Qual è la migliore alternativa a Highcharts? Scegline uno da qui
Grafici e grafici rendono qualsiasi dato facilmente comprensibile. Presentano statistiche complesse in modo rapido ed efficace. Un buon grafico può attirare l’attenzione ed elevare l’aspetto del tuo sito web.
Highcharts è una piattaforma popolare utilizzata per creare grafici interattivi senza fare affidamento sui plug-in. È così popolare e versatile che lo stiamo usando per creare grafici in wpDataTables.
Non è l’unica opzione e ci sono molte alternative che vale la pena considerare.
Ecco una panoramica di alcune delle migliori alternative Highcharts disponibili e dei loro vantaggi. Continua a leggere di più e scopri come scegliere quello migliore per te.
Cerchi la migliore alternativa a Highcharts? Scegli uno di questi
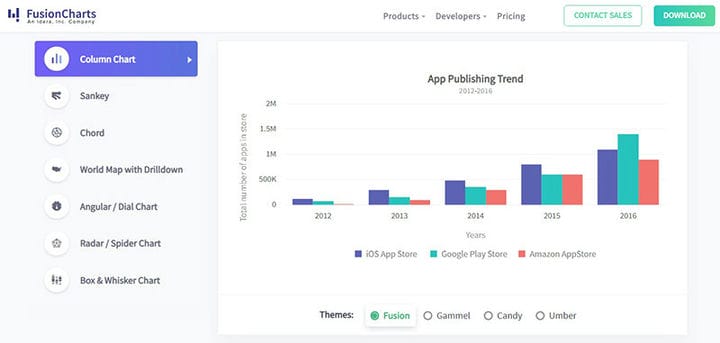
Grafici Fusion
FusionCharts è un’alternativa perfetta a Highcharts. Vanta una delle librerie JavaScript più complete disponibili oggi. Ci sono oltre 90 grafici di alta qualità e 900 mappe disponibili per l’uso immediato. Un potente strumento di reporting sul dashboard fornisce una panoramica delle statistiche di tutte le funzioni aziendali.
FusionChartsis è compatibile con tutti i dispositivi, inclusi PC, Mac, iPhone e tablet Android. È anche compatibile con IE6.
È disponibile una gamma di formati con formati di dati JSON e XML accettati. Il rendering può avvenire tramite HTML5/SVG o VML e i grafici possono essere esportati in formato PNG, JPG o PDF. Le estensioni FusionCharts consentono una facile integrazione con qualsiasi tecnologia, inclusi jQuery, AngularJS, PHP e Rails.
Chart.js
Chart.js è perfetto per i progetti che richiedono grafici JavaScript piatti, puliti ed eleganti. È una piccola libreria open source che pesa 11kb quando viene ridotta a icona e compressa. Fornisce i 6 tipi di grafici principali (linea, barra, radar, polare, torta e ciambella). Questi sono ciascuno nei propri moduli, quindi devi solo caricare quelli specifici per il tuo progetto. Questo rende la tua impronta ancora più piccola.
A causa delle sue dimensioni, il tempo di caricamento e l’impatto sulla pagina sono bassi. I grafici sono completamente reattivi, provocandone il ridimensionamento in base alla larghezza della finestra. La documentazione di Chart.js è ben organizzata e fornisce una guida dettagliata per l’uso di ciascuna funzionalità.
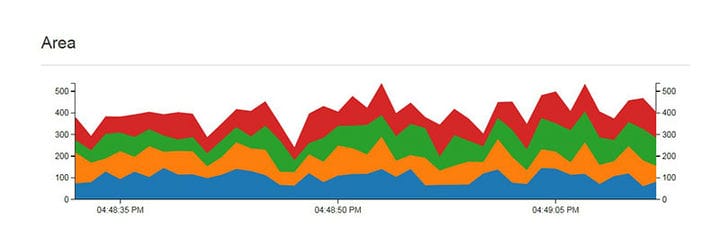
Epoca
Basato su d3.js, Epoch è uno strumento che consente agli sviluppatori di utilizzare grafici in tempo reale sulle loro app o pagine Web. Epoch è gratuito, open source e molto ben documentato.
Nonostante abbia solo 5 tipi di grafici disponibili, Epoch eccelle nel rappresentare i dati in tempo reale in modo semplice e accessibile.
JScharing
JSCharting ha una libreria di grafici che include un gran numero di tipi di grafici. Sono disponibili mappe, Gantt, stock e altri. C’è anche una suite di micro grafici autonomi che possono essere visualizzati in qualsiasi etichetta di grafico o in qualsiasi elemento div su una pagina.
Sono inclusi anche i controlli dell’interfaccia utente (UiItems), che creano grafici più ricchi e interattivi. Ciò semplifica il controllo dei dati o delle variabili di visualizzazione in tempo reale. I grafici possono essere esportati nei formati SVG, PNG, PDF e JPG.
La galleria è classificata in base al tipo di grafico e agli esempi di funzionalità. Lo stile dei grafici produce grafici puliti che creano un’impressione intelligente e professionale.
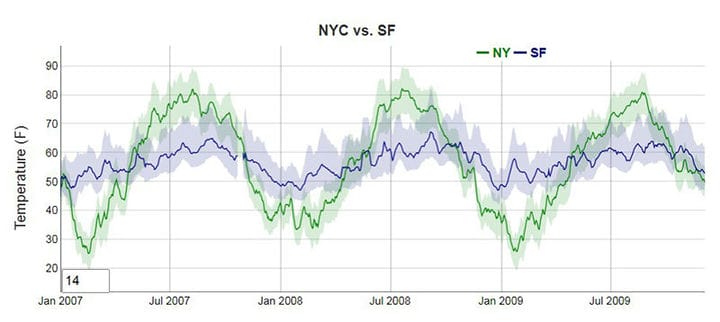
Dygrafi
Dygraphs è una libreria di grafici JavaScript open source più adatta per set di dati di grandi dimensioni. È interattivo e offre il supporto per pizzicare e zoomare sui dispositivi mobili.
Il programma è compatibile con la maggior parte dei browser moderni e compatibile con le versioni precedenti fino a IE8. Come ulteriore vantaggio, le opzioni e le richiamate personalizzate lo rendono anche altamente configurabile.
D3.js
D3.js è un’alternativa versatile di Highcharts, che vanta una comunità attiva, fornendo molte risorse di apprendimento e risposte rapide alle domande.
D3 enfatizza gli standard web. Offre tutte le funzionalità dei browser moderni senza essere legato a un framework proprietario. La manipolazione e l’associazione dei dati possono generare visualizzazioni complesse per grandi quantità di dati.
D3.js supporta IE9 e versioni successive, insieme a tutti gli altri browser moderni. IE8 può essere utilizzato tramite una libreria aggiuntiva.
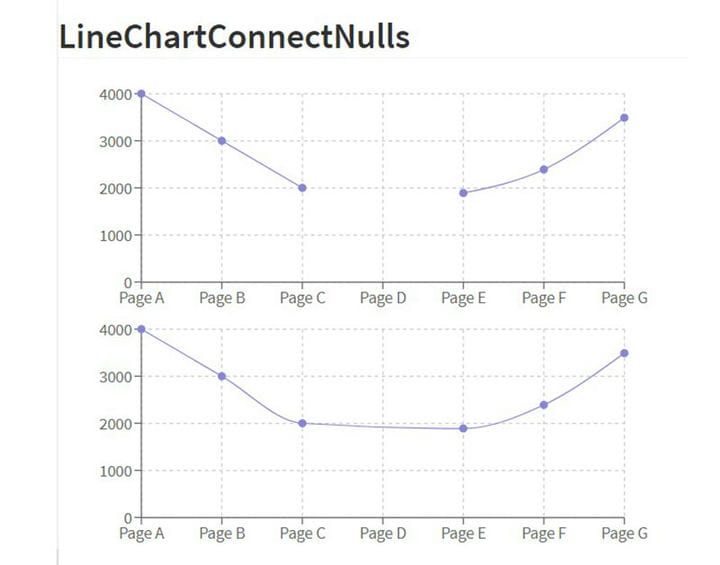
Grafici
Recharts è una libreria di grafici componibile. Crea grafici con componenti React disaccoppiati e riutilizzabili. È costruito su elementi SVG con una dipendenza leggera dai sottomoduli D3.js.
Usa i grafici per personalizzare i grafici modificando gli oggetti di scena dei componenti e aggiungendo componenti personalizzati.
Chartist.js
Chartist è una libreria che può creare semplici grafici reattivi. Fornisce un uso facile e intuitivo. Ciò significa anche che Chartist è leggero con soli 10 KB, con un impatto minimo sul tempo di caricamento.
Chartist offre una configurazione reattiva con media query. Questo è utile non solo nel ridimensionare i grafici, ma fornisce anche testi e forme diversi.
Sigma
Sigma è dedicato specificamente al disegno grafico. È basato su Canvas e WebGL ma ha un’API pubblica. Di conseguenza, c’è una gamma di plugin accessibili su GitHub.
La funzionalità di Sigma è completamente reattiva e interattiva al tocco. Consente agli sviluppatori di aggiungere le proprie funzioni direttamente agli script e quindi eseguire il rendering di nodi e bordi esattamente secondo le specifiche. Questo rende Sigma un’ottima alternativa a Highcharts.
CARTA DEL CARBONE
Sebbene KoolChart sia una libreria di grafici JavaScript basata su HTML 5 Canvas, è disponibile anche un prodotto di mappatura e griglia.
La versione v5 include un set di funzionalità più interattivo e uno stile aggiornato. Questo dà una presentazione più pulita e moderna. L’uso di Canvas offre prestazioni migliori ma va a scapito dell’essere basato su raster.
Gli esempi utilizzano un XML basato su stringhe per applicare le opzioni del grafico, che sembra essere meno pratico degli approcci alternativi. Queste opzioni sembrano HTML5 ma sono impostate tramite una stringa JavaScript.
L’API è ben documentata con grafici di esempio per ciascuna proprietà.
amCharts
amCharts è una libreria di grafici esteticamente gradevole. Offre sia mappe che mappe geografiche (Map Chart) che puoi utilizzare per creare mappe sorprendenti.
Il pacchetto Map Chart può creare una gamma di mappe interattive con solo poche righe di codice. Alcune straordinarie funzionalità del prodotto includono proiezioni cartografiche, spostamento delle coordinate e mappe termiche. Sebbene siano disponibili una varietà di mappe in bundle, è anche possibile crearne di proprie.
amCharts utilizza SVG per eseguire il rendering di grafici che funzionano in tutti i browser moderni. Può essere integrato con le app TypeScript, Angular, React, Vue e JavaScript semplici.
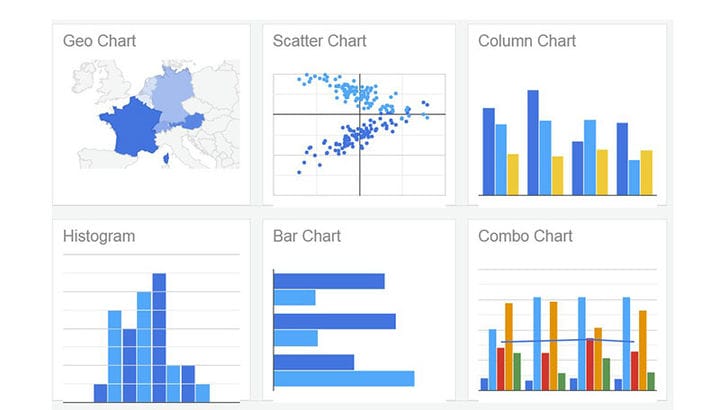
Grafici di Google
Google Charts è un’altra libreria che utilizziamo per creare grafici in wpDataTables, il plug-in WordPress n. 1 per la creazione di tabelle e grafici.
La vasta libreria di informazioni disponibili su Google Charts lo rende un ottimo punto di partenza per i principianti. La documentazione contiene una grande quantità di codice commentato e istruzioni dettagliate su come incorporare grafici HTML5 / SVG nelle pagine Web.
Google Charts offre un’ampia gamma di grafici per quasi tutti i tipi di visualizzazione dei dati. I grafici sono basati su HTML5/SVG e VML per le versioni precedenti di IE. Sebbene tutti i grafici siano interattivi, alcuni consentono anche di eseguire la panoramica e lo zoom avanti/indietro.
Google Charts è gratuito. Per chiarire, la licenza è gratuita, ma non open source. La licenza di Google non consente agli utenti di ospitare i propri file JS sui propri server.
Grafico dell’interfaccia utente di Brindisi
I grafici dell’interfaccia utente di Toast sono visivamente accattivanti e mostrano una vasta gamma di colori e stili. Le animazioni sono perfettamente fluide. Grazie a queste caratteristiche, i loro grafici garantiscono un aspetto elegante a qualsiasi progetto di visualizzazione dei dati.
Con Toast UI Chart, gli utenti possono creare visualizzazioni sia semplici che complesse. L’API disponibile aiuterà nell’implementazione della logica personalizzata. Inoltre, una volta creati, i grafici possono essere esportati sia come immagini JPG che PNG.
Grafici Ember
Ember Charts è un’ottima libreria open source creata con D3.js ed Ember.js. Offre serie temporali, grafici a barre, a torta e a dispersione, tutti personalizzabili. SVG viene utilizzato per il rendering dei grafici.
Alcune caratteristiche chiave includono:
- Altamente personalizzabile ed estensibile
- Ricco di funzionalità: è possibile aggiungere legende, etichette, suggerimenti ed effetti al passaggio del mouse
- Robusto e raffinato: dati oscuri non influiranno sulla scomposizione dei grafici
- È possibile eseguire il rollback dei propri grafici estendendo la classe del componente grafico: etichette, ridimensionamento automatico e valori predefiniti ragionevoli per margini, riempimento, ecc.
dc.js
Questa alternativa a Highcharts è una libreria JavaScript per grafici dimensionali open source, perfetta per creare dashboard interattivi. Questi grafici hanno un effetto relazionale. Interagisci con una sezione del dashboard e il resto del grafico reagisce per eseguire il drill-down fino a quel particolare punto dati.
dc.js si concentra sul suo USP, l’esplorazione di grandi set di dati multidimensionali, con eccellenza.
Considerazioni finali sulle migliori alternative di Highcharts
La visualizzazione e l’analisi dei dati è una parte necessaria dei processi aziendali. Indipendentemente dalle loro dimensioni, le aziende hanno bisogno di modi chiari, efficaci e interattivi per interpretare i dati. Quindi è importante scegliere la libreria JavaScript Charting più adatta alle tue esigenze.
Le librerie JavaScript Charting sono un potente strumento per soddisfare questa esigenza. Visualizzano i dati sotto forma di grafici interattivi visivamente piacevoli, di facile comprensione. Semplificano l’estrazione e la trasmissione di schemi chiave e approfondimenti che spesso non sono chiari con i grafici statici.
In questo articolo sono elencate 15 alternative alla libreria di Highchart Charting. In base alle tue esigenze, prova alcune delle opzioni fino a trovare quella che funziona meglio per te.
Ehi, lo sapevi che anche i dati possono essere belli?
wpDataTables può farlo in questo modo. C’è una buona ragione per cui è il plug-in WordPress n. 1 per la creazione di tabelle e grafici reattivi.
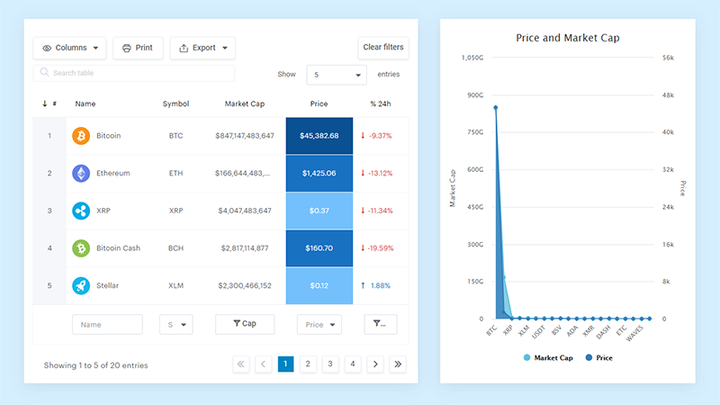
Un vero esempio di wpDataTables in natura
Ed è davvero facile fare qualcosa del genere:
- Fornisci i dati della tabella
- Configuralo e personalizzalo
- Pubblicalo in un post o in una pagina
E non è solo bello, ma anche pratico. Puoi creare tabelle di grandi dimensioni con un massimo di milioni di righe, oppure puoi utilizzare filtri e ricerche avanzate, oppure puoi scatenarti e renderlo modificabile.
"Sì, ma mi piace troppo Excel e non c’è niente di simile sui siti Web". Sì, sì. Puoi utilizzare la formattazione condizionale come in Excel o Fogli Google.
Ti ho detto che puoi creare grafici anche con i tuoi dati? E questa è solo una piccola parte. Ci sono molte altre funzionalità per te.
Se ti è piaciuto leggere questo articolo sull’alternativa di Highcharts, dovresti dare un’occhiata a questo sugli esempi di Chart.js.
Abbiamo anche scritto di alcuni argomenti correlati come tipi di grafici, design di grafici e come creare fantastici grafici WordPress.