Non devi essere un analista per poter includere dati sul tuo sito web e nei tuoi post. L’aggiunta di grafici WordPress al tuo sito web aggiunge credibilità alle informazioni che stai condividendo. Le rappresentazioni visive sono anche un modo importante per integrare i rapporti scritti e illustrare le informazioni che stai condividendo. Esistono eccellenti strumenti di visualizzazione dei dati che ti consentono di aggiungere facilmente grafici, grafici e tabelle a WordPress.
Questi strumenti possono aiutare anche la persona più inesperta a valutare i dati e trarre conclusioni supportate da statistiche. È facile creare queste rappresentazioni visive utilizzando un plug-in per grafici di WordPress o un plug-in per grafici. I plug-in possono aiutare a semplificare e automatizzare virtualmente il processo di generazione di grafici, grafici e tabelle.
Questo articolo fornirà un elenco dei migliori plug-in grafici disponibili per WordPress e includerà dettagli su come utilizzarli e quali funzionalità superiori offrono alcuni plug-in.
Sebbene molti offrano le stesse funzionalità standard, alcuni plug-in sono creati appositamente per eseguire determinate attività. Come vedrai, puoi scegliere un plug-in molto semplice per principianti o un plug-in avanzato con molte opzioni di personalizzazione e tutto il resto.
Plugin per grafici di WordPress
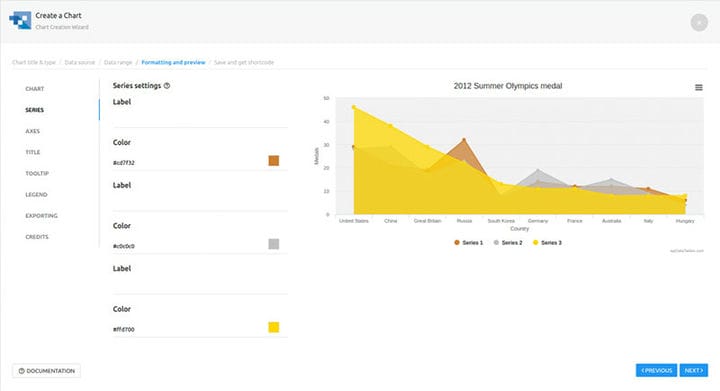
wpDataTables
wpDataTables è il plug-in per tabelle e grafici n. 1 di. Consente ai proprietari di siti di creare tabelle reattive, tra gli altri tipi di tabelle e grafici.
Ed è davvero facile creare una tabella:
- Fornisci i dati della tabella
- Configuralo e personalizzalo
- Pubblicalo come tabella o grafico in un post o in una pagina
Questo plug-in per grafici di WordPress ti consente di importare senza problemi i dati da un’ampia gamma di fonti, inclusi Fogli Google ed Excel, nonché file CSV, XML e JSON.
Inoltre, questo plug-in per tabelle e grafici di WordPress include una serie di altre utili funzionalità comuni che si trovano spesso nelle applicazioni per fogli di calcolo.
Alcune delle funzionalità avanzate includono:
- Design reattivo
- Formattazione condizionale
- Personalizza le tabelle
- Ordinamento
- Filtraggio avanzato
- Supporto per più connessioni del motore DB
- Fare query SQL dinamiche con segnaposto
- Prefiltraggio delle tabelle tramite URL
- Calcolo dei totali per le colonne
- Layout della tabella, a capo automatico
- Scorribile
- Raggruppamento di righe
- Strumenti di esportazione delle tabelle
- Integrazione del compositore visivo
- Integrazione di Elementor
- Integrazione di Gutenberg
L’elenco delle funzionalità per wpDataTables è pazzesco. Dovresti controllare la pagina delle funzionalità del plugin.
Ecco un video su come utilizzare Google Charts in WP con l’aiuto di wpDataTables:
Abbiamo guide simili per Highcharts e Chart.js.
Ed ecco alcuni dei grafici che puoi creare con esso (esempi di Google Charts di seguito)
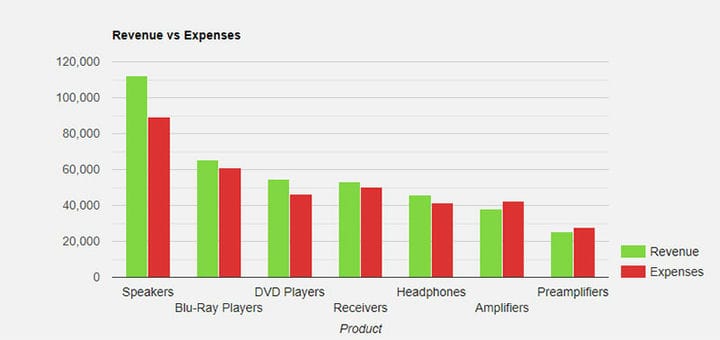
Grafico a colonne di Google
L’istogramma è un grafico di base in cui le serie vengono visualizzate in semplici colonne verticali.
Grafico dell’istogramma di Google
Come spiega Google: un istogramma è un grafico che raggruppa i dati numerici in contenitori e li visualizza come colonne segmentate. Vengono utilizzati per rappresentare la distribuzione di un set di dati: ovvero la frequenza con cui i valori rientrano negli intervalli.
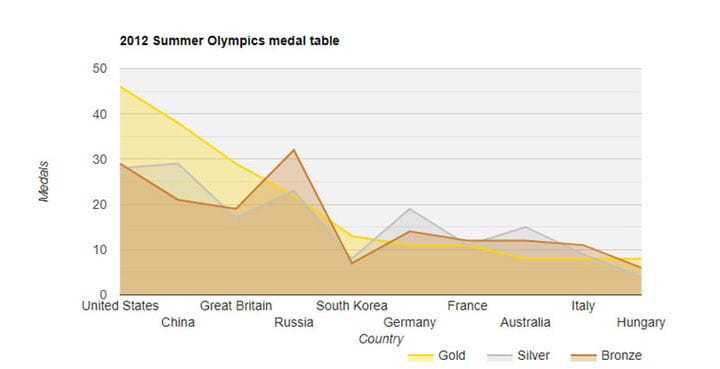
Grafico ad area di Google
Un grafico ad area è simile a un grafico a linee, ma l’area sotto una linea della serie è colorata.
Grafico a torta di Google
Il grafico a torta esegue il rendering dei dati in un formato "torta affettata", in cui ogni sezione rappresenta una voce di serie (grafico a torta a sinistra). Se attivi l’opzione 3D, il grafico a torta verrà disegnato come se avesse tre dimensioni (torta a destra grafico).
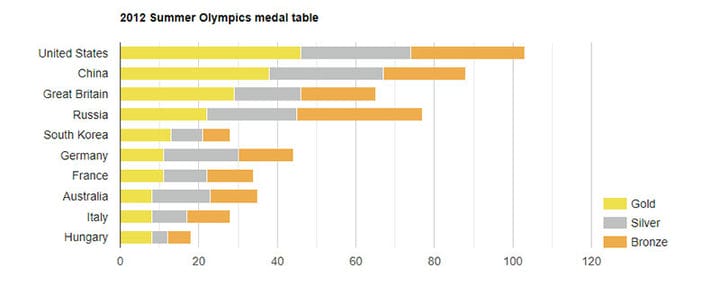
Grafico a barre in pila di Google
Questo tipo di grafico è simile a un grafico a barre di base, ma i valori della serie sono "impilati" a destra l’uno dell’altro nelle barre orizzontali.
Grafico a barre di Google
E molto altro. Puoi verificarli nella nostra pagina di esempi di Google Charts.
Se ciò non ti ha convinto a provare wpDataTables, puoi controllare gli altri plugin per grafici di WordPress da questo articolo.
Grafici facili
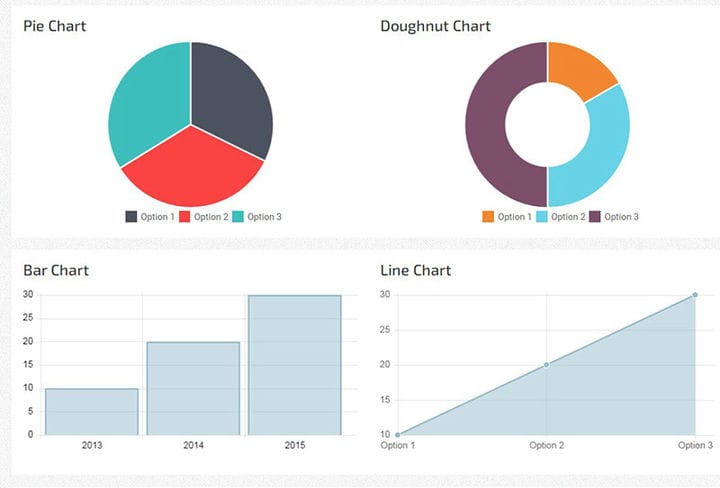
Il plugin gratuito EasyCharts è sviluppato con la libreria Javascript uvCharts. Dispone di dodici diversi tipi di grafici disponibili:
- Grafico a barre
- Grafico a barre in pila
- Aumenta il grafico a barre
- Grafico a barre percentuale
- Grafico ad area
- Grafico ad area in pila
- Grafico ad area percentuale
- Grafico a linee
- Grafico a torta
- Grafico a ciambella
- Grafico ad area polare
- Grafico a cascata
I dati vengono aggiunti a una tabella che può essere personalizzata in base alle proprie esigenze. È facile aggiungere colonne e righe a seconda del set di dati che desideri visualizzare.
Una volta che i tuoi dati sono nella tabella e sei pronto per creare il tuo grafico, EasyCharts offre un numero impressionante di opzioni di personalizzazione. Puoi personalizzare praticamente tutto, inclusi stile, margini, etichette, tipografia e didascalie.
Ci sono anche alcuni modi in cui puoi aggiungere il grafico di WordPress al tuo sito web. Un modo è utilizzare lo shortcode che viene generato automaticamente in EasyCharts. Un altro modo è utilizzare il pulsante EasyCharts nella pagina dell’editor di WordPress, che ti consente di scegliere il grafico che desideri inserire. Infine, la pagina delle informazioni in EasyCharts ti consente di scaricare il grafico come immagine, che puoi poi inserire nella tua pagina.
Grafici reattivi
Responsive Charts è una soluzione conveniente per la generazione di grafici WordPress interattivi. Utilizza charts.js per generare il grafico di tua scelta. Sono inclusi sette tipi di opzioni del grafico:
- Grafico radar
- Barra di avanzamento Bootstrap
- Grafico a ciambella
- Grafico a torta
- Grafico a barre
- Grafico polare
- Grafico a linee
Puoi aggiungere i tuoi dati manualmente e salvare diversi set di dati nella parte inferiore della pagina. In alternativa, puoi importare un file CSV con i tuoi dati. Da lì, sceglierai il tipo di grafico che desideri e quindi lo personalizzerai, incluso nominandolo, definendo la larghezza del grafico, il riempimento, i colori, la tipografia e i margini.
Una volta che sei soddisfatto del tuo grafico, puoi incorporarlo nel tuo sito WordPress. Responsive Charts genera uno shortcode che puoi inserire nella tua pagina. In alternativa, può essere aggiunto tramite PHP come modello di pagina personalizzato.
Uno degli svantaggi dei grafici reattivi è che non puoi vedere le modifiche in tempo reale. Devi copiare e incollare lo shortcode aggiornato nella tua pagina e visualizzare l’anteprima della pagina per vedere come appare ogni volta che apporti una modifica. L’altro inconveniente è che non esiste una versione gratuita di questo plugin per grafici di WordPress, solo una versione premium a pagamento. Tuttavia, è una buona opzione per visualizzare grandi quantità di dati con molte personalizzazioni.
Grafici Ninja
Charts Ninja è un sito web gratuito per la creazione di grafici WordPress. Dopo aver creato un account, sarai in grado di inserire i tuoi dati nel sito Web per generare un grafico. Il sito Web genererà uno shortcode per i tuoi grafici, che aggiungerai quindi alla posizione desiderata sul tuo sito WordPress. Anche il plug-in Charts Ninja associato in WordPress è gratuito, il che aiuta a convertire i grafici dallo shortcode nelle loro rappresentazioni visive.
Sfortunatamente, sarai limitato ai soli grafici a barre e grafici a torta con un account gratuito. Ci sono anche pochissime opzioni di personalizzazione. Tuttavia, c’è un’opzione per pagare $ 2,99 al mese per l’accesso a più funzionalità premium, inclusi tipi di grafici e personalizzazioni aggiuntivi.
Tabella reattiva WP
WP Responsive Table utilizza charts.js per creare uno qualsiasi dei sette diversi tipi di grafici:
- Grafico a torta
- Grafico a ciambella
- Grafico a barre
- Grafico a linee
- Grafico radar
- Barra di avanzamento Bootstrap
- Grafico polare
È una soluzione di plug-in per grafici WordPress conveniente con una varietà di opzioni di stile, inclusi margini, riempimento, combinazioni di colori, tipografia e altro. La dashboard è reattiva e può essere fatta scorrere orizzontalmente, il che è perfetto per gli utenti con schermi o tablet più piccoli.
Puoi aggiungere i tuoi dati manualmente o caricando un file CSV. WP Responsive Table contiene esempi di file CSV e modelli di dati, che garantiranno la possibilità di formattare i dati in modo efficiente prima di caricarli.
Anche inserire i tuoi grafici WordPress nel tuo sito Web è facile. Utilizzando l’editor classico o l’editor Gutenberg in WordPress, puoi utilizzare il normale HTML per aggiungere il grafico alla tua pagina, senza bisogno di shortcode.
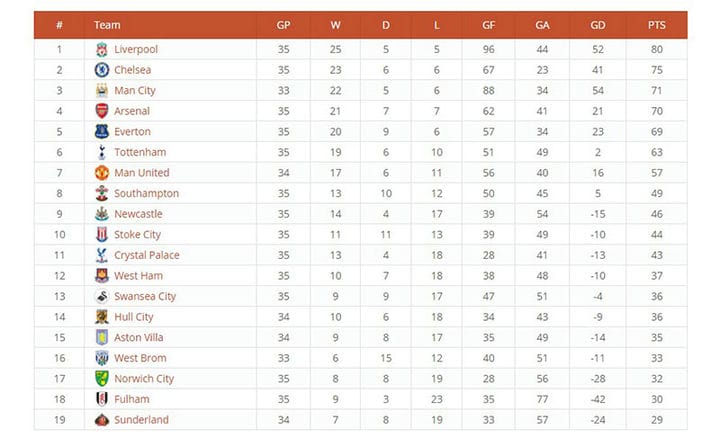
Classifica
League Table è un plugin per grafici WordPress relativamente semplice, ma altamente versatile. È meglio per condividere statistiche o fare un confronto in una semplice tabella di dati. Include anche oltre 100 diverse opzioni di impostazione della tavola e può essere facilmente personalizzato per soddisfare una vasta gamma di esigenze.
Il foglio di calcolo incorporato è interattivo e consente agli utenti di migrare i dati dal proprio foglio di calcolo Excel o Fogli Google esterno direttamente nella League Table. Da lì, i dati possono essere manipolati direttamente, incluso l’uso di formule o equazioni, l’ordinamento di colonne, l’evidenziazione di celle o persino l’utilizzo di codice personalizzato.
Gli utenti che visualizzano la tabella sul tuo sito possono anche ordinare le colonne per visualizzare i dati nel modo più sensato per loro. Le tabelle possono essere utilizzate su più siti e possono anche essere multilingue.
TablePress
TablePress offre un’interfaccia interattiva per fogli di calcolo in cui puoi inserire manualmente i dati per la tua tabella. Nel foglio di calcolo, puoi manipolare righe, colonne e celle aggiungendo, eliminando, combinandole, inserendo e duplicandole a tuo piacimento.
Per aggiungere una tabella, vai all’interfaccia di TablePress e fai clic su "Aggiungi nuovo", quindi seleziona l’opzione "Tabella". Sul lato destro, vedrai la sezione dei dati del grafico in cui puoi fare clic su "Dati manuali" per inserire manualmente i tuoi dati nella tabella. Sarai in grado di personalizzare la tua tabella utilizzando la codifica CSS o scegliere invece tra una delle tante estensioni di plugin gratuite.
Quando sei pronto per inserire la tabella nel tuo sito, copia lo shortcode fornito. Quindi, vai alla pagina o al post in cui desideri che appaia la tabella e incolla lo shortcode nell’editor.
Visualizzatore
Questo plugin per grafici di WordPress ha sia una versione gratuita che una versione pro a pagamento. La versione gratuita sarà sufficiente per la maggior parte delle persone. Tuttavia, la versione pro consente agli utenti di utilizzare un’interfaccia interattiva per fogli di calcolo per aggiungere e modificare direttamente i dati.
Visualizer viene aggiunto alla Libreria multimediale di WordPress, dove puoi caricare i tuoi dati in un file CSV o in una directory online, come un foglio di lavoro di Fogli Google. I tipi di dati compatibili includono: stringa, numero, booleano, data e ora. Puoi quindi generare un grafico che può essere personalizzato in base all’API di visualizzazione di Google. È possibile modificare i grafici dopo che sono stati creati e duplicare i grafici esistenti.
I grafici finiti vengono aggiunti alla tua pagina o post di WordPress inserendo lo shortcode fornito.
CSS3 Responsive WordPress Confronta le tabelle dei prezzi
Se la tua azienda offre diversi livelli di prezzo per gli abbonamenti o se desideri creare grafici di confronto, CSS3 Responsive WordPress Confronta Tabelle dei prezzi è una soluzione perfetta. Può aiutare ad articolare chiaramente le diverse caratteristiche di un sistema di prezzi a più livelli o un confronto dei prezzi dei tuoi concorrenti.
Le tabelle dei prezzi create con CSS3 sono altamente personalizzabili, con 20 diverse opzioni di colore, 60 varietà di nastri e dimensioni regolabili. L’amministratore può persino nascondere determinate righe o colonne agli utenti in modo che non possano essere visualizzate sul front-end. Le modifiche vengono apportate in tempo reale, così puoi vedere che aspetto hanno. Questo plugin per grafici di WordPress garantisce un grafico dei prezzi pulito, organizzato e dall’aspetto moderno.
Non ci sono limiti al numero di righe, colonne o tabelle che puoi aggiungere. È anche reattivo, il che lo rende perfetto anche per gli utenti di dispositivi mobili e tablet.
Generatore di tabelle dati
Dal creatore del plug-in Supsystic, il plug-in Data Tables Generator offre versioni sia gratuite che premium. Tuttavia, solo la versione premium consente di trasformare tabelle di dati in grafici e grafici.
Questo plug-in per grafici di WordPress utilizza Google Chart per creare praticamente qualsiasi tipo di grafico, inclusi torta, barra, ciambella, linea e altro. Inizia semplicemente aggiungendo i tuoi dati utilizzando CSV, Excel, PDF o Fogli Google. Puoi ordinare e modificare i dati nella tabella senza alcun limite al numero di colonne o righe. Regola celle, colonne e righe nella tabella in base al colore, alle dimensioni e all’allineamento preferiti tra le altre personalizzazioni.
La possibilità di integrare WooCommerce è una funzionalità unica inclusa nel plug-in Data Tables Generator, che rende davvero conveniente creare una tabella ricercabile dei tuoi prodotti che può anche essere ordinata.
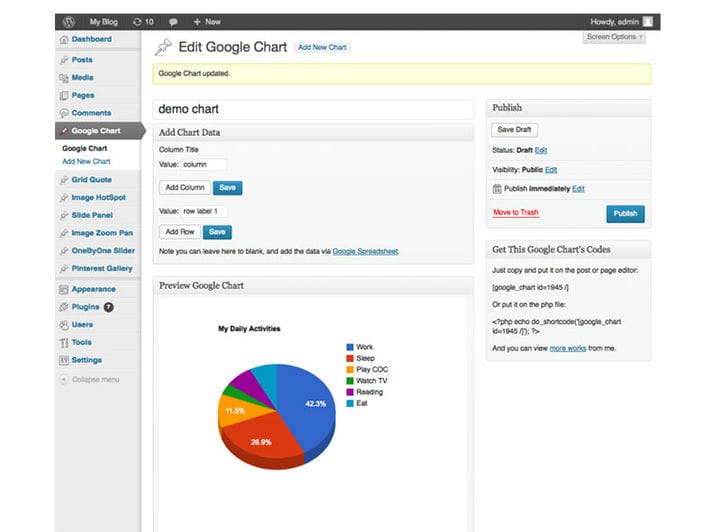
Plugin WordPress per Google Chart
Il plug-in di Google Chart per WordPress ti consente di utilizzare Google Chart per creare grafici e grafici reattivi, che possono quindi essere incorporati nel tuo sito. Esistono sette diverse opzioni di tipo di grafico e ognuna può essere altamente personalizzata:
- Grafico a torta
- Grafico a barre
- Grafico a linee
- Grafico a colonne
- Grafico a bolle
- Grafico ad area
- Grafico ad area a gradini
Le personalizzazioni possono includere rendering 3D, grafici in pila, funzionalità interattive o reattive, immagini e altro ancora. Google Chart è convenientemente integrato con Fogli Google, rendendo incredibilmente semplice l’utilizzo dei dati di un foglio di lavoro esistente per creare grafici e grafici. Per utilizzare questa funzione, quando crei un nuovo grafico, vedrai un’opzione per incollare un URL nel foglio di lavoro di Fogli Google.
Dopo aver creato il grafico o il grafico a tuo piacimento, sarai in grado di copiare lo shortcode e incollarlo nella pagina o nel post prescelto.
iChart
iChart è un’opzione gratuita molto popolare che si trova nella directory dei plugin di WordPress. Ti consente di creare sette diversi tipi di grafici: grafico a barre, grafico a torta, grafico a linee, area polare, grafico radar o grafico ad anello.
Ciascuno di questi tipi di grafici può essere personalizzato in base alle proprie esigenze. Sono reattivi su schermi di diverse dimensioni, come dispositivi mobili o tablet, e puoi persino includere animazioni.
I grafici possono essere ottimizzati in modo che siano inferiori a 5 KB per rendere più efficiente il tempo di caricamento. Possono anche essere inseriti nella barra laterale del tuo sito Web anziché su una pagina o un post.
iChart è in continua evoluzione e implementa nuove funzionalità come diverse combinazioni di colori, tabelle chiave e widget.
Grafico M
M Chart ti consente di utilizzare le librerie Highchart o chart.js per creare il grafico esatto che desideri. Scegli tra grafici a linee, grafici a barre, grafici a torta e istogrammi e una volta creato il grafico, puoi aggiungerlo al tuo sito utilizzando lo shortcode generato automaticamente.
Il foglio di calcolo interattivo in M Chart ti consente di modificare e aggiornare facilmente i tuoi dati, rendendo il compito di gestire i tuoi set di dati semplice e conveniente. I dati possono essere aggiunti manualmente nel foglio di calcolo oppure puoi importare un file CSV. Se aggiungi manualmente i dati in M Chart, puoi anche esportare comodamente quei dati in un file CSV, che è una caratteristica unica.
WP Business Intelligence
WP Business Intelligence è un’ottima soluzione per la visualizzazione di grafici e tabelle che si aggiornano in tempo reale. È progettato con un concetto di query dinamico per rappresentare i dati in tempo reale mentre cambiano ed evolvono. Puoi utilizzare qualsiasi origine di database interna o esterna per creare tabelle e grafici. WPBI recupererà automaticamente i dati da quei database mentre cambia e aggiorna i grafici sul tuo sito web. È compatibile con fogli di calcolo e database di MySQL, Oracle, Microsoft SQL Server e PostgreSQL.
Questo è un pratico strumento di segnalazione sui siti Web che richiedono le informazioni più aggiornate. Ha anche un’interfaccia front-end intuitiva in cui i visitatori del tuo sito possono personalizzare l’aspetto della tabella o persino scaricare i tuoi dati in formato CSV.
Grafici Premium per Elementor
Se utilizzi l’editor Elementor, il plug-in Grafici Premium può aiutarti a creare grafici WordPress sofisticati. Puoi scegliere tra sette diversi tipi di grafici, ognuno dei quali può essere personalizzato in base al tuo scopo. Puoi vedere le modifiche che apporti al tuo grafico in tempo reale mentre le costruisci in Elementor.
Sebbene la scala predefinita per questi grafici sia lineare, offre anche la possibilità di creare grafici con scala logaritmica. Questo non è comune nella maggior parte dei plugin grafici e può essere uno strumento utile da avere. Scegli tra una varietà di combinazioni di colori per completare il design del tuo sito.
amCharts: grafici e mappe
Questo plugin per grafici di WordPress è destinato agli utenti WordPress più avanzati. amCharts è stato storicamente un servizio Javascript di grafici e mappe di grande esperienza. Scegli tra nove diversi tipi di grafici: grafico XY, grafico a torta, grafico a sezioni, diagramma Sankey, grafico radar, grafico indicatore, diagramma a corda, mappa ad albero e mappa. Questi sono tipi di grafici unici rispetto a molte altre opzioni di plugin.
Durante la progettazione dei grafici, è possibile definire le librerie di risorse Javascript, HTML e Javascript. Le librerie di risorse Javascript possono provenire da un’origine remota o locale. Una volta definite queste impostazioni, puoi selezionare i dati che desideri rappresentare visivamente. Se decidi di passare a un diverso tipo di grafico, puoi farlo in modo relativamente semplice. Tuttavia, dovrai anche ridefinire le tue impostazioni preferite per la casella delle risorse, HTML e Javascript. In caso contrario, torneranno alle scelte predefinite in base alle tue impostazioni.
Visualizzatore di fogli di lavoro Google in linea
Questo plug-in per grafici di WordPress è unico in quanto puoi utilizzare set di dati archiviati nel cloud, incluse fonti come Fogli Google, MySQL o un file CSV. Il plug-in Inline Google Spreadsheet Viewer genera grafici, tabelle e grafici interattivi e personalizzabili con i dati selezionati.
Puoi scegliere di creare una tabella ordinabile, un grafico o un grafico o una combinazione di tutto quanto sopra. Una cache integrata aiuta a ridurre il tempo di caricamento della pagina, il che può essere particolarmente utile per i piccoli siti Web e le aziende senza molta potenza del server.
L’utilizzo dei dati da un’origine cloud è particolarmente utile per i dati in continua evoluzione. I dati nella tabella o nel grafico rappresentativo verranno aggiornati automaticamente man mano che cambiano nel foglio di calcolo o nel database basato su cloud.
Considerazioni finali su come creare fantastici grafici WordPress con questi plugin
È importante trovare un plug-in che soddisfi al meglio le tue esigenze durante la creazione di rappresentazioni di dati visivi. Grafici, grafici o tabelle possono facilmente apparire disorganizzati e sciatti se non vengono creati correttamente. È fondamentale disporre di un plug-in per grafici WordPress adatto per generare dimostrazioni visive dei dati, assicurando che i grafici e le tabelle siano puliti e organizzati.
Oltre a scegliere il plugin giusto per far apparire al meglio i tuoi grafici, ci sono anche plugin che possono soddisfare esigenze specifiche. Valuta se i tuoi visitatori apprezzeranno la disponibilità di una tabella di dati ricercabile o ordinabile. Forse un grafico interattivo sarà più utile per comprendere al meglio i dati. Alcuni hanno anche opzioni per consentire ai visitatori di scaricare dati grezzi dal tuo sito web. Altri possono aggiornare la grafica in tempo reale da un database o foglio di calcolo basato su cloud o esterno.
Se il tuo marchio segue specifiche linee guida visive o schemi di colori, potresti aver bisogno di un plug-in in grado di ospitare più personalizzazioni estetiche. La maggior parte delle persone avrà anche un’esperienza utente migliore con plug-in reattivi che ottimizzano le dimensioni della grafica per schermi diversi.
Qualunque siano le tue esigenze, uno di questi plugin ti aiuterà sicuramente, in quanto sono i migliori strumenti di visualizzazione dei dati disponibili per la creazione di grafici WordPress.
Se ti è piaciuto leggere questo articolo su come creare fantastici grafici WordPress, dovresti dare un’occhiata a questo sugli esempi di Chart.js.
Abbiamo anche scritto di alcuni argomenti correlati come l’alternativa Highcharts, i tipi di grafici e i progetti di grafici .