Was ist die beste Highcharts-Alternative? Wählen Sie hier eine aus
Grafiken und Diagramme machen alle Daten leicht verständlich. Sie präsentieren komplexe Statistiken schnell und effektiv. Eine gute Grafik kann auffällig sein und das Erscheinungsbild Ihrer Website verbessern.
Highcharts ist eine beliebte Plattform zum Erstellen interaktiver Diagramme, ohne auf Plugins angewiesen zu sein. Es ist so beliebt und vielseitig, dass wir es zum Erstellen von Diagrammen in wpDataTables verwenden.
Es ist nicht die einzige Option, und es gibt viele Alternativen, die es wert sind, in Betracht gezogen zu werden.
Hier ist ein Überblick über einige der besten verfügbaren Highcharts-Alternativen und ihre Vorteile. Lesen Sie weiter und erfahren Sie, wie Sie das beste für sich auswählen.
Auf der Suche nach der besten Highcharts-Alternative? Wählen Sie eine davon aus
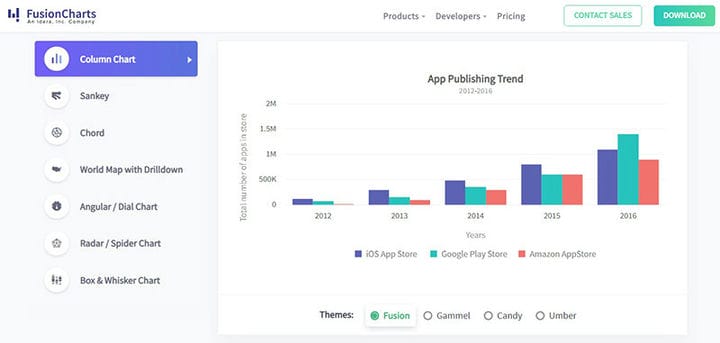
FusionCharts
FusionCharts ist eine perfekte Alternative zu Highcharts. Es verfügt über eine der umfassendsten JavaScript-Bibliotheken, die heute verfügbar sind. Es stehen über 90 hochwertige Karten und 900 Karten zur sofortigen Nutzung zur Verfügung. Ein leistungsstarkes Reporting-Tool auf dem Dashboard bietet einen Überblick über die Statistiken aller Geschäftsfunktionen.
FusionChart ist mit allen Geräten kompatibel, einschließlich PCs, Macs, iPhones und Android-Tablets. Es ist auch mit IE6 kompatibel.
Eine Reihe von Formaten ist verfügbar, wobei sowohl JSON- als auch XML-Datenformate akzeptiert werden. Das Rendern kann über HTML5/SVG oder VML erfolgen und Diagramme können im PNG-, JPG- oder PDF-Format exportiert werden. FusionCharts-Erweiterungen ermöglichen eine einfache Integration mit jeder Technologie, einschließlich jQuery, AngularJS, PHP und Rails.
Diagramm.js
Chart.js eignet sich perfekt für Projekte, die flache, saubere und elegante JavaScript-Diagramme erfordern. Es ist eine winzige Open-Source-Bibliothek, die 11 KB groß ist, wenn sie minimiert und gezippt wird. Es bietet die 6 Kerndiagrammtypen (Linie, Balken, Radar, Polar, Torte und Donut). Diese befinden sich jeweils in eigenen Modulen, sodass Sie nur diejenigen laden müssen, die für Ihr Projekt spezifisch sind. Dadurch wird Ihr Fußabdruck noch kleiner.
Aufgrund seiner Größe sind Ladezeit und Seitenauswirkung gering. Die Diagramme reagieren vollständig, was dazu führt, dass ihre Größe basierend auf der Breite des Darstellungsbereichs angepasst wird. Die Chart.js-Dokumentation ist gut organisiert und bietet eine detaillierte Anleitung für die Verwendung der einzelnen Funktionen.
Epoche
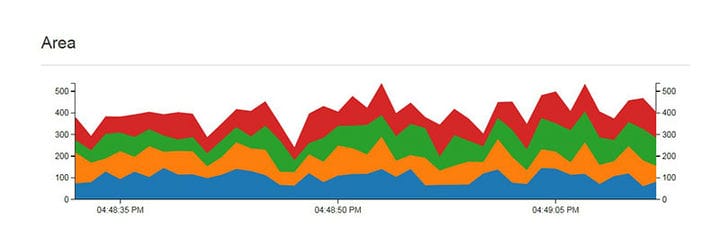
Epoch basiert auf d3.js und ist ein Tool, mit dem Entwickler Echtzeit-Diagramme auf ihren Apps oder Webseiten verwenden können. Epoch ist kostenlos, Open Source und sehr sauber dokumentiert.
Obwohl nur 5 Diagrammtypen verfügbar sind, zeichnet sich Epoch dadurch aus, dass es Echtzeitdaten auf einfache und zugängliche Weise darstellt.
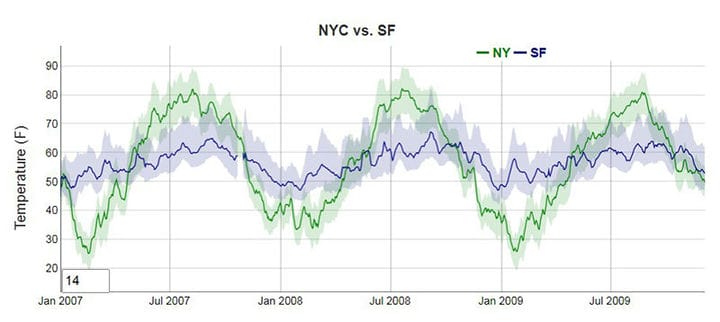
JSCharing
JSCharting verfügt über eine Diagrammbibliothek, die eine große Anzahl von Diagrammtypen enthält. Karten, Gantt, Aktien und andere sind verfügbar. Es gibt auch eine Reihe eigenständiger Mikrodiagramme, die in beliebigen Diagrammbeschriftungen oder in jedem div-Element auf einer Seite gerendert werden können.
UI-Steuerelemente (UiItems) sind ebenfalls enthalten, wodurch reichhaltigere und interaktivere Diagramme erstellt werden. Dies macht es einfach, Daten oder Visualisierungsvariablen in Echtzeit zu steuern. Diagramme können in die Formate SVG, PNG, PDF und JPG exportiert werden.
Die Galerie ist nach Diagrammtyp und Funktionsbeispielen kategorisiert. Das Chart-Styling ergibt saubere Charts, die einen eleganten, professionellen Eindruck hinterlassen.
Dygraphen
Dygraphs ist eine Open-Source-JavaScript-Diagrammbibliothek, die sich am besten für große Datenmengen eignet. Es ist interaktiv und bietet Pinch- und Zoom-Unterstützung auf mobilen Geräten.
Das Programm ist mit den meisten modernen Browsern kompatibel und abwärtskompatibel bis IE8. Als zusätzlichen Vorteil machen Optionen und benutzerdefinierte Rückrufe es auch hochgradig konfigurierbar.
D3.js
D3.js ist eine vielseitige Highcharts-Alternative, die sich einer aktiven Community rühmt, die viele Lernressourcen und schnelle Antworten auf Fragen bietet.
D3 betont Webstandards. Es bietet die vollen Möglichkeiten moderner Browser, ohne an ein proprietäres Framework gebunden zu sein. Durch Datenmanipulation und -bindung können komplexe Visualisierungen für große Datenmengen generiert werden.
D3.js unterstützt IE9 und höher sowie alle anderen modernen Browser. IE8 kann über eine zusätzliche Bibliothek verwendet werden.
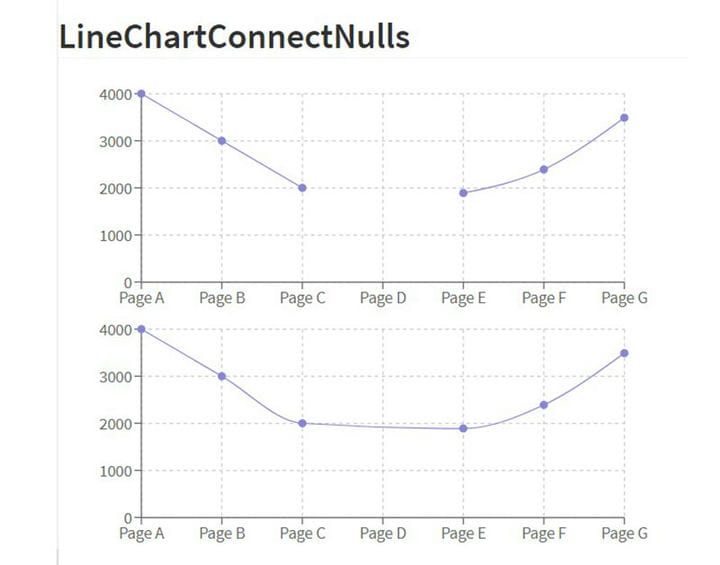
Recharts
Recharts ist eine zusammensetzbare Diagrammbibliothek. Sie erstellt Diagramme mit entkoppelten, wiederverwendbaren React-Komponenten. Es basiert auf SVG-Elementen mit einer leichten Abhängigkeit von D3.js-Submodulen.
Verwenden Sie Recharts, um Diagramme anzupassen, indem Sie Komponenten-Requisiten optimieren und benutzerdefinierte Komponenten hinzufügen.
Chartist.js
Chartist ist eine Bibliothek, die einfache ansprechende Diagramme erstellen kann. Es bietet eine einfache, intuitive Verwendung. Dies bedeutet auch, dass Chartist mit nur 10 KB leichtgewichtig ist, was zu sehr geringen Auswirkungen auf die Ladezeit führt.
Chartist bietet eine reaktionsschnelle Konfiguration mit Medienabfragen. Dies ist nicht nur bei der Größenänderung von Diagrammen von Vorteil, sondern bietet auch unterschiedliche Texte und Formen.
Sigma
Sigma widmet sich speziell dem Zeichnen von Graphen. Es basiert auf Canvas und WebGL, hat aber eine öffentliche API. Infolgedessen gibt es eine Reihe von Plugins, auf die auf GitHub zugegriffen werden kann.
Die Funktionalität von Sigma ist vollständig reaktionsschnell und berührungsinteraktiv. Es ermöglicht Entwicklern, ihre eigenen Funktionen direkt in Skripte einzufügen und dadurch Knoten und Kanten genau nach Spezifikation zu rendern. Dies macht Sigma zu einer großartigen Alternative zu Highcharts.
KOHLE-KARTE
Während KoolChart eine auf HTML 5 Canvas basierende JavaScript-Charting-Bibliothek ist, ist auch ein Mapping- und Grid-Produkt verfügbar.
Die v5-Version enthält einen interaktiveren Funktionssatz und ein aktualisiertes Design. Dies ergibt eine sauberere und modernere Präsentation. Die Verwendung von Canvas bietet eine bessere Leistung, geht aber auf Kosten der Raster-Basis.
Die Beispiele verwenden ein Zeichenfolgen-basiertes XML, um Diagrammoptionen anzuwenden, was weniger praktisch zu sein scheint als alternative Ansätze. Diese Optionen sehen aus wie HTML5, werden aber über eine JavaScript-Zeichenfolge festgelegt.
Die API ist mit Beispieldiagrammen für jede Eigenschaft gut dokumentiert.
amCharts
amCharts ist eine ästhetisch ansprechende Diagrammbibliothek. Es bietet sowohl Diagramme als auch geografische Karten (Map Chart), mit denen Sie erstaunliche Karten erstellen können .
Das Map Chart-Paket kann mit nur wenigen Codezeilen eine Reihe interaktiver Karten erstellen. Zu den großartigen Produktfunktionen gehören Kartenprojektionen, Koordinatenverschiebung und Heatmaps. Obwohl es eine Vielzahl von gebündelten Karten gibt, ist es auch möglich, Ihre eigenen zu erstellen.
amCharts verwendet SVG zum Rendern von Diagrammen, die in allen modernen Browsern funktionieren. Es kann in TypeScript-, Angular-, React-, Vue- und einfache JavaScript-Apps integriert werden.
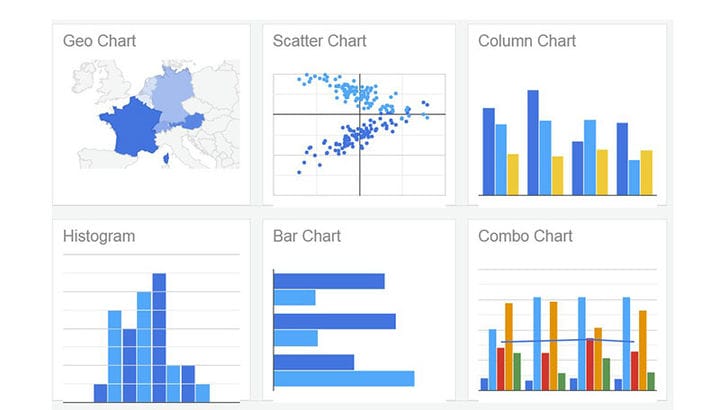
Google-Diagramme
Google Charts ist eine weitere Bibliothek, die wir verwenden, um Diagramme in wpDataTables zu erstellen, dem führenden WordPress-Plugin zum Erstellen von Tabellen und Diagrammen.
Die umfangreiche Informationsbibliothek von Google Charts macht es zu einem großartigen Ausgangspunkt für Anfänger. Die Dokumentation enthält viel kommentierten Code und Schritt-für-Schritt-Anleitungen zum Einbetten von HTML5-/SVG-Diagrammen in Webseiten.
Google Charts bietet eine große Auswahl an Diagrammen für nahezu jede Art der Datenvisualisierung. Die Diagramme basieren auf HTML5/SVG und VML für ältere IE-Versionen. Während alle Diagramme interaktiv sind, können Sie bei einigen auch schwenken und hinein-/herauszoomen.
Die Nutzung von Google Charts ist kostenlos. Zur Verdeutlichung: Die Lizenz ist kostenlos, aber nicht Open Source. Die Lizenzierung von Google erlaubt es Benutzern nicht, ihre JS-Dateien auf ihren Servern zu hosten.
Toast-UI-Diagramm
Toast-UI-Diagramme sind optisch ansprechend und zeigen eine Reihe von Farben und Stilen an. Die Animationen sind perfekt flüssig. Aufgrund dieser Funktionen garantieren ihre Diagramme ein elegantes Aussehen für jedes Datenvisualisierungsprojekt.
Mit Toast UI Chart können Benutzer sowohl einfache als auch komplexe Visualisierungen erstellen. Die verfügbare API hilft bei der Implementierung der benutzerdefinierten Logik. Darüber hinaus können die Diagramme nach der Erstellung sowohl als JPG- als auch als PNG-Bilder exportiert werden.
Ember-Diagramme
Ember Charts ist eine großartige Open-Source-Bibliothek, die mit D3.js und Ember.js erstellt wurde. Es bietet Zeitreihen, Balken-, Kreis- und Streudiagramme, die alle anpassbar sind. SVG wird verwendet, um die Diagramme zu rendern.
Einige Schlüsselfunktionen umfassen:
- Hochgradig anpassbar und erweiterbar
- Reich an Funktionen: Legenden, Beschriftungen, Tooltips und Mouseover-Effekte können hinzugefügt werden
- Robust und ausgefeilt: Obskure Daten wirken sich nicht auf die Aufschlüsselung der Diagramme aus
- Eigene Diagramme können gerollt werden, indem die Klasse Diagrammkomponente erweitert wird: Beschriftungen, automatische Größenanpassung und sinnvolle Voreinstellungen für Ränder, Polsterung usw.
dc.js
Diese Highcharts-Alternative ist eine Open-Source-JavaScript-Bibliothek für Dimensionsdiagramme. Sie eignet sich perfekt zum Erstellen interaktiver Dashboards. Diese Diagramme haben einen relationalen Effekt. Interagieren Sie mit einem Abschnitt des Dashboards und der Rest des Diagramms reagiert, um einen Drilldown zu diesem bestimmten Datenpunkt durchzuführen.
dc.js konzentriert sich mit Exzellenz auf seinen USP, die Exploration großer multidimensionaler Datensätze.
Abschließende Gedanken zu den besten Highcharts-Alternativen
Datenvisualisierung und -analyse ist ein notwendiger Bestandteil von Geschäftsprozessen. Unabhängig von ihrer Größe benötigen Unternehmen klare, effektive und interaktive Möglichkeiten zur Interpretation von Daten. Daher ist es wichtig, die JavaScript-Diagrammbibliothek auszuwählen, die Ihren Anforderungen am besten entspricht.
JavaScript-Diagrammbibliotheken sind ein leistungsstarkes Werkzeug, um diese Anforderung zu erfüllen. Sie zeigen Daten in Form von visuell ansprechenden, leicht verständlichen, interaktiven Diagrammen an. Sie erleichtern das Extrahieren und Übermitteln von Schlüsselmustern und Erkenntnissen, die bei statischen Diagrammen oft nicht klar sind.
Dieser Artikel listet 15 Alternativen zur Highchart Charting-Bibliothek auf. Probieren Sie basierend auf Ihren eigenen Bedürfnissen einige der Optionen aus, bis Sie diejenige gefunden haben, die für Sie am besten geeignet ist.
Hey, wussten Sie, dass Daten auch schön sein können?
wpDataTables kann es so machen. Es gibt einen guten Grund, warum es das Nr. 1-WordPress-Plugin zum Erstellen von reaktionsschnellen Tabellen und Diagrammen ist.
Ein aktuelles Beispiel für wpDataTables in freier Wildbahn
Und es ist wirklich einfach, so etwas zu tun:
- Sie stellen die Tabellendaten bereit
- Konfigurieren und anpassen
- Veröffentlichen Sie es in einem Beitrag oder einer Seite
Und es ist nicht nur hübsch, sondern auch praktisch. Sie können große Tabellen mit bis zu Millionen Zeilen erstellen, oder Sie können erweiterte Filter und Suchfunktionen verwenden, oder Sie können wild werden und sie bearbeitbar machen.
„Ja, aber ich mag Excel einfach zu sehr und auf Websites gibt es nichts dergleichen.” Ja, gibt es. Sie können bedingte Formatierung wie in Excel oder Google Sheets verwenden.
Habe ich Ihnen schon gesagt, dass Sie mit Ihren Daten auch Diagramme erstellen können? Und das ist nur ein kleiner Teil. Es gibt viele andere Funktionen für Sie.
Wenn Sie diesen Artikel über die Highcharts-Alternative gerne gelesen haben, sollten Sie sich diesen über Chart.js-Beispiele ansehen.
Wir haben auch über ein paar verwandte Themen geschrieben, wie Diagrammtypen, Diagrammdesigns und wie man großartige WordPress-Diagramme erstellt .