Suurepärase välimusega Chart.js-i näited, mida saate oma veebisaidil kasutada
Graafikud ja diagrammid pakuvad kiiret ja lihtsat statistikat visuaalselt, muutes teabe hõlpsaks tõlkimiseks ja võrdlemiseks. Hästi esitatud graafik või diagramm võib muuta teie veebisaidi atraktiivsemaks.
Oma veebisaidile hea diagrammi saab panna Chart.js -i abil. See on andmete visualiseerimise skriptide teek.
Graafikute koostamine ja andmete visualiseerimine võib olla teie jaoks esmakordne. Võib-olla olete ka seda proovinud ja avastanud, kui keeruline on seda õigesti teha.
Siin on Chart.js-i näidete loend, mida oma projektidesse kleepida.
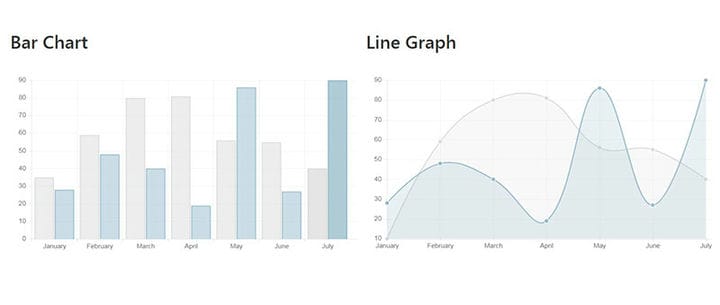
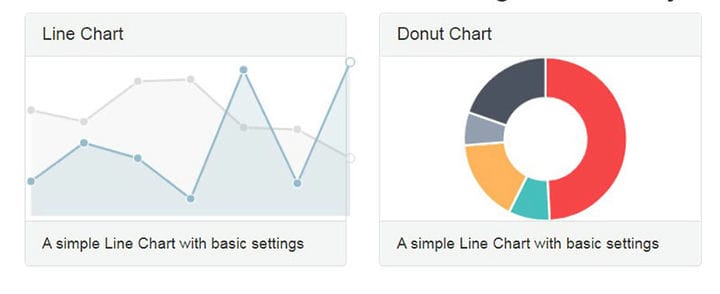
Rakenduses Chart.js on mitmesuguseid funktsionaalseid visuaalseid kuvasid, sealhulgas tulpdiagrammid, sektordiagrammid, joondiagrammid ja palju muud.
Diagrammid pakuvad peenhäälestus- ja kohandamisvalikuid, mis võimaldavad teil tõlkida andmekogumid visuaalselt muljetavaldavateks diagrammideks.
Lisateave Chart.js kohta
Chart.js sarnaneb rakendusega Google Charts või Chartist, pakkudes JavaScripti andmete visualiseerimiseks ulatuslikku skriptiteeki.
See on saadaval GitHubis, seega on see avatud lähtekoodiga kogukonna hooldatav raamatukogu.
Chart.js teegis olevad skriptid on JavaScripti kasutamiseks saadaval. Pärast kopeerimist saab skriptid pesastada HTML-elemendisse < canvas >.
Diagrammide kasutamiseks on ka valikud esiosa raamistikes, nagu React, Vue ja Angular.
Kõik teegis olevad diagrammid on tundlikud, mis tähendab, et neid saab kuvada erineva suurusega akendes. Need skaleeruvad ideaalselt nii väikestel mobiiliekraanidel kui ka suurematel seadmeekraanidel.
Lisaks reageerimisvõimele pakuvad diagrammid head renderdusjõudlust kõigis kaasaegsetes brauserites. See tähendab, et olenemata sellest, kuidas vaataja teie diagramme kuvab, on need kiiresti kättesaadavad ja selgelt nähtavad.
Saadaolevate Chart.js-i näidete hulka kuuluvad:
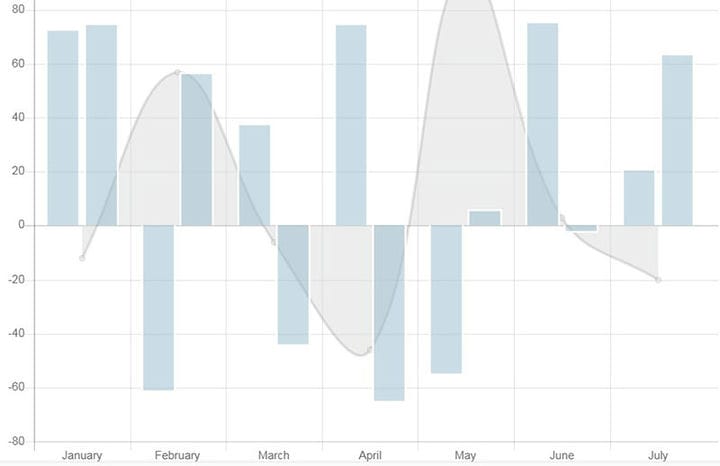
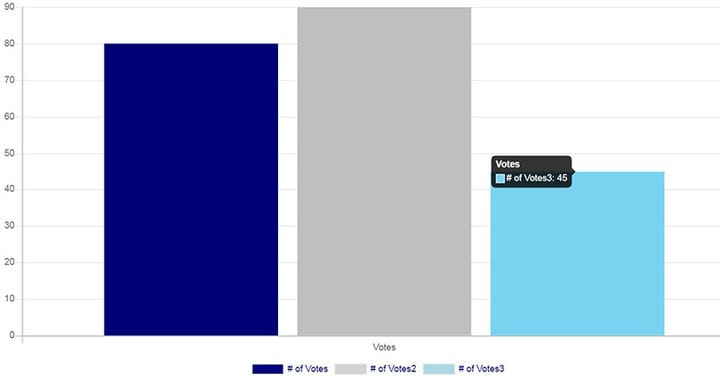
- Lintdiagrammid – valikud hõlmavad vertikaalseid, horisontaalseid, mitmeteljelisi, virnastatud ja virnastatud rühmi.
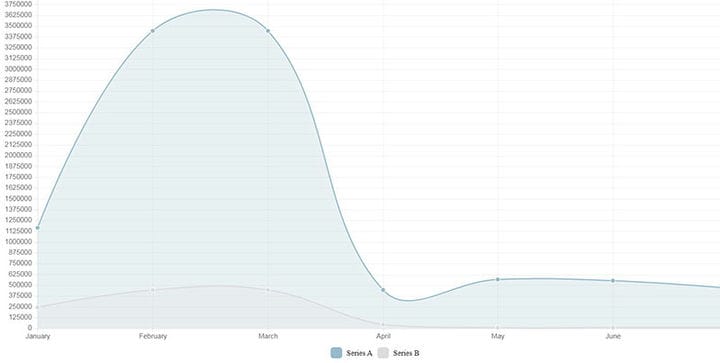
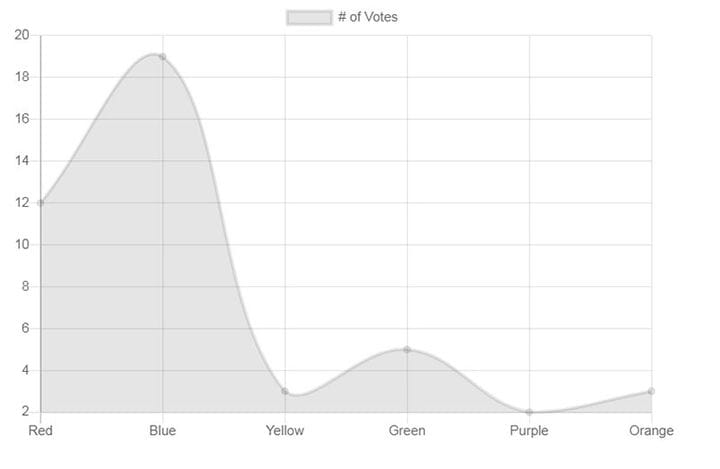
- Joondiagrammid – valikud hõlmavad põhilist, mitmeteljelist, astmelist ja interpolatsiooni. Kaasas ka valikud erinevate joonestiilide, punktistiilide ja punktide suuruste jaoks täielikuks kohandamiseks.
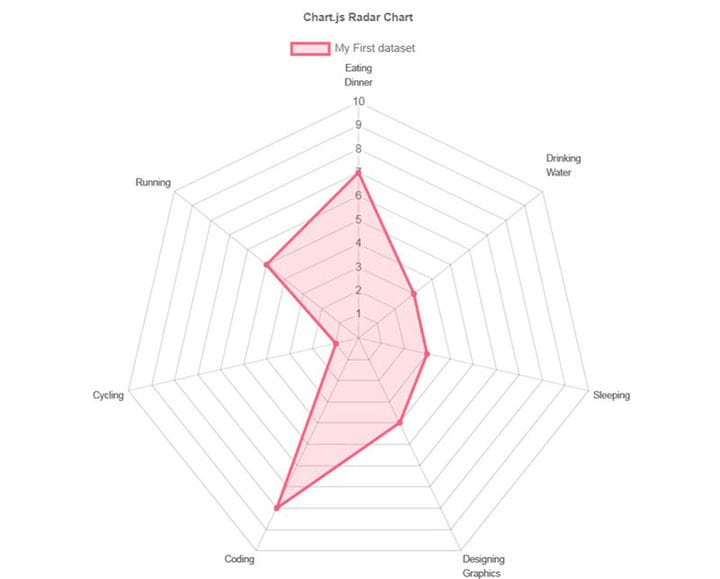
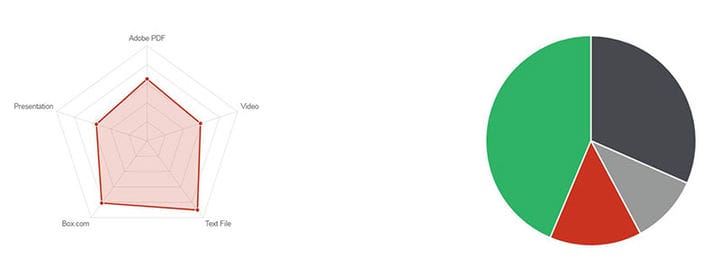
- Radari diagrammid
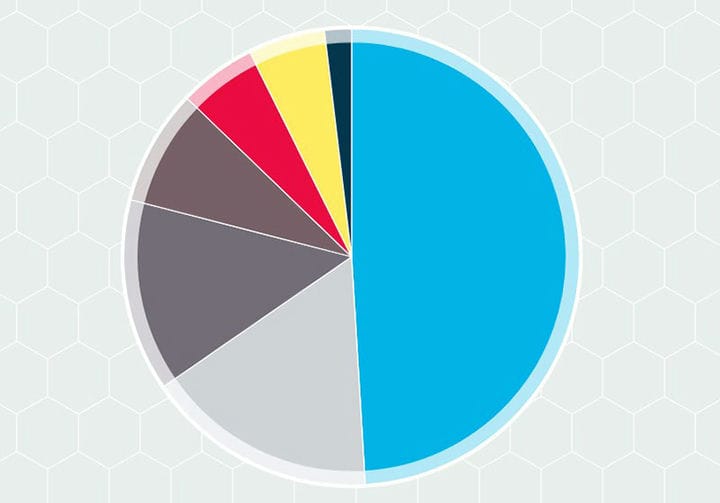
- Sektordiagrammid
- Sõõrikutabelid
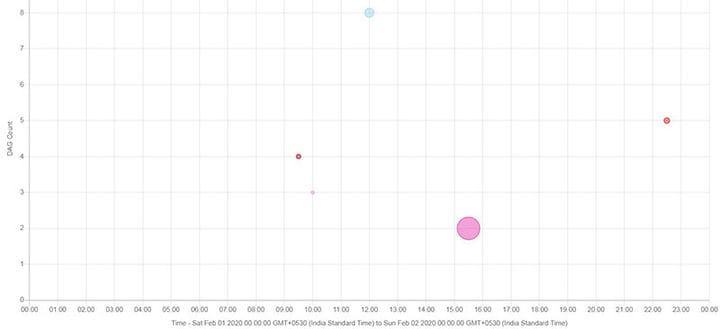
- Mulldiagrammid
- Hajudiagrammid
- Polaaralade kaardid
Erinevat tüüpi diagramme saab kombineerida, et luua teabe ülekate erinevates vormingutes.
Teegist võib leida ka mitmesuguseid diagrammi stiili muudatusi, sealhulgas skaala, legendi ja tööriistavihje valikuid. See võimaldab teil kohandada andmete visualiseerimist vastavalt projekti vajadustele ja teie isiklikele eelistustele.
Parimad Chart.js näited
PoC Live värskendab Chart.js
Kohandatud Chart.js gradient
See Chart.js-i näide näitab, kuidas kasutada ja rakendada kohandatud gradienti rakendusega Chart.js. Samuti kasutab see polsterdamistrikki, et vältida graafiku kõrguse kokkuvarisemist lehe laadimise ajal.
Chart.js-plugin-annotation liivakast
See näide sobib suurepäraselt kasti joonistamiseks Chart.js annotatsiooniteegi abil.
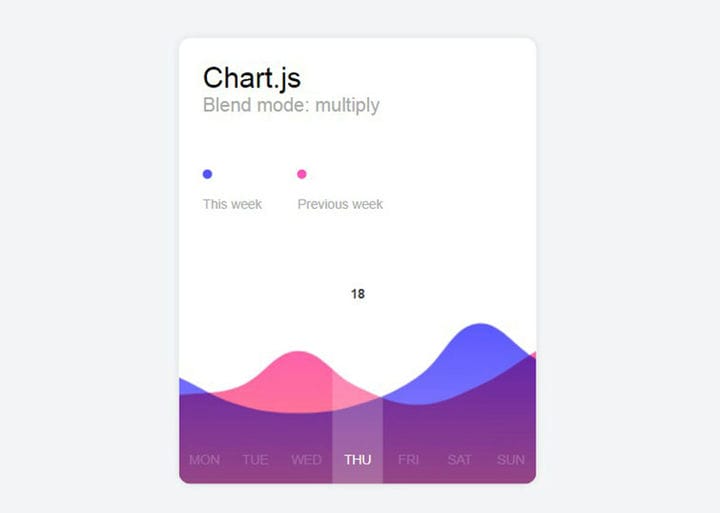
Chart.js – segamisrežiim – korrutamine
See on lõuendi segamisrežiim, mida Chart.js diagrammil rakendatakse gradiendiga.
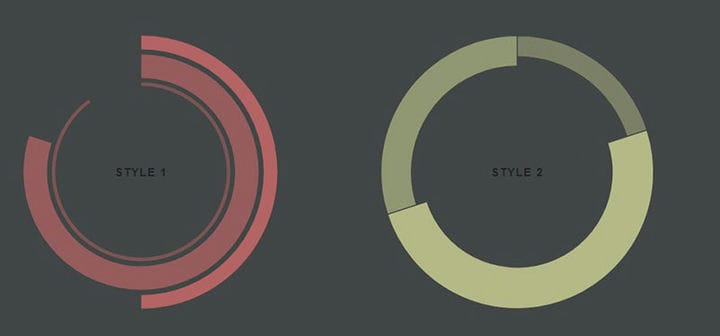
SVG Donut diagramm koos animatsiooni ja kohtspikriga
See on kerge jQuery pistikprogramm, mis on spetsialiseerunud sõõrikutabelite joonistamisele.
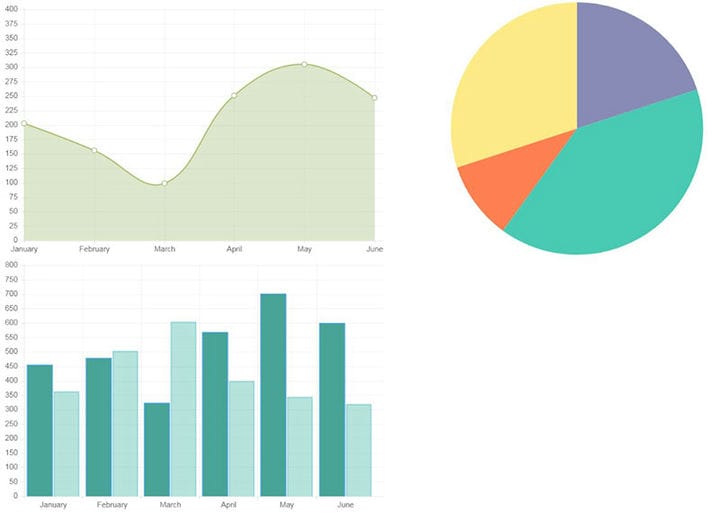
Chart.js näidis
See on Chart.js-i näidis, mis kuvab ilusat graafikat, olles samas lihtne ja hõlpsasti kasutatav.
Eemaldage tööriistavihje ja legend Chart.js

See võimaldab eemaldada Chart.js-i kohtspikri ja legendi globaalsete suvanditega.
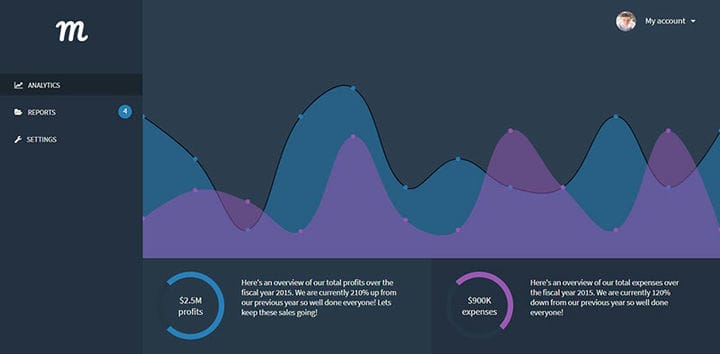
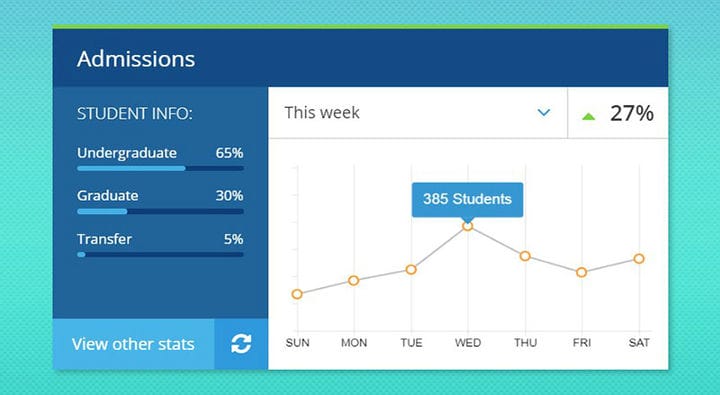
Keskmine – ilus ja tundlik armatuurlaud
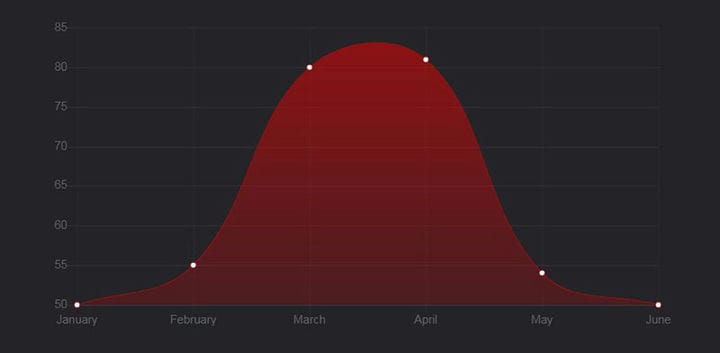
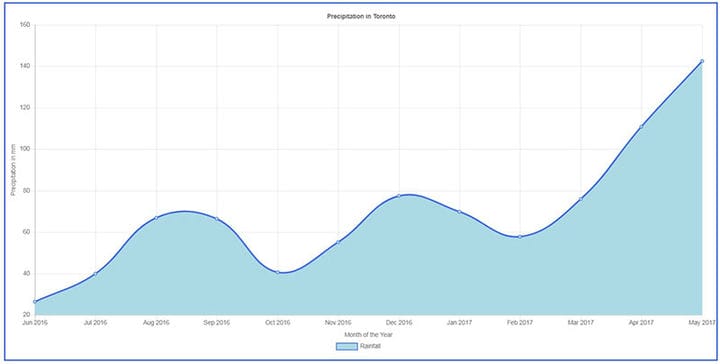
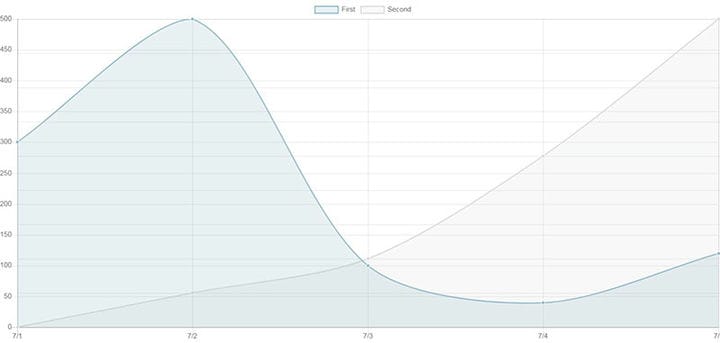
Chart.js – temperatuuri joondiagramm
See Chart.js joondiagramm sisaldab läbipaistvaid punkte ja kohandatud silte.
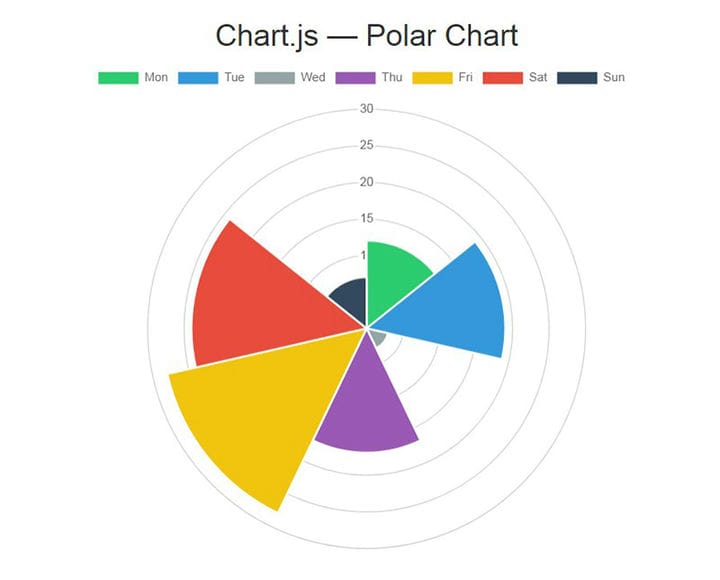
Chart.js polaardiagramm
Müügiaruanne – tume versioon
Kasutatavad pluginad leiate failist progressbar.js/chart.js
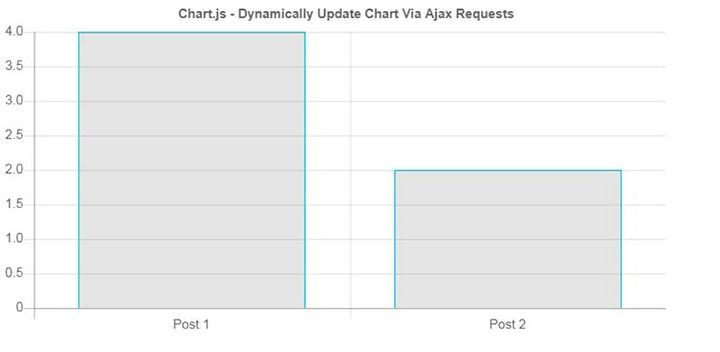
Chart.js – dünaamiliselt värskendage diagrammi Ajaxi taotluste kaudu
Chart.js – radari diagramm, varjud, kohandatud hõljutamine
See Chart.js radar sisaldab varje ja kohandatud hõljumise efekti.
Chart.js 1.x näide
Joonediagramm
See on kõik, mida vajate rakenduses Chart.js minimaalse joondiagrammi loomiseks. Pärast HTML5 deklareerimist sisestage see lihtsalt oma asukohta.
Kõik Chart.js-i näited järgivad enamasti ülaltoodud vormingut, mis nõuab selle õppimist ainult üks kord.
SVG sektordiagramm koos kohtspikri ja hõljutusefektidega
Chart.js – polaarala diagramm + kohandatud legendid + juhuslikud värvid
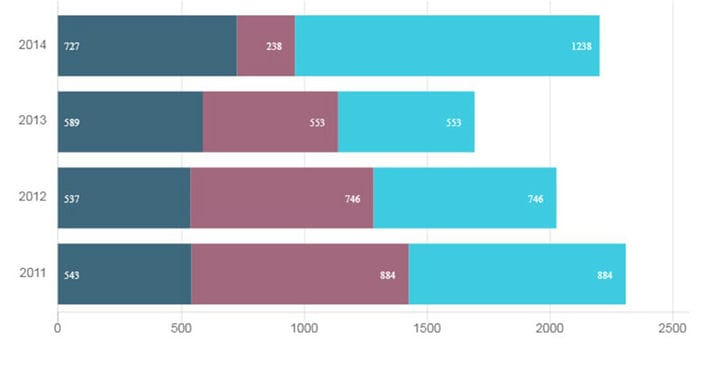
Virnastatud horisontaalsed diagrammid Chart.js-iga
See näitab, kuidas teha horisontaalselt virnastatud diagramme.
Chart.js grupeeritud tulpdiagramm
Chart.js Donuti kohandatud tööriistavihje
Vue armatuurlaua mall
See tehti Vue, Tachyonsi ja Chart.js-iga.
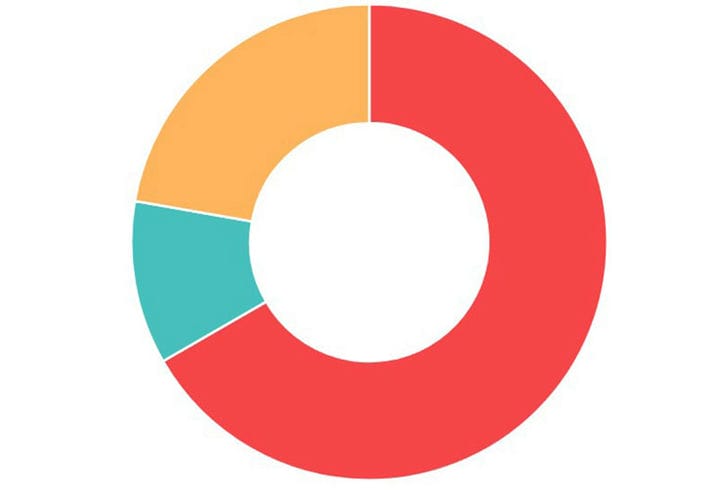
Chart.js sõõriku näide
Chart.js – joondiagrammi tööriistavihje hõljutusrežiim
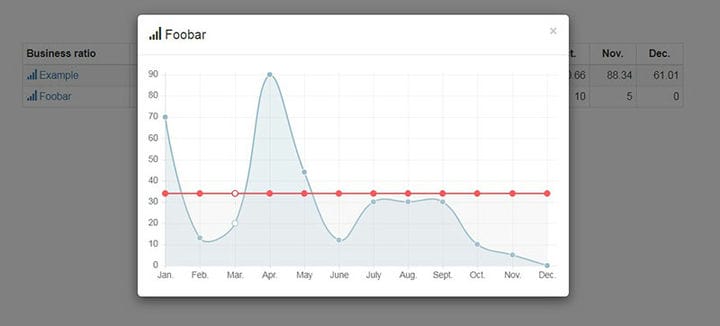
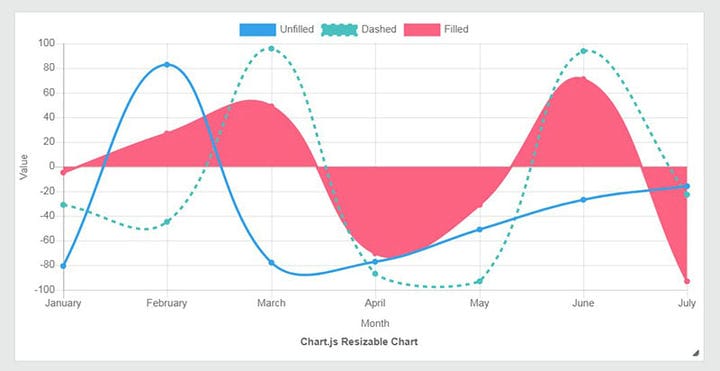
Chart.js-i reageeriv armatuurlaua vidin
See on näiliselt lihtne diagramm, mis tõstab esile üksiku andmepunkti, mis on esitatud ainulaadse väljakutsena. Chart.js pakub tööriistavihje funktsiooni, kuid vaikimisi puudub sihitud valiku otsene juhtimine. Tööriistanäpunäited on sisse lülitatud või välja lülitatud. Selle probleemi lahendamiseks ja eraldi esiletõstmiseks kasutatakse funktsiooni onAnimationComplete, mis kasutab if-lauset, et valida määratud sildil punkt.
Chart.js PNG-sse, kasutades phantomjs/casperjs
Siin on prototüüp, mis on loodud diagrammi muutmiseks PNG-ks, kasutades phantomjs/casperjs’i, mis sisestatakse igakuistesse e-posti teel saadetavatesse kliendiaruannetesse.
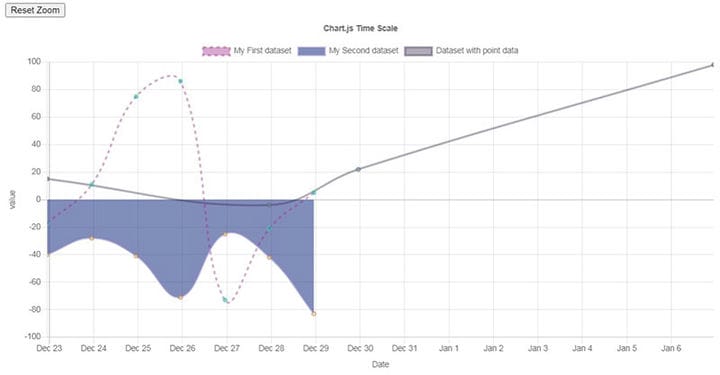
Chart.js – ajaskaalaga riba
Mulldiagramm
Lihtne Chart.js näide
Chart.js – sile sõõrik
Need on Chart.js sõõrikudiagrammil rakendatud sujuvad joonemärgid.
Chart.js alglaadimismodaalis
Laadige joondiagramm failist Chart.js alglaadimismodaali. Diagrammi andmed pärinevad omistatud linkidest.
Chart.js polaarala diagramm
Chart.js ümarad tulbad
See ümardatud tulpdiagrammi nurkade laienduskood Chart.js-ile.
Chart.js suumi ja panoraamimine
See on suum ja panoraam, kasutades chartjs-plugin-zoom.
Oskuste tabel
See on diagramm teie portfelli jaoks, kasutades Chart.js-i.
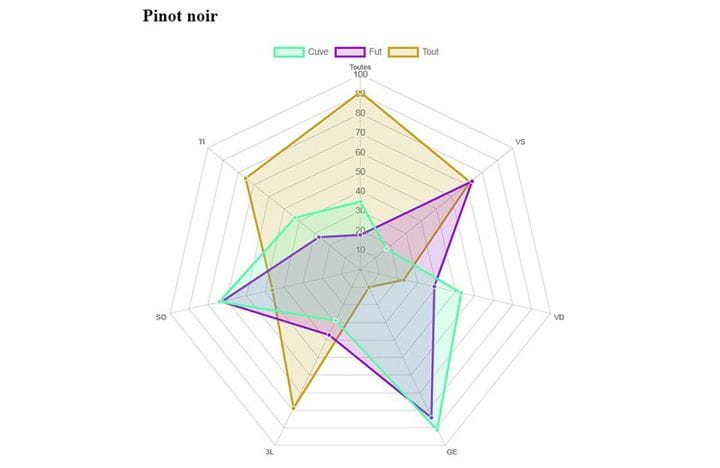
SFW veini statistika
Chart.js Gradiendid
Chart.js Sparklines
Kasutage Sparklinesi loomiseks koos Zeptoga Chart.js-i. Sparklines saab kasutada kiire trendi esindamiseks.
Sõõrikutabel – JS Raphael (tundlik)
Sõõrikutabel – JS Raphael koos reageeriva paigutusega
Katsed rakendusega Chart.js
Chart.js polaardiagramm
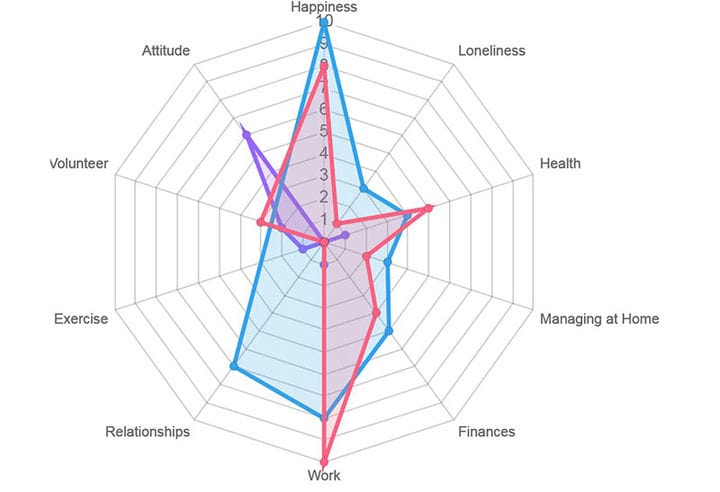
Chart.js radari diagrammi näide
See on tulemuste graafiku demo koos Chart.js-i eeldatavate andmete näidetega.
Ioonilise nurkdiagrammi näide
Siin kuvatakse Ionic rakenduste põhiline nurk Chart.js näide.
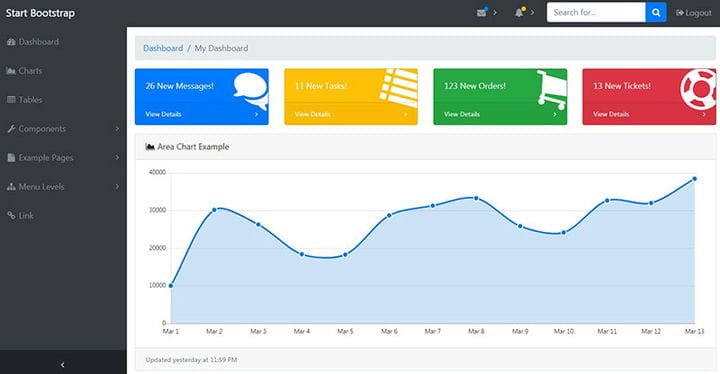
Bootstrapi administraatori lehe näide
Chart.js mulldiagramm
Diagrammi koostamine rakendusega Bootstrap, Chart.js
Chart.js test
See on Chart.js-i lihtne test.
angular-chart.js joondiagrammi demo
Chart.js – muutke diagrammi tüüpi ja randomiseerige andmed
See loodi Chart.js diagrammi muutmise rippmenüü kuvamiseks (vihje: kõigepealt peate diagrammi hävitama!). Samuti lisati lõbus funktsioon andmepunktide juhuslikuks jaotamiseks nupu klõpsamisel, mis kasutab vinget sisseehitatud animatsiooni.
Pealkirjata
Chart.js Peida muud andmestikud legendiklõpsuga – loogikavalik 1
Chart.js mulligraafik
Chart.js ioonkerimine horisontaalselt
Kontseptsiooni tõestus: Chart.js koos taustagradiendiga
See on joondiagramm, mis visualiseerib kaalu aja jooksul. Joondadiagrammil on taustagradient, mis näitab suurimaid väärtusi.
Chart.js joondiagramm läbipaistmatusega
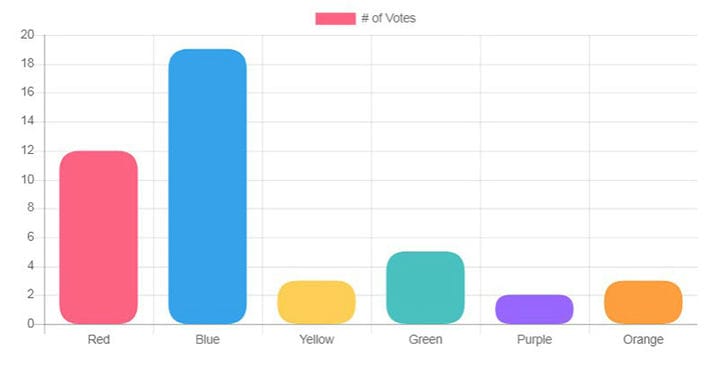
Chart.js tulpdiagrammi näide
Vue.js ja Chart.js
Chart.js skaala valikud
Chart.js e-posti turunduse kujundus
See on Chart.js-i kasutav tundliku disaini põhipaigutus. See kutsub sisse diagrammi.js-elementide vaikevärviskeemi, lisades samal ajal mõned nupud ja andmesisendid (ainult kujundus), mis oleks kasulikud meiliturunduse süsteemis.
Chart.js lohistatavad radaripunktid
See Chart.js-i pistikprogramm võimaldab radaripunkte üles ja alla lohistada. Sujuvama jooksu jaoks lisage veidi peenhäälestust.
iOS-i terviserakenduse kiire prototüüp
Looge Apple Healthi iOS-i rakenduse prototüüp kiiresti Chart.js + Dragula abil. Andmete värskendamise vaatamiseks lohistage ja klõpsake segmenteeritud juhtnuppe.
Chart.js virnastatud veergdiagramm
Chart.js – ainult radaridiagramm näitab viimast mõõtkava joont
Angular Chart.js
Chart.bundle.js RequireJS
Angular/Chart.js-s diagrammid sisse- ja väljalülitamiseks
Mõõtegraafik
See on Chart.js-i jaoks lihtne mõõdikute diagramm.
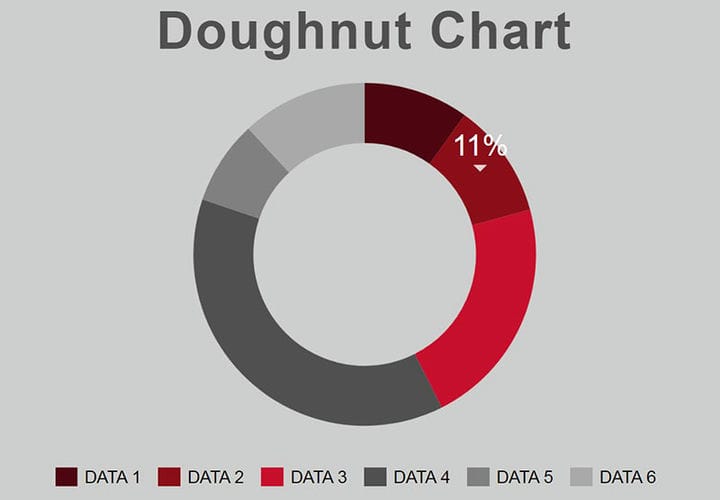
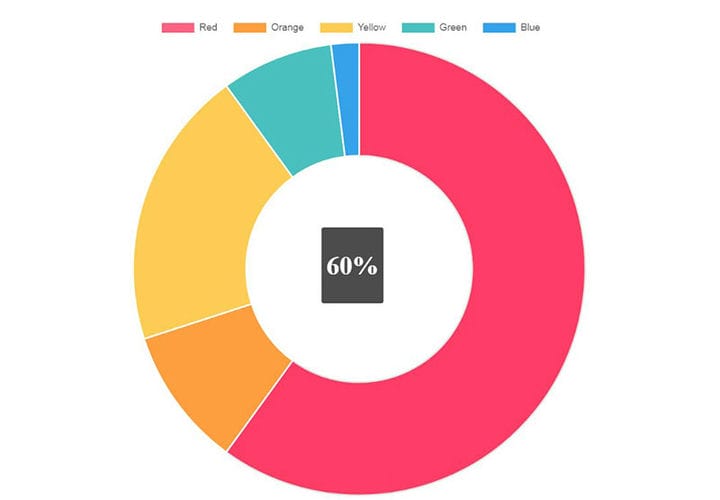
Chart.js Donut Centeri protsent
Siit leiate näite Chart.js-i kohandatud tööriistavihjete kohta, et luua sõõriku keskele protsendisildi, kui kasutaja liigub mõne jaotise kohal.
Kohaletoimetamise jälgija kasutajaliides
Kasutasin joondiagrammi koostamiseks Chart.js’i ja see oli hea projekt BEM-i testimiseks.
Chart.js värskenduse diagrammi tüüp + suurust saab muuta
D3 joondiagramm
See on animeeritud SVG joondiagramm, mis on tehtud programmiga d3.js.
Chart.js joongraafiku näide
Chart.js ruudustikud tumeda teema jaoks
Sõõriku diagrammi pööramine (Chart.js)
See on kiire pliiats, mis illustreerib uut omadust, mida saab kasutada sõõriku diagrammi pööramiseks. See näide on omane Chart.js teegile.
Chart.Bands.js
Neid diagramme on suurepärane vaadata ja neid on lihtne staatilisele saidile lisada. Aga mis siis, kui soovite need WordPressi lisada?
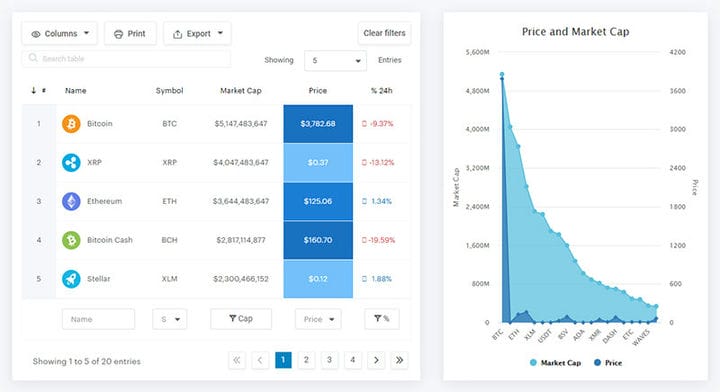
Tutvustame wpDataTablesi, WordPressi tabelite ja diagrammide pistikprogrammi nr 1.
Iga WordPressi tabelit saab kasutada andmeallikana WordPressi diagrammide koostamiseks. Diagramme renderdavad kolm võimsat mootorit ja need võivad reaalajas muutuda: Google Charts, HighCharts ja Chart.js. Vaadake seda hõlpsasti jälgitavat dokumentatsioonilehte, kus tutvustame, kuidas luua WordPressis diagrammi meie kasutajasõbraliku pistikprogrammiga.
Kui teile meeldis lugeda seda Chart.js-i näidete artiklit, peaksite lugema seda diagrammi kujunduse kohta .
Kirjutasime ka mõnest seotud teemast, nagu diagrammide tüübid, kõrggraafikute alternatiiv ja suurepärased WordPressi graafikud.