Mis on parim Highchartsi alternatiiv? Valige siit üks
Graafikud ja diagrammid muudavad kõik andmed hõlpsasti arusaadavaks. Nad esitavad keerulist statistikat kiiresti ja tõhusalt. Hea graafik võib olla pilkupüüdev ja tõsta teie veebisaidi välimust.
Highcharts on populaarne platvorm, mida kasutatakse interaktiivsete diagrammide loomiseks ilma pistikprogrammidele tuginemata. See on nii populaarne ja mitmekülgne, et kasutame seda diagrammide loomiseks rakenduses wpDataTables.
See ei ole ainus võimalus ja kaalumist väärt alternatiive on palju.
Siin on ülevaade parimatest saadaolevatest Highchartsi alternatiividest ja nende eelistest. Jätkake lugemist ja õppige, kuidas valida endale parim.
Kas otsite parimat Highchartsi alternatiivi? Valige üks neist
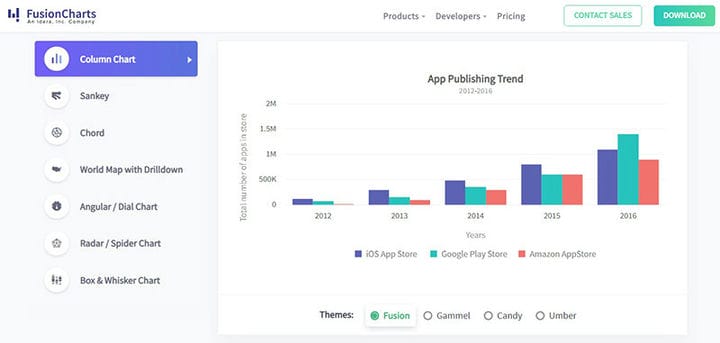
FusionCharts
FusionCharts on suurepärane alternatiiv Highchartsile. Sellel on üks kõige põhjalikumaid JavaScripti teeke, mis tänapäeval saadaval on. Koheseks kasutamiseks on saadaval üle 90 kvaliteetse kaardi ja 900 kaardi. Armatuurlaual asuv võimas aruandlustööriist annab ülevaate kõigi ärifunktsioonide statistikast.
FusionChartsis ühildub kõigi seadmetega, sealhulgas personaalarvutite, Macide, iPhone’ide ja Android-tahvelarvutitega. Ühildub ka IE6-ga.
Saadaval on nii JSON- kui ka XML-andmevormingud aktsepteeritud vormingutes. Renderdamine võib toimuda HTML5/SVG või VML-i kaudu ning diagramme saab eksportida PNG-, JPG- või PDF-vormingus. FusionChartsi laiendused võimaldavad hõlpsat integreerimist mis tahes tehnoloogiaga, sealhulgas jQuery, AngularJS, PHP ja Rails.
Chart.js
Chart.js sobib suurepäraselt projektidele, mis nõuavad lamedaid, puhtaid ja elegantseid JavaScripti diagramme. See on väike avatud lähtekoodiga teek, mis on minimeeritud ja pakitud 11 kb. See pakub 6 põhidiagrammi tüüpi (joon-, tulp-, radar-, polaar-, pirukas ja sõõrik). Need on igaüks oma moodulites, nii et peate laadima ainult need, mis on teie projekti jaoks spetsiifilised. See muudab teie jalajälje veelgi väiksemaks.
Selle suuruse tõttu on laadimisaeg ja lehe mõju väike. Diagrammid reageerivad täielikult, mistõttu nende suurust muudetakse vastavalt vaateava laiusele. Chart.js-i dokumentatsioon on hästi organiseeritud ja sisaldab üksikasjalikku juhendit iga funktsiooni kasutamiseks.
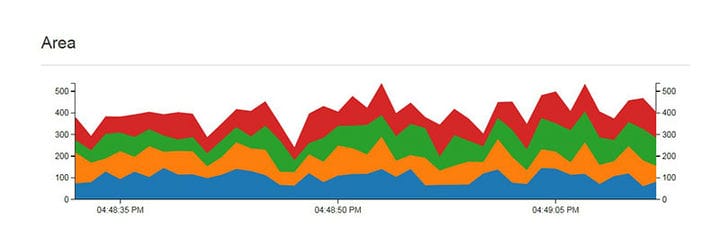
Ajastu
Epoch on d3.js-ile ehitatud tööriist, mis võimaldab arendajatel kasutada oma rakendustes või veebilehtedel reaalajas diagramme. Epoch on tasuta, avatud lähtekoodiga ja väga korralikult dokumenteeritud.
Vaatamata sellele, et saadaval on ainult 5 diagrammitüüpi, suudab Epoch suurepäraselt esitada reaalajas andmeid lihtsalt ja juurdepääsetavalt.
JSCharing
JSChartingul on diagrammiteek, mis sisaldab suurt hulka diagrammitüüpe. Saadaval on kaardid, Gantt, aktsiad ja muud. Samuti on komplekt eraldiseisvaid mikrodiagramme, mida saab renderdada mis tahes diagrammi siltides või lehe mis tahes div-elemendis.
Kaasatud on ka kasutajaliidese juhtelemendid (UiItems), mis loovad rikkalikumaid ja interaktiivsemaid diagramme. See muudab andmete või visualiseerimismuutujate reaalajas juhtimise lihtsaks. Diagramme saab eksportida SVG-, PNG-, PDF- ja JPG-vormingusse.
Galerii on liigitatud diagrammi tüübi ja funktsiooninäidiste järgi. Diagrammide stiil annab puhtad diagrammid, mis loovad nutika ja professionaalse mulje.
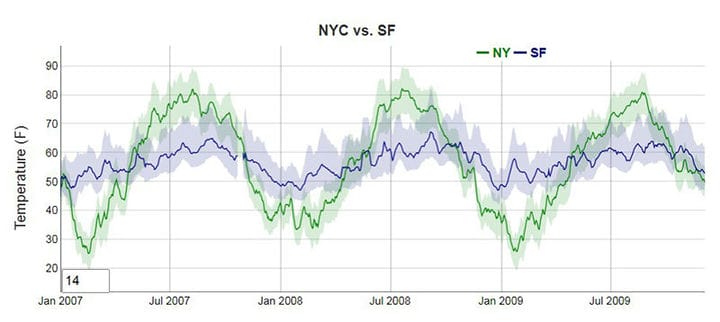
Dügraafid
Dygraphs on avatud lähtekoodiga JavaScripti diagrammide teek, mis sobib kõige paremini suurte andmehulkade jaoks. See on interaktiivne ning sellel on mobiilseadmetes kokkusurumise ja suumimise tugi.
Programm ühildub enamiku kaasaegsete brauseritega ja tagasiühilduv kuni IE8-ni. Lisaeelisena muudavad valikud ja kohandatud tagasihelistamised selle ka väga konfigureeritavaks.
D3.js
D3.js on mitmekülgne Highchartsi alternatiiv, millel on aktiivne kogukond, mis pakub palju õpperessursse ja kiireid vastuseid küsimustele.
D3 rõhutab veebistandardeid. See annab kaasaegsete brauserite täielikud võimalused, ilma et see oleks seotud patenteeritud raamistikuga. Andmete manipuleerimine ja sidumine võib suurte andmemahtude jaoks luua keerukaid visualiseerimisi.
D3.js toetab IE9 ja uuemaid versioone koos kõigi teiste kaasaegsete brauseritega. IE8 saab kasutada täiendava teegi kaudu.
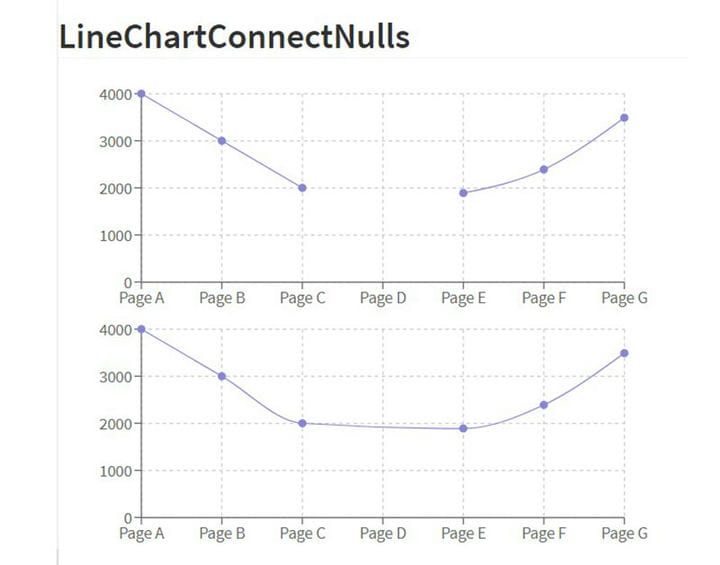
Tabelid
Recharts on koostatav diagrammide teek. See loob diagramme lahtisidestatud korduvkasutatavate Reacti komponentidega. See on üles ehitatud SVG-elementidele, mis sõltuvad kergelt D3.js-i alammoodulitest.
Kasutage uuesti diagramme, et kohandada diagramme, kohandades komponentide rekvisiite ja lisades kohandatud komponente.
Chartist.js
Chartist on raamatukogu, mis võimaldab luua lihtsaid reageerivaid diagramme. See pakub lihtsat ja intuitiivset kasutamist. See tähendab ka seda, et Chartist on kerge, vaid 10 KB, mis mõjutab laadimisaega väga vähe.
Chartist pakub meediumipäringutega reageerivat konfiguratsiooni. See pole kasulik mitte ainult diagrammide suuruse muutmisel, vaid pakub ka erinevaid tekste ja kujundeid.
Sigma
Sigma on pühendatud spetsiaalselt graafikute joonistamisele. See on üles ehitatud Canvasele ja WebGL-ile, kuid sellel on avalik API. Selle tulemusena on GitHubis juurdepääsetavad mitmed pistikprogrammid.
Sigma funktsionaalsus on täielikult tundlik ja puutetundlik. See võimaldab arendajatel lisada oma funktsioone otse skriptidele ja seeläbi renderdada sõlmed ja servad täpselt vastavalt spetsifikatsioonidele. See teeb Sigmast suurepärase alternatiivi Highchartsile.
SÖE DIAGRAMM
Kuigi KoolChart on HTML 5 lõuendil põhinev JavaScripti diagrammide teek, on saadaval ka kaardistamis- ja ruudustikutoode.
V5 väljalase sisaldab interaktiivsemat funktsioonide komplekti ja värskendatud stiili. See annab puhtama ja kaasaegsema esitluse. Canvase kasutamine pakub paremat jõudlust, kuid selle arvelt on rasterpõhine.
Näidised kasutavad diagrammivalikute rakendamiseks stringipõhist XML-i, mis tundub olevat vähem praktiline kui alternatiivsed lähenemisviisid. Need valikud näevad välja nagu HTML5, kuid on määratud JavaScripti stringi kaudu.
API on hästi dokumenteeritud iga atribuudi näidisdiagrammidega.
amCharts
amCharts on esteetiliselt meeldiv graafikuteek. See pakub nii diagramme kui ka geograafilisi kaarte (kaardidiagramm), mida saate kasutada hämmastavate kaartide loomiseks .
Kaardidiagrammi paketiga saab luua hulga interaktiivseid kaarte vaid mõne koodireaga. Mõned suurepärased tootefunktsioonid hõlmavad kaardiprojektsioone, koordinaatide nihutamist ja soojuskaarte. Kuigi saadaval on mitmesuguseid komplekteeritud kaarte, on võimalik ka ise koostada.
amCharts kasutab SVG-d, et renderdada diagramme, mis töötavad kõigis kaasaegsetes brauserites. Seda saab integreerida TypeScripti, Angulari, Reacti, Vue ja tavaliste JavaScripti rakendustega.
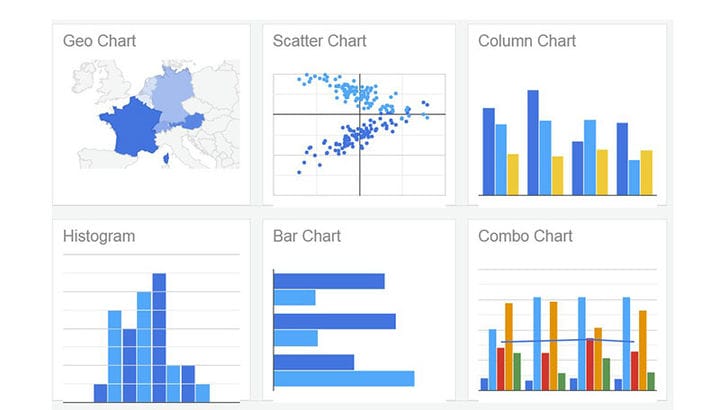
Google’i diagrammid
Google Charts on veel üks teek, mida kasutame diagrammide koostamiseks rakenduses wpDataTables, mis on WordPressi tabelite ja diagrammide koostamise pistikprogramm nr 1.
Google’i diagrammide tohutu teabekogu muudab selle algajatele suurepäraseks lähtepunktiks. Dokumentatsioonis on palju kommenteeritud koodi ja samm-sammult juhiseid HTML5/SVG-diagrammide veebilehtedele manustamiseks.
Google Charts pakub laias valikus diagramme peaaegu igat tüüpi andmete visualiseerimiseks. Diagrammid põhinevad vanemate IE versioonide jaoks mõeldud HTML5/SVG-l ja VML-il. Kuigi kõik diagrammid on interaktiivsed, võimaldavad mõned ka panoraamida ja sisse/välja suumida.
Google Charts on tasuta kasutamiseks. Selgituseks, litsents on tasuta, kuid mitte avatud lähtekoodiga. Google’i litsentsimine ei võimalda kasutajatel oma JS-faile oma serverites majutada.
Toasti kasutajaliidese diagramm
Toast UI Chart diagrammid on visuaalselt atraktiivsed ja kuvavad mitmesuguseid värve ja stiile. Animatsioonid on täiesti sujuvad. Nende funktsioonide tõttu tagavad nende diagrammid elegantse välimuse igale andmete visualiseerimisprojektile.
Toast UI Chart abil saavad kasutajad luua nii lihtsaid kui ka keerukaid visualiseerimisi. Saadaolev API aitab kohandatud loogikat rakendada. Peale selle saab diagramme pärast loomist eksportida nii JPG- kui ka PNG-piltidena.
Emberi graafikud
Ember Charts on suurepärane avatud lähtekoodiga teek, mis on ehitatud D3.js-i ja Ember.js-iga. See pakub aegridu, tulp-, sektor- ja hajuvusdiagramme, mis on kõik kohandatavad. Diagrammide renderdamiseks kasutatakse SVG-d.
Mõned põhifunktsioonid hõlmavad järgmist:
- Väga kohandatav ja laiendatav
- Rikas funktsioonidega: lisada saab legende, silte, vihjeid ja hiirekursori efekte
- Tugev ja poleeritud: ebaselged andmed ei mõjuta diagrammide jaotust
- Oma diagramme saab rullida, laiendades diagrammikomponentide klassi: sildid, automaatne suuruse muutmine ja mõistlikud vaikesätted veeristele, polsterdamisele jne.
dc.js
See Highchartsi alternatiiv on avatud lähtekoodiga JavaScripti dimensioonide diagrammide teek. See sobib suurepäraselt interaktiivsete armatuurlaudade loomiseks. Nendel diagrammidel on suhteline mõju. Suhelge armatuurlaua ühe jaotisega ja ülejäänud diagramm reageerib sellele konkreetsele andmepunktile süvenemiseks.
dc.js keskendub oma USP-le, suurte mitmemõõtmeliste andmekogumite suurepärasele uurimisele.
Lõpetades mõtted parimate Highchartsi alternatiivide kohta
Andmete visualiseerimine ja analüüs on äriprotsesside vajalik osa. Olenemata nende suurusest vajavad ettevõtted andmete tõlgendamiseks selgeid, tõhusaid ja interaktiivseid viise. Seetõttu on oluline valida JavaScripti diagrammiteek, mis sobib teie vajadustega kõige paremini.
JavaScripti diagrammiteegid on selle vajaduse rahuldamiseks võimas tööriist. Need kuvavad andmeid visuaalselt meeldivate, hõlpsasti mõistetavate interaktiivsete diagrammide kujul. Need hõlbustavad peamiste mustrite ja arusaamade väljavõtmist ja edastamist, mis staatiliste diagrammide abil sageli ei ole selged.
Selles artiklis on loetletud 15 alternatiivi Highchart Chartingu teegile. Proovige oma vajadustest lähtuvalt mõnda võimalust, kuni leiate endale sobivaima.
Hei, kas teadsite, et ka andmed võivad olla ilusad?
wpDataTables saab seda nii teha. Sellel on hea põhjus, miks see on WordPressi pistikprogramm nr 1 reageerivate tabelite ja diagrammide loomiseks.
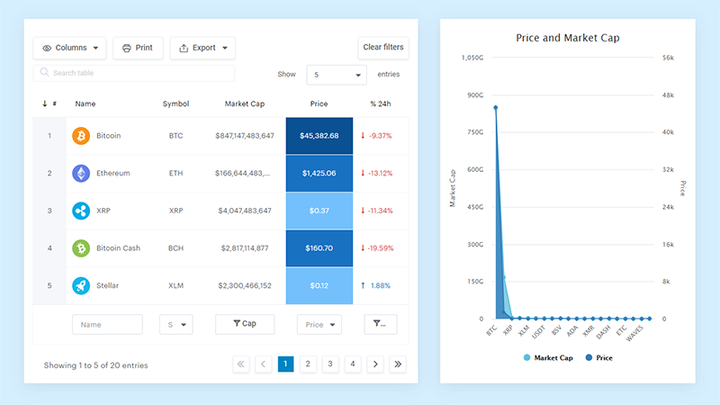
Tegelik näide wpDataTabelitest looduses
Ja midagi sellist on väga lihtne teha:
- Esitate tabeli andmed
- Seadistage ja kohandage seda
- Avaldage see postituses või lehel
Ja see pole mitte ainult ilus, vaid ka praktiline. Saate teha suuri kuni miljonite ridadega tabeleid või kasutada täpsemaid filtreid ja otsingut või muuta see redigeeritavaks.
"Jah, aga mulle lihtsalt meeldib Excel liiga palju ja veebisaitidel pole midagi sellist." Jah, on küll. Võite kasutada tingimusvormingut nagu Excelis või Google’i arvutustabelites.
Kas ma ütlesin teile, et saate oma andmetega ka diagramme luua ? Ja see on vaid väike osa. Teie jaoks on palju muid funktsioone.
Kui teile meeldis lugeda seda Highchartsi alternatiivi käsitlevat artiklit, peaksite lugema seda Chart.js-i näidete kohta .
Kirjutasime ka mõnest seotud teemast, nagu diagrammide tüübid, diagrammi kujundused ja suurepärased WordPressi diagrammid.