Какая лучшая альтернатива Highcharts? Выберите один отсюда
Графики и диаграммы делают любые данные легко понятными. Они представляют сложную статистику быстро и эффективно. Хороший график может привлечь внимание и улучшить внешний вид вашего веб-сайта.
Highcharts — популярная платформа для создания интерактивных диаграмм без использования плагинов. Он настолько популярен и универсален, что мы используем его для создания диаграмм в wpDataTables.
Это не единственный вариант, и есть много альтернатив, которые стоит рассмотреть.
Вот обзор некоторых из лучших доступных альтернатив Highcharts и их преимуществ. Продолжайте читать дальше и узнайте, как выбрать лучший для вас.
Ищете лучшую альтернативу Highcharts? Выберите один из этих
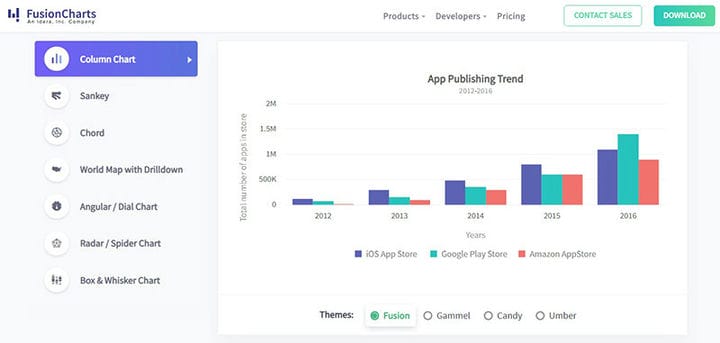
FusionCharts
FusionCharts — идеальная альтернатива Highcharts. Он может похвастаться одной из самых полных библиотек JavaScript, доступных на сегодняшний день. Существует более 90 высококачественных диаграмм и 900 карт, которые доступны для немедленного использования. Мощный инструмент отчетности на приборной панели предоставляет обзор статистики по всем бизнес-функциям.
FusionCharts совместим со всеми устройствами, включая ПК, Mac, iPhone и планшеты Android. Он также совместим с IE6.
Доступен ряд форматов с допустимыми форматами данных JSON и XML. Рендеринг может осуществляться через HTML5/SVG или VML, а диаграммы можно экспортировать в форматы PNG, JPG или PDF. Расширения FusionCharts позволяют легко интегрироваться с любой технологией, включая jQuery, AngularJS, PHP и Rails.
Chart.js
Chart.js идеально подходит для проектов, которым требуются плоские, четкие и элегантные диаграммы JavaScript. Это крошечная библиотека с открытым исходным кодом, размер которой составляет 11 КБ в минимизированном и заархивированном виде. Он предоставляет 6 основных типов диаграмм (линейные, столбчатые, радарные, полярные, круговые и кольцевые). Каждый из них находится в своем собственном модуле, поэтому вам нужно загружать только те, которые относятся к вашему проекту. Это делает ваш след еще меньше.
Из-за его размера время загрузки и воздействие на страницу невелики. Диаграммы полностью адаптивны, поэтому их размер изменяется в зависимости от ширины области просмотра. Документация Chart.js хорошо организована и содержит подробное руководство по использованию каждой функции.
Эпоха
Основанный на d3.js, Epoch — это инструмент, который позволяет разработчикам использовать диаграммы в реальном времени в своих приложениях или на веб-страницах. Epoch бесплатный, с открытым исходным кодом и очень аккуратно документирован.
Несмотря на то, что доступно только 5 типов диаграмм, Epoch превосходно представляет данные в реальном времени простым и доступным способом.
Совместное использование
В Jharting есть библиотека диаграмм, которая включает в себя большое количество типов диаграмм. Доступны карты, диаграммы Ганта, акции и другие. Существует также набор автономных микродиаграмм, которые могут отображаться в любых метках диаграмм или в любом элементе div на странице.
Элементы управления пользовательского интерфейса (UiItems) также включены, создавая более богатые и интерактивные диаграммы. Это упрощает управление данными или переменными визуализации в режиме реального времени. Диаграммы можно экспортировать в форматы SVG, PNG, PDF и JPG.
Галерея разделена на категории в соответствии с типом диаграммы и образцами функций. Стиль диаграмм дает чистые диаграммы, которые создают умное, профессиональное впечатление.
Диграфы
Dygraphs — это библиотека JavaScript с открытым исходным кодом для построения диаграмм, которая лучше всего подходит для больших наборов данных. Он интерактивный и поддерживает масштабирование и масштабирование на мобильных устройствах.
Программа совместима с большинством современных браузеров и имеет обратную совместимость вплоть до IE8. В качестве дополнительного преимущества параметры и настраиваемые обратные вызовы также делают его легко настраиваемым.
D3.js
D3.js — это универсальная альтернатива Highcharts, которая может похвастаться активным сообществом, предоставляющим множество учебных ресурсов и быстрые ответы на вопросы.
D3 уделяет особое внимание веб-стандартам. Он предоставляет все возможности современных браузеров без привязки к проприетарной среде. Манипуляции с данными и связывание могут создавать сложные визуализации для больших объемов данных.
D3.js поддерживает IE9 и выше, а также все другие современные браузеры. IE8 можно использовать через дополнительную библиотеку.
Речарты
Recharts — это компонуемая библиотека диаграмм. Она строит диаграммы с помощью несвязанных повторно используемых компонентов React. Он построен на основе элементов SVG с легкой зависимостью от подмодулей D3.js.
Используйте Recharts для настройки диаграмм, настраивая реквизиты компонентов и добавляя пользовательские компоненты.
Chartist.js
Chartist — это библиотека, которая может создавать простые адаптивные диаграммы. Он обеспечивает простое и интуитивно понятное использование. Это также означает, что Chartist весит всего 10 КБ, что очень мало влияет на время загрузки.
Chartist предлагает адаптивную конфигурацию с медиа-запросами. Это полезно не только при изменении размера диаграмм, но также обеспечивает различные тексты и формы.
Сигма
Sigma специально предназначена для рисования графиков. Он построен на Canvas и WebGL, но имеет общедоступный API. В результате на GitHub доступен целый ряд плагинов.
Функциональность Sigma полностью адаптивна и интерактивна. Это позволяет разработчикам добавлять свои собственные функции непосредственно в сценарии и тем самым отображать узлы и ребра точно в соответствии со спецификациями. Это делает Sigma отличной альтернативой Highcharts.
УГОЛЬНАЯ ДИАГРАММА
Хотя KoolChart представляет собой библиотеку диаграмм JavaScript на основе HTML 5 Canvas, также доступны картографические и сеточные продукты.
Версия v5 включает в себя более интерактивный набор функций и обновленный стиль. Это дает более чистое и современное представление. Использование Canvas обеспечивает лучшую производительность, но достигается за счет растровой основы.
В примерах используется строковый XML для применения параметров диаграммы, что кажется менее практичным, чем альтернативные подходы. Эти параметры похожи на HTML5, но задаются с помощью строки JavaScript.
API хорошо документирован с примерами диаграмм для каждого свойства.
amCharts
amCharts — это эстетически приятная библиотека графиков. Он предлагает как диаграммы, так и географические карты (Map Chart), которые вы можете использовать для создания удивительных карт.
Пакет Map Chart может создавать ряд интерактивных карт всего несколькими строками кода. Некоторые замечательные функции продукта включают картографические проекции, смещение координат и тепловые карты. Несмотря на то, что доступно множество карт в комплекте, вы также можете сделать свои собственные.
amCharts использует SVG для отображения диаграмм, которые работают во всех современных браузерах. Его можно интегрировать с приложениями TypeScript, Angular, React, Vue и простыми приложениями JavaScript.
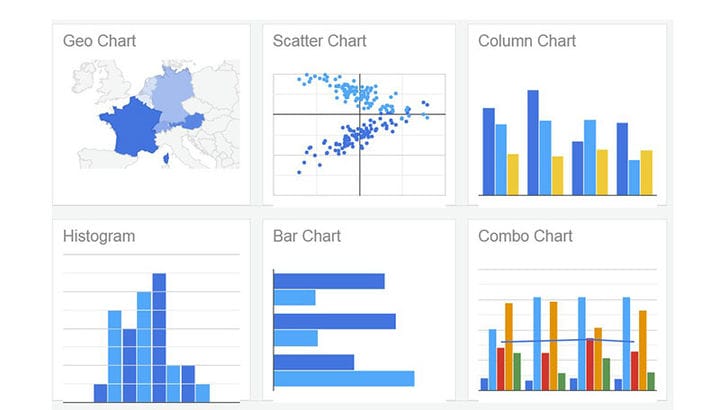
Google диаграммы
Google Charts — это еще одна библиотека, которую мы используем для построения диаграмм в wpDataTables, плагине WordPress №1 для построения таблиц и диаграмм.
Обширная библиотека информации, доступная в Google Charts, делает его отличной отправной точкой для начинающих. Документация содержит большое количество прокомментированного кода и пошаговые инструкции по встраиванию диаграмм HTML5/SVG в веб-страницы.
Google Charts предоставляет широкий спектр диаграмм практически для любого вида визуализации данных. Диаграммы основаны на HTML5/SVG и VML для более старых версий IE. Хотя все диаграммы являются интерактивными, некоторые из них также позволяют перемещать и увеличивать/уменьшать масштаб.
Карты Google можно использовать бесплатно. Чтобы уточнить, лицензия бесплатная, но не с открытым исходным кодом. Лицензия Google не позволяет пользователям размещать свои JS-файлы на своих серверах.
Тост Диаграмма пользовательского интерфейса
Диаграммы Toast UI Chart визуально привлекательны и отображают множество цветов и стилей. Анимации идеально плавные. Благодаря этим функциям их диаграммы гарантируют элегантный вид любому проекту визуализации данных.
С помощью Toast UI Chart пользователи могут создавать как простые, так и сложные визуализации. Доступный API поможет реализовать пользовательскую логику. Кроме того, после создания диаграммы можно экспортировать в виде изображений JPG и PNG.
Эмбер Диаграммы
Ember Charts — отличная библиотека с открытым исходным кодом, созданная с помощью D3.js и Ember.js. Он предлагает временные ряды, столбчатые, круговые и точечные диаграммы, которые можно настраивать. SVG используется для отображения диаграмм.
Некоторые ключевые особенности включают в себя:
- Широкие возможности настройки и расширения
- Богатый набор функций: можно добавлять легенды, метки, всплывающие подсказки и эффекты наведения мыши.
- Надежный и отполированный: неясные данные не повлияют на разбивку диаграмм
- Собственные диаграммы можно свернуть, расширив класс Chart Component: метки, автоматическое изменение размера и разумные значения по умолчанию для полей, отступов и т. д.
dc.js
Эта альтернатива Highcharts представляет собой библиотеку JavaScript с открытым исходным кодом для построения многомерных диаграмм. Она идеально подходит для создания интерактивных информационных панелей. Эти диаграммы имеют реляционный эффект. Взаимодействуйте с одним разделом панели мониторинга, и остальная часть диаграммы реагирует на детализацию до этой конкретной точки данных.
dc.js фокусируется на своем USP, превосходном исследовании больших многомерных наборов данных.
Завершение размышлений о лучших альтернативах Highcharts
Визуализация и анализ данных — необходимая часть бизнес-процессов. Независимо от их размера, фирмам нужны четкие, эффективные и интерактивные способы интерпретации данных. Поэтому важно выбрать библиотеку JavaScript Charting, которая лучше всего соответствует вашим потребностям.
Библиотеки JavaScript Charting — мощный инструмент для удовлетворения этой потребности. Они отображают данные в виде визуально приятных, простых для понимания интерактивных диаграмм. Они упрощают извлечение и передачу ключевых паттернов и идей, которые часто не ясны со статическими диаграммами.
В этой статье перечислены 15 альтернатив библиотеке Highchart Charting. Исходя из собственных потребностей, попробуйте несколько вариантов, пока не найдете тот, который лучше всего подходит для вас.
Эй, а вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать это таким образом. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
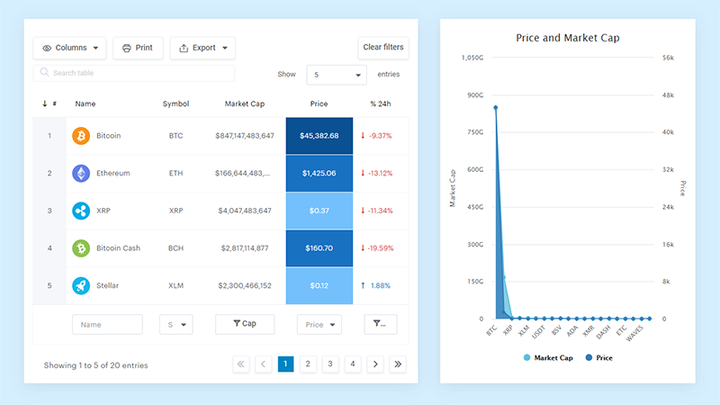
Фактический пример wpDataTables в дикой природе
И очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, и на веб-сайтах нет ничего подобного». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Если вам понравилось читать эту статью об альтернативе Highcharts, вы должны прочитать эту о примерах Chart.js.
Мы также писали о нескольких связанных темах, таких как типы диаграмм, дизайн диаграмм и о том, как создавать отличные диаграммы WordPress.