Яка найкраща альтернатива Highcharts? Виберіть один тут
Графіки та діаграми роблять будь-які дані легко зрозумілими. Вони швидко й ефективно представляють складну статистику. Хороший графік може привернути увагу та покращити вигляд вашого веб-сайту.
Highcharts — це популярна платформа, яка використовується для створення інтерактивних діаграм без використання плагінів. Він настільки популярний і універсальний, що ми використовуємо його для створення діаграм у wpDataTables.
Це не єдиний варіант, і є багато альтернатив, які варто розглянути.
Ось огляд деяких найкращих доступних альтернатив Highcharts та їхні переваги. Продовжуйте читати більше та дізнайтеся, як вибрати найкраще для себе.
Шукаєте найкращу альтернативу Highcharts? Виберіть один із них
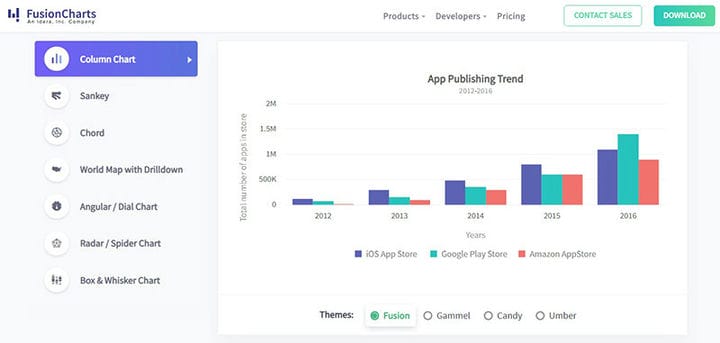
FusionCharts
FusionCharts — ідеальна альтернатива Highcharts. Він може похвалитися однією з найповніших бібліотек JavaScript, доступних на сьогодні. Існує понад 90 високоякісних діаграм і 900 карт, які доступні для негайного використання. Потужний інструмент звітності на інформаційній панелі забезпечує огляд статистики по всіх бізнес-функціях.
FusionChart сумісний з усіма пристроями, включаючи ПК, Mac, iPhone та планшети Android. Він також сумісний з IE6.
Доступний ряд форматів, у яких прийнятні формати даних JSON і XML. Візуалізація може здійснюватися через HTML5/SVG або VML, а діаграми можна експортувати у формат PNG, JPG або PDF. Розширення FusionCharts забезпечують легку інтеграцію з будь-якою технологією, включаючи jQuery, AngularJS, PHP і Rails.
Chart.js
Chart.js ідеально підходить для проектів, які потребують плоских, чистих, елегантних діаграм JavaScript. Це крихітна бібліотека з відкритим вихідним кодом, розмір якої у мінімізованому та стиснутому вигляді складає 11 Кб. Він надає 6 основних типів діаграм (лінійна, стовпчаста, радарна, полярна, кругова та кругла). Кожен із них складається з окремих модулів, тож вам потрібно завантажити лише ті, які є специфічними для вашого проекту. Це робить ваш слід ще меншим.
Через його розмір час завантаження та вплив на сторінку є низькими. Діаграми повністю реагують, тому їх розмір змінюється залежно від ширини вікна перегляду. Документація Chart.js добре організована та містить детальний посібник із використання кожної функції.
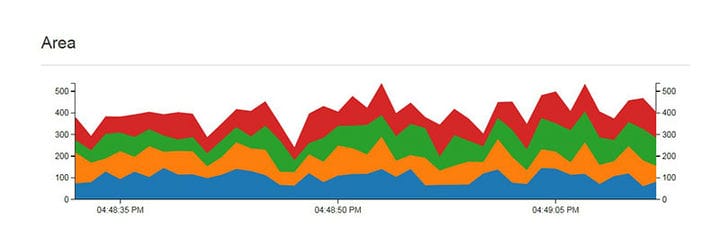
Епоха
Створений на основі d3.js, Epoch — це інструмент, який дозволяє розробникам використовувати діаграми в реальному часі у своїх програмах або на веб-сторінках. Epoch є безкоштовним, із відкритим кодом і дуже акуратно задокументованим.
Незважаючи на те, що доступно лише 5 типів діаграм, Epoch перевершує представлення даних у реальному часі простим і доступним способом.
JSCharing
JSCharting має бібліотеку діаграм, яка включає велику кількість типів діаграм. Доступні карти Ганта, фондові та інші. Існує також набір автономних мікродіаграм, які можна відображати в будь-яких мітках діаграми або в будь-якому елементі div на сторінці.
Елементи керування інтерфейсом користувача (UiItems) також включено, створюючи багатші та більш інтерактивні діаграми. Це спрощує керування даними або змінними візуалізації в режимі реального часу. Діаграми можна експортувати у формати SVG, PNG, PDF і JPG.
Галерея розділена на категорії відповідно до типу діаграми та зразків функцій. Стиль діаграм дає чіткі діаграми, які створюють розумне професійне враження.
Диграфи
Dygraphs — це бібліотека JavaScript із відкритим вихідним кодом, яка найкраще підходить для великих наборів даних. Він інтерактивний і має підтримку щипків і масштабування на мобільних пристроях.
Програма сумісна з більшістю сучасних браузерів і має зворотну сумісність до IE8. Як додаткову перевагу, параметри та користувацькі зворотні виклики також роблять його широким налаштуванням.
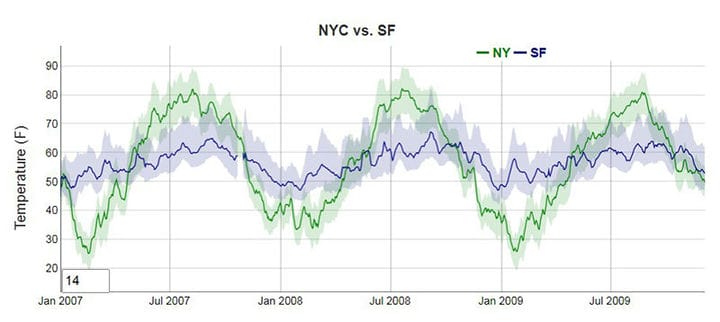
D3.js
D3.js — це універсальна альтернатива Highcharts, яка може похвалитися активною спільнотою, надає багато навчальних ресурсів і швидкі відповіді на запитання.
D3 акцентує увагу на веб-стандартах. Він надає всі можливості сучасних браузерів без прив’язки до власної системи. Маніпулювання даними та зв’язування може створювати складні візуалізації для великих обсягів даних.
D3.js підтримує IE9 і вище, а також усі інші сучасні браузери. IE8 можна використовувати через додаткову бібліотеку.
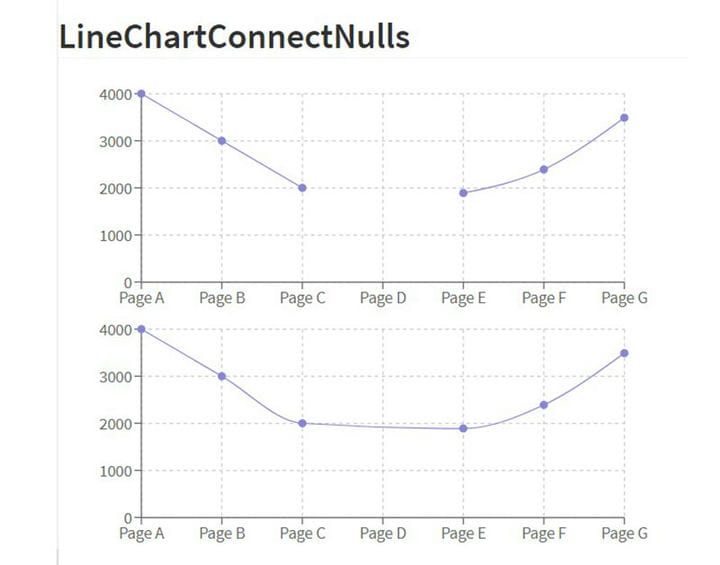
Повторні картки
Recharts — це бібліотека для створення діаграм. Вона створює діаграми за допомогою відокремлених повторно використовуваних компонентів React. Він створений на основі елементів SVG із легкою залежністю від субмодулів D3.js.
Використовуйте Recharts, щоб налаштовувати діаграми, налаштовуючи властивості компонентів і додаючи спеціальні компоненти.
Chartist.js
Chartist — це бібліотека, яка може створювати прості адаптивні діаграми. Він забезпечує просте та інтуїтивно зрозуміле використання. Це також означає, що Chartist має невелику вагу лише 10 Кб, що дуже мало впливає на час завантаження.
Chartist пропонує адаптивну конфігурацію з медіа-запитами. Це корисно не лише для зміни розміру діаграм, але й для надання різних текстів і форм.
Сигма
Sigma спеціально призначена для малювання графіків. Він побудований на Canvas і WebGL, але має публічний API. Як наслідок, на GitHub доступний ряд плагінів.
Функціональність Sigma повністю чутлива та сенсорна. Це дозволяє розробникам додавати власні функції безпосередньо до сценаріїв і таким чином відтворювати вузли та ребра точно відповідно до специфікацій. Це робить Sigma чудовою альтернативою Highcharts.
ВУГІЛЬНА ГРАФІКА
Хоча KoolChart — це бібліотека діаграм JavaScript на основі HTML 5 Canvas, також доступний продукт для картографування та сітки.
Випуск v5 містить більш інтерактивний набір функцій і оновлений стиль. Це забезпечує чистішу та сучаснішу презентацію. Використання Canvas забезпечує кращу продуктивність, але відбувається за рахунок растрової основі.
У зразках використовується XML на основі рядків для застосування параметрів діаграми, що здається менш практичним, ніж альтернативні підходи. Ці параметри виглядають як HTML5, але встановлюються через рядок JavaScript.
API добре задокументований із прикладами діаграм для кожної властивості.
amCharts
amCharts — це естетично приваблива бібліотека діаграм. Він пропонує як діаграми, так і географічні карти (Map Chart), які можна використовувати для створення дивовижних карт.
Пакет Map Chart може створювати ряд інтерактивних карт лише за допомогою кількох рядків коду. Деякі чудові функції продукту включають картографічні проекції, зміщення координат і теплові карти. Незважаючи на те, що доступні різноманітні пакетні карти, ви також можете створити свої власні.
amCharts використовує SVG для відтворення діаграм, які працюють у всіх сучасних браузерах. Його можна інтегрувати з програмами TypeScript, Angular, React, Vue і простими JavaScript.
Google Charts
Google Charts — це ще одна бібліотека, яку ми використовуємо для створення діаграм у wpDataTables, плагіні WordPress №1 для створення таблиць і діаграм.
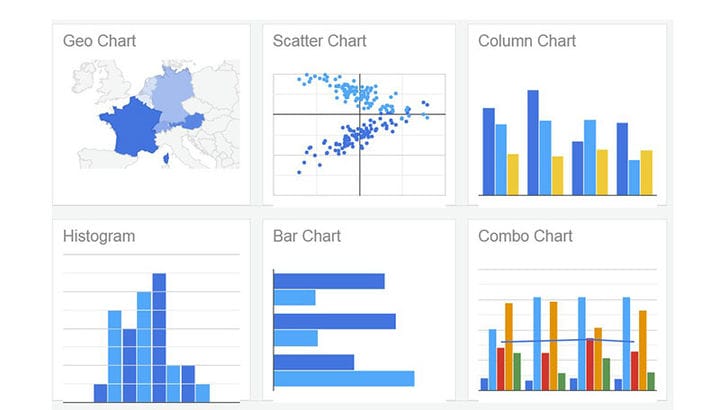
Велика бібліотека інформації, доступна в Google Charts, робить його чудовою відправною точкою для початківців. У документації міститься багато коментованого коду та покрокові інструкції щодо того, як вставляти діаграми HTML5 / SVG у веб-сторінки.
Google Charts надає широкий вибір діаграм майже для будь-якого виду візуалізації даних. Діаграми базуються на HTML5/SVG і VML для старих версій IE. Хоча всі діаграми інтерактивні, деякі також дозволяють панорамувати та збільшувати/зменшувати масштаб.
Google Charts можна використовувати безкоштовно. Щоб уточнити, ліцензія безкоштовна, але не з відкритим кодом. Ліцензування Google не дозволяє користувачам розміщувати файли JS на своїх серверах.
Діаграма інтерфейсу користувача Toast
Діаграми Toast UI Chart візуально привабливі та відображають безліч кольорів і стилів. Анімація ідеально плавна. Завдяки цим функціям їхні діаграми гарантують елегантний вигляд будь-якого проекту візуалізації даних.
За допомогою Toast UI Chart користувачі можуть створювати як прості, так і складні візуалізації. Доступний API допоможе реалізувати спеціальну логіку. Крім того, після створення діаграми можна експортувати як зображення JPG і PNG.
Ember Charts
Ember Charts — чудова бібліотека з відкритим вихідним кодом, створена за допомогою D3.js і Ember.js. Він пропонує часові ряди, стовпчасті, кругові та точкові діаграми, які можна налаштувати. SVG використовується для візуалізації діаграм.
Деякі ключові функції включають:
- Можливість налаштування та розширення
- Багато функцій: можна додавати легенди, мітки, спливаючі підказки та ефекти наведення миші
- Міцний і відшліфований: незрозумілі дані не вплинуть на розбивку діаграм
- Власні діаграми можна згортати, розширивши клас Chart Component: мітки, автоматичне змінення розміру та прийнятні значення за замовчуванням для полів, відступів тощо.
dc.js
Ця альтернатива Highcharts — бібліотека JavaScript розмірних діаграм із відкритим кодом. Вона ідеально підходить для створення інтерактивних інформаційних панелей. Ці діаграми мають реляційний ефект. Взаємодійте з одним розділом інформаційної панелі, а решта діаграми реагуватиме на деталізацію цієї конкретної точки даних.
dc.js чудово зосереджується на своєму USP, дослідженні великих багатовимірних наборів даних.
Кінець думками про найкращі альтернативи Highcharts
Візуалізація та аналіз даних є необхідною частиною бізнес-процесів. Незалежно від їх розміру, фірмам потрібні чіткі, ефективні та інтерактивні способи інтерпретації даних. Тому важливо вибрати бібліотеку JavaScript Charting, яка найкраще відповідає вашим потребам.
Бібліотеки JavaScript Charting є потужним інструментом для задоволення цієї потреби. Вони відображають дані у формі візуально приємних, простих для розуміння інтерактивних діаграм. Вони спрощують вилучення та передачу ключових шаблонів і ідей, які часто незрозумілі за допомогою статичних діаграм.
У цій статті перелічено 15 альтернатив бібліотеці Highchart Charting. Виходячи з власних потреб, спробуйте кілька варіантів, доки не знайдете той, який вам найкраще підходить.
Привіт, чи знаєте ви, що дані теж можуть бути красивими?
wpDataTables може зробити це таким чином. Є вагома причина, чому це плагін №1 WordPress для створення адаптивних таблиць і діаграм.
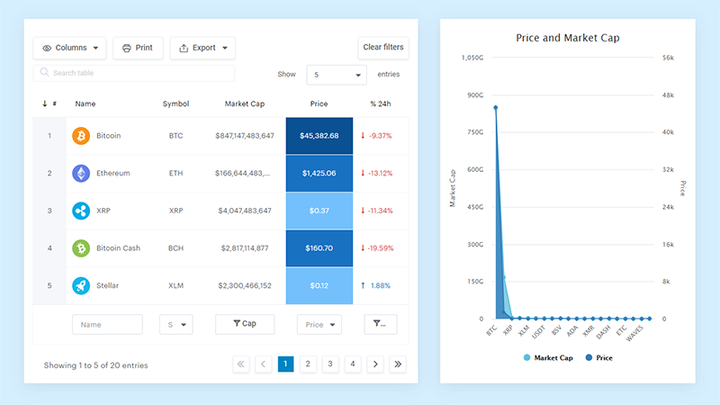
Фактичний приклад wpDataTables у дикій природі
І це дуже легко зробити щось подібне:
- Ви надаєте дані таблиці
- Налаштуйте та налаштуйте його
- Опублікуйте його в публікації або на сторінці
І це не просто красиво, а й практично. Ви можете створити великі таблиці з мільйонами рядків, або ви можете використовувати розширені фільтри та пошук, або ви можете піти дико і зробити їх редагованими.
«Так, але мені дуже подобається Excel, і на веб-сайтах нічого подібного немає». Так, є. Ви можете використовувати умовне форматування, як у Excel або Google Таблицях.
Чи я казав вам, що ви також можете створювати діаграми зі своїми даними? І це лише мала частина. Для вас є багато інших функцій.
Якщо вам сподобалося читати цю статтю про альтернативу Highcharts, ви повинні переглянути цю про приклади Chart.js.
Ми також писали про кілька пов’язаних тем, як-от типи діаграм, дизайн діаграм і те, як створювати чудові діаграми WordPress.