна діаграма показує лише останню лінію масштабу
Angular Chart.js
Chart.bundle.js RequireJS
Діаграми з можливістю перемикання в Angular/Chart.js
Калібрувальна діаграма
Це проста калібрувальна діаграма для Chart.js.
Chart.js Donut Center Percentage
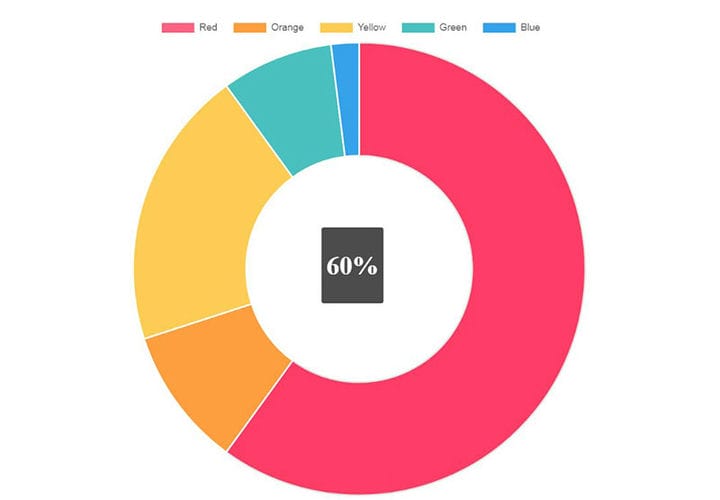
Тут можна знайти приклад використання спеціальних підказок Chart.js для створення відсоткової мітки в центрі бублика, коли користувач наводить курсор на розділ.
Інтерфейс відстеження доставки
Я використовував Chart.js для створення лінійної діаграми, і це був хороший проект для тестування BEM.
Chart.js оновлення типу діаграми + змінний розмір
Лінійна діаграма D3
Це анімована лінійна діаграма SVG, створена за допомогою d3.js.
Приклад лінійного графіка Chart.js
Сітка Chart.js для темної теми
Обертання круглої діаграми (Chart.js)
Це швидка ручка для ілюстрації нової властивості, яку можна використовувати для обертання круглої діаграми. Цей приклад стосується бібліотеки Chart.js.
Chart.Bands.js
Ці діаграми чудово виглядають, і їх легко додати на статичний сайт. Але що, якщо ви хочете додати їх у WordPress?
Представляємо wpDataTables, плагін №1 для таблиць і діаграм для WordPress.
Кожну таблицю WordPress можна використовувати як джерело даних для створення діаграм WordPress. Діаграми обробляються трьома потужними механізмами та можуть змінюватися в реальному часі: Google Charts, HighCharts і Chart.js. Перегляньте цю просту сторінку документації, де ми розповідаємо, як створити діаграму в WordPress за допомогою нашого зручного плагіна.
Якщо вам сподобалося читати цю статтю про приклади Chart.js, ви повинні переглянути цю статтю про дизайни діаграм.
Ми також писали про кілька пов’язаних тем, як-от типи діаграм, альтернативу Highcharts і те, як створювати чудові діаграми WordPress.